Più che tradurre semplicemente i tuoi contenuti, aggiungere un selettore di lingua al tuo sito Web e renderlo multilingue consente un'intera scala di opportunità in termini di pubblico, SEO e accessibilità.

Quando si ha a che fare con un sito Web WordPress multilingue, è fondamentale disporre di un selettore di lingua ben funzionante. In questo tutorial, capiremo come rendere multilingue il tuo sito Web in WordPress.
Cambio lingua
Un selettore di lingua è un selettore cliccabile che consente agli utenti del tuo sito web di scegliere tra due o più lingue e di navigare nel tuo sito in quella lingua. Questo è molto utile per i siti Web stranieri poiché consente agli utenti di avere un'esperienza molto più piacevole sul sito.
I commutatori di lingua si trovano solitamente nell'angolo di una pagina Web, in un menu o come parte di un widget. Possono anche avere la forma di menu a discesa, con nomi di lingua completi, codici lingua o flag visualizzati.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraLe seguenti sono le scelte migliori per installare rapidamente e facilmente un commutatore di lingua funzionante e accessibile:
Polilang

Polylang è un popolare plugin multilingue per WordPress che interagisce facilmente con la piattaforma. Ha un meccanismo di traduzione back-end, oltre a molteplici scelte di visualizzazione e funzionalità di personalizzazione del cambio lingua.
Polylang include anche un selettore di menu e un selettore di widget, oltre alla possibilità di posizionarli ovunque sul sito tramite un elemento del modello PHP.
WPML

Il plug-in WPML è un traduttore multilingue basato sul back-end che funziona con quasi tutti i temi o plug-in che utilizzano l'API di WordPress.
Il plug-in WPML è un traduttore multilingue basato sul back-end che funziona con quasi tutti i temi o plug-in che utilizzano l'API di WordPress.
Traduci Stampa

TranslatePress è un plug-in di traduzione visiva con un editor di traduzione front-end intuitivo e la capacità di tradurre correttamente il contenuto di un sito web.
Il plug-in include tre tipi di commutatori di lingua da mostrare sul tuo sito e adattarli alle tue esigenze: una selezione della lingua mobile che segue l'utente attraverso tutte le pagine, un commutatore di voci di menu e uno shortcode che può essere posizionato quasi.
Come integrare un commutatore di lingua con il tuo sito Web WordPress
Ora che hai appreso le tue opzioni, ti insegneremo come metterle in azione sul tuo sito WordPress. Per fare ciò, ci occuperemo dell'installazione di un selettore di lingua utilizzando TranslatePress.
Per iniziare, devi prima installare TranslatePress sul tuo sito WordPress. Una volta che il tuo plugin è stato installato e attivato, dovresti selezionare e aggiungere le lingue al tuo sito web.
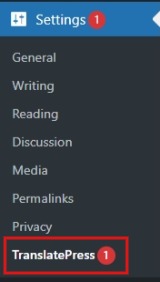
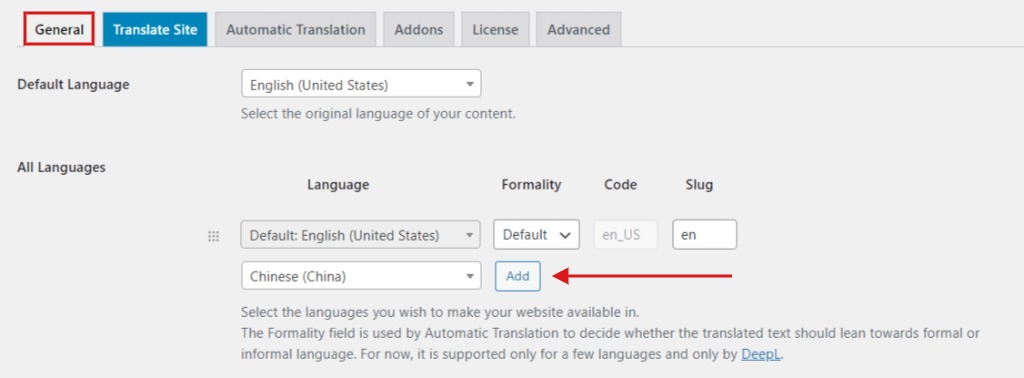
Per fare ciò, vai su Impostazioni, quindi TranslatePress e cerca la sezione Tutte le lingue nella scheda Generale. Qui puoi aprire il menu a tendina e selezionare la lingua che desideri utilizzare sul tuo sito web. Ricordati di fare clic sul pulsante Aggiungi dopo ogni lingua scelta.

Salva tutte le modifiche una volta che hai finito.
Esistono tre metodi per visualizzare il selettore di lingua quando si utilizza TranslatePress. A seconda delle tue preferenze, puoi utilizzarli tutti contemporaneamente, qualsiasi combinazione di due o solo uno.
Vai su Impostazioni, quindi TranslatePress, quindi scorri verso il basso fino alla scheda Generali per trovare il tuo selettore di lingua preferito. Puoi abilitare o disabilitare i tre tipi di cambio lingua selezionando o deselezionando le caselle di controllo alla loro sinistra.

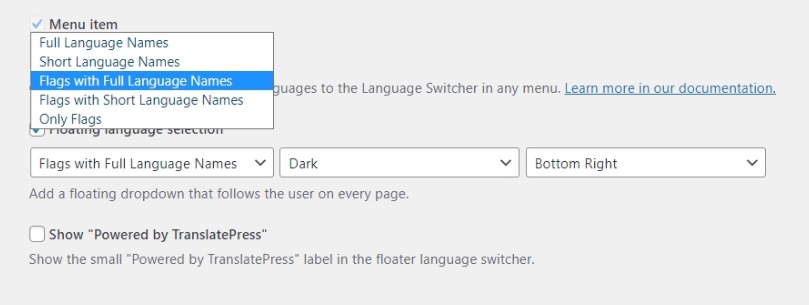
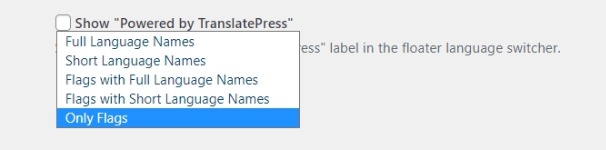
Puoi mostrare nomi di lingua completi, codici lingua, flag o un mix di queste tre opzioni con queste tre opzioni. Hai cinque possibilità per visualizzare i tuoi switcher in TranslatePress:

Diamo un'occhiata a come possiamo far apparire ciascuno di questi sul sito web.
1. Codice breve
L'approccio più semplice per mostrare il tuo selettore di lingua come widget nel footer o nella barra laterale del tuo sito web consiste nell'utilizzare uno shortcode. Puoi anche utilizzare lo shortcode per inserire il tuo switcher in diversi punti del tuo sito web, a seconda del tuo tema WordPress.
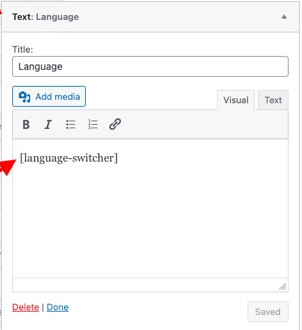
Per applicare il metodo shortcode per aggiungere il selettore di lingua al tuo sito Web, vai su Aspetto , quindi Widget e trascina il widget di testo dall'elenco Widget disponibili nella posizione desiderata, che si tratti della barra laterale, del piè di pagina o in qualsiasi altro punto. È necessario utilizzare il Language Switcher Shortcode, ad esempio [language-switcher] , nel widget di testo. Facoltativamente, puoi assegnare al tuo switcher un titolo descrittivo, ad esempio "Language Switcher", in modo che le persone possano riconoscerlo rapidamente sulla pagina.

Assicurati di salvare tutte le modifiche. Puoi modificare l'aspetto del tuo switcher selezionando una delle cinque opzioni di visualizzazione accessibili nella scheda Generale delle Impostazioni TranslatePress , come dimostrato in precedenza.
Il selettore di lingua verrà ora visualizzato nella posizione desiderata sul sito Web.
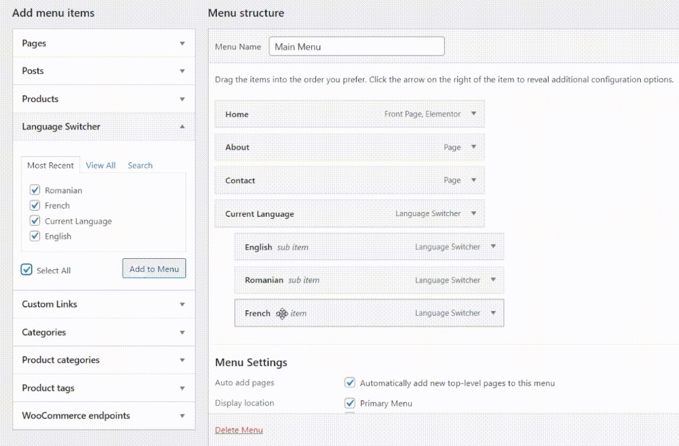
2. Voce di menu
Il selettore della lingua, insieme a tutte le altre voci di menu, potrebbe essere visualizzato nel menu di navigazione principale. Per creare questo tipo di switcher, vai su Aspetto , quindi Menu , quindi scegli il menu a cui desideri aggiungere il tuo switcher. Estendi il selettore di lingua dall'elenco di cose a sinistra. Troverai un elenco delle lingue che hai aggiunto al tuo sito web qui e nella sezione Lingua corrente.
Dovrai integrare tutte queste cose nel tuo menu in modo che il tuo selettore appaia assicurandoti di posizionare tutti gli elementi della tua lingua sotto l'elemento Lingua corrente come voci secondarie per creare un selettore di tipo a discesa nel tuo menu.

Salva tutte le modifiche, una volta che hai finito di aggiungere un menu di cambio lingua al tuo sito web.
3. Commutatore fluttuante
Poiché è sempre visibile su tutte le pagine del sito Web, questo modulo di switcher è molto utile se desideri che gli utenti del tuo sito Web siano in grado di tradurre il contenuto in qualsiasi momento. Innanzitutto, controlla che l'opzione Selezione lingua mobile nelle impostazioni di TranslatePress, quindi la scheda Generale, sia attiva.

Puoi scegliere tra un tema scuro o chiaro per il tuo commutatore mobile, nonché la sua posizione sul tuo sito Web, da questa pagina. In basso a destra, In basso a sinistra, In alto a destra e In alto a sinistra sono le possibilità di visualizzazione per questo tipo di switcher.
Salva tutte le modifiche quando hai finito con le modifiche. Questi sono alcuni dei modi per aggiungere un selettore di lingua al tuo sito Web WordPress.
Rendere il tuo sito web multilingue apre molte opportunità in termini di aumento del pubblico e portare il tuo sito web a livello globale. Questo è tutto da noi per questo tutorial. Assicurati di unirti a noi su Facebook e Twitter per rimanere aggiornato sui nostri post.





