WordPress, una piattaforma leader per la creazione di siti Web, offre un'interfaccia intuitiva attraverso il suo Editor del sito, consentendo agli utenti di personalizzare e progettare i propri contenuti Web senza problemi. Tuttavia, incontrare un Site Editor vuoto può essere un ostacolo frustrante per molti proprietari e sviluppatori di siti WordPress.

Questo problema, spesso derivante da vari fattori, può interrompere il flusso di lavoro creativo e ostacolare la capacità di apportare modifiche cruciali al sito web. In questa guida, esploreremo le cause comuni alla base del problema dell'editor del sito vuoto di WordPress e forniremo soluzioni pratiche passo dopo passo per risolvere questa sfida, consentendo agli utenti di riacquistare la piena funzionalità e continuare a creare facilmente la propria presenza online.
Comprensione del problema dell'editor del sito vuoto di WordPress
L'editor completo del sito WordPress è un'interfaccia di modifica che funziona con temi a blocchi e ti offre un maggiore controllo sulla progettazione del tuo sito web. Ti consente di definire lo stile dell'intestazione, del piè di pagina, della barra laterale e di altre parti del tuo sito Web utilizzando i blocchi.
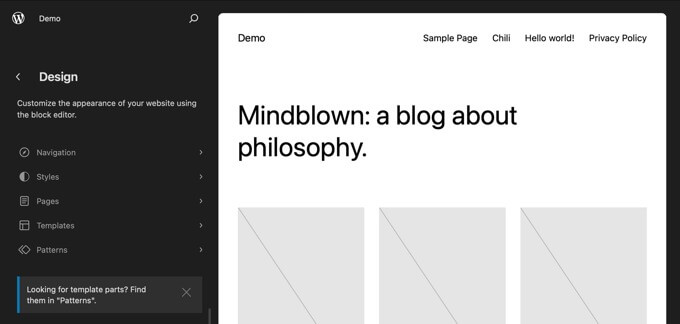
Quando desideri personalizzare il tuo tema WordPress, vai alla barra laterale di amministrazione di WordPress e seleziona Aspetto »Editor.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Alcuni utenti, tuttavia, segnalano di aver visto una schermata vuota mentre tentano di accedere all'editor del sito.
Alcuni utenti vedono semplicemente una schermata vuota. La tonalità di tale schermo potrebbe essere scura o chiara.

La colpa di questo problema sono le impostazioni errate di WordPress. Il Metodo 1 ti mostrerà come risolverlo.
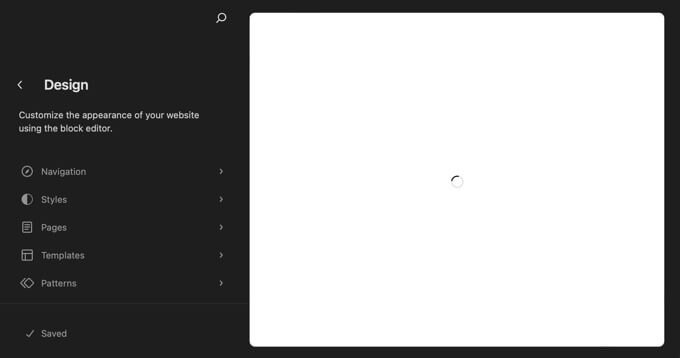
Gli altri utenti possono vedere una parte dell'interfaccia dell'editor del sito, ma l'anteprima del loro sito web è vuota. Potrebbero anche vedere un cerchio che gira che indica che l'editor sta tentando di caricare l'anteprima, ma non viene visualizzato.

Ciò si verifica quando l'API REST in WordPress è disabilitata. Il metodo 2 illustra come risolvere questo problema.
Detto questo, diamo un'occhiata a come risolvere l'editor del sito vuoto in WordPress. Puoi passare al metodo che desideri utilizzare facendo clic sui collegamenti seguenti.
Risolvere il problema dell'editor del sito vuoto
Impostazioni di WordPress
Se visualizzi una schermata vuota quando provi a utilizzare l'editor del sito in WordPress, potrebbe essere a causa di un problema con le impostazioni dell'URL del tuo sito web.
Ecco come puoi risolverlo:
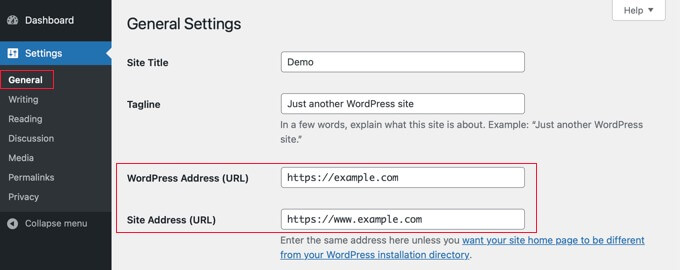
- Vai su "Impostazioni" e poi su "Generale" nella dashboard di WordPress.
- Cerca le impostazioni "Indirizzo WordPress (URL)" e "Indirizzo sito (URL)".

- Assicurati che l'indirizzo del sito corrisponda all'indirizzo WordPress. Se l'indirizzo WordPress utilizza "www" o non lo utilizza, l'indirizzo del sito dovrebbe essere lo stesso. Ad esempio, se l'indirizzo di WordPress contiene "www", anche l'indirizzo del sito dovrebbe contenere "www". Se non corrispondono, è necessario renderli uguali.
- Una volta abbinati, vai in fondo alla pagina Impostazioni generali e fai clic su "Salva modifiche" per salvare le impostazioni.
Prova ad aprire nuovamente l'editor del sito e dovrebbe funzionare correttamente.
Abilitazione dell'API REST
Se non vedi l'anteprima del tuo sito web nell'editor del sito, l'API REST sul tuo sito WordPress potrebbe essere disattivata.
Cos'è l'API REST in WordPress?
L'API REST è arrivata in WordPress nella versione 4.4. È utile per gli sviluppatori che creano plugin perché consente loro di accedere alle funzioni e ai dati di WordPress.
L'editor del sito si affida all'API REST per mostrare un'anteprima del tuo sito web. Se hai disattivato l'API REST sul tuo sito, l'editor non sarà in grado di visualizzare l'anteprima del tuo sito.
Alcuni proprietari di siti web disabilitano l'API REST pensando che potrebbe rendere il loro sito più sicuro e veloce. Puoi disattivare l'API REST in due modi: aggiungendo una parte di codice in WPCode o utilizzando il plug-in Disabilita API REST .
Per riattivare l'API REST, dovrai annullare lo snippet di codice o disattivare il plug-in, in base al metodo utilizzato
Per disabilitare l'API REST utilizzando il plugin Disabilita API REST è necessario seguire i passaggi.
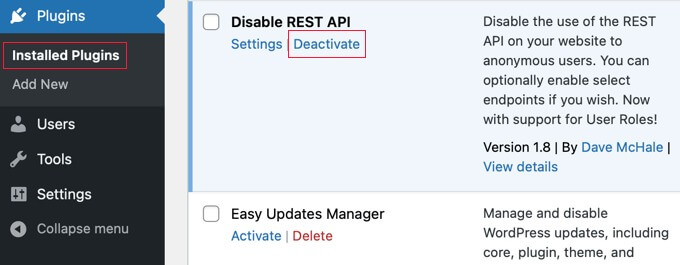
Se desideri disattivare l'API REST utilizzando un plug-in, vai su "Plugin" e poi su "Plugin installati".
Trova il plugin che hai utilizzato e fai clic su "Disattiva". Se si tratta del plug-in "Disabilita API REST" o di uno diverso, i passaggi sono gli stessi.

Successivamente, prova ad aprire l'editor del sito. Dovrebbe funzionare bene ora.
Utilizzo di un plugin per la creazione di pagine per progettare il tuo sito web
"L'editor completo del sito in WordPress è utile per progettare il tuo sito web, ma presenta alcuni limiti. Funziona solo con temi a blocchi e, se cambi tema, perderai le personalizzazioni.
Tuttavia, i page builder come SeedProd ed Elementor offrono uno strumento drag-and-drop per progettare ogni pagina utilizzando i blocchi. Funzionano con qualsiasi tema WordPress, permettendoti di cambiare tema senza perdere i tuoi progetti.

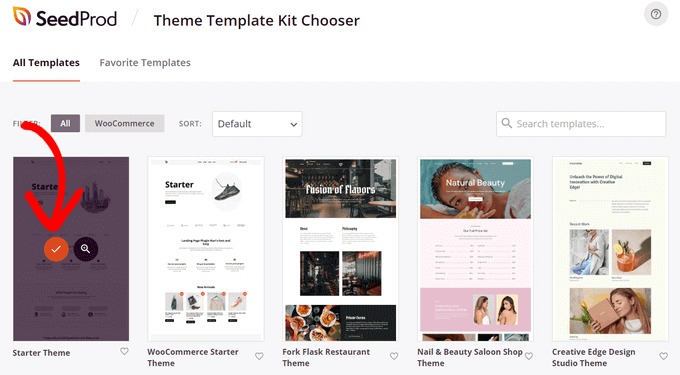
Puoi iniziare scegliendo un modello o costruendolo da zero per iniziare."
Avvolgendo
In conclusione, quando si tratta di progettare il proprio sito WordPress, l'editor completo del sito è uno strumento utile, ma presenta alcune limitazioni, in particolare nella sua compatibilità solo con temi a blocchi. Cambiare tema potrebbe portare alla perdita delle tue personalizzazioni, il che può essere una seccatura.
D'altra parte, soluzioni come SeedProd , Elementor e costruttori di pagine simili offrono un'interfaccia drag-and-drop intuitiva, che consente la creazione e la personalizzazione di singole pagine utilizzando blocchi. Uno dei loro notevoli vantaggi è la compatibilità con qualsiasi tema WordPress, consentendo modifiche fluide del tema senza perdere gli elementi di design.
Considerando queste opzioni, vale la pena esplorare page builder come SeedProd ed Elementor per la loro flessibilità e versatilità nella progettazione di siti web. Che si inizi con un modello o si crei interamente da zero, questi strumenti consentono agli utenti di creare, personalizzare e gestire i propri siti Web WordPress con maggiore facilità ed efficienza




