Includendo un piè di pagina appiccicoso sul tuo sito web, puoi aggiungere quel tocco in più al piè di pagina. Mentre scorri da e verso la parte inferiore della pagina, il piè di pagina rivela un effetto che apre e chiude la visibilità del piè di pagina (svelando il piè di pagina come un otturatore su una finestra). In genere, questo effetto richiede CSS specifici, che sono sia restrittivi che difficili da gestire. Tuttavia, puoi semplicemente aggiungere un effetto di rivelazione del piè di pagina a qualsiasi design di piè di pagina personalizzato creato utilizzando le funzionalità integrate di Divi utilizzando le impostazioni del generatore di temi di Divi.

Dimostreremo come rivelare un piè di pagina appiccicoso in Divi nella guida Divi di oggi. Bastano pochi semplici passaggi.
Cominciamo!
Anteprima
Questa è una breve anteprima del piè di pagina adesivo che rivela un design che creeremo in questa lezione.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPer importare il layout del modello nel tuo sito web, accedi a Divi Theme Builder e seleziona l'opzione di portabilità.

Cominciamo con l'istruzione.
Utilizzo di Divi Theme Builder per creare un piè di pagina appiccicoso Reveal
Creazione di un nuovo modello di piè di pagina
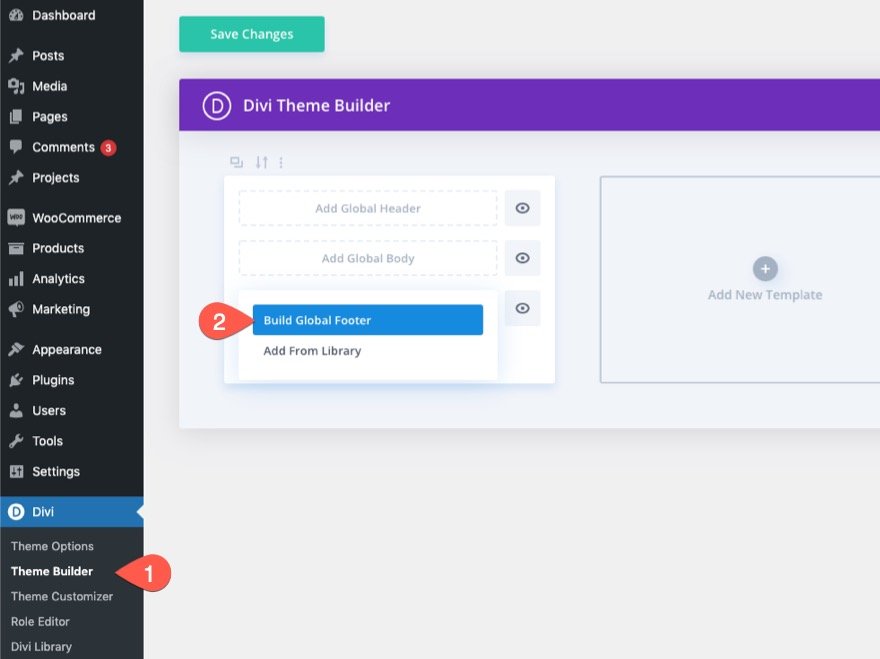
Inizia navigando su Divi Theme Builder nel backend di WordPress. Aggiungi un nuovo piè di pagina globale o personalizzato lì.

Costruisci il layout del piè di pagina
Successivamente, scegli l'opzione "Scegli un layout predefinito". Per accelerare il processo di progettazione in questa lezione, utilizzeremo un layout già pronto. Tuttavia, puoi iniziare a crearne uno da zero, se lo desideri.

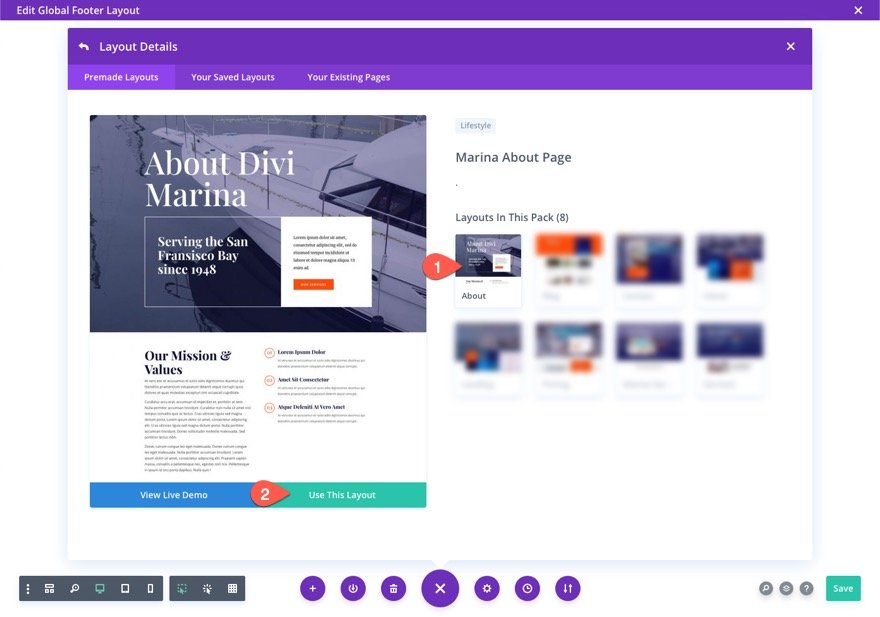
Individua e utilizza il layout di pagina di Marina About dal pacchetto di layout di Marina utilizzando il popup Aggiungi da libreria.

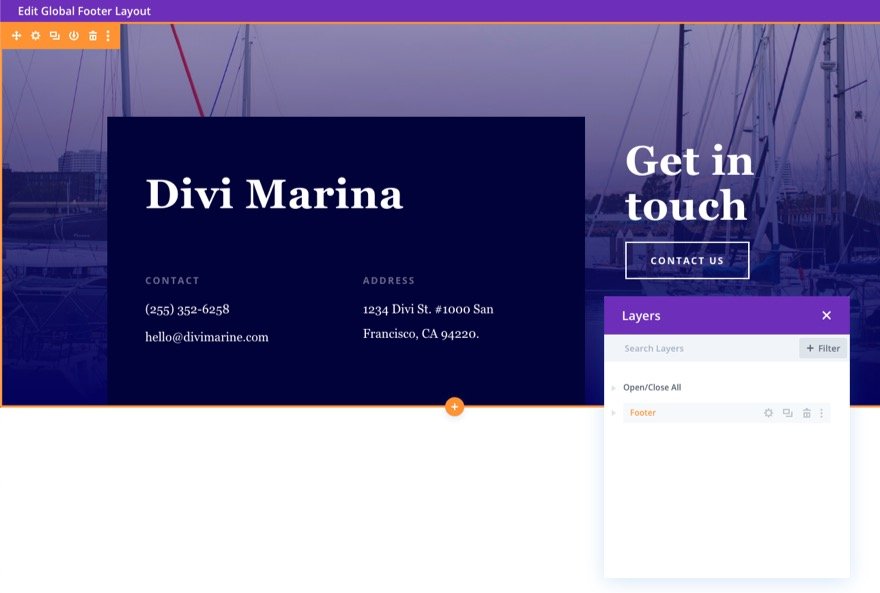
Dopo aver caricato il layout, rimuovere tutte le parti tranne il piè di pagina inferiore. Questa sezione del piè di pagina verrà utilizzata per fornire l'effetto di rivelazione del piè di pagina.

Migliora la sezione del piè di pagina con l'effetto di rivelazione del piè di pagina appiccicoso
Per includere l'effetto di rivelazione del piè di pagina nell'area del piè di pagina, è necessario eseguire i passaggi seguenti.
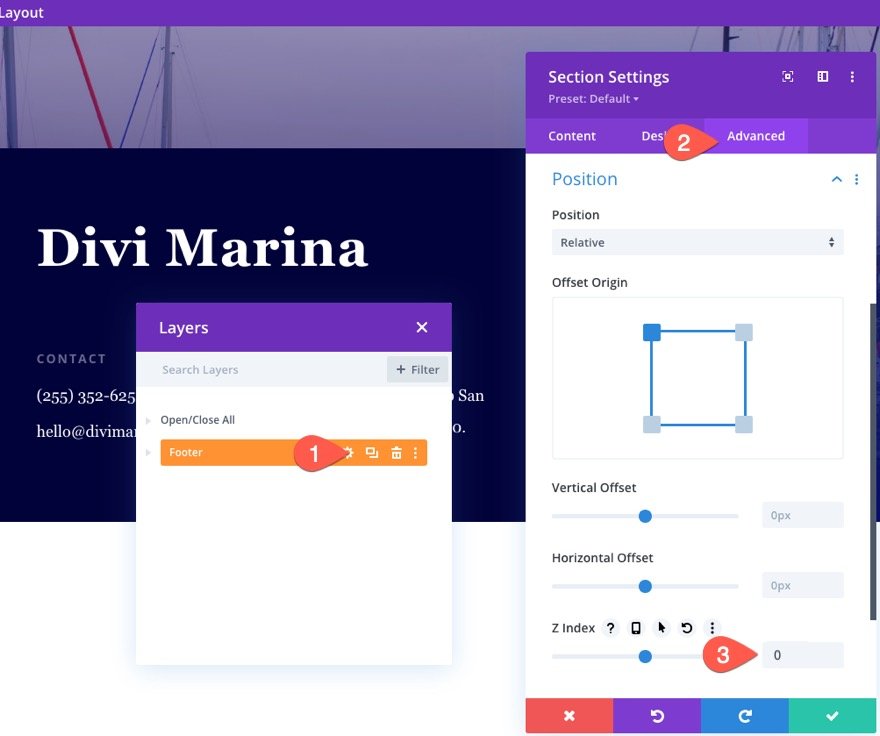
1: aggiorna l'indice Z nella sezione piè di pagina
Per iniziare, imposteremo lo z-index della nostra sezione piè di pagina su 0. Ciò consente di posizionare la sezione sotto altre sezioni o componenti nel corpo della pagina.
Apri le impostazioni della sezione piè di pagina. Aggiorna i seguenti campi nella scheda Avanzate:
Indice Z: 0

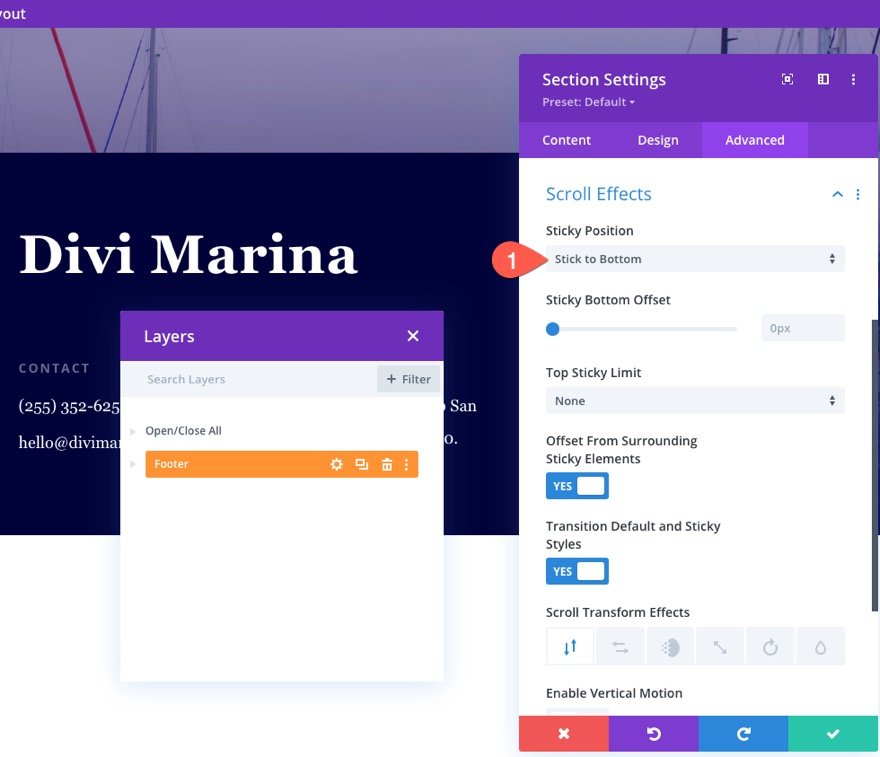
2: Incorporare una posizione appiccicosa nella sezione piè di pagina
Successivamente, forniremo una posizione appiccicosa nell'area del piè di pagina. Aggiorna la posizione adesiva in basso in Effetti di scorrimento:
Posizione adesiva: adesivo sul fondo

3: aggiorna l'indice Z nel segnaposto del piè di pagina appiccicoso
Quando a un elemento viene assegnata una posizione permanente in Divi, viene prodotto anche un elemento segnaposto duplicato automatizzato. Ciò consente a Divi Builder di fornire le funzionalità necessarie per il posizionamento e la creazione di componenti adesivi. In questo caso, viene prodotto un segnaposto per la sezione piè di pagina con uno z-index predefinito di 1. Non vogliamo che la nostra vera sezione appiccicosa del piè di pagina (che ora ha un indice Z di 0) risieda sotto la sezione segnaposto, quindi imposterò l'indice Z della sezione segnaposto su -1.
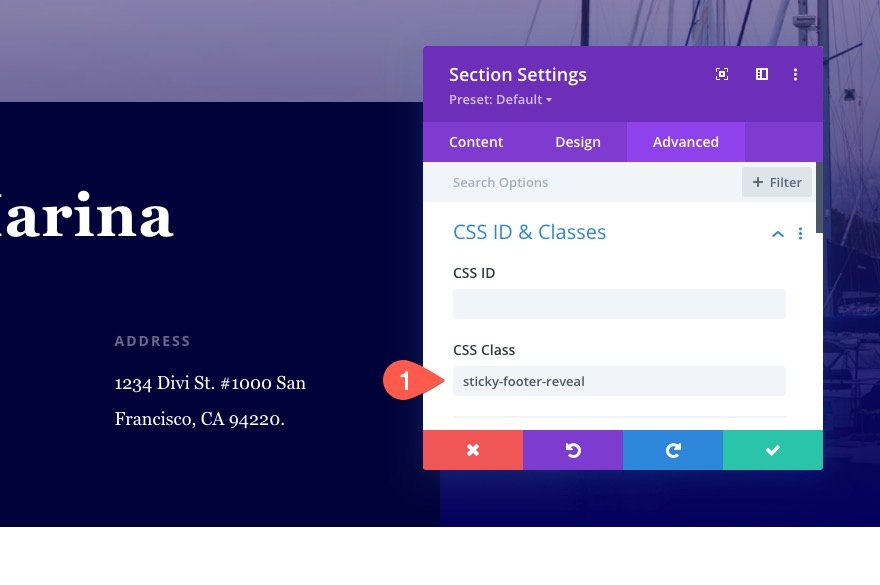
Per iniziare, aggiungi la seguente classe CSS personalizzata alla sezione piè di pagina:
Classe CSS: sticky-footer-reveal

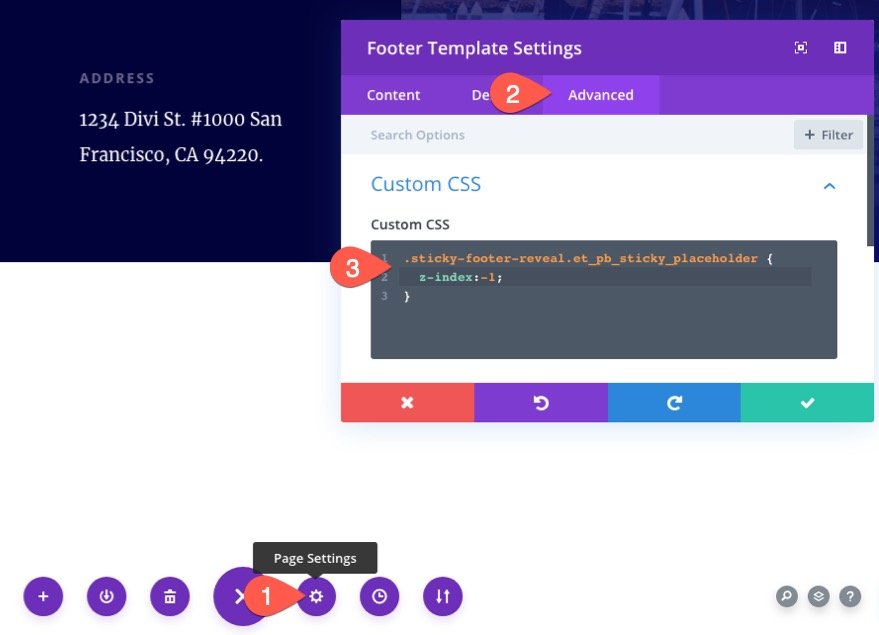
Quindi, utilizzando il menu delle impostazioni del generatore, accedi alle impostazioni della pagina del modello di piè di pagina. Seleziona l'opzione Avanzate nella modale Impostazioni modello piè di pagina e inserisci il seguente CSS nella casella CSS personalizzato:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Ciò costringe la parte segnaposto a trovarsi sotto il piè di pagina con l'effetto di rivelazione del piè di pagina appiccicoso, consentendoti di interagire con il contenuto della sezione del piè di pagina.
4: Conferma modifiche
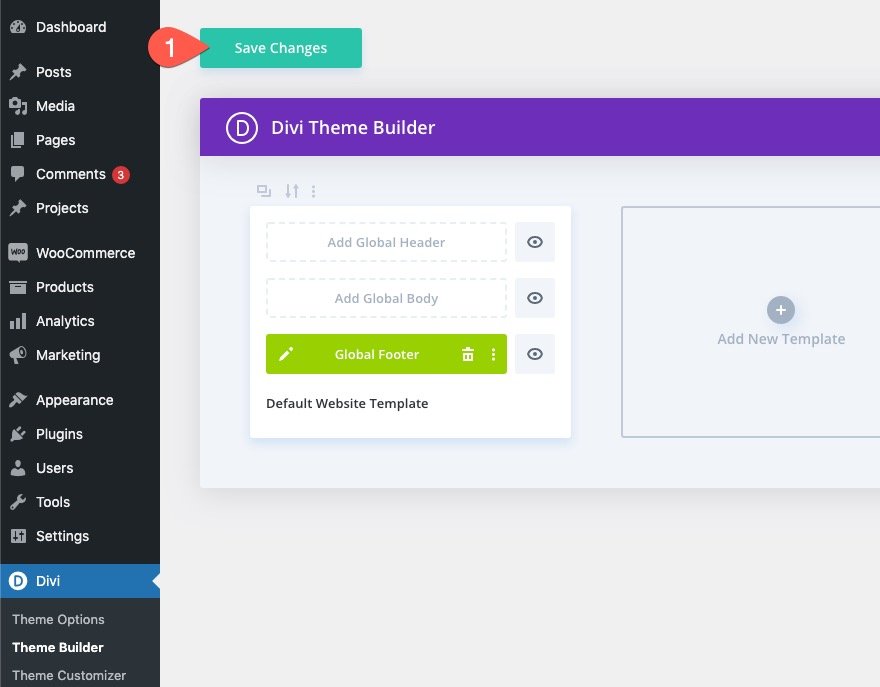
Una volta completato, salva il modello di piè di pagina e le modifiche del generatore di temi.

Risultato finale
Per vedere il risultato finale, accedi a un sito Web live e scorri. È qui!
Osservazioni finali
L'aggiunta di un piè di pagina appiccicoso al tuo sito Web in Divi non comporta l'uso di un plug-in o di CSS personalizzati complessi. In pochi minuti, puoi costruire un modello di piè di pagina e progettare una sezione di piè di pagina con l'effetto di rivelazione del piè di pagina utilizzando il generatore di temi. Si spera che questo aggiunga un modesto impulso all'aspetto del tuo piè di pagina fornendo anche un'interazione intrigante per i visitatori.





