Le opzioni di progettazione integrate di Divi possono aiutarti a creare uno sfondo accattivante per il tuo sito web. I gradienti, le maschere e i motivi dello sfondo di Divi possono già essere combinati in un'unica sezione utilizzando le scelte dello sfondo. Anche se abbiamo oltrepassato i limiti del design dello sfondo, oggi andiamo oltre. In questa lezione ti insegneremo come utilizzare i gradienti, le maschere e i modelli di Divi per creare sfondi dinamici. Per un singolo design di sfondo, ora ci sono il doppio delle possibilità tra cui scegliere. Il numero di scelte progettuali concepibili sale alle stelle quando vengono inclusi tutti gli altri livelli di progettazione.

Anteprima del design
Ecco come apparirà il nostro design finale.

Concetto
L'idea di questo design è di base. La nostra prima tappa è una sezione che sfrutta le funzionalità di progettazione dello sfondo preinstallate di Divi (sfumatura, maschere, motivi, ecc.). Successivamente, viene creata una riga e posizionata per racchiudere completamente la regione (come una sovrapposizione). Ora abbiamo due livelli di possibilità di sfondo (la sezione e la riga) per creare uno sfondo per il nostro contenuto grazie alle capacità di progettazione dello sfondo integrate in Divi.
Procedura di progettazione
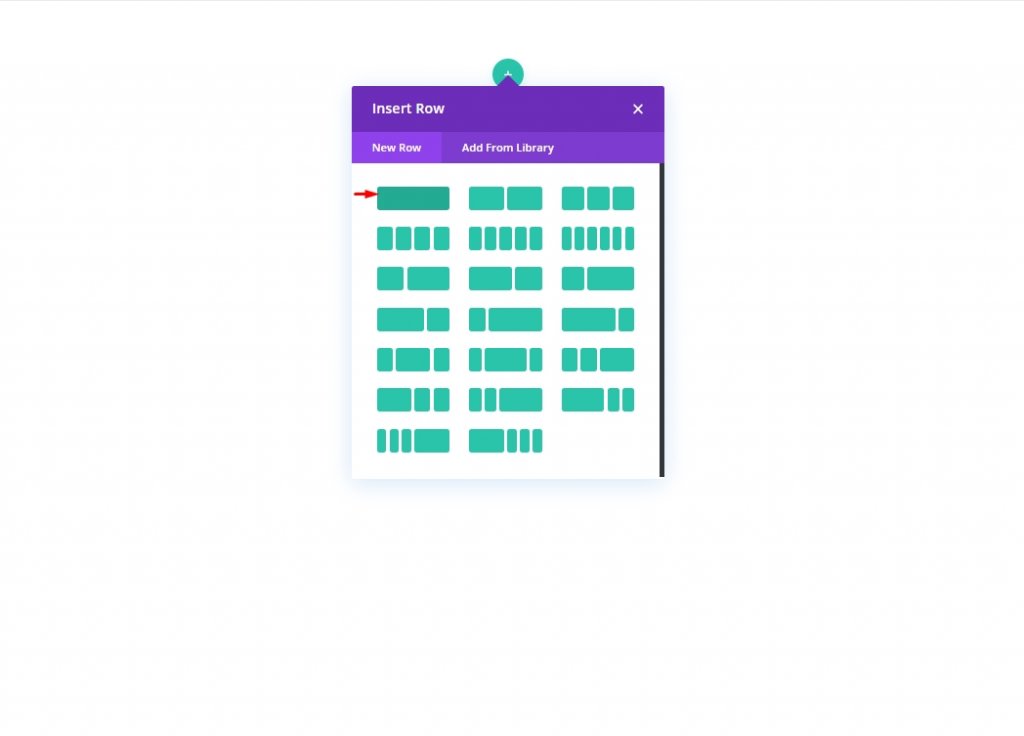
Aggiungi righe
Per iniziare, aggiungi una riga con una colonna alla sezione che è già presente nel builder. Alla fine, questa riga verrà utilizzata come secondo livello di progettazione dello sfondo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
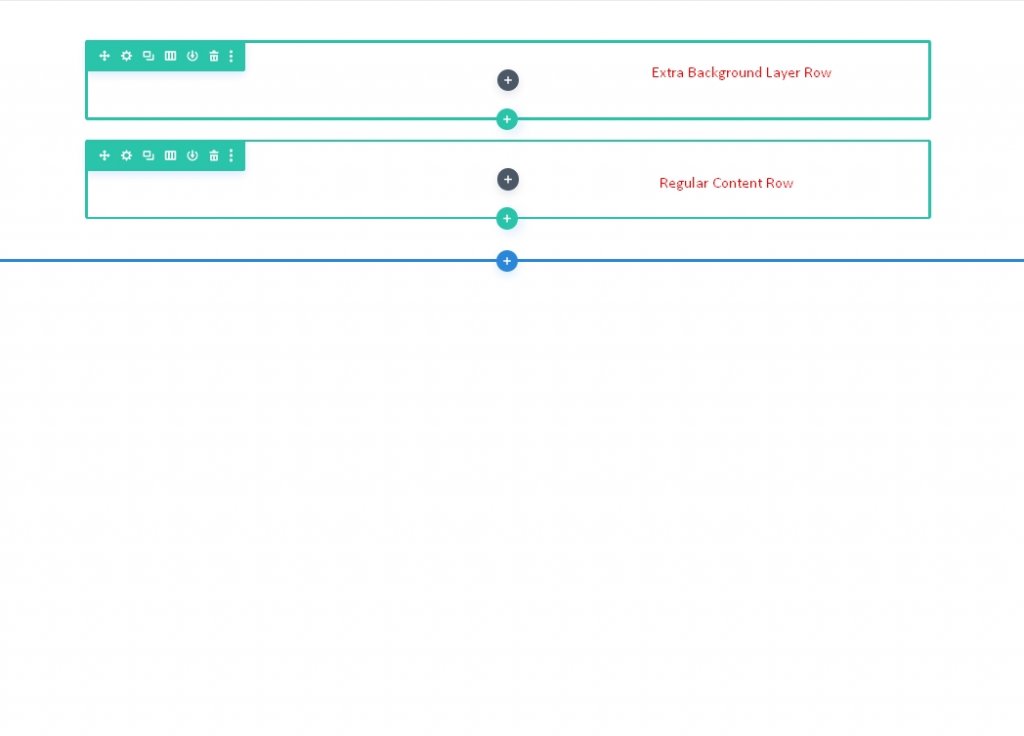
Il passaggio successivo consiste nel creare una copia della riga appena generata. Il nostro contenuto verrà posizionato nella seconda riga (duplicata) come al solito. Un livello di sfondo dovrebbe essere aggiunto alla riga superiore e una tipica riga di contenuto dovrebbe trovarsi al di sotto di essa.

Più tardi, torneremo alle righe. Per il momento, useremo la sezione per creare il livello iniziale del nostro design di sfondo.
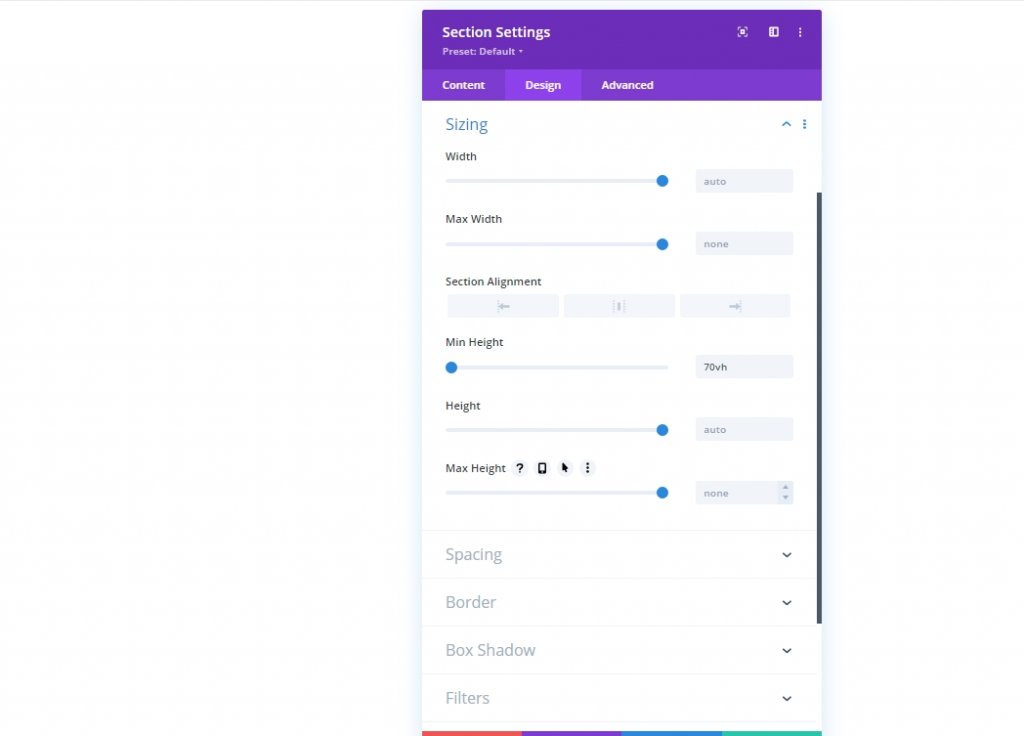
Spaziatura verticale della sezione
Dobbiamo aumentare l'altezza verticale della sezione affinché il nostro design dello sfondo riempia completamente il browser. In questo caso sarebbe sufficiente aggiungere un'altezza minima alla sezione.
Vai alla pagina delle impostazioni della sezione. Aggiorna l'imbottitura e l'altezza come segue nella scheda di progettazione:
- Altezza minima: 70vh
- Padding: 0px in alto, 0px in basso

Disegno dello sfondo della sezione: primo strato
Ora che abbiamo stabilito l'altezza della sezione, siamo pronti per iniziare a progettare il primo livello del nostro sfondo. Ci sono una miriade di possibilità di progettazione dello sfondo accessibili in Divi. Per questo articolo, ci concentreremo su sfumature, maschere e motivi per lo sfondo.
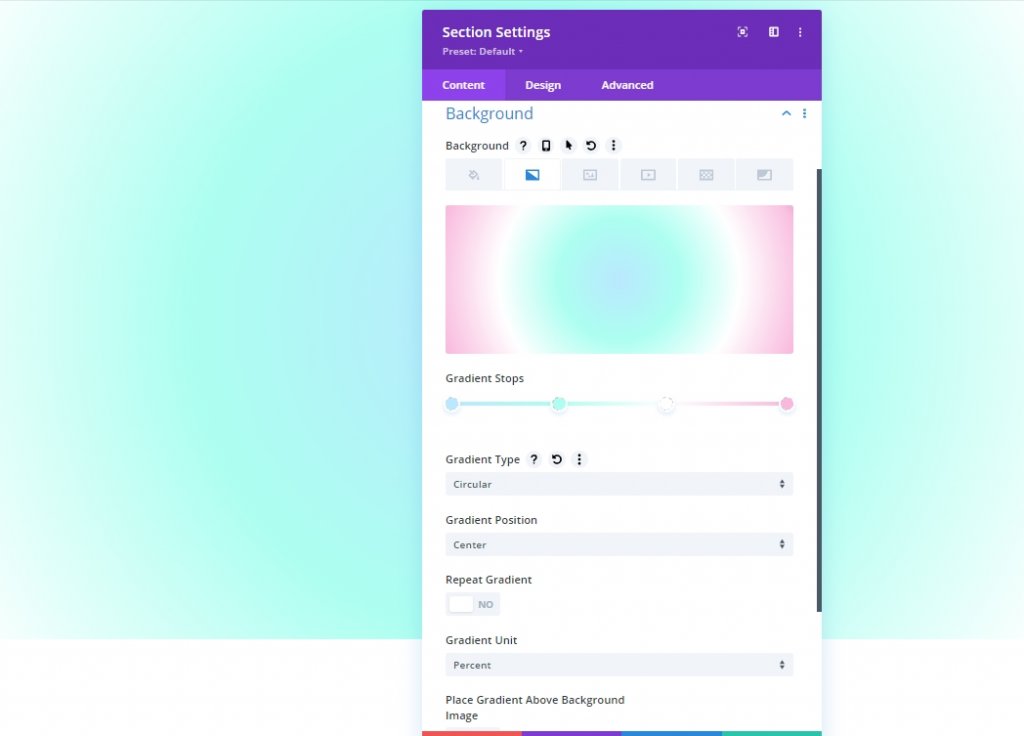
Gradiente di sfondo
Un gradiente personalizzato può essere utilizzato come elemento di design dello sfondo iniziale. Aggiungeremo quattro interruzioni del gradiente che sono distanziate in modo piuttosto uniforme per questo gradiente. Per il primo livello del nostro design di sfondo, utilizzeremo questi quattro colori per creare un delizioso effetto sfumato multicolore.
Prima di iniziare, apri le impostazioni della sezione nella scheda del contenuto e inserisci le prime due interruzioni del gradiente lì. Per creare una nuova sfumatura, vai alla scheda Sfumature e fai clic sul segno +. I colori sfumati predefiniti verranno aumentati di due. Aggiungi/aggiorna le seguenti interruzioni del gradiente cambiando il loro colore e posizione, iniziando dal primo a sinistra.
- Gradient Stop #1: Gradient Stop Color: #bae9ff, Gradient Stop Position: 0%
- Gradient Stop #2: Gradient Stop Color: #adfff1, Gradient Stop Position: 32%
- Gradient Stop #3: Gradient Stop Color: #ffffff, Gradient Stop Position: 64%
- Gradient Stop #4: Gradient Stop Color: #f9b8dd, Gradient Stop Position: 100%
- Tipo e posizione sfumatura: Tipo sfumatura: Circolare, Posizione sfumatura: Centro

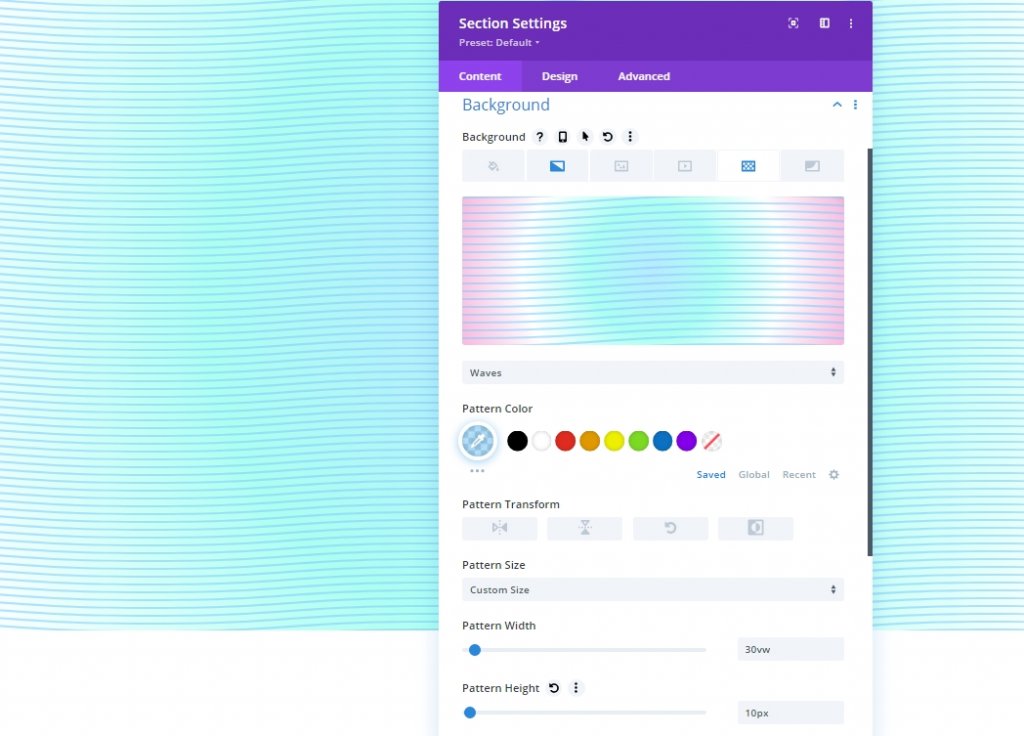
Motivo di sfondo della sezione
Ora che il nostro gradiente di sfondo è pronto, possiamo aggiungere un motivo di sfondo per completare il design. In questo esempio, creeremo uno schema sottile usando il modello Waves.
Nella scheda modelli, aggiorna quanto segue:
- Motivo di sfondo: onde
- Colore del modello: rgba (127,206,255,0,59)
- Dimensione del modello: dimensione personalizzata
- Larghezza del modello: 30vw
- Altezza del modello: 10px

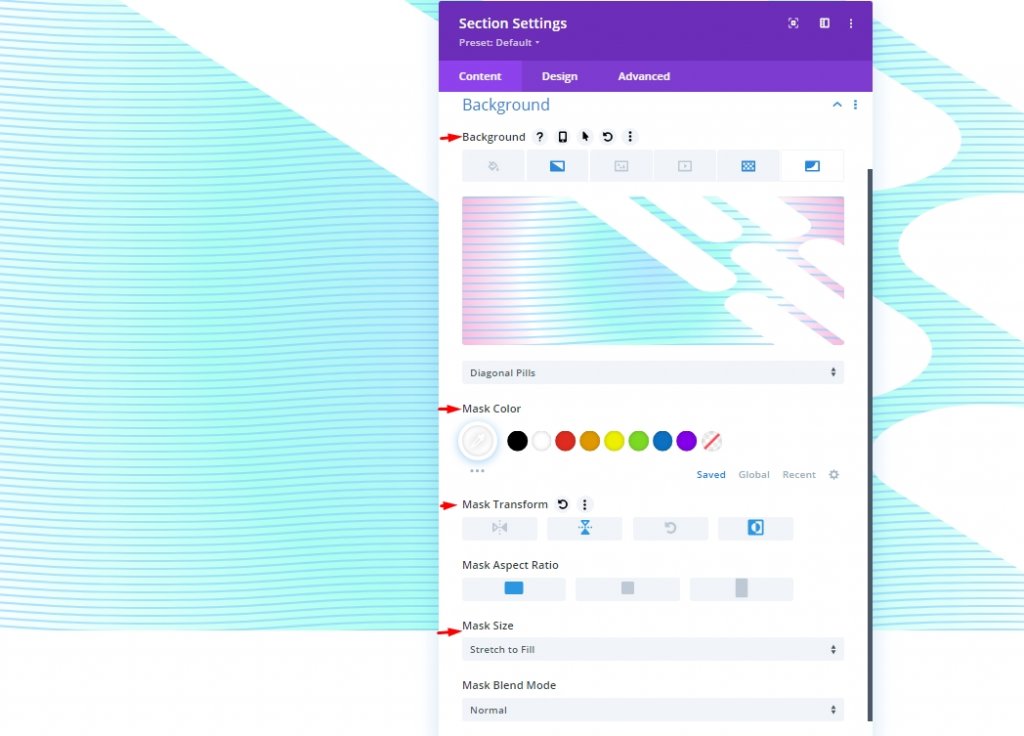
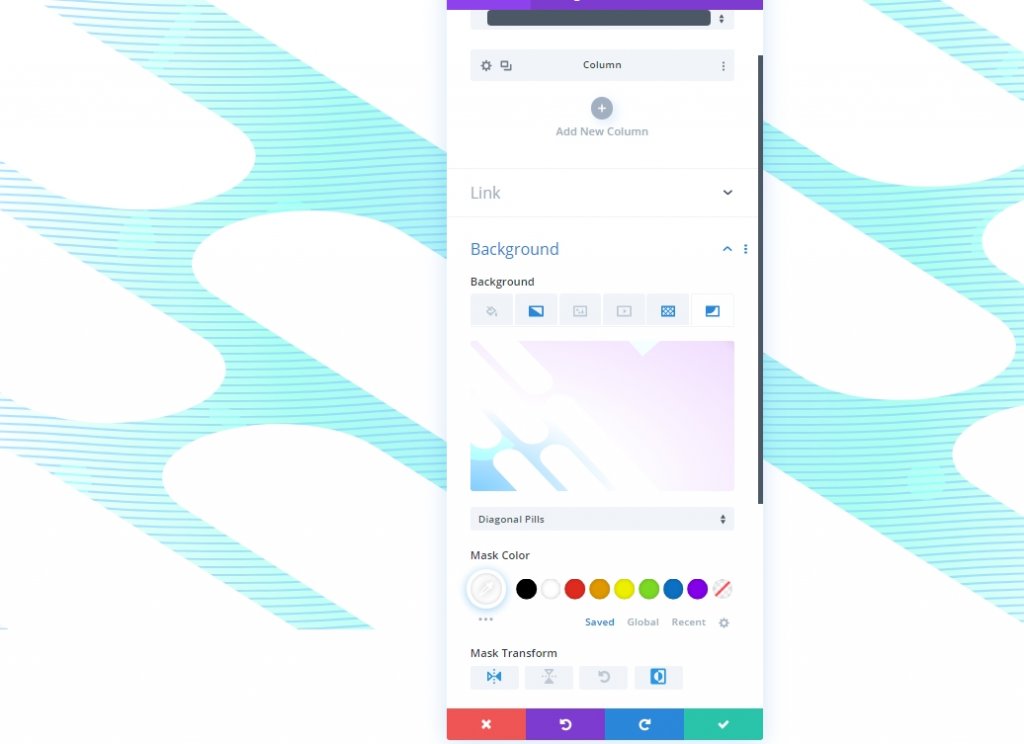
Maschera di sfondo della sezione
Ora che abbiamo il nostro motivo di sfondo a posto, possiamo aggiungere una maschera di sfondo per completare il design dello sfondo del nostro primo livello. È disponibile un'ampia varietà di alternative tra cui scegliere. Utilizzeremo la maschera Pillole diagonali per questo esempio.
Nella sezione maschere dovrebbero essere aggiornati:
- Maschera: Pillole Diagonali
- Colore maschera: #ffffff
- Trasformazione maschera: capovolgi verticalmente, inverti
- Dimensione maschera: Allunga per riempire

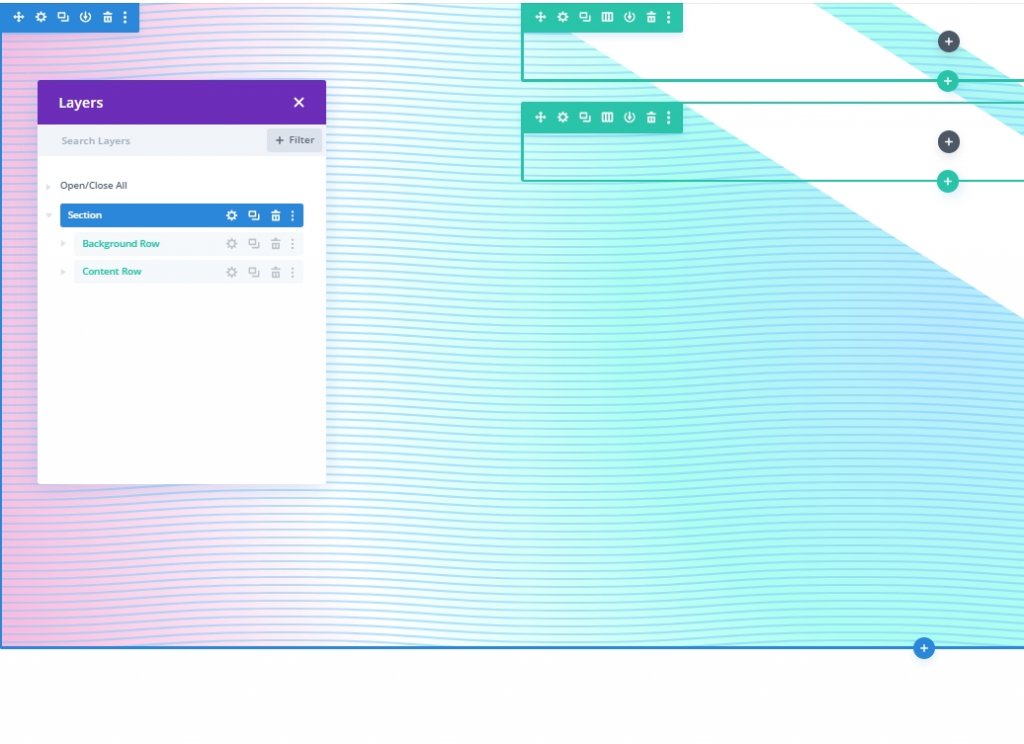
Posizione della riga come secondo strato
Poiché ora il design dello sfondo della nostra sezione è completo, possiamo utilizzare la riga che abbiamo stabilito in precedenza per aggiungere un secondo livello al design. Fai clic sull'icona a forma di ingranaggio nella riga superiore della sezione per apportare modifiche alla riga.

La riga superiore deve essere utilizzata in modo che il design dello sfondo non copra il materiale nella seconda riga (un modo semplice per evitare di occuparsi dell'indice Z).
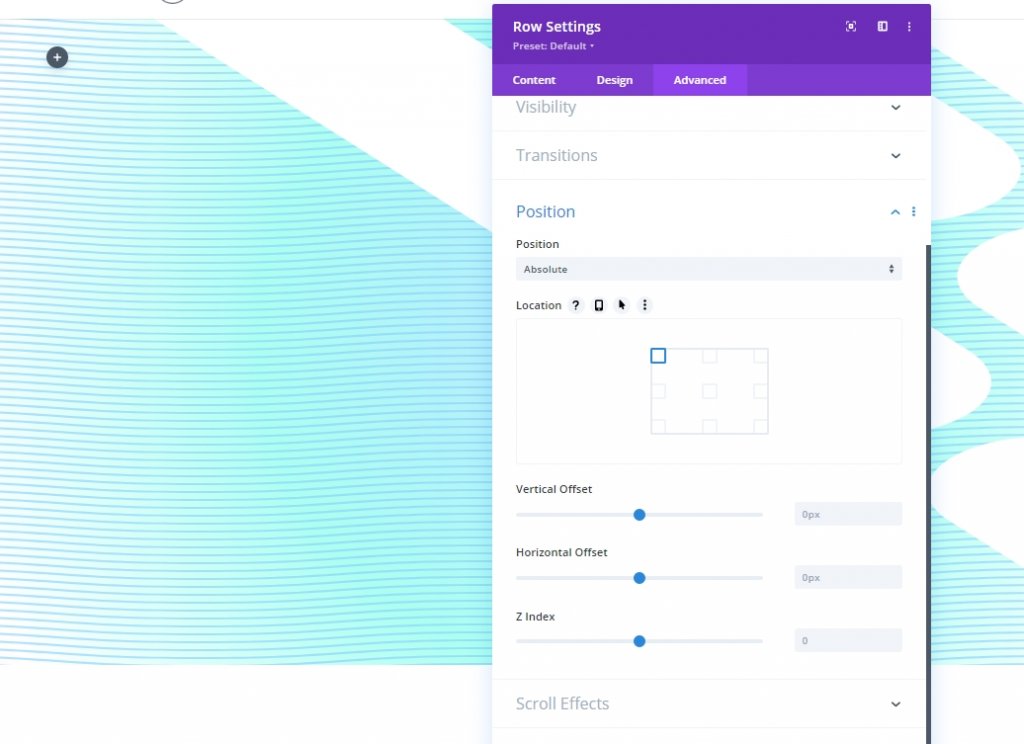
Nella scheda Avanzate è necessario modificare quanto segue:
- Posizione: Assoluta

Usando questo metodo, la riga sarà in grado di sedersi (o sovrapporre) la sezione senza riempire lo spazio effettivo della pagina. Ora, tutto ciò che resta da fare è regolare l'altezza e la larghezza in modo che corrispondano alle dimensioni effettive della sezione. Ciò fornirà la sovrapposizione e il secondo livello di progettazione dello sfondo di cui abbiamo bisogno.
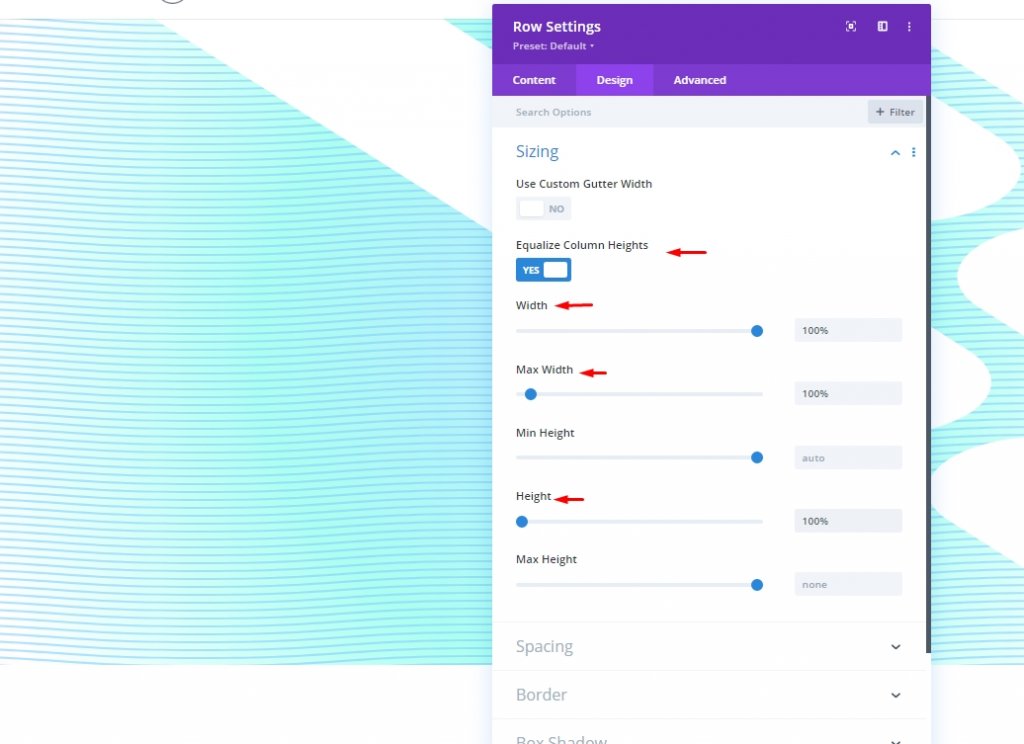
Aggiorna le impostazioni di dimensionamento come segue nella scheda Design:
- Equalizza le altezze delle colonne: SÌ
- Larghezza: 100%
- Larghezza massima: 100%
- Altezza: 100%

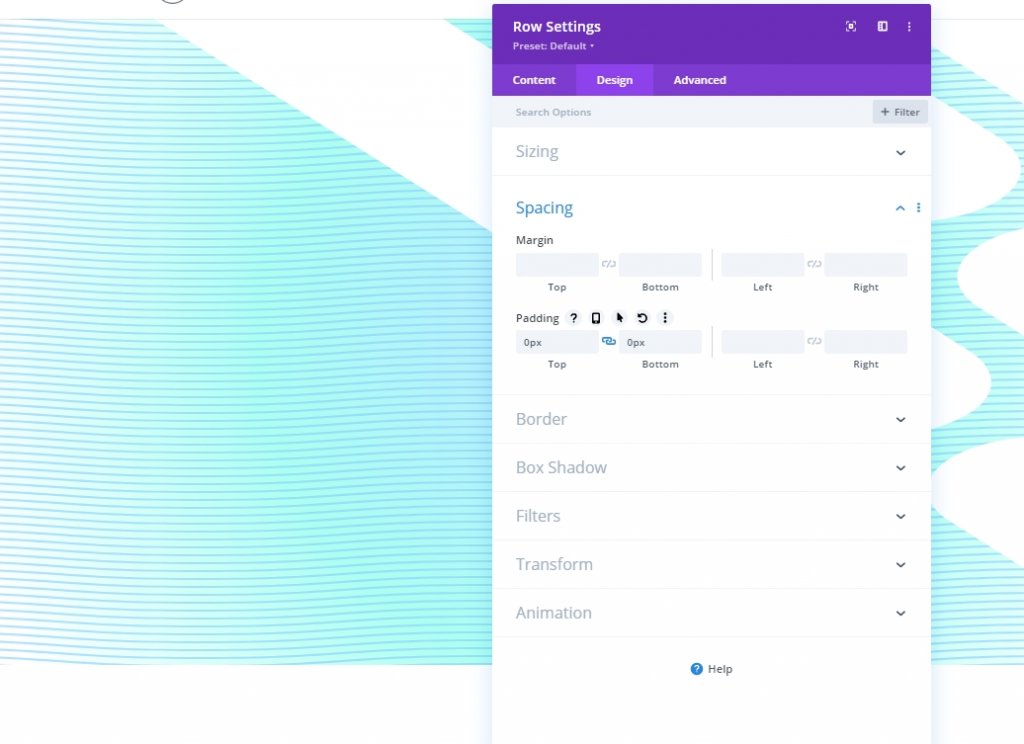
Inoltre, aggiungi un po' di imbottitura.
- Padding: 0px in alto, 0px in basso

Disegno dello sfondo della sezione: secondo strato
Per questo motivo, potresti non essere in grado di distinguere il contenuto della riga. Ora abbiamo una seconda tela su cui costruire il nostro design, che funge da secondo livello.
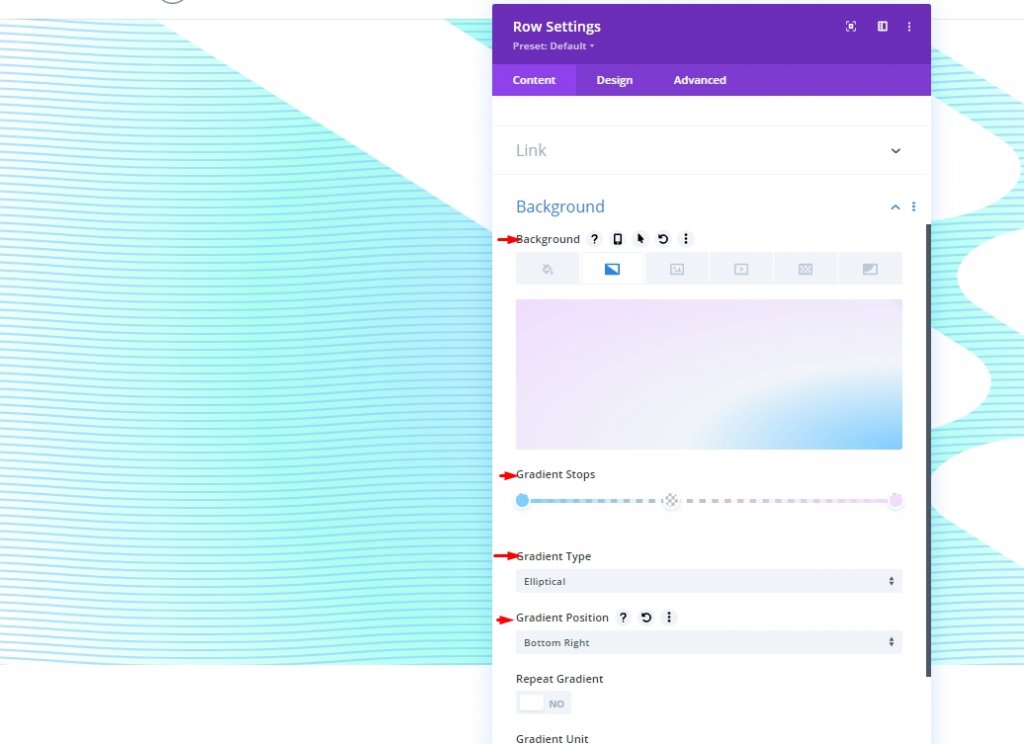
Gradiente di sfondo
Per mantenere visibili i colori del gradiente del primo livello, dobbiamo utilizzare interruzioni di colore trasparenti (o semitrasparenti) in questo gradiente del secondo livello. Con più di un livello di sfumature, puoi mescolare i colori in un modo che non è possibile con un singolo livello di sfumatura.
Faremo in modo che questo gradiente abbia tre interruzioni del gradiente equidistanti. La trasparenza al centro delle interruzioni del gradiente rivela il design del gradiente del primo livello. I colori simili al gradiente nel primo livello funzionano bene insieme in questo secondo livello.
Prima di iniziare, apri le impostazioni della sezione nella scheda del contenuto e inserisci le prime due interruzioni del gradiente lì. Per creare una nuova sfumatura, vai alla scheda Sfumature e fai clic sul segno +. I colori sfumati predefiniti verranno aumentati di due. Aggiungi/aggiorna le seguenti interruzioni del gradiente cambiando il loro colore e posizione, iniziando dal primo a sinistra.
- Gradient Stop #1: Gradient Stop Color - #7fceff, Gradient Stop Position - 0%
- Gradient Stop #2: Gradient Stop Color - trasparente, Gradient Stop Position - 40%
- Gradient Stop #3: Gradient Stop Color - #f1ddff, Gradient Stop Position - 100%
- Tipo e posizione sfumatura: tipo sfumatura - ellittica, posizione sfumatura - in basso a destra

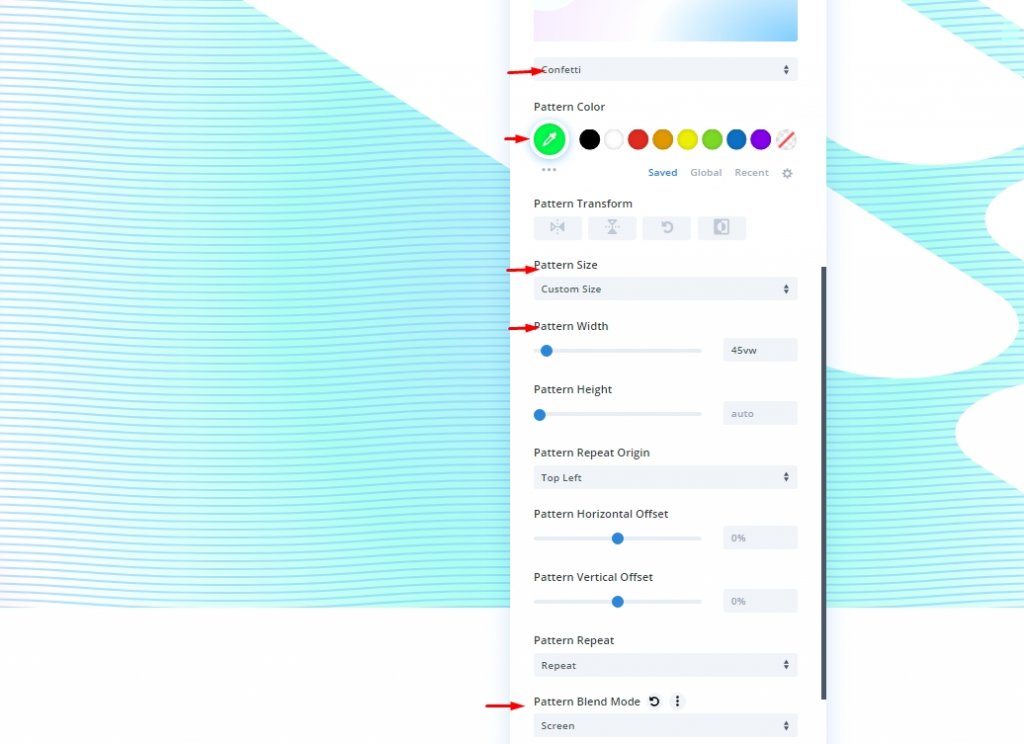
Motivo di sfondo della sezione
I motivi di sfondo ora possono essere utilizzati come ultimo tocco per completare il design. Il motivo Confetti verrà utilizzato per il secondo strato.
Nella sezione dei modelli è necessario modificare quanto segue:
- Motivo di sfondo: coriandoli
- Colore motivo: #00ff4c
- Dimensione del modello: dimensione personalizzata
- Larghezza del modello: 45vw
- Modalità di fusione del modello: schermo

Maschera di sfondo della sezione
Per completare il nostro design di sfondo a due strati, dovremo aggiungere una seconda maschera di livello. Le pillole diagonali verranno utilizzate come seconda maschera di livello, invertite e capovolte orizzontalmente in modo che emerga sul lato sinistro di questa sezione e sia posizionata direttamente di fronte a una maschera della precedente.
Nella sezione maschere dovrebbero essere aggiornati:
- Maschera: Pillole Diagonali
- Colore maschera: #ffffff
- Trasformazione maschera: capovolgi orizzontalmente, inverti

Anteprima finale
Ecco come appare il nostro design con due diversi strati.
Aggiunta di intestazione: facoltativa
Puoi anche aggiungere del testo alla riga. Aggiungi lo slogan desiderato e imposta le misure secondo necessità.
- Corpo del testo: [aggiungi intestazione con tag H1]
- Carattere di intestazione: Inter
- Peso del carattere dell'intestazione: grassetto
- Colore del testo dell'intestazione: #000000
- Dimensione testo titolo: 8vw (desktop), 62px (tablet), 32px (telefono)
- Margine: 30vh in alto, 30vh in basso

Avvolgendo
Le impostazioni dello sfondo di Divi rendono sorprendentemente semplice lo sviluppo di sfondi accattivanti. L'aggiunta di un secondo livello di progettazione dello sfondo espande il numero di opzioni di progettazione disponibili. Inoltre, ci è mancato l'utilizzo del terzo livello, anch'esso incluso nel design del tutorial. Cosa pensi che sia ?





