Il tema distintivo, Divi , offre una vasta gamma di opzioni di stile per la sua libreria di moduli nativi, offrendo agli utenti un ampio controllo sugli aspetti visivi dei loro siti web. Inoltre, Divi offre la possibilità di incorporare movimento nelle pagine web attraverso una varietà di effetti di animazione.

Questo post approfondisce l'utilizzo delle impostazioni di animazione all'interno del modulo Call to Action nativo in Divi , coprendo gli effetti al passaggio del mouse, gli effetti di scorrimento, gli effetti di animazione e la funzionalità fissa.
Il tutorial si concentra sulla ricreazione di una sezione del pacchetto di layout dell'agenzia Divi Marketing, lavorando in particolare con il layout della pagina di destinazione.
Installazione del layout
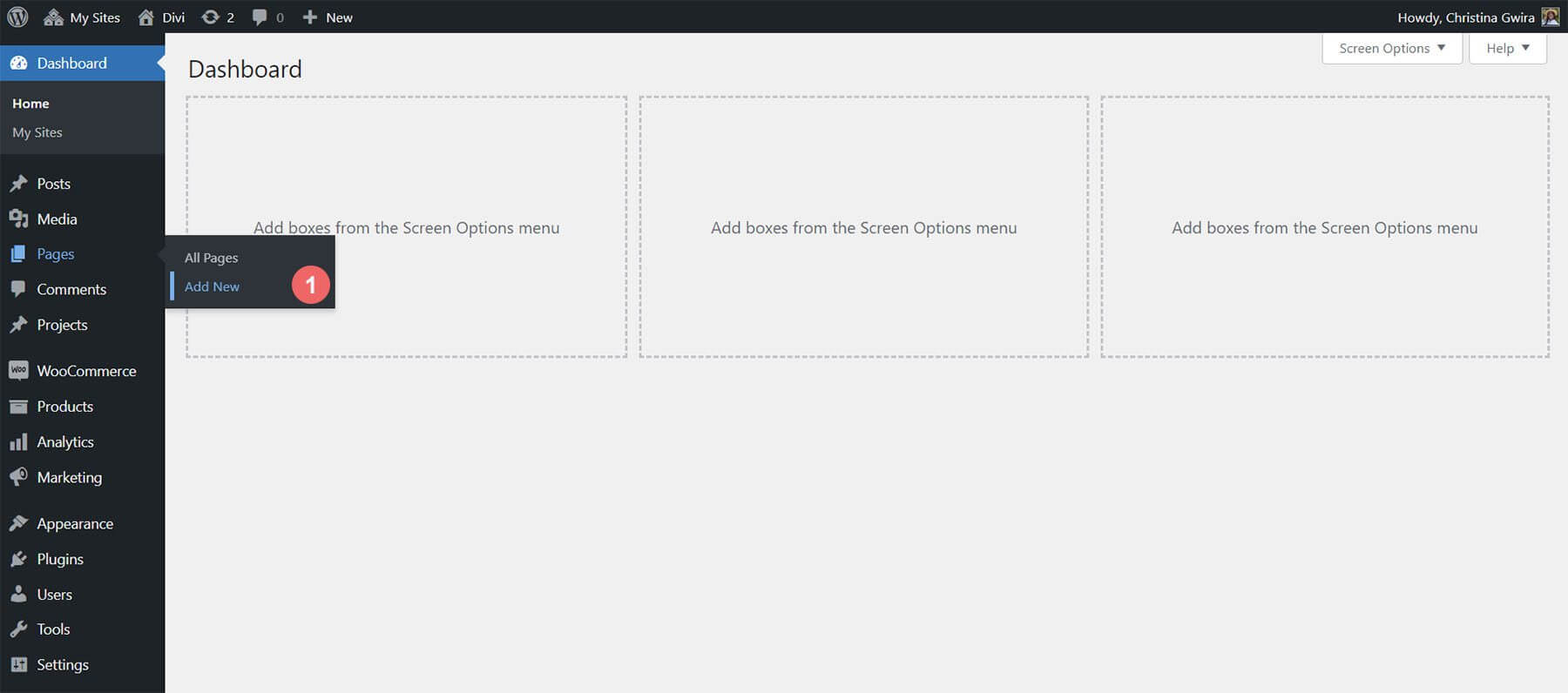
Per iniziare, crea una nuova pagina in WordPress. Vai su Pagine, quindi Aggiungi nuovo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
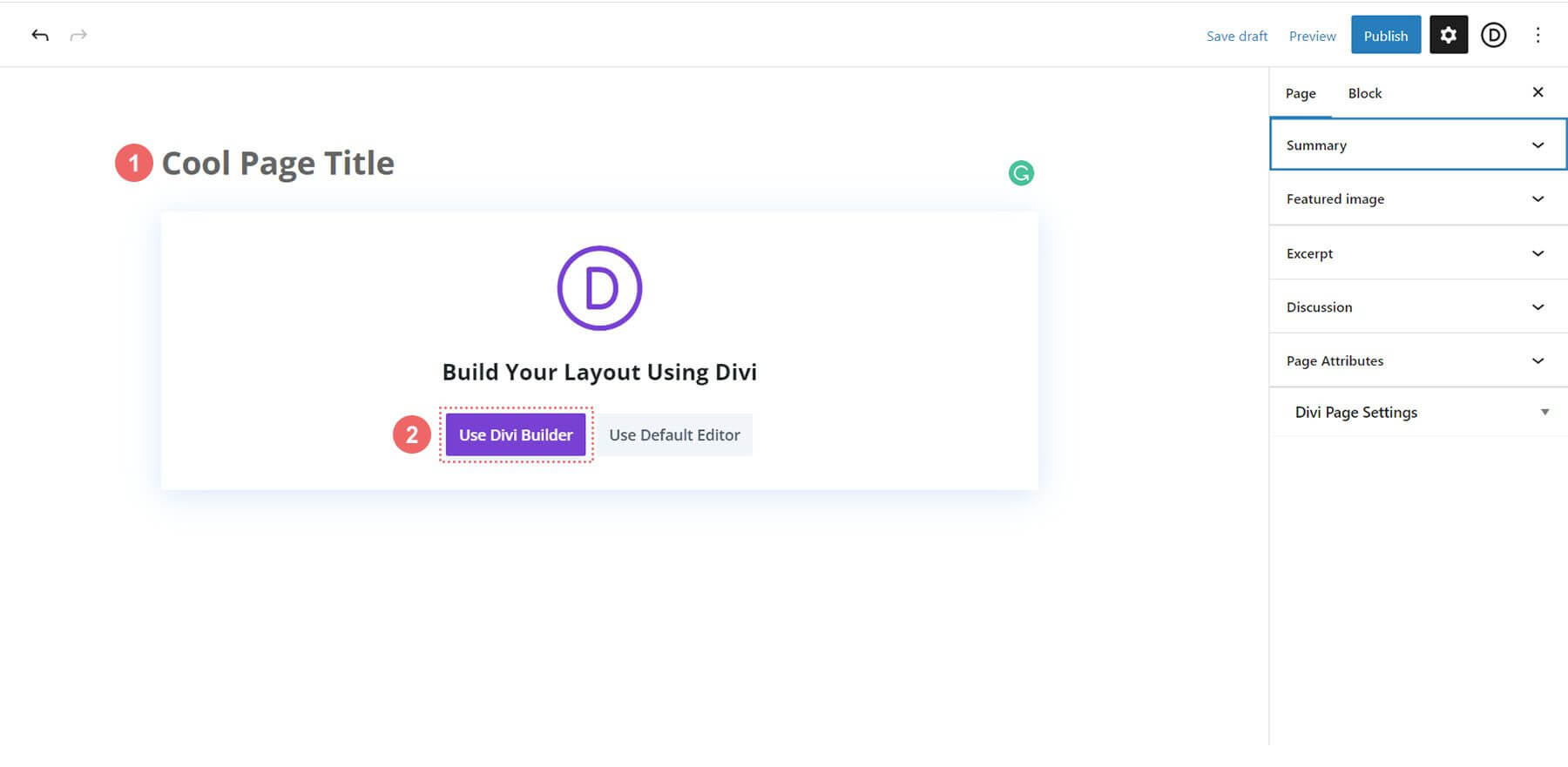
Nell'editor, dai un titolo alla tua pagina. Fai clic su Usa Divi Builder.

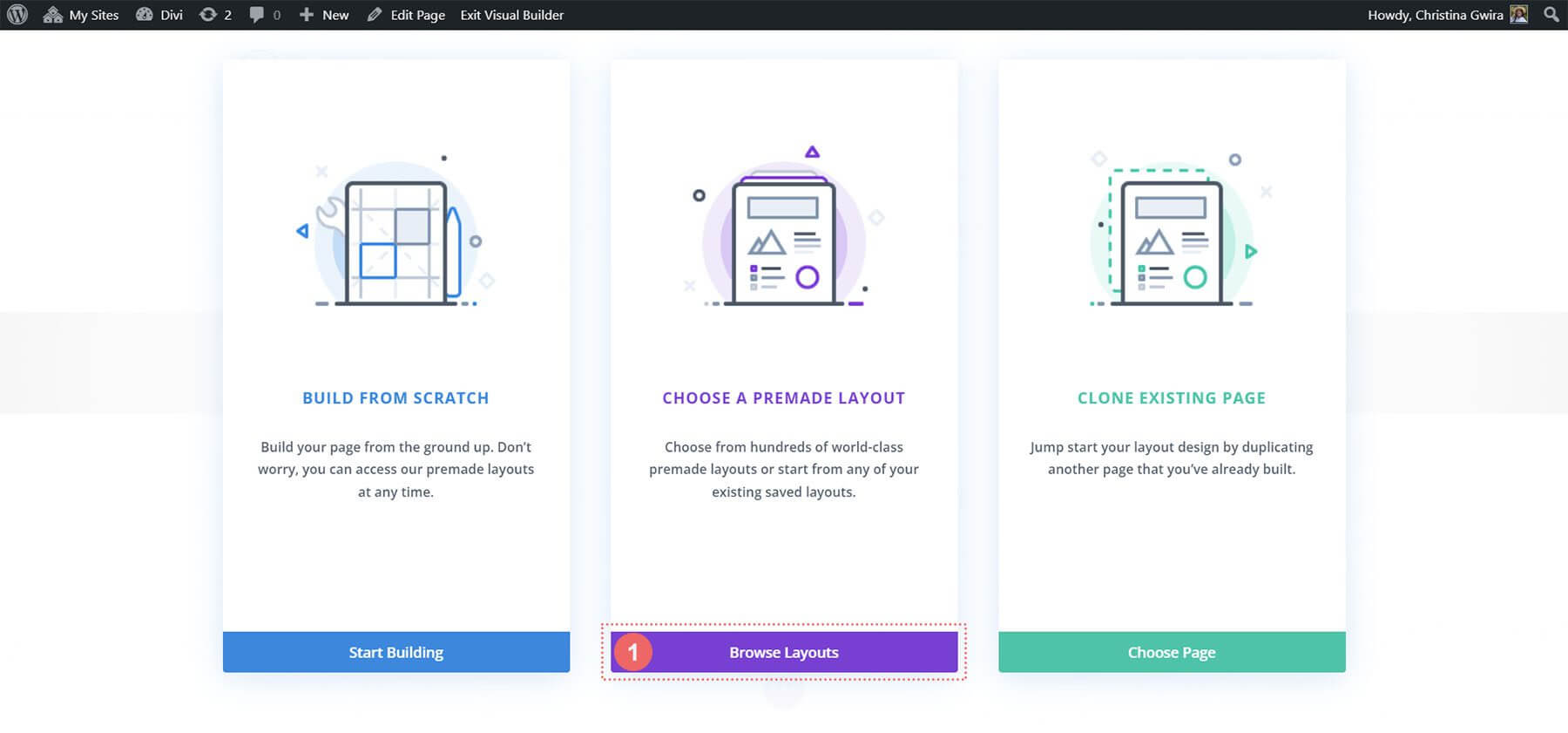
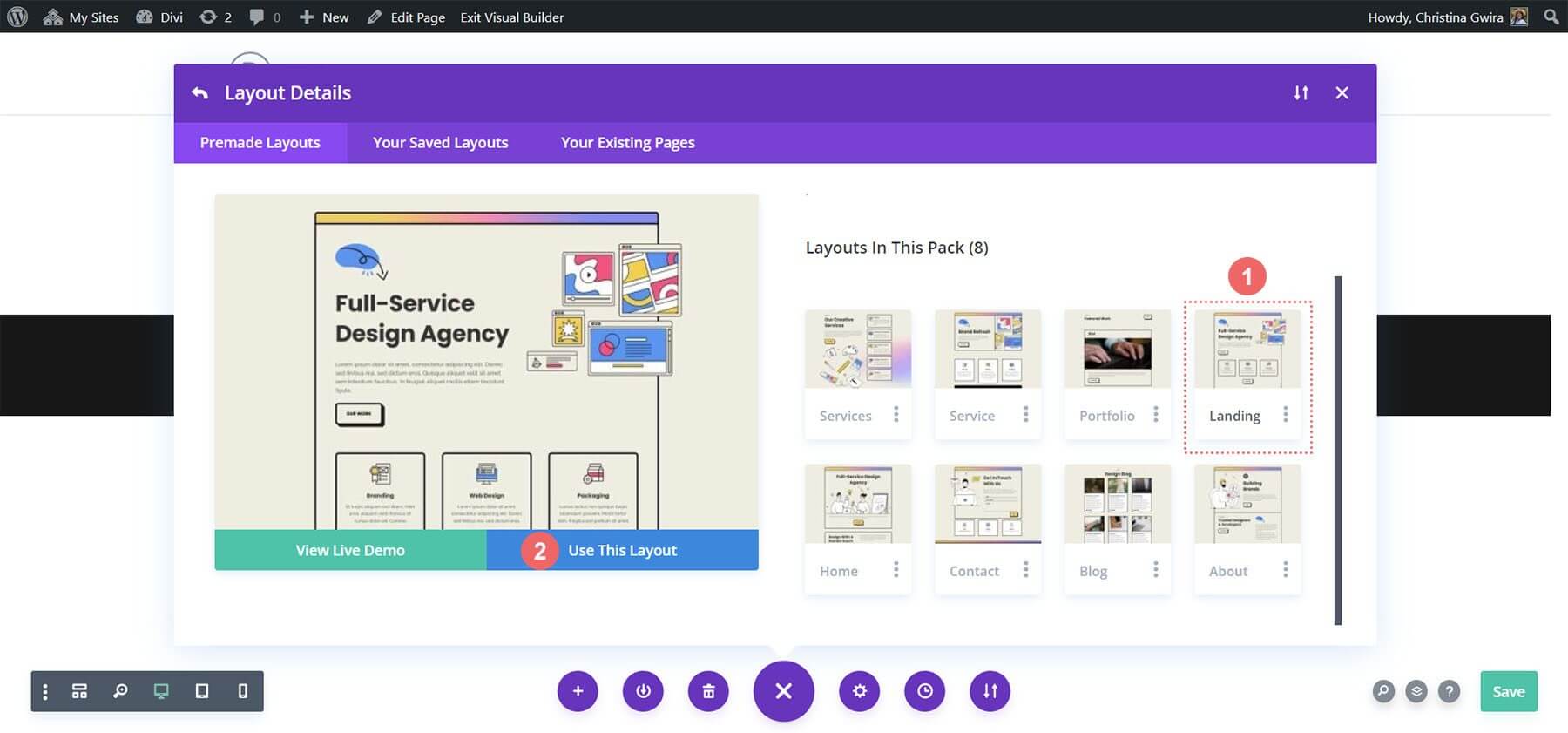
Scegli Sfoglia layout. Scegli il pacchetto di layout dell'agenzia di marketing.

Seleziona il layout della pagina di destinazione. Fare clic su Usa questo layout.

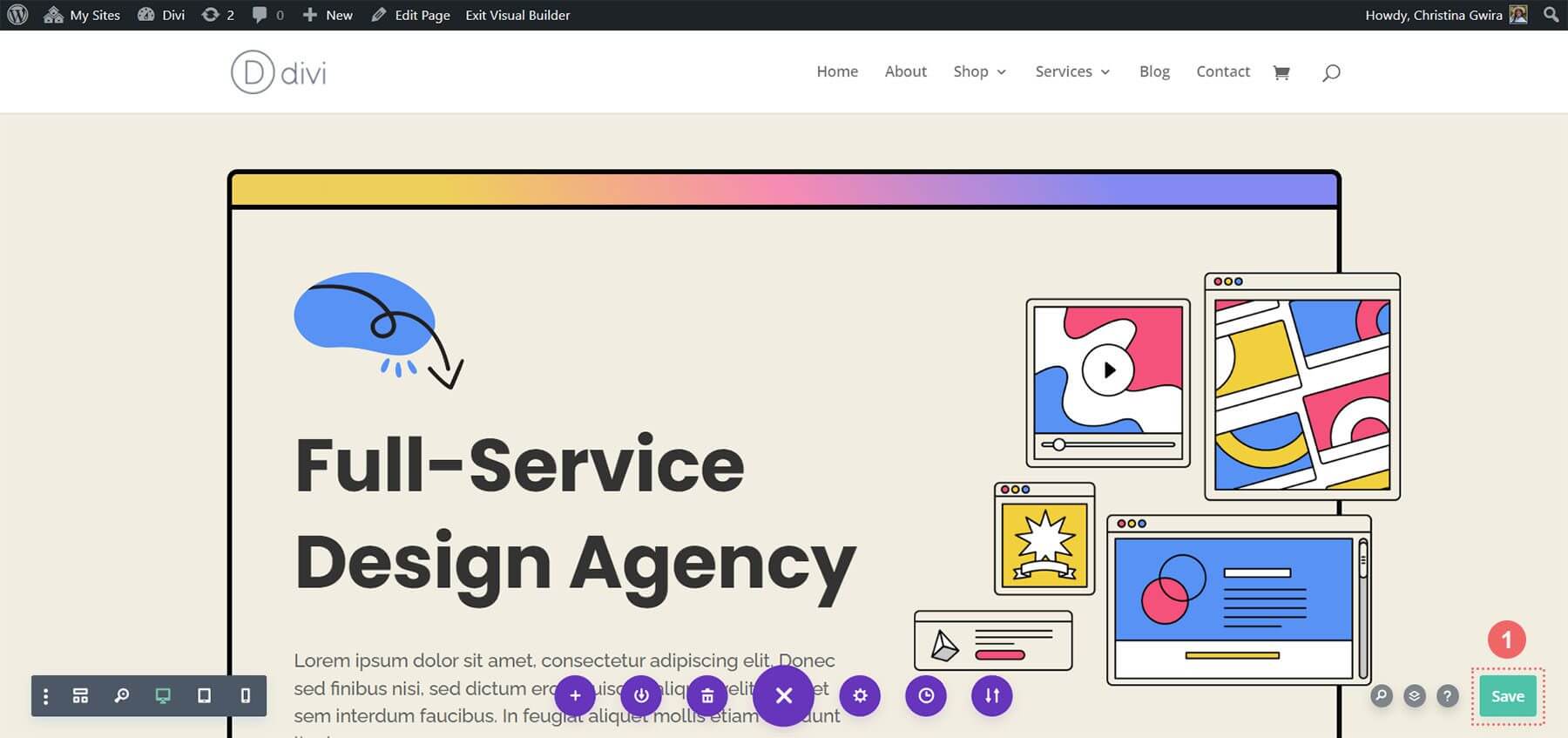
Salva le modifiche.

Ora aggiungiamo il nostro primo invito all'azione!
Aggiunta del modulo CTA
In questo tutorial, i moduli di testo e pulsanti in questa sezione verranno sostituiti con un modulo di invito all'azione.

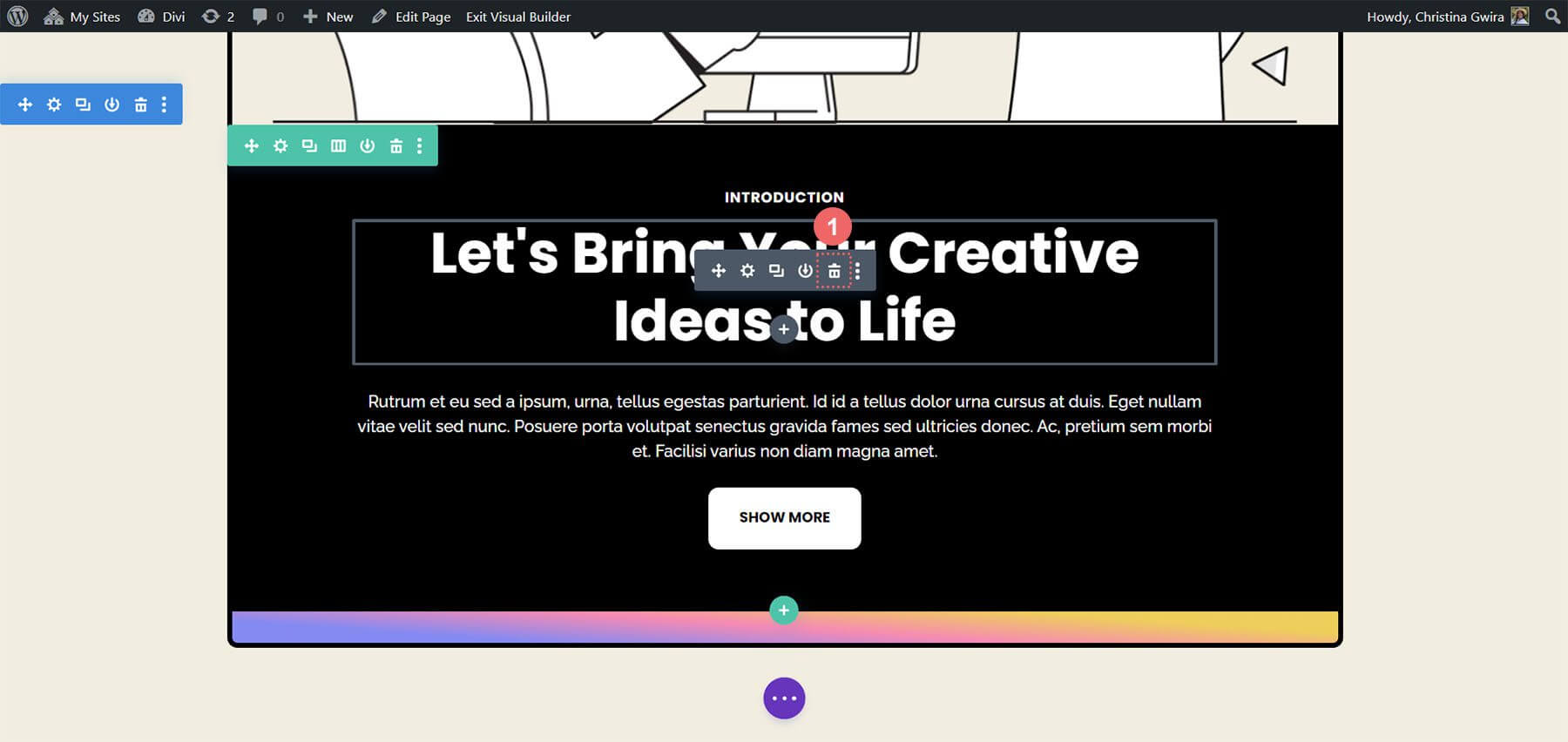
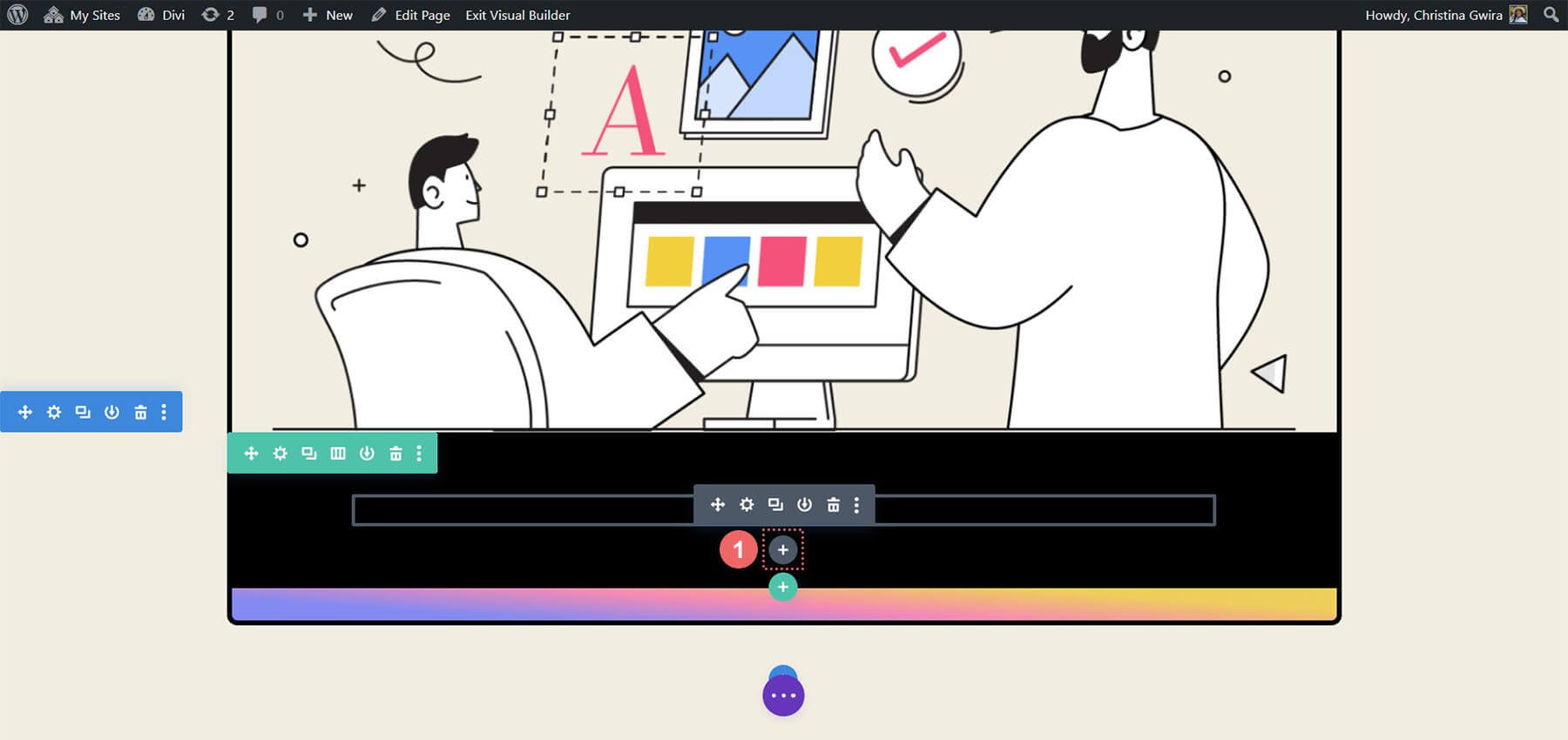
Per iniziare, elimina i moduli esistenti passando il mouse su ciascuno di essi e facendo clic sull'icona del cestino nel menu a comparsa grigio. Mantieni il modulo di testo etichettato "Introduzione".

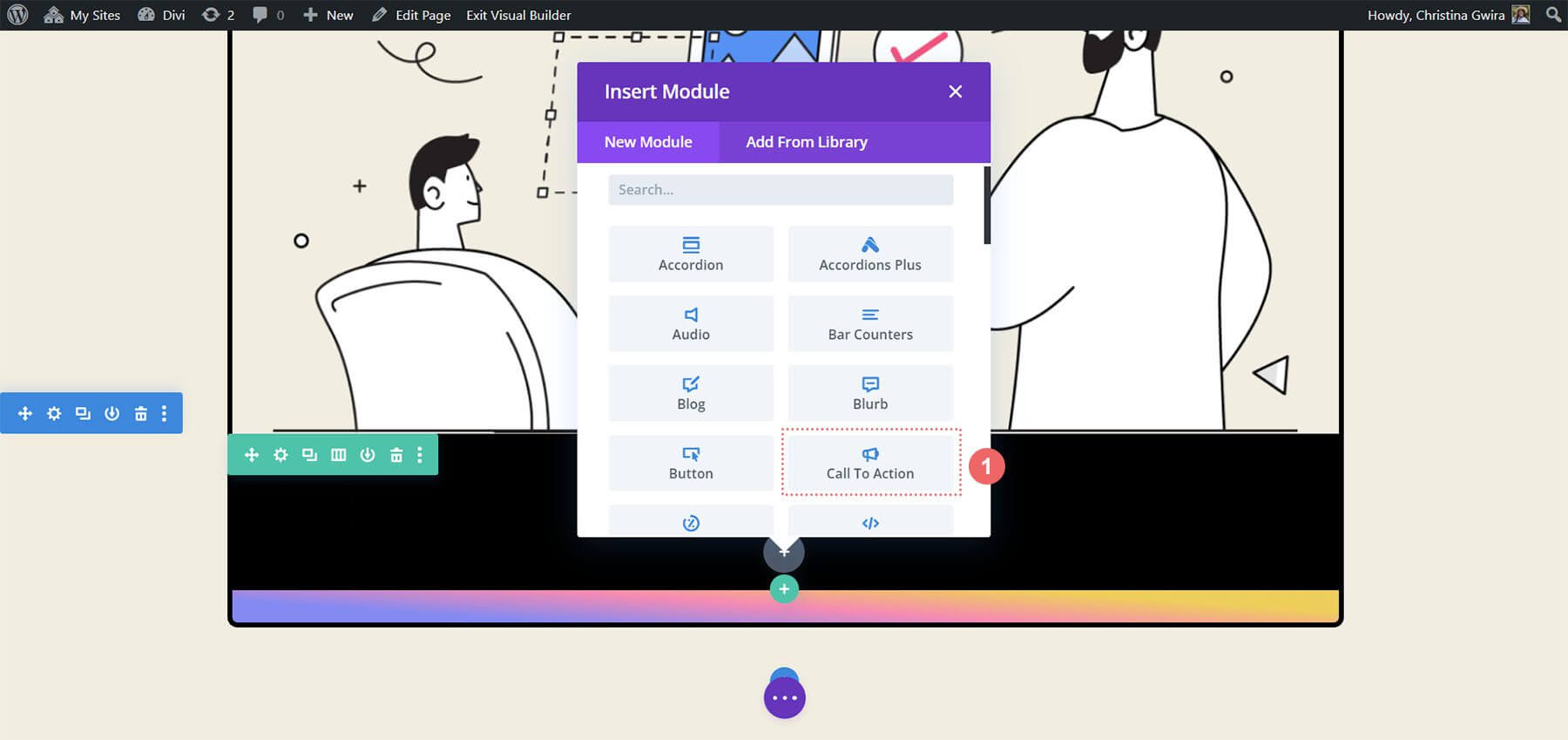
Successivamente, aggiungi un modulo di invito all'azione alla riga passando il mouse sopra il modulo di testo e facendo clic sull'icona grigia più. Seleziona l'icona del modulo Call to Action dal pop-up dei moduli.

Una volta aggiunto, personalizza il modulo Call to Action per adattarlo al layout.

Modulo CTA per lo styling
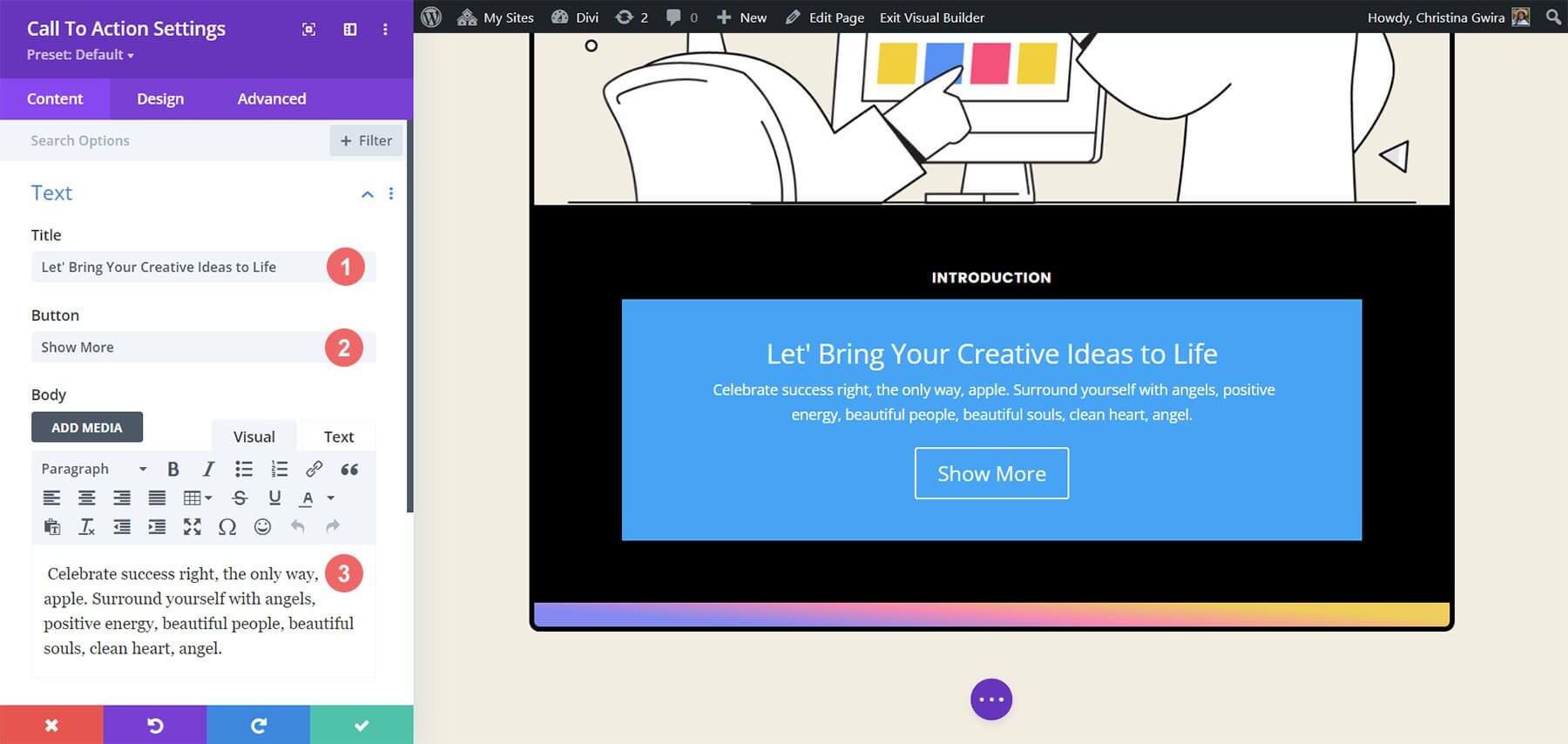
Il contenuto esistente dei moduli originali verrà replicato nel modulo Call to Action recentemente integrato. Questo contenuto verrà inserito nei campi designati per Titolo, Pulsante e Corpo.

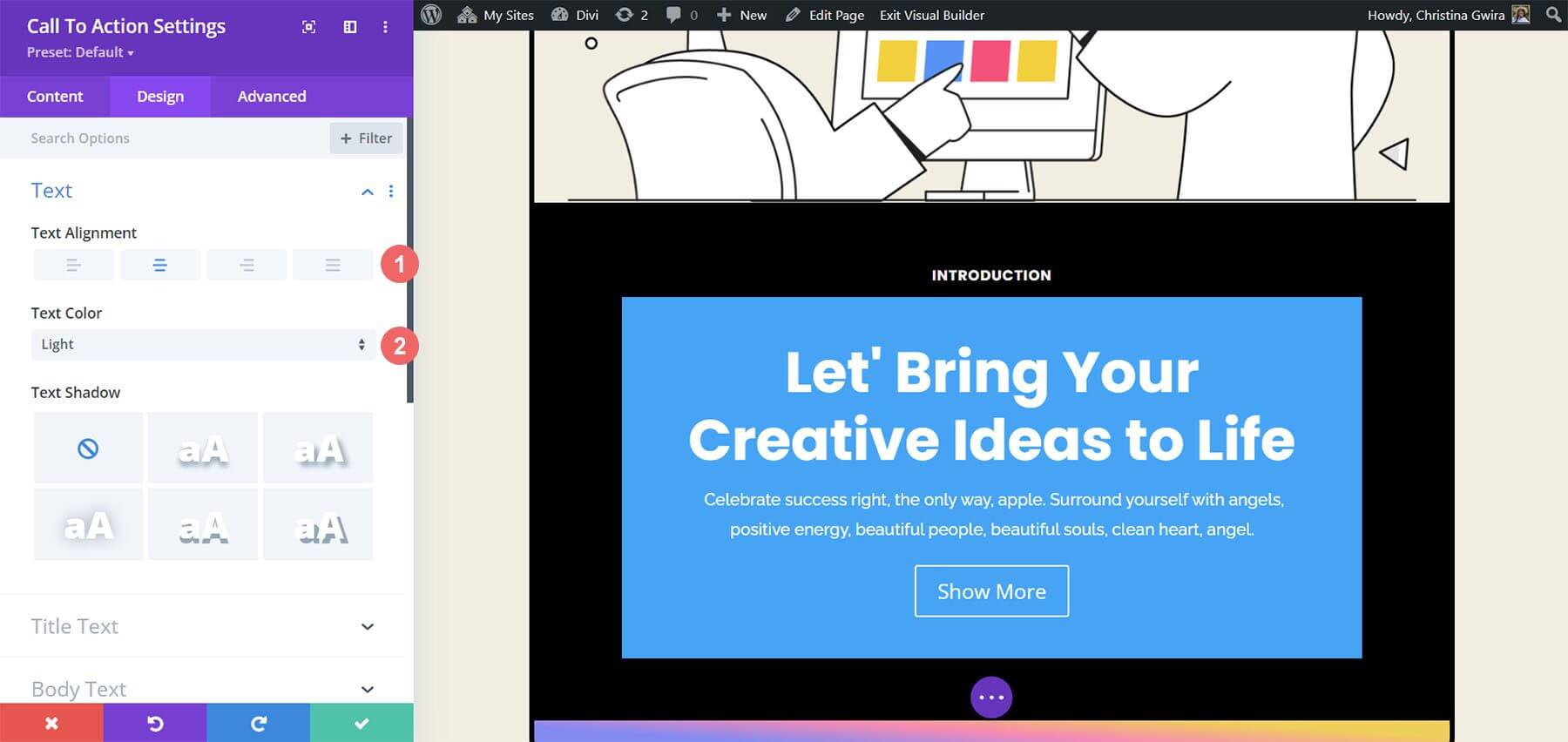
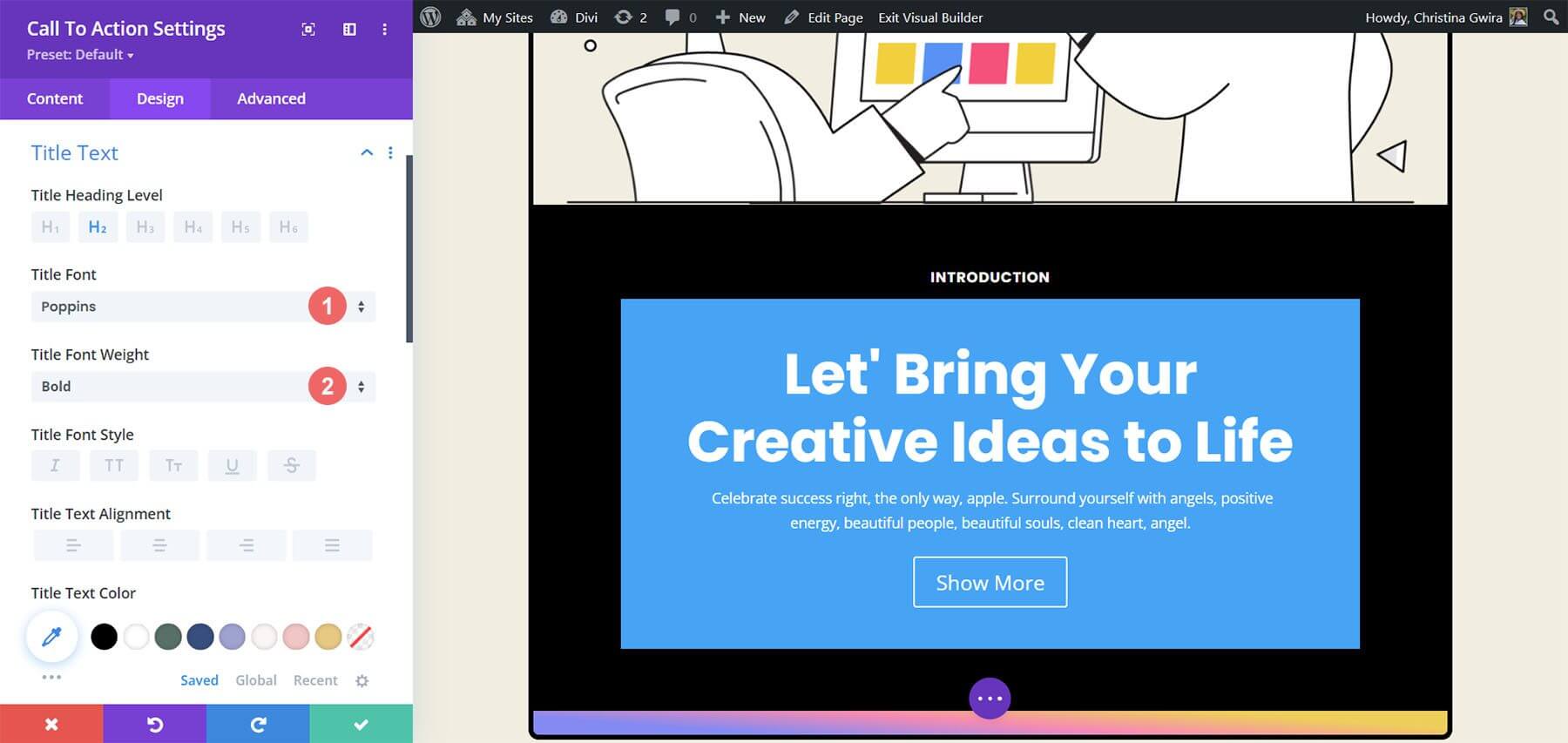
Per personalizzare l'aspetto del modulo, vai alla scheda Progettazione del modulo Call to Action. Inizia configurando l'allineamento e il colore del testo. Allinea il testo al centro e imposta il colore su Luce.

Per la personalizzazione del testo del titolo, ecco le seguenti impostazioni che consigliamo di utilizzare:
- Carattere del titolo: Poppins
- Peso carattere titolo: grassetto
- Dimensioni del testo del titolo: 55px
- Altezza della riga del titolo: 1,2 em

Notevole la somiglianza con il testo precedentemente utilizzato. La guida allo stile deriverà dal pacchetto di layout dell'agenzia Divi Marketing.
Inoltre, verrà prestata attenzione allo stile del corpo del testo utilizzando le impostazioni specificate per il modulo.
Impostazioni del corpo del testo -
- Carattere del corpo: Raleway
- Peso del carattere del corpo: normale
- Dimensioni del testo del corpo: 16px
- Altezza della linea del corpo: 1,8 em

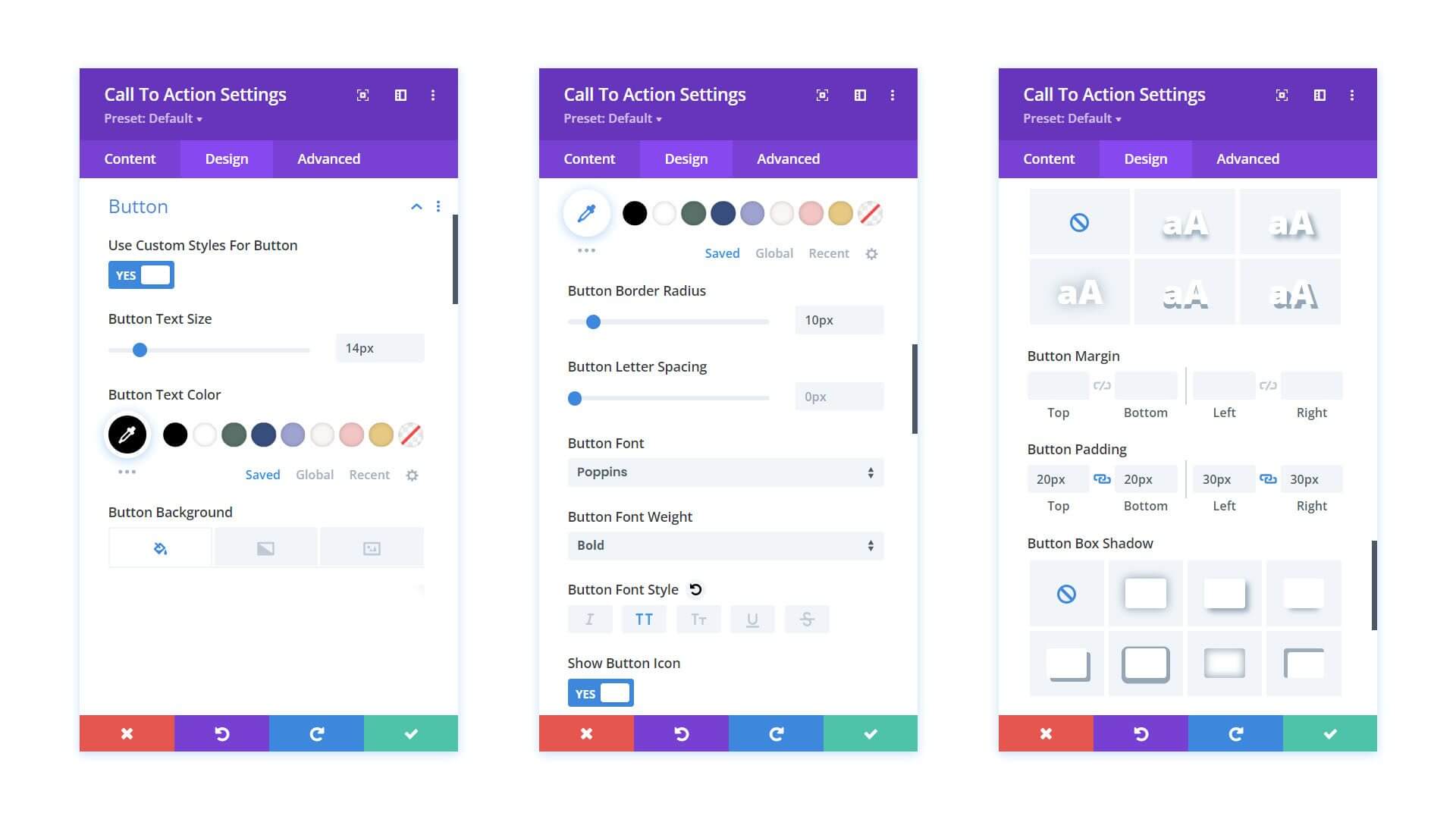
Successivamente, verranno applicate le impostazioni prescritte per personalizzare il pulsante del modulo Call to Action.
Impostazioni dei pulsanti:
- Utilizza stili personalizzati per il pulsante: sì
- Dimensioni del testo del pulsante: 14px
- Colore testo pulsante: #000000
- Sfondo del pulsante: #ffffff
- Larghezza bordo pulsante: 0px
- Raggio del bordo del pulsante: 10px
- Carattere del pulsante: Poppins
- Peso carattere pulsante: grassetto
- Imbottitura pulsanti: superiore e inferiore: 20 px , sinistra e destra: 30 px

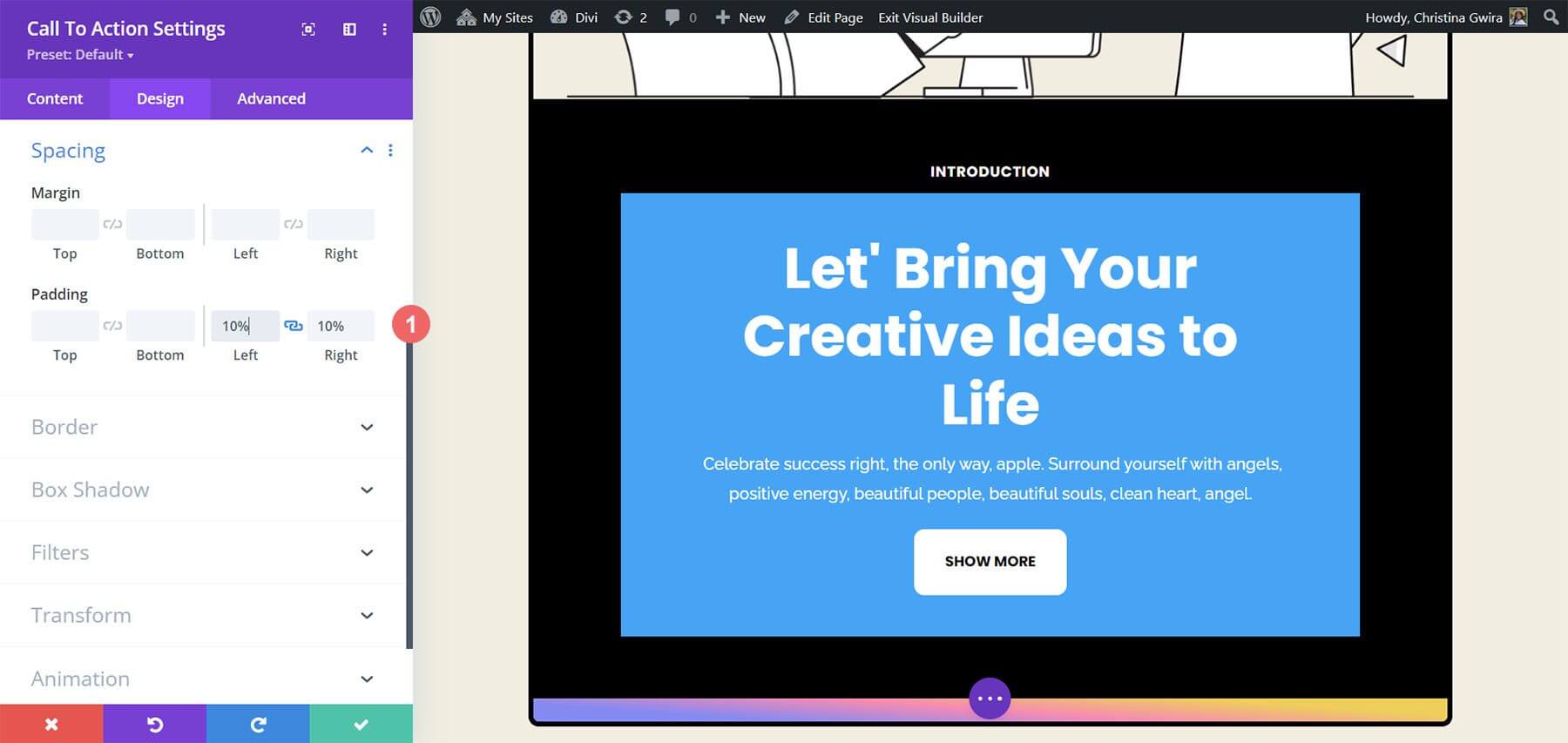
Prima di passare alla scheda Progettazione, è consigliabile regolare il riempimento all'interno del modulo Call to Action. Ciò può essere ottenuto accedendo alla scheda Spaziatura e impostando sia il Padding sinistro che quello destro al 10%.

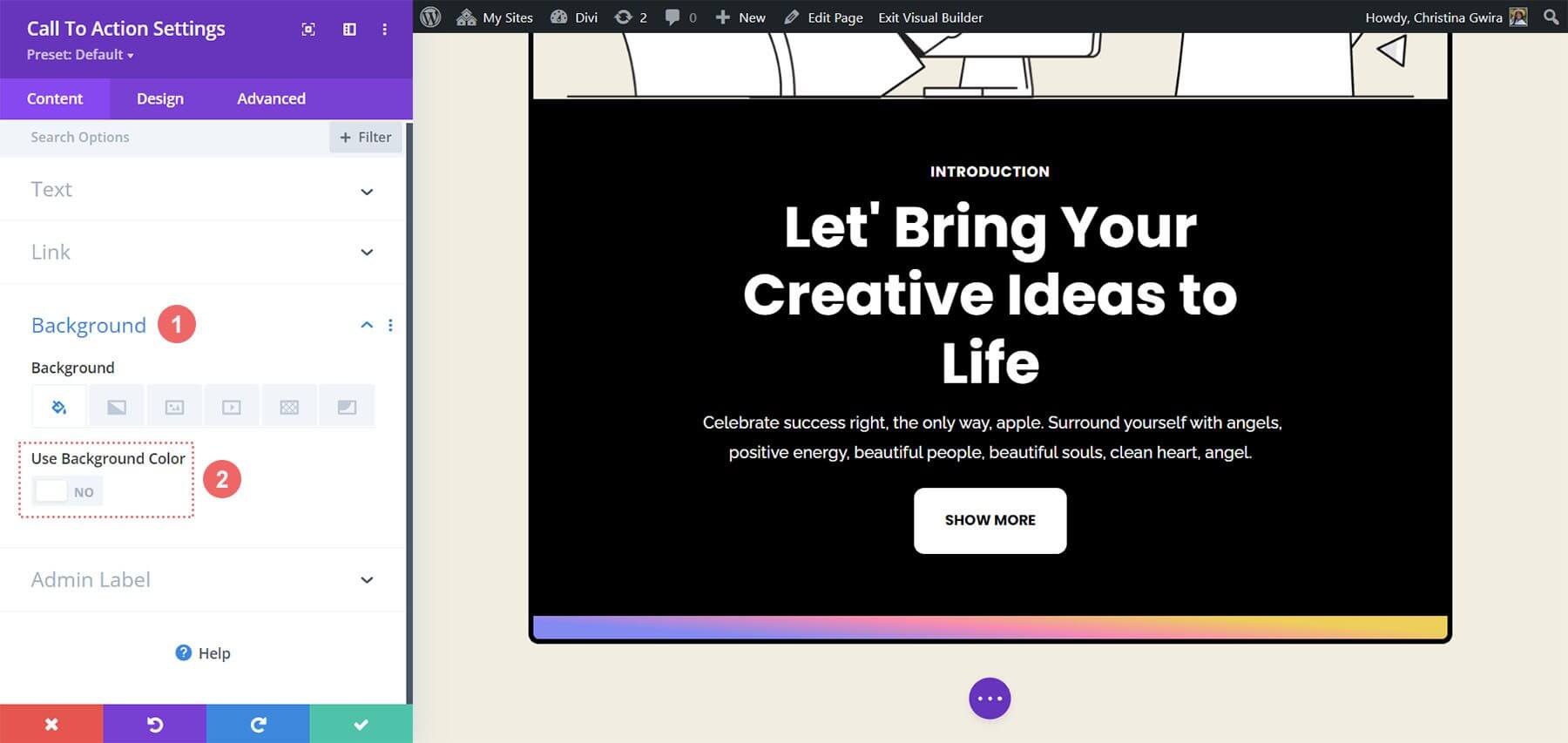
Dopo aver definito lo stile del modulo, procedi alla scheda Contenuto. Qui, accedi alla scheda Sfondo e deseleziona l'interruttore Usa colore di sfondo per eliminare il colore di sfondo predefinito.

Ricordatevi infine di salvare le modifiche cliccando sul segno di spunta verde e chiudendo il Modulo Call to Action.
Animazione dell'effetto al passaggio del mouse sul modulo
Inizieremo ad aggiungere un'animazione minore al passaggio del mouse al nostro primo modulo di invito all'azione. Il risultato del nostro lavoro è visualizzato di seguito.
Impostazioni al passaggio del mouse
Iniziamo accedendo alle Impostazioni del modulo del modulo Call to Action, che è stato recentemente modificato.

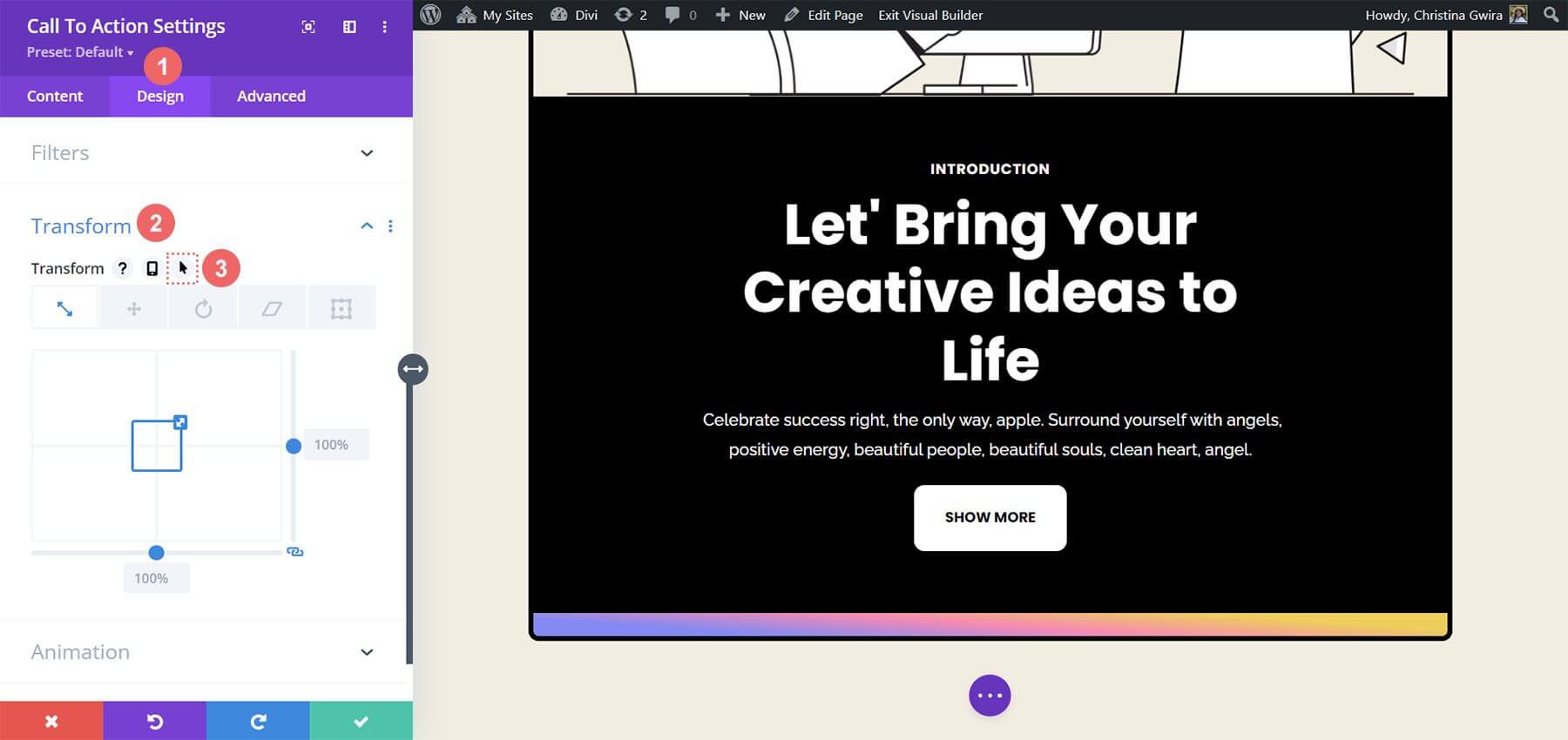
Successivamente, selezioniamo la scheda Design. Alla fine scendiamo alla scheda Trasforma. Qui è dove attiveremo l'effetto hover di questo modulo. Quando passiamo il mouse su Trasforma nella sezione Trasforma, viene visualizzato un menu a comparsa.
Fare clic sull'icona del puntatore dal menu. Con l'aiuto di questo simbolo, possiamo regolare diverse scelte di Trasformazione che diventeranno attive quando passiamo il mouse sopra di esse.

La capacità di Divi di attivare lo stesso effetto hover su una moltitudine di oggetti e opzioni è una delle sue tante meravigliose caratteristiche. In questo caso, vorremmo che la dimensione del modulo aumentasse del 5% quando ci passiamo sopra.
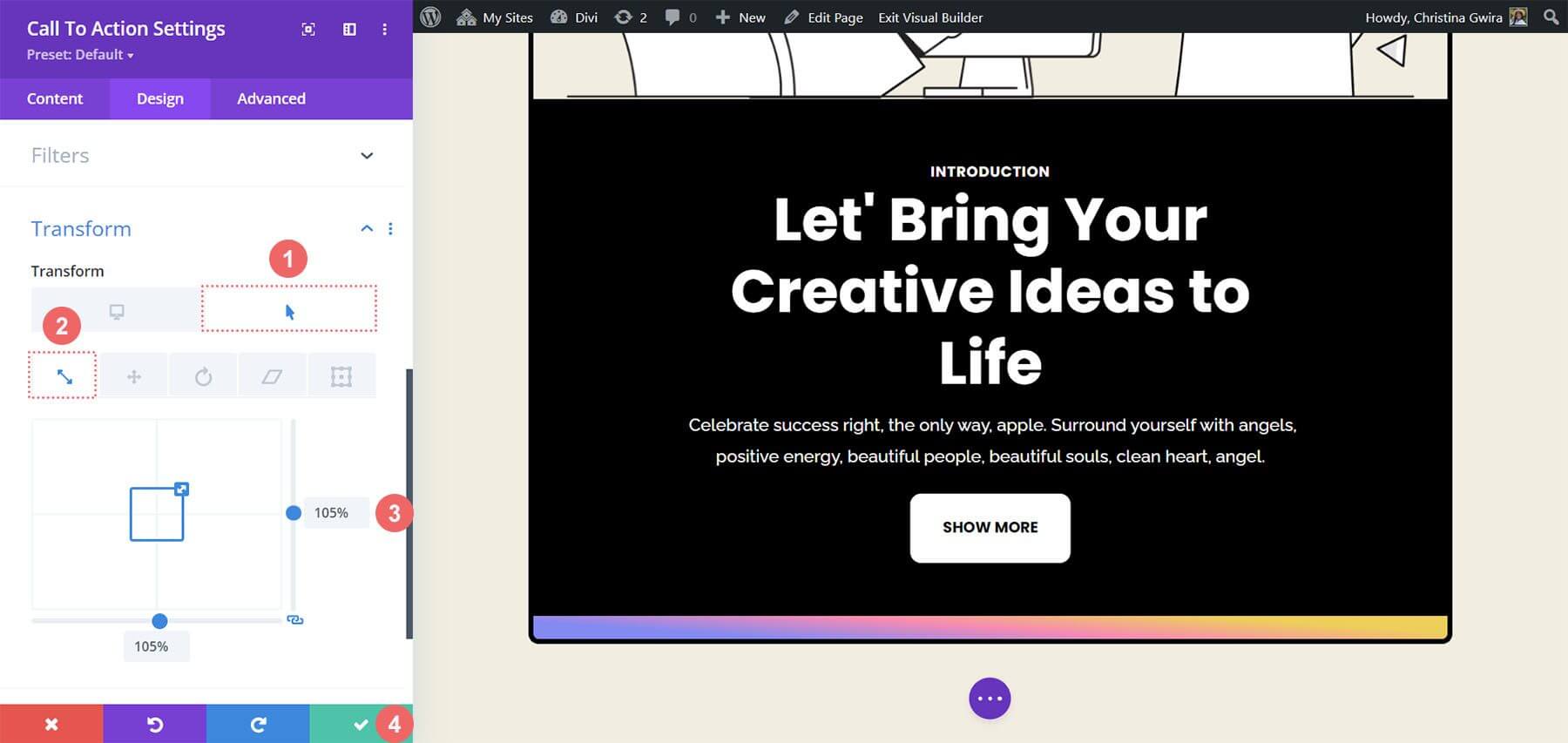
Inizieremo selezionando la scheda al passaggio del mouse. Ciò fornirà le alternative a nostra disposizione per modificare il nostro modulo. Successivamente, selezioneremo l'icona Scala. Il nostro obiettivo è rendere il nostro modulo complessivamente più grande.
Viene quindi inserito l'importo di cui vogliamo che il nostro modulo aumenti. Abbiamo selezionato 105% nell'opzione dimensione perché vogliamo che sia il 5% più grande di quanto sia adesso. Successivamente, salva le modifiche.

Aggiunta di effetti di scorrimento al modulo CTA
Esploriamo l'utilizzo degli effetti di scorrimento per animare in modo sottile il modulo Call to Action. Questo processo sfrutta le funzionalità native di Divi per un'integrazione perfetta.
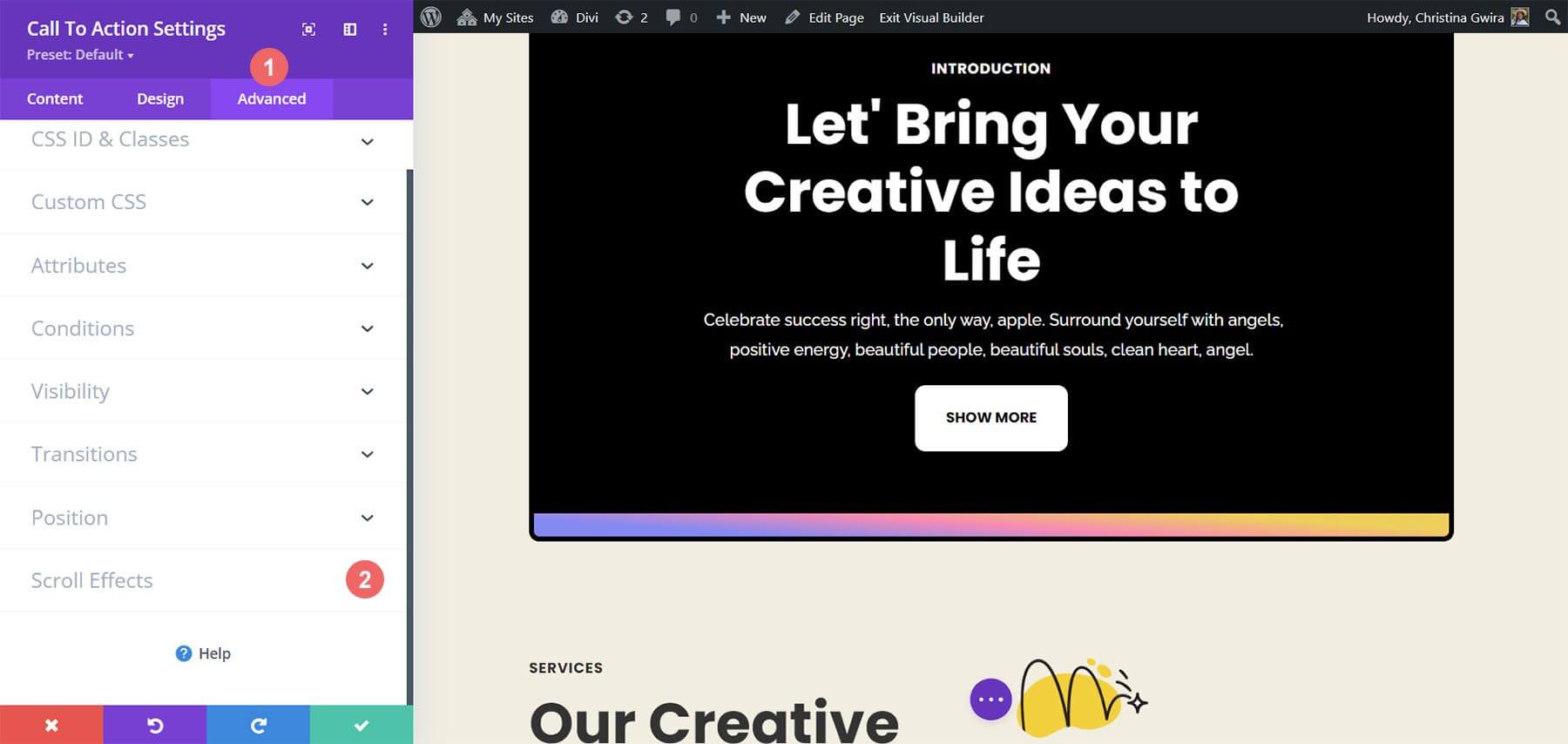
Nella scheda Avanzate del modulo vengono attivati gli effetti di scorrimento. Questa scheda funge da centro di controllo per regolare varie impostazioni per ottenere l'effetto di animazione desiderato.

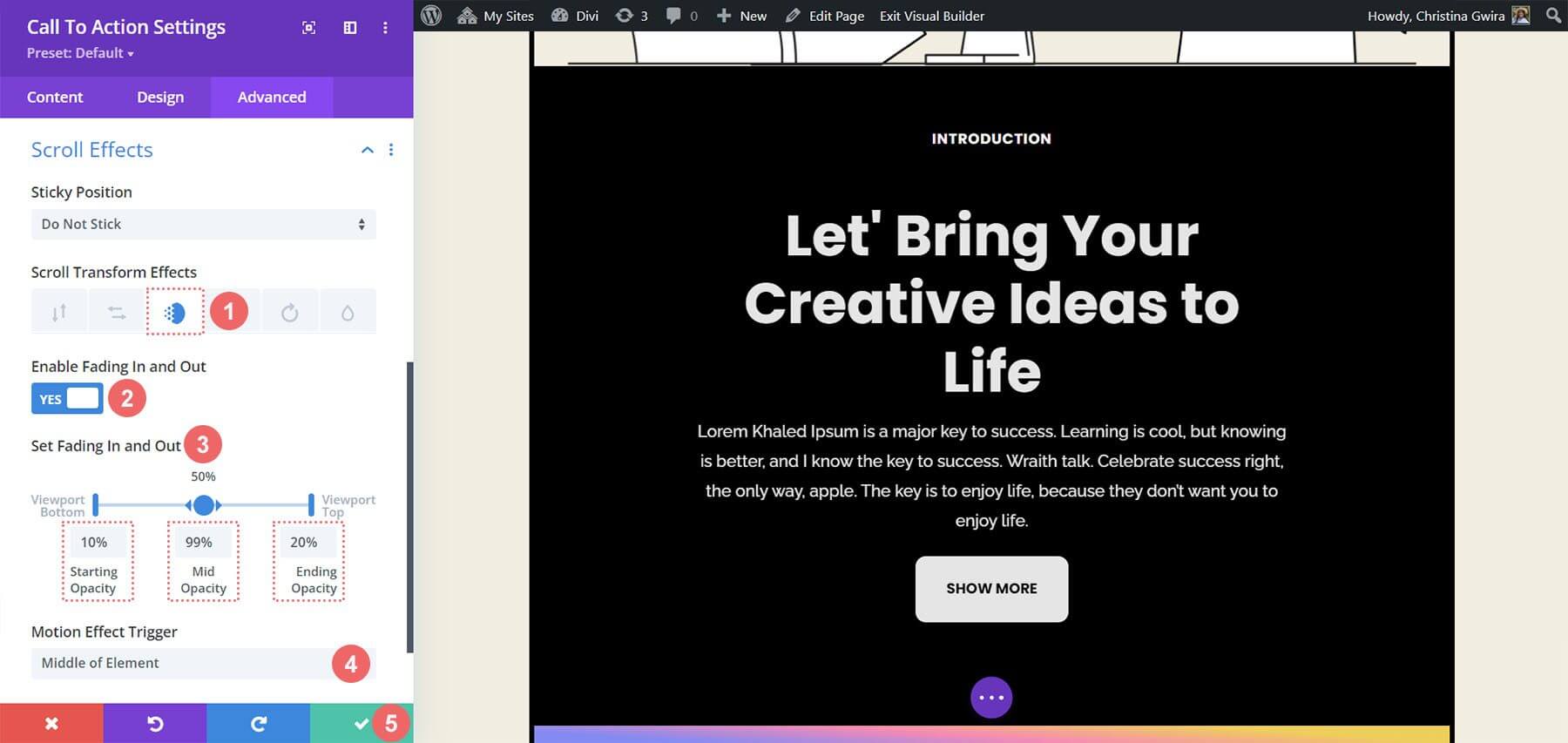
Accedendo alla scheda Effetti di scorrimento, parametri specifici vengono modificati per personalizzare l'animazione. Queste regolazioni includono impostazioni come Posizione fissa ed Effetto di scorrimento in dissolvenza in entrata e in uscita.
I livelli di opacità nelle diverse fasi dell'animazione sono cruciali per ottenere l'effetto visivo desiderato.
Impostazioni di dissolvenza in entrata e in uscita:
- Opacità iniziale: 10%
- Opacità media: 99%
- Opacità finale: 20%
Con queste impostazioni meticolosamente configurate, si ottiene un effetto di scorrimento raffinato all'interno del modulo Call to Action. Questa sottile animazione migliora l'esperienza dell'utente e aggiunge un tocco di raffinatezza all'interfaccia.

Andando avanti, la procedura approfondisce l'animazione dell'ingresso di un altro modulo Call to Action utilizzando la scheda Animazione. Questa scheda offre ulteriori opzioni di personalizzazione per perfezionare la presentazione visiva del modulo e creare un'esperienza utente coerente.
Animazione di apertura
L'animazione dell'ingresso di un modulo avviene quando entra nel viewport dello schermo, mentre gli effetti di scorrimento consentono l'interazione continua con il modulo durante lo scorrimento. A differenza degli Effetti di Scorrimento, l'animazione di ingresso si attiva una sola volta e non si ripete nemmeno con le interazioni successive come lo scorrimento o il passaggio del mouse.
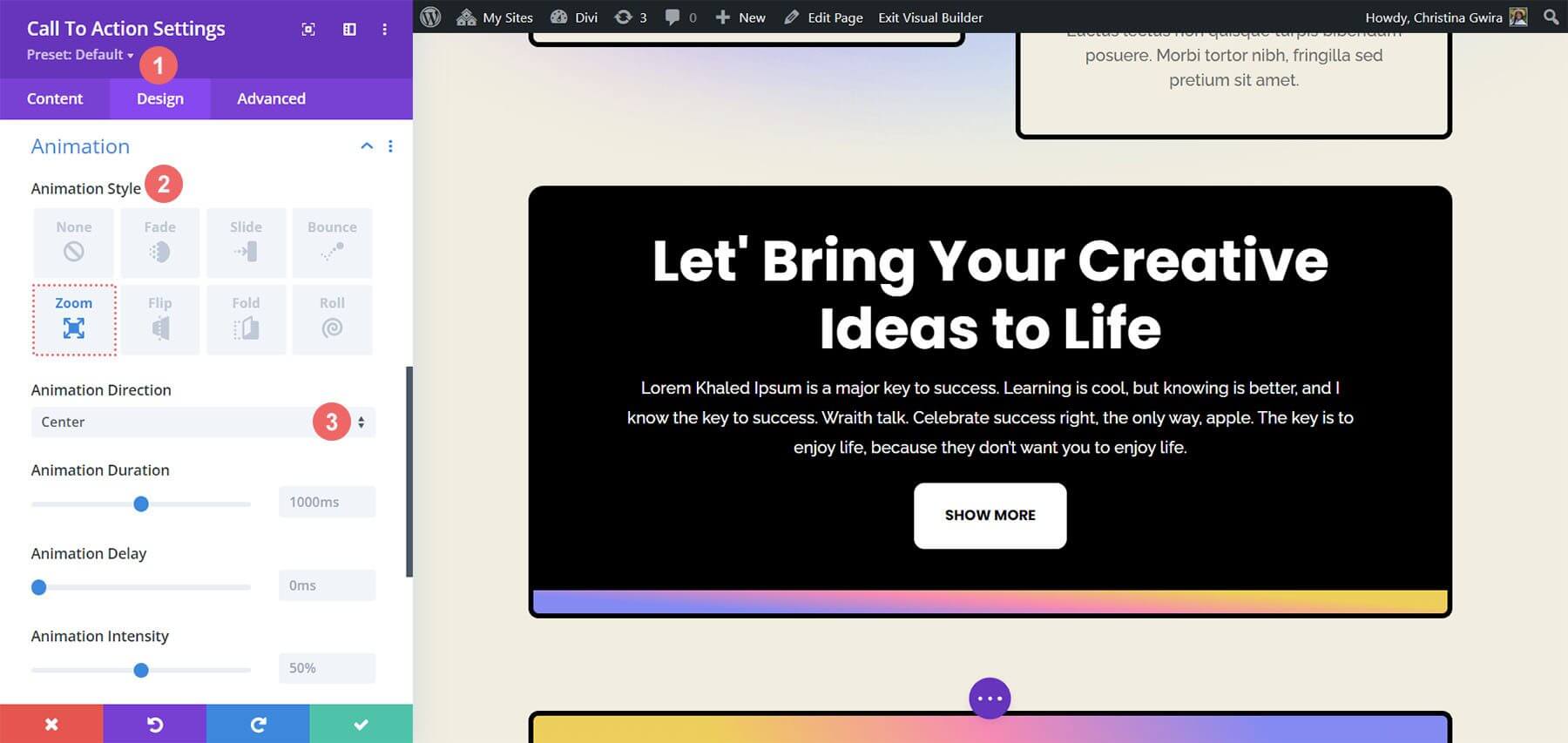
Per creare un'animazione di ingresso utilizzando un effetto Zoom:
- Vai alla finestra delle impostazioni del Modulo Call to Action.
- Fare clic sulla scheda Progettazione e accedere a Animazione.
- Scegli lo stile di animazione zoom.
- Mantieni la direzione dell'animazione come Centro (impostazione predefinita) e lascia invariate le altre impostazioni.

Effetti appiccicosi sul CTA
La dimostrazione illustrerà l'utilizzo degli effetti adesivi nativi di Divi.
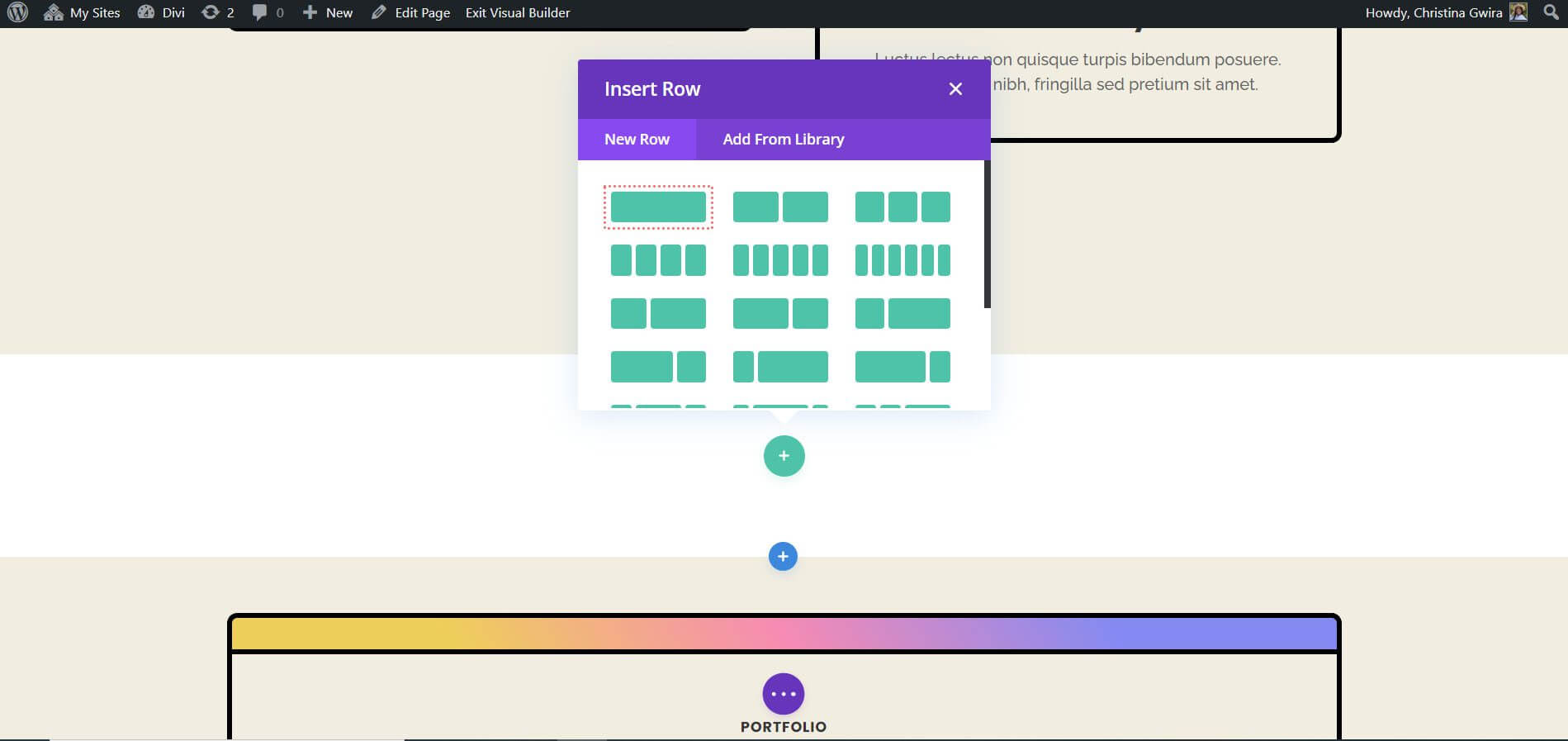
Per iniziare, è necessario creare una nuova riga e sezione.
- Fare clic sull'icona blu più per avviare una nuova sezione.
- Seleziona il layout di riga a una colonna.

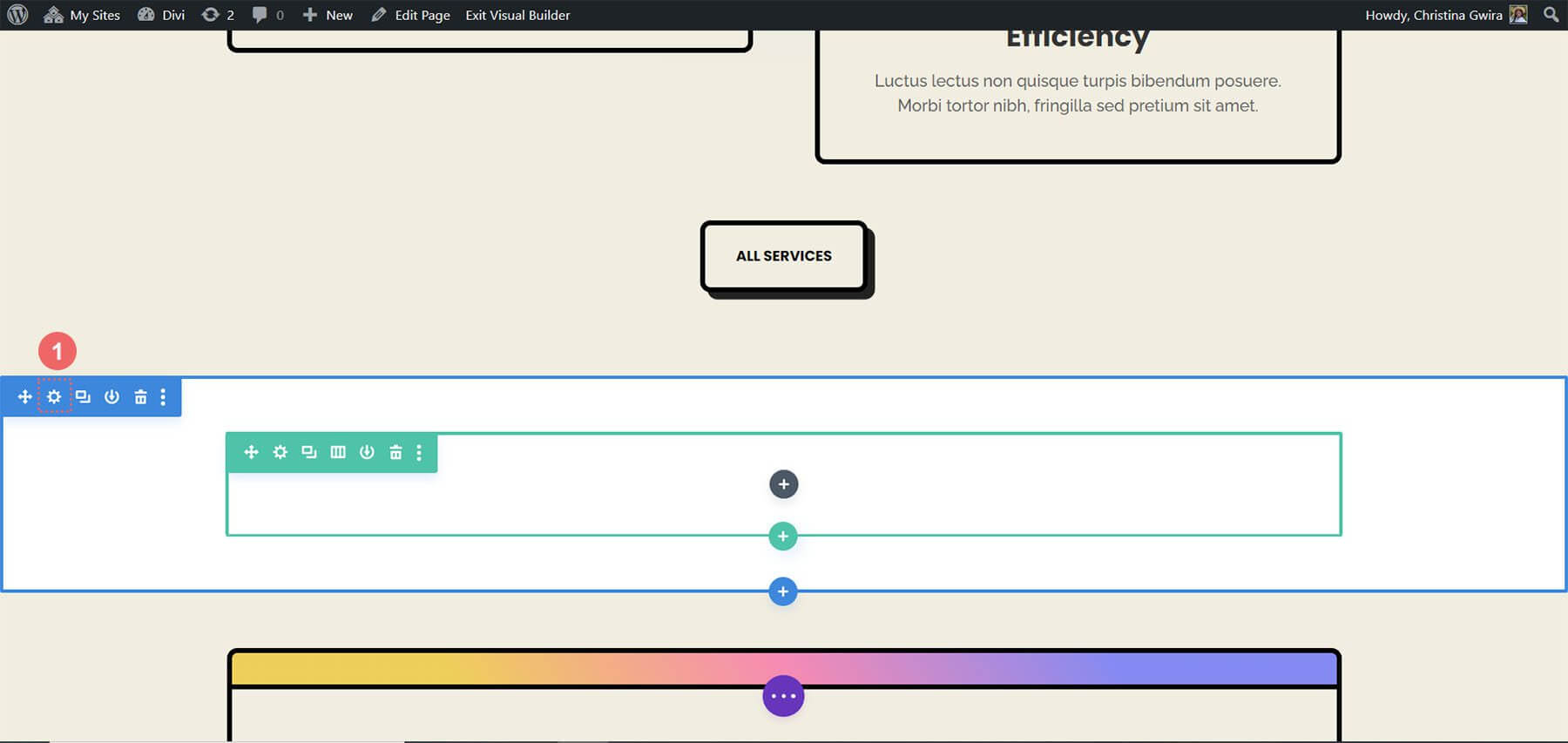
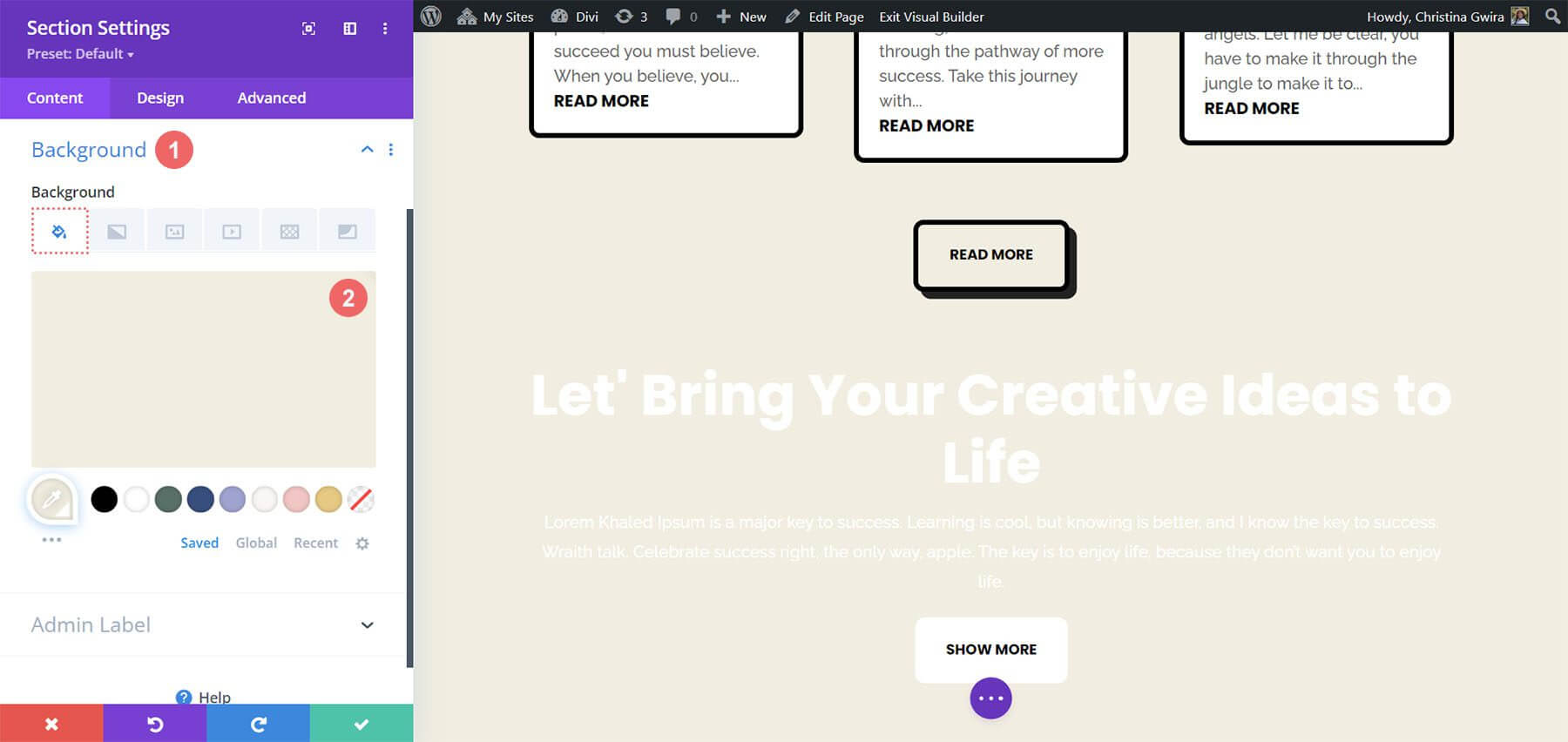
Utilizza il modulo di invito all'azione predefinito e chiudi la finestra Aggiungi nuovo modulo. Inizia accedendo alle impostazioni della sezione facendo clic sull'icona a forma di ingranaggio.

Quindi, vai alla scheda Sfondo e imposta il colore di sfondo su #f1ede1.

Per garantire il corretto funzionamento del modulo di invito all'azione appiccicoso, è essenziale aggiungere le impostazioni di spaziatura. Fare clic sulla scheda Progettazione e scorrere fino alla sezione Spaziatura. Questo passaggio è fondamentale per consentire spazio sufficiente per osservare l'animazione Sticky.
Impostazioni spaziatura sezione:
- Margine superiore: 0px
- Imbottitura superiore: 0px
- Fondo imbottitura: 300px

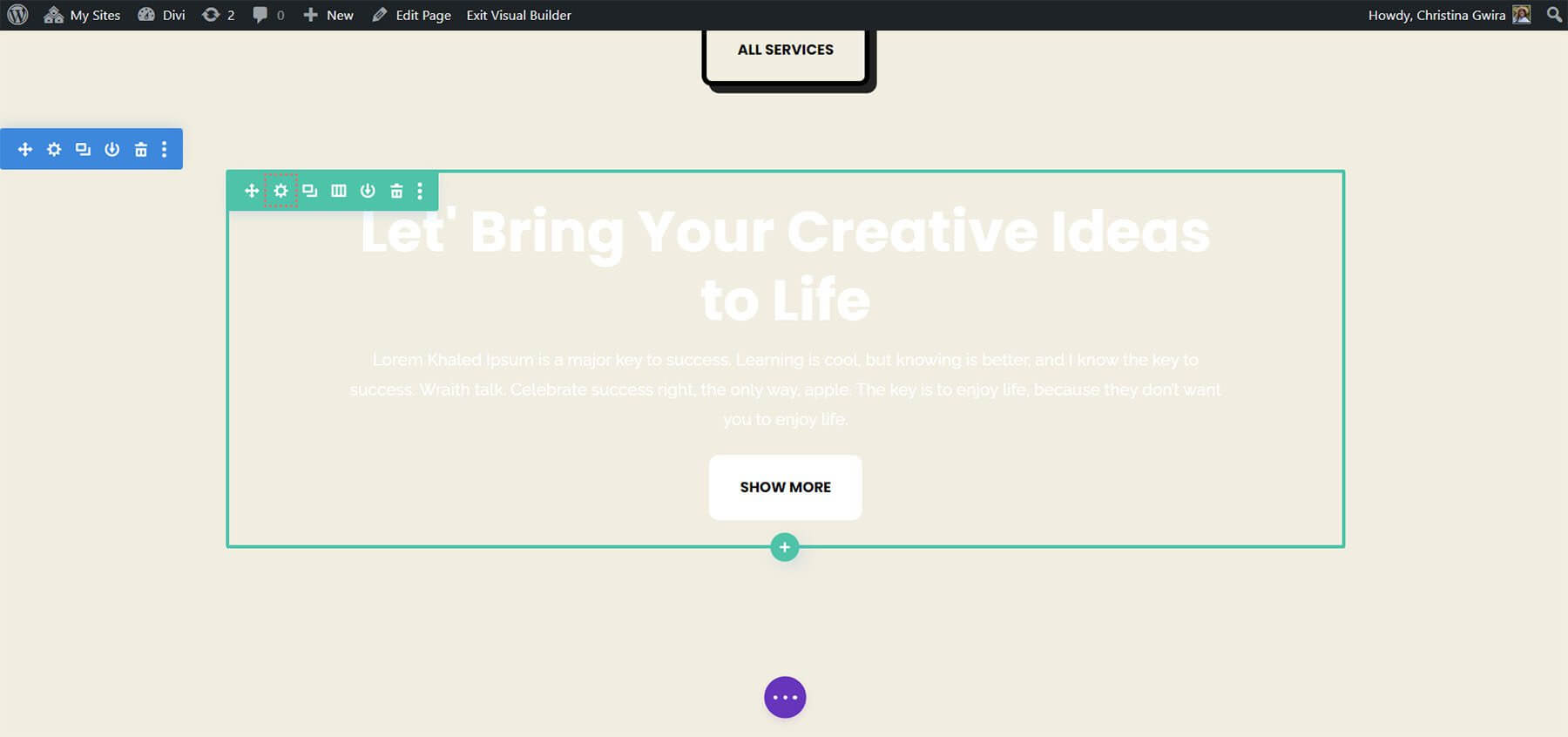
Dopo aver inserito questi parametri, possiamo cliccare sul segno di spunta verde per salvare il nostro lavoro. Ora attiveremo l'effetto Sticky all'interno della riga della nostra sezione. Inizialmente, facciamo clic sul pulsante a forma di ingranaggio per accedere alle impostazioni della riga.
Possiamo fare clic sul segno di spunta verde per salvare il nostro lavoro dopo aver inserito questi parametri. Ora attiveremo l'effetto Sticky all'interno della riga della nostra sezione. Per accedere alle opzioni della riga, selezioniamo prima il pulsante a forma di ingranaggio.

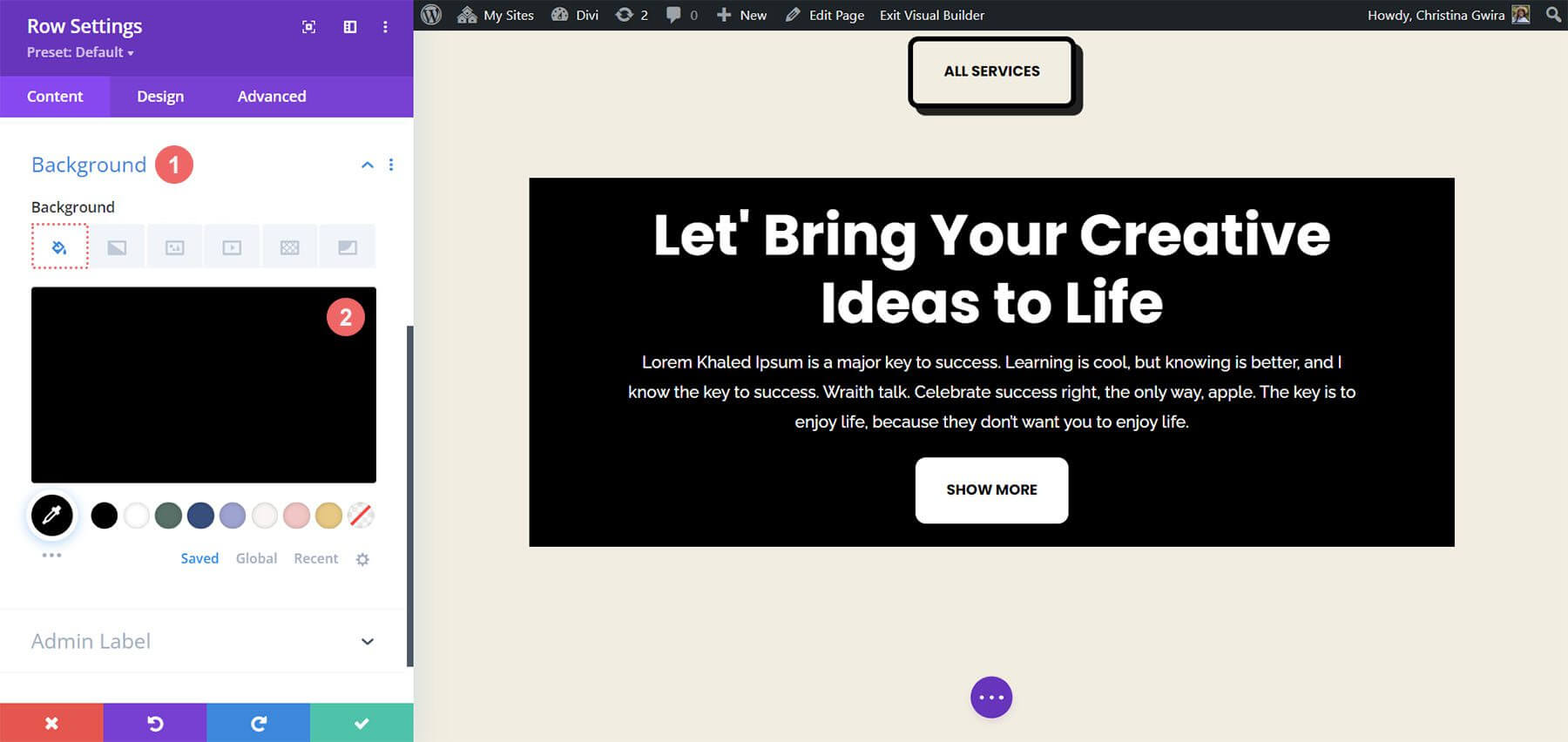
Prima di accedere alla scheda Avanzate, regoliamo il colore di sfondo della riga. Andiamo alla scheda Sfondo e selezioniamo #000000 come Colore di sfondo, proprio come abbiamo fatto con la sezione.

Di conseguenza, la nostra riga assomiglia al modulo Call to Action che abbiamo creato all'inizio del corso. Tuttavia, per estendere questa riga fino ai bordi, utilizzeremo i margini e il riempimento. Ciò renderà l'effetto Sticky meno invadente e visivamente più accattivante per i visitatori del tuo sito web.
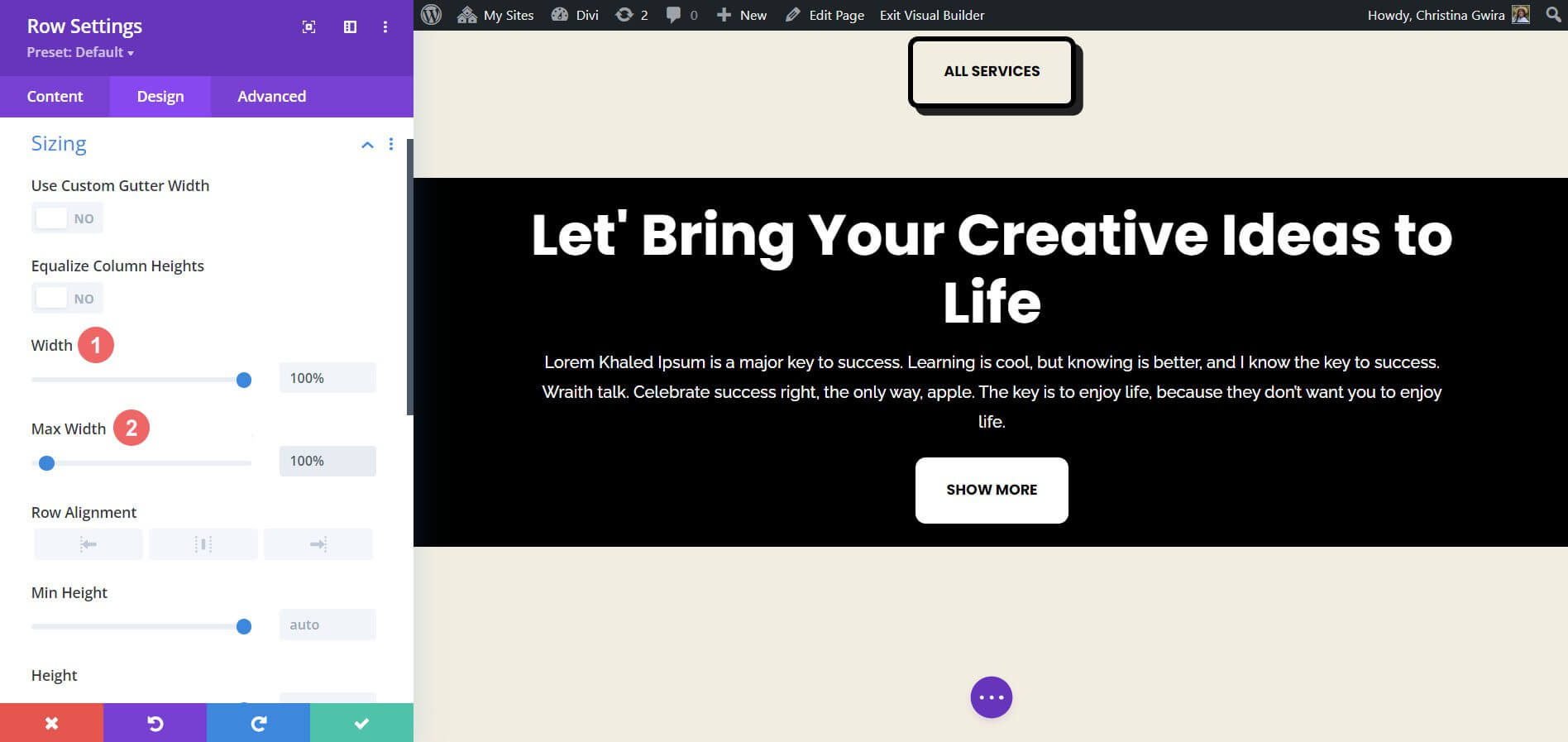
Ora selezioniamo la scheda Dimensionamento nella scheda Progettazione. La Larghezza e la Larghezza massima sono quindi entrambe impostate al 100%.

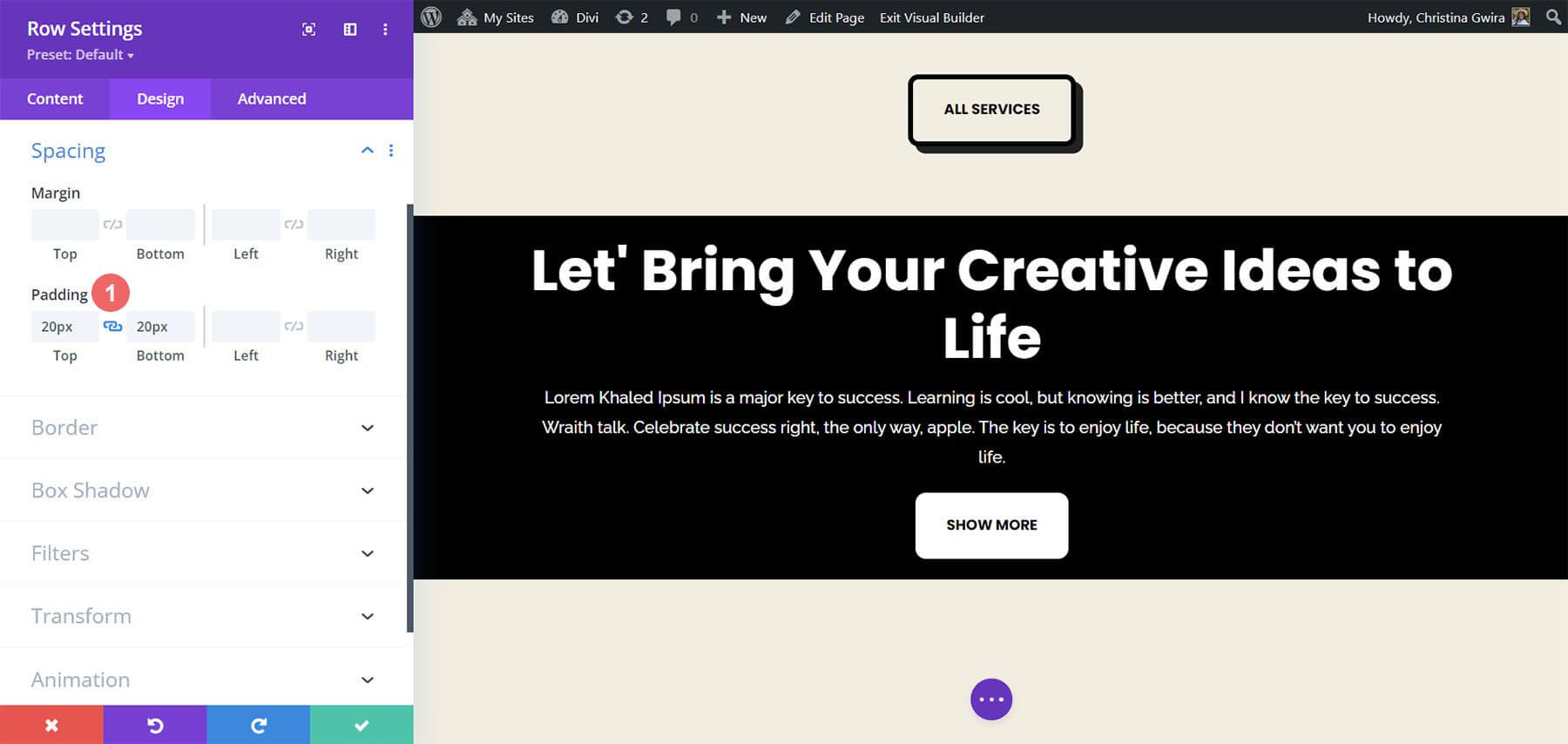
Successivamente, aggiungiamo valori identici di riempimento superiore e inferiore di 20px scorrendo verso il basso fino alla scheda Spaziatura. Ciò fa sì che il nostro invito all'azione appaia più snello.

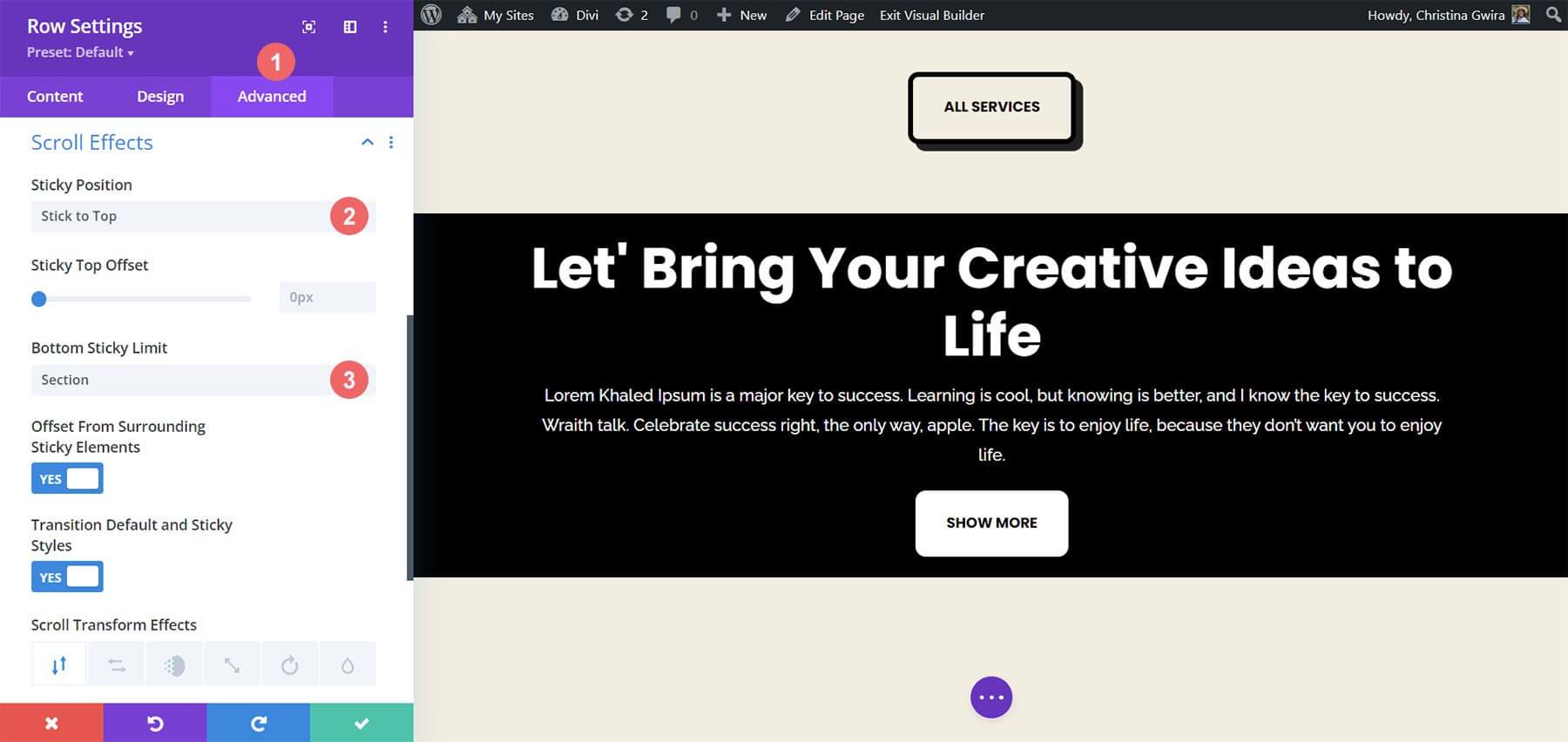
Ora che l'estetica è curata, possiamo applicare il nostro Effetto Scorrimento. Successivamente, selezioniamo la scheda Effetti di scorrimento dopo essere andati al menu Avanzate. Scegliendo Stick to Top, ora possiamo attivare la Sticky Position. Impostiamo Sticky Top Offset su 0px perché vogliamo che il nostro invito all'azione rimanga a filo con la parte superiore dello schermo. Il Limite appiccicoso inferiore, che ora abbiamo impostato su Sezione, è l'unica altra opzione che modificheremo.

Avvolgendo
In conclusione, Divi offre numerose funzionalità e metodi predefiniti per incorporare animazioni e movimento nella tua pagina. Sia che tu miri a migliorare l'introduzione della pagina o a coinvolgere gli utenti con i tuoi contenuti, Divi ti fornisce gli strumenti necessari. Sebbene abbiamo esplorato quattro metodi per animare il modulo Call to Action, queste impostazioni sono applicabili a tutta la libreria di moduli di Divi. Inoltre, possono essere estesi a sezioni, colonne e righe, consentendo la creazione di layout di pagina dinamici e distintivi per il tuo pubblico.





