Uno dei motivi della bellezza del nostro sito web è il suo bellissimo design e vari temi WordPress che ci aiutano a migliorare quella bellezza. Tuttavia, per mantenere l'unicità del sito Web, molte persone personalizzano il tema in cui lo sviluppatore omette varie cose da una pagina all'altra. Ad esempio, omettendo una barra laterale o una casella di testo. Quindi, per fare ciò, abbiamo bisogno di avere un'idea di due proprietà CSS specifiche: visibilità e visualizzazione. Con queste due proprietà, chiunque può facilmente nascondere gli elementi della pagina. E questo è ciò che vedremo nel tutorial di oggi.

Motivi dietro nascondere gli elementi
Quando uno sviluppatore crea un tema WordPress, pensa alle preferenze e alle esigenze di tutti i tipi di persone. Tuttavia, non tutti sono uguali, quindi è necessaria la personalizzazione. Di solito, ciò che le persone omettono da un sito Web è un'intestazione o un menu di navigazione.
Di solito, abbiamo bisogno di questo tipo di azione quando vogliamo rimuovere qualcosa da una pagina specifica. Per dirla in modo più schietto, supponiamo di voler rimuovere una recensione o una sezione di valutazione da un post di blog. Ora, se rimuovi la sezione di revisione dalle impostazioni del tema intero, verrà rimossa da tutte le pagine dei post. Dal momento che vogliamo rimuoverlo da una pagina specifica, possiamo semplicemente nascondere quell'elemento della pagina usando CSS.
Destinazione dell'elemento da nascondere
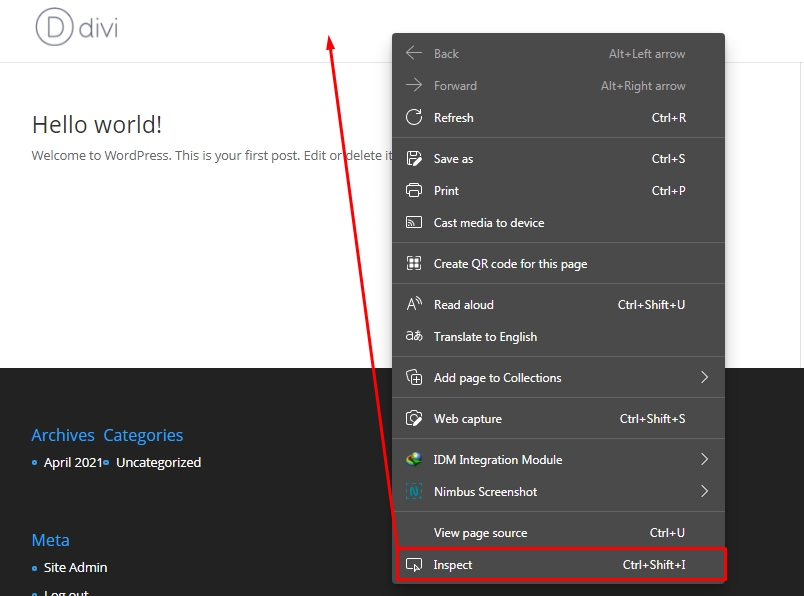
Sai quale elemento della pagina vuoi nascondere, ma quello che non sai è cosa dice nella lingua di codifica o come lo sviluppatore lo ha specificato. Possiamo facilmente scoprirlo. Fare clic con il pulsante destro del mouse sull'elemento da nascondere e quindi scegliere Ispeziona.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
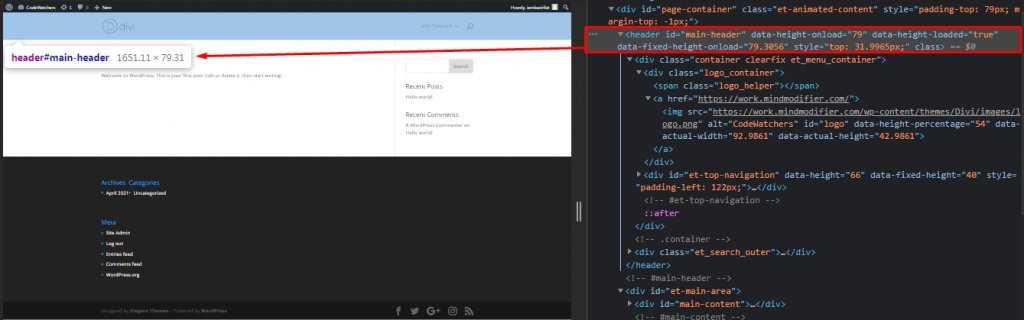
Passare quindi alla sezione Elementi su Strumenti di sviluppo. Lì puoi vedere l'ID CSS degli elementi selezionati. Ora passa il mouse sul codice degli elementi e ci sarà una sezione evidenziata nella pagina. Clicca sulla riga corretta per bloccare la tua selezione.

Ora dobbiamo passare a CSS usando questo selettore.
Uso di CSS di visualizzazione
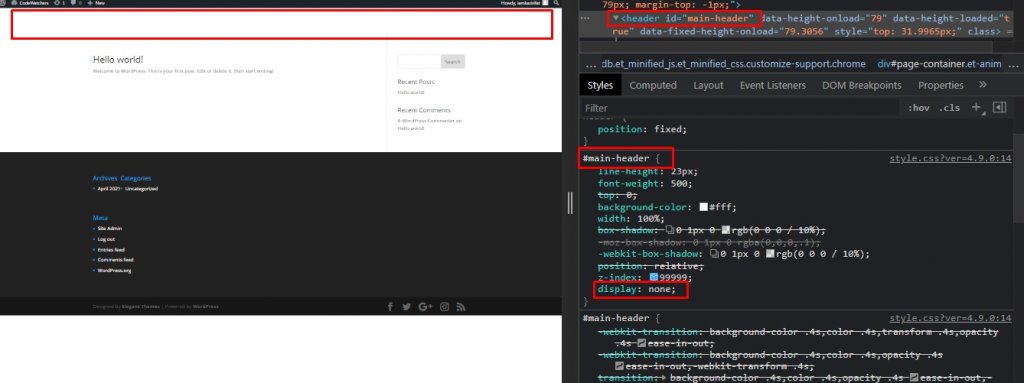
Il modo più semplice per nascondere qualsiasi elemento è cancellarlo. Possiamo facilmente farlo attraverso la proprietà "display:none". Di conseguenza, quell'elemento non apparirà più in quella pagina. E la parte che copre quel particolare elemento verrà automaticamente rimossa e riempita. Inoltre, non ci saranno problemi con la reattività.

Qui in questa immagine, si può vedere, volevamo rimuovere l'intestazione principale. All'inizio, abbiamo fatto clic sull'ID elemento, quindi passiamo al pannello Stile per le regolazioni CSS e aggiungiamo il codice fornito di seguito.
display:noneE abbiamo finito con il modo più semplice per rimuovere un elemento dall'intero sito Web.
Uso di CSS di visibilità
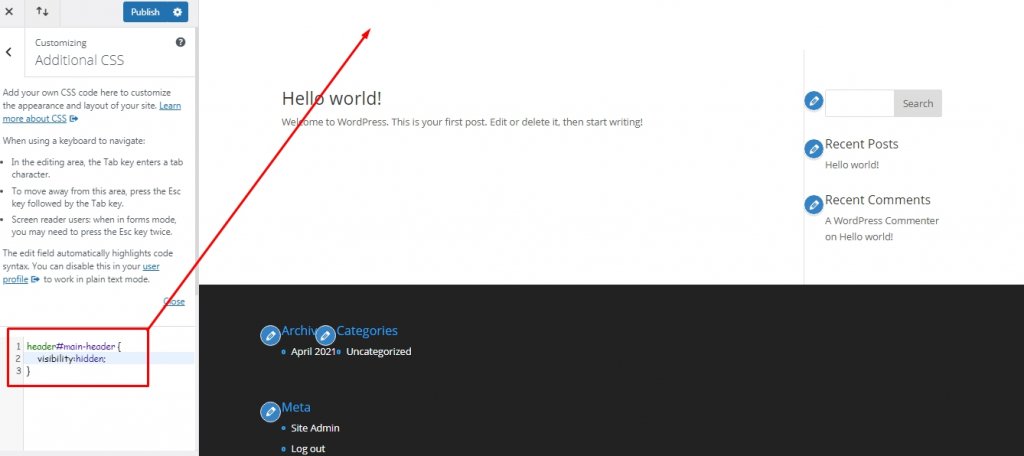
Come visualizzare CSS, possiamo anche usare il CSS di visibilità per nascondere qualsiasi elemento. Teoricamente, entrambi fanno lo stesso lavoro, ma in pratica, qui stiamo solo nascondendo l'elemento, non rimuovendolo. Visibility CSS ti aiuta a rendere invisibile l'elemento e terrà lo spazio assegnato per esso.
visibility:hidden;
Visibilità o display: quale deve essere utilizzato in quale situazione?
Sappiamo già quale codice CSS fa quale lavoro. Se vogliamo eliminare completamente un elemento dalla pagina, useremo Display CSS. E se vogliamo far scomparire un elemento con la condizione di mantenere la posizione, useremo il CSS visibilità.
Ad esempio, se vogliamo rimuovere lo sfondo di una singola riga di colonna, useremo "visibility:hidden" perché rimuoverà solo lo sfondo ma lascerà la singola riga di colonna e il contenuto in essa contenuto. E se usiamo "display:none;", il contenuto, le righe e le colonne in esso contenuti insieme allo sfondo verranno eliminati e la pagina verrà organizzata automaticamente in un modo nuovo.
Nascondi elemento in una pagina specifica
Se vengono apportate modifiche attraverso ciò che abbiamo visto finora, l'effetto sarà sull'intero sito web. Ora vedremo come possiamo far scomparire un elemento su una pagina specifica. Per questo motivo, è necessario scoprire la classe ID pagina specifica. Ricorda, è un semplice numero ID pagina, non un ID CSS.
Puoi semplicemente trovare questo ID passando il mouse sulla pagina. Qui prendiamo un posto come esempio. Puoi vedere "post=3" in un rettangolo contrassegnato nel punto del link, o cioè l'ID pagina per la pagina "Informativa sulla privacy" di un sito Web.

È inoltre possibile controllare questo ID da qualsiasi pagina di modifica o anteprima.
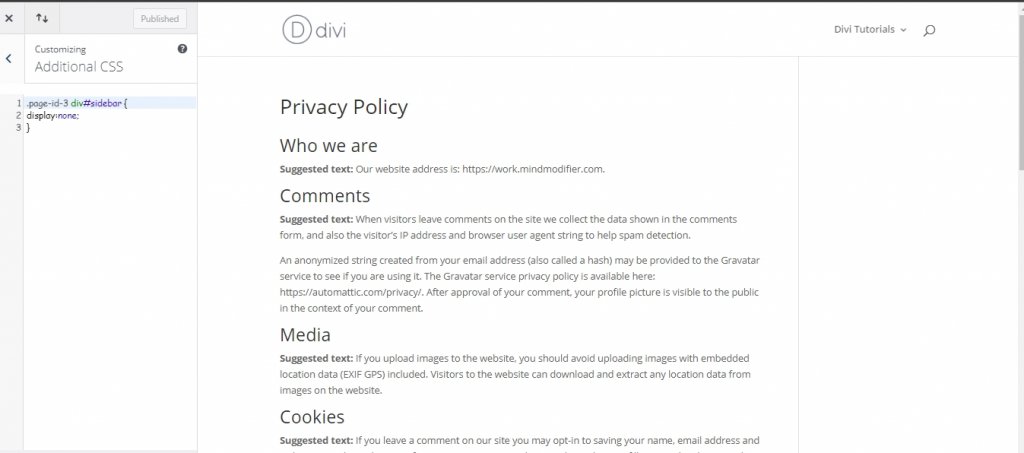
Ora aggiungeremo Display CSS a questa pagina per nascondere la barra laterale. Possiamo farlo da Theme Customizer.
.page-id-3 div#sidebar {
display:none;
}
Il codice scritto sopra rimuoverà semplicemente la barra laterale da una pagina specifica in cui il soffietto scritto in codice rimuoverà l'elemento da ovunque.
dev#sidebar {
visibility:hidden;
}Parole finali
Nel tutorial di oggi, vogliamo spiegare la differenza tra le proprietà CSS di visualizzazione e visibilità e quale proprietà dovresti usare quando personalizza il tuo sito WordPress. Speriamo che questo post sul blog sia utile. Se SÌ, una quota sarà fenomenale!




