Puoi creare rapidamente un modulo di follow sui social media permanente utilizzando le impostazioni permanenti integrate di Divi , che manterranno i loghi dei social network in primo piano mentre l'utente scorre la pagina verso il basso. Inoltre, aggiungendo un design personalizzato al modulo dello stato appiccicoso, possiamo creare trasformazioni di progettazione uniche quando si attiva lo stato appiccicoso sullo scorrimento. Questa guida è per te se desideri il massimo controllo sullo stile dei tuoi pulsanti di follow sui social media appiccicosi!
Layout di progettazione
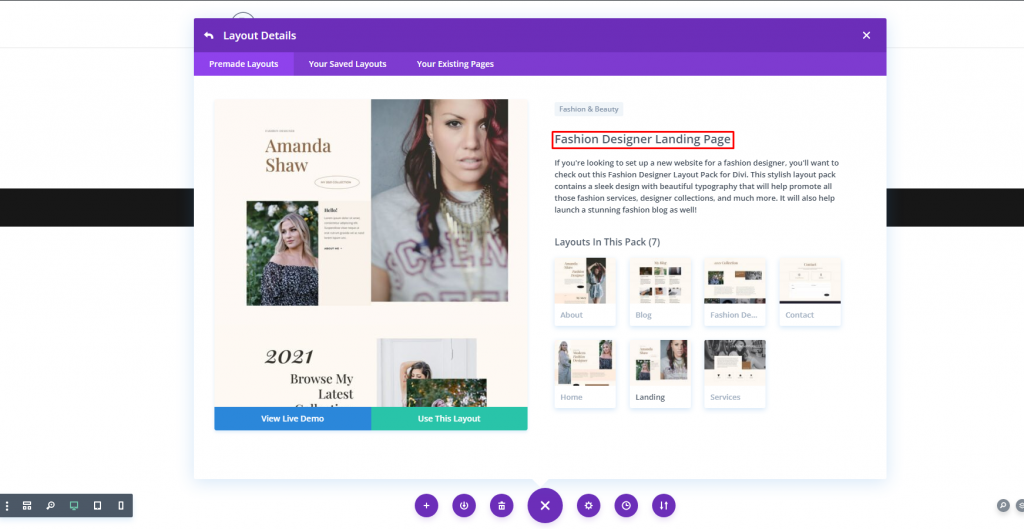
Ecco il nostro layout di oggi. Questo è ciò che costruiremo.
Layout della pagina di destinazione
Prima di sviluppare il modulo di follow sui social media appiccicoso, abbiamo bisogno di alcuni contenuti della pagina di esempio in atto. Per fare ciò, vai al menu delle impostazioni e seleziona l'opzione Carica dalla libreria. Individua e seleziona il layout della pagina di destinazione dello stilista dalla casella Carica dalla libreria. Quindi, a destra, fai clic sul pulsante verde "Usa questo layout".

Progettazione della pagina di destinazione con l'icona dei social media appiccicosa
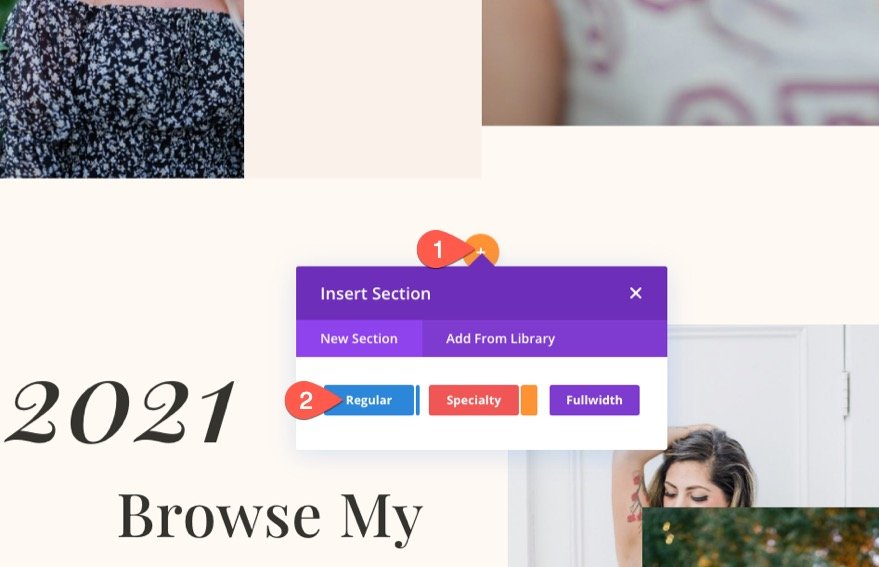
Aggiungi una sezione regolare al design.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
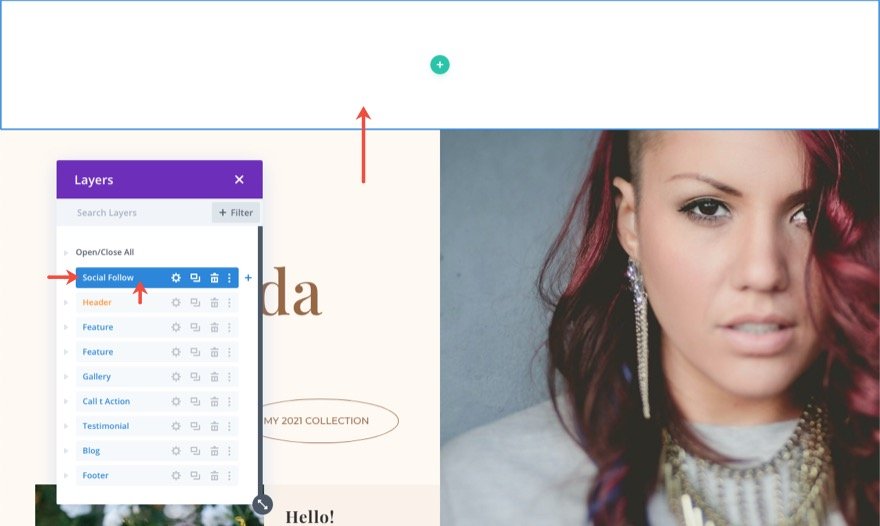
Ora, porta la sezione appena aggiunta nella parte superiore della pagina.

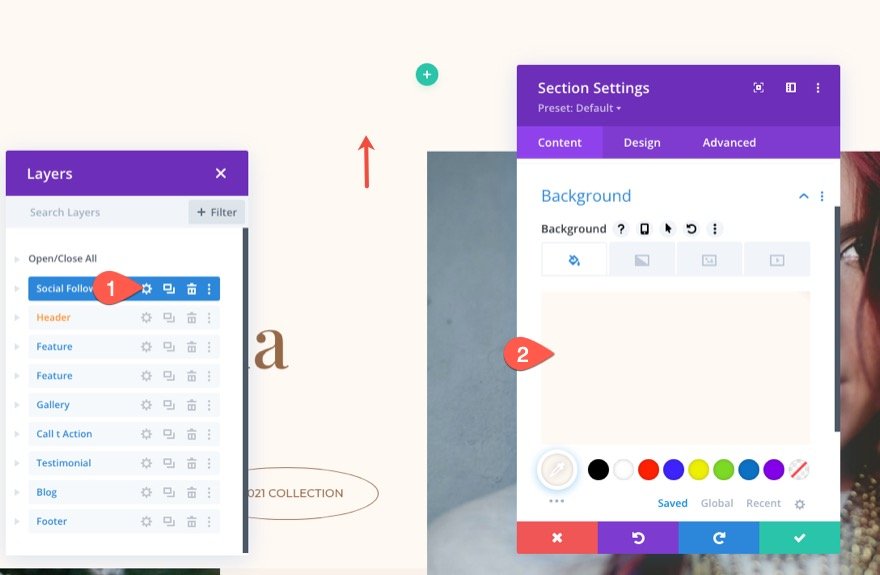
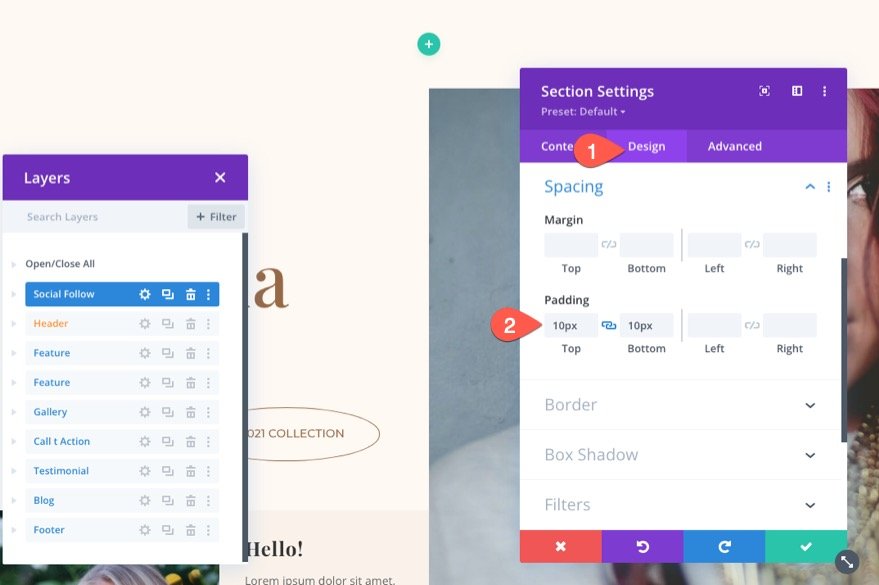
Apri le impostazioni della sezione e cambia il colore di sfondo.
- Colore di sfondo: #fff9f2

Dalla scheda progettazione, aggiorna il riempimento.
- Imbottitura: 10px in alto 10px in basso

Aggiunta di righe
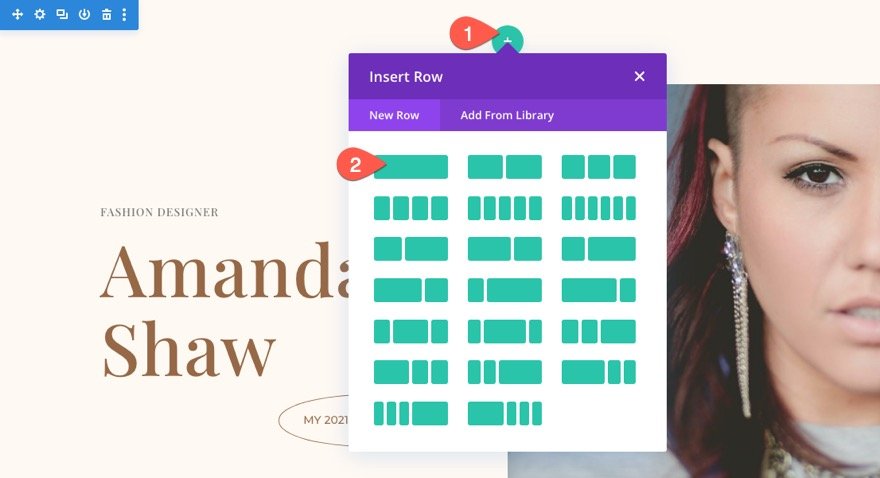
Ora aggiungi una riga di una colonna alla sezione appena preparata.

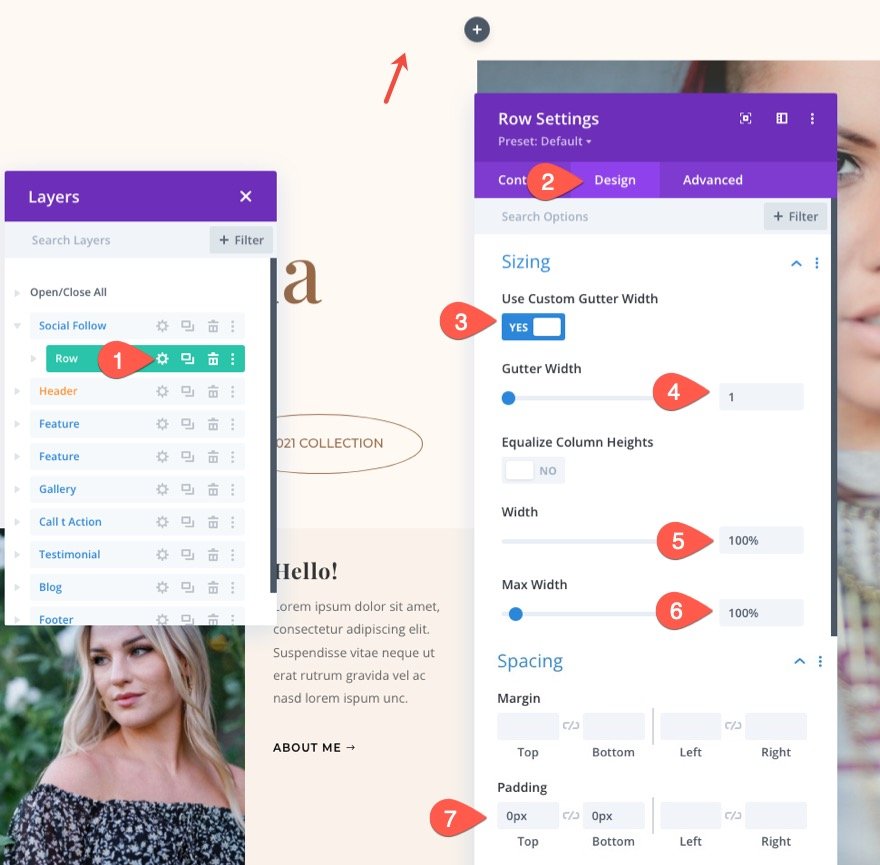
Apri le impostazioni della riga e aggiorna le seguenti modifiche:
- Usa larghezza grondaia personalizzata: SÌ
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 100%
- Padding: 0px in alto, 0px in basso

Aggiunta del modulo ai social media
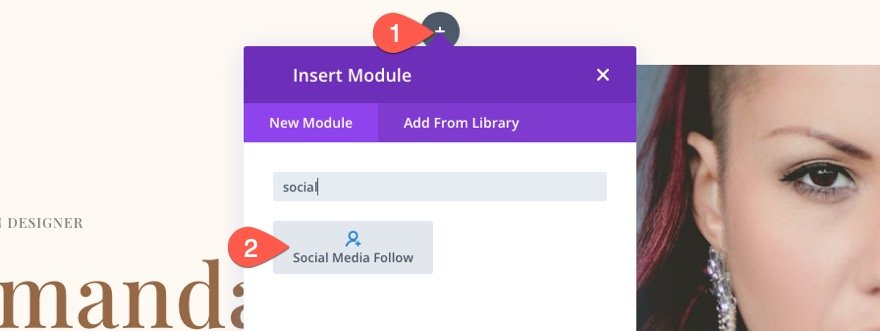
Quindi, aggiungi un nuovo modulo Segui sui social media alla riga.

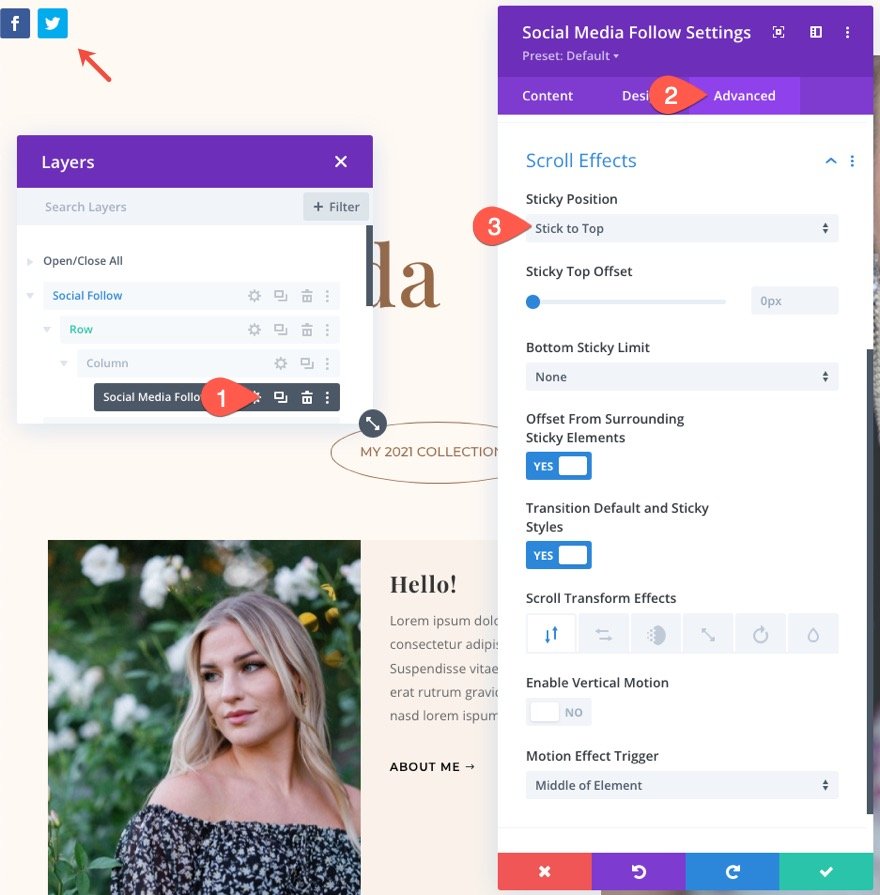
Quindi, segui le impostazioni del modulo Apri per i social media e aggiungi una posizione adesiva al modulo utilizzando le opzioni permanenti di Divi nella scheda Avanzate.
- Posizione appiccicosa: resta in alto

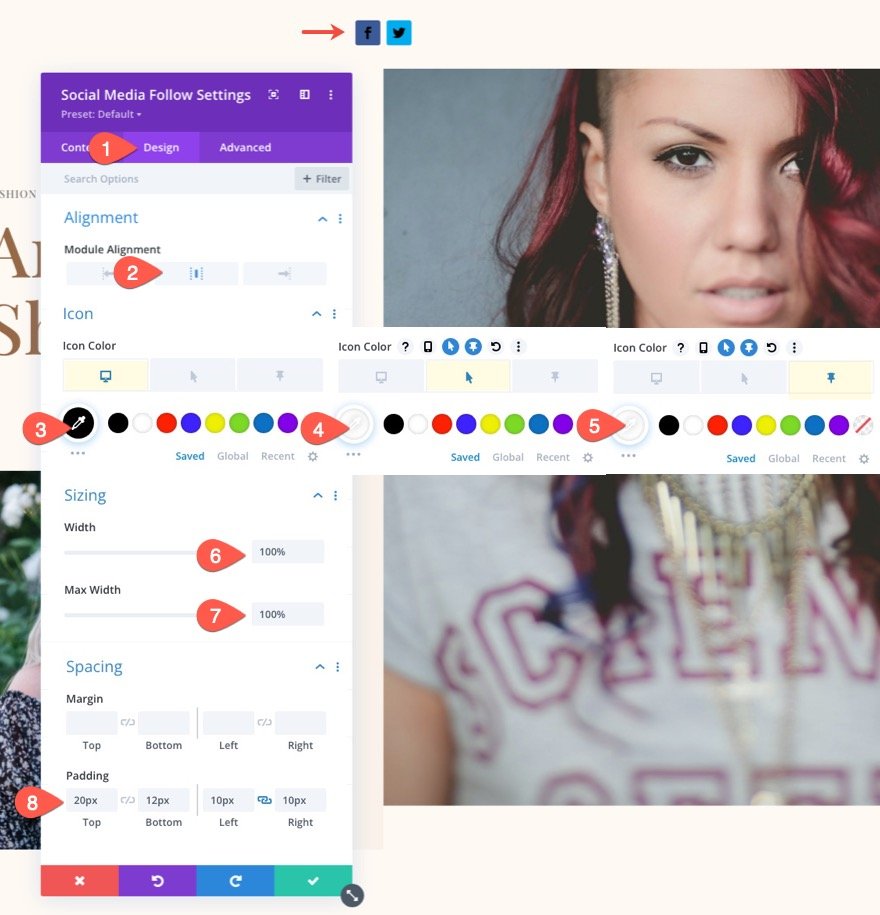
Dalla scheda progettazione, aggiorna le seguenti impostazioni
- Allineamento modulo: centro
- Colore icona: #000 (desktop), #fff (al passaggio del mouse), #fff (appiccicoso)
- Larghezza: 100%
- Larghezza massima: 100%
- Padding: 20px in alto, 12px in basso, 10px a sinistra, 10px a destra

Impostazioni dei social network
Quando le impostazioni del modulo sono complete, possiamo passare alla decorazione delle varie icone dei social network. Per iniziare, modelleremo un'icona di social network. Quindi copieremo il social network per creare gli altri.
Per impostazione predefinita, dovresti avere due social network elencati nella scheda dei contenuti. Eliminane uno e quindi fai clic per modificare quello che rimane.
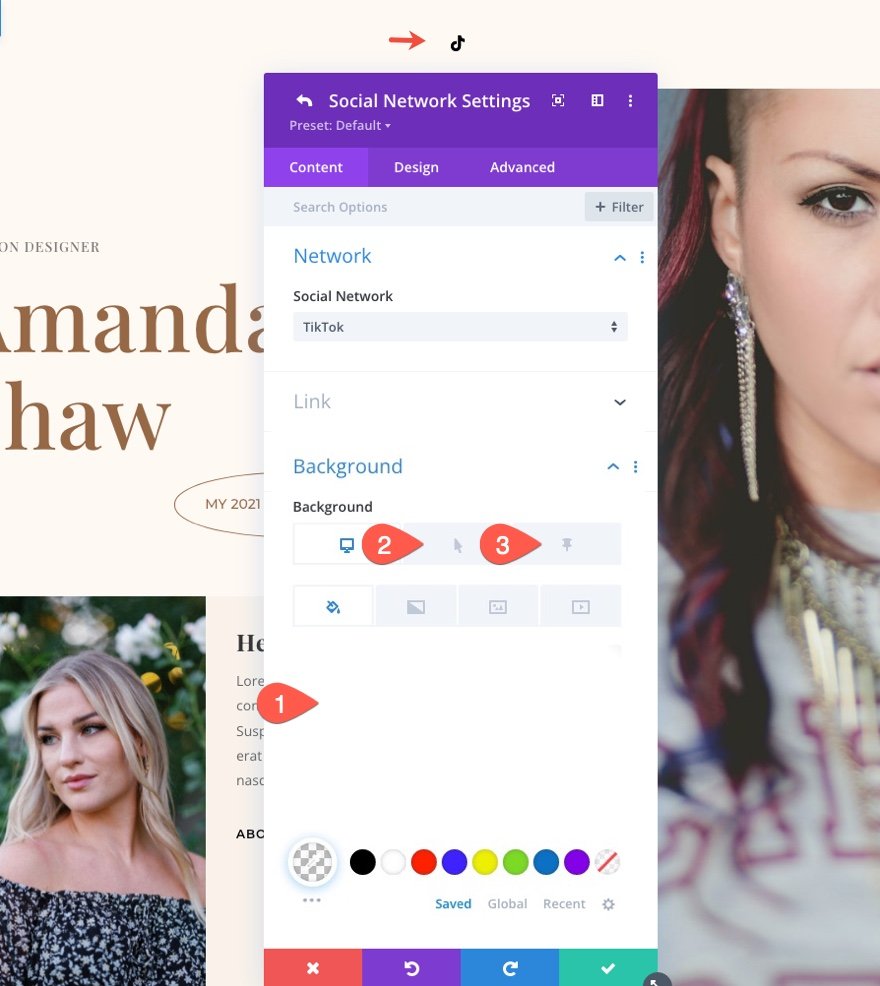
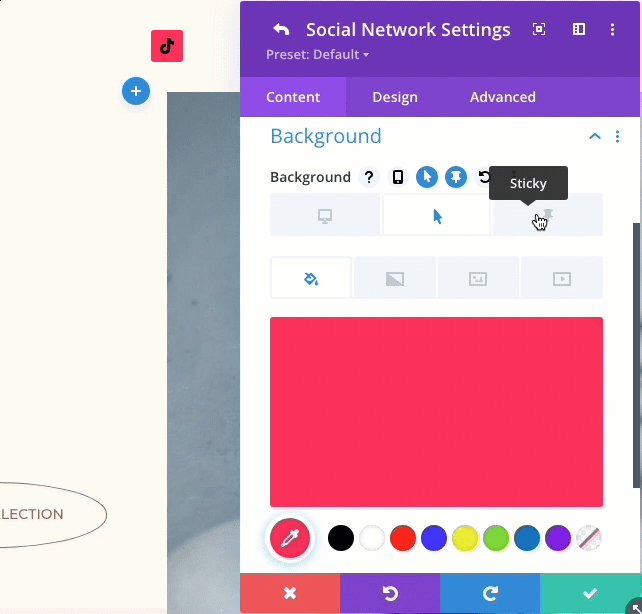
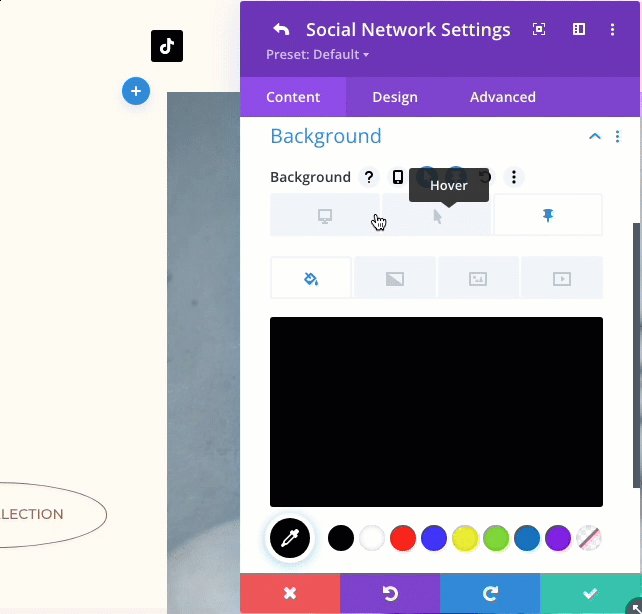
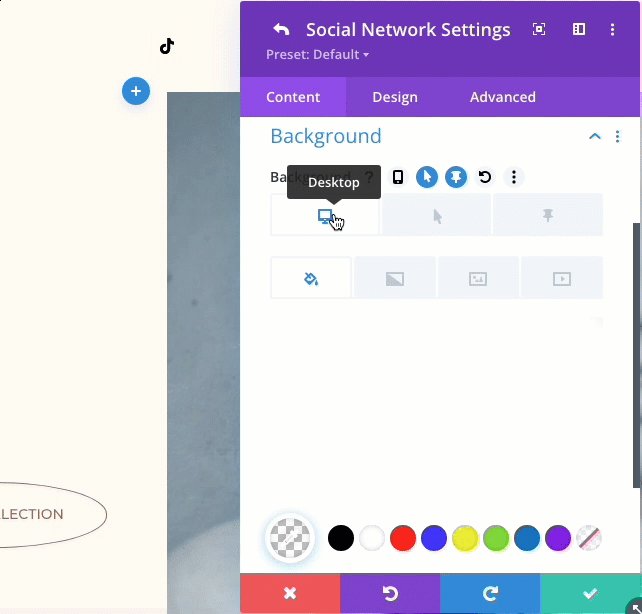
Seleziona un social network e regola i colori di sfondo per il desktop, il passaggio del mouse e gli stati permanenti nelle impostazioni del social network.
- Social Network: TikTok (o quello che vuoi)
- Sfondo: trasparente (desktop), #fe2c55 (al passaggio del mouse), #000 (appiccicoso)

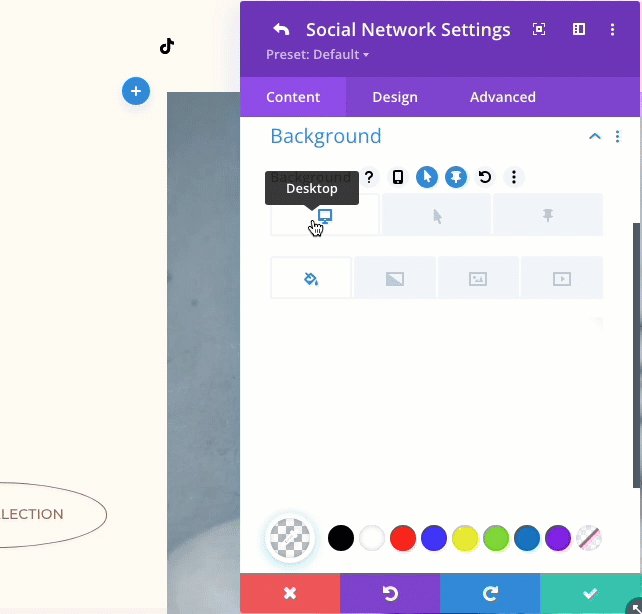
Ora controlla i colori di sfondo b alternando le schede.

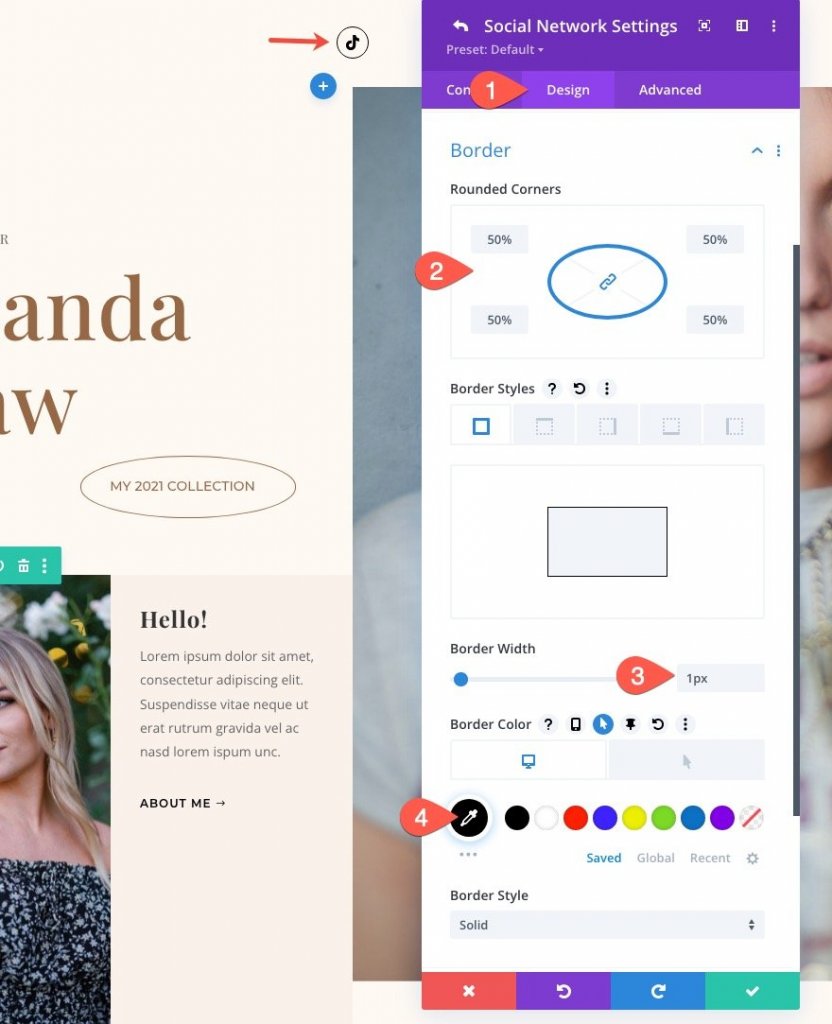
Successivamente, diamo all\'icona una bella forma ovale per adattarsi un po 'meglio al layout.
- Angoli arrotondati: 50%
- Larghezza bordo: 1px
- Colore bordo: #000 (desktop), trasparente (al passaggio del mouse)

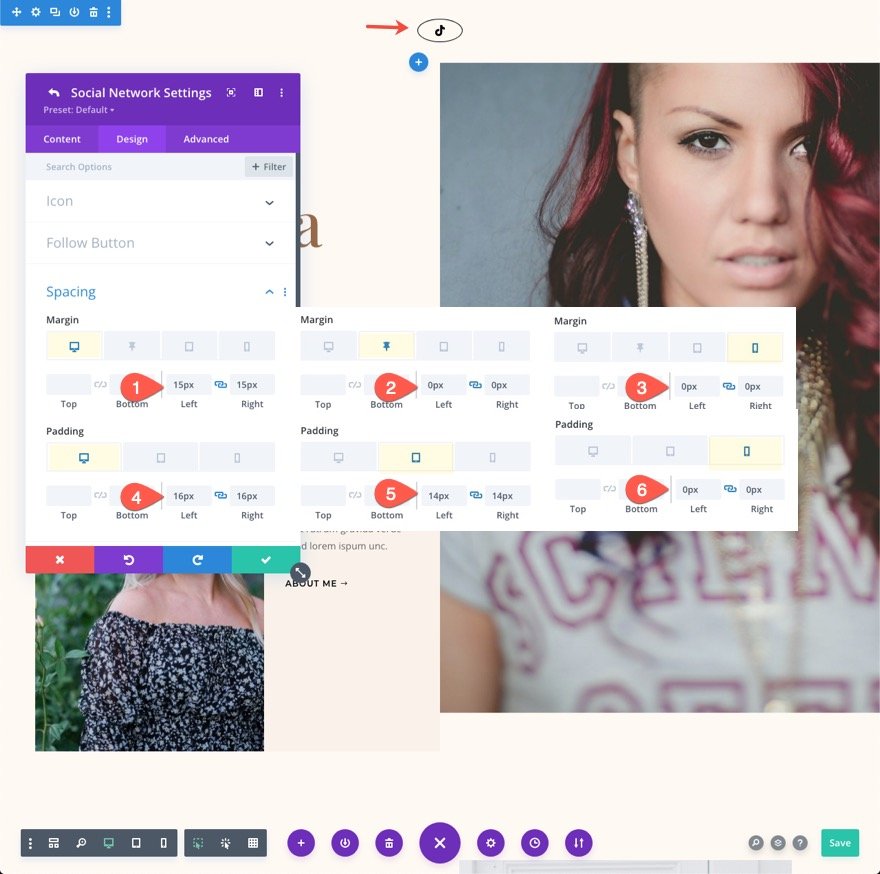
L'icona ha attualmente la forma di un cerchio. Possiamo aggiungere più imbottitura ai lati destro e sinistro per produrre una forma più ovale. Possiamo anche aggiungere margini destro e sinistro per creare ulteriore spazio tra le icone. Inoltre, assicurati di aggiornare la spaziatura sui display del tablet e del telefono.
- Margine (desktop): 15px a sinistra, 15px a destra
- Margine (appiccicoso): 0px a sinistra, 0px a destra
- Margine (telefono): 0px a sinistra, 0px a destra
- Padding (desktop): 16px a sinistra, 16px a destra
- Imbottitura (tablet): 14px a sinistra, 14px a destra
- Padding (telefono): 0px a sinistra, 0px a destra

Duplica le icone per crearne altre
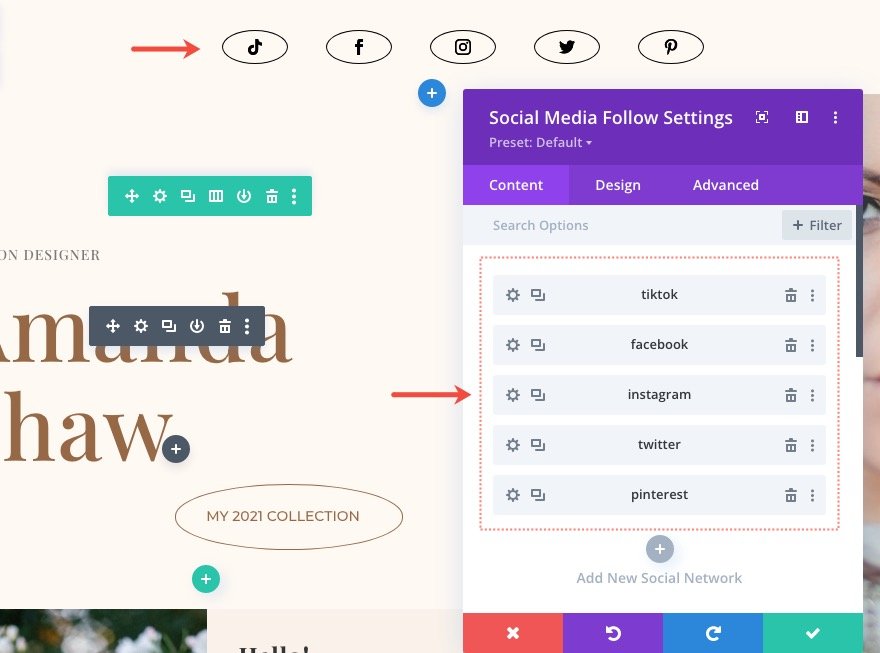
Ora che abbiamo finito di progettare il primo social network, possiamo replicare l'icona e crearne altri. Apri le impostazioni del modulo Segui social media e fai clic sull'icona duplicata sull'elemento del social network per ottenere ciò. Facciamone altri quattro per questo esempio.
Ora sostituiremo ogni icona social con le icone dei social media. Questo modificherà il colore di sfondo, devi anche aggiornare il colore di sfondo.
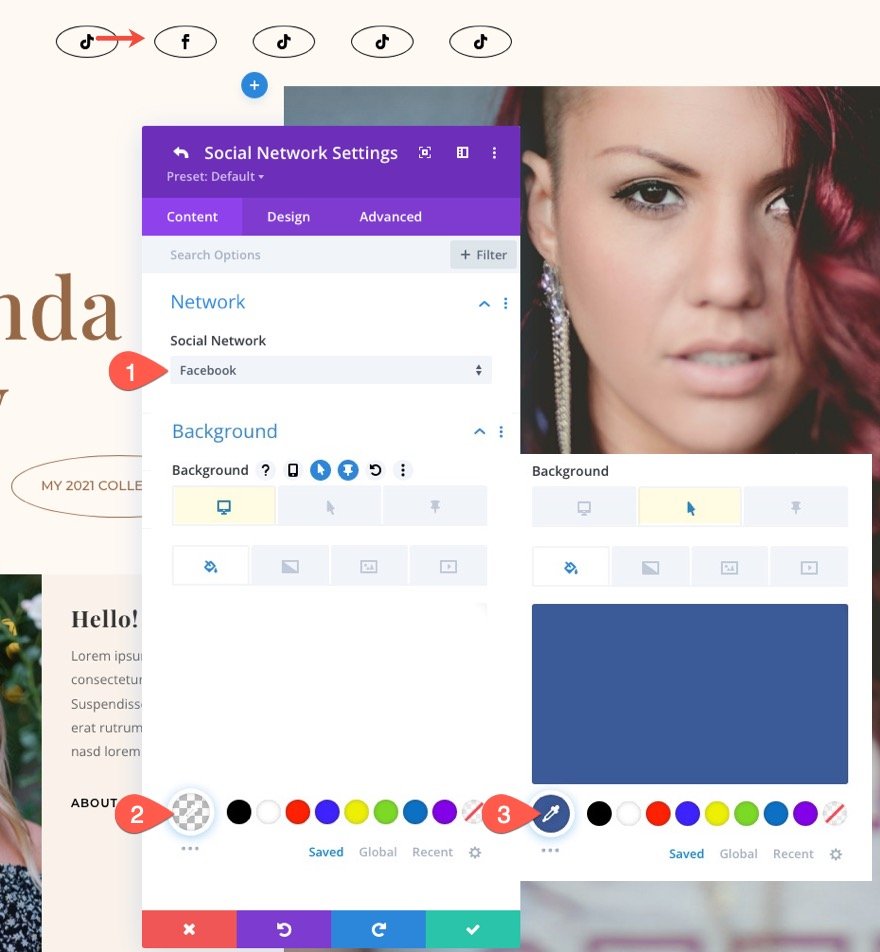
Per fare ciò, apri le impostazioni del social network duplicate e aggiorna quanto segue:
- Rete sociale: Facebook
- Colore di sfondo: trasparente (desktop), #3b5998 (al passaggio del mouse)

Segui la stessa procedura per aggiornare il resto dei social network.

Uscita finale
Ecco come appare il nostro progetto finale.
Pensieri finali
I pulsanti di follow dei social media sono praticamente sempre significativi per qualsiasi sito web. Sono uno dei metodi più utilizzati per collegare le piattaforme dei social media a un sito web. Di conseguenza, il modulo di follow sui social media di Divi include tutte le icone di rete e le opzioni di stile di cui avrai bisogno per creare la soluzione ideale per il tuo sito. Si spera che questi social media appiccicosi seguono i design dei moduli utili per il tuo progetto futuro.




