I titoli sono senza dubbio l'elemento più importante di un sito web. Un titolo accattivante attirerà immediatamente l'attenzione del tuo visitatore. I siti Web stanno cambiando in ogni modo in questa era digitale.

La nuova tendenza sono i titoli animati. Tuttavia, la maggior parte dei titoli animati di Elementor non funziona correttamente a causa di ciò. Ci sono diversi fattori che possono far cambiare i tuoi titoli.
Per questo motivo, abbiamo messo insieme un elenco dei modi migliori e più veloci per correggere i titoli animati. Quindi diamo inizio a questa festa.
Cos'è un titolo animato?

Il titolo animato è un widget di movimento che consente ai titoli di muoversi in un modo specifico. Questo è uno dei modi più creativi per migliorare l'aspetto del tuo sito web. Al giorno d'oggi, gli sviluppatori web stanno lavorando duramente per rendere il tuo business online più riconoscibile. Uno di questi sono i titoli animati. Aiuterà il tuo visitatore a riconoscere come funziona il tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraecco alcuni vantaggi dell'utilizzo di titoli animati:
Design reattivo: il testo animato risponde in modo diverso ogni volta che lo tocchi. Questo convince il tuo utente della maggiore reattività del tuo sito web.
Aggiunge attenzione alle parole : utilizzando l'animazione, puoi catturare rapidamente l'attenzione dei tuoi visitatori. Il movimento del titolo attira l'attenzione sul titolo.
Mostra il potere delle parole : i titoli animati possono essere utilizzati per concentrarsi sulle parole potenti che danno peso ai titoli.
Aggiunge una varietà di effetti preimpostati : l'utilizzo di titoli animati ti consente di sperimentare con le tue parole. Diversi effetti preimpostati ti mostreranno come appariranno i tuoi titoli prima di applicarli.
Rende i titoli più forti e aumenta la percentuale di clic : se stai sperimentando con i titoli, il tuo sito web ha qualcosa di speciale. Di conseguenza, è più probabile che il visitatore prenda sul serio i tuoi titoli.
Perché "Il titolo animato Elementor non funziona" Happen?
Il motivo per cui i titoli animati non sempre funzionano è un mistero. Tuttavia, ci sono alcuni fattori che potrebbero impedire lo spostamento dei titoli.
Errore Javascript - I tuoi titoli animati saranno influenzati se utilizzi codici javascript errati. È quindi preferibile tenere traccia dei codici.
Conflitti tra plug -in: a volte più plug-in possono scontrarsi, determinando una varietà di risultati. Uno di questi è che i titoli animati in Elementor non funzionano.
Impostazioni disattivate : i titoli non si sposteranno se una qualsiasi delle impostazioni di animazione non viene selezionata. Per esaminare a fondo se tutte le impostazioni sono attive o meno.
Utilizzo di troppi plug -in: l'installazione di troppi plug-in può rendere il tuo sito Web disordinato. Troppi plug-in potrebbero impedire il funzionamento dei titoli animati.
Hosting Web scadente : supponi che il tuo sito Web non sia abbastanza robusto da supportare impostazioni intelligenti. Ciò potrebbe causare problemi con i titoli animati. La colpa è anche del cattivo hosting web.
Hack efficaci per correggere il titolo animato in Elementor
I titoli animati possono causare problemi per una serie di motivi, ma sarà difficile identificare le soluzioni perfette. Quindi, dopo un'attenta considerazione, abbiamo evidenziato gli hack di maggior impatto per correggere i titoli animati.
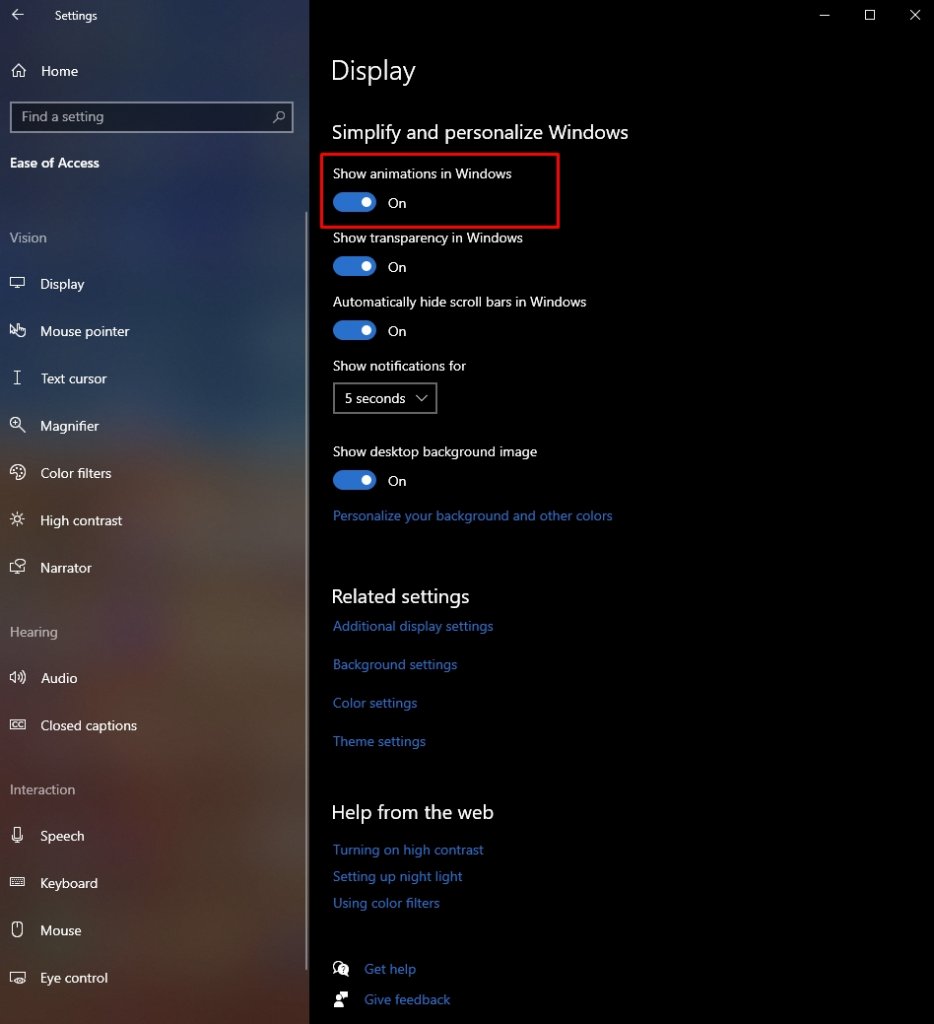
Controlla le Impostazioni
È preferibile, per cominciare, i fondamentali. Quindi, per correggere il titolo reattivo dalle impostazioni, procedi come segue:
Per iniziare, vai al menu delle impostazioni e seleziona Display. Quindi scorri verso il basso fino all'opzione di animazione e verifica se i preset sono attivi. Se è spento, riaccendilo.

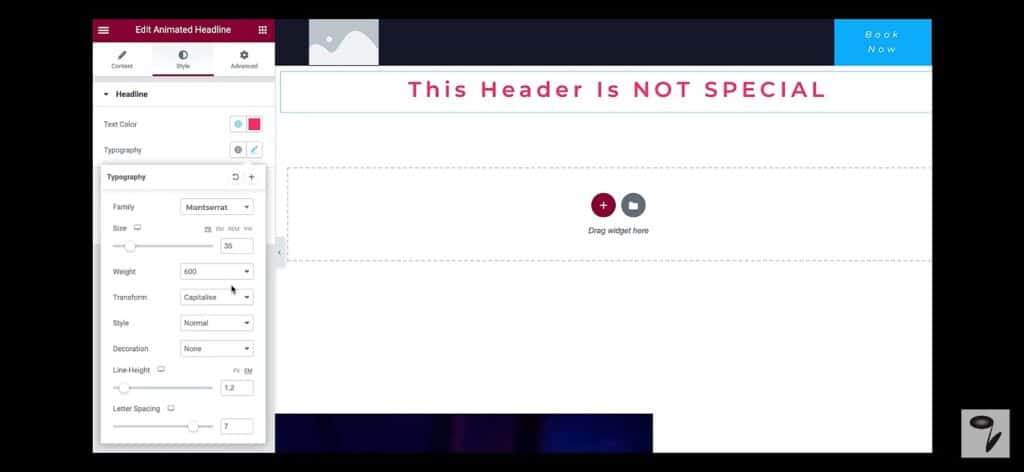
Correggi il bug del widget di Animator
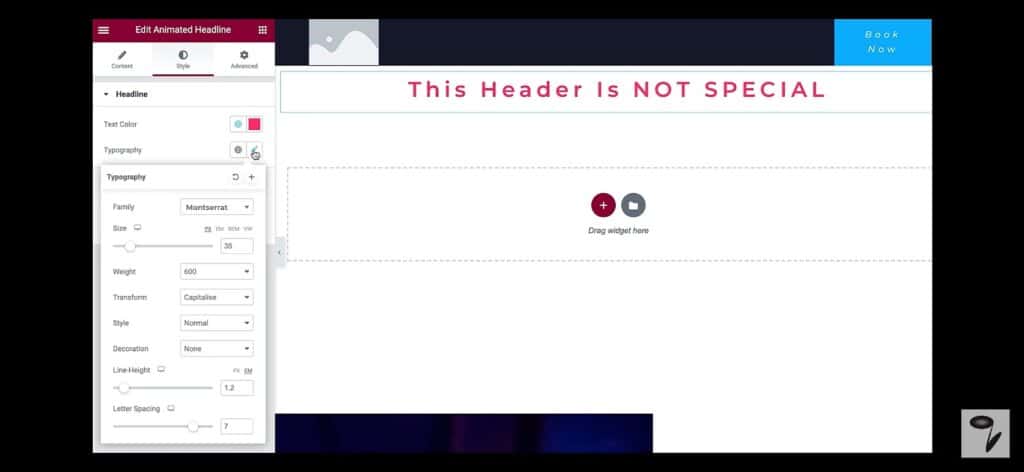
Un bug potrebbe impedire il movimento del titolo animato. Puoi correggerlo manualmente seguendo i passaggi seguenti. Passare all'opzione di modifica dell'animazione e selezionare l'opzione del titolo.

Ora scegli il menu tipografia e abilita il menu Trasforma. Eseguire un test. Spero che questo risolva il tuo problema.

Spegni il caricatore di razzi
Quando si utilizza il caricatore Rocket di CloudFlare, il titolo animato potrebbe interrompersi. Per risolvere questo problema, disabilita prima Rocket Loader di Cloudflare dalla barra dei menu. Svuota la cache in modo che non rimanga nulla dopo aver disinstallato Rocket Loader.
Scegli un'animazione diversa
Alcuni degli stili di animazione del titolo potrebbero non funzionare correttamente a causa di problemi con Javascript. Per tentare di risolvere questo problema, vai alle impostazioni di animazione del tuo browser e seleziona l'opzione "modifica". Successivamente, prova varie dimensioni e stili di carattere per vedere quali funzionano meglio. Ora scegli la tua modalità di scrittura preferita e mettiti al lavoro sui titoli.
Conclusione
Il titolo migliore e più accattivante è essenziale affinché il tuo sito web possa competere con l'attuale tendenza digitale. Il metodo più efficace per catturare l'attenzione di un lettore è con un titolo animato. Tuttavia, avere problemi con i titoli animati di Elementor può essere un grosso problema che può rallentare il tuo sito.
Qui, abbiamo evidenziato tutto ciò che devi sapere per risolvere i problemi dei titoli animati, così puoi preoccuparti di meno e goderti di più la vita. Ci auguriamo che tu possa utilizzare questi dati per correggere il tuo. Ti auguro buona fortuna!





