Se stai utilizzando Elementor , sai che è uno dei plug-in per la creazione di pagine più potenti e intuitivi disponibili per WordPress. L'interfaccia drag-and-drop di Elementor e le ampie opzioni di personalizzazione lo hanno reso uno dei preferiti tra i progettisti e gli sviluppatori di siti Web di tutto il mondo. Una delle fantastiche funzionalità di Elementor è la possibilità di utilizzare icone personalizzate, che possono aggiungere un tocco unico al tuo sito Web e contribuire a distinguerlo dalla massa. Le icone personalizzate sono particolarmente utili quando desideri visualizzare le icone dei social media, aggiungere icone decorative ai tuoi contenuti o creare voci di menu uniche.
Tuttavia, a volte le icone personalizzate potrebbero non essere visualizzate come previsto, lasciandoti frustrato e incapace di completare il design del tuo sito web come previsto. Questo problema può sorgere a causa di una serie di motivi, inclusi conflitti con altri plugin o temi, problemi di memorizzazione nella cache o versioni obsolete di Elementor. La buona notizia è che sono disponibili soluzioni per risolvere questo problema e in questo post del blog esploreremo come risolvere le icone personalizzate di Elementor che non vengono visualizzate in modo da poter continuare a progettare il tuo sito Web con facilità.
Che tu sia un principiante o un utente esperto di Elementor , capire come risolvere i problemi di visualizzazione delle icone personalizzate può aiutarti a evitare potenziali ostacoli nel processo di progettazione del tuo sito web. Quindi, esaminiamo i diversi motivi per cui le icone personalizzate potrebbero non essere visualizzate e i passaggi che puoi eseguire per risolvere questo problema.
Disabilitare le icone in linea
Dovresti prima assicurarti che "Inline Font Icons" sia impostato su Inactive in WordPress > Elementor > Settings > Experiments. In questo caso specifico, impedisce alle icone personalizzate di Elementor di funzionare correttamente. Questa impostazione crea spesso problemi con qualsiasi cosa relativa alle icone.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCaricamento forzato dei caratteri
Il carattere tipografico può occasionalmente semplicemente non essere caricato correttamente sul front-end. L'editor funziona perfettamente, ma il front-end manca di icone.
Se usi solo CSS personalizzato per visualizzare le tue icone personalizzate, questo avverrà. Nulla istruisce Elementor a scaricare il font successivamente, quindi non è visibile sulla pagina.
Elementor deve essere forzato a scaricare il font. L'approccio diretto e il metodo indiretto sono le due opzioni.
Accodamento dell'icona del carattere (diretto)
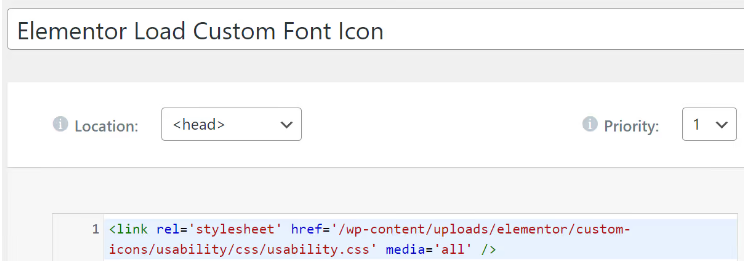
Includendo il seguente codice HTML in head> della tua pagina, puoi connetterti e caricare il tuo file CSS:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Devi sostituire il nome dell'icona del tuo carattere effettivo con il nome del set di icone.
Visita la tua cartella /wp-content/uploads/elementor/custom-icons/ tramite FTP o il tuo File Manager cPanel per scoprire esattamente quale percorso devi inserire.
Infine, puoi utilizzare lo strumento Codice personalizzato di Elementor per inserire questo codice nella sezione head> del tuo sito web.

Accodamento dell'icona del carattere (indiretto)
Idealmente dovresti utilizzare l'approccio diretto. Usa questo modo indiretto solo se non vuoi disturbare o se hai solo bisogno di testare qualcosa velocemente.
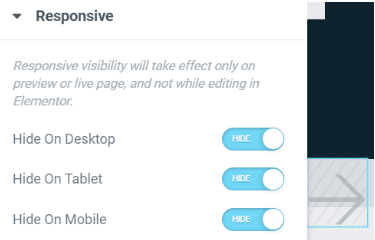
Abbastanza semplice: aggiungi un elemento icona e cambia l'icona in una delle icone personalizzate nelle pagine in cui ne hai bisogno (o nel modello a piè di pagina se ne hai bisogno ovunque). Il CSS e il carattere necessari verranno successivamente accodati da Elementor.
L'icona può quindi essere nascosta in tutte le finestre:

Conclusione
Ci auguriamo che questo post sul blog sia stato utile per risolvere il problema delle icone personalizzate di Elementor che non vengono visualizzate. Come puoi vedere, ci sono diversi potenziali motivi per cui questo problema potrebbe verificarsi, ma per fortuna ci sono anche diverse soluzioni disponibili. Che si tratti di una semplice cancellazione della cache o di una correzione più complessa che coinvolge il codice, ti invitiamo a provare i passaggi descritti in questo post e vedere quale soluzione funziona meglio per te. Con un po' di pazienza e perseveranza, sarai in grado di far apparire quelle icone personalizzate in men che non si dica!





