Quando si tratta di fornire un breve output di ciò che il sito Web contiene, le intestazioni svolgono un ruolo importante. Possiede i poteri necessari per indirizzare le persone a varie sezioni in base alle loro esigenze. Inoltre, le intestazioni adesive sono piuttosto interessanti perché offrono l'opportunità di spostarsi ovunque sul sito Web, anche se non sei nella parte superiore della pagina in cui si trova la sezione dell'intestazione.

Divi è un tema WordPress versatile che ti consente di realizzare diversi design e questo attira davvero grande attenzione da parte dei tuoi spettatori. Quindi, oggi vedremo come creare una scheda di attivazione/disattivazione per un'intestazione adesiva. Questa è un'ottima idea per mettere un interruttore sull'intestazione se il tuo sito web ha una sezione galleria o una sezione blog perché a volte l'intestazione appiccicosa blocca in qualche modo la vista. Quindi, il tutorial di oggi sarà fantastico e utile per le persone che stanno lottando con il problema della sezione dell'intestazione.
Allaccia le cinture e iniziamo con il nostro design di oggi.
Anteprima del progetto
Creeremo questo disegno oggi. Se noti qui, puoi vedere che il menu appiccicoso dell'intestazione del menu è sempre visibile. Quando facciamo clic sull'opzione di commutazione, si sposterà in alto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPrima parte: importare e configurare il modello
Oggi lavoreremo su questo modello predefinito. È possibile scaricare il file del modello facendo clic qui .
Importa modello
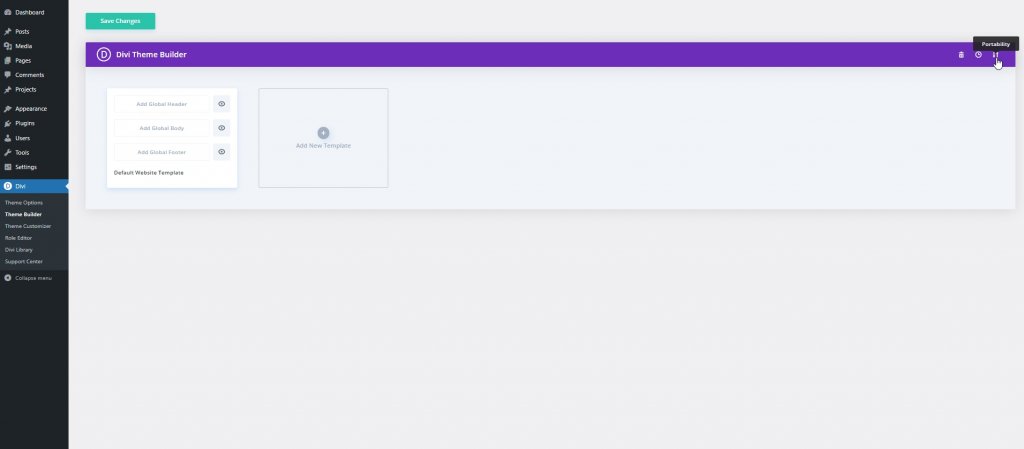
Ci auguriamo che tu abbia scaricato con successo il file JSON dal link sopra indicato. Ora decomprimilo e ottieni il file JSON. Quindi vai alla dashboard di WordPress e dall'opzione del generatore di temi, fai clic sull'icona della portabilità.

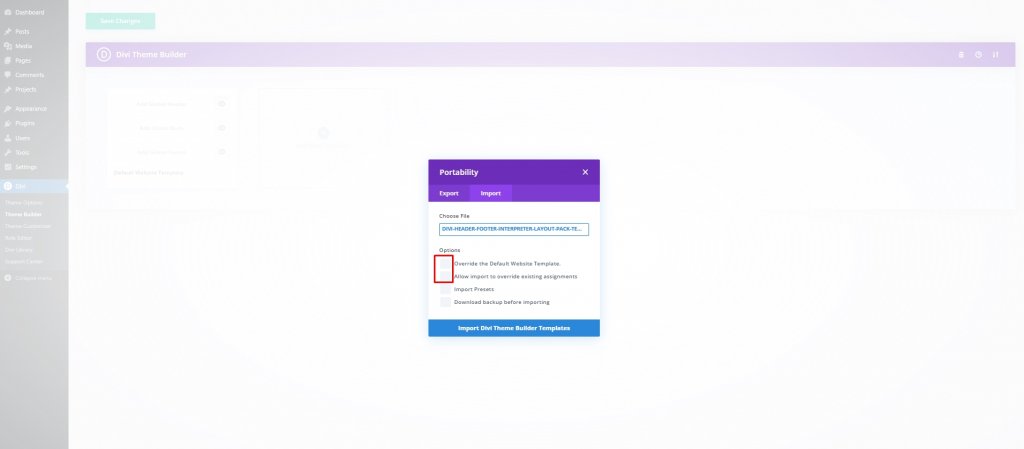
Passa all'opzione di importazione e deseleziona le opzioni contrassegnate e fai clic su "Importa modello Divi Theme Builder".

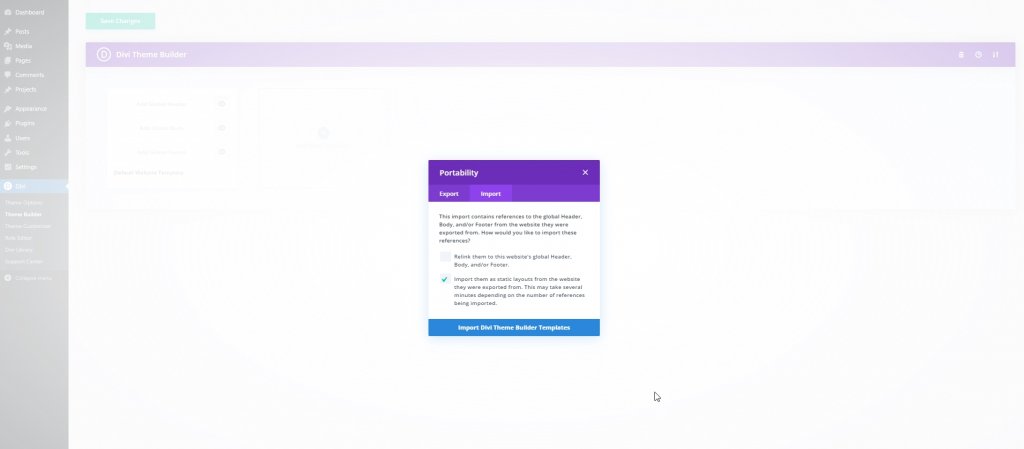
Ora fai clic su Importa come layout statico e vai avanti.

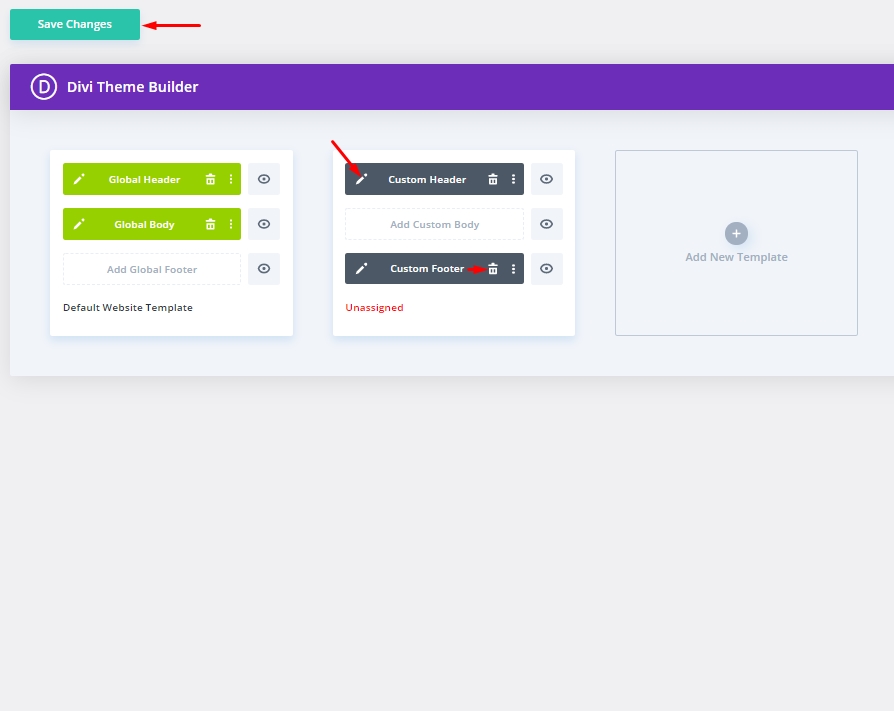
Ora il nostro layout è importato. Elimina la sezione piè di pagina, fai clic su Salva modifiche e apri le impostazioni di modifica.

Elimina modulo codice esistente
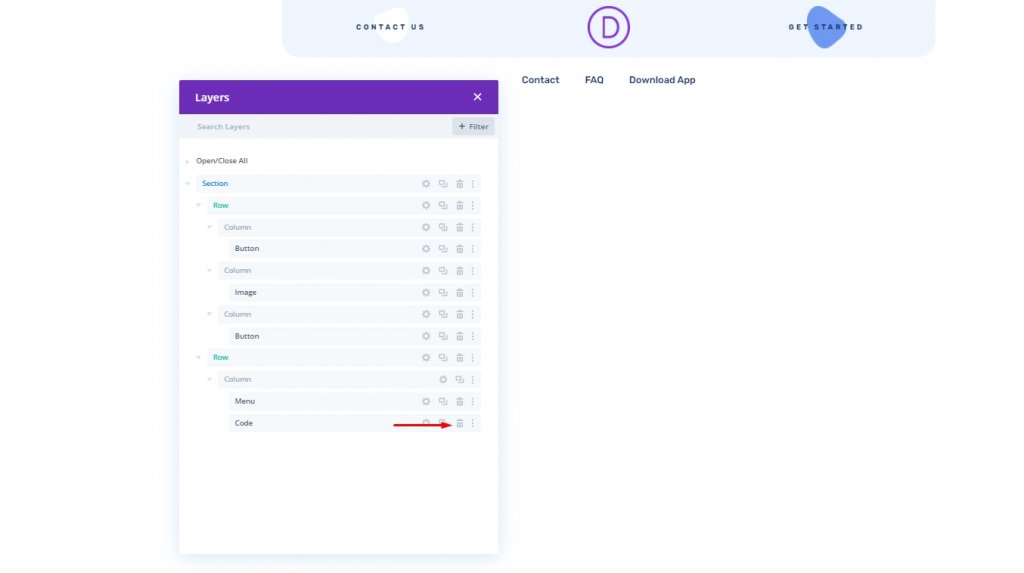
Ora il nostro design è aperto alla modifica e cancelliamo il modulo di codice esistente dai livelli.

Parte seconda: creare una scheda attiva/disattiva con intestazione adesiva
Le impostazioni della sezione
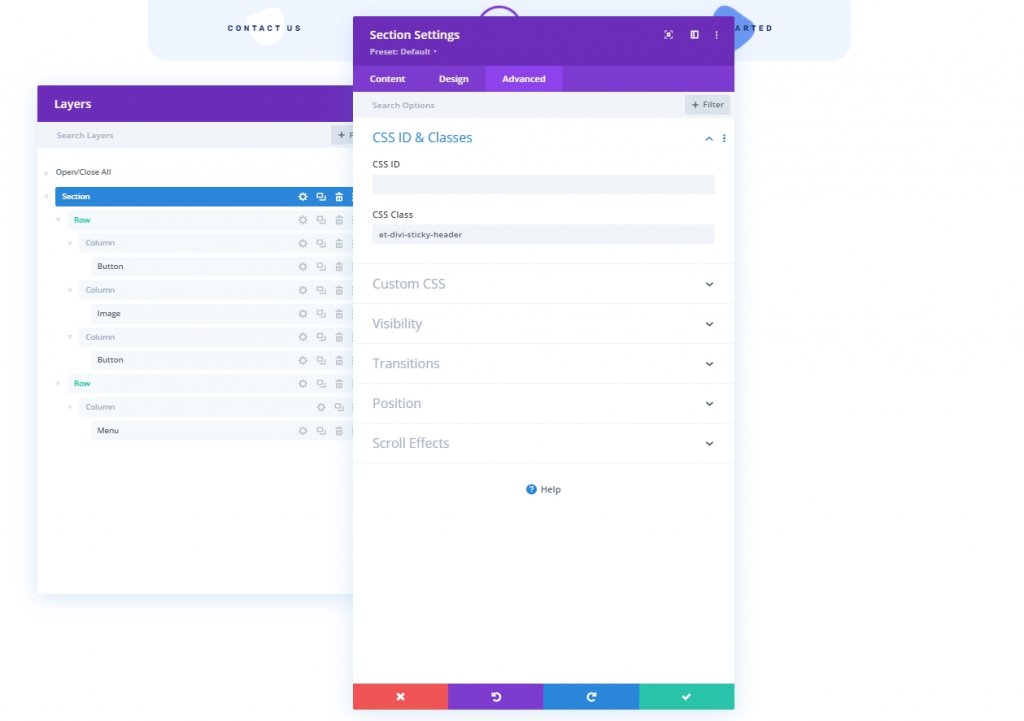
Implementeremo l'effetto adesivo sull'intera sezione e, per questo, dobbiamo inserire una classe CSS sull'intera sezione in modo da poterci lavorare in seguito.
Apri le impostazioni della sezione e aggiorna quanto segue:
- Classe CSS: et-divi-sticky-header
- Posizione appiccicosa: bastone in alto

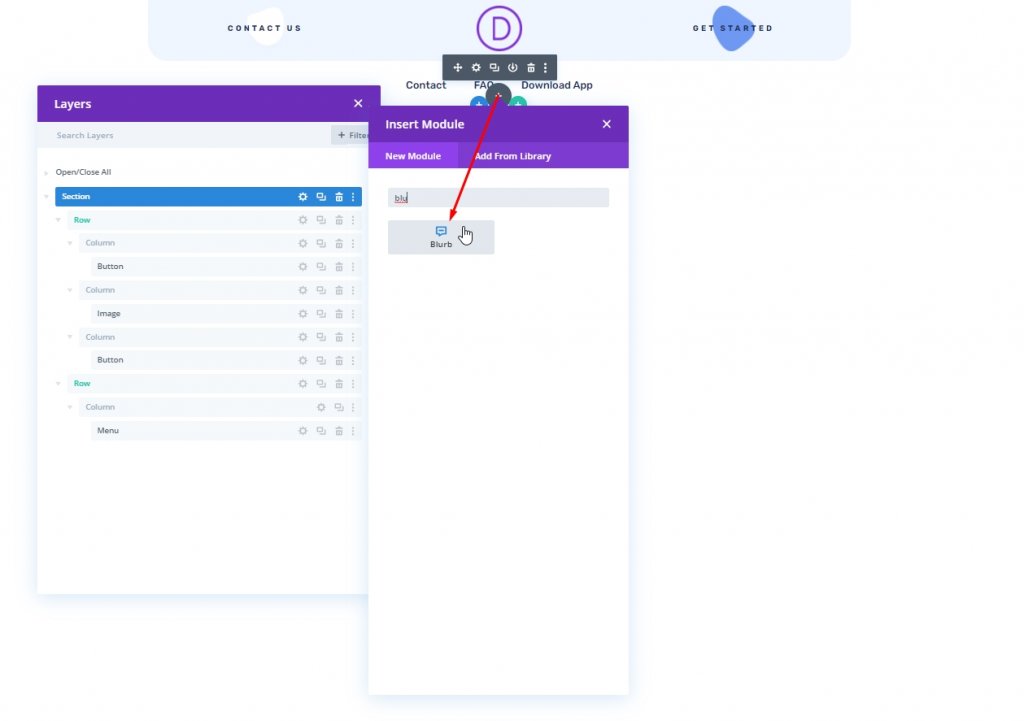
Attiva/disattiva la creazione di schede da un modulo Blurb
Aggiungeremo un modulo blurb sotto il modulo menu.

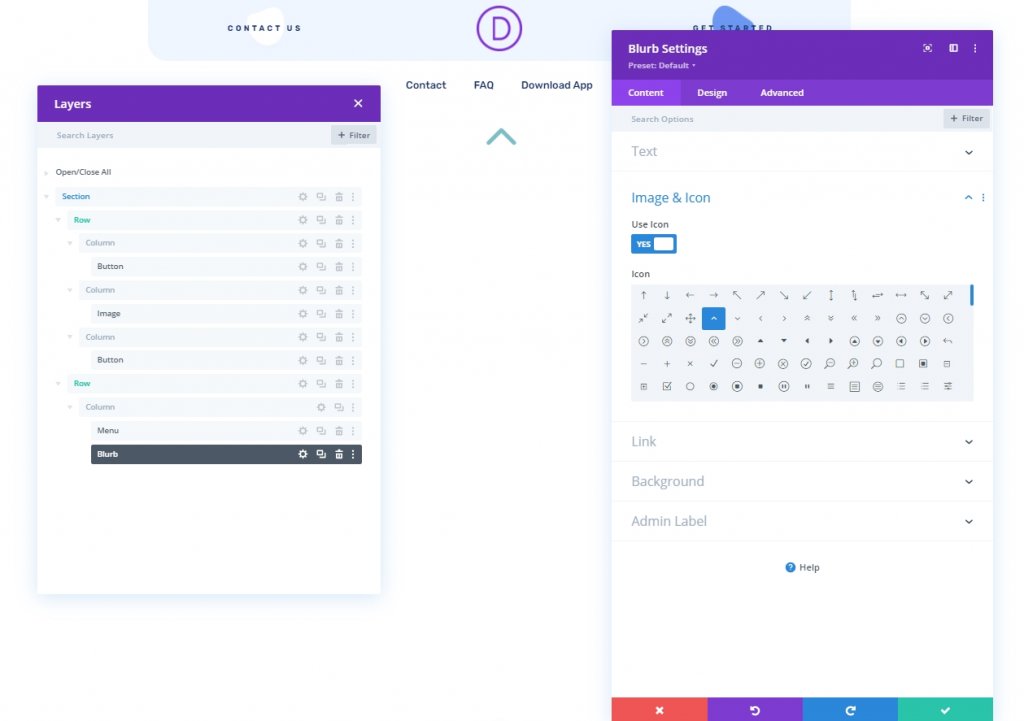
Blurb Impostazioni contenuti
Quindi apri le impostazioni per il modulo blurb e aggiorna il contenuto come segue:
- Elimina il contenuto del titolo
- Elimina contenuto corpo Body
- Usa l'icona: S
- Icona: freccia su (vedi screenshot)
- Colore di sfondo: #ffffff

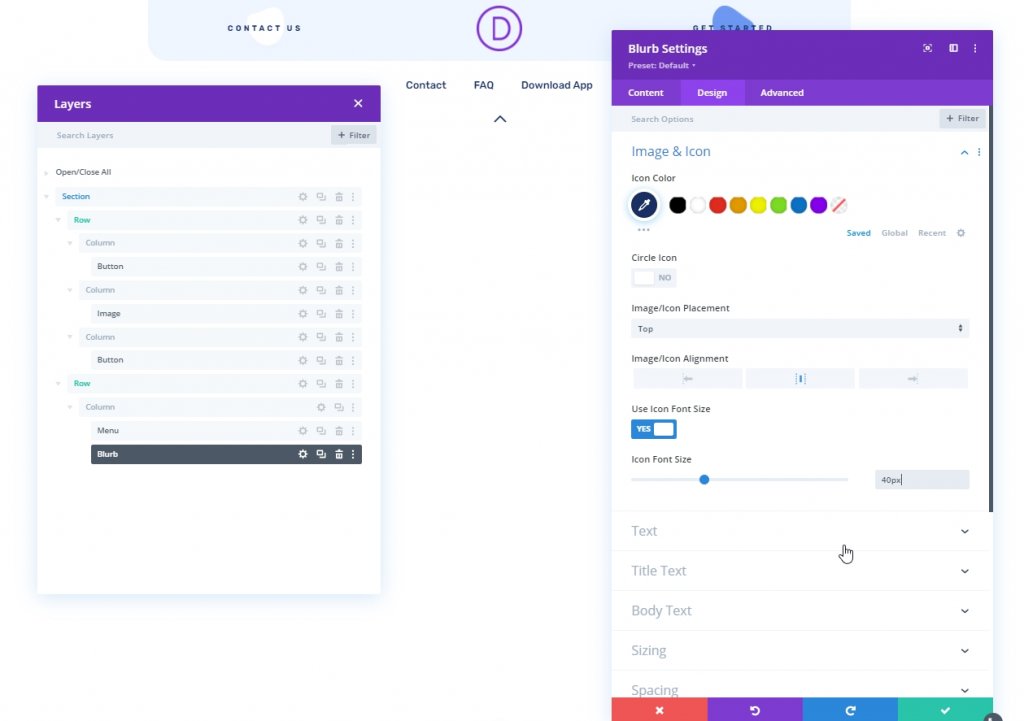
Blurb Design Impostazioni
Nella scheda Progettazione, aggiorna quanto segue:
- Colore icona: #1a3066
- Usa la dimensione del carattere dell'icona: S
- Dimensione carattere icona: 40px

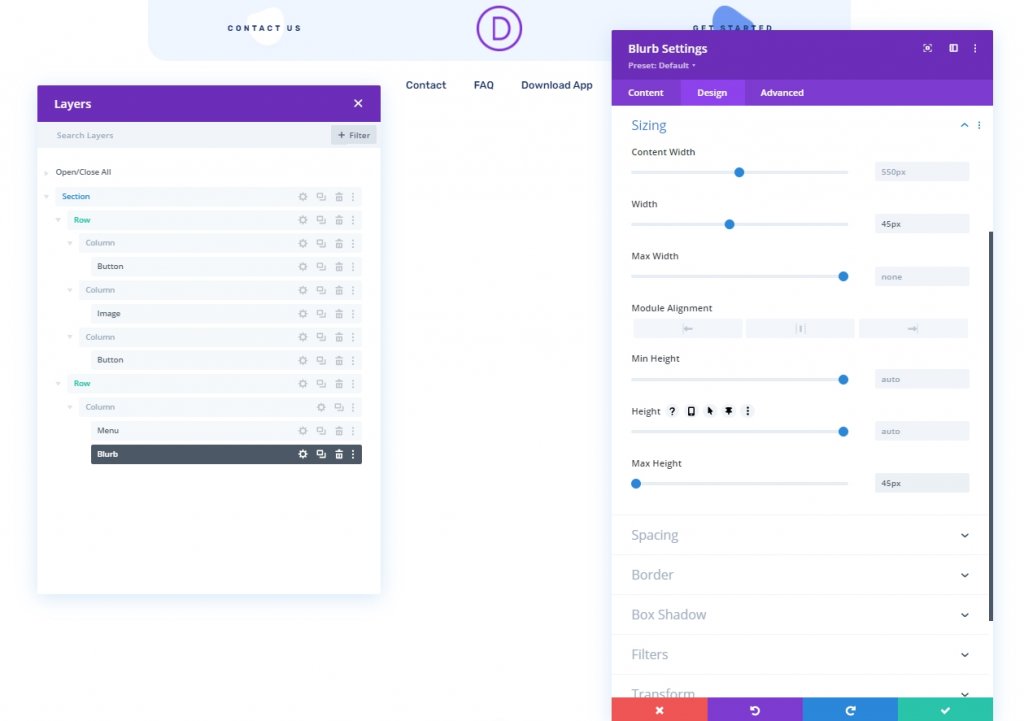
Aprire l'impostazione del dimensionamento e apportare le seguenti regolazioni.
- Larghezza: 45px
- Altezza: 45px

- Margine: 0px in basso
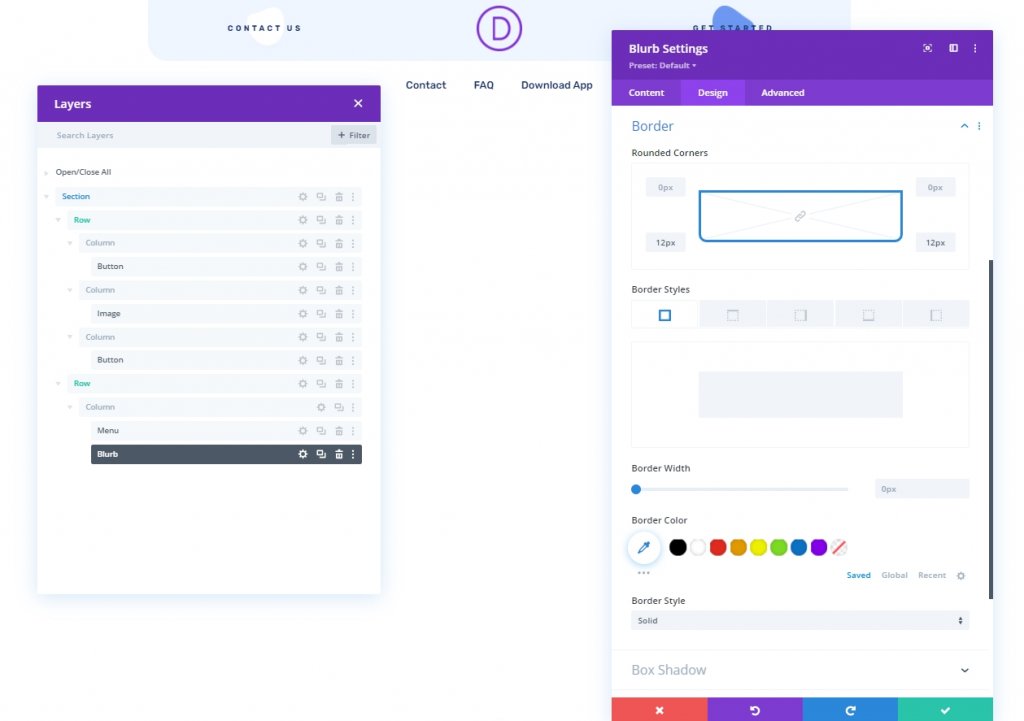
- Angoli arrotondati: 12 pixel in basso a sinistra, 12 pixel in basso a destra
- Trasforma Trasla Asse Y: 100%
- Animazione immagine/icona: nessuna animazione

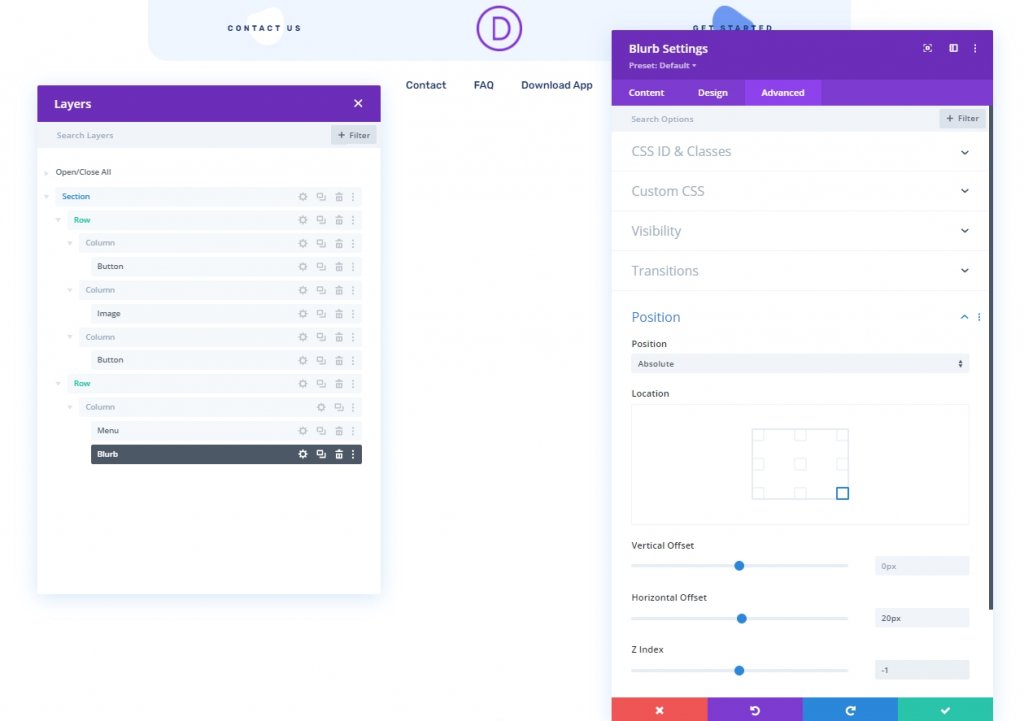
Blurb Impostazioni avanzate
Dalla scheda Avanzate, aggiorna quanto segue:
- Classe CSS: et-divi-sticky-toggle
- Posizione: Assoluta
- Posizione: in basso a destra
- Offset orizzontale: 20px
- Indice Z: -1

Abbiamo completato con successo tutte le impostazioni del modulo Blurb. Secondo il nostro design, il modulo blurb che useremo come pulsante di attivazione/disattivazione si trova nell'angolo in basso a sinistra del modulo menu.
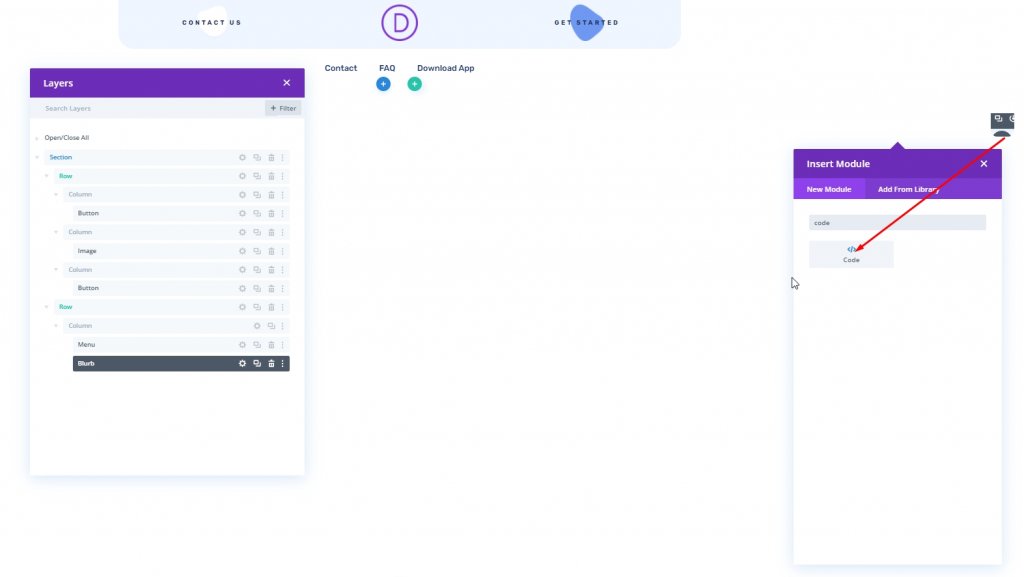
Terza parte: aggiungi codice
Ora per aggiungere ulteriori funzionalità al nostro design, aggiungi un modulo di codice sotto il modulo blurb.

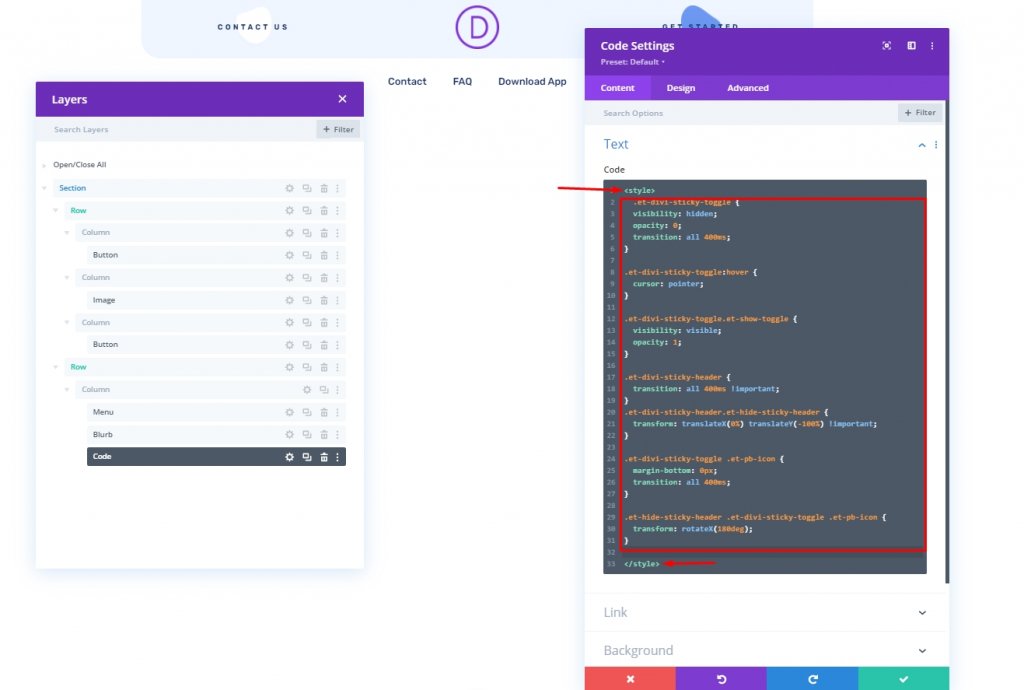
Aggiungi codice CSS
Aggiungi il seguente codice CSS al modulo di codice. Assicurati di inserirli all'interno di un tag Style .
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

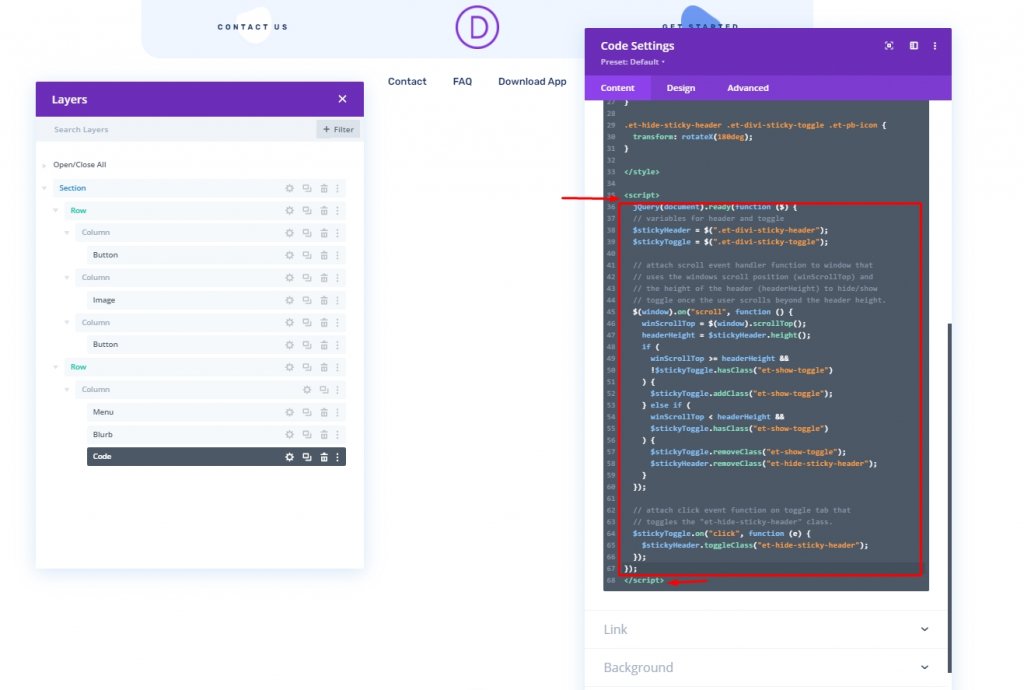
Aggiungi codice JQuery
Aggiungi il codice JQuery al modulo di codice e inseriscili all'interno di un tag Script .
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight AndAnd
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
Parte quarta: impostazioni finali
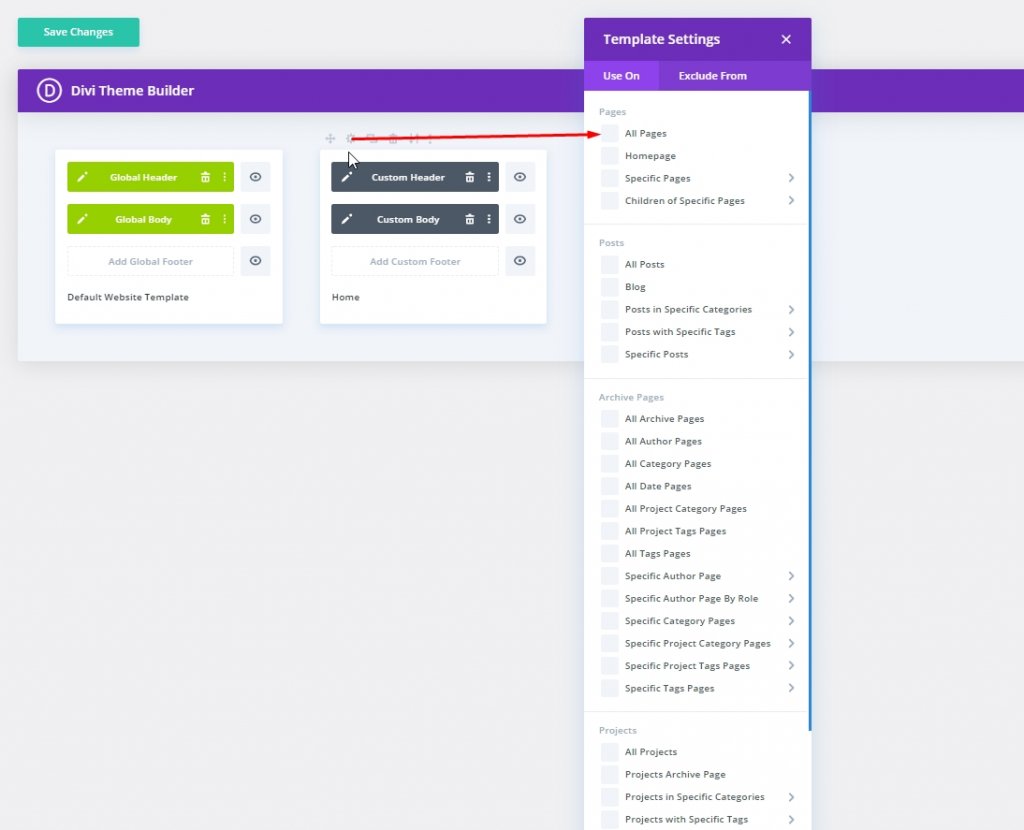
Ora salva il disegno in basso a destra e fai clic sulla croce in alto a destra. Tornerai sul generatore di temi dalla dashboard e lì, fai clic sull'icona a forma di ingranaggio e seleziona Tutte le pagine. E abbiamo finito.

Progetto definitivo
Questo è il risultato di quanto fatto finora. Speriamo che tu sia soddisfatto di questo.
Conclusione
Nel design di oggi, abbiamo cercato di mostrarti che puoi progettare un'attraente scheda di attivazione/ disattivazione dell'intestazione appiccicosa in Divi . Questo darà ai tuoi utenti un'esperienza più piacevole mentre sono sul tuo sito web. Forse puoi usare questo trucco per il tuo prossimo lavoro di sviluppo web e sicuramente porterà feedback positivi dai clienti. Spero che ti piaccia, e se è così, una condivisione sarà fantastica!




