L’intelligenza artificiale sta rivoluzionando il modo in cui costruiamo i siti web. In questo articolo esploreremo come sfruttare l'intelligenza artificiale per generare automaticamente codice per il tuo sito WordPress. Attingendo a potenti modelli linguistici come GPT-3, puoi risparmiare tempo e fatica creando pagine web più dinamiche e funzionali. Tratteremo le basi dell'integrazione delle API AI nel backend di WordPress, l'impostazione delle richieste per generare codice HTML e PHP e le migliori pratiche per l'iterazione e il perfezionamento dell'output.

Con solo poche righe di codice, l'intelligenza artificiale può gestire gran parte del lavoro di codifica meccanica per te, permettendoti di concentrarti sulla progettazione e sui miglioramenti del sito in generale. Continua a leggere per sbloccare la potenza dell'intelligenza artificiale per il tuo prossimo progetto WordPress con Elementor !
Codifica assistita dall'intelligenza artificiale per WordPress
L'assistenza alla codifica basata sull'intelligenza artificiale prevede l'uso di programmi informatici intelligenti che lavorano insieme a persone che creano siti Web utilizzando WordPress. Questi utili compagni di codifica AI consentono agli utenti di descrivere cosa vogliono che faccia il codice del sito web digitando un testo semplice e quotidiano. Quindi, come per magia, l'intelligenza artificiale si mette al lavoro e produce il codice necessario, inventando anche nomi univoci per le cose nel codice o facendo sembrare la pagina web perfetta con stili accattivanti. È come avere un assistente digitale per rendere il processo di scrittura del codice più semplice e meno tecnico. Con l'aiuto dell'intelligenza artificiale, la creazione di siti Web diventa un gioco da ragazzi per gli appassionati di WordPress.
Vantaggi della codifica in WordPress con l'intelligenza artificiale
Quando una persona utilizza l'intelligenza artificiale per programmare in WordPress, può godere di numerosi vantaggi. Esploriamo alcuni di questi vantaggi in un modo facile da comprendere:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Apprendimento più semplice : l'intelligenza artificiale semplifica il lavoro con WordPress senza doversi immergere in lunghi tutorial PHP. Non dovrai dedicare innumerevoli ore all'apprendimento, il che può creare confusione e frustrazione. L’intelligenza artificiale può fornire un aiuto prezioso e potresti anche acquisire alcune nuove competenze lungo il percorso.
- Modifica dei temi : se qualcuno progetta principalmente siti Web e si sente a disagio nel modificare i file dei temi, l'intelligenza artificiale può essere un salvatore. Con l'intelligenza artificiale, possono superare la paura di armeggiare con file come Functions.php. Tutto ciò che serve è un messaggio di testo e l’intelligenza artificiale può guidarli nell’apportare le modifiche necessarie.
- Risparmio sui costi : in passato, affrontare le attività di codifica spesso significava investire molto tempo e denaro nell'apprendimento della programmazione o assumere uno sviluppatore, il che poteva essere costoso. L’intelligenza artificiale elimina la necessità di tali intermediari. Ti consente di risparmiare denaro per altre cose essenziali, come l'acquisto di plugin utili o un tema WordPress premium.
- Siti Web distintivi : ogni utente di WordPress dovrebbe mirare ad avere un sito Web unico, non generico. WordPress offre la flessibilità necessaria per far apparire il tuo sito esattamente come lo desideri. Tuttavia, a volte hai bisogno di quella scintilla in più. Incorporare codice basato sull'intelligenza artificiale nel tuo sito WordPress può aiutarti ad aggiungere funzionalità speciali o animazioni che distinguono il tuo sito web dal resto.
Come codificare CSS in WordPress con l'intelligenza artificiale
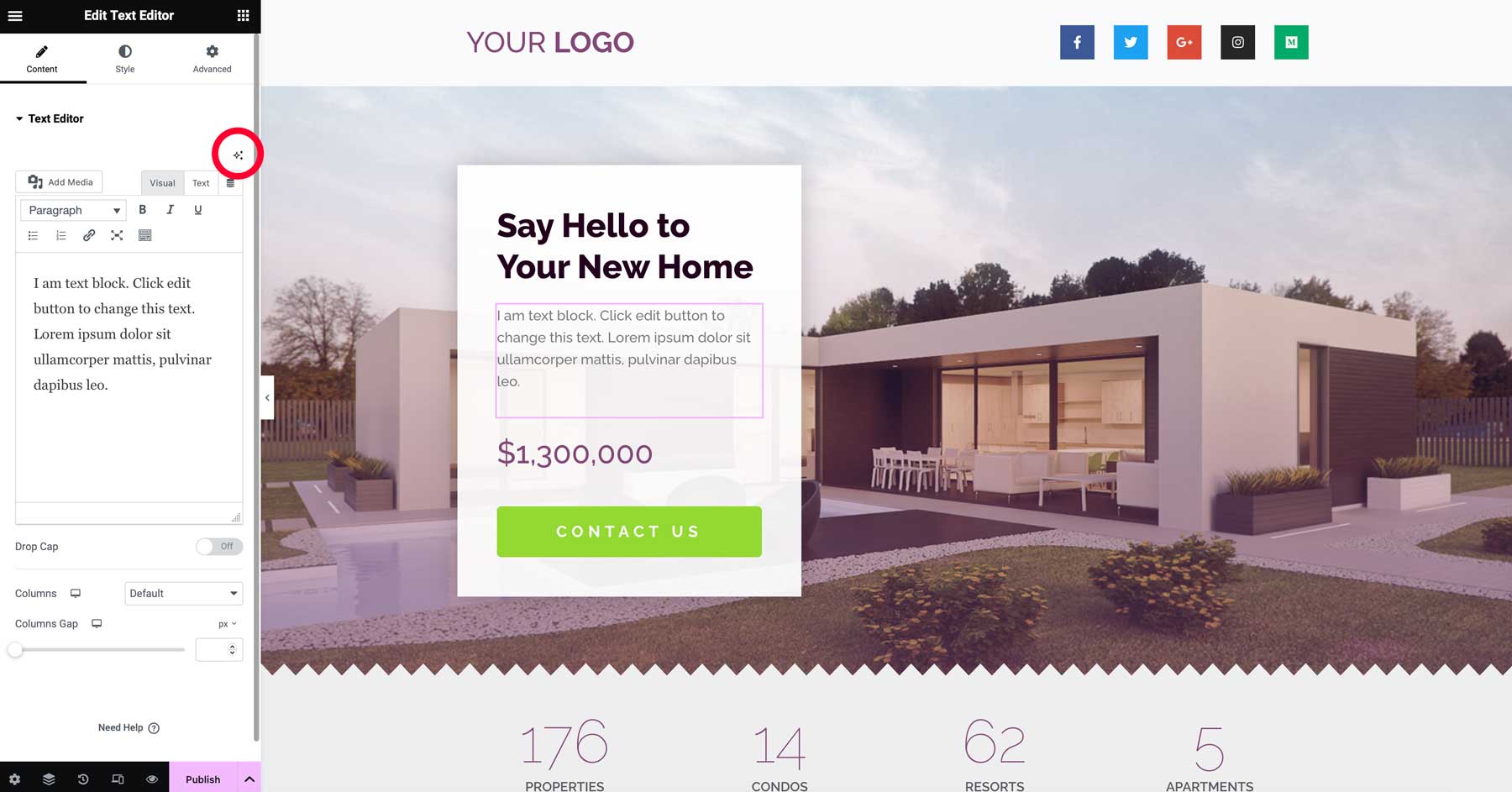
Elementor , un page builder ampiamente utilizzato, ha abbracciato l'onda dell'intelligenza artificiale. Ora offrono la possibilità di creare testo, immagini e CSS personalizzati utilizzando la tecnologia AI. Per utilizzare questa funzionalità, gli utenti possono semplicemente fare clic sul pulsante "modifica con AI" nel generatore di pagine front-end di Elementor ogni volta che lavorano su un modulo che contiene testo o immagini.

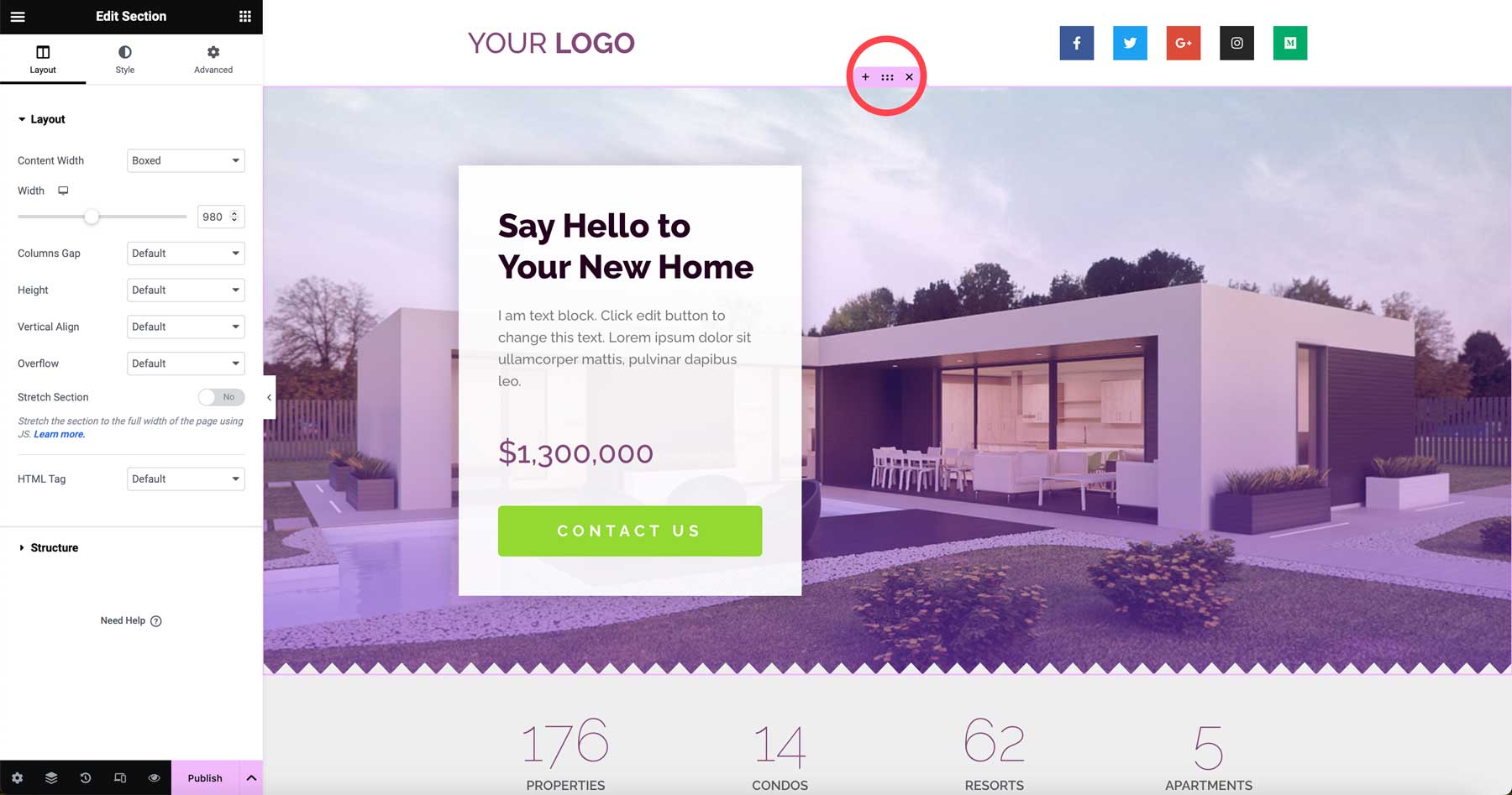
Quando si tratta di generazione di CSS, è necessario avere una licenza Pro. Tuttavia, la versione gratuita consente agli utenti di sperimentare Elementor AI per la generazione di testo e immagini. Una volta eseguito l'aggiornamento alla versione pro, puoi accedere facilmente al pulsante "modifica sezione" passando il mouse sulla rispettiva sezione.

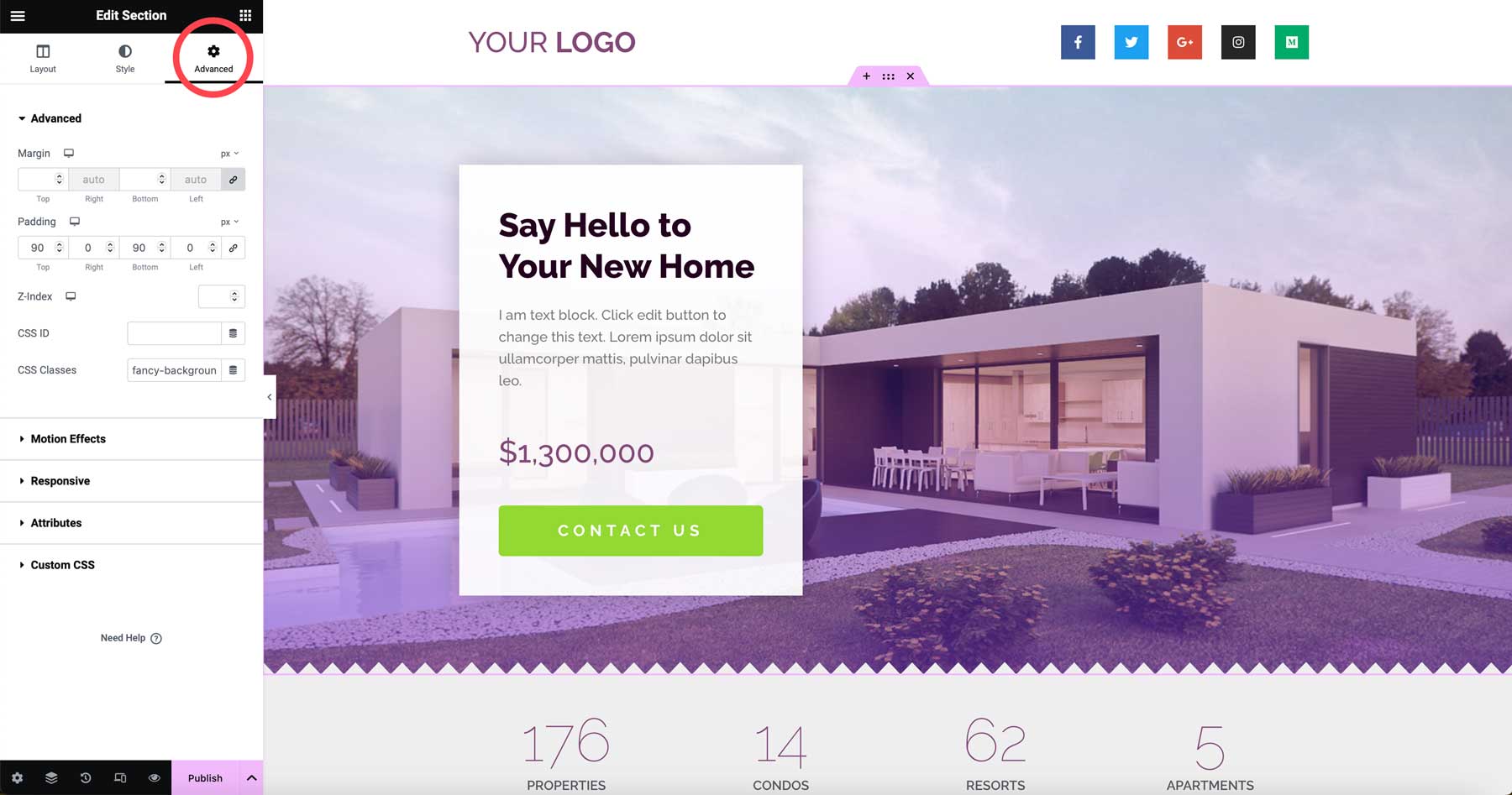
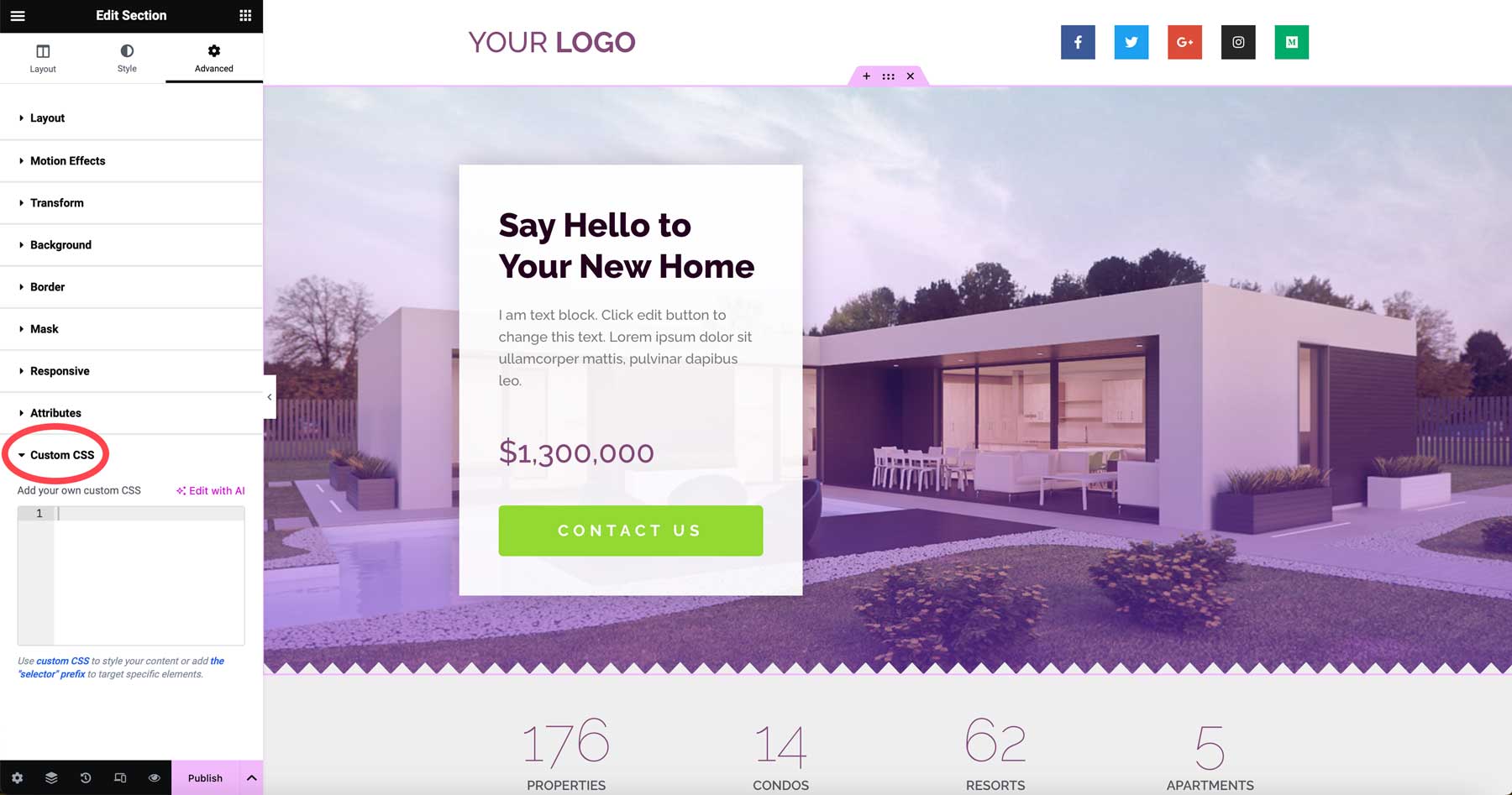
Successivamente, apri le opzioni per la sezione e seleziona l'icona avanzata.

Per visualizzare la scheda CSS personalizzato, scorrere. Per rivelare la casella CSS personalizzata, espandi il menu a discesa.

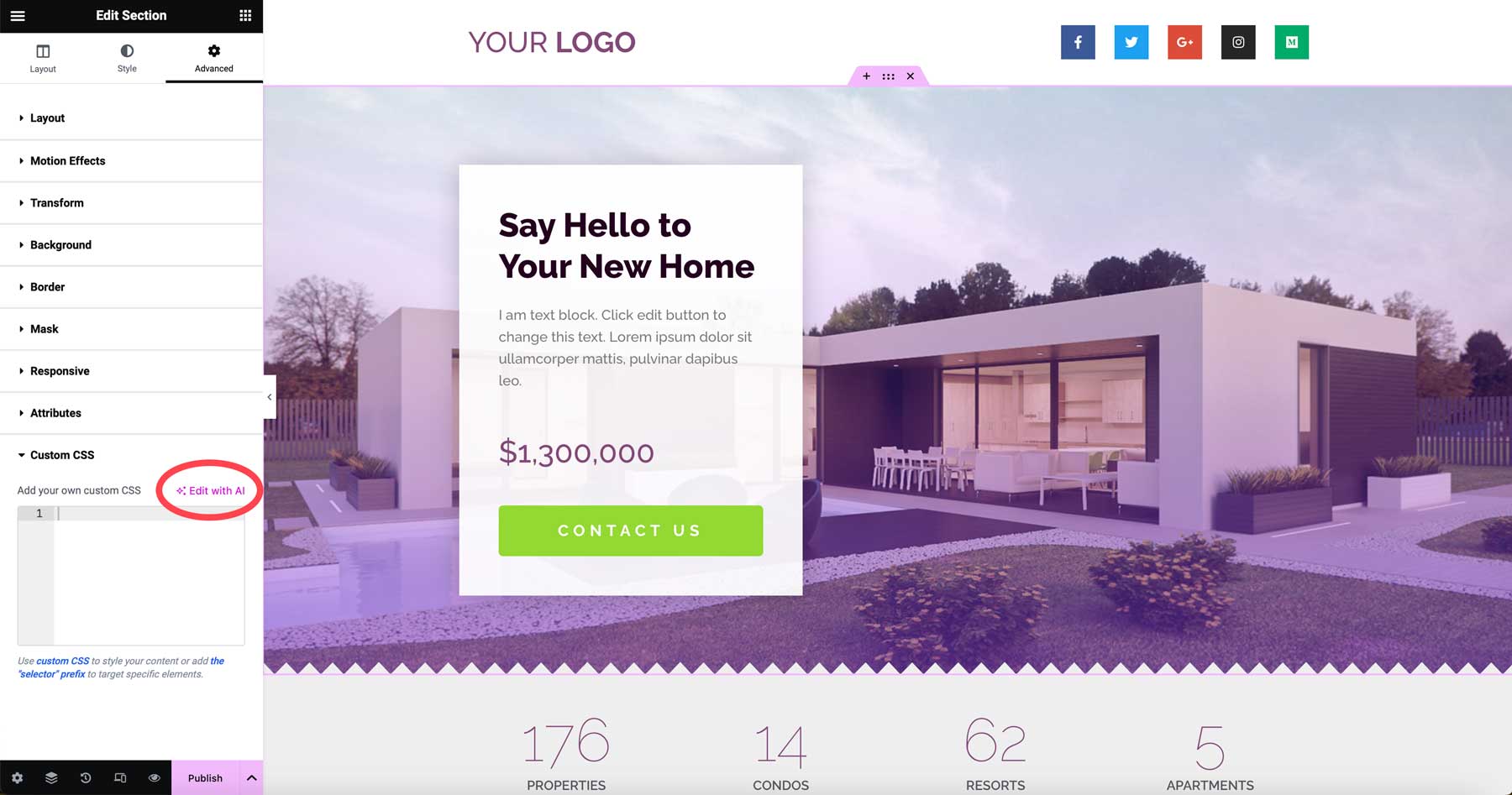
Seleziona la casella CSS personalizzata, quindi fai clic sul pulsante Modifica con AI.

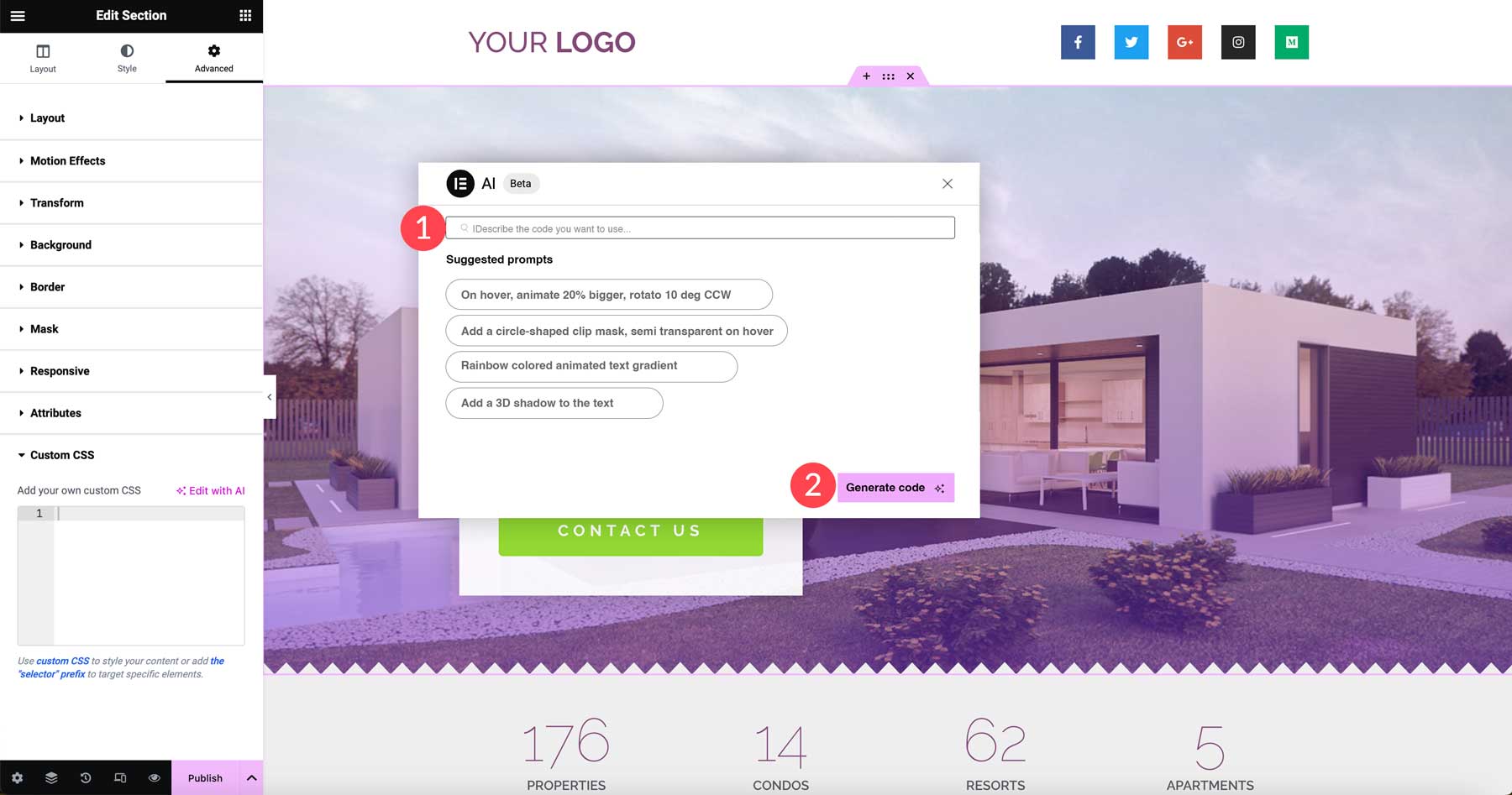
Inserisci un messaggio di testo, ad esempio l'animazione del colore di sfondo a 2 colori (1), quando viene visualizzata la finestra di dialogo. Quindi fare clic sul pulsante (2) per generare il codice.

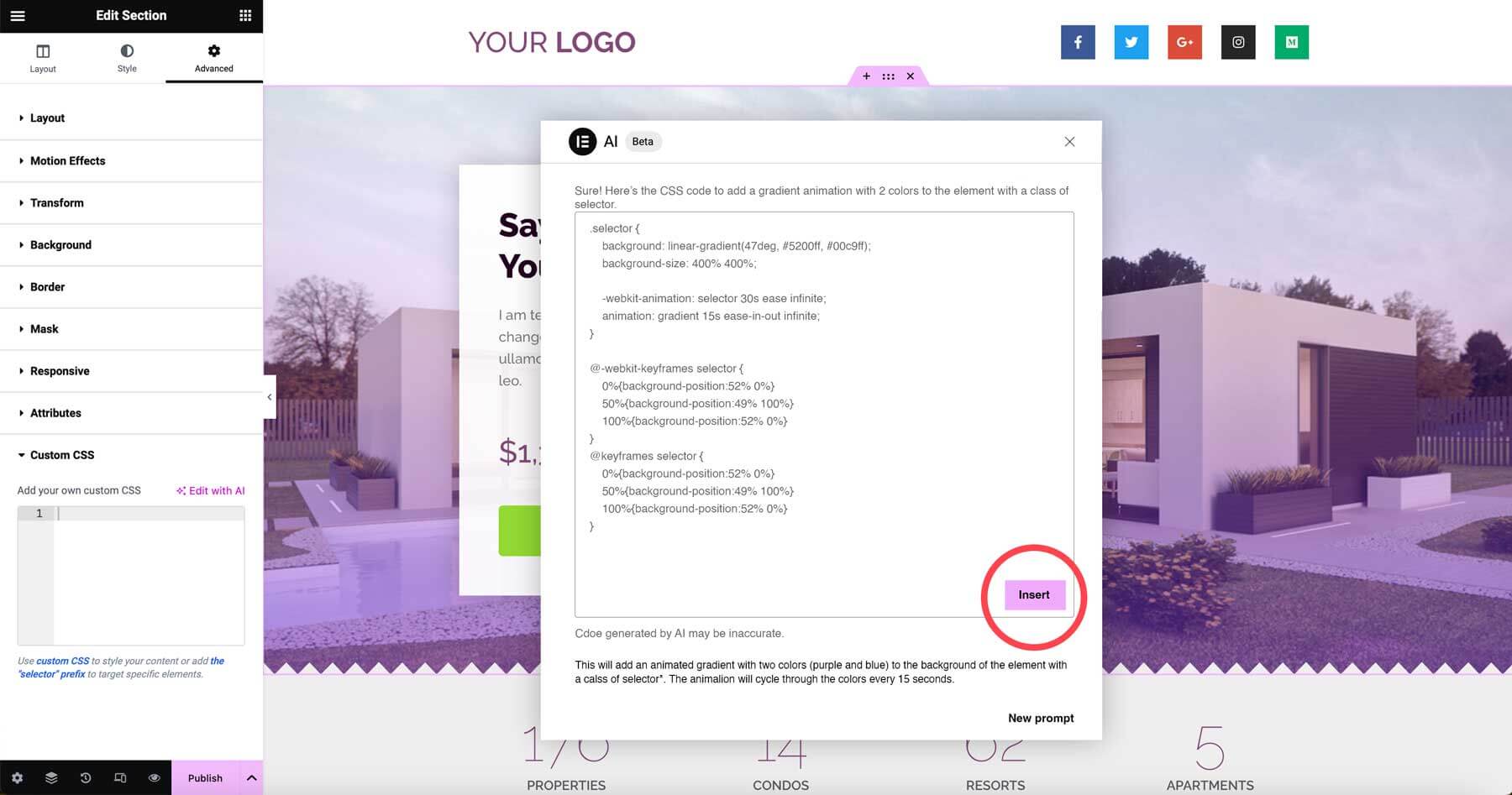
Il tuo esempio di codice verrà generato da Elementor AI. Il processo di rendering potrebbe richiedere fino a un minuto. Vedrai un'anteprima del tuo codice finito. Se sei soddisfatto dei risultati, fai clic sul pulsante Inserisci per aggiungere il codice alla casella CSS personalizzato.

Puoi visualizzare l'animazione in tempo reale nel builder Elementor dopo che il tuo codice è stato aggiunto.
Puoi modificare i colori, la velocità dell'animazione e altri dettagli in base ai tuoi gusti dopo che il tuo codice CSS è online. Puoi acquistare un abbonamento Pro annuale se desideri utilizzare Elementor per generare rapidamente CSS per i tuoi progetti online. Ricorda che devi sottoscrivere un piano di abbonamento per poter utilizzare il generatore CSS fornito da Elementor AI .
Avvolgendo
Integrando l'intelligenza artificiale nel tuo flusso di lavoro WordPress ed Elementor , puoi potenziare il tuo processo di sviluppo e portare i tuoi siti al livello successivo. L'automazione delle attività di codifica meccanica ti consente di dedicare più tempo alla progettazione visiva, all'esperienza utente e alle funzionalità personalizzate. Assicurati solo di rivedere attentamente qualsiasi codice generato dall'intelligenza artificiale prima di distribuirlo in tempo reale. Poiché le capacità dell'intelligenza artificiale continuano a crescere nel tempo, possiamo aspettarci integrazioni più fluide nei nostri stack standard di progettazione e sviluppo web. Il futuro sembra luminoso per l’utilizzo dell’intelligenza artificiale per rendere la creazione di siti Web più veloce, più semplice e più potente. Elementor e AI costituiscono una coppia perfetta per soluzioni WordPress avanzate con meno sforzo.





