Su un sito web, una tipografia eccellente può aumentare le conversioni. È importante selezionare i caratteri migliori e ottimizzarli. I Google Fonts sono un servizio popolare perché sono ben progettati e possono aggiungere un tocco di eleganza ai siti web standard. Sfortunatamente, se non utilizzati correttamente, possono danneggiare le prestazioni del tuo sito Web proprio come qualsiasi altra cosa su Internet. In questo articolo, esamineremo 5 suggerimenti per migliorare il modo in cui Google Fonts funziona con WordPress.

Google Fonts e prestazioni del sito WordPress

Chiunque può utilizzare le oltre 1300 famiglie di font gratuite nella directory di Google Fonts per i propri siti Web o progetti stampati. Anche se vengono utilizzati su milioni di siti WordPress, sono un ottimo modo per migliorare il design di un sito web. Troverai senza dubbio un design unico tra loro. Un sito Web WordPress in genere aggiunge Google Fonts scaricandoli dal CDN di Google. Ciò significa che il carattere e il foglio di stile sono memorizzati sul server più vicino all'utente. I font di sistema sono più veloci dei font Google scaricati da Internet e installati sul tuo computer. Il volume di traffico in entrata e in uscita dal tuo sito Web influenza la velocità di caricamento. Le prestazioni del tuo sito web sono meno influenzate dal tempo di caricamento di Google Fonts che da file più grandi. Dopotutto, i caratteri sono molto più piccoli delle immagini. Tuttavia, ogni volta che un utente tenta di accedere al tuo sito, si perde tempo perché non è in grado di farlo. Per aumentare la velocità di caricamento del tuo sito, vale la pena ottimizzare i tuoi Google Fonts.
Quando si utilizzano Google Fonts con WordPress, esistono diversi modi per migliorare le prestazioni.
Usa meno caratteri

È meglio usare solo pochi caratteri. Per ottenere i migliori risultati, dovresti utilizzare due set di caratteri accoppiati.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraLe famiglie di caratteri sono ciò che intendiamo quando parliamo di caratteri. Quando parliamo di tipi di carattere, spesso parliamo del carattere principale. Tuttavia, esistono molti tipi di carattere diversi, come il corsivo, i caratteri con spessori diversi, i caratteri con numeri e simboli e i caratteri con il corsivo. Sono indicati come "glifi".

Sono disponibili molti pesi di carattere diversi, tra cui sottile, leggero, medio, semi-grassetto, grassetto e ultra-grassetto. Ognuno di questi appartiene a una diversa famiglia di caratteri. Inoltre, ogni peso ha un corsivo, raddoppiando il numero di caratteri. Quando usi quella famiglia di caratteri, vengono caricate anche tutte le sue varianti. Quando si arriva al punto, è molto.
Ad esempio, Roboto è un font popolare per i siti Web in questo momento. Ci sono 12 set di caratteri nella famiglia, ciascuno con 282 glifi. Questo è uguale al numero di estensioni di carattere che desideri utilizzare moltiplicato per i 3.384 glifi in una famiglia di caratteri. È facile vedere come il numero di caratteri utilizzati su un sito Web possa aumentare una volta aggiunti Roboto Condensed e Roboto Slab. È possibile utilizzare decine di migliaia di caratteri quando si utilizzano diverse famiglie di caratteri.
Ospita Google Fonts sul tuo server WordPress

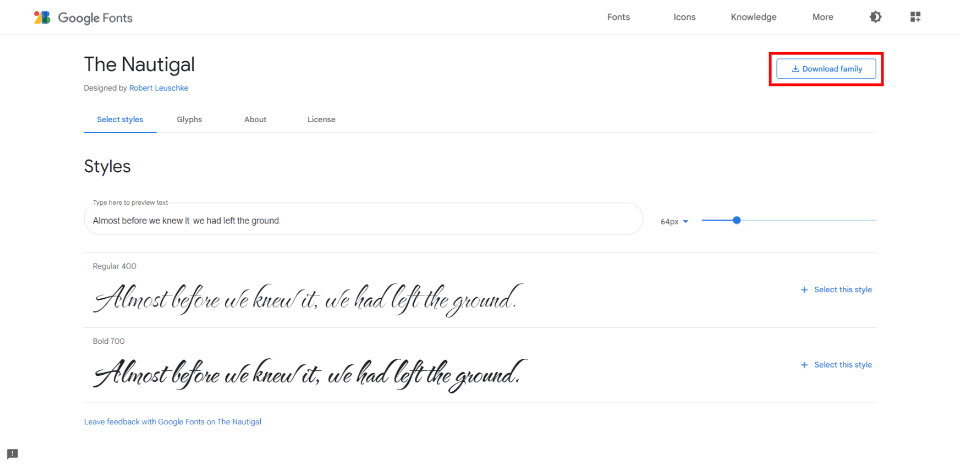
I Google Fonts possono essere scaricati e ospitati sul tuo server WordPress. Pertanto, l'utente otterrà la tipografia del sito Web dallo stesso punto del sito Web stesso. Poiché il sito Web non dovrà ottenere i file dei caratteri da qualche altra parte, verrà caricato più velocemente per l'utente. Quando scegli un carattere sul sito Web di Google Fonts, puoi scegliere di scaricarlo. Dopo aver scaricato la famiglia di font, caricala tramite FTP nella cartella content/uploads. Non includere un riferimento all'host di font di terze parti quando li utilizzi nella sezione "head" delle tue pagine. Invece, includi un riferimento all'URL/caratteri/FONT FILE NAME.file-extension del tuo foglio di stile.
Ricordando questo, carica solo i caratteri e i pesi che richiedi. Non usare ogni corsivo e peso disponibile. Per ogni carattere, utilizza i formati TTF, EOT, WOFF e WOFF2.
Precarica i Google Fonts
Il CDN di Google viene in genere utilizzato per scaricare Google Fonts. Anche se questo server è veloce, i caratteri vengono solitamente scaricati dopo che un sito Web ha terminato il caricamento.
Se c'è un problema con la connessione ei font non possono essere scaricati, la pagina apparirà con i font di sistema. La pagina verrà quindi nuovamente visualizzata dopo che i caratteri sono stati scaricati. In poche parole, dopo aver caricato con un carattere, la pagina passa a un carattere diverso. Un testo senza stile "flash" è quello che è (FOUT). Aspettare è preferibile a farlo. Tuttavia, non è eccezionale. Il precaricamento dei caratteri è un modo per gestirlo. Inoltre, il precaricamento di Google Fonts accelera il processo di caricamento di circa 100 ms. Questo perché il file CSS di Google Fonts viene caricato contemporaneamente a DNS, TCP e TLS. È necessario precollegarsi e utilizzare un collegamento di precaricamento nel foglio di stile per poter eseguire il precaricamento. La famiglia di caratteri e il foglio di stile verrebbero caricati utilizzando l'HTML nella sezione "head" del tuo sito web.
CDN Planet fornisce il seguente esempio di HTML con preconnessione:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>Cambia Roboto e tutte le opzioni dei caratteri nell'esempio sopra con i caratteri e le opzioni che desideri utilizzare.
Ottimizza i Google Fonts con un plugin per WordPress

La maggior parte delle attività relative a WordPress è notevolmente facilitata dai plug-in, inclusa l'ottimizzazione di Google Fonts. Non dovrai preoccuparti di dove inserire il codice perché si prenderanno cura del lato software delle cose per te.
Sono disponibili molti plug-in eccellenti che possono migliorare i tuoi caratteri Google. OMGF | Host Google Fonts Locally è uno che mi interessa particolarmente. È stato creato appositamente per rendere più efficaci i Google Fonts che già utilizzi. Come molti altri, questo plug-in di Google Fonts ha sia una versione gratuita che una versione premium. Tutte le impostazioni nella versione gratuita sono manuali, il che può essere impegnativo. Ma configurarli non è troppo difficile.
La differenza principale tra questo e gli altri è che questo va oltre il semplice rendere più semplice l'utilizzo dei caratteri includendo ottimizzazioni nella versione gratuita che chiunque può utilizzare. Le versioni premium della maggior parte dei plugin di questo tipo sono le uniche che offrono l'ottimizzazione. Tuttavia, consiglio di utilizzare la versione premium per i migliori risultati. Ci sono ottimizzazioni sufficienti nella versione gratuita per farti andare avanti.

Puoi ospitare Google Fonts localmente e il plug-in memorizza nella cache i caratteri. I caratteri locali vengono sostituiti automaticamente per i caratteri accodati nell'intestazione. Puoi impedire loro di caricare font e fogli di stile specifici precaricando i font above the fold.

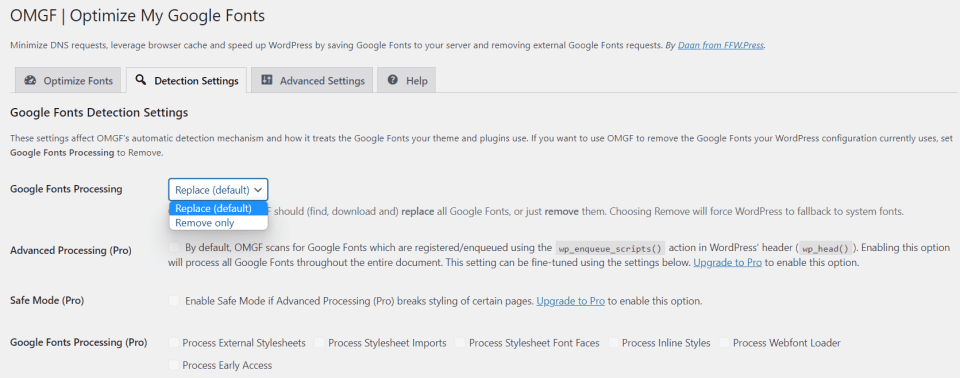
Nelle impostazioni di rilevamento, i caratteri possono essere aggiunti o rimossi. Ciò è particolarmente utile dopo una riprogettazione, in modo da non caricare risorse obsolete che i tuoi utenti non vedranno mai.

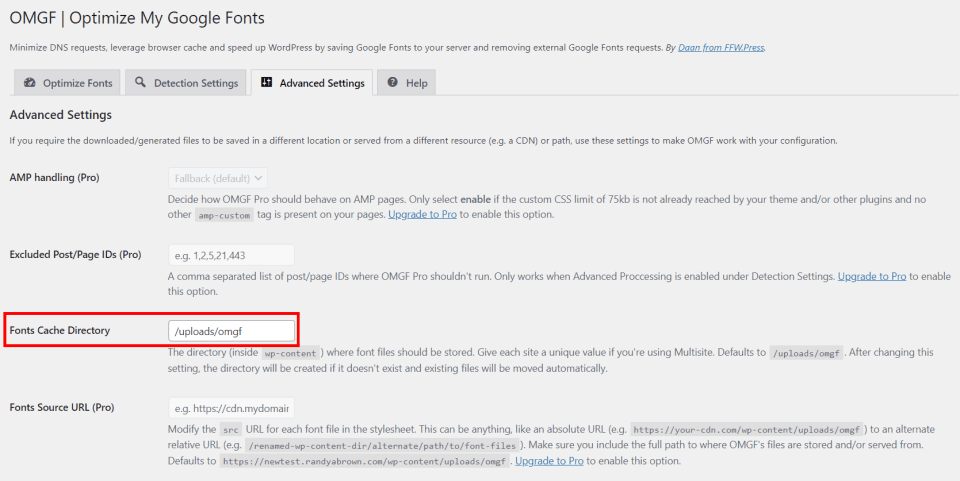
Inoltre, se mantieni una casa immacolata, puoi scegliere la directory per la cache dei font nelle Impostazioni avanzate.
Utilizza l'integrazione di Google Fonts con i moduli Divi

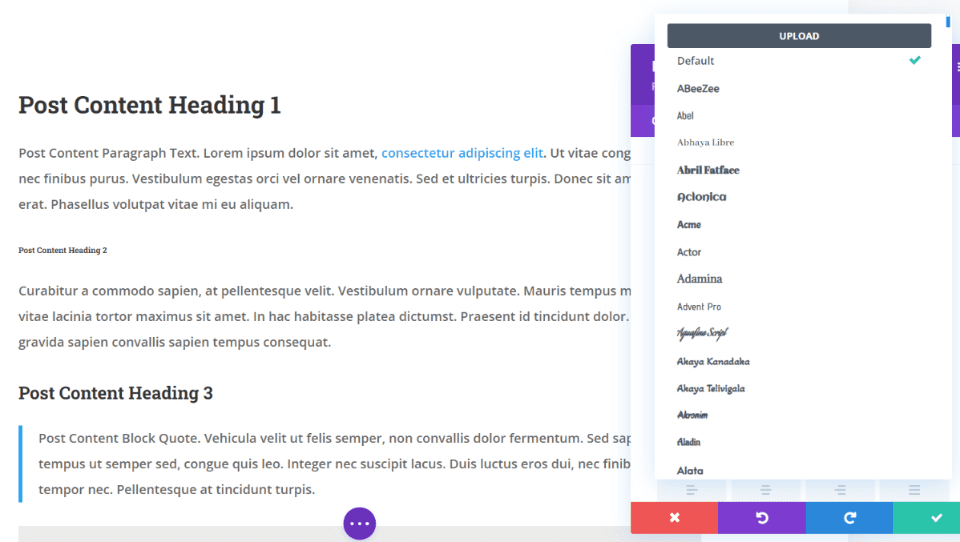
600 Tutti i moduli Divi basati su testo utilizzano Google Fonts, che sono disponibili sia nel tema Divi che nel plug-in Divi e sono stati ottimizzati per le migliori prestazioni e design. Per il corpo e ciascuna dimensione dell'intestazione separatamente, seleziona la famiglia, lo spessore e lo stile del carattere e modificane la dimensione, il colore, l'altezza della linea, la spaziatura e le ombre. Possono anche essere modificati per dispositivi specifici.
La versione memorizzata nella cache di Google Fonts viene utilizzata per caricare solo i caratteri necessari al modulo. Ciò impedisce al browser di caricare variazioni di carattere non necessarie.

Nella scheda Generale > Prestazioni delle Opzioni del tema Divi, ci sono alcune impostazioni di Google Fonts. Entrambi sono attivati per impostazione predefinita. Ne consegue che ti sei già preso cura di te se usi Divi e non sapevi che questo è qualcosa che il tema gestisce.
Aggiornamento di Google Fonts Loading memorizza nella cache i Google Fonts e li carica in linea per velocizzare il caricamento della pagina e ridurre le richieste che bloccano il rendering della pagina. L'opzione con l'etichetta "Limita il supporto di Google Fonts per i browser legacy" si trova sotto quella. Per velocizzare i tempi di caricamento, questa funzione riduce le dimensioni dei Google Fonts. Lo svantaggio è che non tutti i browser meno recenti supportano Google Fonts.
Avvolgendo
C'è una buona probabilità che Google Fonts sia già utilizzato sul tuo sito web in qualche modo. Ma penso che noterai una differenza se segui questi 5 suggerimenti per migliorare il modo in cui Google Fonts funziona con WordPress. Anche se sono piccoli, Google Fonts mal ottimizzati possono danneggiare l'esperienza dell'utente e rallentare la velocità di caricamento del tuo sito web. Anche se ci sono alcuni modi per ottimizzare manualmente i tuoi Google Fonts, consiglio alla maggior parte delle persone di utilizzare invece un plug-in come OMGF. Naturalmente, Divi è sempre una scelta fantastica per la gestione e l'ottimizzazione di caratteri di qualsiasi tipo.





