L'uso di intestazioni trasparenti è un ottimo modo per migliorare l'aspetto del tuo sito. Fa risaltare il design del tuo sito web e appare più interattivo per le persone che visitano il tuo sito.

Non è un lavoro molto difficile da fare e, con l'aiuto di Elementor Page Builder , puoi farlo molto facilmente senza sapere come programmare. Sicuramente puoi. Questo articolo ti mostrerà come creare facilmente un'intestazione Elementor chiara.
Vantaggi dell'utilizzo di intestazioni trasparenti
Elementor semplifica la creazione di intestazioni chiare e interessanti. Ma se vuoi fare un ulteriore passo avanti, puoi farlo rimanere sul posto mentre le persone scorrono la pagina. Ecco alcuni dei vantaggi:
Ottimo per il sito web della pagina di destinazione
L'utilizzo di un'intestazione adesiva trasparente è un modo rapido e alla moda per assicurarsi che i visitatori del tuo sito si divertano. Possono rendere più facile per le persone orientarsi nel tuo sito web. Se il materiale del tuo sito Web è ampio, questa funzione sarà di grande aiuto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraÈ un ottimo modo per rendere il menu utilizzabile
Le intestazioni adesive trasparenti funzionano meglio sui siti Web che possono essere utilizzati per fare qualcosa, come i siti di vendita al dettaglio o di e-commerce. Perché vuoi che le persone facciano qualcosa mentre sono ancora sul contenuto della pagina. Quando le persone guardano il tuo sito web, sarà più facile per loro spostarsi se l'intestazione è attraente.
Inoltre, poiché l'intestazione è trasparente, non renderà il contenuto più difficile da leggere. Quindi, l'aggiunta di un'intestazione trasparente potrebbe far rimanere più a lungo le persone sul tuo sito e aiutarle a trovare ciò di cui hanno bisogno.
Rendi più facile orientarti nel sito web
Quando utilizzi un'intestazione adesiva trasparente sul tuo sito, incoraggia le persone ad agire immediatamente. Fa risparmiare loro tempo quando cercano qualcosa di specifico. E invece di mettere il logo del tuo marchio su tutta la home page, puoi metterlo su un'intestazione adesiva trasparente, che ha un aspetto molto migliore.
Usa Elementor per creare un'intestazione trasparente
Ora lascia che’ impari come creare e personalizzare un'intestazione trasparente utilizzando Elementor . Ma per questo, avrai bisogno di una versione Pro di Elementor.
Crea un Menù
Successivamente, se non l'hai già fatto, devi creare un menu di intestazione dalla dashboard di WordPress. Ecco una guida per iniziare.
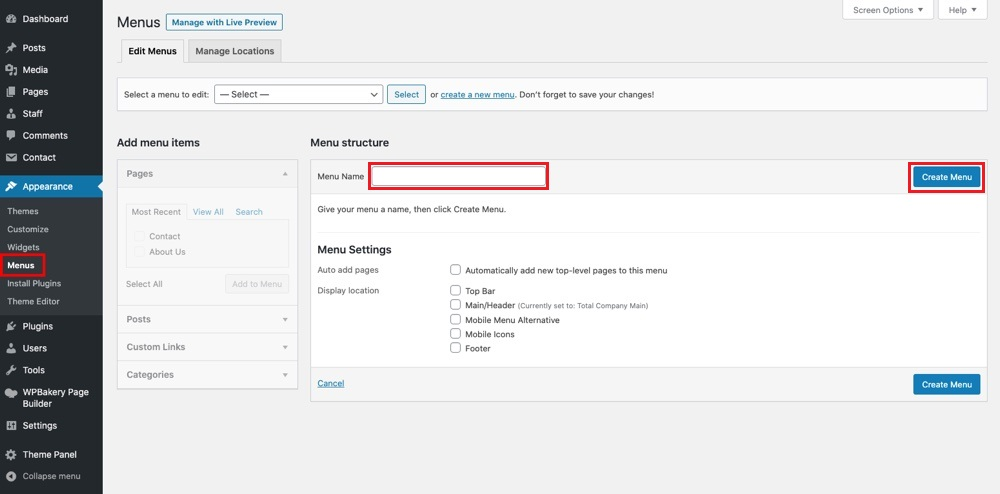
Vai a Aspetto > Menu dalla dashboard di WordPress.

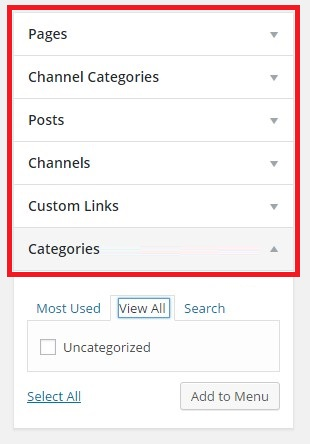
Nella casella di testo Nome menu, digitare il nome del menu. Quindi, fai clic sul pulsante che dice "Crea menu". Presta attenzione al pannello di sinistra. Qui è dove puoi aggiungere le pagine, i post, le categorie e i collegamenti personalizzati del sito al menu.

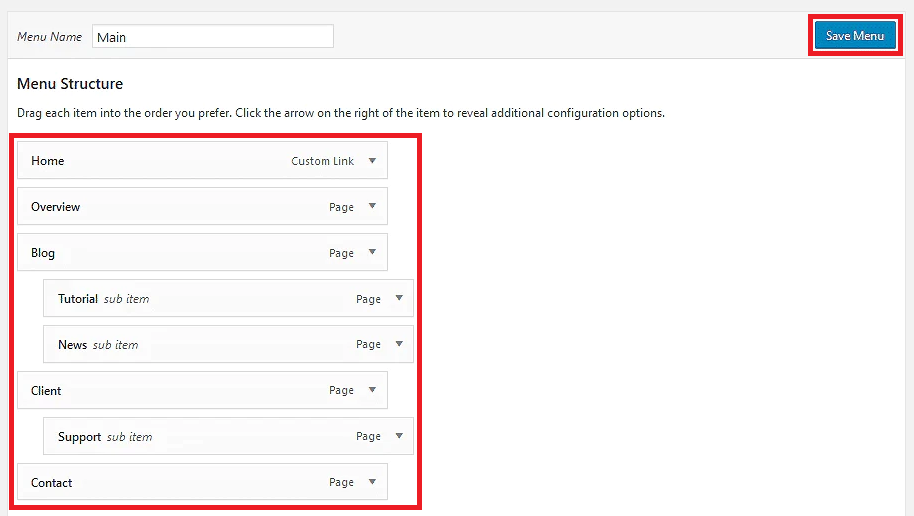
Nel pannello di destra, puoi trascinare e rilasciare le voci di menu per modificarne l'ordine o creare sottomenu.

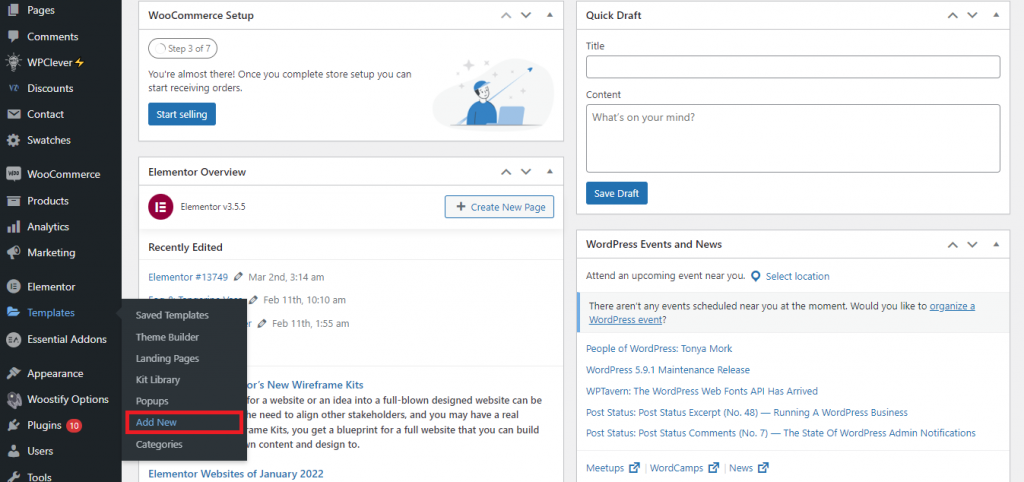
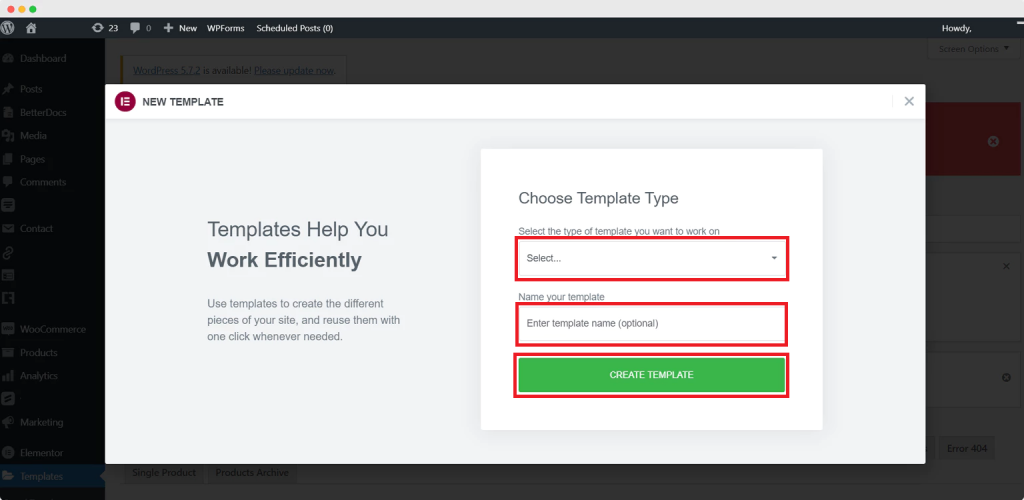
Ricordati di fare clic sul pulsante Salva menu quando hai finito. Per aggiungere un nuovo modello al tuo sito WordPress, vai a Modelli > Aggiungi nuovo.

Apparirà una finestra aggiuntiva. Nel campo Nome, il tuo modello, digita il nome che hai dato al modello di intestazione Elementor che hai appena selezionato. Seguilo selezionando l'opzione CREA MODELLO.

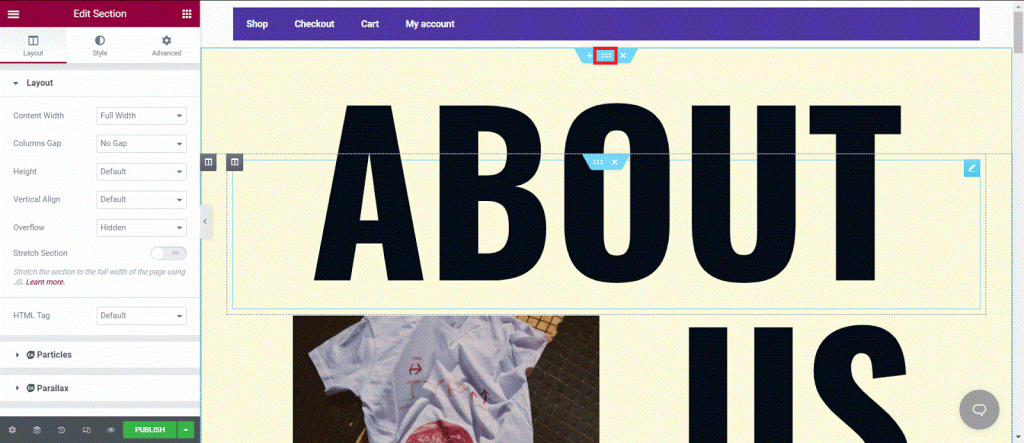
Si materializzerà una finestra con le opzioni di layout predefinite di Elementor. Scegli tra una varietà di diverse opzioni di intestazione con Elementor. Scegli un preferito, quindi inseriscilo facendo clic sul pulsante corrispondente. Inoltre, puoi visualizzare le anteprime di ognuno di essi.
È ora di utilizzare Elementor Pro per rendere trasparente l'intestazione. Ecco come: tocca il pulsante con sei punti nell'intestazione.

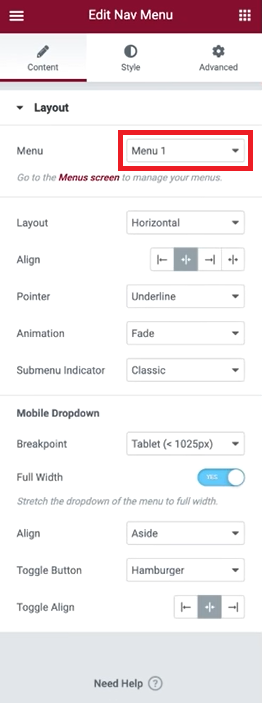
Selezionare il menu desiderato dal menu a discesa Menu situato nella scheda Layout.

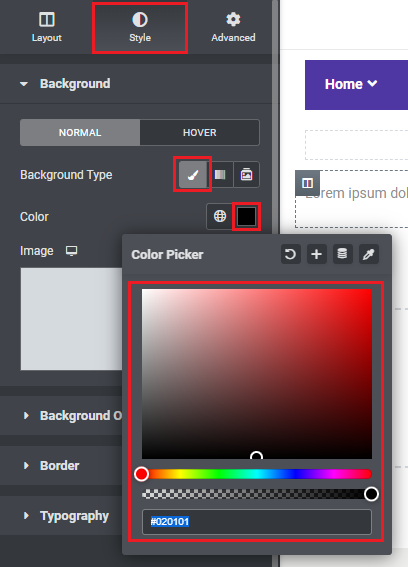
Per modificare il colore di sfondo e il livello di trasparenza dell'intestazione, seleziona la scheda denominata "Stile". Fare clic sulla scheda "Sfondo" e selezionare lo stile di sfondo "Classico" (indicato da un pennello).

Per utilizzare il selettore di colori, fare clic sul pulsante corrispondente. Quindi, seleziona una tonalità e il grado di trasparenza che preferisci. L'aspetto completo dell'intestazione è modificabile, dal carattere all'overlay, dal bordo al divisore. Prova quello che vuoi.
Il passaggio successivo consiste nel selezionare il menu Avanzate. Quindi, vai dove dice "Effetti di movimento". Usa l'impostazione Effetti di scorrimento.
Nell'elenco a discesa Effetti relativi a, seleziona Intera pagina. Infine, seleziona "Top" dal menu Sticky.
Quando hai finito di apportare modifiche, premi "Pubblica".
Avvolgendo
L'uso di un'intestazione trasparente realizzata con Elementor è un modo moderno per indirizzare i visitatori intorno al tuo sito.
La nostra intestazione personalizzata è ottimizzata per i dispositivi mobili. Di conseguenza, questo problema non è così urgente come sembrerebbe a prima vista. Se stai utilizzando Woostify, l'opzione migliore è la terza. È anche il modo più semplice e veloce per creare una splendida intestazione trasparente.




