A volte l'intestazione / piè di pagina toglie l'estetica della pagina che hai creato una volta su Elementor. E in quel momento, pensi di sbarazzarti di quell'intestazione / piè di pagina che rovina il tuo post o pagina pre-progettati.

Sebbene la maggior parte dei temi WordPress offra un'opzione per nascondere o disabilitare l'intestazione / piè di pagina, ma se il tuo tema non offre tale opzione, non preoccuparti. Ti aiuteremo a disabilitare o nascondere la tua intestazione / piè di pagina con Elementor.
Fasi coinvolte nel processo
Il processo è facile e semplice mentre passa attraverso una serie di passaggi che devi seguire. Tutti questi passaggi sono spiegati brevemente di seguito.
1. Impostazioni pagina
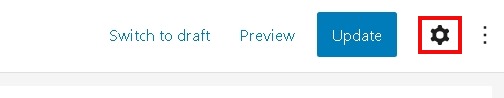
Prima di tutto, devi andare alla pagina che desideri modificare e quindi premere l'icona delle impostazioni in alto a destra dello schermo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
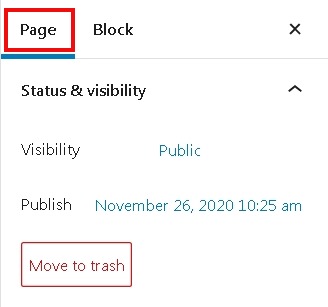
Successivamente, è necessario selezionare la scheda Pagina / Documento e quindi scorrere verso il basso.

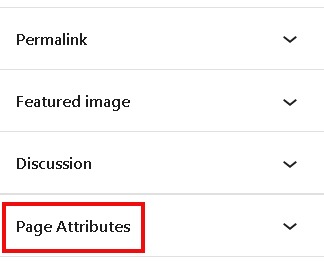
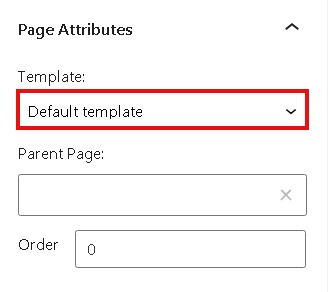
2. Attributi pagina / post
Nell'interfaccia di modifica di Elementor, troverai un menu a discesa sul lato destro dello schermo.

Dal menu a discesa, è necessario selezionare Attributi pagina o Attributi post.
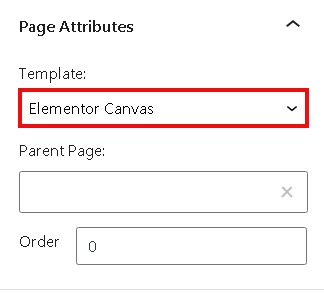
3. Elementor Canvas
Dal menu a discesa Modello, avrai tre o più modelli tra cui selezionare per la tua pagina / articolo.

Dovresti andare con Elementor Canvas poiché per ora è l'unico modello che ti permette di nascondere l'intestazione / piè di pagina della tua pagina.

Ora puoi andare avanti e aggiornare la pagina su cui stavi lavorando.
Completamento
Dopo aver aggiornato la pagina, l'intestazione / piè di pagina verrà rimosso automaticamente dalla pagina che hai progettato e apparirà completamente sul tuo sito Web senza intestazione / piè di pagina.
Ecco quanto è facile e semplice rimuovere l'intestazione / piè di pagina con Elementor. Ci auguriamo che questo tutorial ti sia piaciuto e ti abbia aiutato a posizionare le cose nel modo giusto. Assicurati di unirti a noi sui nostri Facebook e Twitter per i prossimi tutorial.





