Le opzioni integrate di Divi Builder possono essere utilizzate per creare tutti i bellissimi design. Le opzioni permanenti e gli effetti di scorrimento sono due di quelle fantastiche funzionalità integrate di Divi e, armonizzandole insieme, possiamo eseguire alcuni progetti molto carini. Nel tutorial di oggi, vedremo come progettare facilmente una pagina unendo opzioni permanenti ed effetti di scorrimento, il che senza dubbio porterà l'esperienza di navigazione dei visitatori un passo avanti. Progetteremo una sezione di pagina in cui un'immagine fluttuerà da sinistra e, prima di ciò, un testo verrà inserito dal lato destro. Può sembrare complesso, ma prima di passare direttamente al nostro tutorial, controlla l'anteprima del design.

Sbirciata
Ecco il layout del design che creeremo oggi. Questo è un design reattivo, quindi funzionerà anche su tablet e dispositivi mobili.
Struttura di progettazione dell'edificio
Progettazione della sezione iniziale
Sfondo sfumato
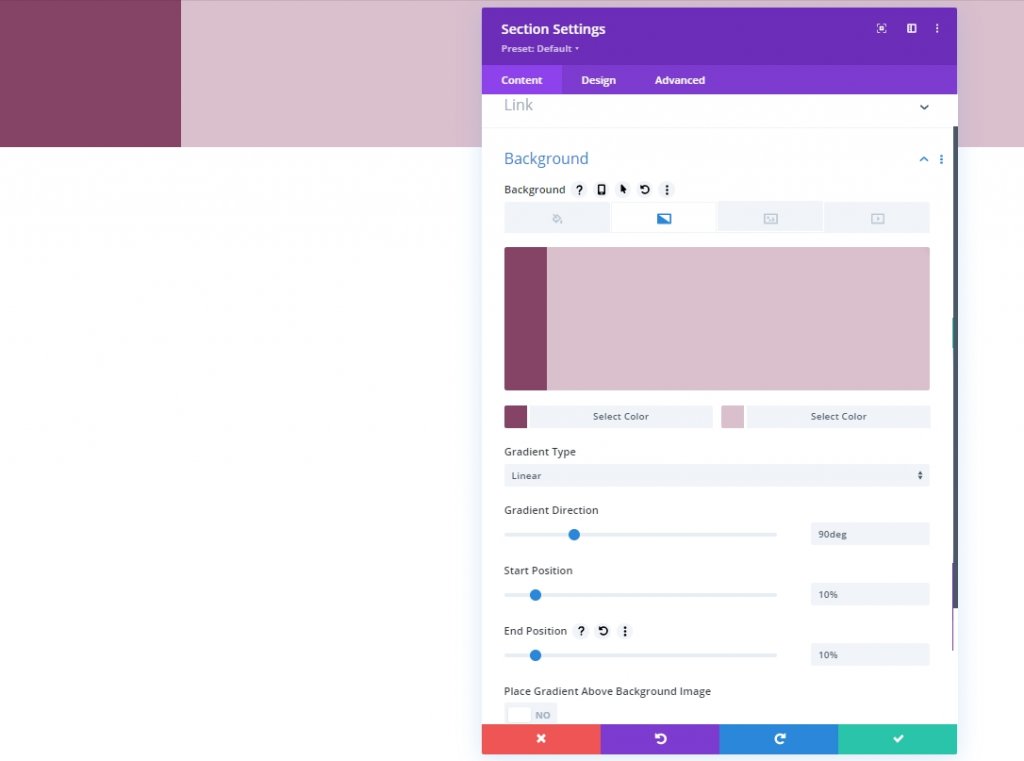
Innanzitutto, stabiliremo la struttura e in seguito applicheremo tutte le impostazioni per renderlo appiccicoso e offrire un'esperienza di scorrimento fluida. Apri le impostazioni della sezione iniziale e aggiungi un colore di sfondo sfumato.
- Colore 1: #854466
- Colore 2: #DABFCD
- Tipo di gradiente: lineare
- Direzione gradiente: 90 gradi
- Posizione di partenza: 10%
- Posizione finale: 10%

Visibilità
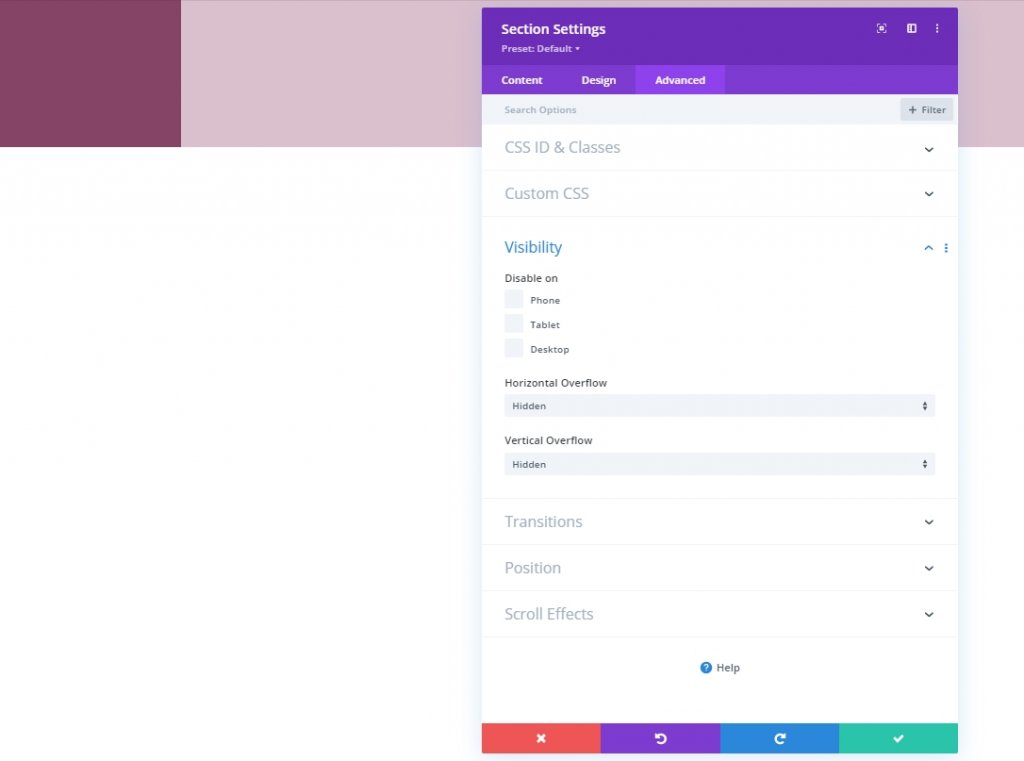
Passa alla scheda Avanzate e nascondiamo la visibilità dell'overflow.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

Aggiunta di righe
Struttura della colonna
Aggiungeremo una nuova riga con la seguente struttura a colonne.

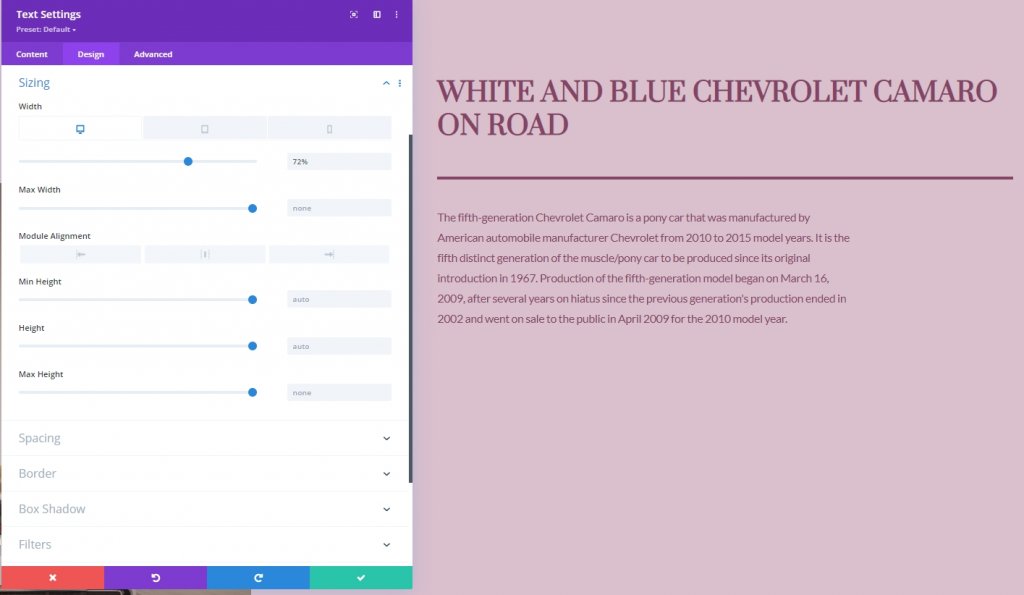
Dimensionamento
Apri le impostazioni di dimensionamento per la riga appena aggiunta e modifica le impostazioni come menzionato.
- Larghezza: 100%
- Larghezza massima: 2580 px

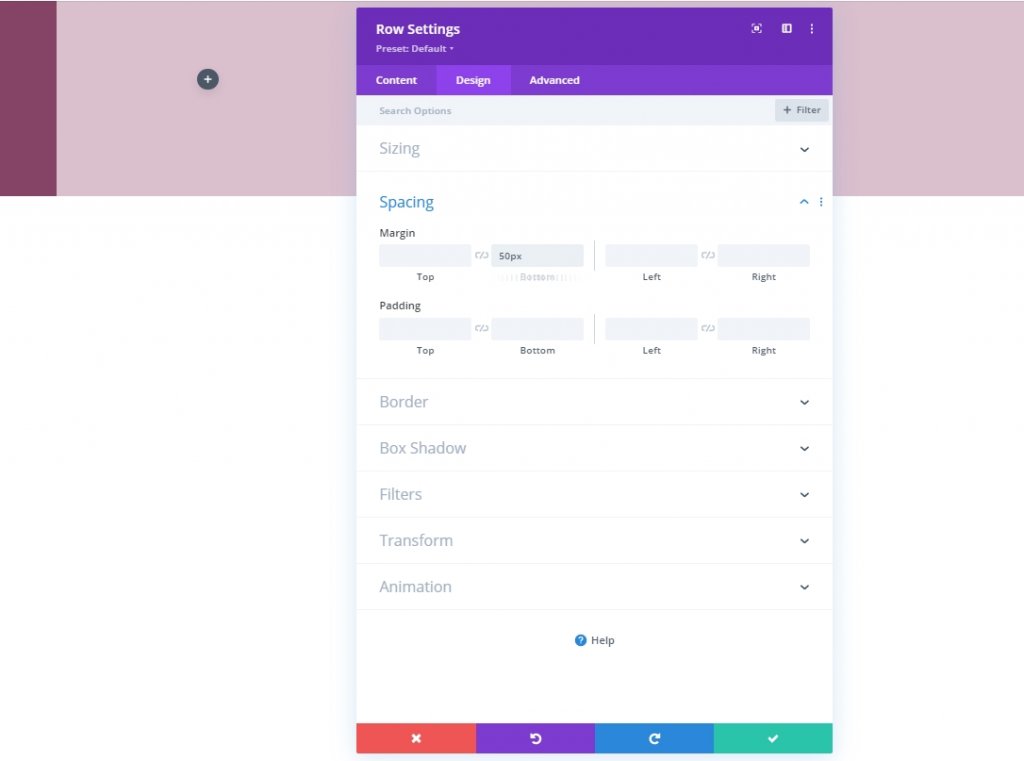
Spaziatura
Inoltre, dobbiamo aggiungere un margine inferiore alla nostra riga.
- Margine inferiore: 50 px

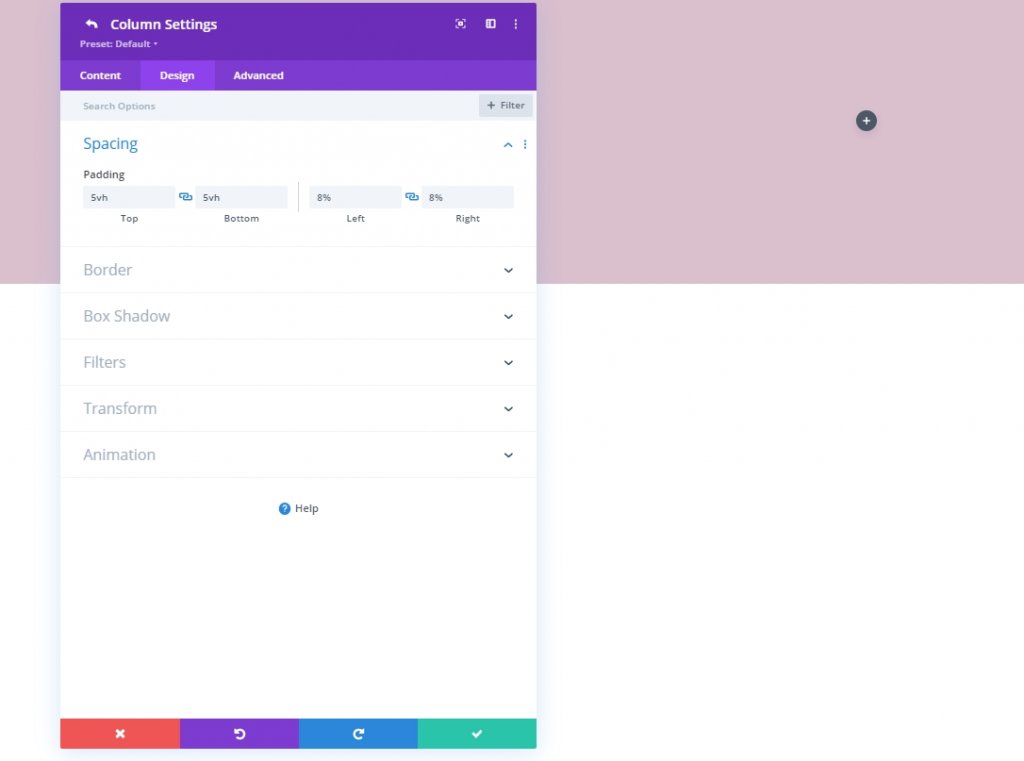
Spaziatura colonna 2
Ora passeremo alle impostazioni della colonna 2 e modificheremo i valori di riempimento.
- Imbottitura superiore: 5vh
- Imbottitura inferiore: 5vh
- Imbottitura sinistra: 8%
- Imbottitura destra: 8%

Colonna 1: Modulo di testo
Aggiungi contenuto H3
Aggiungi un modulo di testo alla colonna uno e aggiungi alcune copie a tua scelta.

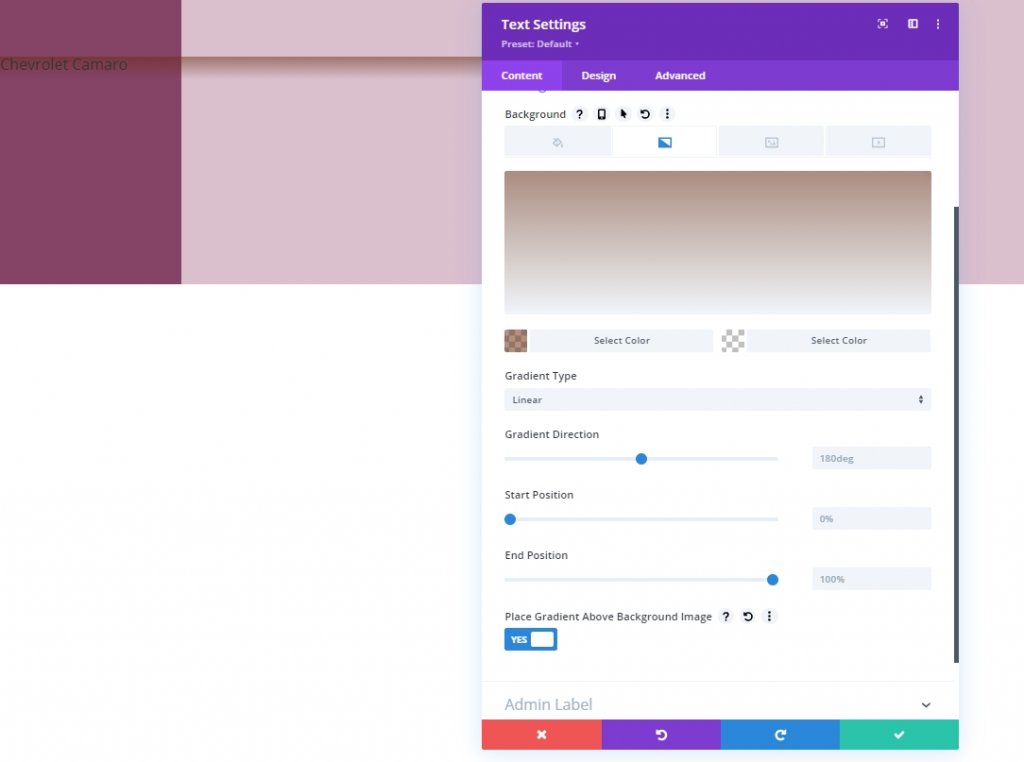
Sfondo sfumato
Includi il seguente sfondo sfumato dopo:
- Colore 1: rgba (107,45,18,0,52)
- Colore 2: RGB (255,255,255,0)
- Tipo di gradiente: lineare
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

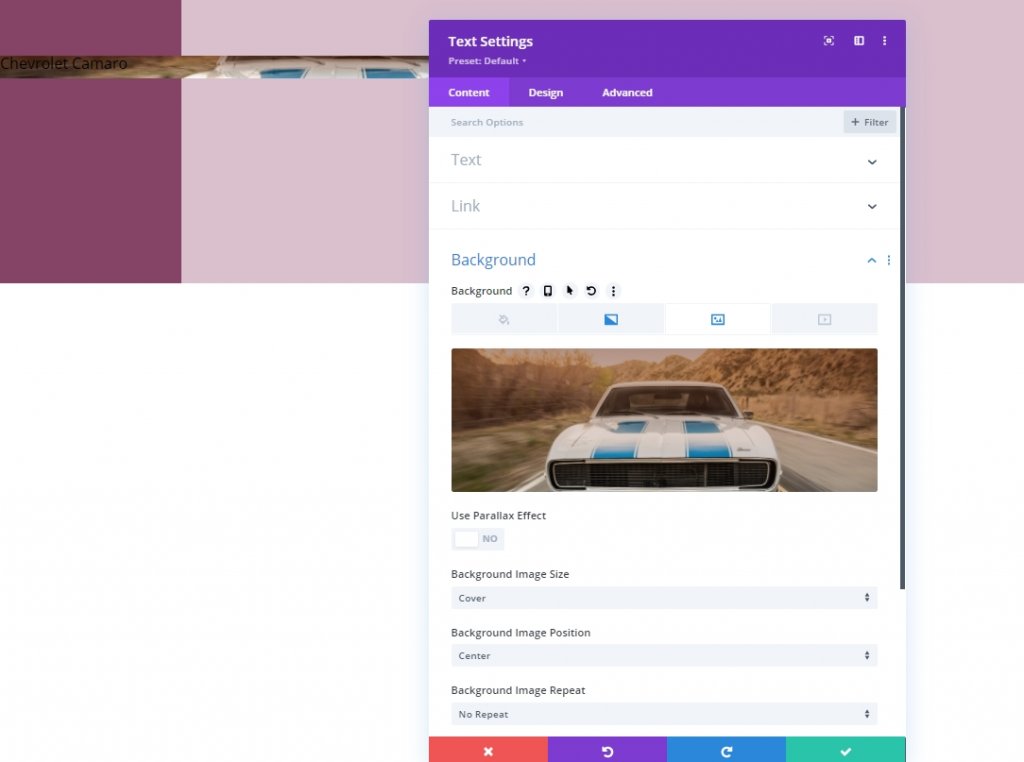
Immagine di sfondo
Aggiungi un'immagine a tua scelta e impostala di conseguenza.
- Dimensione immagine di sfondo: copertina:
- Posizione immagine di sfondo: Centro

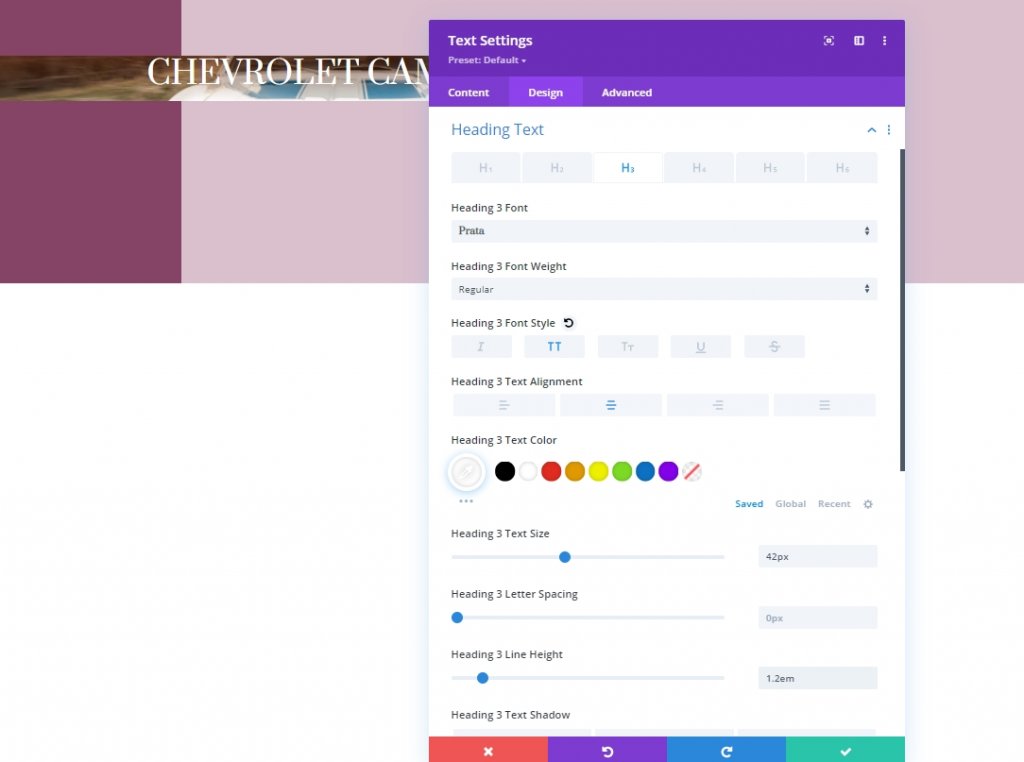
Impostazioni testo H3
Dalla scheda design, ora cambieremo le impostazioni di H3.
- Intestazione 3 Carattere: Prata
- Intestazione 3 Stile carattere: maiuscolo
- Intestazione 3 Allineamento del testo: Centro
- Colore testo titolo 3: #ffffff
- Intestazione 3 Dimensioni del testo: 42 px
- Intestazione 3 Altezza riga: 1.2em

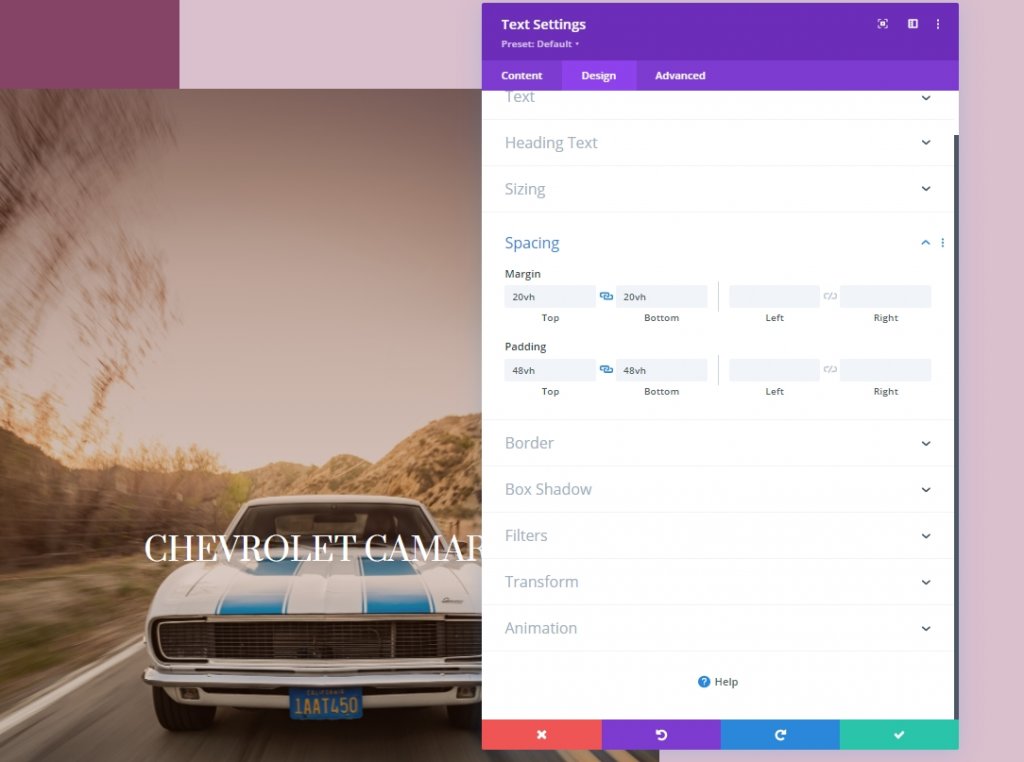
Spaziatura
Ora cambia i valori di spaziatura per il modulo.
- Margine superiore: 20 vh
- Margine inferiore: 20 vh
- Imbottitura superiore: 48vh
- Imbottitura inferiore: 48vh

Aggiungi il primo modulo di testo alla colonna 2
Aggiungi contenuto H4
Aggiungeremo più moduli di testo alla colonna 2. Aggiungiamo il primo modulo di testo e aggiungiamo una copia di intestazione H4 su di esso.

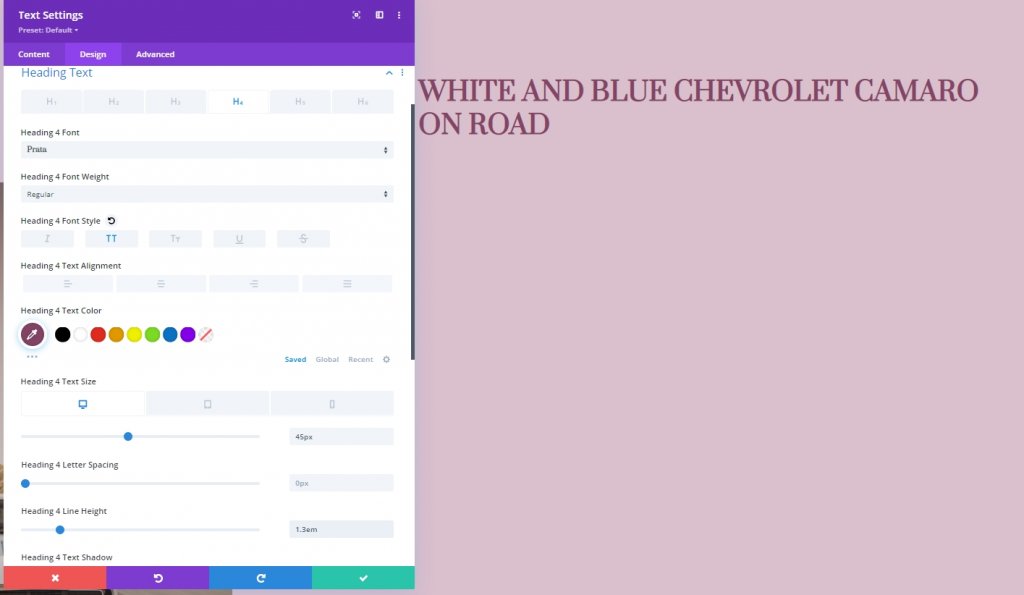
Impostazioni testo H4
Passa alla scheda Design del modulo e modifica le impostazioni del testo H4 come segue:
- Titolo 4 Carattere: Prata
- Intestazione 4 Stile carattere: maiuscolo
- Colore testo titolo 4: #854466
- Intestazione 4 Dimensioni del testo: desktop: 45 px, tablet: 40 px e telefono: 35 px
- Heading 4 Line Height: 1.3em

Aggiungi modulo divisore alla colonna 2
Visibilità
Ora aggiungeremo un modulo divisore proprio sotto il modulo testo e abiliteremo la visibilità del divisore.
- Mostra divisore: Sì

Linea
Dalla scheda Design, cambia il colore della linea.
- Colore linea: #854466

Dimensionamento
È il momento di modificare le impostazioni di dimensionamento.
- Peso del divisore: 5px
- Altezza: 5px

Aggiungi il secondo modulo di testo alla colonna 2
Aggiungi descrizione contenuto
Aggiungi un altro modulo di testo alla colonna 2. Sarà proprio sotto il modulo divisore. Inoltre, aggiungi alcuni contenuti descrittivi a tua scelta.

Impostazioni testo
Dopo aver aggiunto la descrizione, cambiamo le impostazioni di stile per questo modulo.
- Carattere del testo: Lato
- Colore del testo: #854466
- Dimensioni del testo: desktop: 20 px, tablet e telefono: 16 px
- Spaziatura delle lettere del testo: -0,5 px
- Altezza riga di testo: 1,8 em

Dimensionamento
Modificare le impostazioni di dimensionamento.
- Larghezza: Desktop: 72%, Tablet e telefono: 100%

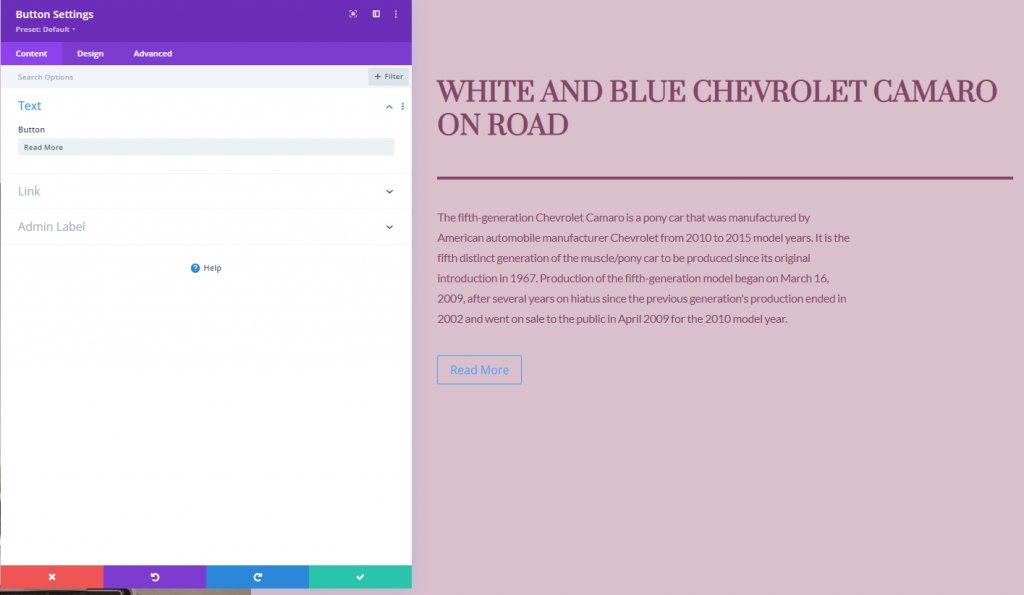
Aggiungi modulo pulsante alla colonna 2
Aggiungi copia
Il modulo finale che aggiungeremo alla colonna 2 è un modulo pulsante. Aggiungiamolo e aggiungiamo anche qualche copia.

Impostazioni dei pulsanti
E infine, modifica le impostazioni dei pulsanti di conseguenza.
- Usa stili personalizzati per pulsante: Sì
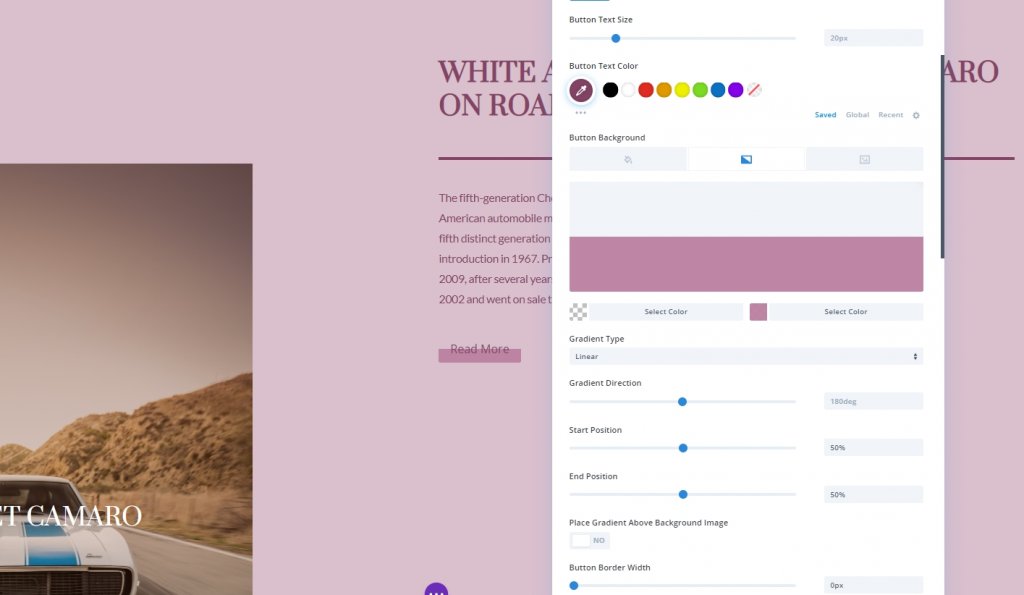
- Dimensione del testo del pulsante: 20 px
- Colore del testo del pulsante: #854466
- Sfondo sfumato pulsante Button
- Colore 1: RGB (43,135,218,0)
- Colore 2: RGB (188,128,160,0,95)
- Posizione di partenza: 50%
- Posizione finale: 50%
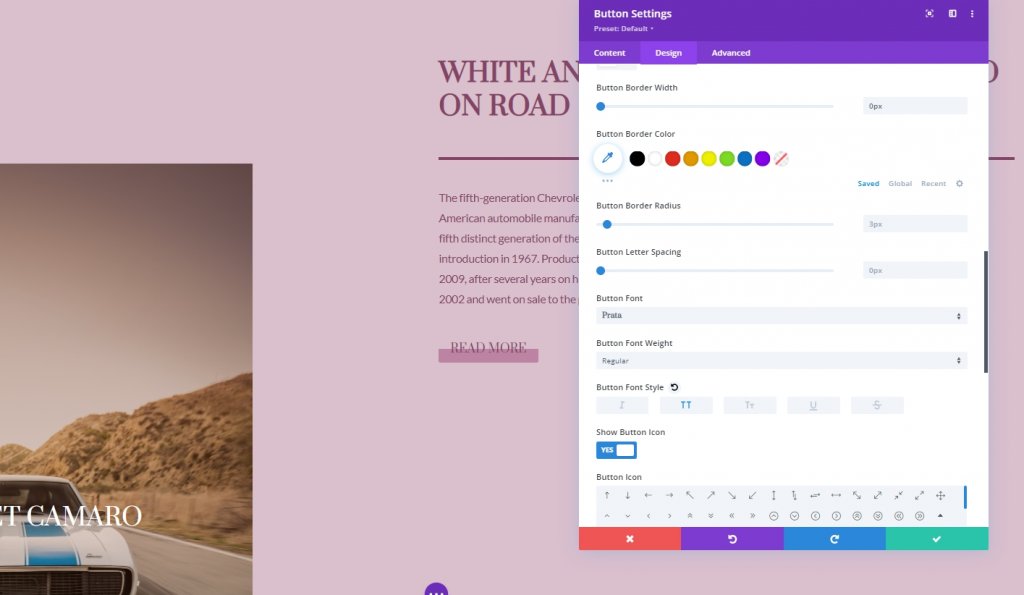
- Larghezza bordo pulsante: 0px
- Raggio bordo pulsante: 0pxp

- Carattere pulsante: Prata
- Stile carattere pulsante: maiuscolo

E abbiamo costruito con successo la struttura per il design di oggi.
Effetti appiccicosi
Colonna 2
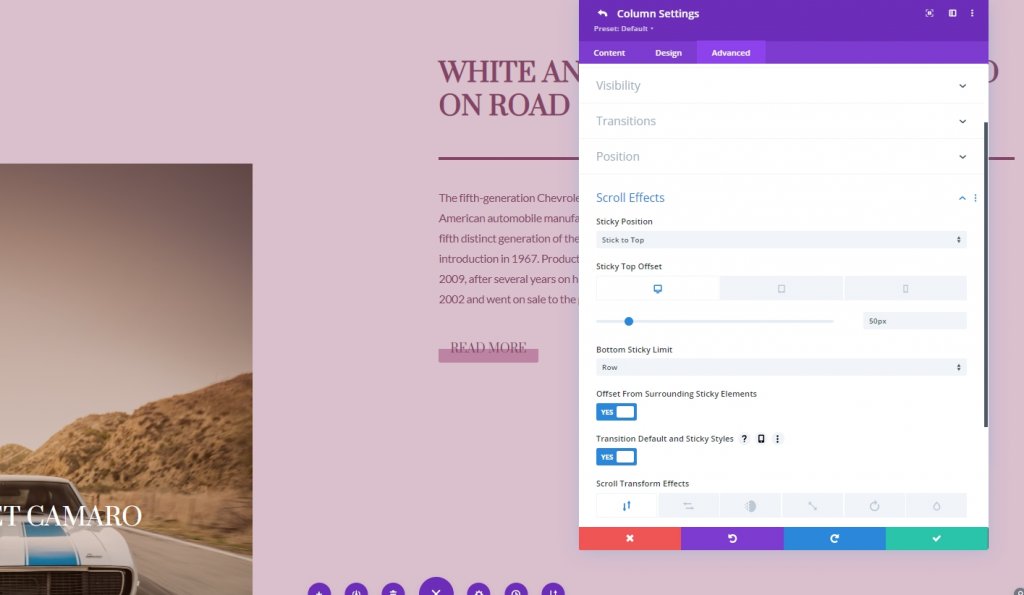
Poiché abbiamo tutto a posto, inizieremo ad aggiungere impostazioni permanenti aprendo le impostazioni della colonna 2. Dalla scheda Avanzate, applica le seguenti impostazioni.
- Posizione appiccicosa: bastone in alto
- Offset superiore adesivo: Desktop: 50 px. Tablet e telefono: 80px
- Limite permanente inferiore: riga
- Offset da elementi appiccicosi circostanti: Sì
- Stili di transizione predefiniti e permanenti: Sì

Impostazioni permanenti per la colonna 2
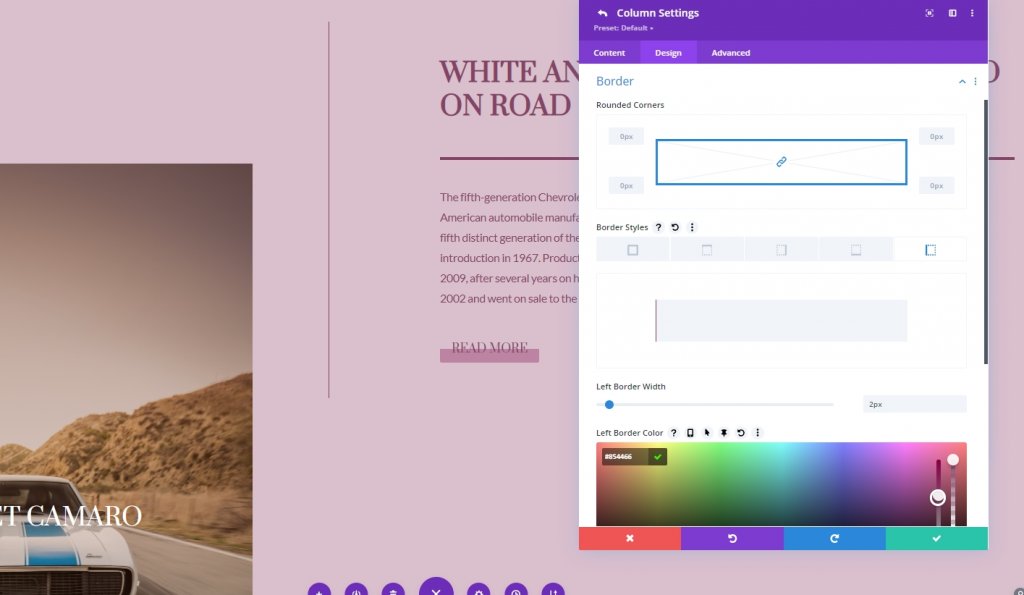
Bordo appiccicoso
Abbiamo reso la colonna appiccicosa con successo. Ora aggiungeremo un bordo nella colonna 2. Per farlo, passiamo alle impostazioni del bordo.
- Larghezza bordo sinistro adesivo: 2px
- Colore bordo sinistro: #854466

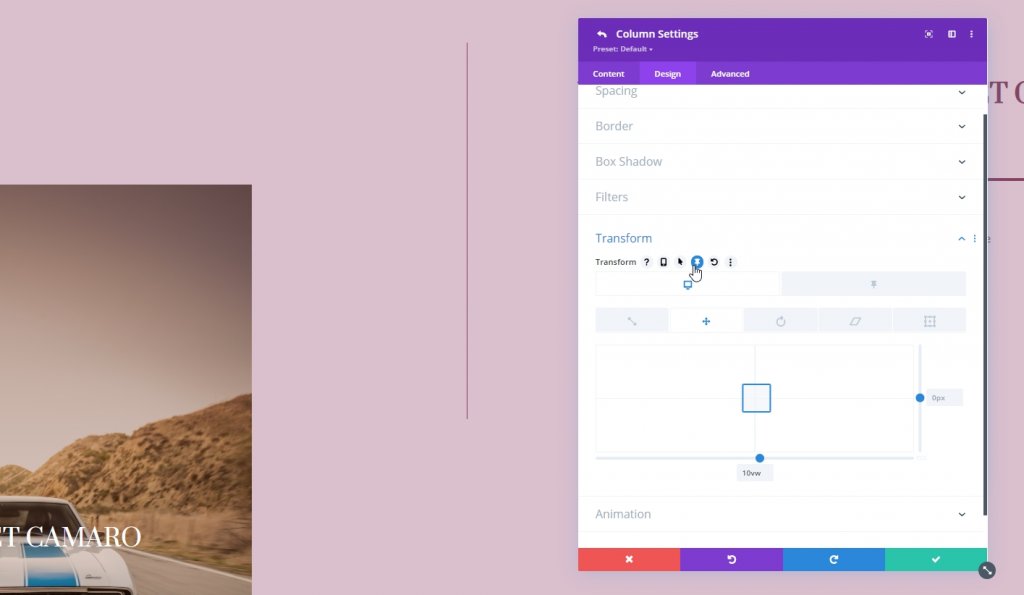
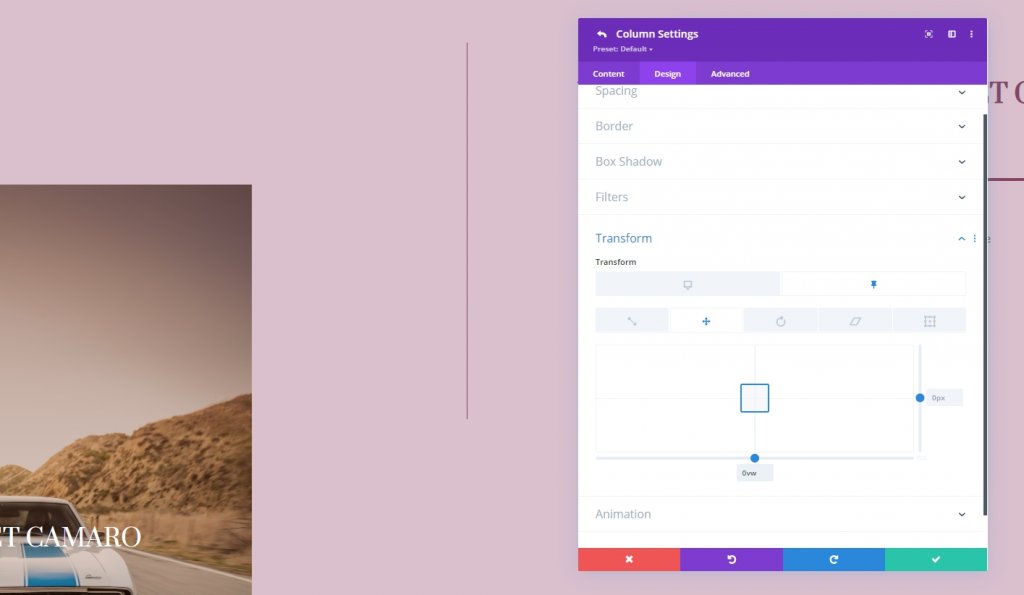
Trasforma Traduci
regolare i valori di traduzione della trasformazione nello stato permanente predefinito.
- In basso: 10vw

- Fondo appiccicoso: 0vw

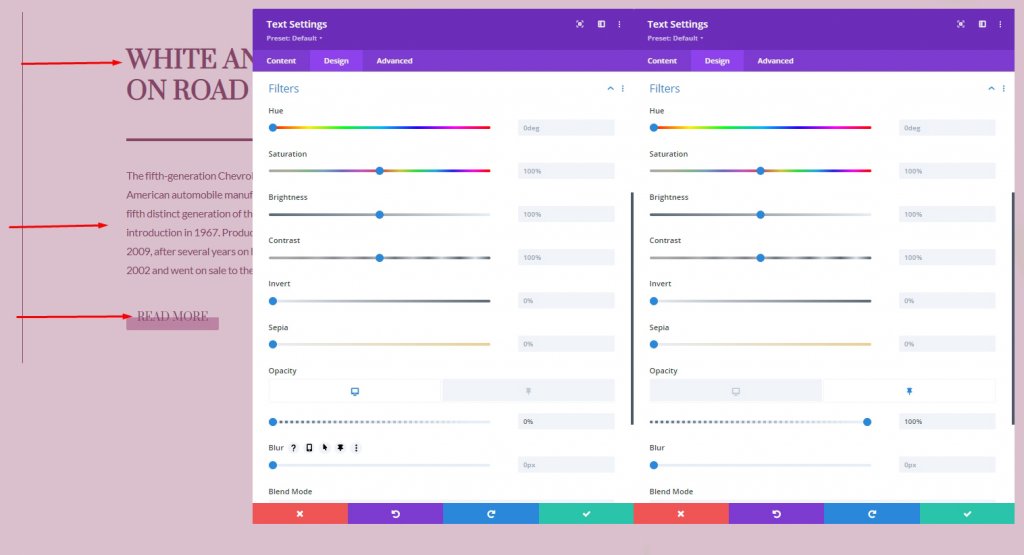
Opacità permanente per moduli di testo e modulo pulsanti
Stiamo modificando anche l'opacità nello stato predefinito e permanente.
- Opacità di stato normale: 0%
- Opacità dello stato appiccicoso: 100%

Impostazioni permanenti per il modulo divisore
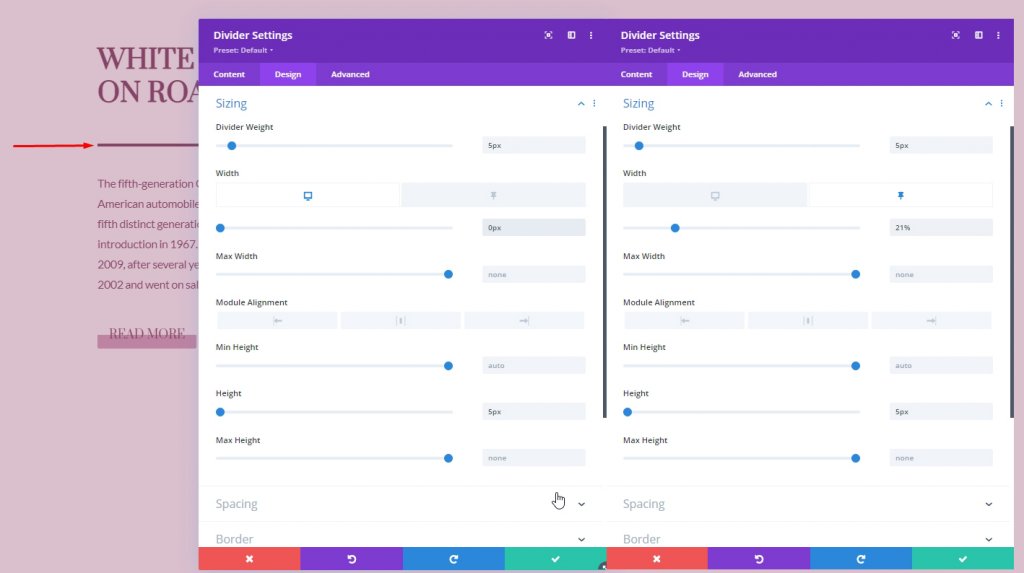
Dimensionamento
Ora, eseguiamo alcune impostazioni permanenti per il modulo divisore.
- Larghezza: 0px
- Larghezza adesiva: 21%

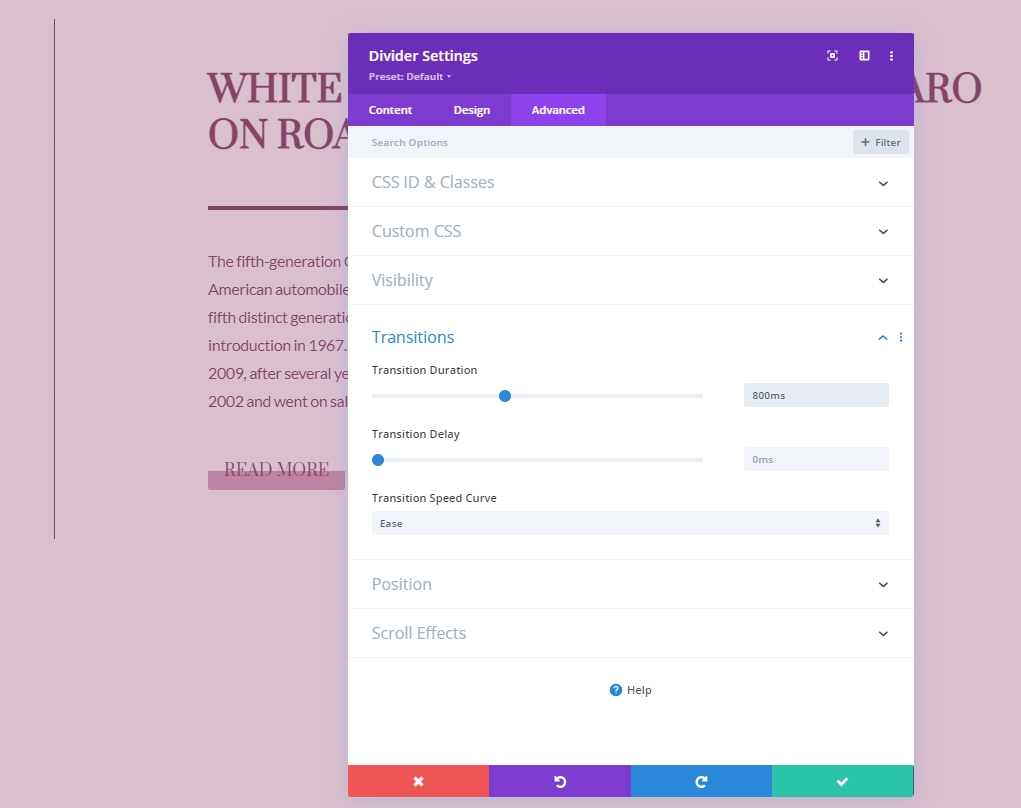
Transizione
Dalla scheda Avanzate, aumenta il tempo di transizione.
- Durata della transizione: 800 ms

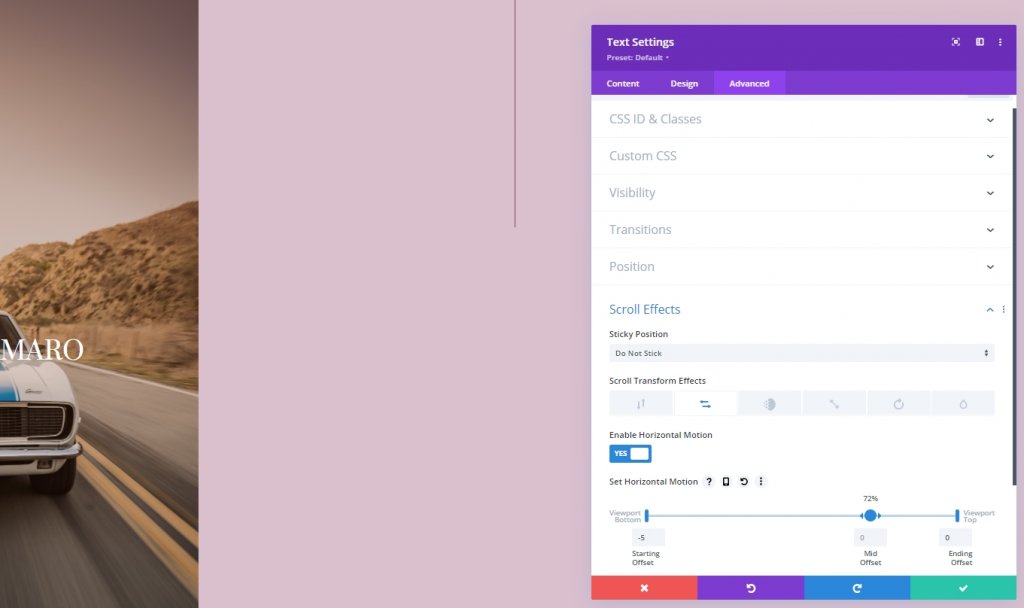
Effetti di scorrimento
Moduli di testo della colonna 1
Successivamente, aggiungeremo gli effetti di scorrimento. Iniziamo applicandolo al modulo di testo della colonna 1. Apri le impostazioni del modulo di testo. Passa alla scheda Avanzate e aggiungi il movimento orizzontale.
- Abilita movimento orizzontale: Sì
- Compensazione iniziale: -5
- Scostamento medio: 0 (al 72%)
- Scostamento finale: 0

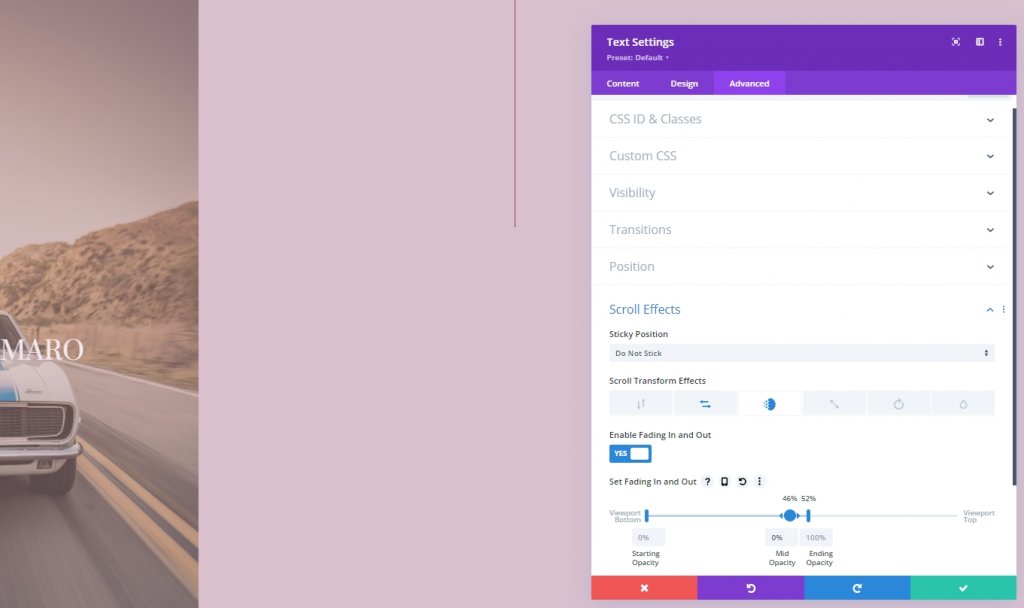
Aggiungi un effetto di scorrimento in dissolvenza in entrata e in uscita
Completa le impostazioni degli effetti di scorrimento applicando la configurazione della dissolvenza in entrata e in uscita allo stesso modulo.
- Abilita dissolvenza in entrata e in uscita: Sì
- Opacità iniziale: 0%
- Opacità media: 0% (al 46%)
- Opacità finale: 100% (al 52%)

Vista finale
Come puoi vedere, abbiamo creato con successo un design in cui abbiamo unito gli effetti di scorrimento e le opzioni permanenti. È completamente reattivo e sembra eccellente su ogni dispositivo.
Conclusione
Divi è potente con le sue funzionalità principali e può creare layout eccezionali. Questo tutorial mostra come possiamo essere creativi con effetti appiccicosi e opzioni di scorrimento e progettare pagine straordinarie. Se sei uno sviluppatore, dovresti usare questo tipo di design per impressionare il tuo cliente. Inoltre, condividi questo tutorial con i tuoi amici e facci sapere quale tutorial desideri in seguito. Grazie.





