Avere un modulo sul tuo sito web dove i tuoi visitatori possono mettersi in contatto con te può avere alcuni vantaggi. Un modulo su un sito Web può avere vari tipi, come un modulo di contatto, un modulo di iscrizione a una newsletter o forse un modulo di sondaggio per verificare l'esperienza dell'utente.

Ci sono Molti plugin disponibili su Internet che ti daranno un modulo di contatto sul tuo sito web. Alcuni di essi sono gratuiti e di solito sono limitati in termini di funzionalità. D'altra parte, plugin premium come il modulo Gravity ti consentono di personalizzare i tuoi moduli di contatto come desideri e gestire le informazioni utente che hai ricevuto tramite quel modulo.
Cos'è Gravity Forms?
Gravity Forms è un noto plugin per WordPress che ti permetterà di creare diversi moduli da inserire nel tuo sito web. Con Gravity Forms, puoi creare facilmente moduli di contatto, quiz e moduli di ricerca come sondaggi per il tuo sito web. Per funzionalità come la formattazione condizionale e il routing, è un famoso plugin. Visualizza o copre automaticamente determinate domande basate sulle risposte degli utenti alle domande precedenti. Inoltre, aiuta l'amministratore a inviare contenuti appropriati a coloro che hanno elencato le loro e-mail per categorie specifiche.

Gravity Forms è un nome affidabile nel mondo dei plug-in per la creazione di moduli perché da oltre un decennio si preoccupano di soddisfare ogni esigenza del cliente. Nel post di oggi impareremo come installare Gravity form e usarlo con l'aiuto di Elementor.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraQuindi, abbiamo bisogno del Plugin Elementor per personalizzare il modulo Gravity, Componente aggiuntivo PowerPack Lite per integrare il modulo Gravity nell'editor di Elementor e, ultimo ma soprattutto, lo stesso Plugin Gravity Form per creare moduli.
Perché usare Gravity Form?
Ci sono molti vantaggi nell'usare Gravity Form. Sappiamo che è possibile ottenere la fiducia dei visitatori del sito Web attraverso un modulo perché svolge un ruolo significativo nel marketing efficace. Inoltre, puoi investire in un plug-in di alta qualità per mantenere la sicurezza dei dati e un'esperienza sempre piacevole.
Puoi potenziare il tuo modulo di contatto usandolo. Il modulo Gravity ti consentirà di progettare visivamente il tuo modulo con campi e configurare le opzioni. Ha un'ampia varietà di campi modulo e ci sono molti componenti aggiuntivi di terze parti come Gravity Wiz, Modulo di prenotazione, Geocoder brillante, Azioni collettive per Gravity Forms, ecc.

Il modulo Gravity ha una logica condizionale che ti consente di configurare il tuo modulo per mostrare e nascondere diverse parti del modulo, la pagina e persino il pulsante di invio dipendono dalla selezione dell'utente. Combatterà lo spam con Google reCaptcha e l'opzione Akismet. Ha un design compatibile con più dispositivi in modo che possa essere reattivo.
Puoi essere certo che l'uso di Gravity Forms assumerà la "forma" utilizzando l'esperienza del tuo sito web ad un altro livello. Ogni modulo può essere altamente personalizzato con pochi semplici passaggi. Modulo di contatto, modulo e-mail, modulo di vendita, modulo di sondaggio: qualunque cosa sia, il modulo Gravity farà risaltare il modulo del tuo sito web dalle solite forme di altri siti web.
Installa Gravity Form sul sito web
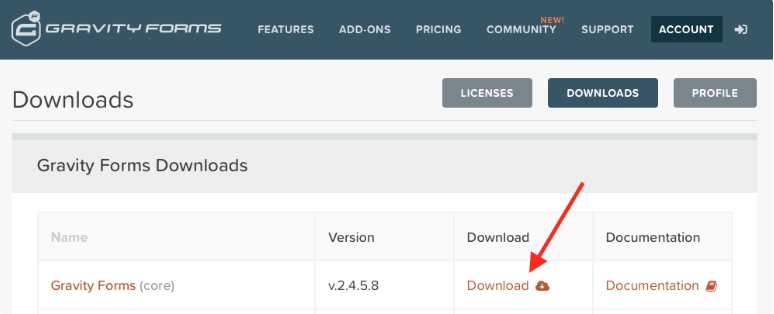
All'inizio, dobbiamo scaricare il Gravity Form. Poiché si tratta di un plug-in per moduli premium, è necessario Acquista una licenza dal suo sito Web ed essere in grado di scaricarlo come file zip.

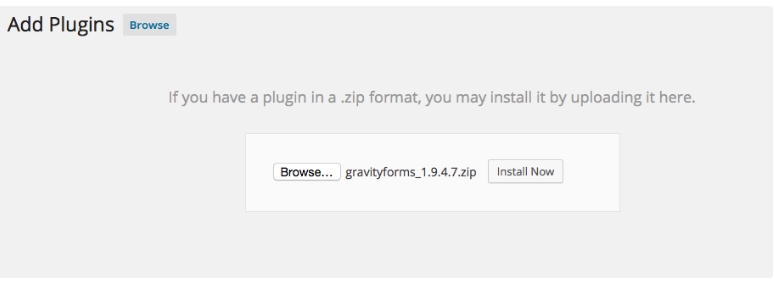
Ora che hai la versione premium di Gravity Forms, seleziona l'opzione Carica plugin da Plugin> Aggiungi nuovo nella dashboard di WordPress senza ulteriori indugi. Carica lì il file zip che hai scaricato dal sito web di Gravity form.

Ora il caricamento del file zip è terminato, scegli Installa ora per installare il plug-in e quindi seleziona Attiva plug-in.

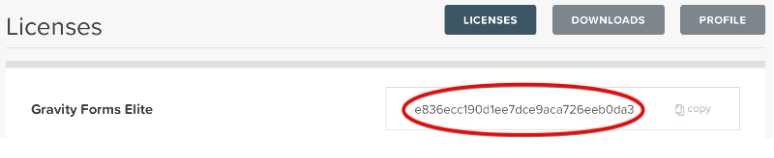
Ti è stata fornita una chiave di licenza per goderti la piena funzionalità dei moduli Gravity. Avere questa chiave di licenza ti consente di usufruire di aggiornamenti regolari, aggiornamenti di funzionalità speciali e assistenza clienti. Quindi, collega la chiave di licenza al tuo Gravity Form.

A questo punto, la configurazione del modulo Gravity è terminata e pronta all'uso con le impostazioni predefinite. È possibile modificare le impostazioni a proprio piacimento dall'opzione Impostazioni generali. Qui puoi apportare le modifiche necessarie per quanto riguarda la valuta di pagamento, la registrazione degli errori e gli aggiornamenti in background. Gli aggiornamenti in background sono importanti perché garantiscono che la versione di Gravity Form che stai utilizzando sia l'ultima e la più sicura.
Configurazione della Gravity Form con Elementor
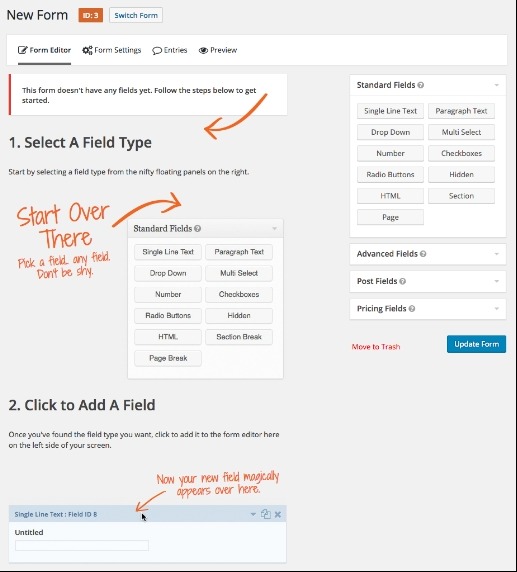
Poiché hai installato correttamente il plug-in e modificato le impostazioni di cui hai bisogno, sei pronto per creare il tuo primo modulo sui moduli Gravity. Dalla pagina Modulo, fare clic su Crea modulo e quindi selezionare Aggiungi nuovo. Qui puoi impostare il titolo del tuo modulo e aggiungervi una descrizione. Ora per costruire il modulo attuale, entra nell'editor del modulo. È un builder drag and drop in cui puoi selezionare facilmente i campi che devi inserire nel tuo modulo e personalizzarli.

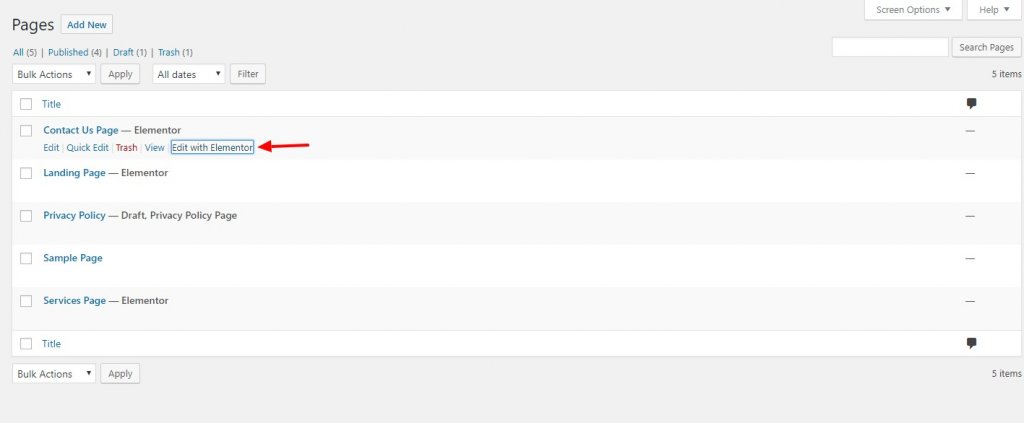
Ora che il modulo è stato strutturato, apri la Pagina dei contatti dalla sezione Dashboard> Pagine> Tutte le pagine e seleziona Modifica con Elementor per personalizzare. Dopo aver cliccato sull'editor di Elementor, trascina e rilascia il widget del modulo Gravity e inizia a personalizzarlo.
A questo punto del tutorial, divideremo il viaggio in avanti in due parti. Una è la sezione dei contenuti e l'altra è la sezione degli stili.
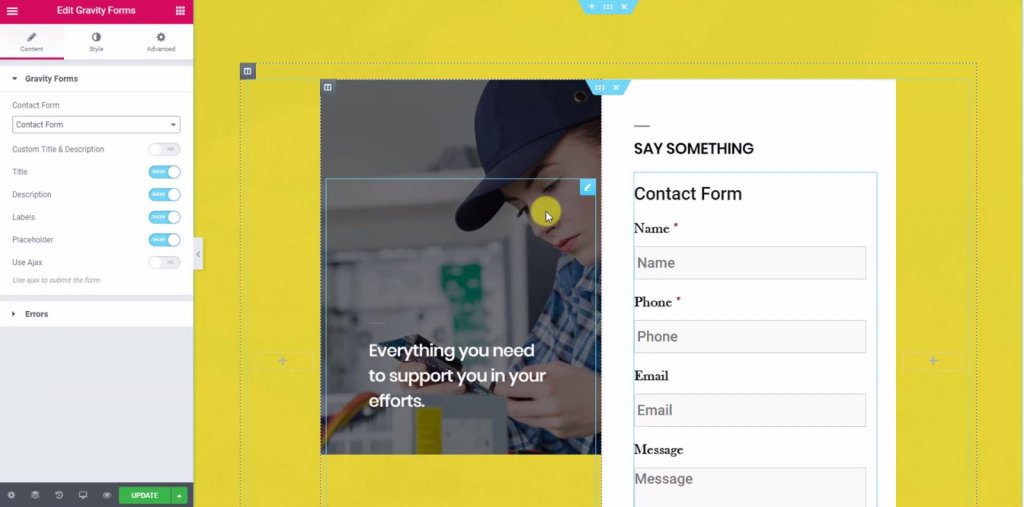
Sezione contenuto
Ora, dal menu a discesa, selezioneremo un modulo. Una volta selezionato il formato del modulo, vedremo che apparirà un modulo nell'editor. Ora puoi abilitare o disabilitare etichette, errori, testi, segnaposto, ecc. Dalla sezione dei contenuti.

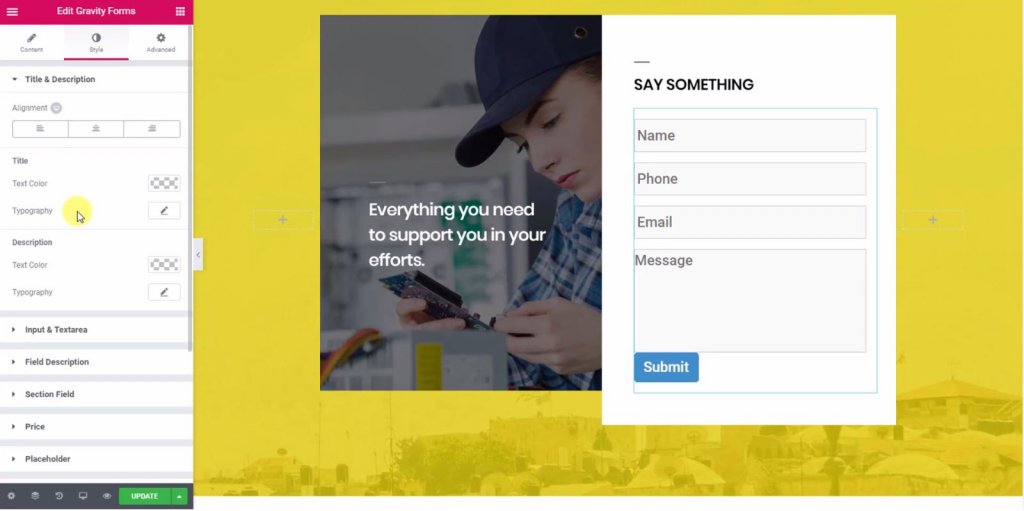
Sezione Style
Dalla sezione stile, puoi modificare il design, l'aspetto, l'aspetto del modulo. Anche da qui l'area di testo, le etichette, i pulsanti radio, le caselle di controllo, i pulsanti di invio possono essere facilmente personalizzati.

Qui ho cambiato la larghezza della casella e la lunghezza del testo. Ho modificato lo schema dei colori del pulsante per adattarlo al layout del tema. Ho imbottito i componenti dall'ambientazione poiché la forma sembrava un po 'compendiosa.
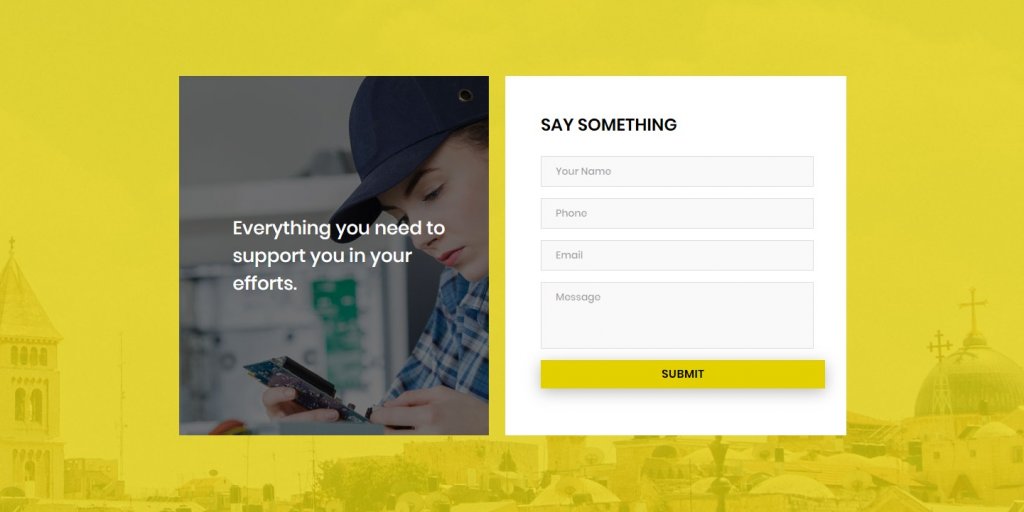
Ecco il modulo finale.

Parole finali
Proprio come Elementor è popolare per la creazione di pagine, Gravity Forms è stato uno dei migliori costruttori di moduli per tutti negli ultimi dieci anni. Con oltre 30 campi personalizzati pronti per l'uso, è un generatore di moduli potente ma facile da usare. Si spera che il tutorial di oggi ti sia utile e sarai in grado di creare forme funzionali, coinvolgenti e di grande effetto.
Se ti piace questo tutorial, una delle tue condivisioni sarà molto gentile. Assicurati di iscriverti di seguito per ricevere notifiche su ulteriori contenuti correlati a Elementor, suggerimenti utili e una revisione approfondita dei temi WordPress. Il tuo supporto è apprezzato. Venite a trovarci al Facebook e Twitter.





