Si dice che il logo del tuo sito web sia l'immagine morbida del tuo marchio. Quindi, come viene visualizzato il tuo logo è davvero importante. la dimensione del logo dovrebbe anche andare di pari passo con il design generale del tuo sito web.

Non è abbastanza chiaro per la maggior parte degli utenti, indipendentemente dal tema che stanno utilizzando, che possano ridimensionare il logo del proprio sito web. In questo tutorial, esamineremo alcuni modi per modificare le dimensioni del tuo logo WordPress.
Come ridimensionare il logo di WordPress usando il Customizer
Usare il personalizzatore di WordPress per ridimensionare il tuo logo è il modo più semplice e veloce per farlo se il tuo tema lo supporta. Molti temi comuni hanno uno strumento per ridimensionare il logo di WordPress. Tuttavia, il tuo logo WordPress può essere grande solo quanto l'immagine che hai caricato, quindi assicurati di caricare un'immagine più grande se desideri un logo più grande.
In questo tutorial, utilizzeremo temi come Divi, Ultra Theme e Astra per modificare le dimensioni del nostro logo WordPress. Tuttavia, il processo è in qualche modo lo stesso per tutti i temi di WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCome ridimensionare il tuo logo WordPress nel tema Divi
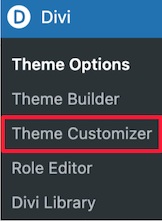
Nella dashboard di WordPress, vai su Divi e seleziona Personalizzatore di temi .

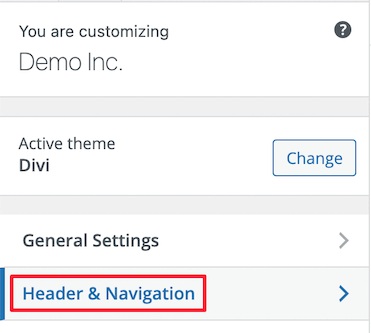
Successivamente, è necessario premere il menu Intestazione e Navigazione dall'elenco.

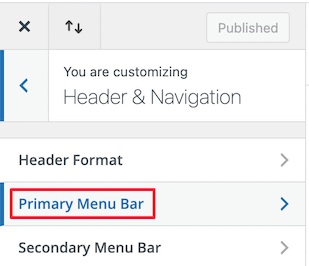
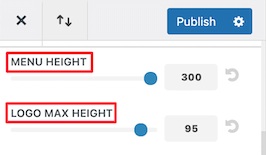
Scendi l'opzione della barra del menu principale in cui sarai in grado di modificare la dimensione del logo.

L'opzione Altezza menu controlla l'altezza del menu di navigazione e determina anche la dimensione del logo. Mentre l' altezza massima del logo definisce l'altezza totale del menu.

Assicurati di pubblicare le tue impostazioni quando hai finito.
Come ridimensionare il logo di WordPress in un tema Ultra
In Ultra Theme su WordPress, puoi modificare la dimensione del logo andando all'opzione Personalizza nel pannello Aspetto nella dashboard di WordPress.

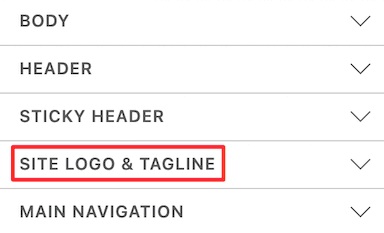
Fare clic sul menu a discesa Logo del sito e slogan .

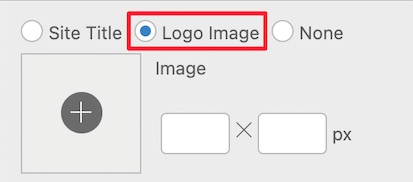
Successivamente, dai tre pulsanti circolari, dovrai selezionare Logo Image .

Qui potrai aggiungere il tuo nuovo logo o lavorare con quello esistente. Sarai in grado di impostare dimensioni completamente nuove per il tuo logo e la dimensione del tuo logo cambierà in tempo reale.
Come ridimensionare il tuo logo nel tema Astra
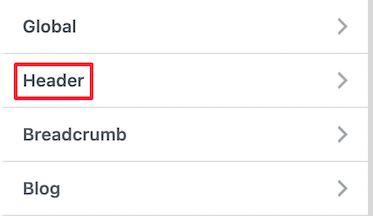
Vai alla dashboard di WordPress e seleziona Personalizza dal pannello Aspetto , quindi premi il pulsante a discesa Intestazione .

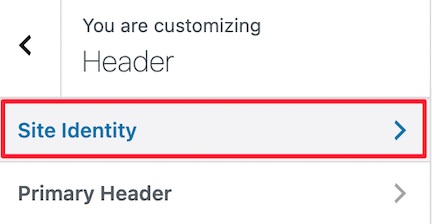
Premi l'opzione Identità del sito in cui puoi modificare le dimensioni del tuo logo.

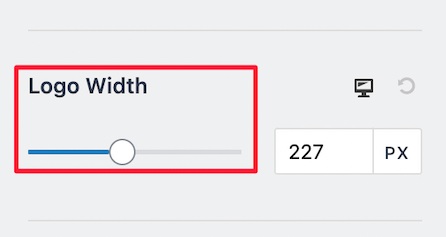
Sulla scala data, sposta la barra della larghezza a sinistra oa destra e vedrai le dimensioni del tuo logo cambiare in tempo reale.

Una volta che sei soddisfatto delle tue impostazioni, pubblica il logo e vai avanti.
Se il tuo tema non supporta il personalizzatore di WordPress, ecco alcuni altri modi per modificare le dimensioni del tuo logo WordPress.
Come ridimensionare il logo di WordPress utilizzando CSS personalizzati
Non devi preoccuparti se il tuo tema WordPress non supporta il personalizzatore di WordPress. Puoi ridimensionare il tuo logo WordPress aggiungendo CSS personalizzati.
Per iniziare, devi andare alla tua home page di WordPress e fare clic con il pulsante destro del mouse per selezionare l' opzione Ispeziona che visualizzerà tutti i codici della pagina.

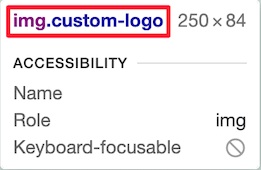
Per selezionare l'elemento logo del tuo sito web, fai clic sull'icona del puntatore del mouse in alto a destra.

Quindi vai al logo del tuo sito web e la classe CSS apparirà come mostrato nell'immagine qui sotto. Questa classe CSS verrà utilizzata per ridimensionare il tuo logo, quindi gestiscilo e salvalo in un editor di testo come Blocco note.

Quindi, vai su Personalizza dal pannello Aspetto nella dashboard di WordPress e quindi scegli il menu CSS aggiuntivo .

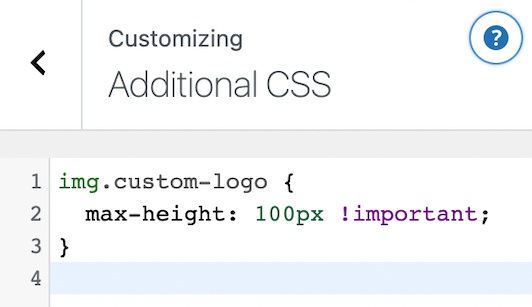
Successivamente, devi aggiungere la classe CSS che hai copiato in precedenza e quindi aggiungere nuove dimensioni per il tuo logo. Ecco un esempio che puoi usare.
img.custom-logo {
max-height: 100px !important;
}Devi anche cambiare la classe img.custom-logo con la classe CSS supportata dal tuo tema e l' altezza massima con la tua altezza preferita.

Una volta terminate le modifiche, assicurati di pubblicarle .
Come ridimensionare il logo usando un plugin
Questo terzo metodo è per coloro che non possono utilizzare il personalizzatore di WordPress e non si sentono a proprio agio con il metodo CSS. Usando un semplice plugin per lo styling puoi modificare le dimensioni del tuo logo.
CSS Hero è uno dei migliori plugin per lo styling di WordPress che puoi utilizzare per modificare le dimensioni del tuo logo. Ti consente di modificare quasi tutti gli elementi CSS sul tuo sito Web WordPress senza dover utilizzare la codifica.

Una volta installato e attivato il plugin. Ti verrà chiesto di attivare il tuo prodotto. Premi Procedi all'attivazione e inserisci le tue credenziali.

Quando vieni reindirizzato al tuo sito web, premi Personalizza con CSS Hero in alto.

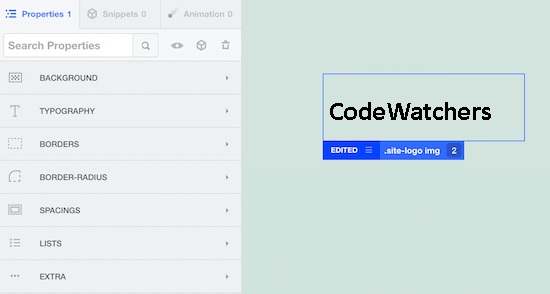
Ti riporterà al tuo sito web con CSS Hero in esecuzione in background. Usando CSS hero non appena posizioni il cursore su un elemento, viene visualizzato un menu a sinistra per la personalizzazione.

Devi aver valutato che devi posizionare il cursore sul logo di WordPress. Quindi nel menu di personalizzazione a sinistra premere ShowAdvanced Props .

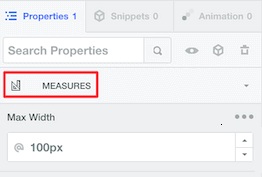
Utilizzando le opzioni delle misure potrai modificare le dimensioni del tuo logo. Avrai sia l'opzione Larghezza massima che Altezza massima .

Quando specifichi le dimensioni, ti mostrerà le modifiche in tempo reale. Una volta che sei soddisfatto delle modifiche, assicurati di pubblicare le tue impostazioni.
Ecco come puoi ridimensionare il tuo logo WordPress, indipendentemente dal tema che stai utilizzando. Abbiamo elencato i metodi per tutte le possibili situazioni in cui puoi modificare le dimensioni del tuo logo.
Questo è tutto da noi per questo tutorial. Assicurati di seguirci sui nostri Facebook e Twitter per non perdere mai un aggiornamento.




