Divi è un potente tema WordPress con tantissime possibilità. Abbiamo visto come il tema Divi può dare più vita a un sito web. I componenti di ogni pagina sono facilmente regolabili e il post di oggi riguarda la rimozione della barra laterale da Divi. Le barre laterali Divi sono praticamente su ogni pagina, come gli errori 404 e gli archivi. Se vuoi rimuoverli in qualche modo, devi rimuovere la barra laterale dall'intero modello predefinito.

Puoi ritirare le barre laterali dalla pagina del blog/post selezionando le opzioni giuste prima di finalizzare il post. Ma cosa succede se non stai usando il tema per il blog? Forse questo sarà un'agenzia o un sito Web di fotografia in cui si parla di servizi alle imprese? Qui puoi creare un modello personalizzato/modificare quello esistente in Divi builder o modificare il layout della pagina in base alla pagina.
Esistono diversi modi per rimuovere le barre laterali dalle pagine Divi. Passiamo direttamente al tutorial di oggi e vediamoli.
Rimozione della barra laterale con impostazioni integrate
Modifica le impostazioni della barra laterale sulla pagina o sul post
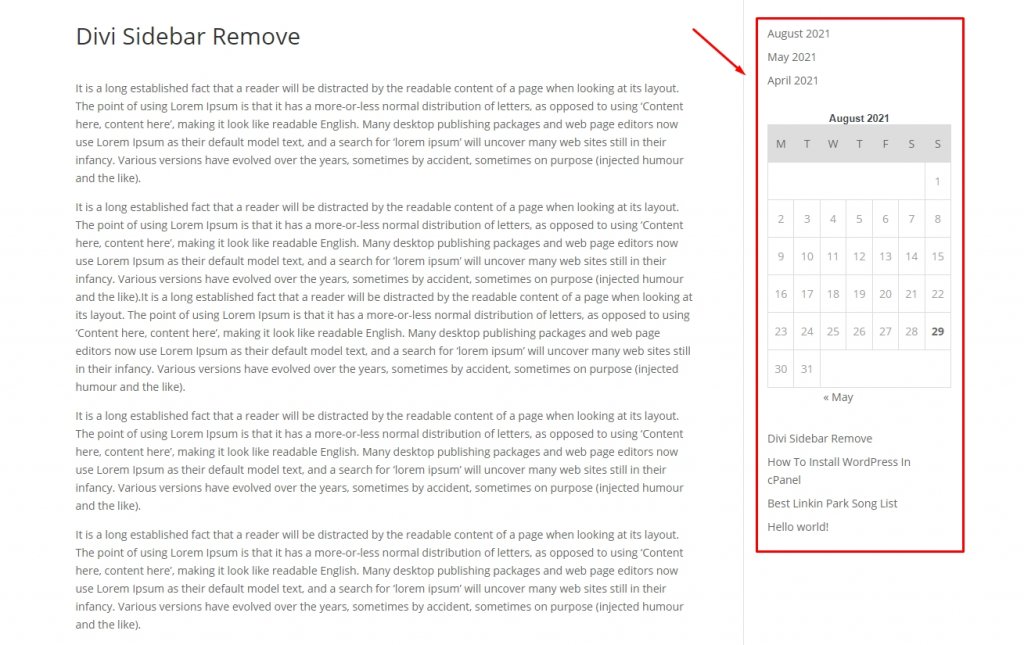
Ecco un esempio di come appaiono i post sul modello predefinito Divi con la barra laterale destra.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
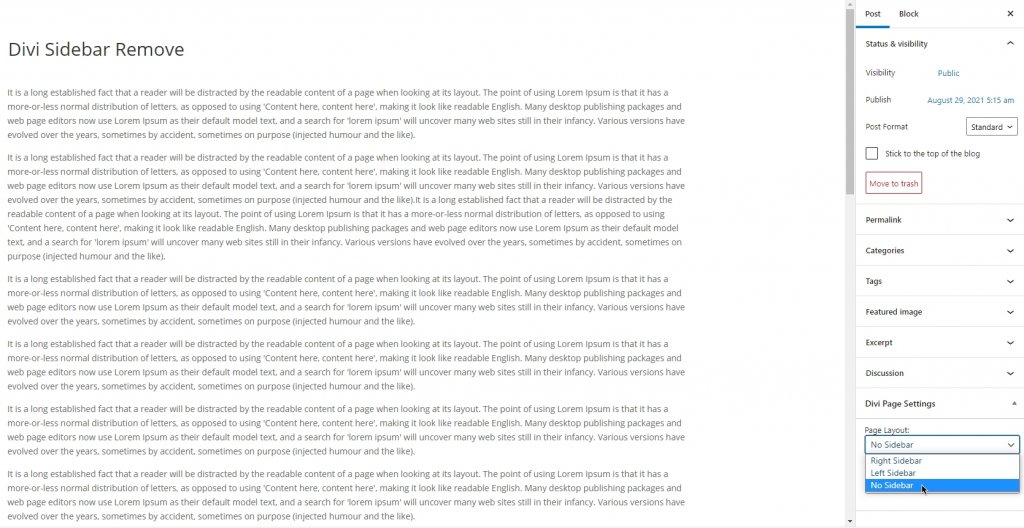
Ora puoi rimuoverlo facilmente dalla pagina di modifica del post. Vai alla pagina di backend del post e seleziona "Nessuna barra laterale" nelle impostazioni della pagina Divi.

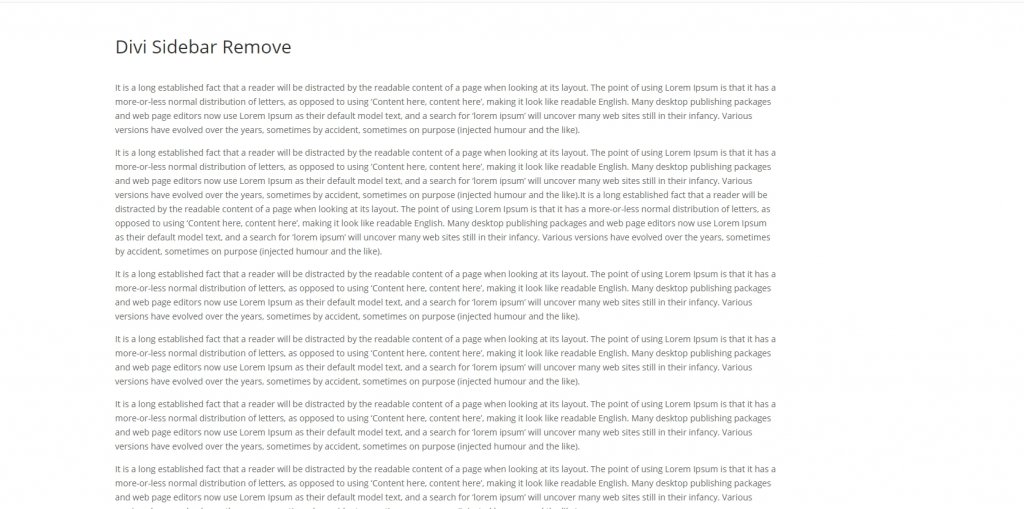
In questo modo puoi rimuovere la barra laterale da una determinata pagina.

Rimuovi la barra laterale sulla pagina WooCommerce
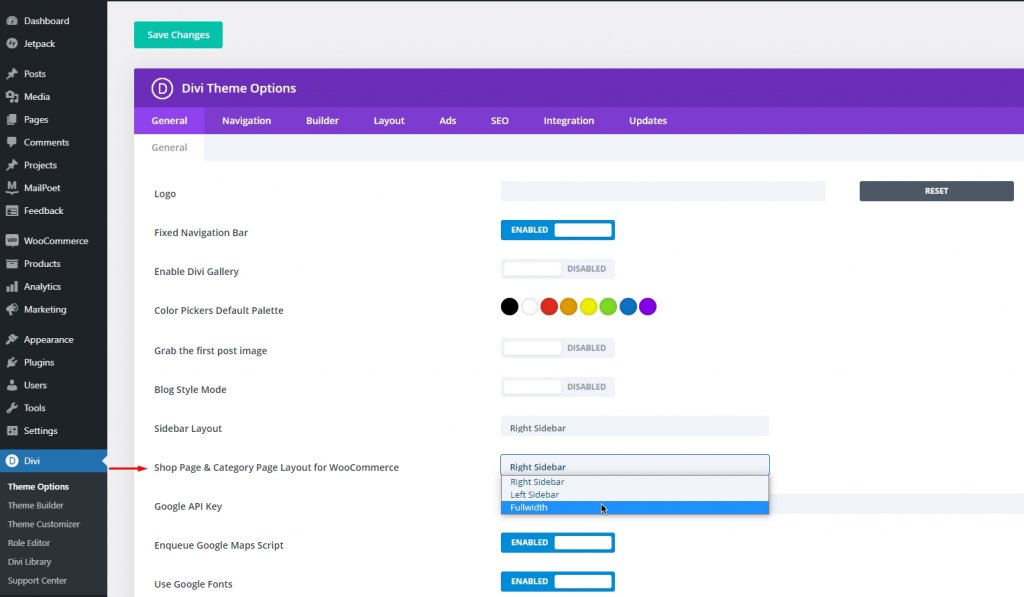
Divi è un ottimo tema per il sito di eCommerce. Quindi, se un sito Web ha un'installazione WooCommerce attiva, ci saranno più elementi di pagina sulle opzioni del tema Divi come Negozio WC, Categoria e Pagina prodotto. Quindi, per rimuovere la barra laterale dal negozio WC e dalle pagine delle categorie, vai alle opzioni del tema Divi. Nella scheda Generale, ci saranno elementi etichettati come "Pagina negozio e layout pagina categoria per WooCommerce". Lì, cambia il layout "Nessuna barra laterale" o "Larghezza intera".

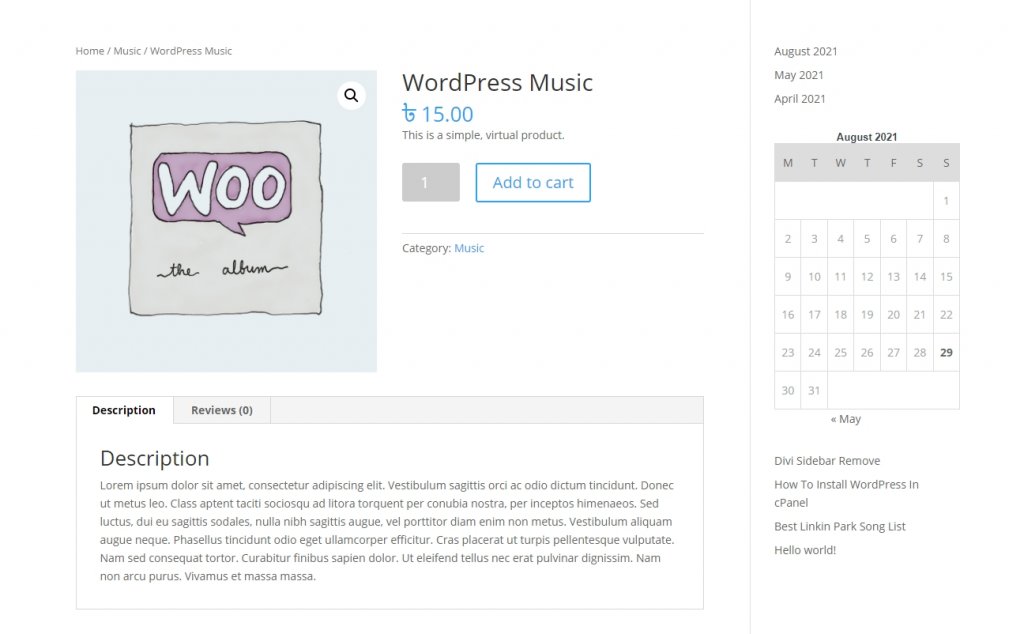
Ora, forse vuoi anche rimuovere la barra laterale dalla pagina del prodotto. Guarda qui come appare una pagina di prodotto con una barra laterale sul tema predefinito Divi.

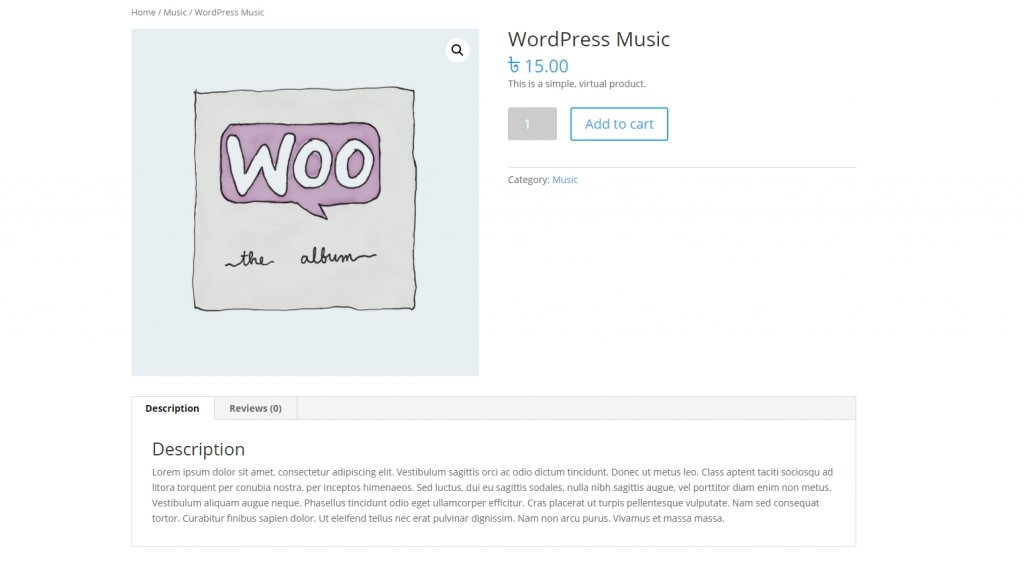
Passa alla pagina "Modifica prodotto" e dal layout di pagina, seleziona "Nessuna barra laterale".

Rimozione della barra laterale dei modelli personalizzati
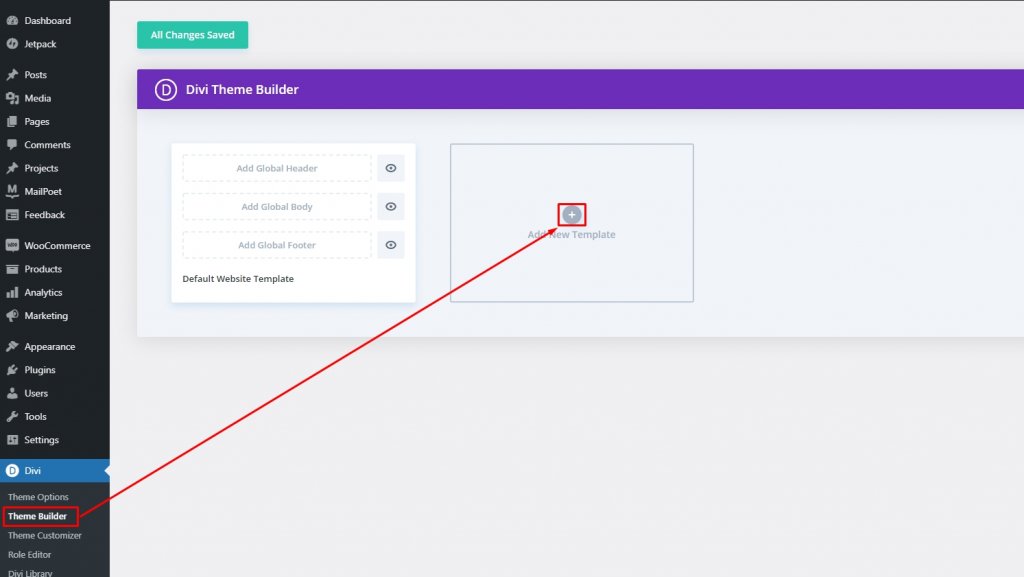
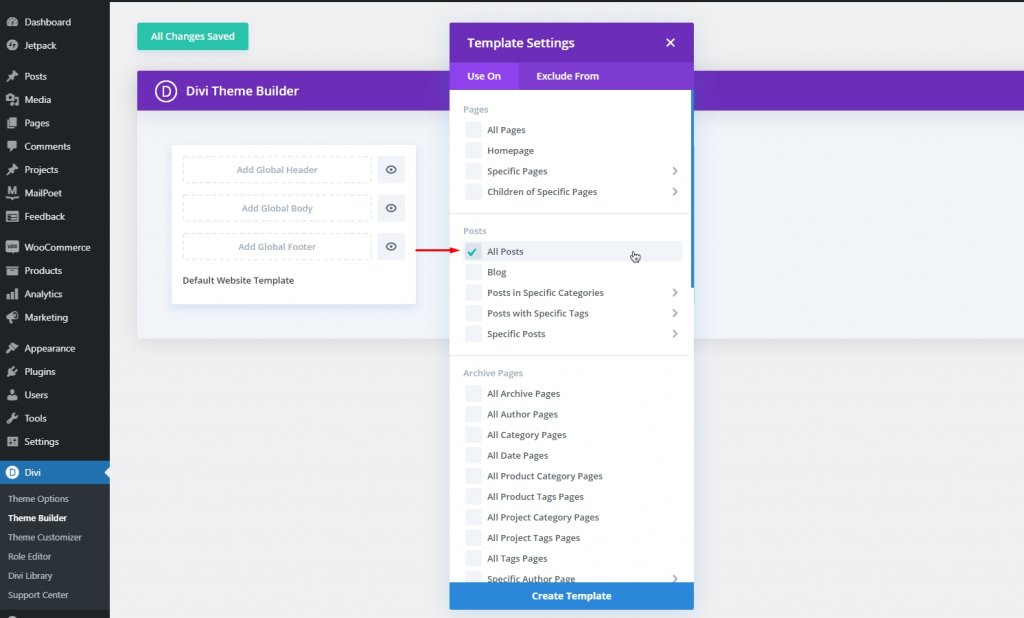
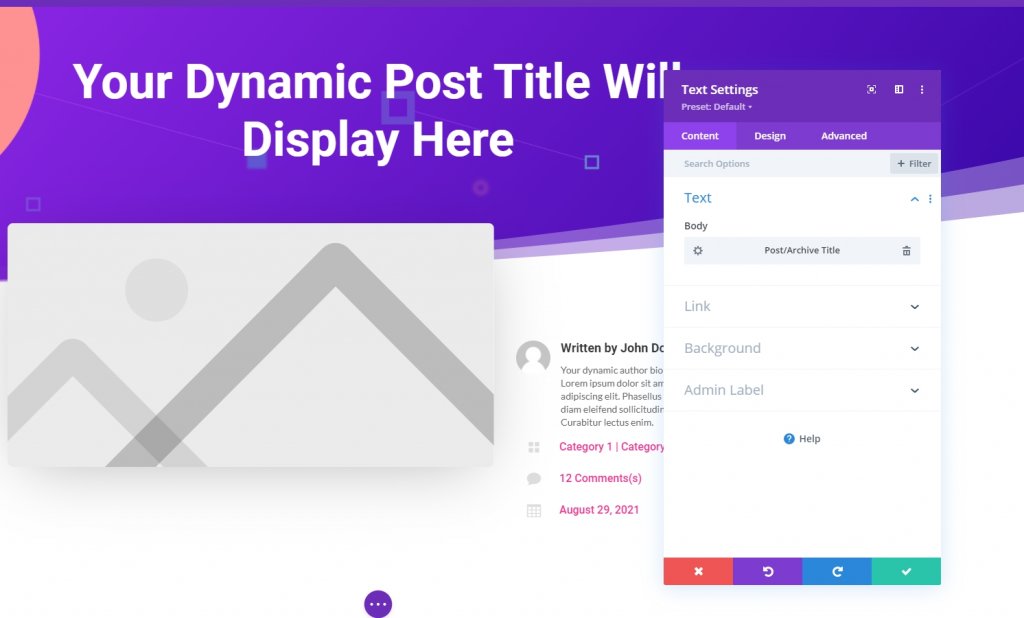
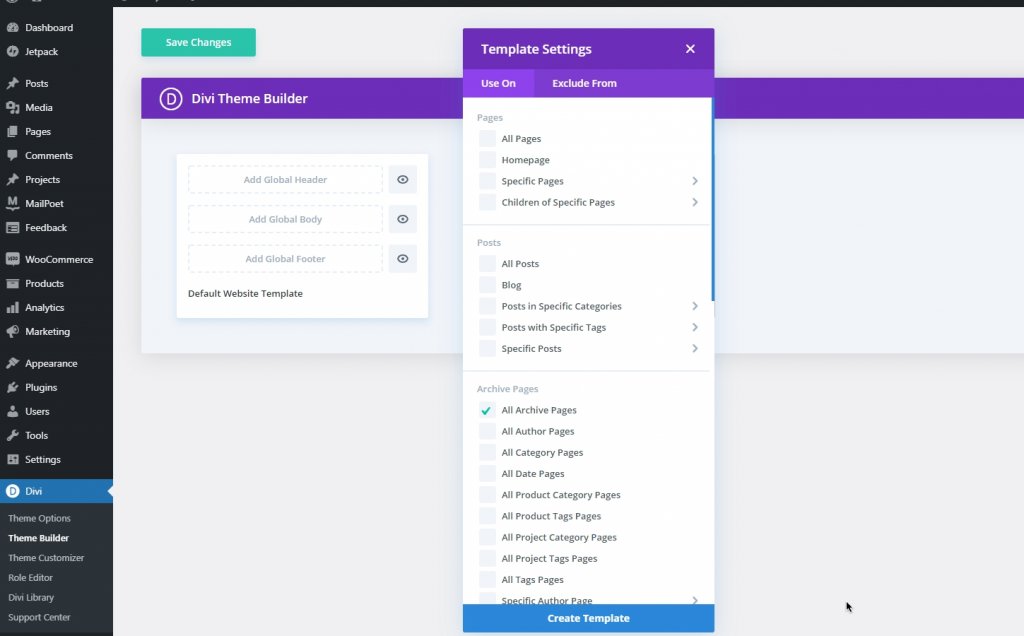
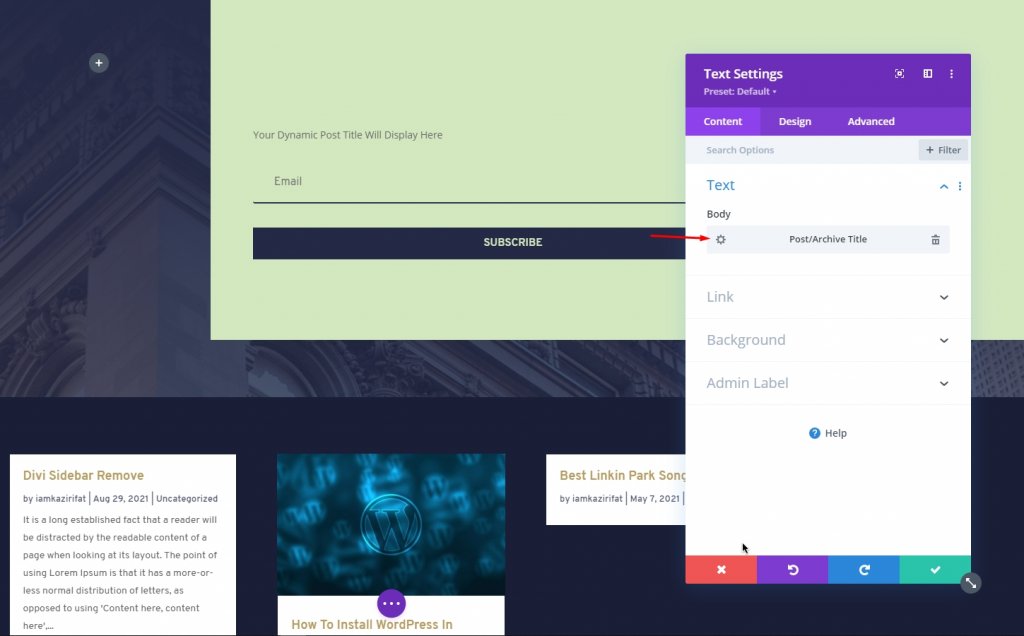
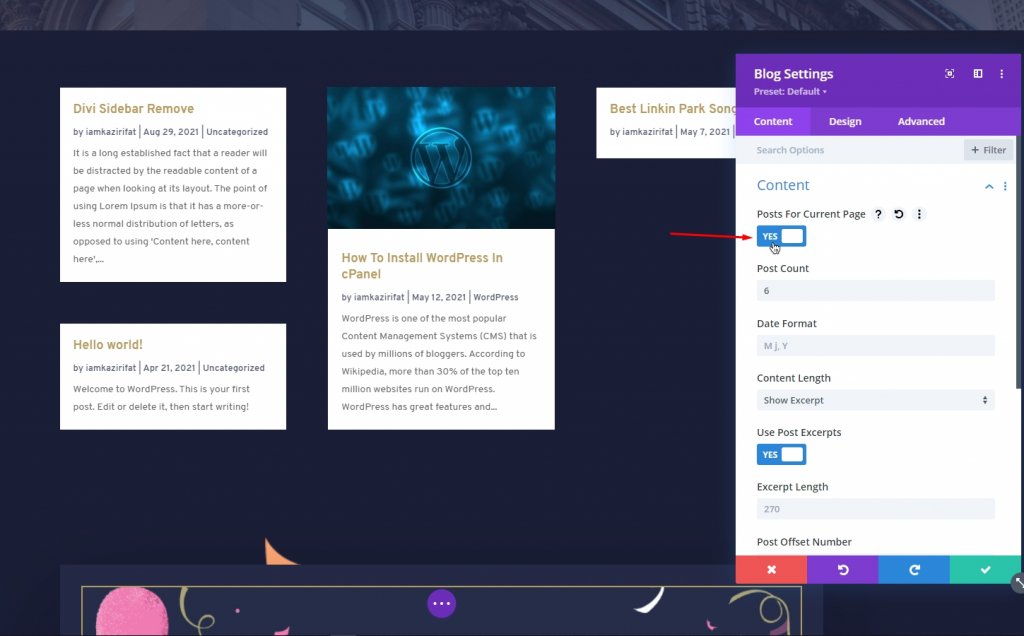
Rimuovere le barre laterali dai modelli personalizzati di Divi non è difficile. Separatamente, rimuovere la barra laterale da ogni pagina richiede molto tempo. Inoltre, in questo modo, le barre laterali rimangono nelle pagine come una pagina di archivio o una pagina di errore 404. Quindi sarebbe saggio rimuovere la barra laterale dal modello di tema completo. Il generatore di temi Divi è un ottimo strumento per la creazione di pagine che la creazione di una pagina globale con questo sovrascriverà quella esistente. Quindi, se crei un modello personalizzato senza barra laterale e lo imposti da Divi I post di blog mirati spesso non richiedono barre laterali. Il generatore di pagine Divi è uno strumento dinamico che ti consente di creare un modello di pagina senza barra laterale che erediterà tutti i post. Vai al generatore di temi Divi e scegli di aggiungere un nuovo modello. Quindi seleziona tutti i post. Ora puoi scegliere qualsiasi modello di post precompilato dalla libreria o crearne uno per te. Ci sposteremo con un modello di pagina del blog pre-costruito dalla demo di Digital Marketing. Puoi scaricare direttamente la demo da qui. Importa il modello utilizzando l'opzione di portabilità e modificalo. Dopo che il modello è stato importato, apri modifica. Ora il modulo del titolo è impostato dinamicamente con il tag H1. Ora puoi rimuovere gli elementi dinamici dal modello di pagina del post. C'è un sacco di modelli di pagine di archivio disponibili nel negozio di modelli. Se li imposti o ne crei uno tuo, c'è una leggera possibilità che possa contenere una barra laterale. Creiamo una pagina di archivio senza sidebar. Da "Theme Builder", scegli "aggiungi nuovo modello" e controlla la pagina Tutte le categorie. Vedrai un titolo di archivio della porta dinamica nella pagina categoria/archivio. Ora dobbiamo impostare i contenuti dinamici per la particolare categoria. Aggiungi un modulo blog e abilita i post per la pagina corrente. In questo modo, puoi anche creare una "Pagina di ricerca" sul generatore di pagine Divi senza alcuna barra laterale. Puoi anche eliminare la barra laterale predefinita con Custom CSS. Vai a Divi Non creare tutte le pagine in Fullwidth se non è necessario. Puoi definire l'area in cui puoi utilizzare Divi Builder per la pagina o creare un'area del corpo troppo ampia per le pagine che non utilizzano Divi Builder. Ecco perché creare un modello di pagina solo per quelle pagine che non utilizzeranno Divi Builder è più vantaggioso. Suggeriamo che mantenere il modello di progettazione dell'intero sito Web sia l'idea migliore perché sostiene il valore del marchio e mantiene i visitatori concentrati. Devi capire dove il tuo sito web ha bisogno di una barra laterale che navigherà su altre pagine e dove no. Poiché sappiamo già in quanti modi possiamo rimuovere la barra laterale da Divi, saremo in grado di creare magnifici schemi di design. Spero che il post ti piaccia. Se è così, una condivisione tra i tuoi amici sarà FANTASTICA. Modello di post sul blog a larghezza intera di Divi Builder



Pagina di archiviazione a larghezza intera utilizzando Divi Builder



Usa CSS personalizzato per rimuovere la barra laterale predefinita
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Ricordare...
Conclusione




