Elementor è un ottimo strumento per la creazione di siti Web che chiunque può utilizzare per creare il proprio sito Web personale o professionale. Ancora una volta, FontAwesome è un set di icone eccezionale che i professionisti utilizzano sul sito Web per renderlo più attraente. Tuttavia, questi plugin spesso smettono di funzionare a causa di qualche problema tecnico. Questa breve e semplice lezione ti insegnerà cosa sono le icone FontAwesome ed Elementor , come utilizzarle durante lo sviluppo del tuo sito Web e come risolvere il problema quando le icone FontAwesome ed Elementor non vengono visualizzate dopo l'aggiornamento di Elementor .
Cos'è FontAwesome e perché ne hai bisogno?
Se gestisci un sito web redditizio e popolare, che si tratti di un blog, di un negozio online o di entrambi, avrai bisogno di alcuni strumenti per rendere la sua interfaccia attraente per i visitatori. Sono arrivate le icone FontAwesome! Puoi ottenerli sul sito ufficiale.
Le funzionalità di FontAwesome ti permettono di lasciare link sui tuoi profili social utilizzando icone vettoriali e loghi precedentemente realizzati. Puoi utilizzare la versione gratuita o diventare professionista e utilizzare tutte le funzionalità. Ogni icona è progettata per il desktop e consente uno stile semplice. Puoi regolarne le dimensioni e il colore, nonché ruotarlo, allinearlo e specchiarlo.
Inoltre, puoi utilizzare le icone FontAwesome nel metodo più appropriato. Usa un CDN o scarica le icone sul tuo server. È anche possibile ottenerlo tramite npm. Inoltre, sono inclusi gli strumenti del processore CSS.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPerché le icone di Elementor non sono visibili?
Nonostante il fatto che le icone di FontAwesome siano incredibilmente versatili e reattive, potrebbero esserci dei problemi quando le si utilizza sulle pagine del tuo sito web. Tuttavia, tutte le difficoltà sono semplici da risolvere e la risoluzione dei problemi richiederà solo pochi clic del mouse. Potrebbero esserci due problemi principali con le icone che non vengono visualizzate, forse hai apportato alcune modifiche al plug-in Elementor o le icone nella libreria delle icone sono scomparse.
Modifiche al plug-in Elementor
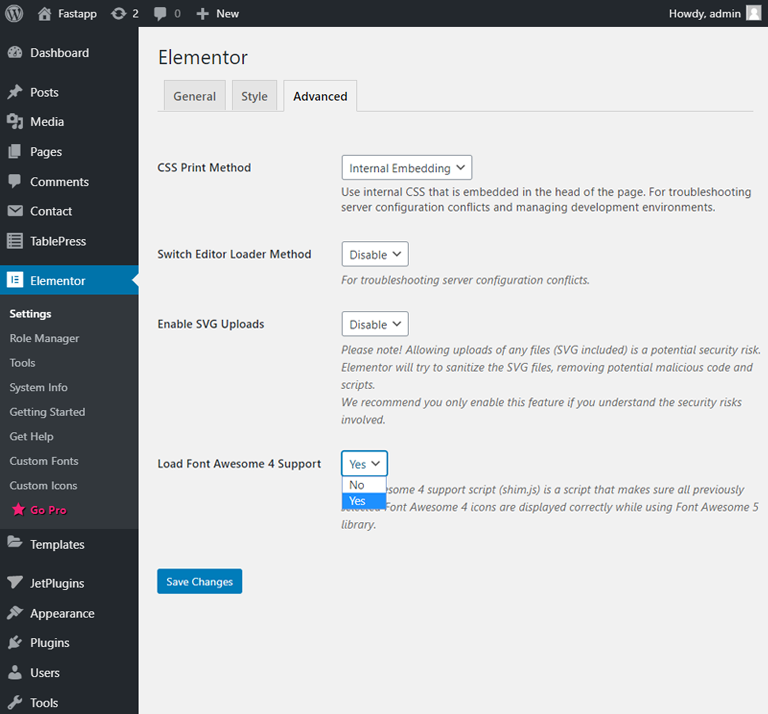
Alcune delle tue icone FontAwesome potrebbero non essere visibili se hai aggiornato il plug-in Elementor all'ultima versione o semplicemente dopo aver installato il plug-in. Per risolvere questo problema, per prima cosa accedi alla dashboard dell'amministratore.
Vai su "Elementor" > "Impostazioni" e seleziona l'opzione "Avanzate". Trova e attiva l'opzione "Carica Font Awesome 4 Support" qui.

Icone non disponibili su Elementor
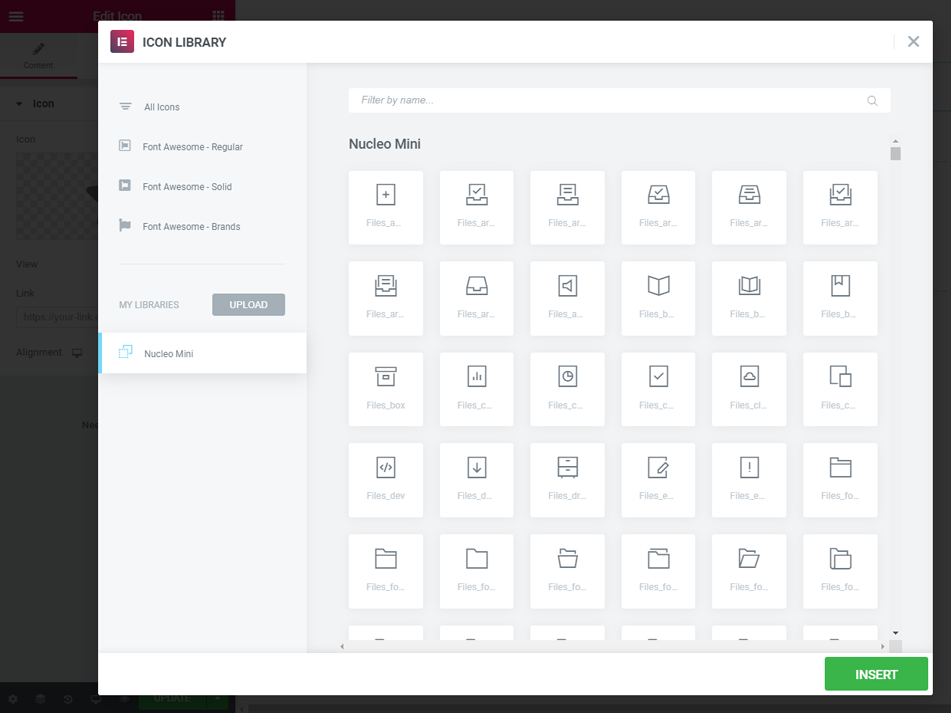
Le icone "Nucleo Mini" possono essere rimosse dalla libreria di icone Elementor dei layout che le contengono. In questo caso, vai alla pagina in cui devono essere visualizzate le tue icone. Apri la libreria multimediale facendo clic sull'icona "Modifica con Elementor". Qui puoi determinare se l'icona è nella libreria. Se manca il plug-in richiesto, è necessario aggiornare il plug-in Kava Extra alla versione più recente per risolvere il problema.

Plugin per FontAwesome
Se le istruzioni di cui sopra non hanno avuto successo, scarica il plug-in Font Awesome sul tuo computer.
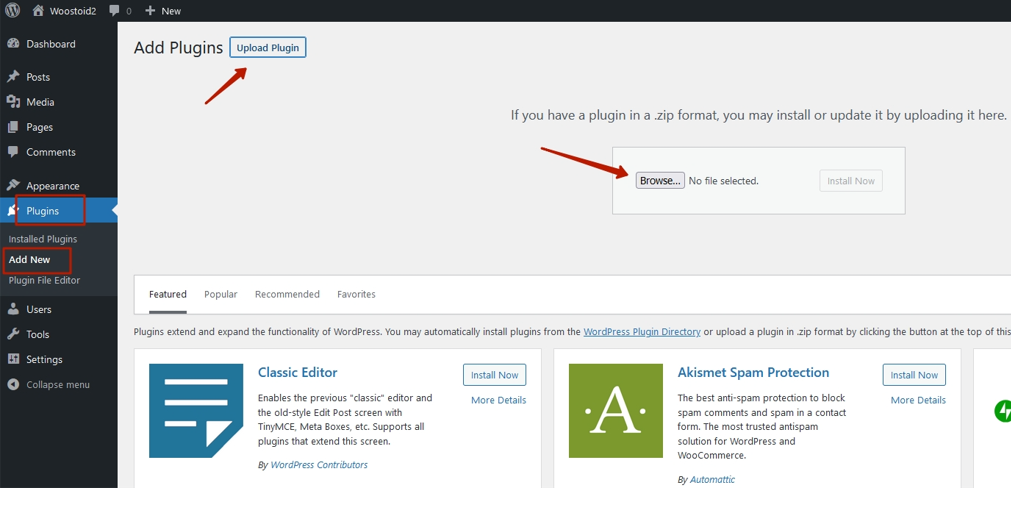
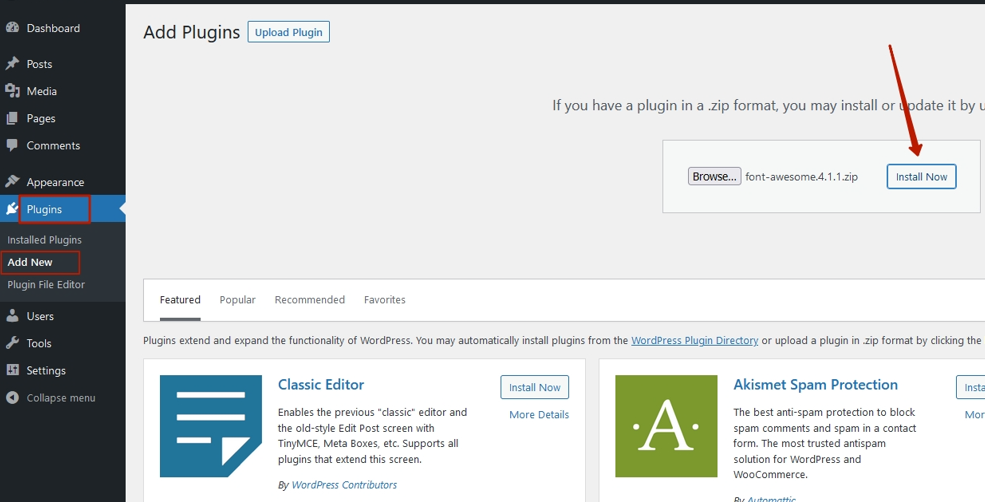
Nel pannello di amministrazione di WordPress, vai a Plugin > Aggiungi nuovo > Carica plug-in.

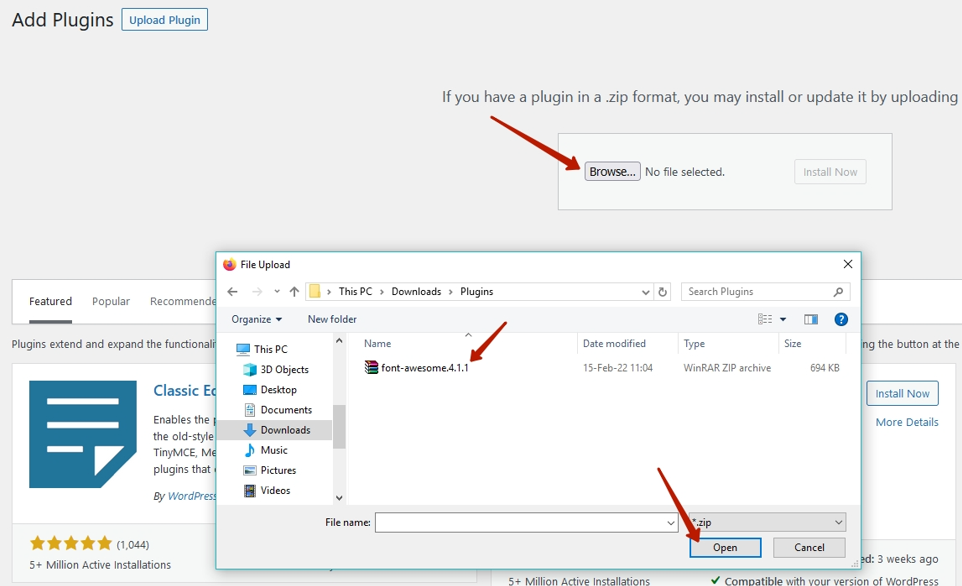
Seleziona il plugin da caricare.

Fare clic sull'opzione "Installa ora".

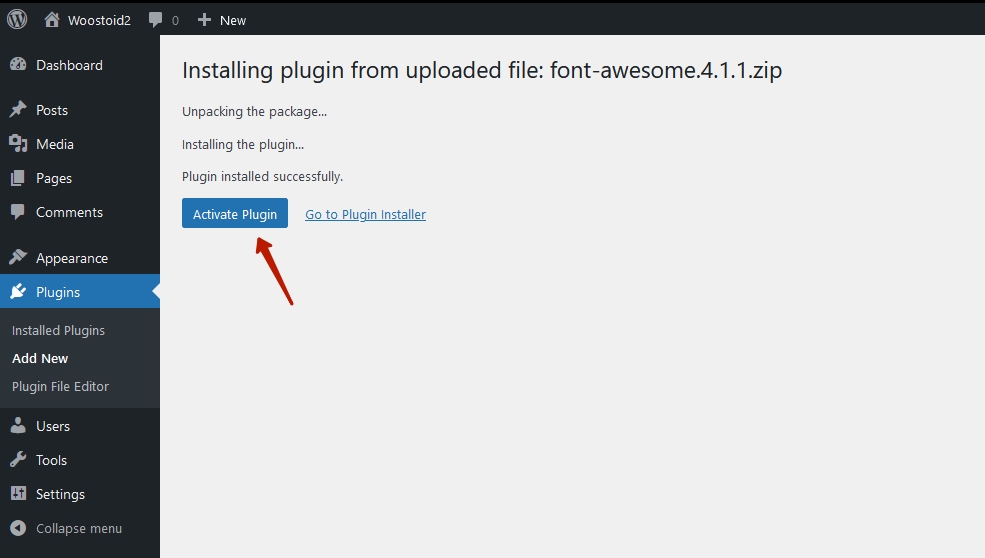
Quindi, premi il pulsante "Attiva plug-in".

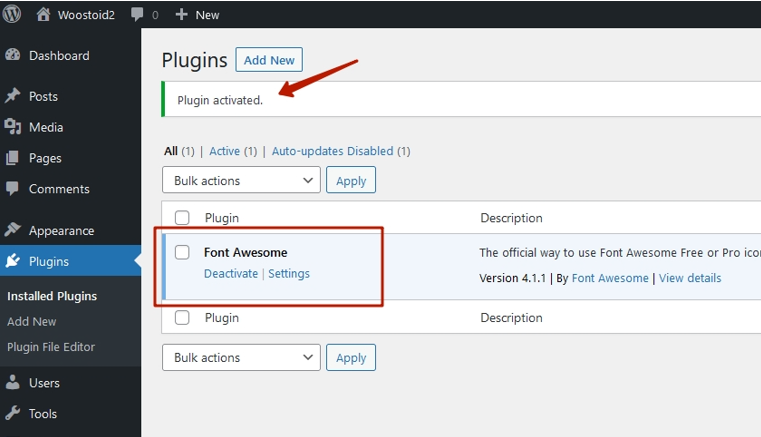
Il plug-in FontAwesome è stato ora attivato.

Avvolgendo
Ci auguriamo che ti piaccia il nostro tutorial semplice e veloce su come risolvere il problema con FontAwesome che non viene visualizzato dopo l'aggiornamento di Elementor . Abbiamo un sacco di tutorial su Elementor che puoi seguire per saperne di più sulla magia di Elementor .





