Ci sono numerosi vantaggi nell'usare Elementor come page builder. Elementor offre una miriade di possibilità di modifica per la maggior parte degli aspetti minori del tuo sito WordPress per renderlo più attraente. Un vantaggio è che puoi rivelare e nascondere l'elemento scorrendo verso il basso e verso l'alto.

Scorrendo, puoi rivelare o nascondere determinati elementi, come il pulsante Torna in alto, il pulsante di invito all'azione mobile, ecc. Questo post ti mostrerà come utilizzare Elementor per rivelare un elemento quando scorri verso il basso e nasconderlo quando scorri verso l'alto.
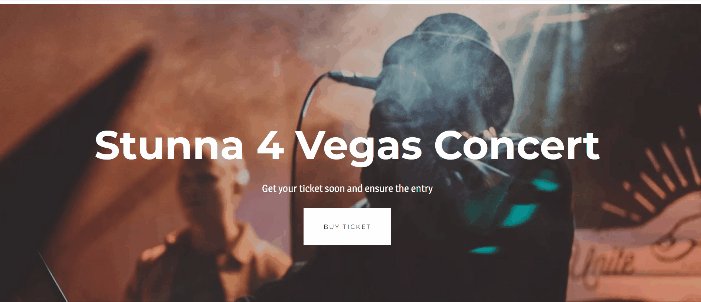
Anteprima del design
Ecco come apparirà il design.

Usa Elementor per mostrare un elemento su Scorri verso il basso e nascondilo su Scorri verso l'alto
Prima di continuare, vorremmo assicurarci che tu abbia già Elementor Pro perché avremo bisogno di due strumenti accessibili solo in Elementor Pro: Theme Builder e Custom CSS.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraBene, iniziamo!
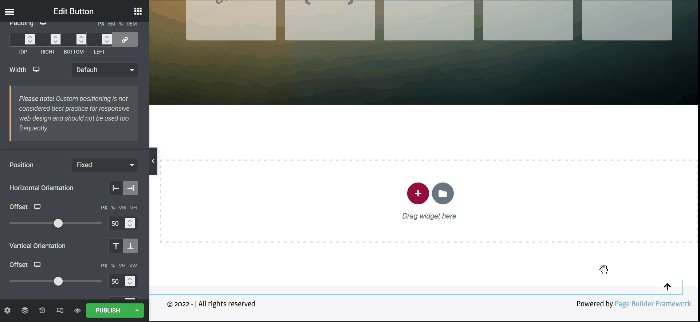
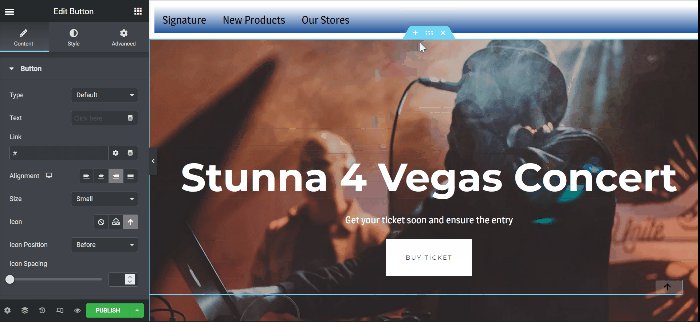
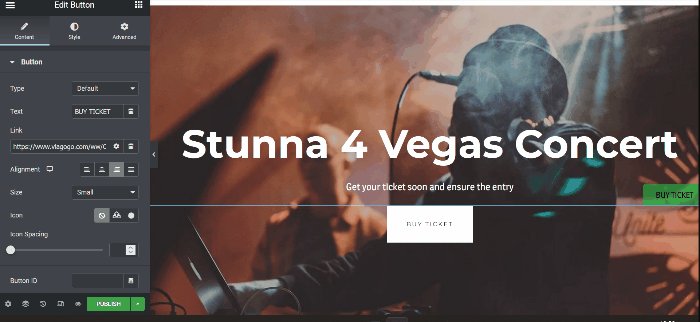
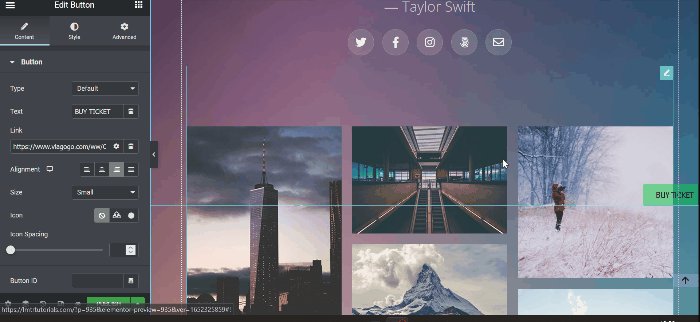
Entra nell'editor di Elementor, quindi trascina & e rilascia il widget Pulsante dal pannello del widget nell'area della tela. Poiché modificheremo la posizione, puoi mettere il widget ovunque sulla tua pagina. Il widget Pulsante è posizionato nella parte inferiore della pagina in questo esempio.
Abbiamo apportato le seguenti modifiche al pannello delle impostazioni:
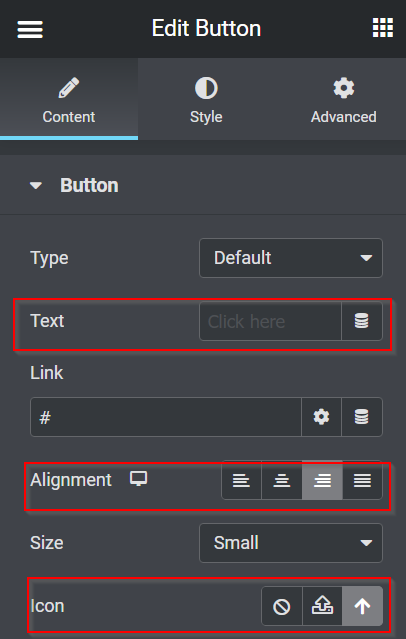
Vai alla scheda contenuto e apporta le seguenti modifiche.
- Testo: rimuovi il testo
- Allineamento: a destra
- Icona: seleziona l'icona Freccia su dalla Libreria icone

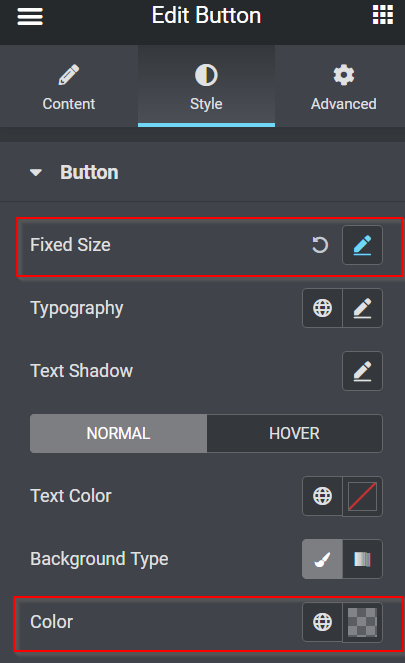
Ora passa alla scheda Stile e apporta le modifiche.
- Posizione fissa: altezza - 1, larghezza -1
- Colore di sfondo: #FFFFFF30

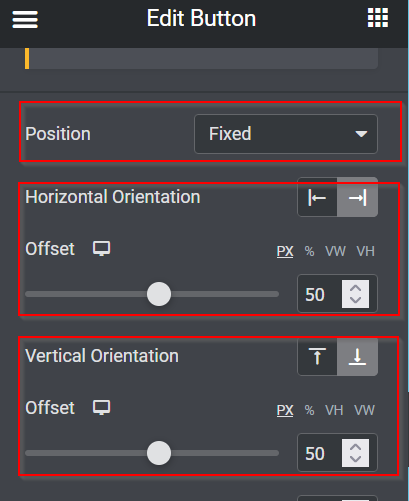
Quindi, vai alla scheda Avanzate e imposta le cose di conseguenza.
- Posizione: fissa
- Orientamento orizzontale: a destra
- Compensazione: 50 PX
- Orientamento verticale: in basso
- Compensazione: 50 PX

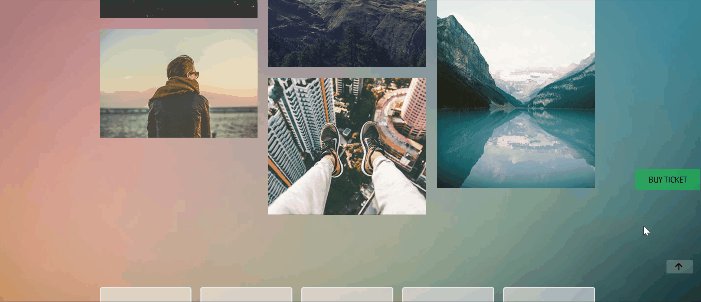
Quindi ecco le modifiche che abbiamo fatto fino ad ora.

Il prossimo passo sarà rendere cliccabile il pulsante. Torna alla scheda Contenuto del pannello Impostazioni e inizia compilando il campo Collegamento per collegare il pulsante nella parte superiore della pagina. Per iniziare, vai alla sezione superiore e seleziona l'opzione Modifica sezione. Vai alla scheda Avanzate, seleziona ID CSS, inserisci qualsiasi nome ID e copialo. Dopo aver copiato il nome dell'ID CSS, torna alla scheda Pulsante Modifica -> Contenuto e incollalo nel campo Collegamento.
Quindi, indipendentemente da dove ti trovi su questo sito Web, fare clic sul pulsante ti porta in cima.

Nascondere e rivelare il pulsante Torna all'inizio
La funzione del pulsante funziona correttamente, come evidenziato dalla GIF sopra. Tuttavia, quando raggiungi la parte superiore della pagina, puoi ancora vedere il pulsante Torna all'inizio. Di conseguenza, non sembra essere una situazione positiva. Quindi, sarebbe utile se nascondessi il pulsante quando ti trovi nella parte superiore e appaia dopo che scorri verso il basso di alcune altezze. Bene, iniziamo!
JavaScript
Affinché l'azione avvenga, devi fornire alcuni snippet JavaScript. Ma non preoccuparti; abbiamo già scritto il codice JavaScript per te; basta copiare e incollare.
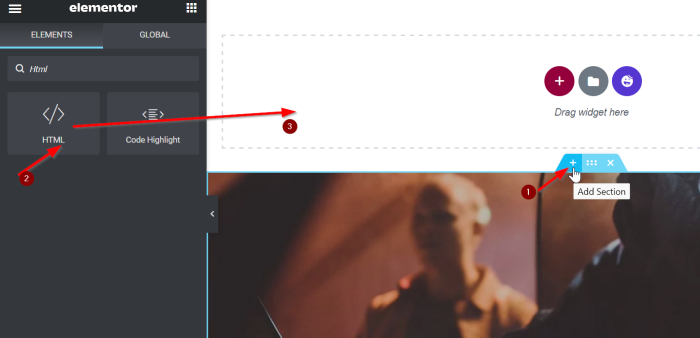
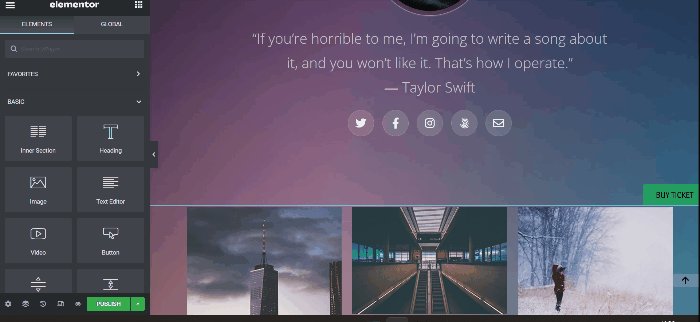
Aggiungi una nuova sezione facendo clic sul più (pulsante +), quindi selezionando il widget HTML dal pannello del widget e trascinandolo nell'area della tela. In questo esempio, aggiungiamo il widget HTML dall'alto nella parte superiore.

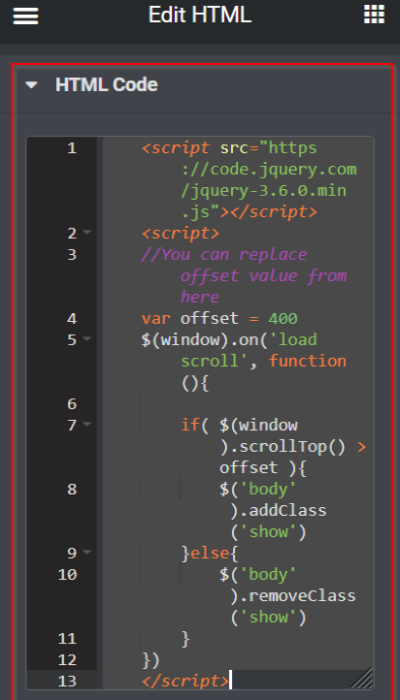
Ora aggiungi il seguente codice alla casella.
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>Ti forniremo una rapida carrellata del codice JavaScript sopra. Quando scorri di 400 pixel verso il basso, il corpo del nome di una classe viene aggiunto e visualizzato e quando torni all'inizio della pagina, il nome della classe mostra viene ritirato.

CSS personalizzato
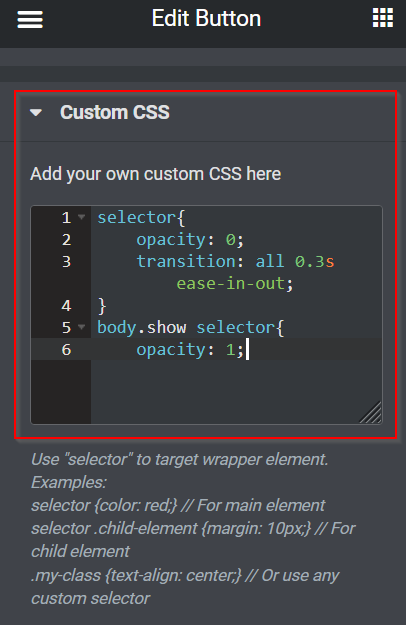
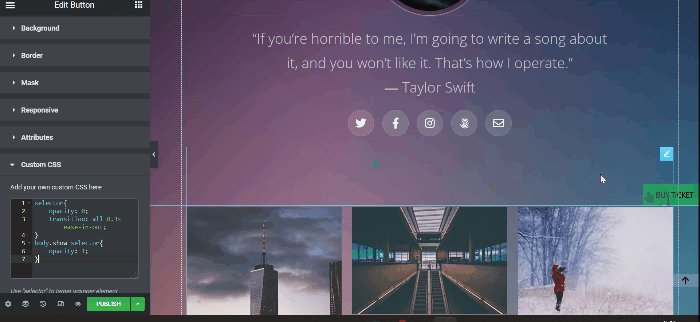
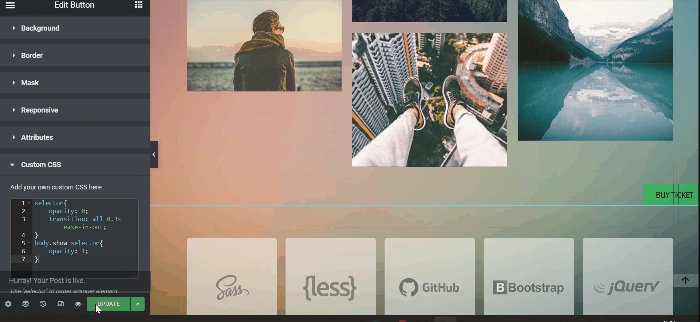
Torna alle impostazioni del widget Pulsante dopo aver finito di incollare lo snippet JavaScript nel campo HTML. Apri la casella CSS personalizzato nella scheda Avanzate e incolla il seguente snippet CSS:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Il pulsante Torna all'inizio ora è perfettamente nascosto e rivelato. Non dimenticare di salvare le modifiche facendo clic sul pulsante AGGIORNA o PUBBLICA.

Nascondere e rivelare il pulsante Call To Action
L'impostazione di Z-Index e la creazione di un popup sono i due approcci per creare un pulsante di invito all'azione mobile in Elementor. In questo esempio utilizzeremo il primo approccio, Z-Index.
Crea il pulsante di invito all'azione
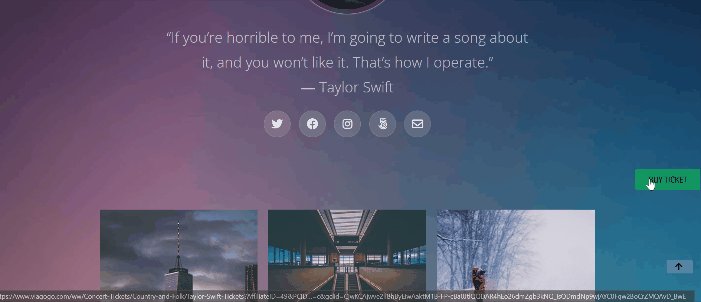
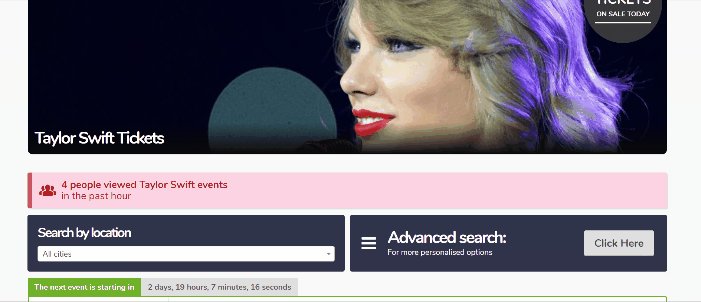
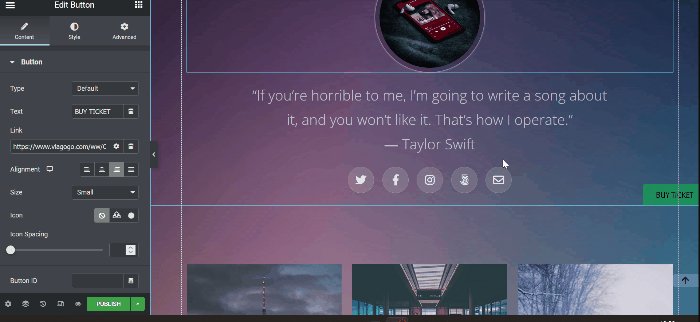
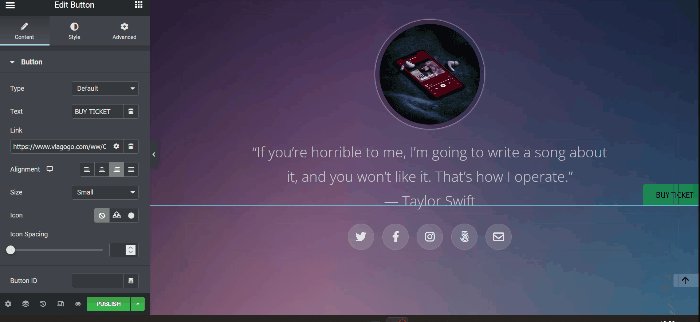
Passa al tuo editor di Elementor e aggiorna il materiale esistente (pagine, post, modelli) o creane di nuovi. In questo esempio, apporteremo modifiche alla nostra pagina corrente. Crea prima una nuova sezione con una singola colonna. Trascina il widget Pulsante dal pannello del widget nell'area della tela. Successivamente, modifica il pulsante Testo e il collegamento. In questo esempio, utilizzeremo il pulsante come trigger per indirizzare gli utenti alla pagina dei biglietti per il concerto di Taylor Swift.

Nascondere il pulsante Call to Action & Revealing
Come mostrato nella GIF sopra, il pulsante di invito all'azione mobile è ancora visibile nella parte superiore della pagina. Scorrendo verso il basso di alcune altezze, puoi far scomparire il pulsante di invito all'azione mobile quando sei nella parte superiore e hai finito. Puoi fare la stessa cosa nascondendo e mostrando il pulsante Torna all'inizio sopra.
Nota: per nascondere ed esporre il pulsante Torna all'inizio e il pulsante Invito all'azione mobile nella stessa pagina, inserisci semplicemente lo snippet CSS nella sezione CSS personalizzato.
Quando hai finito con la tua pagina, non dimenticare di fare clic sul pulsante AGGIORNA o PUBBLICA per salvare il tuo lavoro.

Parole finali
Questo articolo mostra come rivelare un elemento in Elementor scorrendo verso il basso e nascondendolo scorrendo verso l'alto. Sentiti libero di sperimentare con il widget Button, provare tutte le opzioni di personalizzazione e divertirti a rendere più interessante il tuo sito WordPress. Se ti senti aiutato da questo tutorial, allora potresti essere interessato a controllare anche altri tutorial sugli elementi . Inoltre, sentiti libero di condividere con i tuoi amici.





