I pulsanti Divi sono un metodo eccellente per migliorare la navigazione, l'interattività e gli inviti all'azione del tuo sito web. Ma occasionalmente, invece di collegarti a una pagina o a un URL diverso, potresti voler collegare i tuoi pulsanti a un'area o sezione particolare della tua pagina.

I collegamenti di ancoraggio sono utili in situazioni come queste.
I collegamenti di ancoraggio utilizzano un ID speciale assegnato a una determinata area della stessa pagina per indirizzare gli utenti a quell'area.
Perché utilizzare i link di ancoraggio sul tuo sito web
Puoi utilizzare i link di ancoraggio, ad esempio, per consentire agli utenti di raggiungere rapidamente la parte a cui sono interessati senza dover sfogliare l'intera pagina se la pagina o il post del tuo sito web è lungo e diviso in numerose sezioni.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIn questo tutorial ti mostreremo come utilizzare i collegamenti di ancoraggio per rendere i tuoi pulsanti Divi più funzionali e facili da usare.
Aggiunta di collegamenti di ancoraggio in Divi con il modulo pulsanti
In HTML, per creare collegamenti di ancoraggio sono necessari una proprietà ID HTML e un collegamento. Puoi dare un nome al tuo collegamento utilizzando l'attributo ID.
Per fare in modo che la tua ancora si colleghi a un elemento, devi prima costruirlo e dargli un ID.
Successivamente, assegni l'ID come destinazione del collegamento. È necessario far precedere l'ID dal carattere cancelletto # quando ci si collega a un'ancora.
Questo è ciò che distinguerà il tuo link di ancoraggio dai link interni o esterni.
In Divi, i collegamenti di ancoraggio possono essere aggiunti utilizzando lo stesso processo. Esaminiamo come possiamo ottenere questo risultato utilizzando il layout della pagina di destinazione del pacchetto di layout GRATUITO del corso online Divi.
Installazione del layout della nostra pagina
Dobbiamo prima creare una nuova pagina in WordPress prima di poter installare il modello di pagina. Vai su Pagine > Aggiungi nuovo dalla dashboard di WordPress.

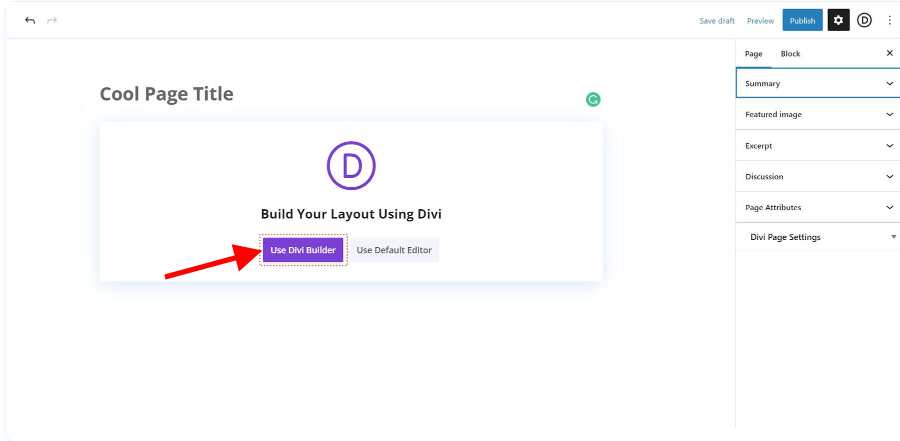
Imposta un titolo per la tua pagina e fai clic sul pulsante viola "Usa Divi Builder" .

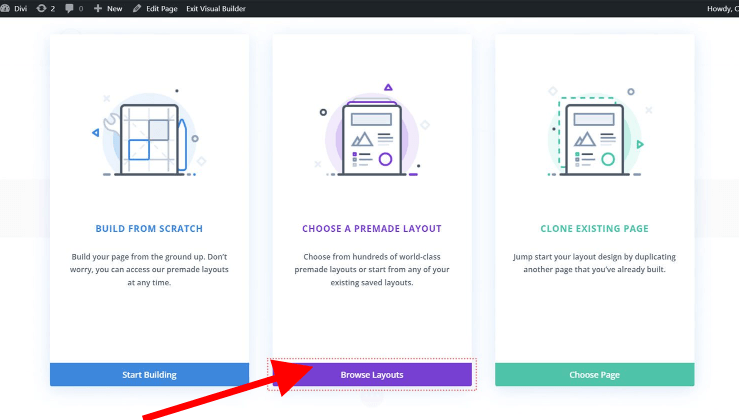
Successivamente ti verranno date tre scelte. Selezioneremo Sfoglia layout facendo clic sul pulsante centrale viola.

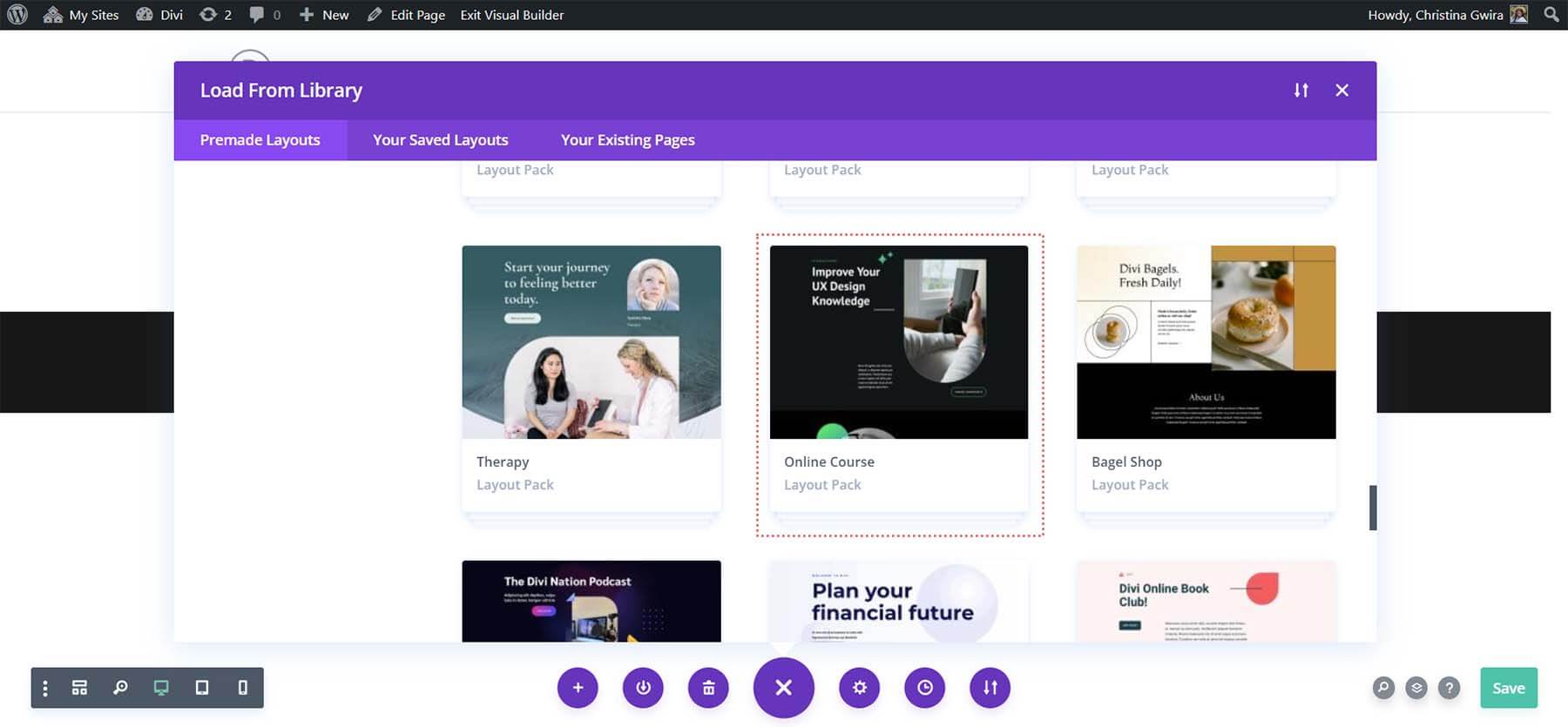
Ciò ti consentirà di accedere alla vasta libreria di layout di Divi, piena di numerose pagine predefinite. Utilizzeremo il pacchetto di layout del corso online .

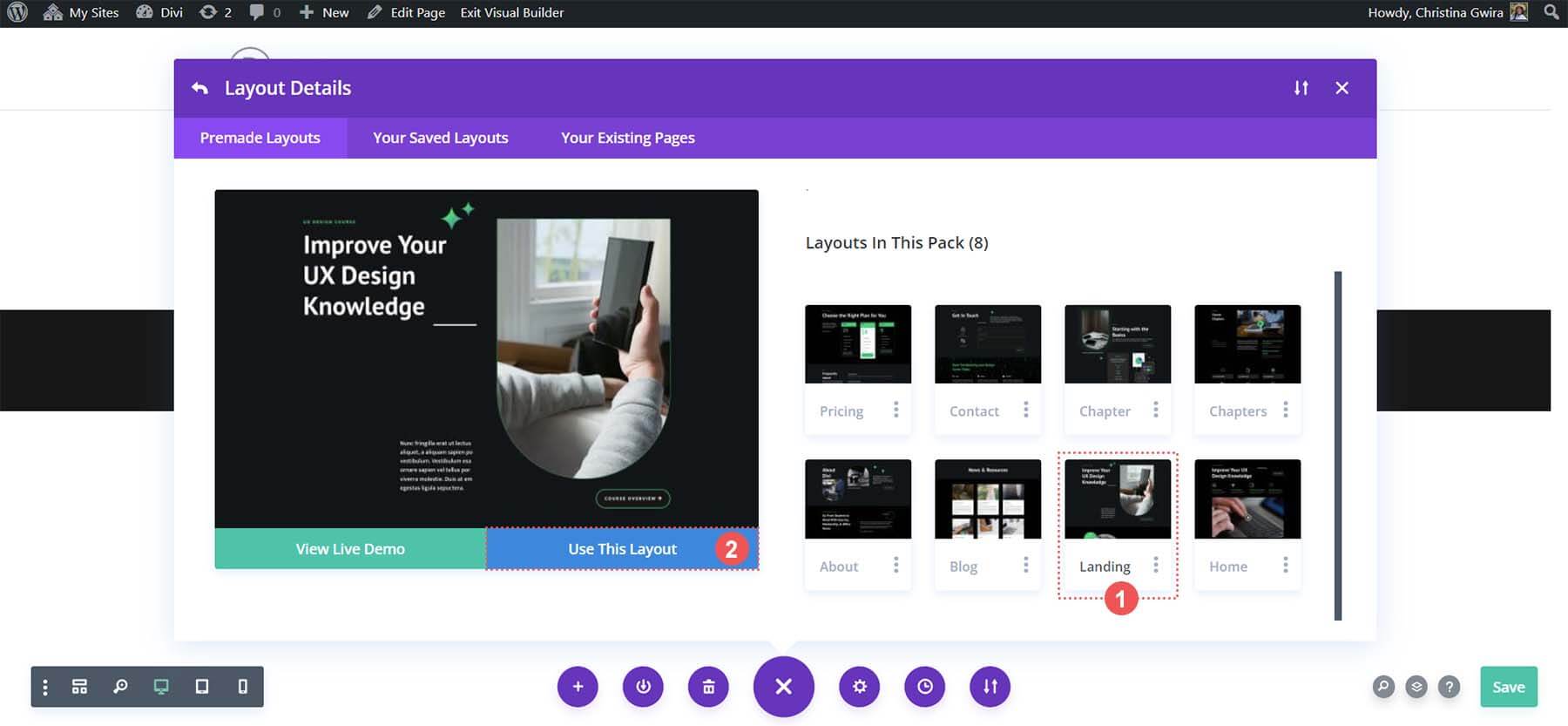
Utilizzeremo il layout della pagina di destinazione dal pacchetto di layout. Dopo aver selezionato il layout, fai clic sul pulsante blu " Utilizza questo layout " per caricare il layout nella pagina appena generata.

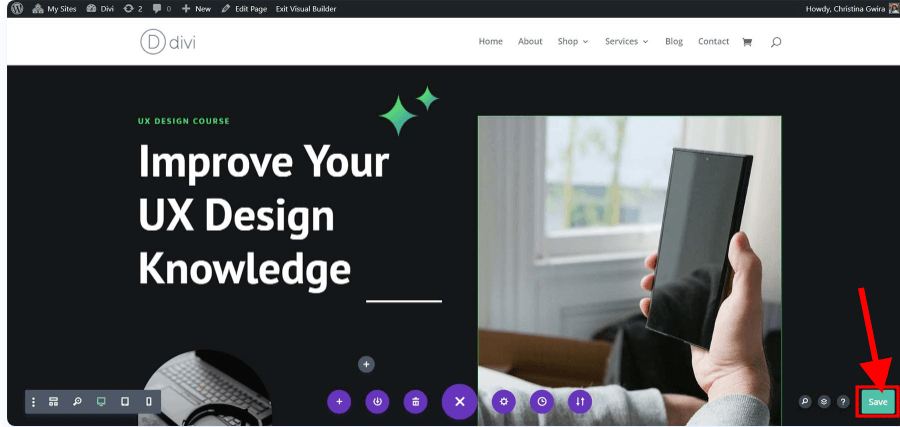
Fai clic sul pulsante verde " Salva " situato nell'angolo in basso a destra dello schermo una volta caricato il layout.

Dichiarazione dell'attributo ID HTML
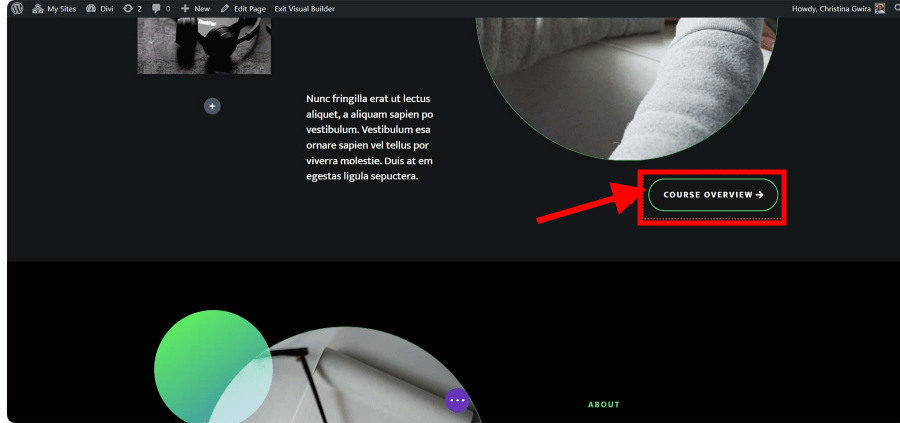
Per scoprire quale Modulo Pulsanti utilizzare e quale area dare un ID, accediamo al nostro template. Cerca il pulsante " Panoramica del corso " nell'area in alto.

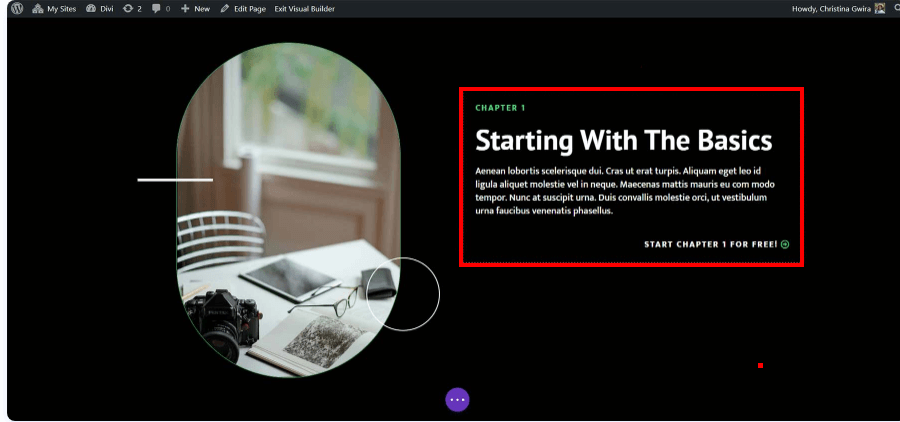
Abbiamo una parte che delinea il nostro corso all'interno dello stesso layout di pagina. Gli studenti non dovranno spendere molto tempo a scorrere la pagina se il pulsante nell'intestazione è collegato a quest'area.

Questo è un eccellente esempio di come i link di ancoraggio possano migliorare la capacità dei nostri lettori di navigare nelle nostre pagine.
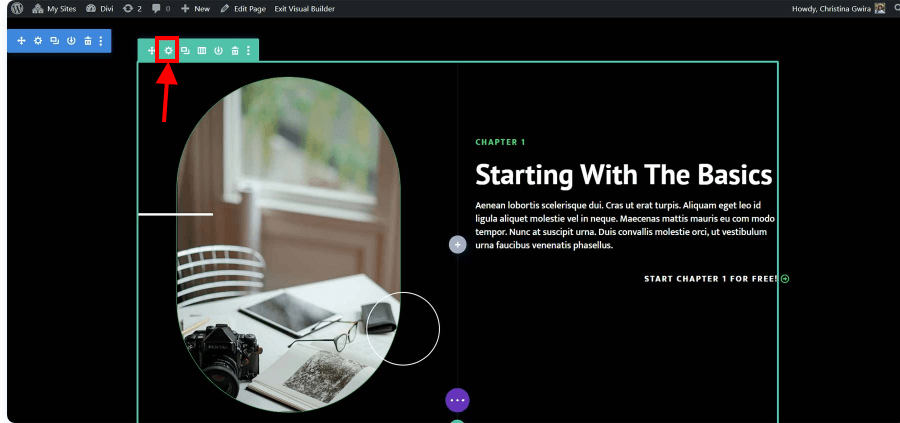
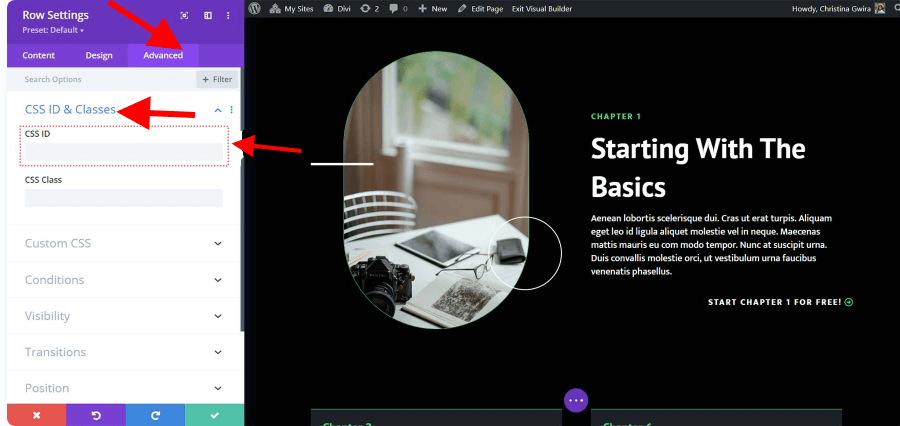
Per aggiungere il nostro attributo ID HTML, dobbiamo prima fare clic sull'icona a forma di ingranaggio della nostra riga. Vogliamo che il modulo di testo sia perfettamente situato all'interno del viewport del client quando naviga verso l'inizio della panoramica del corso, quindi non vogliamo aggiungere il nostro ID al modulo di testo o alla sezione.

Selezioniamo la scheda Avanzate una volta che siamo all'interno della riga. Successivamente, selezioniamo la scheda per CSS ID & Classes . Inserisci un ID per la riga che sia semplice da ricordare nella casella ID CSS.
Ricorda che questo servirà sia come ID che come nome del collegamento di ancoraggio. Per il bene sia dei motori di ricerca che delle persone, si consiglia di utilizzare qualcosa di breve e semplice.

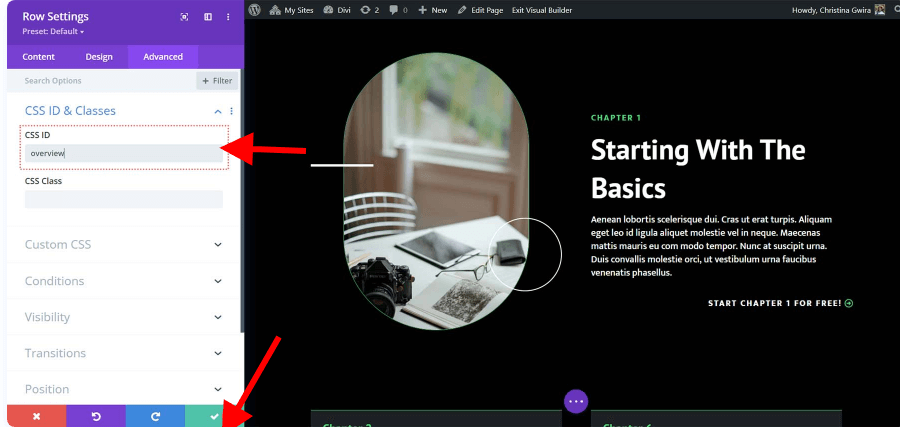
Poiché riguarda sia il pulsante a cui faremo riferimento sia il materiale incluso in questa riga, abbiamo scelto di impostare un ID CSS di panoramica in questa istanza.

Fai clic sull'icona del segno di spunta verde dopo aver aggiunto il tuo ID CSS per salvare il nostro lavoro.
Ora terminiamo il nostro collegamento di ancoraggio e colleghiamo il nostro modulo pulsanti a questa riga.
Collegare il nostro pulsante all'ID
Ora dobbiamo collegare il nostro modulo pulsanti dopo aver impostato il nostro ID. La nostra intenzione è che il pulsante indirizzi gli utenti alla sezione di panoramica del corso della nostra pagina di destinazione quando fanno clic su di esso.
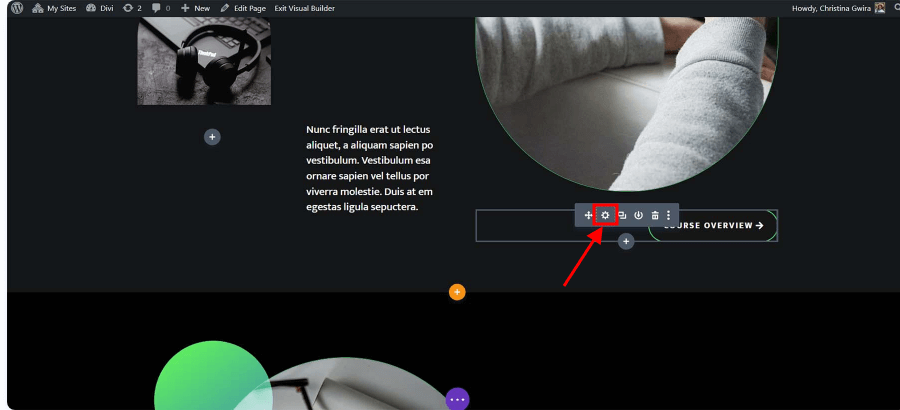
Ecco come riusciamo a raggiungere questo obiettivo. Iniziamo facendo clic sull'icona a forma di ingranaggio del nostro pulsante.

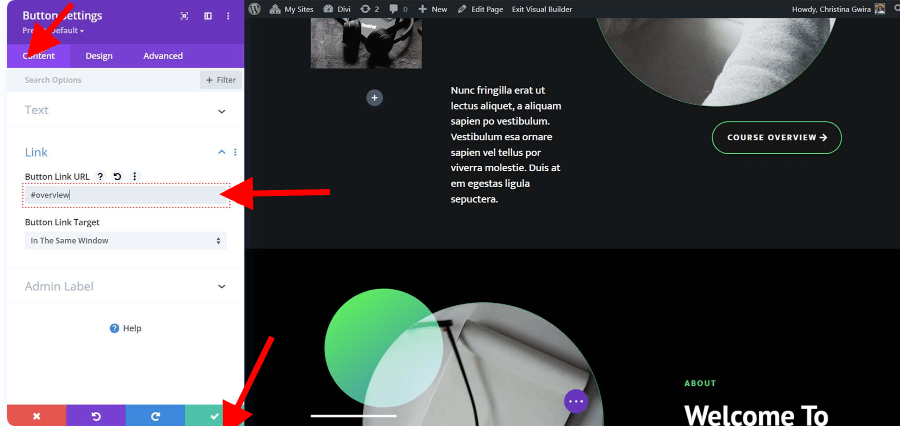
Successivamente, facciamo clic sulla scheda Collegamento dalla scheda Contenuto . Stiamo progettando di aggiungere #overview alla casella Link.
Ricorda che, poiché si tratta di un collegamento di ancoraggio, l'ID che abbiamo creato per la riga della panoramica del corso deve avere il simbolo del cancelletto aggiunto prima di esso.
Dopo aver terminato questa operazione, salviamo il nostro lavoro facendo clic sul segno di spunta verde.

Riunendo tutto insieme
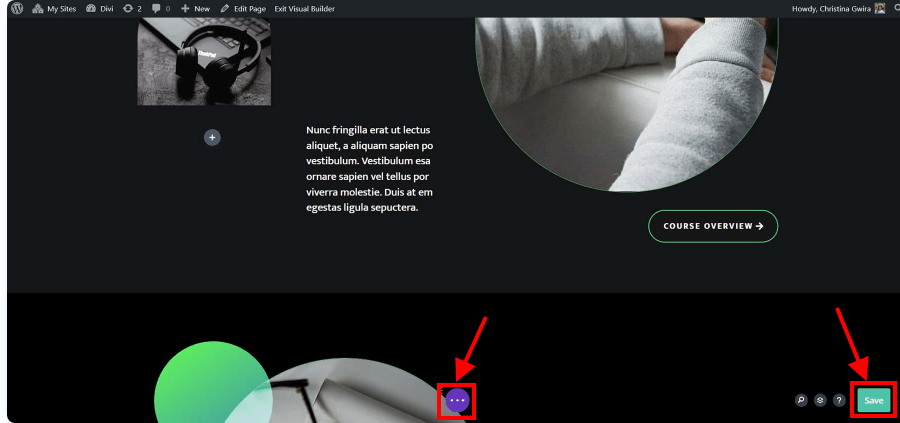
Dopo aver impostato il nostro collegamento di ancoraggio, possiamo testarlo e salvare il layout del nostro sito web. Al centro della parte inferiore di Divi Builder, fai clic sul pulsante viola con tre punti.
Successivamente, fai clic sul pulsante verde Salva situato nell'angolo in basso a destra dello schermo.

Conclusione
Un approccio semplice e veloce per migliorare la navigazione e l'esperienza utente del tuo sito web è aggiungere collegamenti di ancoraggio ai pulsanti Divi per renderli più utili e intuitivi. Un sommario, un pulsante Torna all'inizio, un'intera pagina di un sito Web e altro ancora possono essere realizzati con collegamenti di ancoraggio.
Con l'aiuto di questa guida, speriamo che ora tu possa utilizzare i collegamenti di ancoraggio per migliorare la funzionalità e l'usabilità dei tuoi pulsanti Divi.





