Il modulo Fullwidth Header in Divi ha una miriade di funzionalità che possono essere utilizzate per aggiungere elementi di design interessanti a qualsiasi sito Web Divi. L'abilità di rivelare un'immagine di sfondo quando l'utente passa sopra il modulo ne è un esempio. Ciò fornisce ulteriori dettagli che la maggior parte dei visitatori non si aspetterebbe. Questo è semplice da realizzare con Divi.

Vedremo come svelare un'immagine di sfondo al passaggio del mouse nel modulo Divi Fullwidth Header in questo post. Inoltre, creeremo da zero un'intestazione a larghezza intera utilizzando uno dei pacchetti di layout gratuiti di Divi .
Diamo inizio alla festa.
Anteprima del disegno
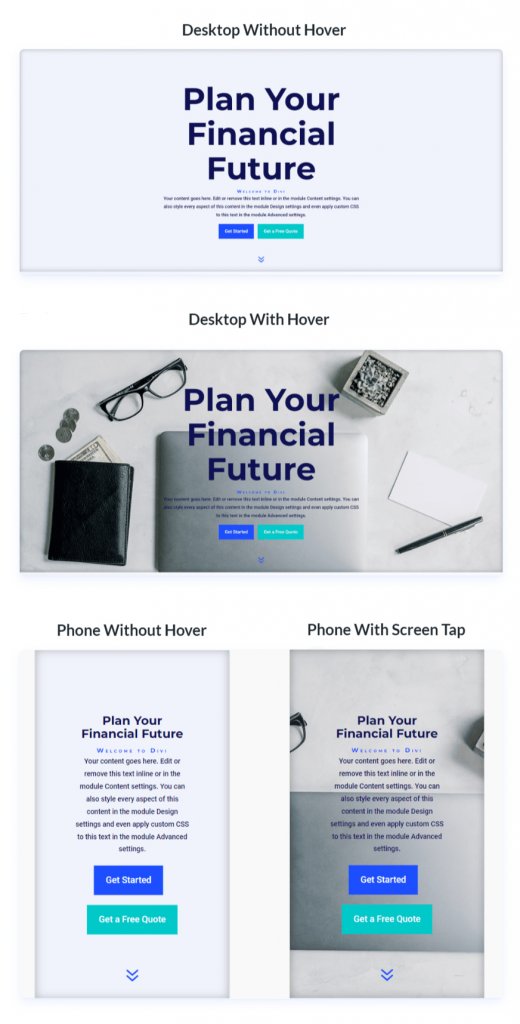
Per prima cosa, diamo un'occhiata a cosa creeremo in questo post. Poiché il passaggio del mouse non è un'opzione per i telefoni, ho incluso un design per i telefoni che appare quando l'utente tocca lo sfondo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Intestazione a tutta larghezza dell'immagine di sfondo al passaggio del mouse
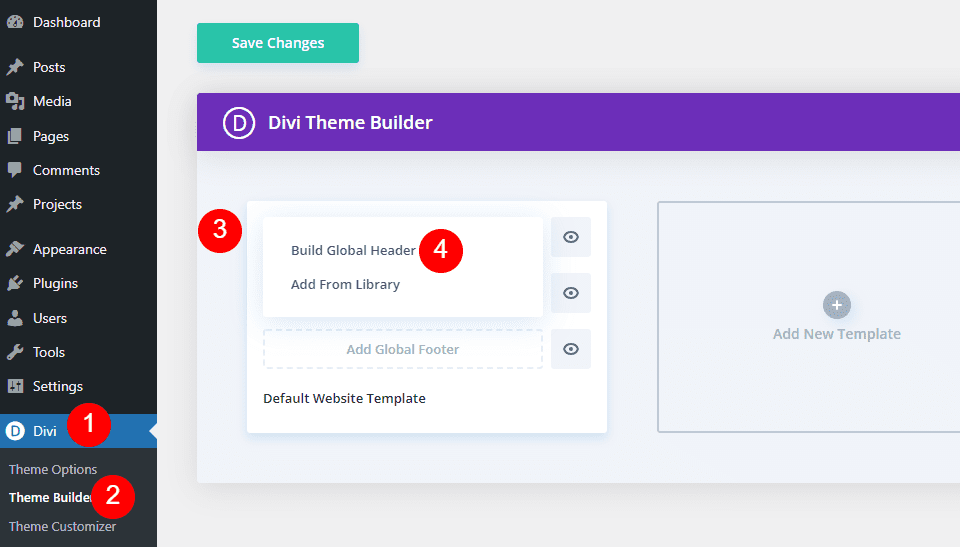
Iniziamo creando l'intestazione a larghezza intera che verrà utilizzata nell'esempio. Per creare un nuovo modello, apri Divi Theme Builder e fai clic su Aggiungi intestazione globale. Seleziona Crea un'intestazione globale per iniziare da zero.

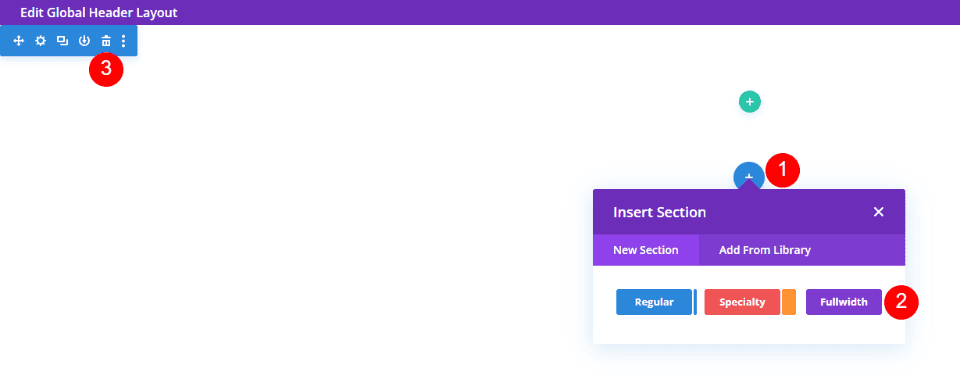
Quindi, sostituisci la sezione normale con una sezione a larghezza intera.

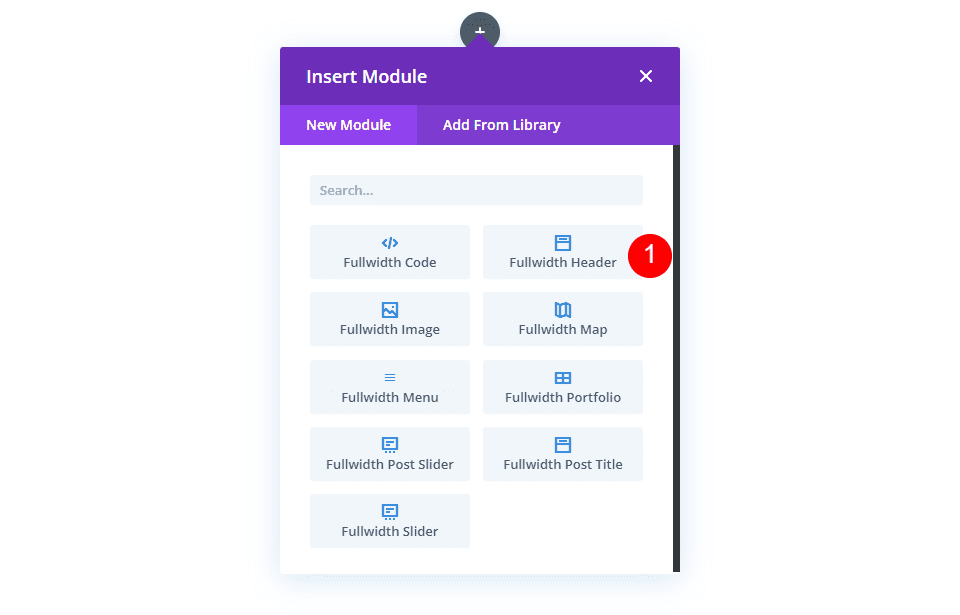
Infine, nella tua nuova sezione, inserisci un modulo di intestazione a larghezza intera.

Crea l'immagine di sfondo al passaggio del mouse
Iniziamo con la funzione di rivelazione al passaggio del mouse per il modulo Fullwidth Header prima di modellarlo. Modificheremo il resto del modulo in modo che corrisponda al nostro esempio di anteprima dopo aver visto come realizzarlo e come funziona.
Al passaggio del mouse rivela l'immagine di sfondo
Ci sono due elementi sullo sfondo rivelato al passaggio del mouse. Il primo è il colore di sfondo, che appare normale. Volendo, potremmo anche usare un gradiente o un'immagine. Il secondo elemento è quello che appare quando l'utente passa con il mouse sopra il modulo Fullwidth Header. Questa è un'immagine nel nostro caso, ma potremmo usare altrettanto facilmente un colore di sfondo o una sfumatura.
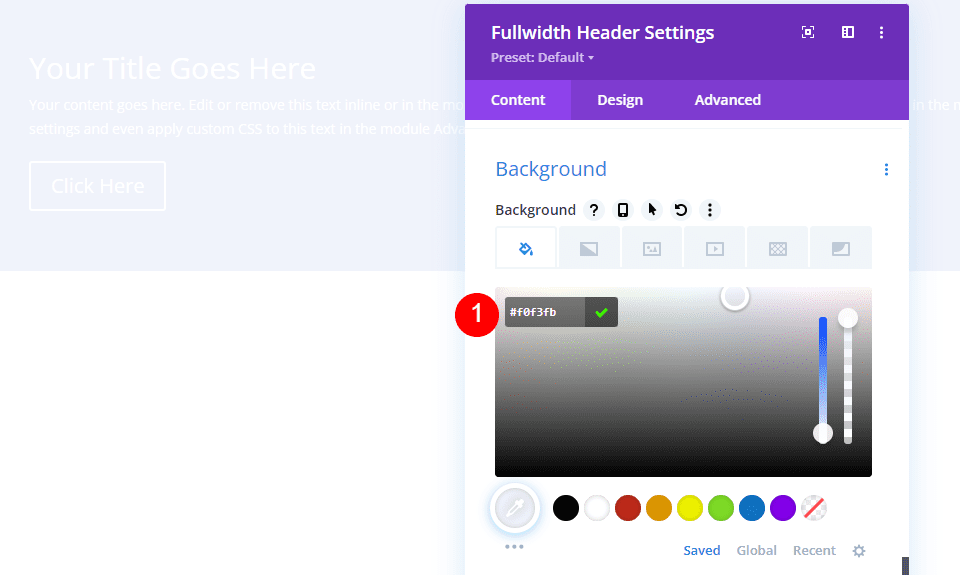
Scorri prima fino a Sfondo. Cambia il colore nella scheda Colore di sfondo in #f0f3fb.
- Colore di sfondo: #f0f3fb

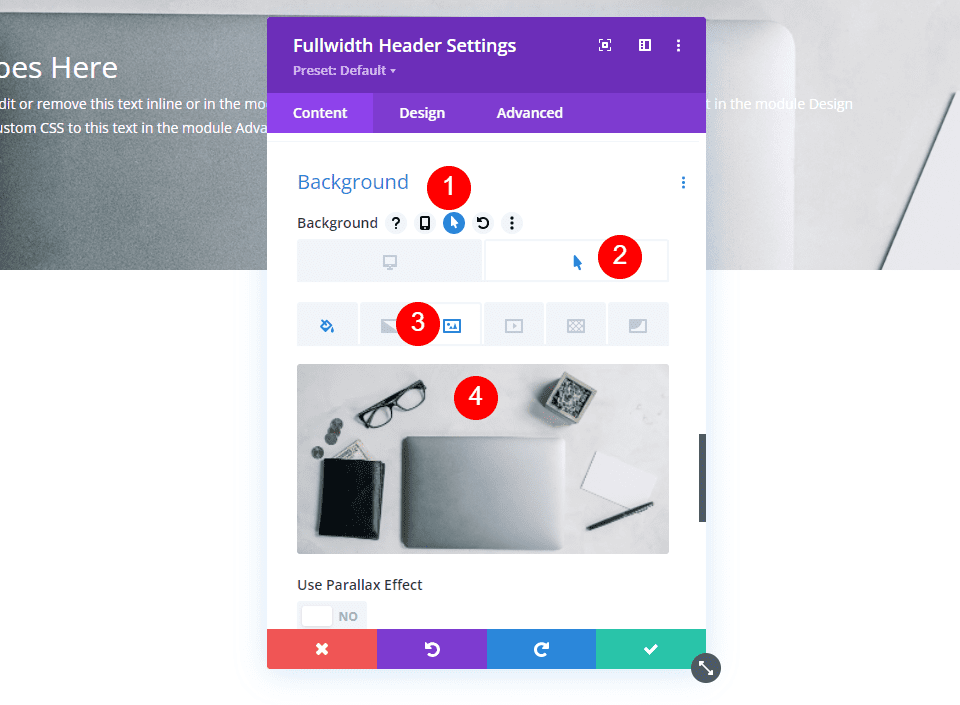
Quindi, fai clic sull'icona Stato al passaggio del mouse. Questa è l'immagine di un cursore del mouse. Quando facciamo clic su di esso, vengono visualizzate una serie di schede che ci consentono di passare dalle impostazioni dello stato normale a quelle al passaggio del mouse. Per accedere alle opzioni al passaggio del mouse, seleziona la scheda Stato al passaggio del mouse. Quindi, seleziona la scheda Immagine di sfondo e carica la tua immagine di sfondo. Sto usando l'immagine di sfondo financial-services-9 dal Financial Services Layout Pack.
- Hover State Immagine di sfondo: financial-services-9

Ora abbiamo un'immagine che l'utente vedrà quando passa con il mouse sopra il modulo Fullwidth Header. Ecco come funzionano tutte le opzioni dello stato al passaggio del mouse.
Stile L'immagine di sfondo al passaggio del mouse
Diamo uno stile al resto del modulo ora che abbiamo posizionato la nostra immagine di sfondo al passaggio del mouse.
Contenuto dell'immagine
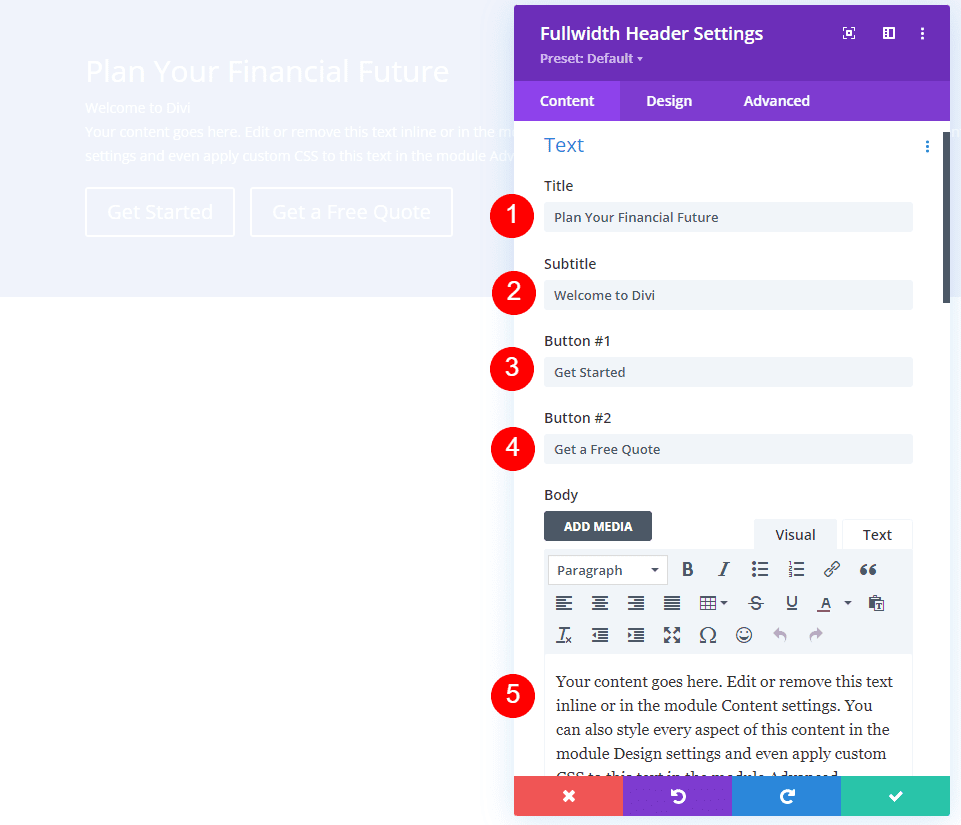
Iniziamo con i campi, il corpo e il contenuto dei pulsanti. Riempi gli spazi vuoti con il titolo, il sottotitolo, il pulsante uno, il pulsante due e il contenuto del corpo.
- Titolo: Pianifica il tuo futuro finanziario
- Sottotitolo: Benvenuto in Divi
- Pulsante uno: Inizia
- Pulsante due: ottieni un preventivo gratuito
- Contenuto del corpo: Contenuto

Disposizione dell'immagine
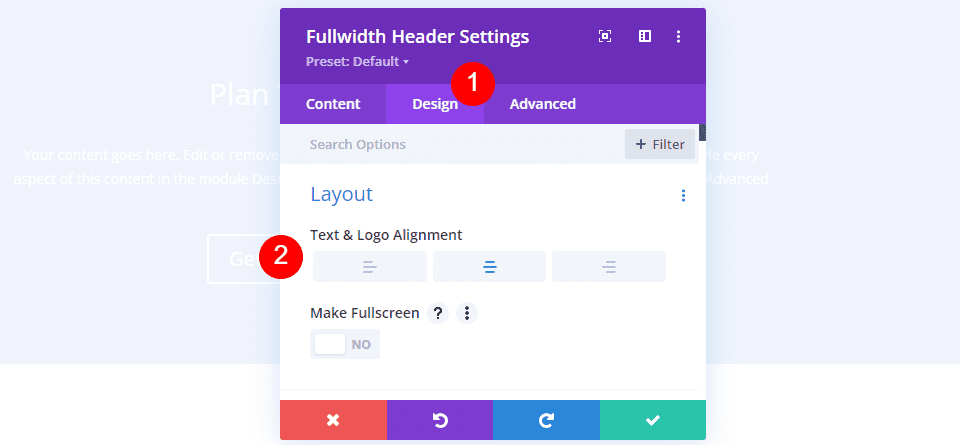
Quindi, vai alla scheda Progettazione. Cambia l'allineamento del logo e del testo al centro.
- Logo & Allineamento testo: centrato

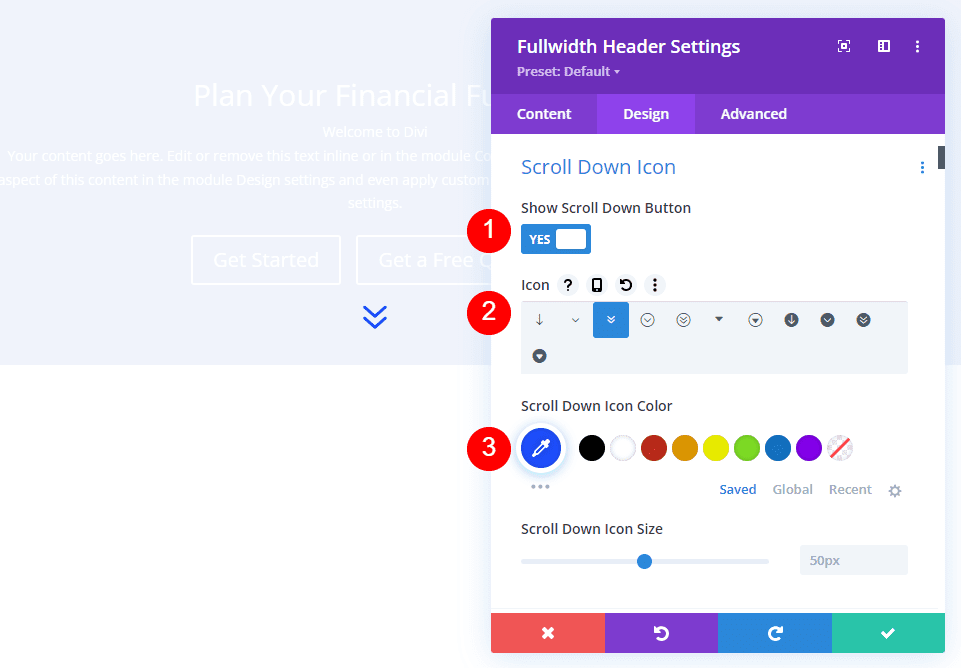
Icona di scorrimento dell'immagine verso il basso
Dovrebbe essere selezionato Mostra pulsante di scorrimento verso il basso. Cambia il colore in #1d4eff selezionando la terza icona. Mantieni il Dimensione al suo valore predefinito.
- Mostra pulsante di scorrimento verso il basso: sì
- Icona: 3a
- Colore: #1d4eff

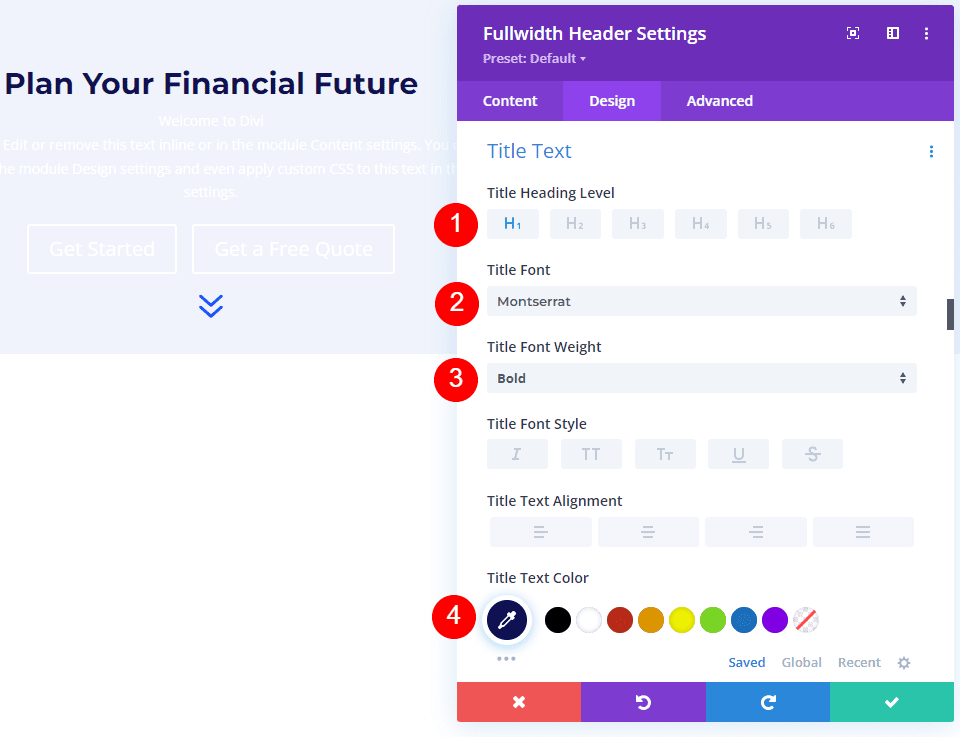
Testo del titolo dell'immagine
Successivamente, scorri verso il basso fino a Testo del titolo. Scegli H1 come livello di intestazione. Imposta il carattere su Montserrat, il peso su grassetto e il colore su #0f1154.
- Livello di intestazione: H1
- Fonte: Montserrat
- Peso: grassetto
- Colore: #0f1154

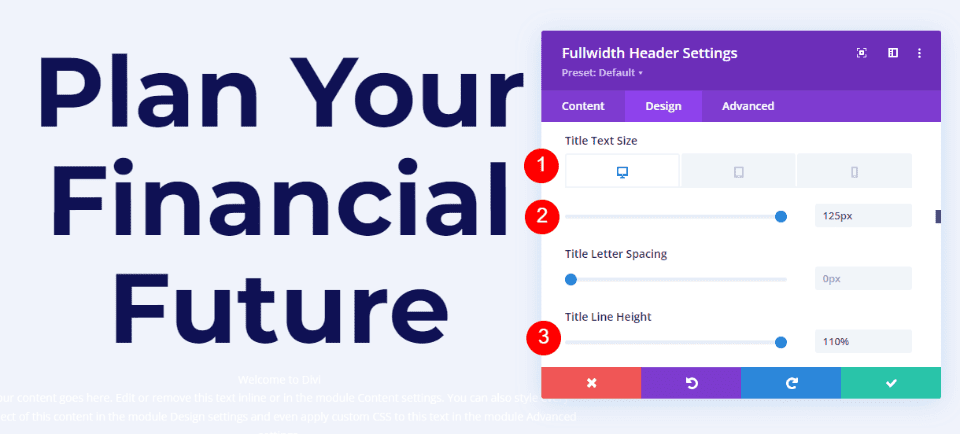
Modifica la dimensione del carattere per i desktop a 125 px, i tablet a 40 px e i telefoni a 24 px. L'altezza della linea deve essere impostata su 110%. Di conseguenza, abbiamo un titolo sovradimensionato che ha un bell'aspetto su qualsiasi dimensione dello schermo.

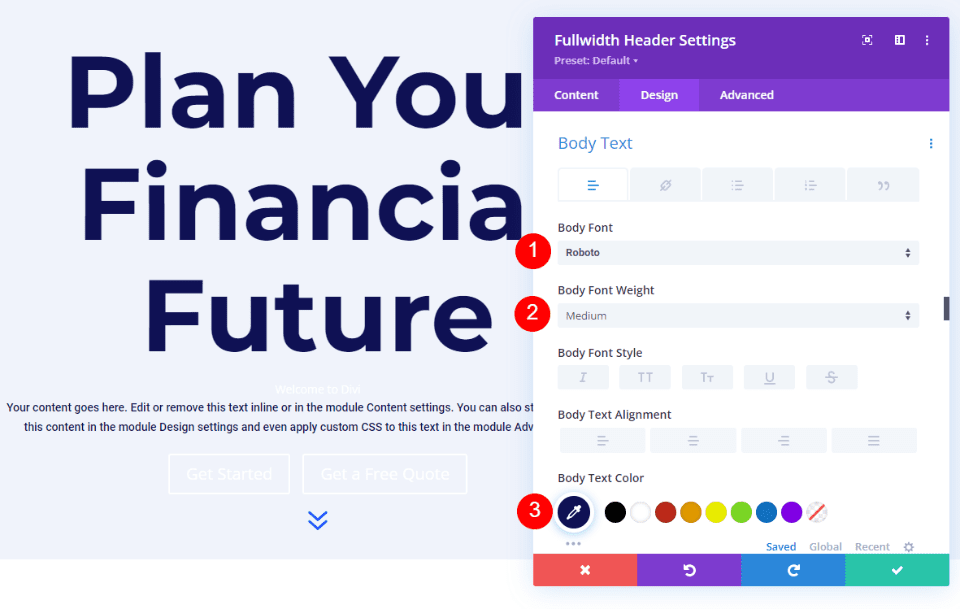
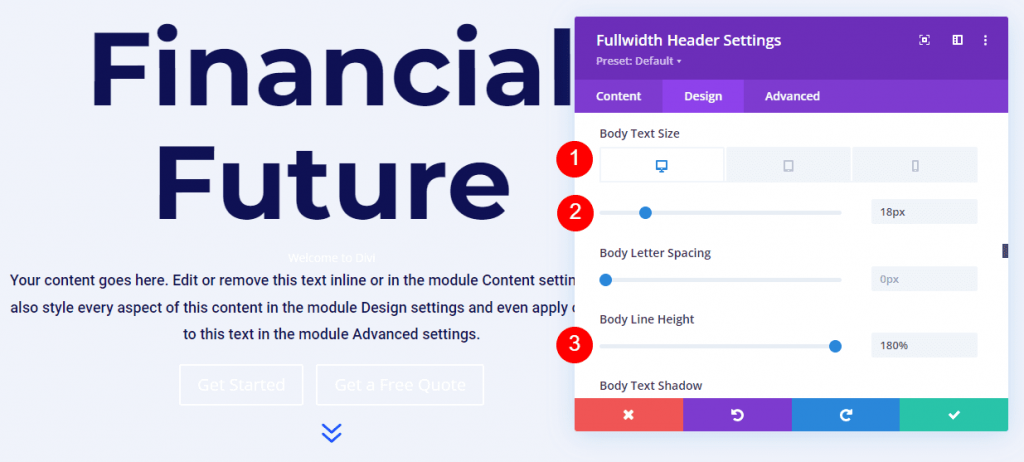
Immagine Corpo del testo
Scorri verso il basso fino a Corpo del testo. Imposta il carattere su Roboto, il peso su Medio e il colore su #0f1154.
- Carattere: Robot
- Peso: Medio
- Colore: #0f1154

Per desktop e tablet, imposta la dimensione del carattere su 18px e per i telefoni, impostala su 14px. L'altezza della linea deve essere impostata su 180%. Questo dà al testo del corpo molto spazio per respirare.
- Dimensioni: desktop e tablet 18px, telefono 14px
- Altezza linea: 180%

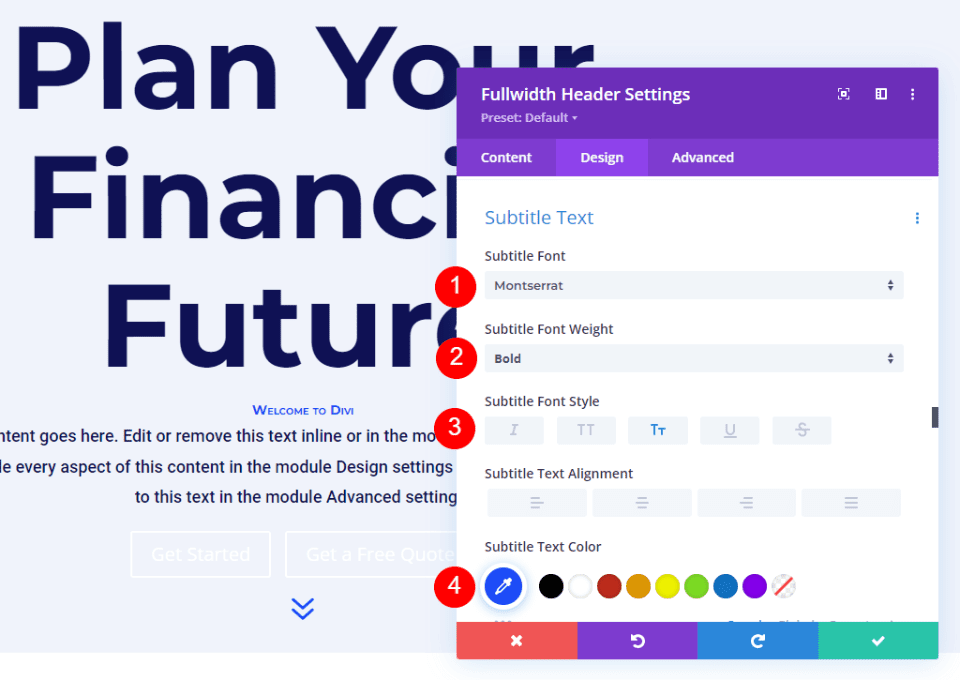
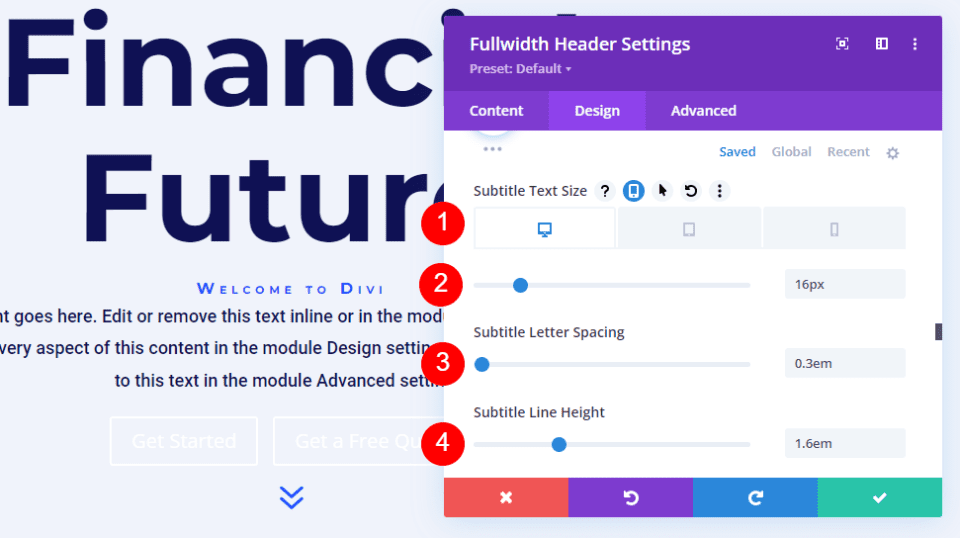
Testo dei sottotitoli dell'immagine
Scorri verso il basso fino a Testo dei sottotitoli. Montserrat è il nuovo font. Cambia il peso in grassetto, lo stile in TT e il colore in #1d4eff.
- Fonte: Montserrat
- Peso: grassetto
- Stile: TT
- Colore: #1d4eff

Cambia la dimensione del carattere per i desktop a 16px, i tablet a 14px e i telefoni a 12px. L'interlinea deve essere di 0,3 e l'altezza della linea deve essere di 1,6 em. Questo distingue il sottotitolo sia dal titolo che dal contenuto senza occupare molto spazio.

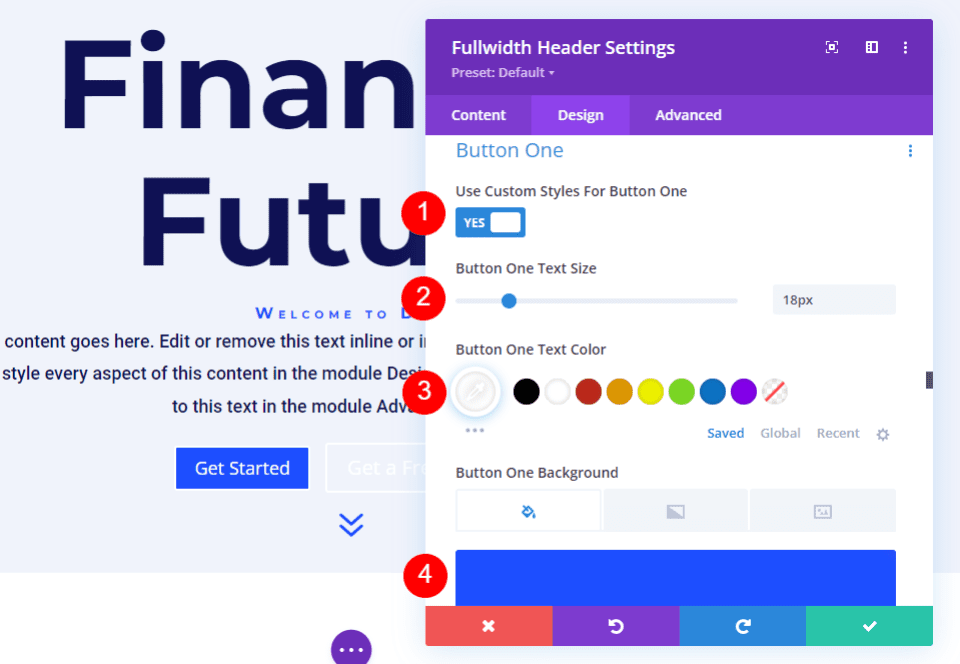
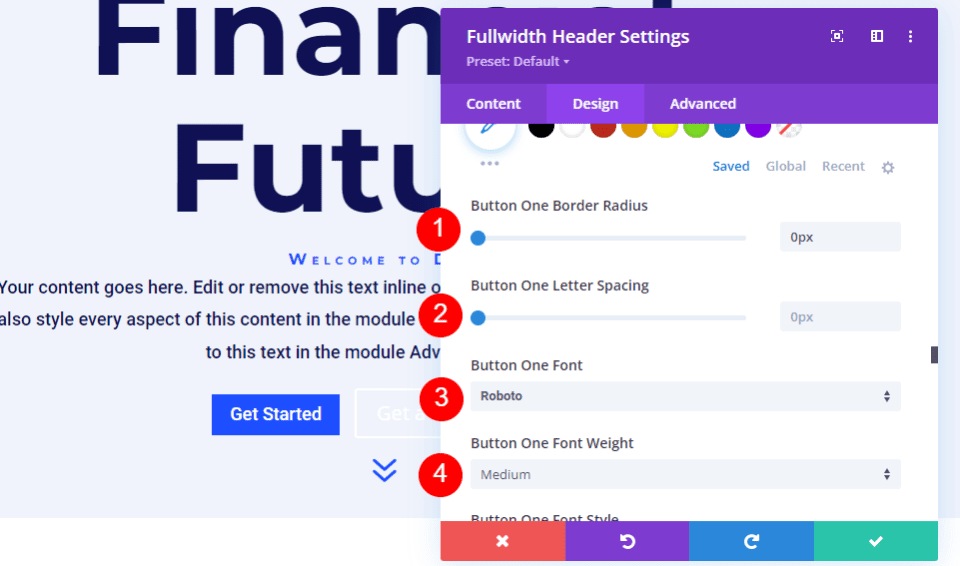
Pulsante immagine uno
Scorri verso il basso fino a Button One e seleziona la casella Usa stili personalizzati per Button One. Imposta la dimensione del testo su 18px. Cambia il colore di sfondo in #1d4eff e il colore del testo in bianco.
- Usa stili personalizzati per il pulsante uno: sì
- Dimensione del testo: 18px
- Colore testo: #ffffff
- Colore di sfondo: #1d4eff

Quindi, imposta la larghezza del bordo e il raggio su 0px. Imposta il carattere su Roboto e il peso su Medio.
- Larghezza: 0px
- Raggio: 0px
- Carattere: Robot
- Peso: Medio

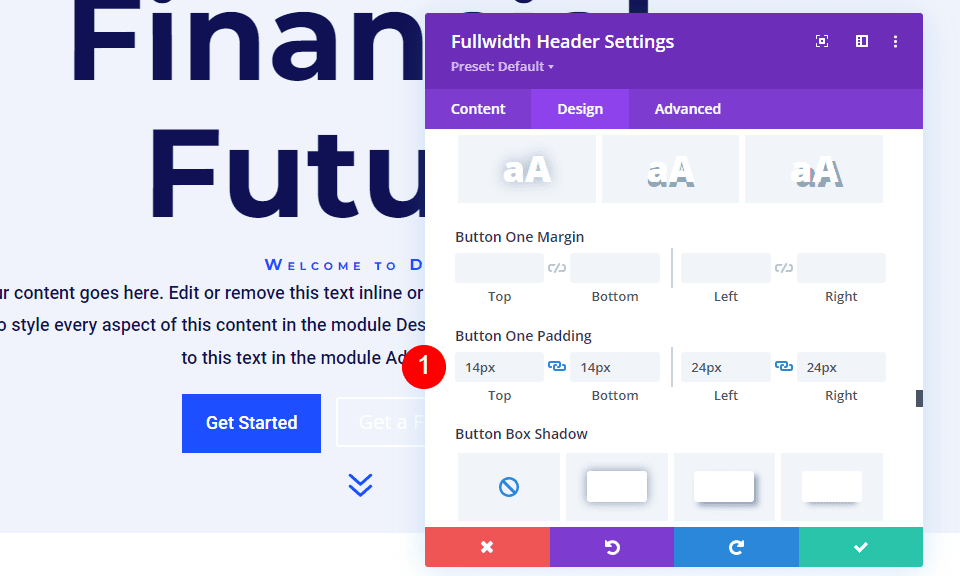
Scorri fino in fondo fino a Button One Padding. Il riempimento superiore e inferiore deve essere di 14 px e il riempimento destro e sinistro deve essere di 24 px.
- Imbottitura: 14px in alto e in basso, 24px a sinistra e a destra

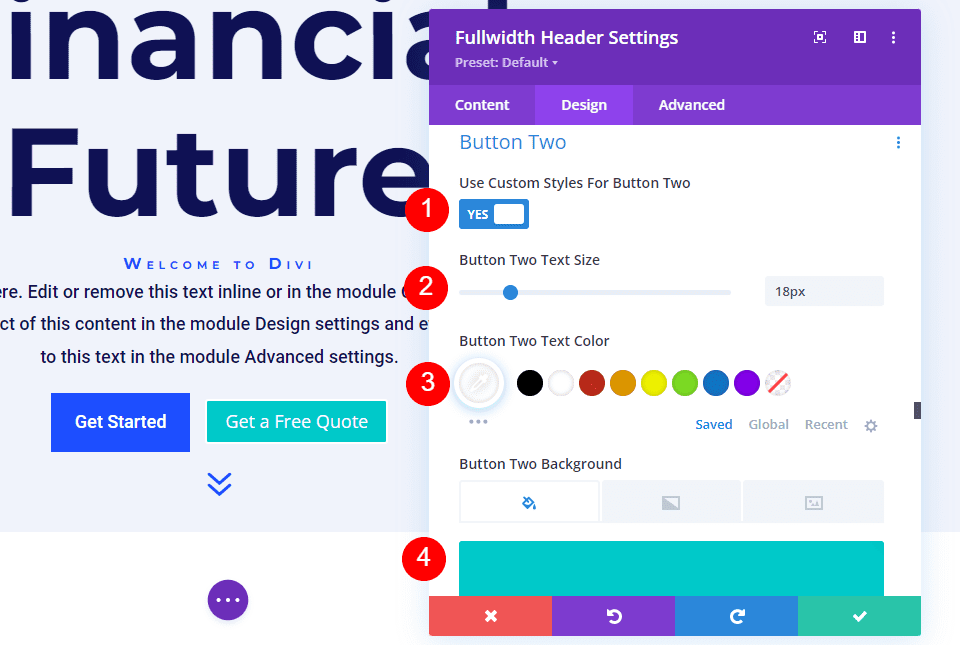
Pulsante immagine due
Scorri verso il basso fino a Pulsante due e seleziona la casella Usa stili personalizzati per pulsante due. La maggior parte di queste opzioni è la stessa di Button One. Cambia la dimensione del testo in 18px, il colore del testo in bianco e il colore di sfondo in #00c9c9.
- Usa stili personalizzati per il pulsante due: Sì
- Dimensione del testo: 18px
- Colore testo: #ffffff
- Colore di sfondo: #00c9c9

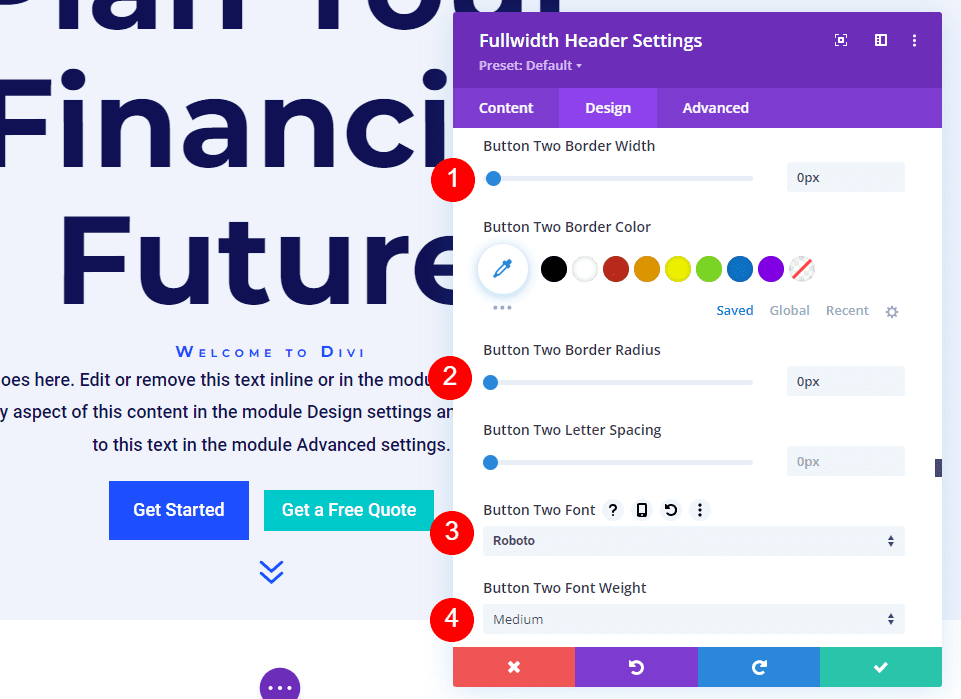
Quindi, imposta la larghezza del bordo e il raggio su 0px. Imposta il carattere su Roboto e il peso su Medio.
- Larghezza: 0px
- Raggio: 0px
- Carattere: Robot
- Peso: Medio

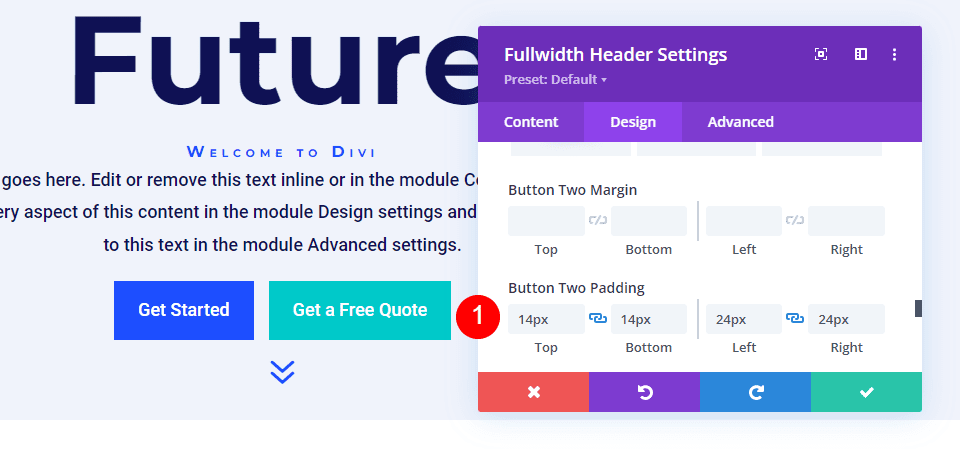
Scorri fino in fondo fino a Button Two Padding. Il riempimento superiore e inferiore deve essere di 14 px e il riempimento destro e sinistro deve essere di 24 px.
- Imbottitura: 14px in alto e in basso, 24px a sinistra e a destra

Spaziatura immagine
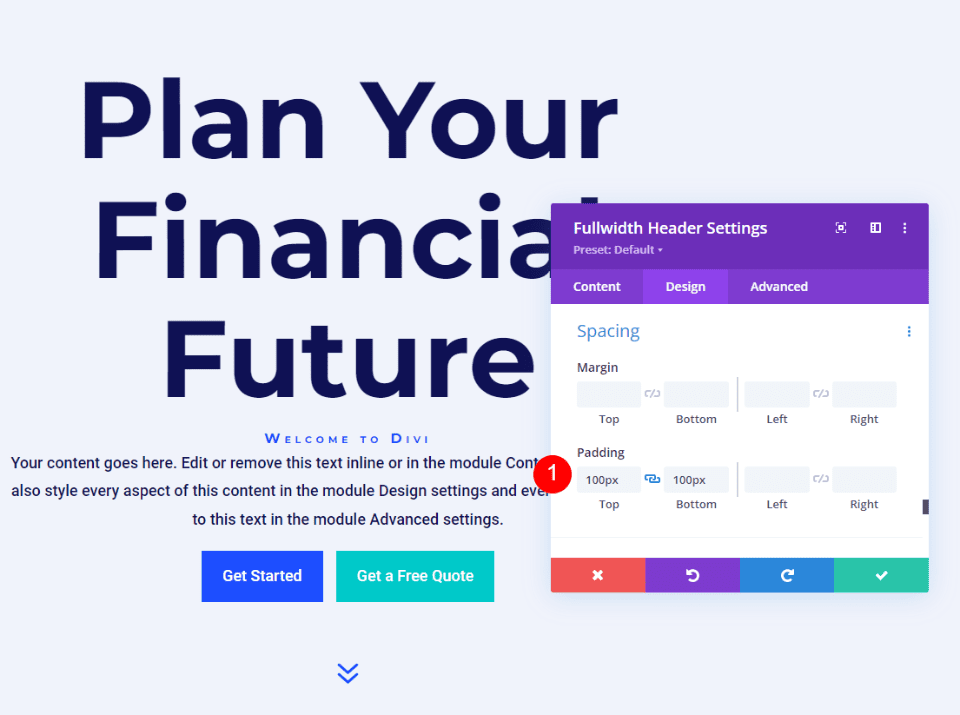
Quindi, nella sezione Spaziatura, aggiungi 100px Padding in alto e in basso. Senza utilizzare l'opzione Schermo intero nelle impostazioni di layout, questo aumenta la dimensione dell'intestazione a larghezza intera. Nei miei esempi, l'intestazione a larghezza intera lascia uno spazio nella parte inferiore dello schermo per la visualizzazione della sezione successiva. Ovviamente, se preferisci, puoi utilizzare l'opzione a schermo intero anziché il riempimento.
- Imbottitura: 100px in alto e in basso

Immagine Casella Ombra
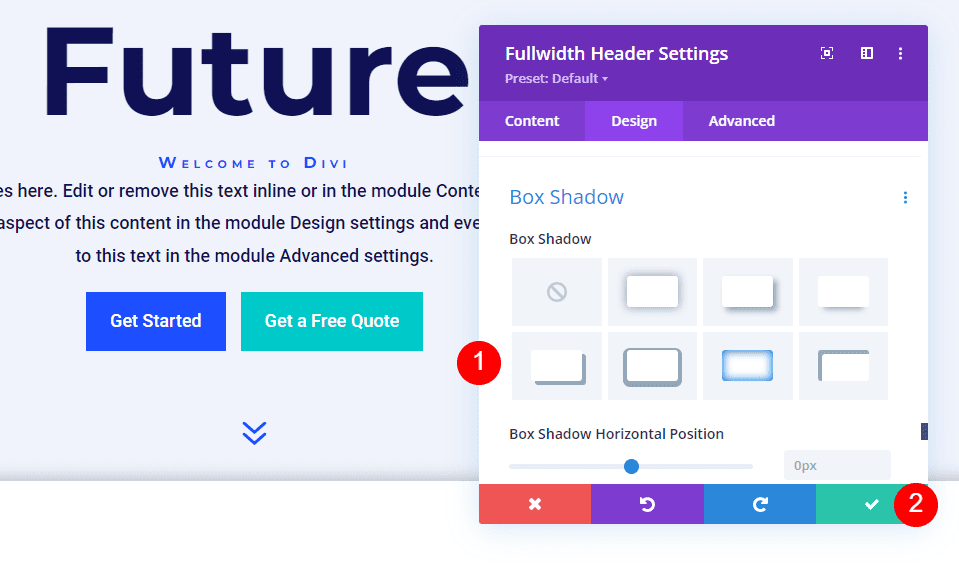
Infine, vai su Box Shadow e seleziona la sesta opzione Box Shadow. Ciò conferisce all'intestazione un aspetto più distinto. Salva le tue impostazioni ed esci dal modulo Fullwidth Header.
- Scatola Ombra: 6 °

E hai finito!
Avvolgendo
Questo conclude la nostra discussione su come rivelare un'immagine di sfondo al passaggio del mouse nel modulo Divi Fullwidth Header. Lo stato al passaggio del mouse per le immagini di sfondo è un'impostazione semplice che può avere un impatto significativo sul design del sito. È un ottimo modo per attirare l'attenzione della gente. Puoi personalizzare il design aggiungendo Gradient Stops, sovrapposizioni, modifica delle immagini e altro ancora. Consiglio di sperimentare le impostazioni di sfondo al passaggio del mouse del modulo Divi Fullwidth Header per vedere cosa puoi inventare.





