I moduli Blurb sono opzioni eccellenti per i piè di pagina Divi . Possono mostrare foto o icone in vari layout e avere diverse opzioni di personalizzazione. Inoltre, sono estremamente utili per combinare collegamenti e icone per creare proiettili eleganti. Fortunatamente, con i moduli blurb Divi , puoi facilmente generare questi tipi di collegamenti. In questo tutorial, esamineremo l'integrazione dei moduli blurb nei tuoi piè di pagina Divi .

Anteprima del design
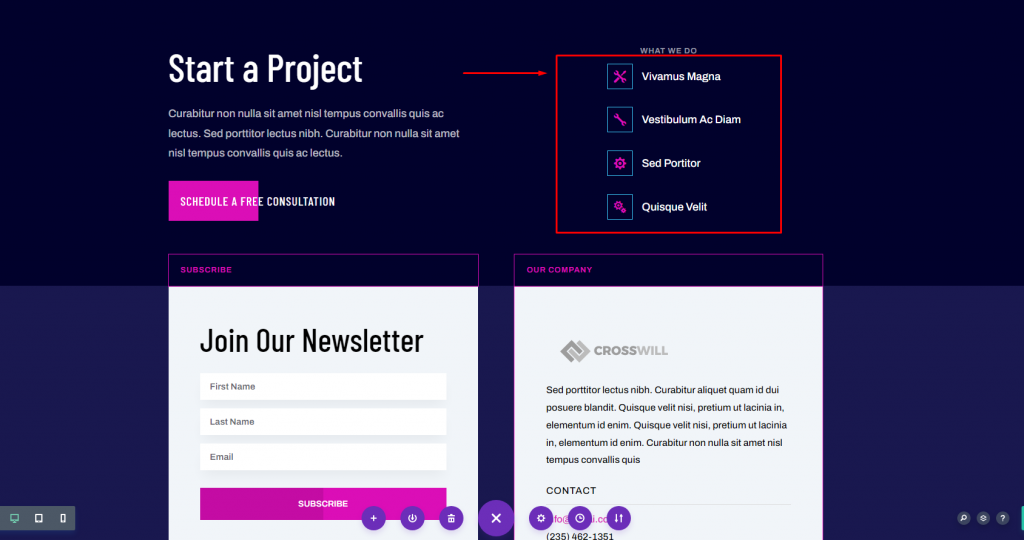
Prima di iniziare a progettare, diamo un'occhiata a come apparirà il nostro footer.

Caricamento del modello
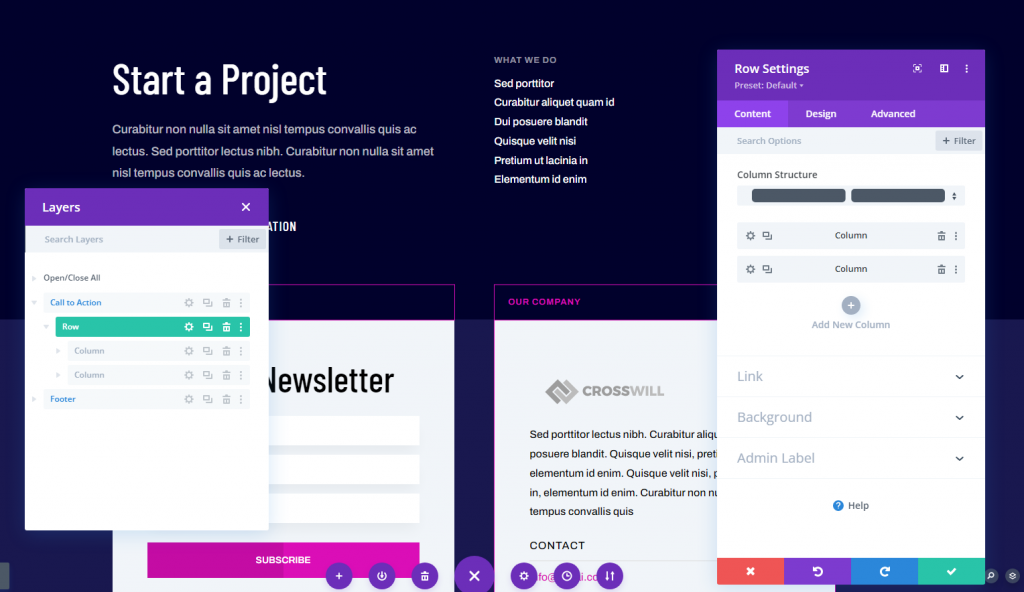
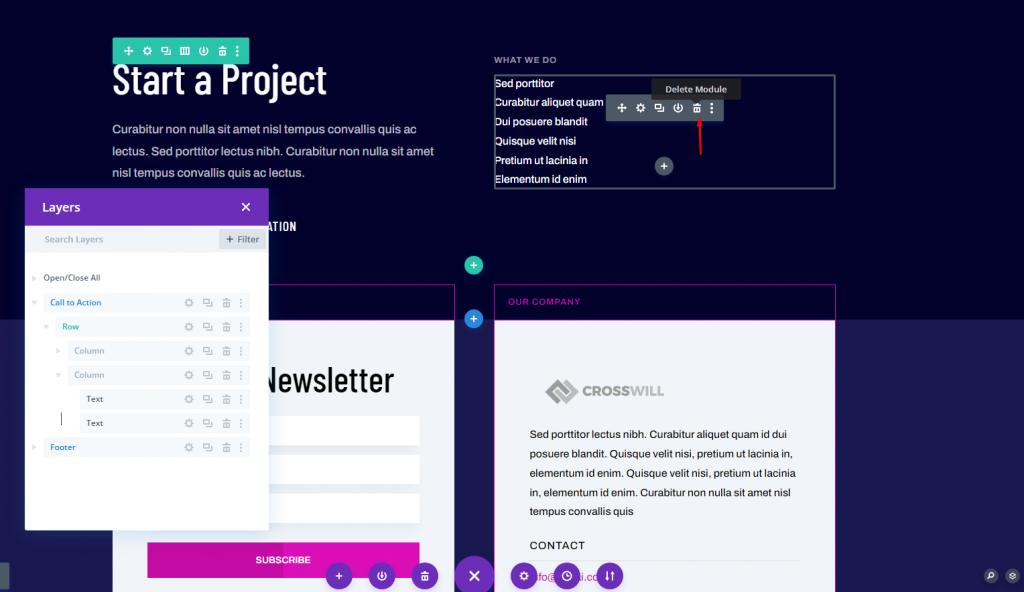
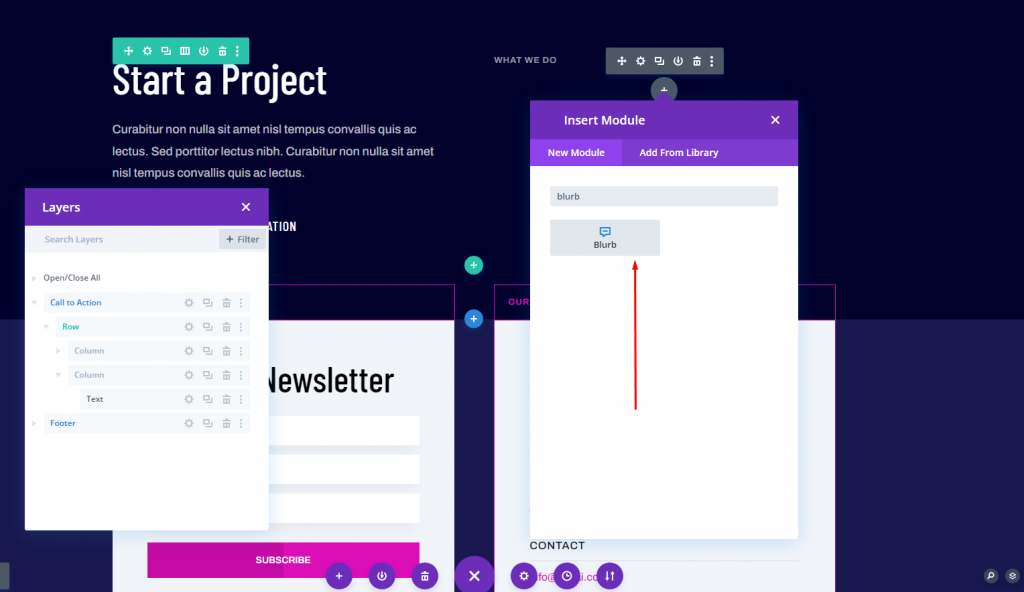
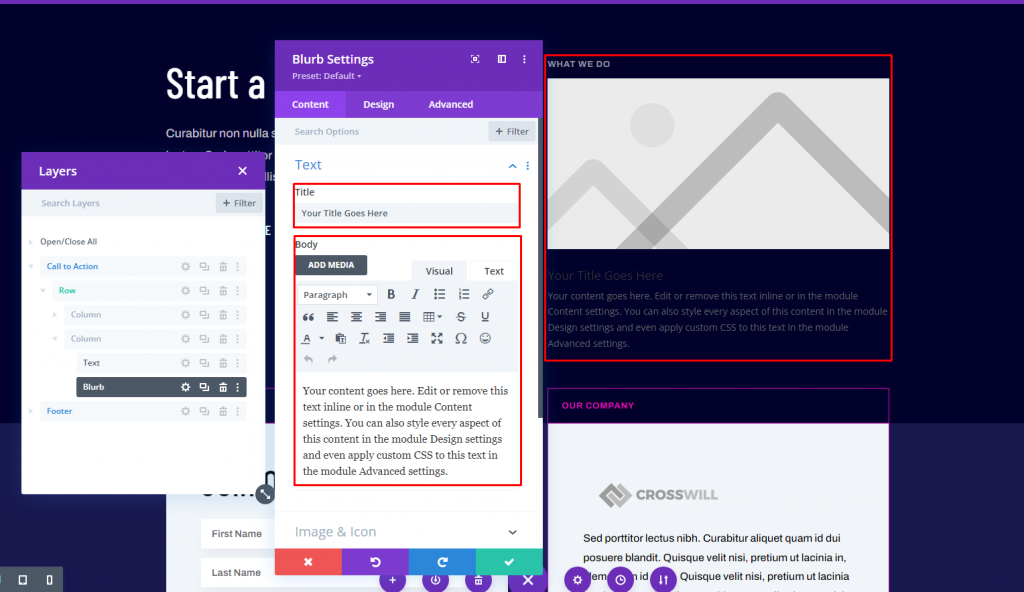
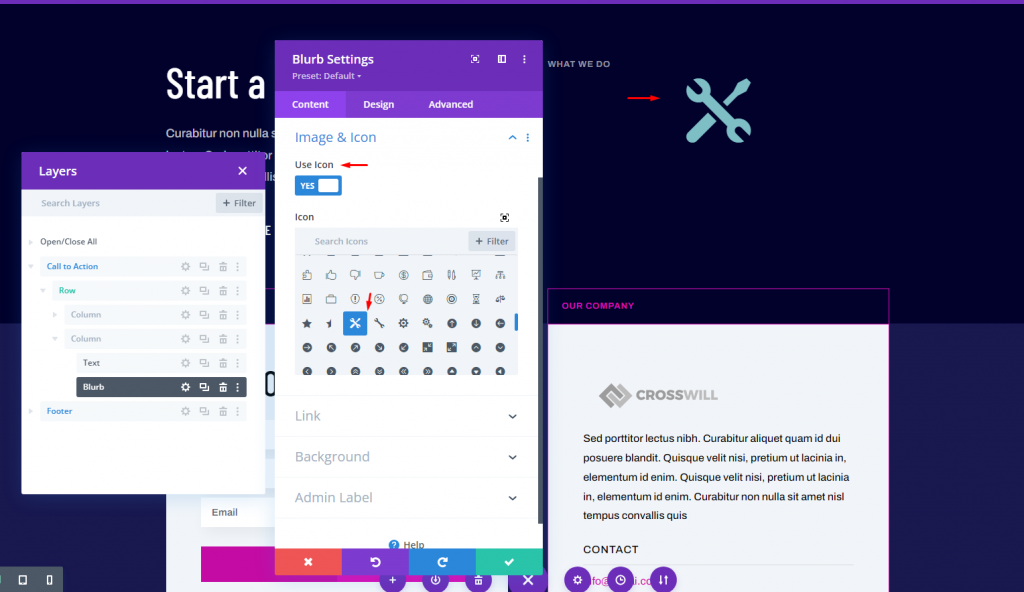
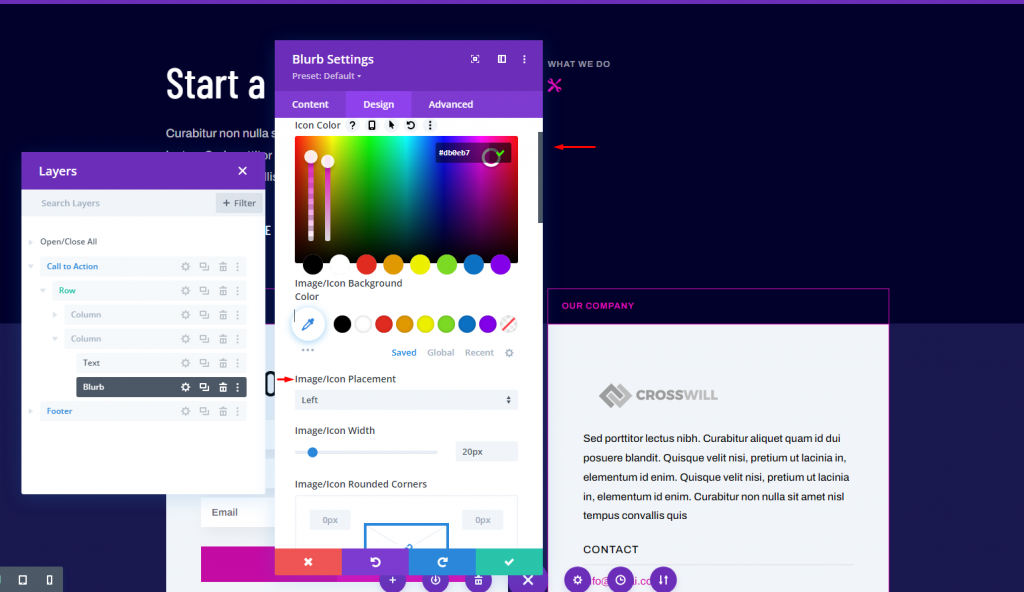
Utilizzeremo l'intestazione e il piè di pagina del pacchetto di layout per l'intelligenza artificiale di Divi per il tutorial di oggi. Per prima cosa, vai alla dashboard e vai a Divi Ora puoi modificare il tuo nuovo piè di pagina Divi . Puoi aggiornare il piè di pagina dal back-end oppure puoi selezionarlo dal Visual Builder del front-end. Poiché l'intestazione contiene un menu personalizzato che si apre nel builder per impostazione predefinita, aggiornerò il piè di pagina sul back-end. Aggiorneremo i collegamenti nelle sezioni Cosa facciamo e Risorse . Questo recupererà i collegamenti desiderati e li contrassegnerà con icone. Userò la prima intestazione e manterrò il numero di collegamenti al minimo. Decoreremo il primo prima di clonarlo per fare il resto. Rimuovere la colonna Risorse . Ora trasformalo in un layout a due colonne, quindi avremo solo bisogno di una colonna per i nostri moduli di blurb per progettare il piè di pagina. Infine, rimuovere il modulo di testo contenente i collegamenti. È richiesto solo il modulo del titolo. Ora passa il mouse sopra l'area e aggiungi un modulo Blurb. Un titolo, un corpo del testo e un'immagine sono tutti inclusi nel modulo blurb. Il titolo servirà da collegamento. Brevi descrizioni possono essere utilizzate nel corpo del testo. Ai fini di questo tutorial, lo rimuoverò. Se lo utilizzi, ti consiglio di mantenere il testo il più breve possibile e di utilizzare solo una manciata di blurb. Useremo un'icona invece di un'immagine. Ho cambiato il nome del link e rimosso il corpo del testo. Quindi, in Immagine e icona, scegli Usa icona. Quindi, scegli la tua icona dal selettore di icone. Nella sezione Link, inserisci l'URL nell'area URL del link del titolo. Il resto delle impostazioni del collegamento dovrebbe essere lasciato in pace. Questa è l'unica cosa che faremo con questa scheda. Nella scheda Design, imposta il colore dell'icona. Imposta la posizione dell'immagine/icona a sinistra. Seleziona Telefono in Larghezza immagine/icona. Imposta la Larghezza bordo immagine/icona a 1px e il colore a # 39c0ed. Aggiungi un po' di riempimento su tutti e quattro i lati del riempimento immagine/icona. Cambia il testo del titolo. Imposta il testo in alto al centro. Scorri fino alla sezione Spaziatura del modulo blurb e aggiungi un po' di riempimento sinistro. Successivamente, applicheremo alcuni CSS personalizzati al titolo per centrarlo con l'icona. Quindi, duplica il modulo blurb tre volte facendo clic sul pulsante Duplica modulo tre volte. Questo ci consentirà di utilizzare i moduli blurb al posto dei collegamenti di testo per gli elementi del piè di pagina. Ora cambia le icone e il testo per quei moduli. Ecco una sbirciatina ai nostri moduli blurb Divi nel piè di pagina di entrambi i layout desktop. Ciò conclude la nostra discussione sull'utilizzo dei moduli blurb per gli elementi del piè di pagina nei piè di pagina di Divi . I blurb sono ottime possibilità per i collegamenti ipertestuali. Sono semplici da usare e offrono molte possibilità di personalizzazione per immagini e icone. Ad esempio, puoi utilizzare le icone con o senza bordi e puoi renderle grandi quanto desideri. I simboli che abbiamo scelto qui completano bene il design del menu di intestazione.
Blurb moduli come piè di pagina





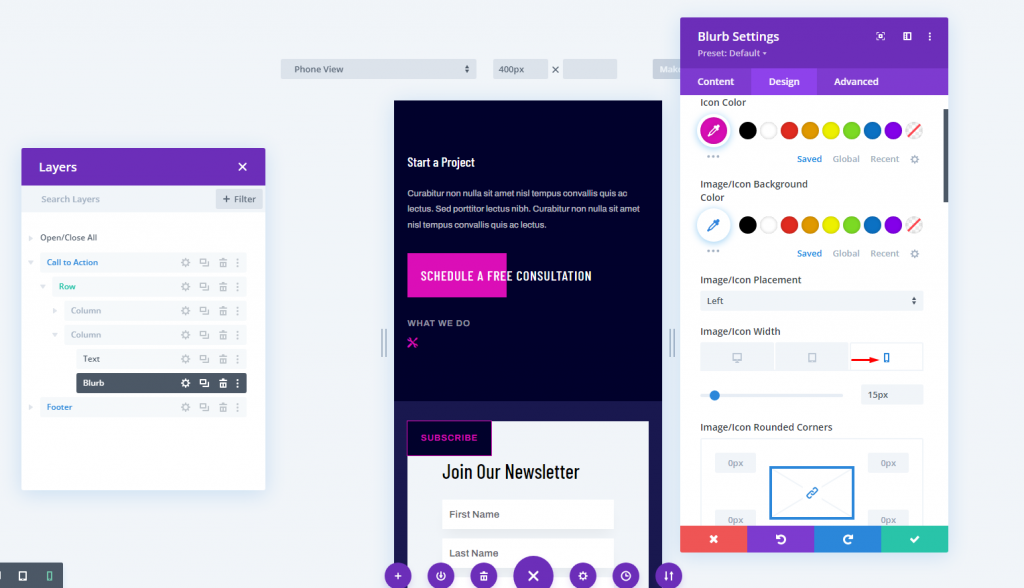
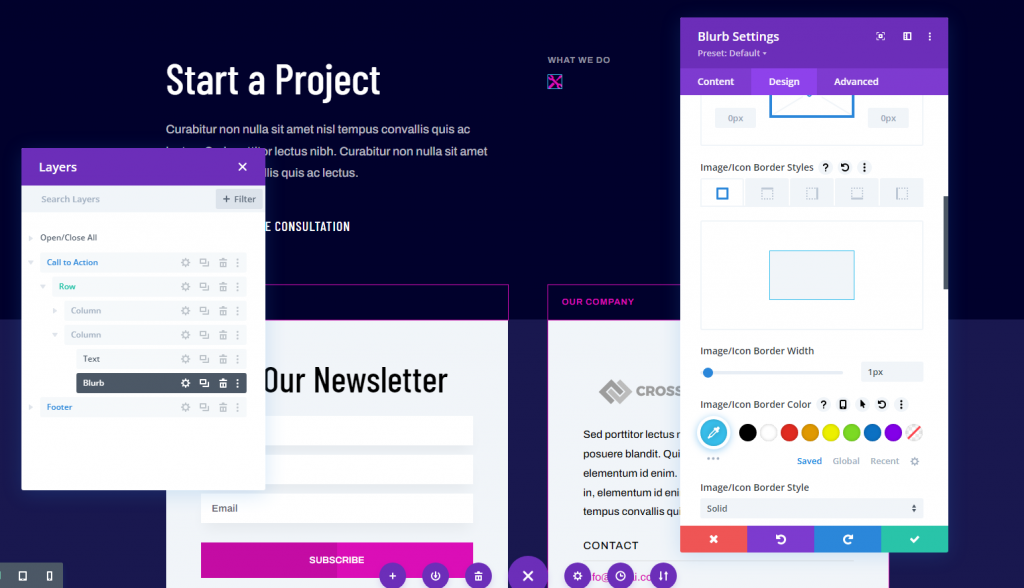
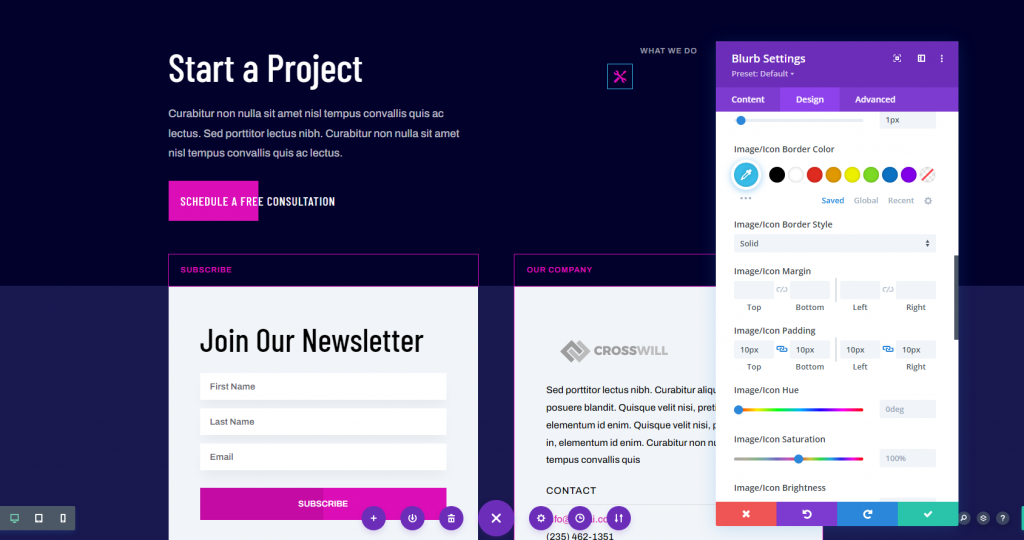
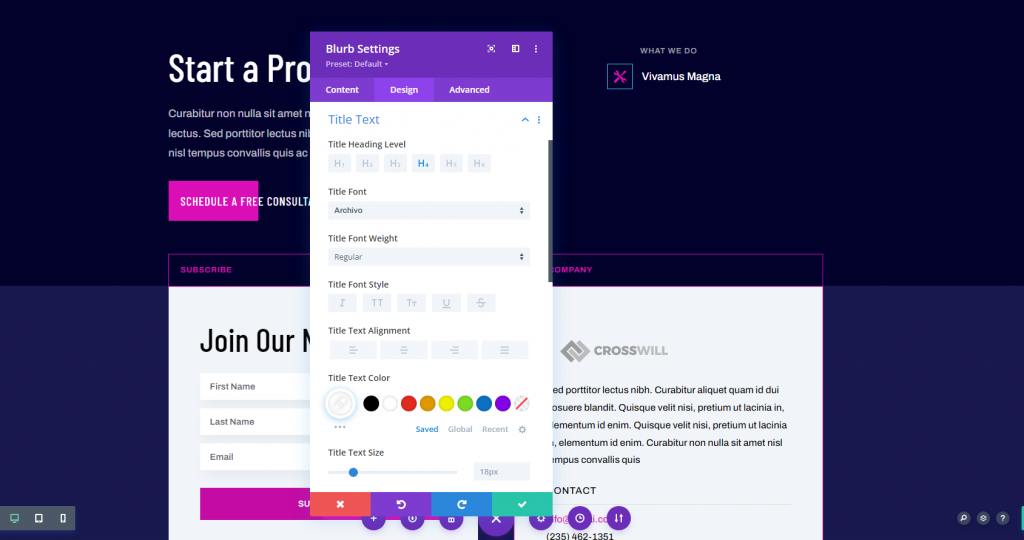
Configurazione del modulo Blurb









Scheda Avanzate

Modulo Blurb duplicato


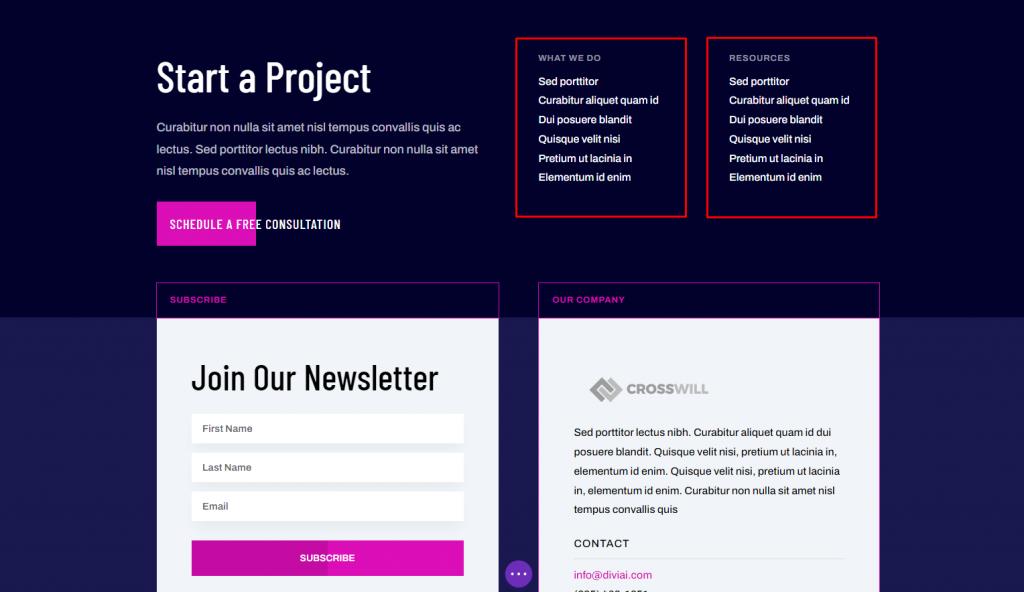
Progettazione finale

Pensieri finali





