Cosa succede se passi il mouse su un elemento e questo diventa un pulsante e facendo clic su di esso verrai reindirizzato a un'altra pagina? Spesso impostiamo un pulsante nella parte inferiore o laterale della galleria di immagini o dei riquadri articolo/prodotto per portarci alla pagina dettagliata di quell'elemento. Cosa succede se il pulsante non è impostato visivamente? Lo impostiamo con l'effetto hovering del mouse in modo che il mouse diventi un pulsante non appena si ferma sulle tessere dell'immagine o dell'articolo e fa clic in un punto qualsiasi dell'area specifica che ci porterà alla pagina desiderata. Sì! Con Divi abbiamo molte opzioni per personalizzare il nostro sito Web e il tutorial di oggi su come trasformare un cursore in un pulsante creativo mentre si passa con il mouse sull'elemento. Non è eccitante?

Quindi non aspettiamo oltre e passiamo al tutorial.
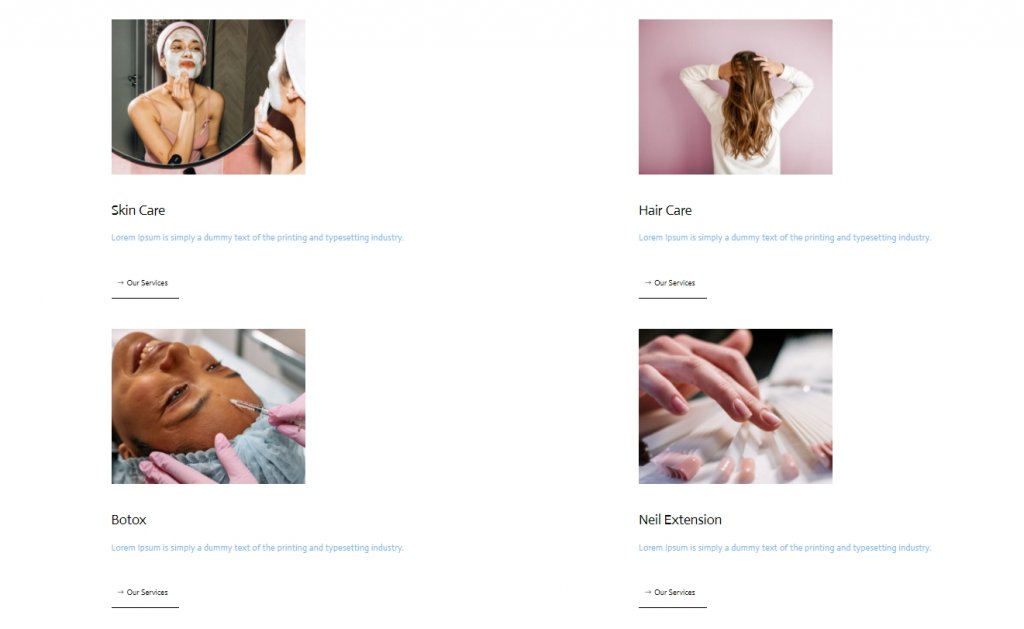
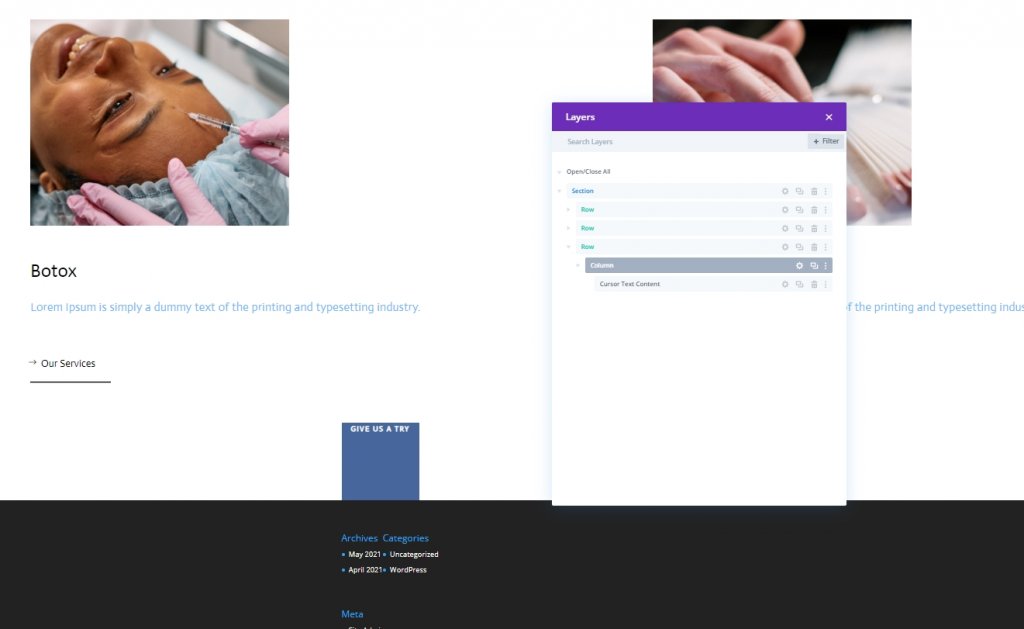
Sneak Peak
Prima di andare oltre, ecco come sarà il nostro design di oggi.
Parte prima: struttura dell'elemento dell'edificio
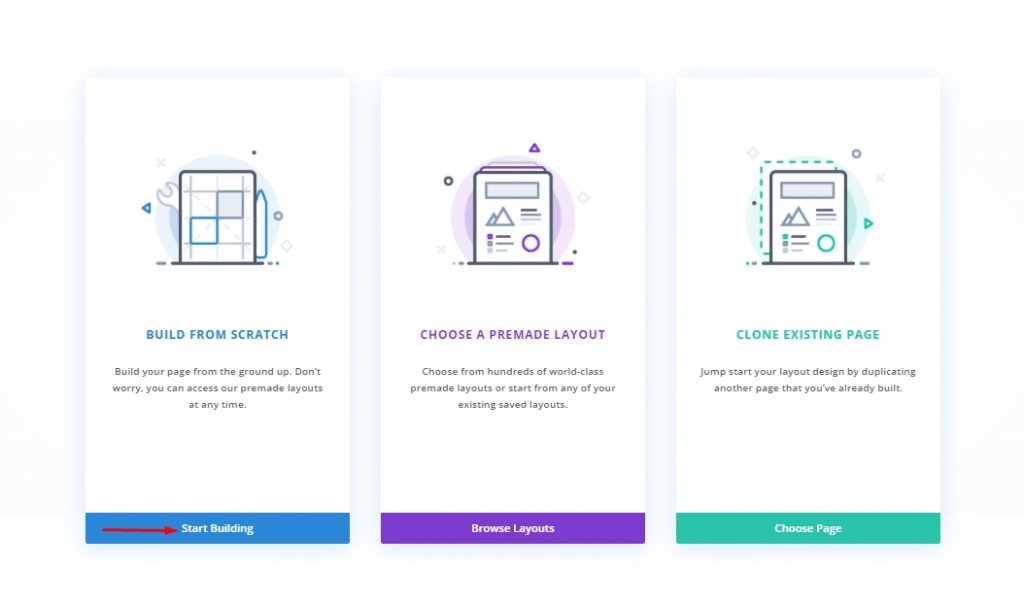
Aggiungi una pagina dalla dashboard di WordPress e aprila con Divi builder. Vai avanti con "Costruisci da zero".
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Aggiunta: Nuova Sezione
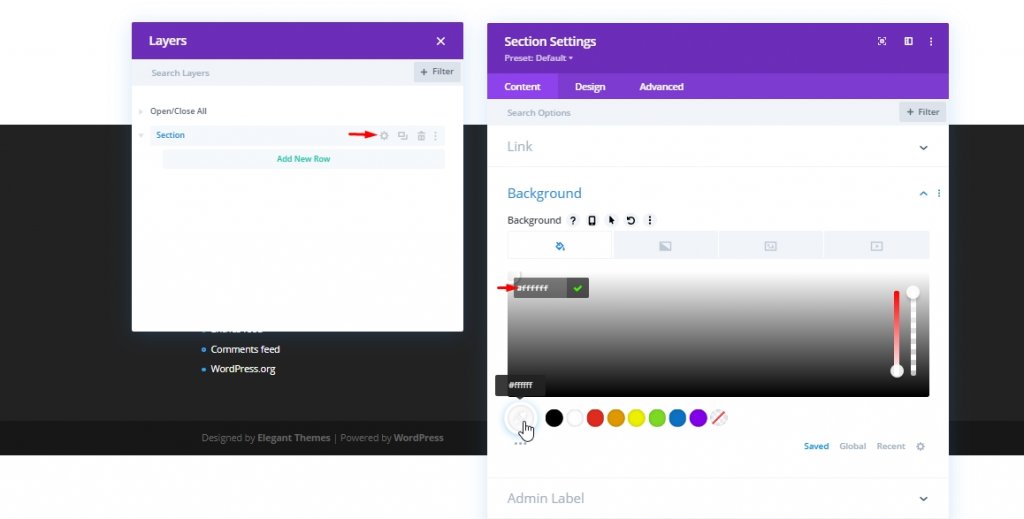
Colore di sfondo
Aggiungeremo il bianco come colore di sfondo alla nostra sezione iniziale.
- Colore di sfondo: #ffffff

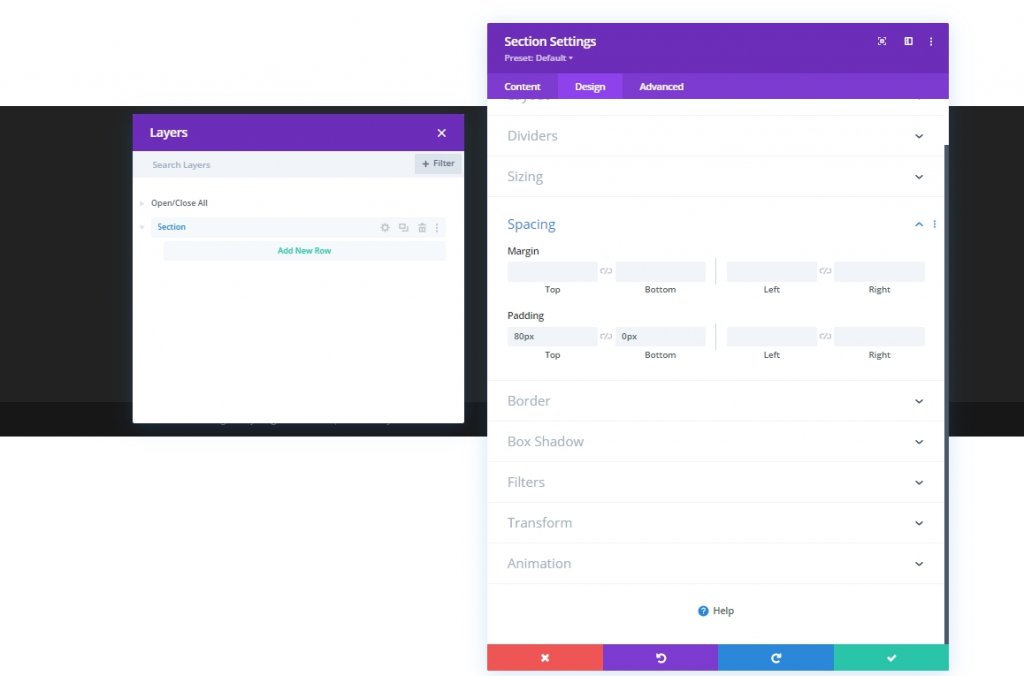
Spaziatura
Ora dalla scheda di progettazione, aggiungi un po' di spazio alla sezione.
- Imbottitura superiore: 80px
- Imbottitura inferiore: 0px

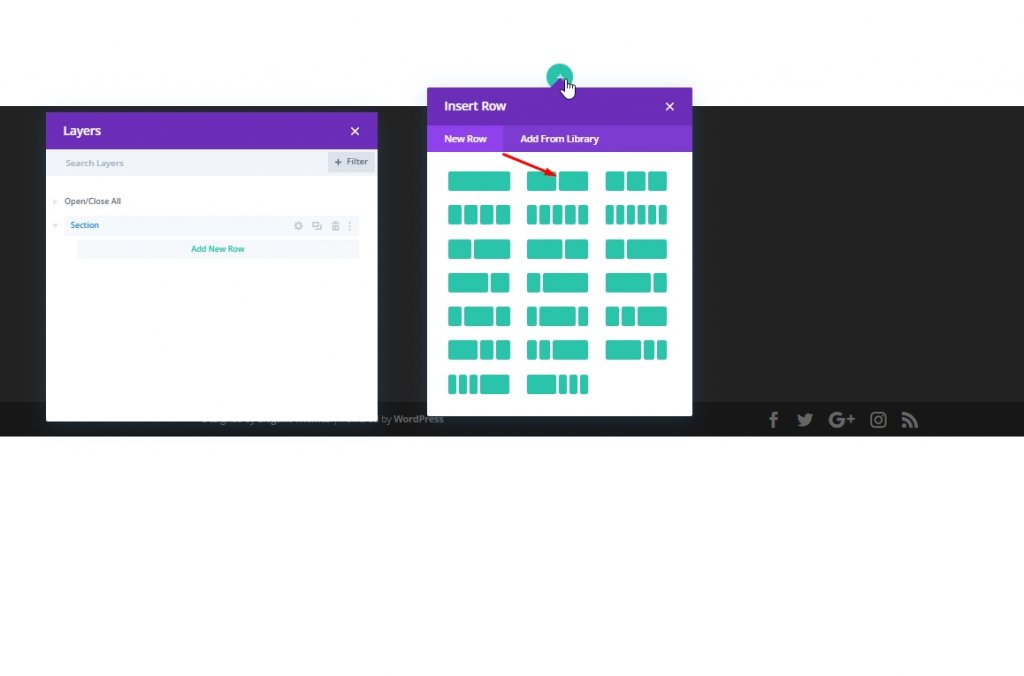
Aggiunta: nuova riga
Struttura della colonna
Ora aggiungeremo una riga di due colonne alla nostra sezione.

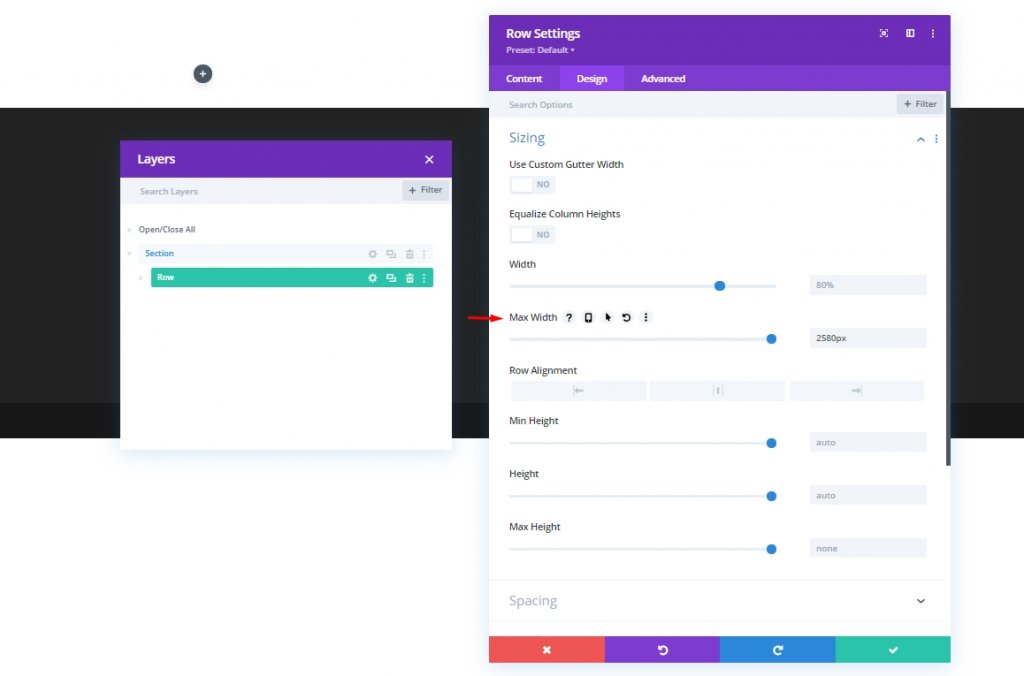
Dimensionamento
Ora, prima di aggiungere altri moduli, cambiamo le impostazioni di dimensionamento di questa riga a due colonne.
- Larghezza massima: 2580 px

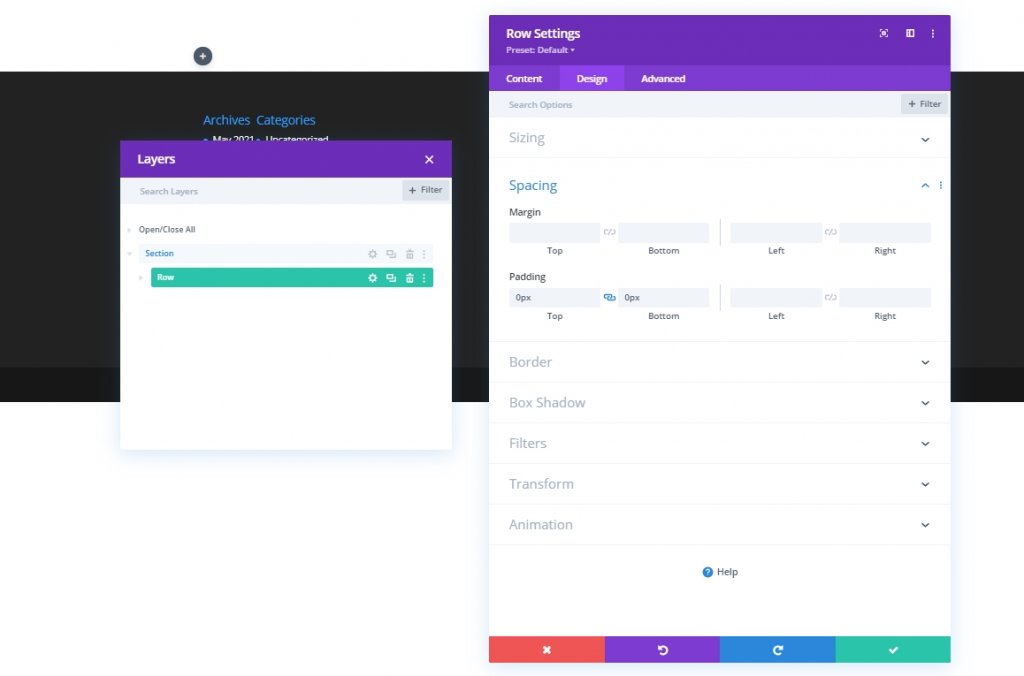
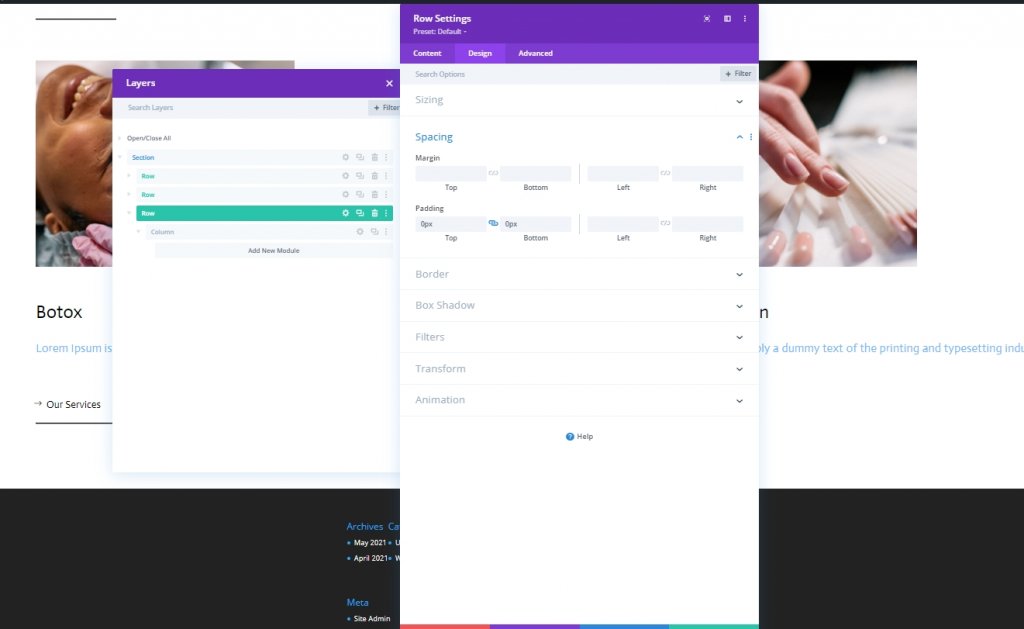
Spaziatura
Ora, apporta alcune modifiche alla spaziatura.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

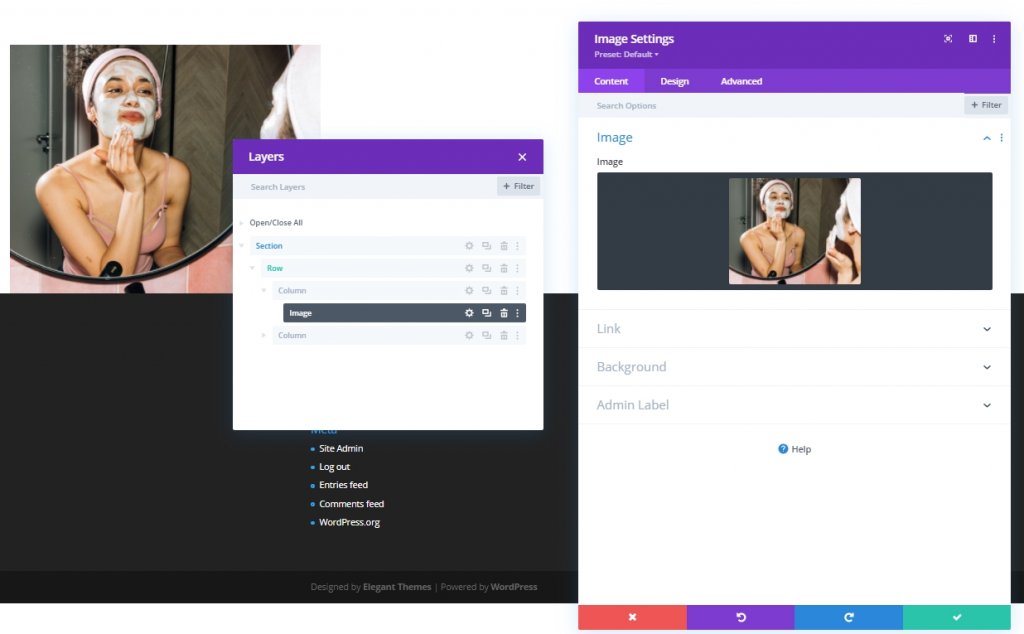
Aggiunta: modulo immagine alla colonna 1
Aggiungi immagine
Ora aggiungi un modulo immagine alla colonna 1 e aggiungi un'immagine a tua scelta.

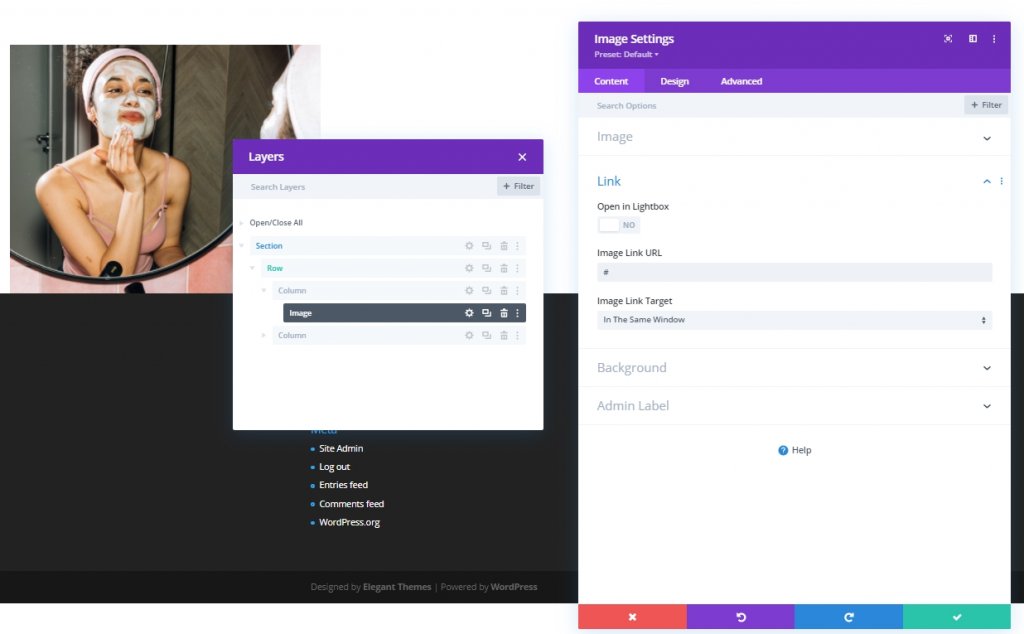
Aggiungi collegamento
Ora aggiungi un collegamento a questa immagine.

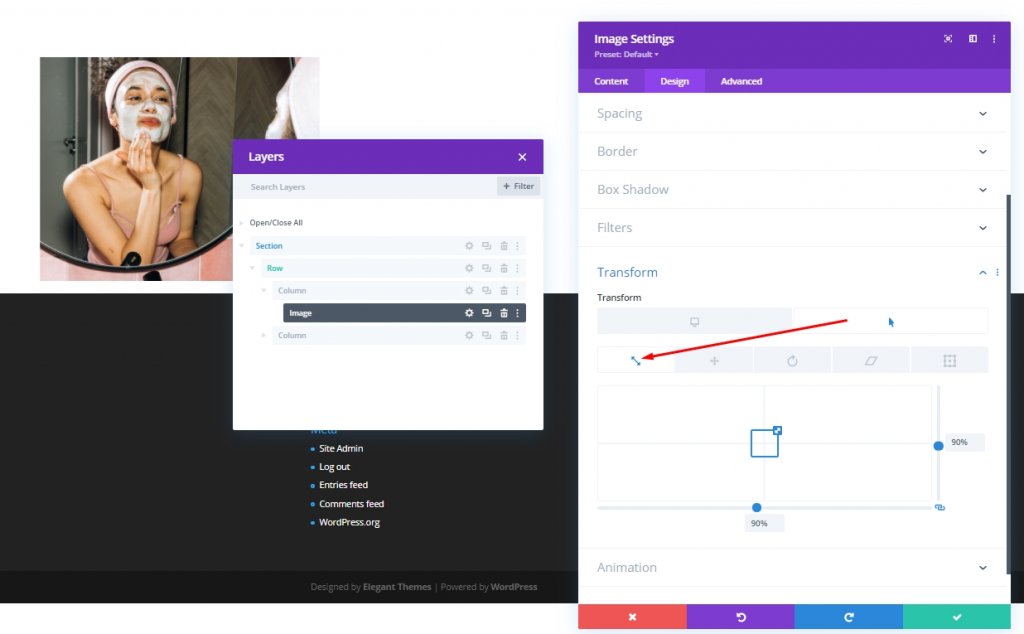
Scala al passaggio del mouse
Ora, passa alla scheda Progettazione e consente di modificare le impostazioni della scala al passaggio del mouse di questo modulo immagine.
- Entrambi: 90%

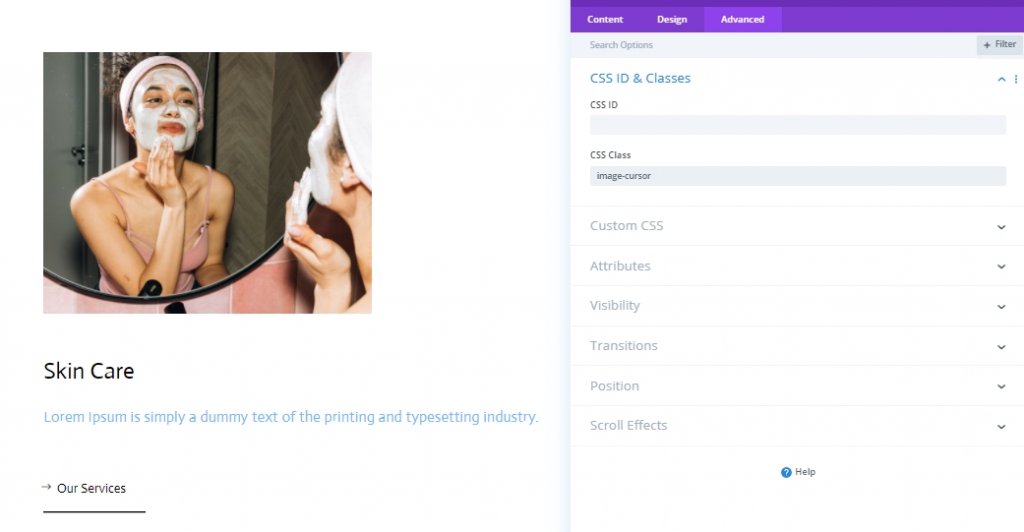
Classe CSS
Aggiungi alcune classi CSS dalla scheda avanzata.
- Classe CSS: cursore immaginecur

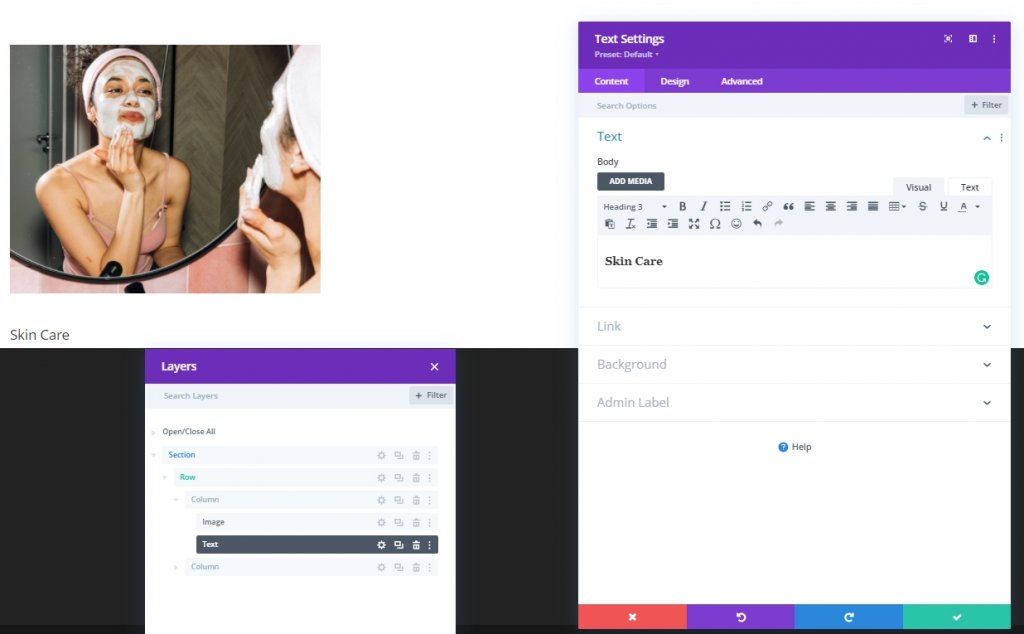
Aggiunta: Modulo di testo 1 alla colonna 1
Contenuto H3
Aggiungeremo un modulo di testo alla colonna 1 e aggiungeremo del contenuto H3 secondo necessità.

Impostazioni contenuti H3
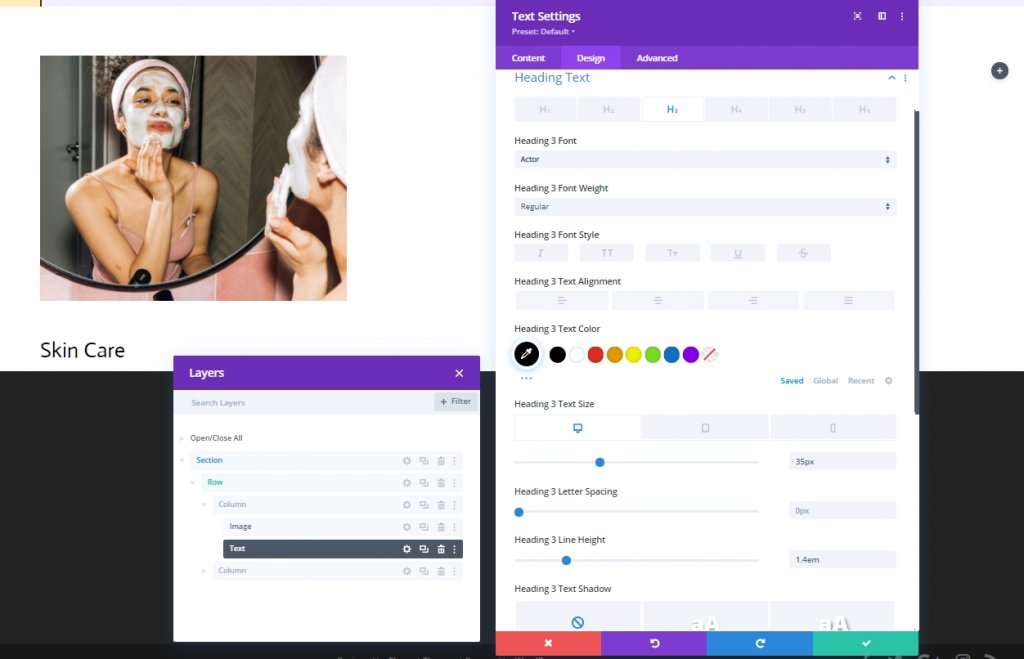
Modifica le impostazioni del contenuto H3 dalla scheda Design.
- Titolo 3 Carattere: attore
- Colore testo titolo 3: #000000
- Intestazione 3 Dimensioni del testo: desktop: 35 px, tablet: 28 px e telefono: 22 px
- Intestazione 3 Altezza riga: 1.4em

Spaziatura
Aggiungi spaziatura al modulo di testo.
- Margine inferiore: 15 px

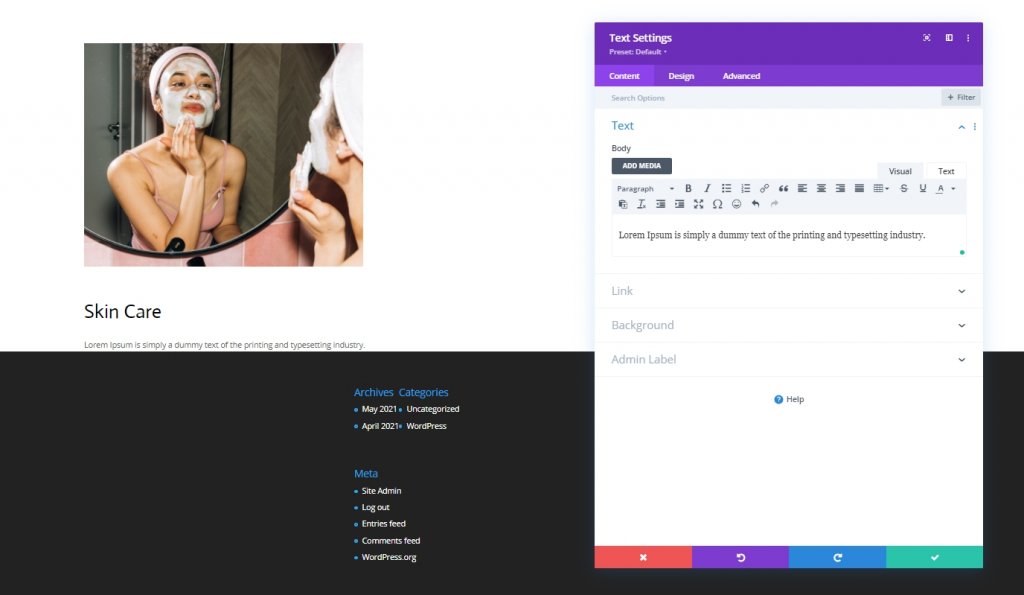
Aggiunta: Modulo di testo 2 alla colonna 1
Contenuto del testo
Aggiungi un altro modulo di testo proprio sotto il modulo di testo precedente e aggiungi del contenuto descrittivo a quel modulo.

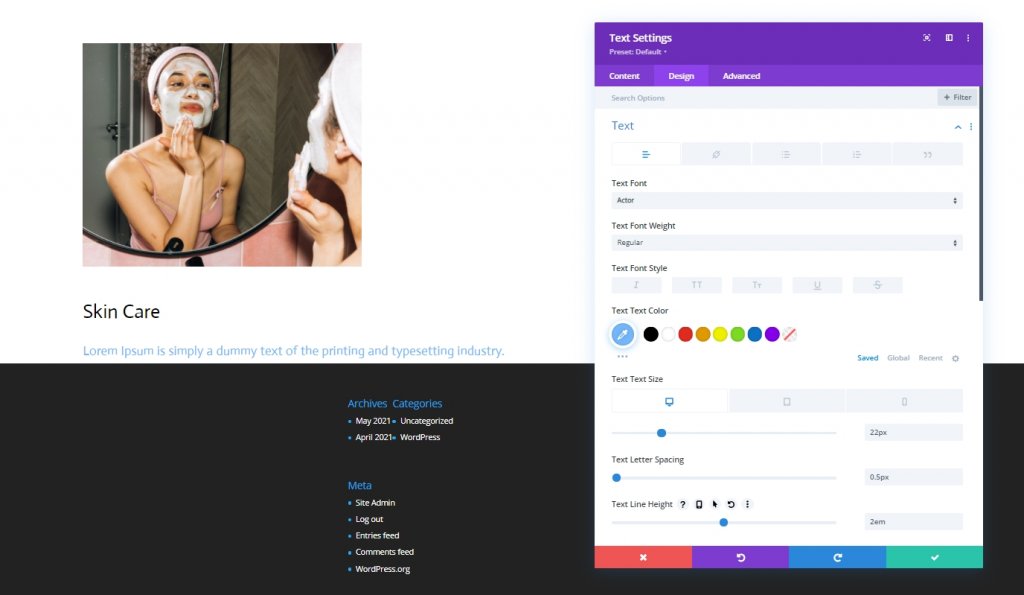
Impostazioni del contenuto del testo
Modifica le impostazioni del contenuto del testo dalla scheda Progettazione.
- Titolo 3 Carattere: attore
- Colore testo titolo 3: #75BAFF
- Intestazione 3 Dimensioni del testo: desktop: 22 px, tablet: 18 px e telefono: 15 px
- Spaziatura delle lettere del testo: 0,5 px
- Intestazione 3 Altezza riga: 1.4em

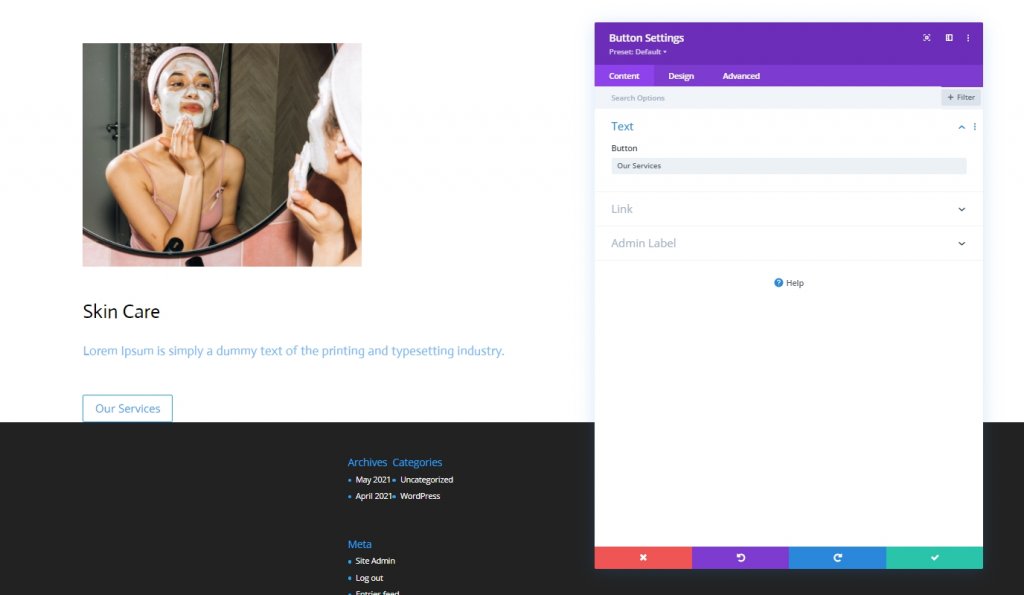
Aggiunta: Modulo pulsante alla colonna 1
Testo del pulsante
Infine, aggiungi un modulo pulsante alla colonna 1 e aggiungi una copia pertinente.

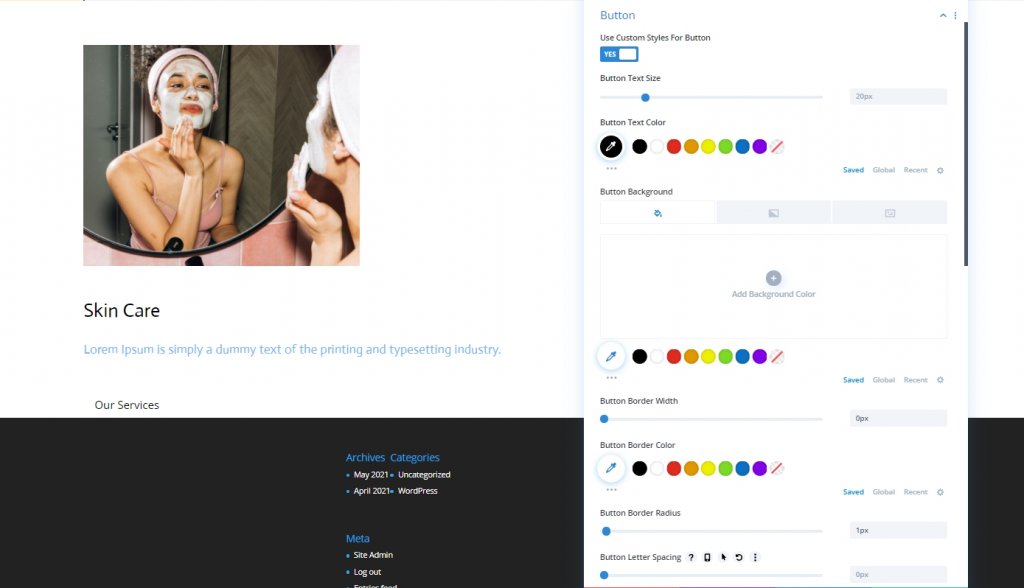
Pulsante Impostazioni testo
Passa alla scheda di progettazione del modulo e modifica le impostazioni del pulsante di conseguenza:
- Usa stili personalizzati per pulsante: Sì
- Colore del testo del pulsante: #000000
- Larghezza bordo pulsante: 0px
- Raggio del bordo del pulsante: 1px

- Carattere pulsante: attore
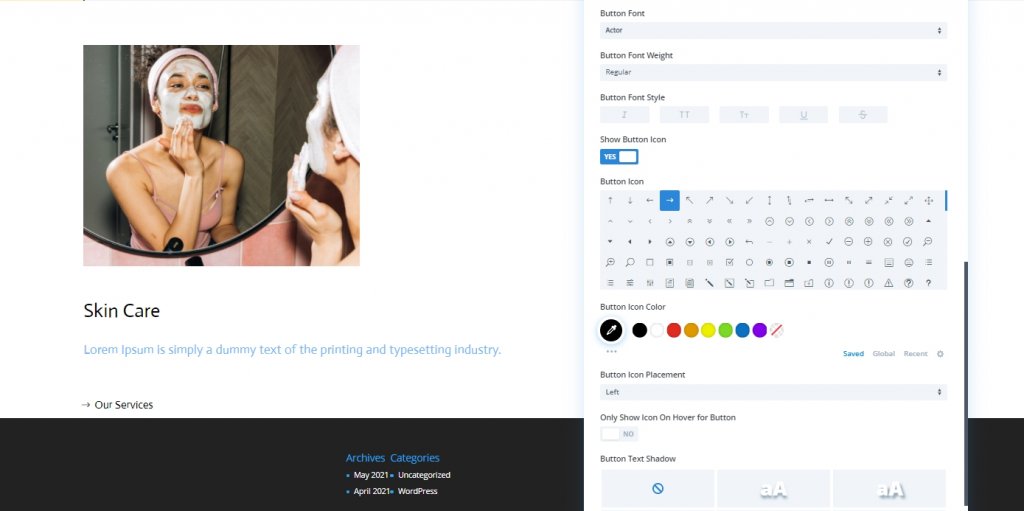
- Mostra icona pulsante: Sì
- Posizionamento dell'icona del pulsante: a sinistra
- Mostra solo l'icona al passaggio del mouse per il pulsante: No

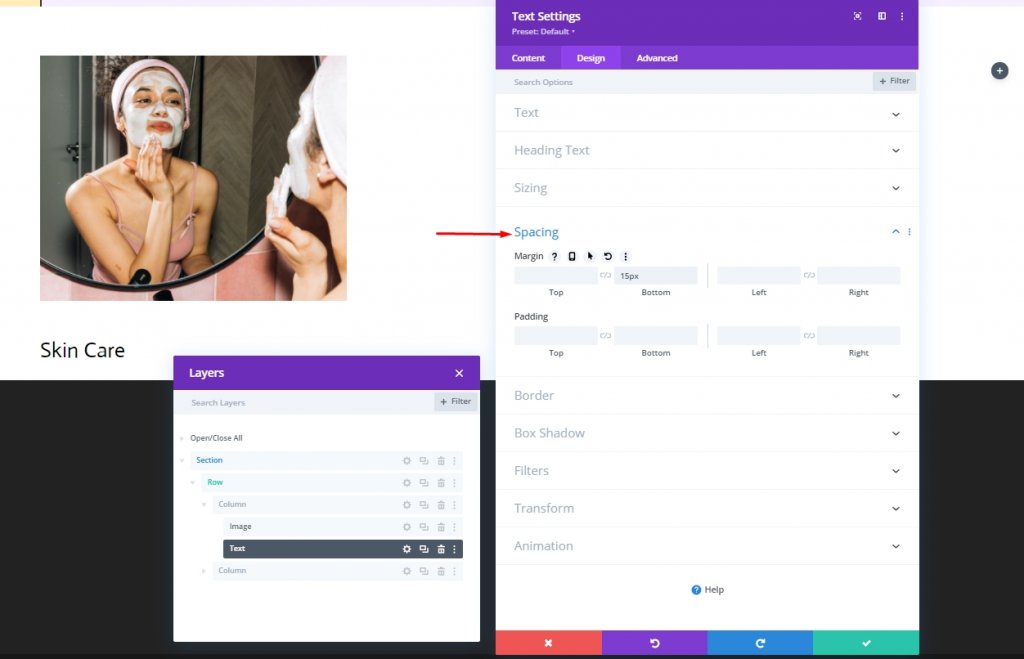
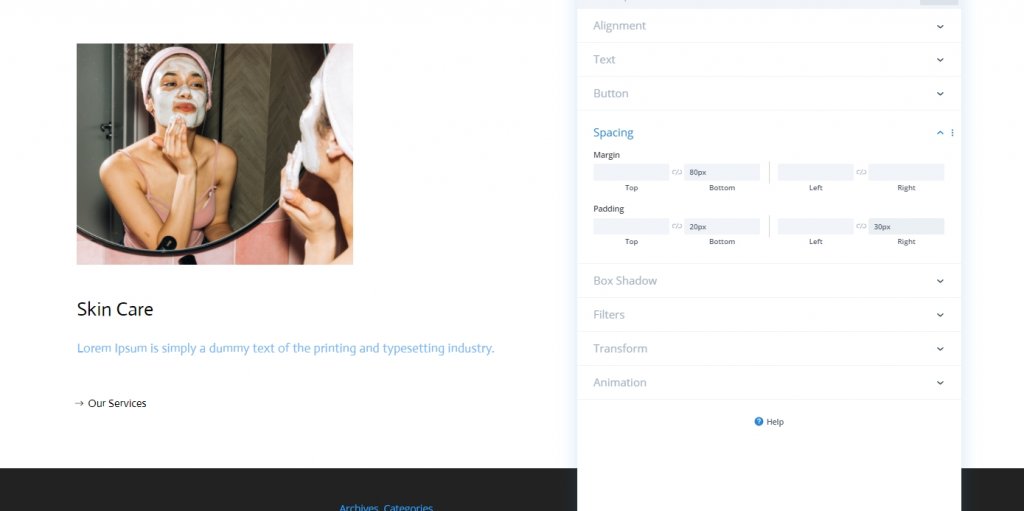
Spaziatura
Regola i valori di spaziatura.
- Margine inferiore: 80 px
- Imbottitura inferiore: 20px
- Imbottitura destra: 30px

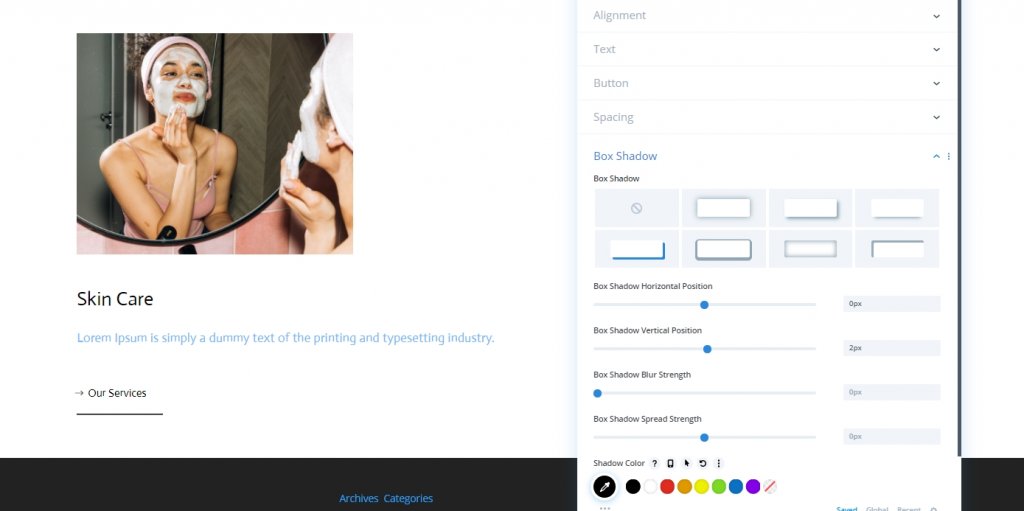
Scatola ombra Box
Completa le impostazioni del modulo applicando le seguenti impostazioni dell'ombra della casella:
- Posizione orizzontale dell'ombra del riquadro: 0px
- Posizione verticale dell'ombra del riquadro: 2px
- Colore ombra: #000000

Duplica il contenuto
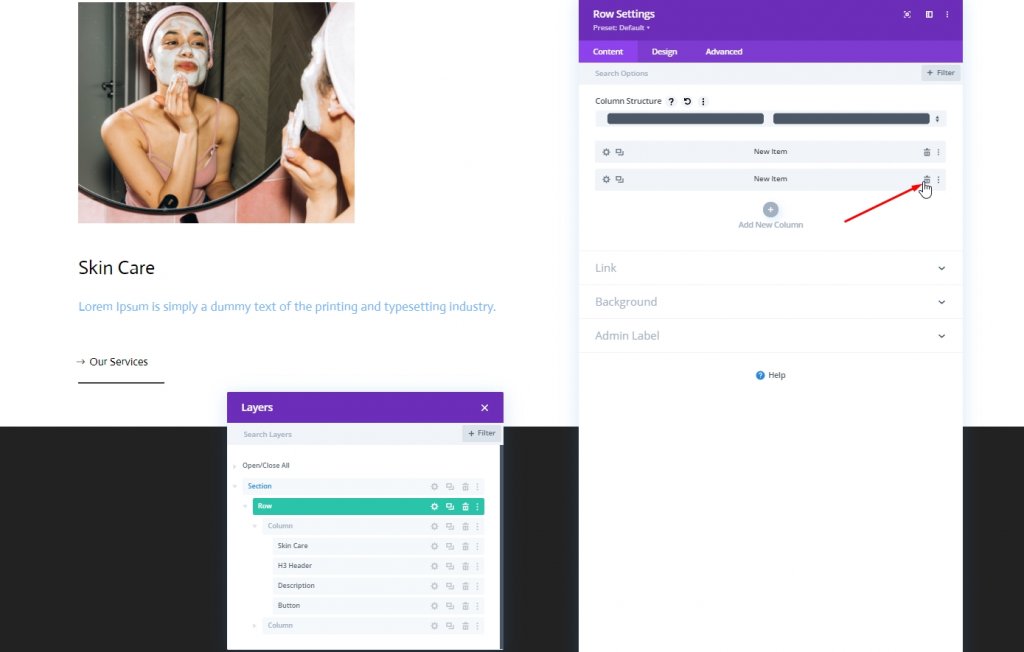
Qui faremo un paio di cose. Innanzitutto, elimineremo la seconda colonna.

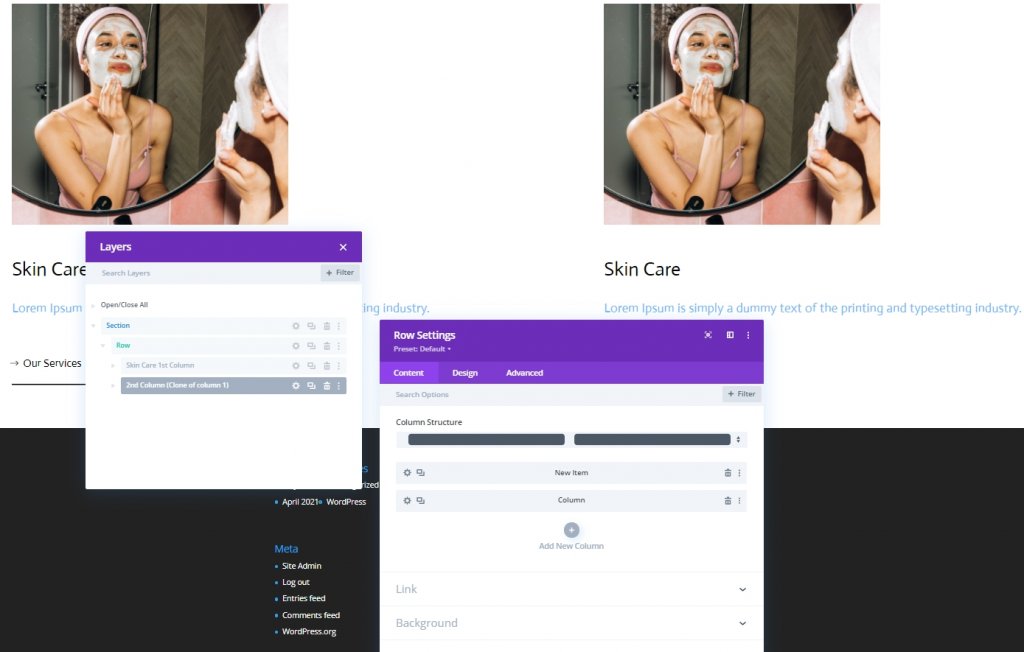
Ora cloneremo la prima colonna.

Ora duplica l'intera riga e modifica il contenuto.

Seconda parte: aggiungi cursore
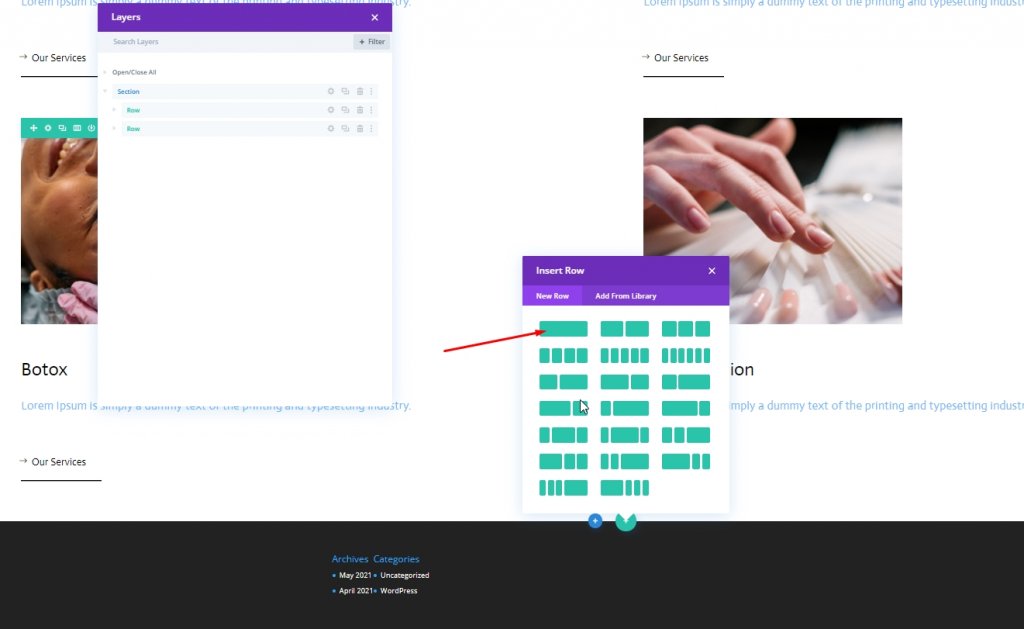
Aggiungi nuova riga
Struttura della colonna
Dal momento che abbiamo finito con la struttura del design, faremo il design del cursore. Aggiungi una nuova riga alla sezione con la seguente struttura a colonne.

Spaziatura
Apri le impostazioni della riga e apporta alcune modifiche come indicato di seguito.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

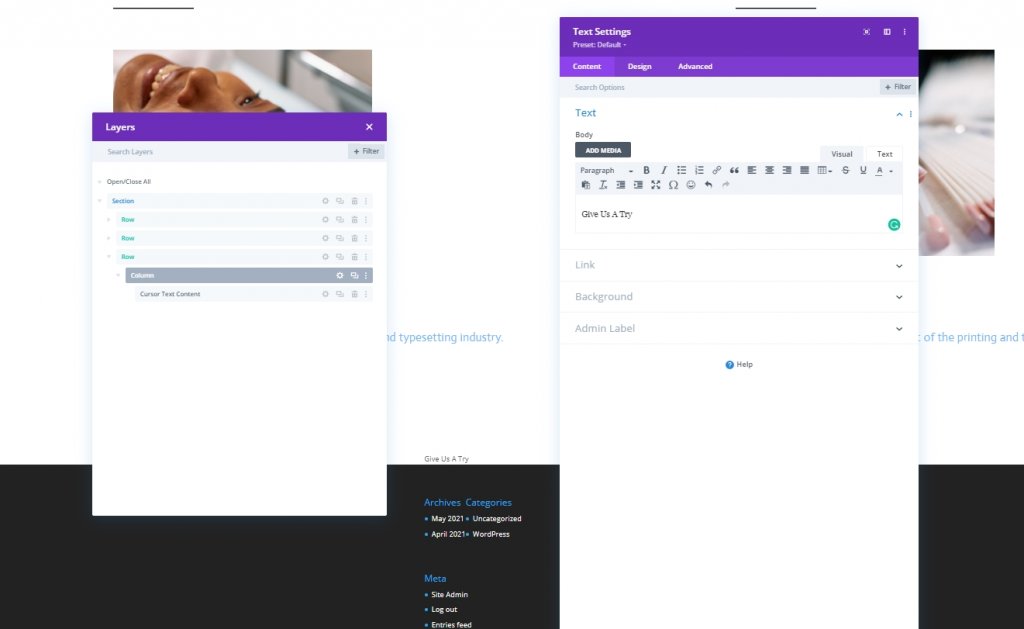
Aggiunta: modulo di testo per il cursore
Aggiungi copia
Ora aggiungi un modulo di testo alla riga appena creata e aggiungi una copia a tua scelta.

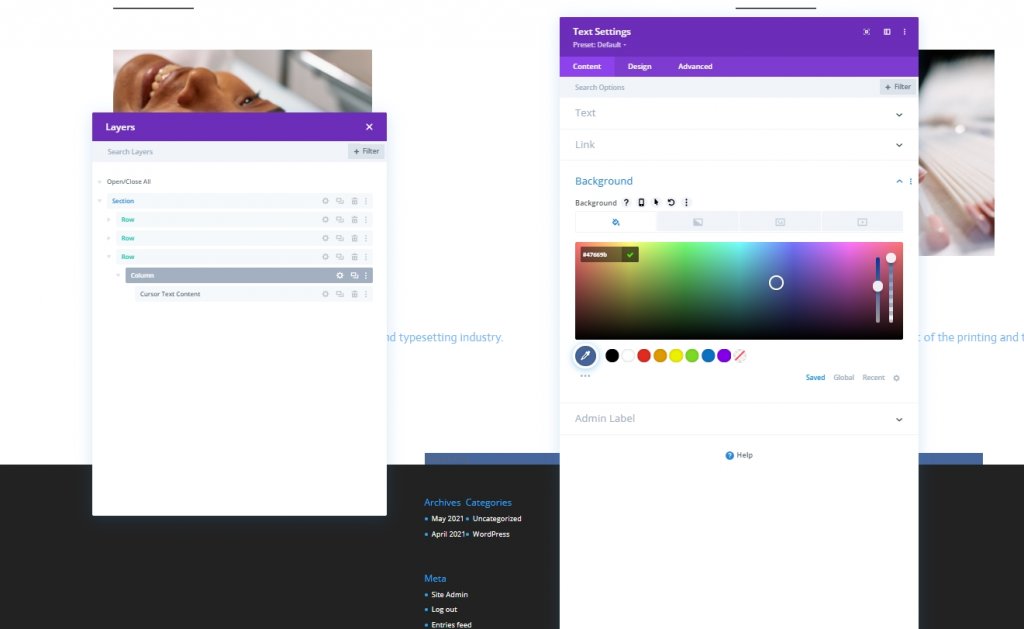
Colore di sfondo
Quindi, aggiungi un colore di sfondo.
- Colore di sfondo: #47669b

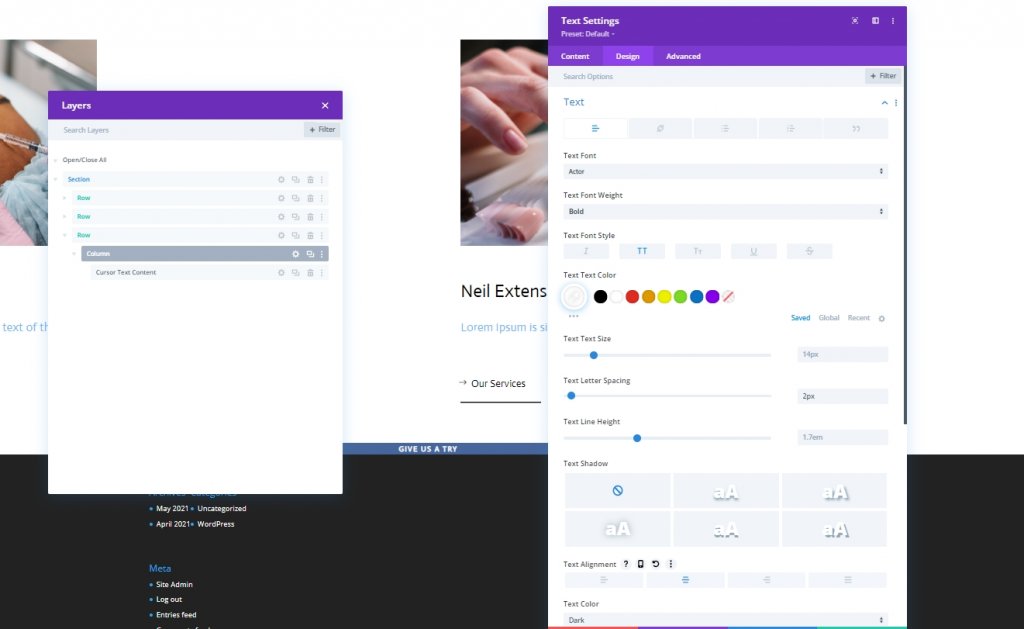
Impostazioni testo
Dalla scheda Design, cambia lo stile del testo.
- Carattere del testo: attore
- Peso del carattere del testo: grassetto
- Stile del carattere del testo: maiuscolo
- Colore del testo: #ffffff
- Spaziatura delle lettere del testo: 2px
- Allineamento del testo: Centro

Dimensionamento
Fai qualche aggiustamento nella sezione delle taglie.
- Larghezza: 150 px
- Altezza: 150 px

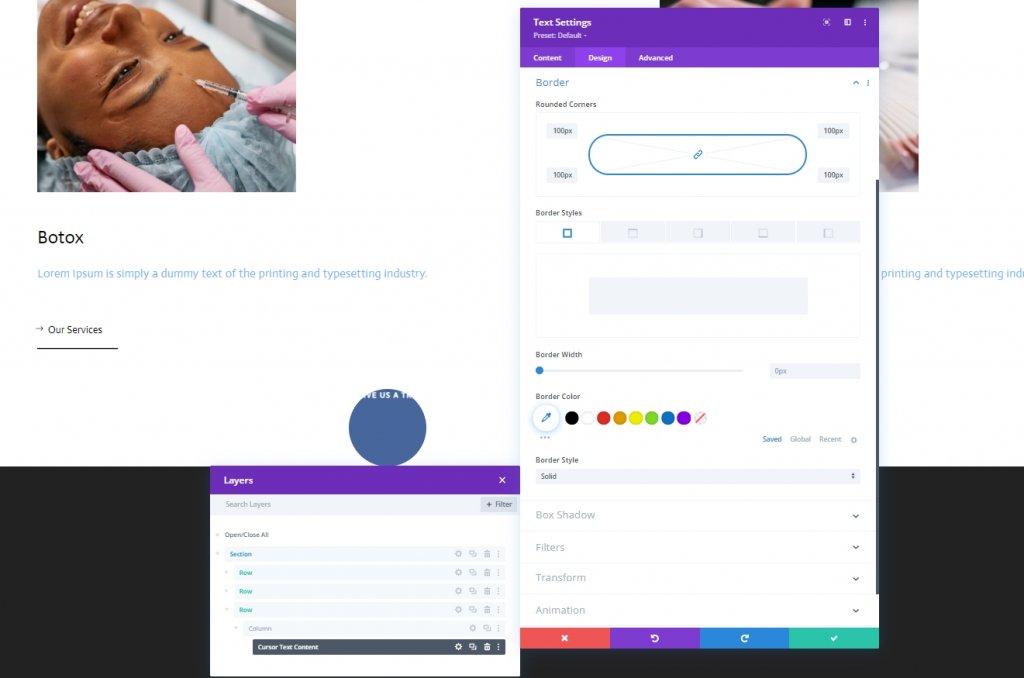
Confine
Cambieremo le impostazioni del bordo per creare questo cerchio.
- Tutti gli angoli: 100 px

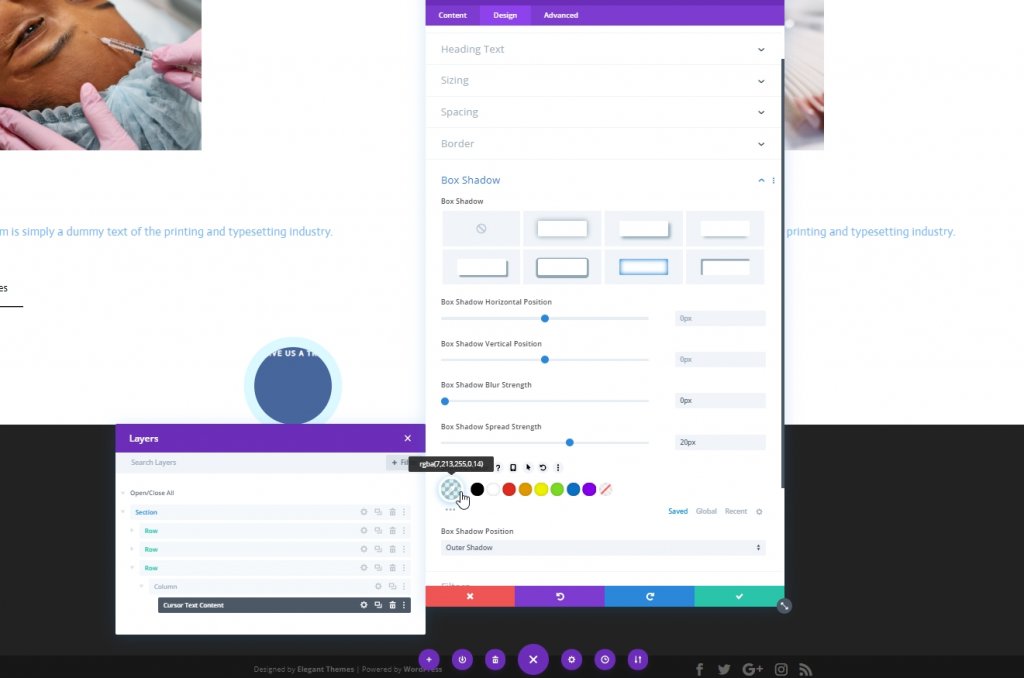
Scatola ombra Box
Aggiungeremo anche un'ombra light box.
- Forza sfocatura ombra scatola: 0px
- Forza di diffusione dell'ombra della scatola: 20 px
- Colore ombra: rgba (7,213,255,0,14)

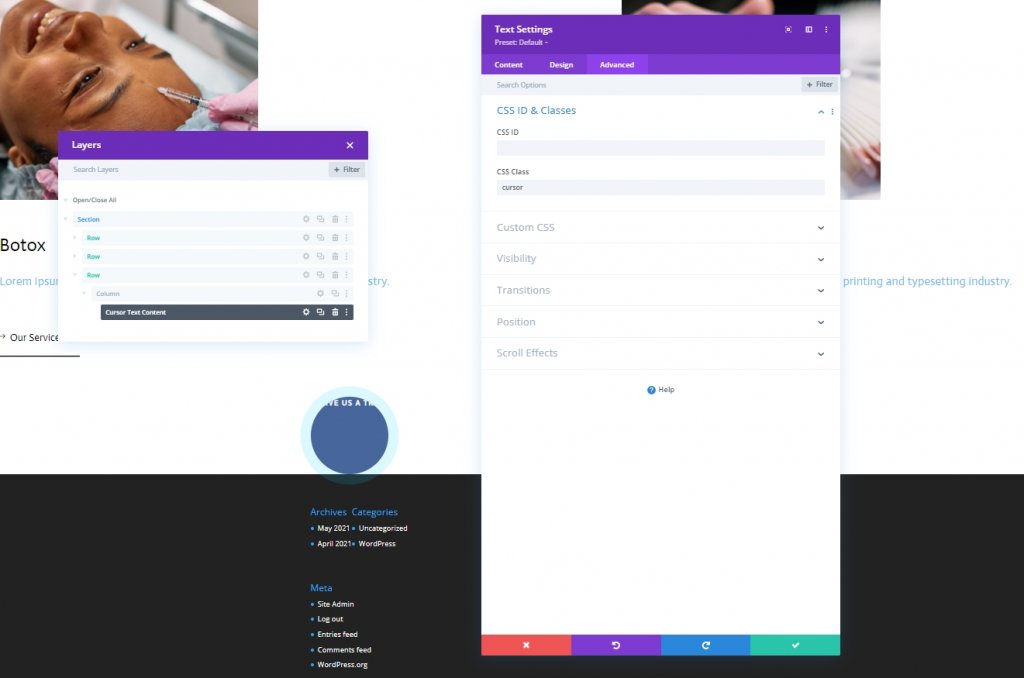
Classe CSS
Poi, daremo al nostro modulo una classe CSS.
- Classe CSS: cursore

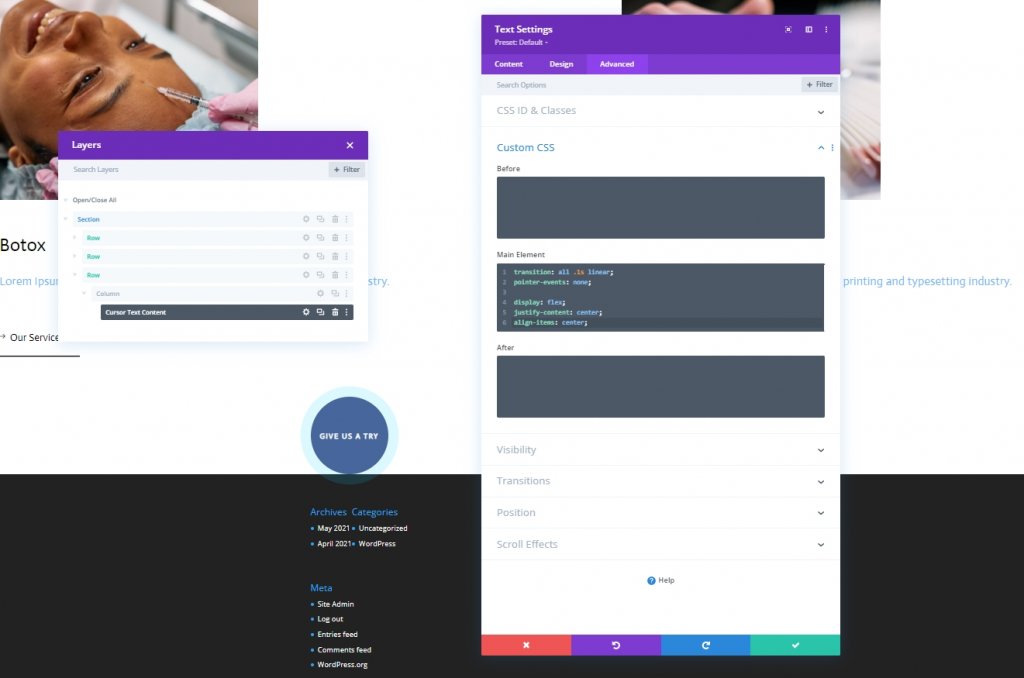
Elemento principale CSS
Ora aggiungi il codice CSS alla casella dell'elemento principale.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
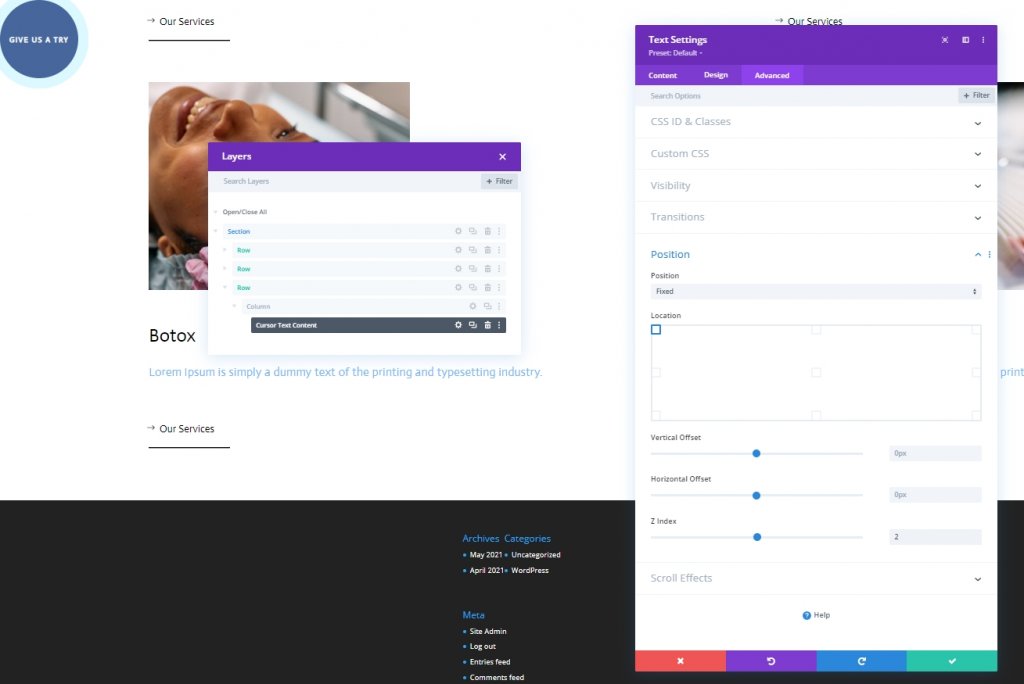
Posizione
Ora finiremo questo modulo apportando alcune modifiche alla sezione della posizione dalla scheda Avanzate.
- Posizione: fissa
- Posizione: in alto a sinistra
- Indice Z: 2

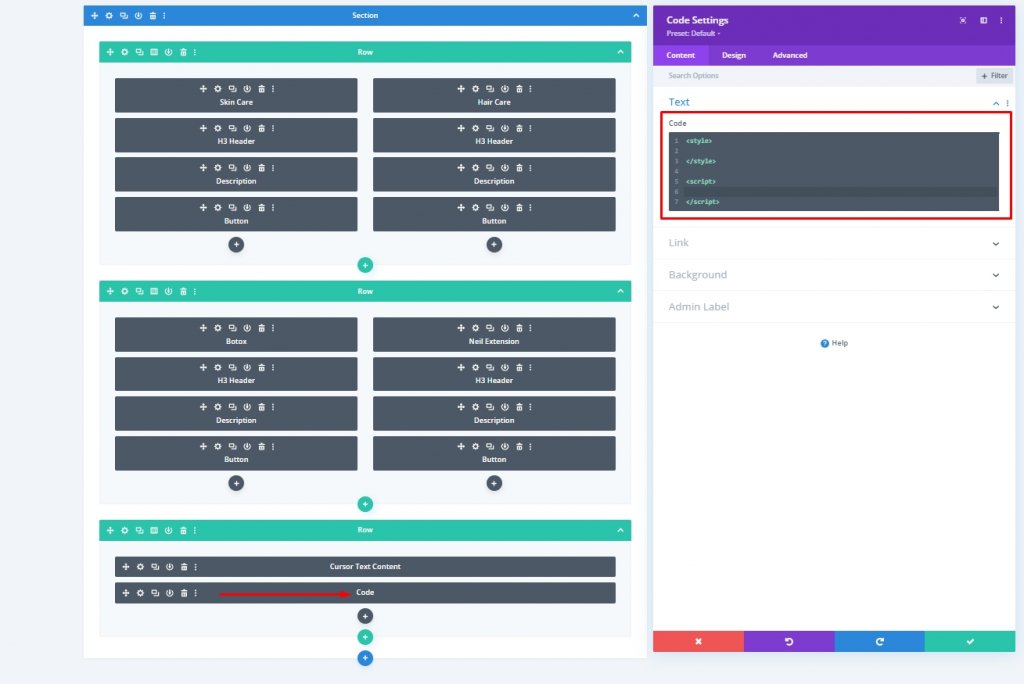
Aggiunta: Modulo codice
Ora aggiungi un modulo di codice sotto l'ultimo modulo di testo. Aggiungi i tag Style e Scripts all'interno del modulo di codice.

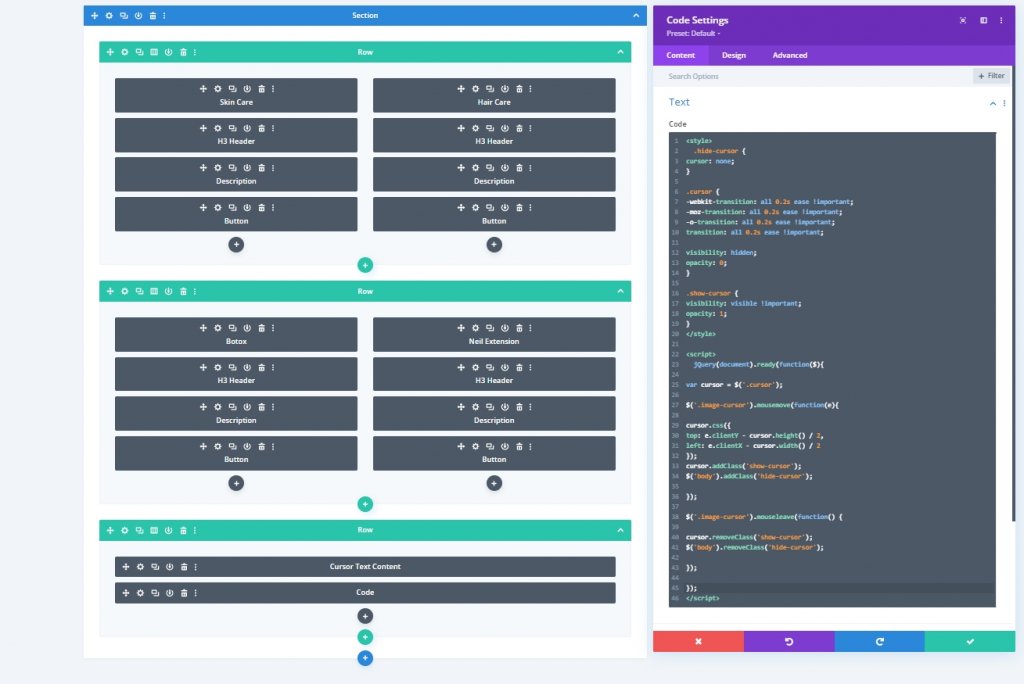
Aggiungi codice CSS
Incolla il seguente codice CSS all'interno dello Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}Aggiungi codice JQuery
Incolla il seguente codice CSS all'interno dello Script.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Risultato finale
Ecco come appare il nostro design finale, Stupendo!
Conclusione
Il tutorial di oggi si è basato su come puoi portare un design più interattivo sul tuo sito web. Divi ti offre un'enorme opportunità di attirare l'attenzione dei visitatori sul tuo sito web rendendo il design pulito e stupendo. Spero che il tutorial di oggi vi piaccia e, in tal caso, una condivisione sarà FANTASTICA!





