Sei stanco delle intestazioni predefinite sul tuo sito Web Elementor e cerchi modi per migliorare il tuo design? Sei nel posto giusto! In questa guida esploreremo il processo passo passo di rimozione delle intestazioni sia da un sito Web Elementor completo che da una singola pagina, offrendoti la flessibilità di personalizzare il tuo sito esattamente come lo desideri.

Rimuovi l'intestazione dal sito Web completo di Elementor
Se stai cercando di rifare tabula rasa per l'intero sito web, bastano pochi clic per rimuovere l'intestazione.
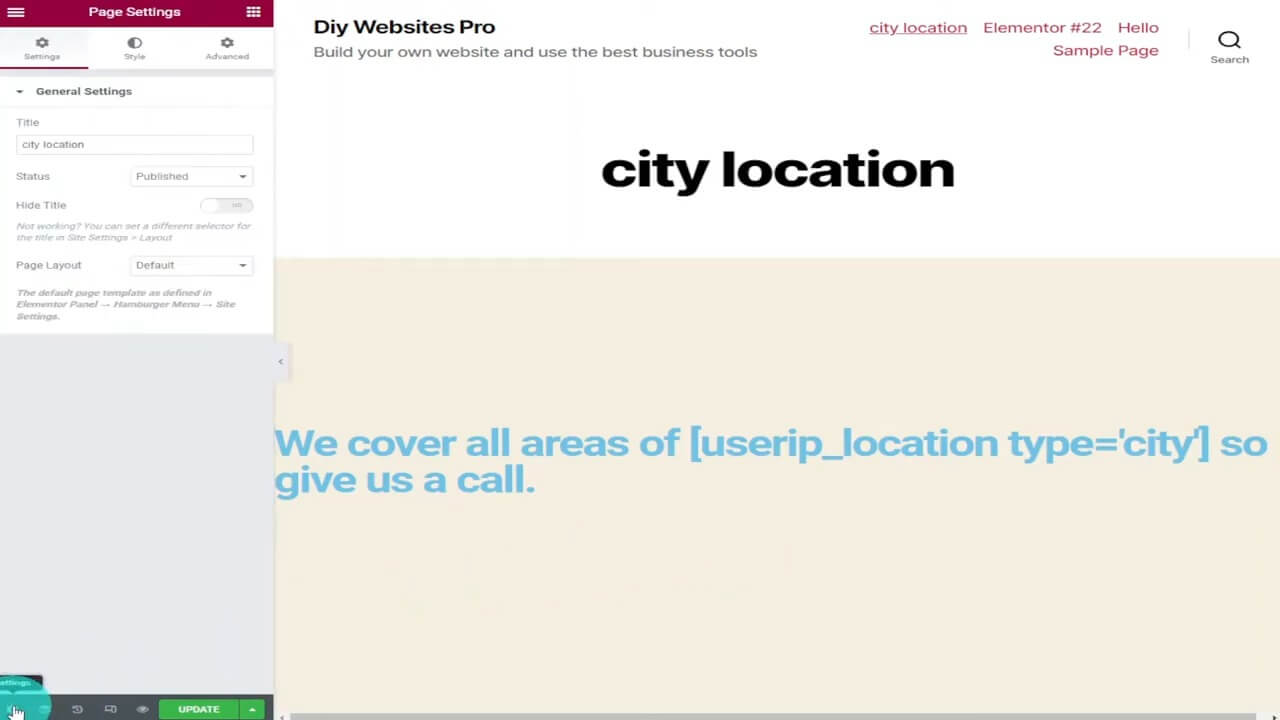
Per dare il via, fai clic sull'icona delle impostazioni dell'ingranaggio nell'angolo in basso a sinistra della schermata Elementor.

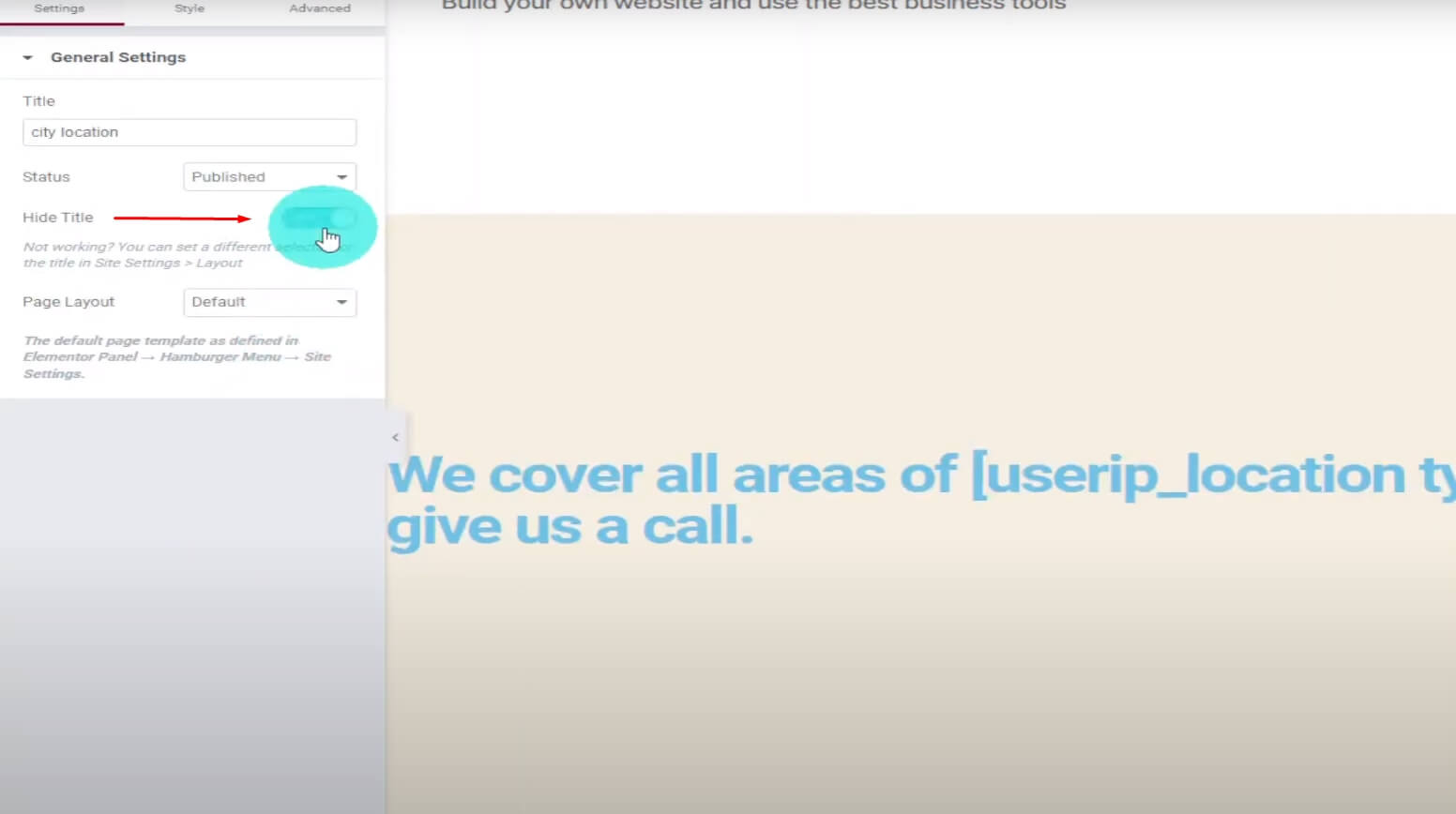
Selezionando "Nascondi titolo", rimuoverai facilmente il titolo della pagina, fornendo un aspetto semplificato.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
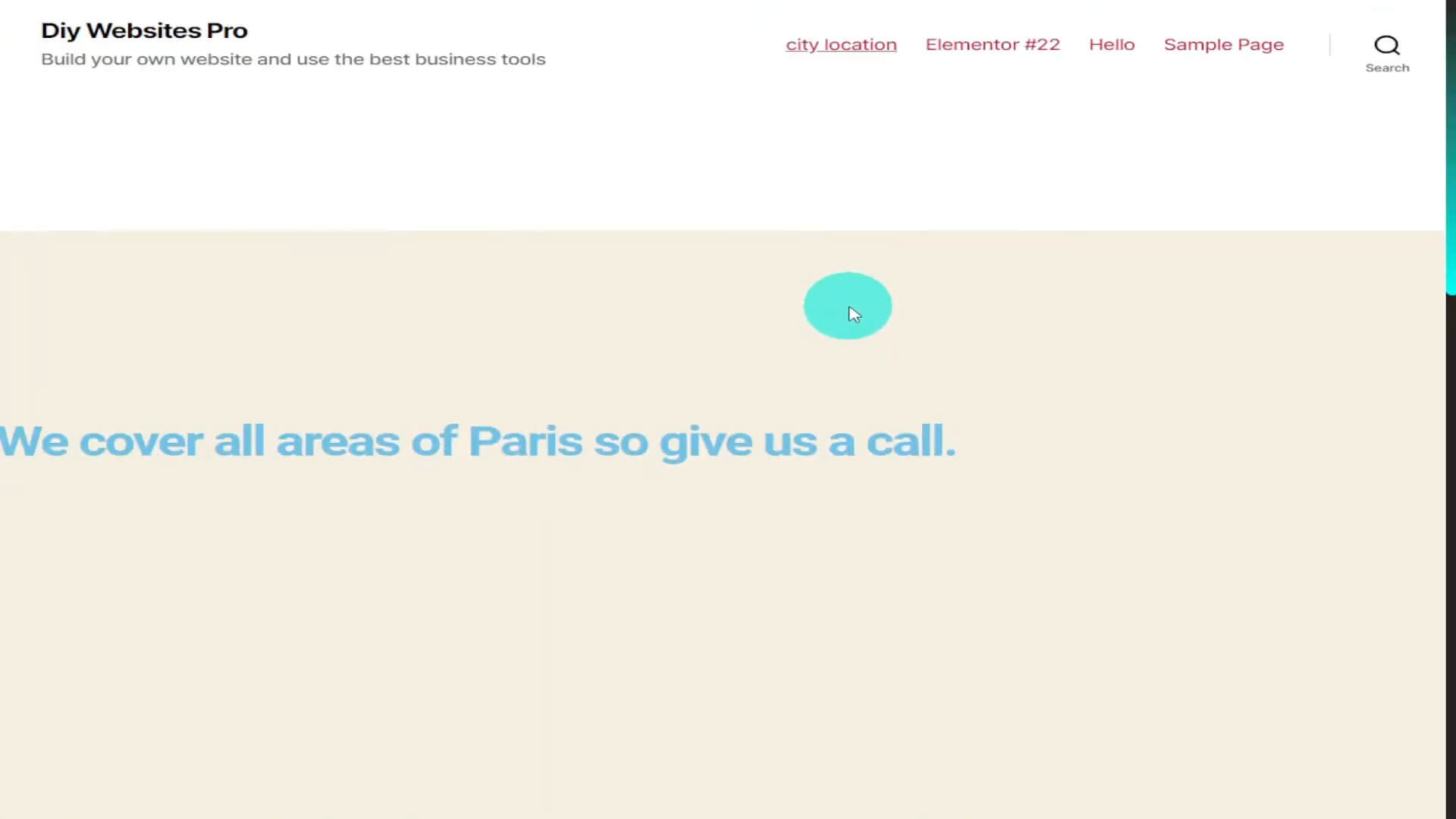
L'anteprima della tua pagina rivelerà l'assenza del titolo, mostrando l'impatto immediato di questo semplice aggiustamento.

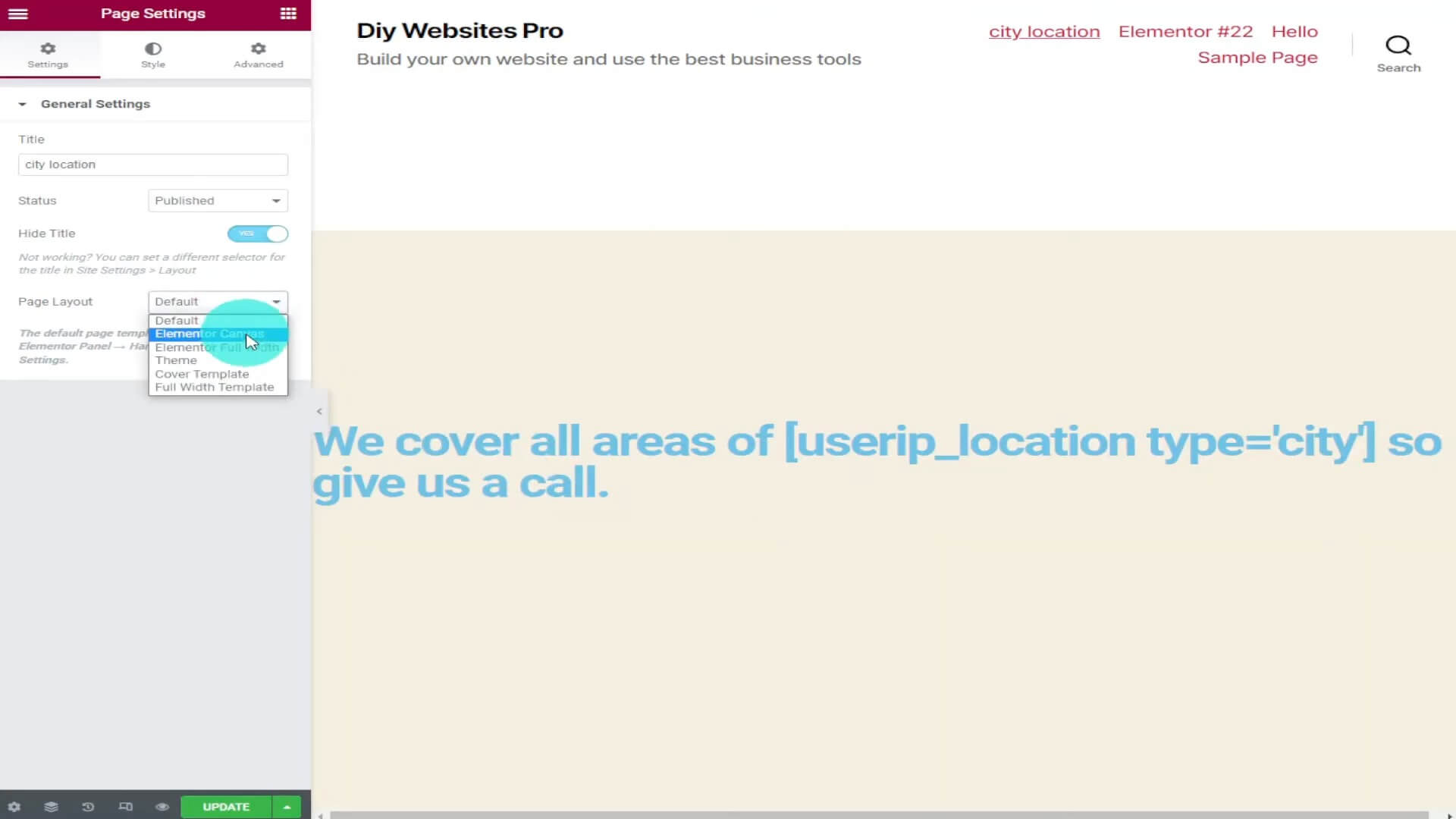
Per una modifica più ampia, torna su Elementor e vai a "Layout di pagina" sul lato sinistro. Passa dall'impostazione predefinita a "Elementor Canvas".

La pagina si ricaricherà senza l'intestazione, offrendo uno spazio pulito per la tua creatività.
Conferma le modifiche facendo clic sul pulsante verde di aggiornamento e voilà! Il tuo sito Web Elementor ora vanta un aspetto privo di intestazioni.
Rimuovi l'intestazione dalla singola pagina
Metodo 1: utilizzo del generatore di temi Elementor Pro
Questo metodo è ideale se hai creato un'intestazione globale personalizzata con Elementor Pro. Segui questi passi:
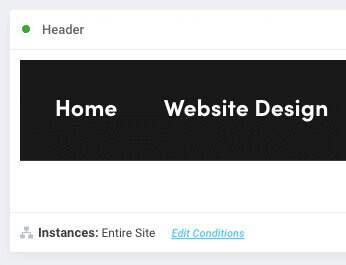
Individua il modello di intestazione: vai su Elementor > Theme Builder sulla dashboard di WordPress e trova la tua intestazione globale.

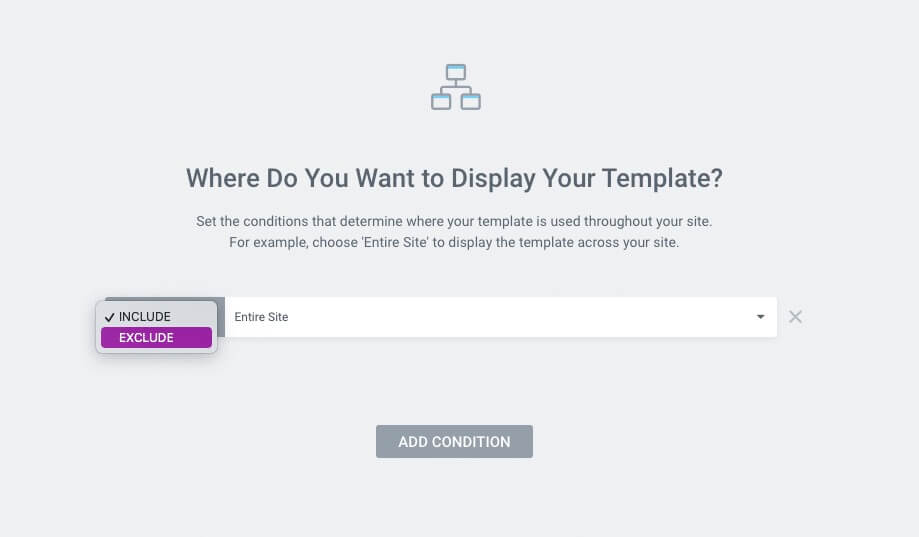
Modifica condizioni: accanto a "Istanze: intero sito", fai clic su "Modifica condizioni". Nella casella grigia, modifica "Includi" in "Escludi".

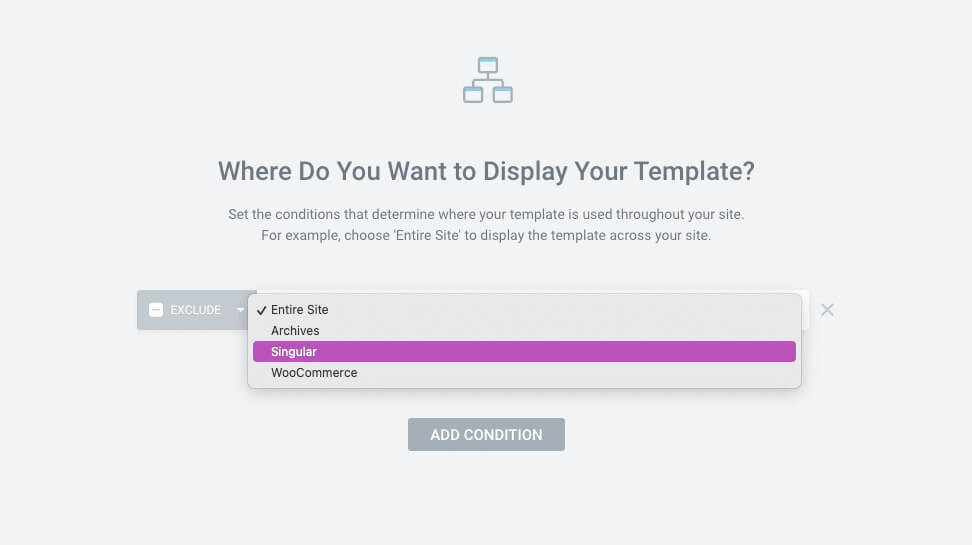
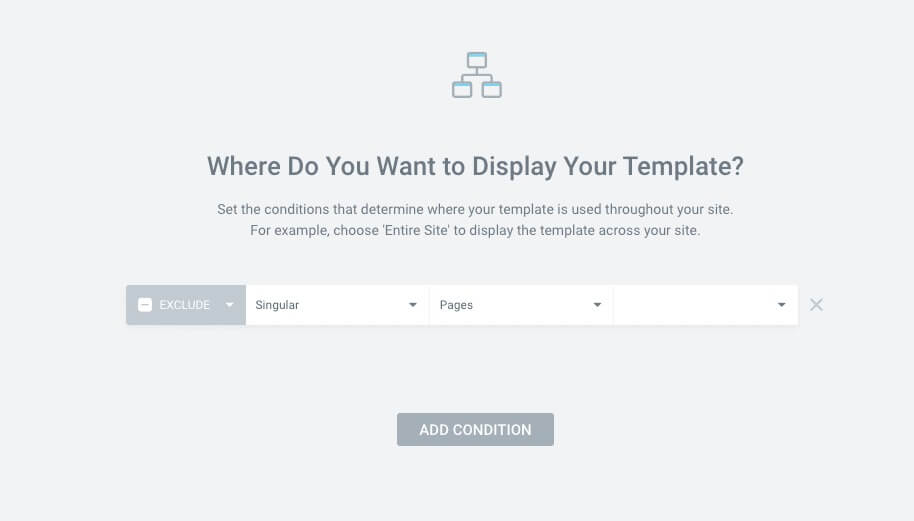
Seleziona singolare: cambia "Intero sito" in "Singolare" sul lato destro. Specifica il tipo di pagina (pagina, post, tipo di post personalizzato, ecc.) e cerca la tua pagina specifica. Salva le modifiche.

Infine, scegli la pagina, il post, il tipo di post personalizzato, ecc., quindi procedi a individuare la pagina specifica nell'ultima casella.

Dopo aver aggiunto la tua pagina, clicca sul pulsante verde "Salva e chiudi" situato in basso a destra.
Metodo 2: hack di progettazione per temi compatibili con Elementor
Per coloro che utilizzano un tema WordPress compatibile con Elementor, segui questi passaggi creativi:
Apri la tua pagina singola in Elementor: individua la pagina e fai clic su "Modifica con Elementor".
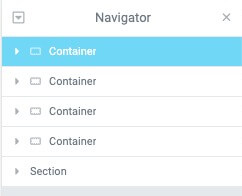
Seleziona la sezione superiore: identifica la sezione superiore della tua pagina.

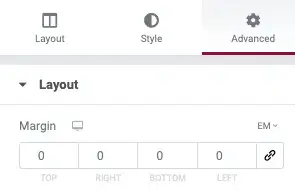
Scheda Progettazione avanzata: sul lato sinistro, seleziona la scheda Avanzate.

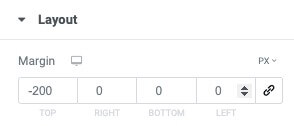
Applica margine negativo: sperimenta un margine negativo in base alla dimensione dell'intestazione del tuo tema.

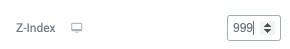
Applica indice Z: imposta uno z-index pari a "9999" per stabilire l'autorità della sezione o del contenitore, risolvendo eventuali elementi di intestazione persistenti.

Conclusione
Padroneggiare l'arte di rimuovere le intestazioni in Elementor apre un mondo di possibilità di progettazione. Che tu stia rinnovando l'intero sito web o concentrandoti su una singola pagina, questi metodi ti consentono di assumere il controllo dell'aspetto del tuo sito.
Sperimenta queste tecniche e presto realizzerai pagine Elementor con un tocco personalizzato. Non dimenticare di fare clic sul pulsante verde di aggiornamento e testimoniare la trasformazione.





