Le sezioni eroe sono considerate parte di progetto di una pagina Web. Per questo motivo, i proprietari di siti Web usano questa sezione come arma per catturare l'attenzione dei visitatori. Se stai cercando un'animazione interattiva della sezione eroe appiccicoso sul tuo sito Web, Divi ti ha le spalle. Grazie alle opzioni Sticky di Divi perché è molto facile creare un effetto di scorrimento della sezione eroe creativo con esso.

Oggi vedremo come possiamo utilizzare un effetto di scorrimento visivamente piacevole sulla sezione eroe del nostro sito Web WordPress. Nella prima parte del tutorial, remo l'occhiata al design generale e nella parte successiva, aggiungeremo effetti lì. Quindi iniziamo senza indugio.
Design Ouline
Prima di procedere, diamo un'occhiata a come sarà il nostro design finale.
Creare Framework di progettazione
Aggiunta nuova sezione
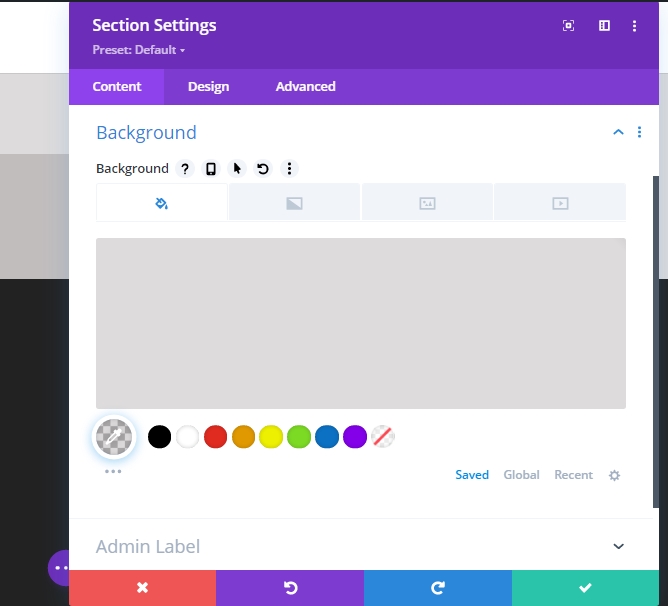
Colore sfondo
All'inizio, ci concentreremo maggiormente sulla creazione del design. Più avanti nella seconda parte, applicheremo gli effetti appiccicosi. Ora, crea una nuova pagina e aggiungi una nuova sezione ad essa. Aprire le impostazioni di tale sezione e aggiungere un colore di sfondo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Colore sfondo: rgba(53,44,43,0.17)

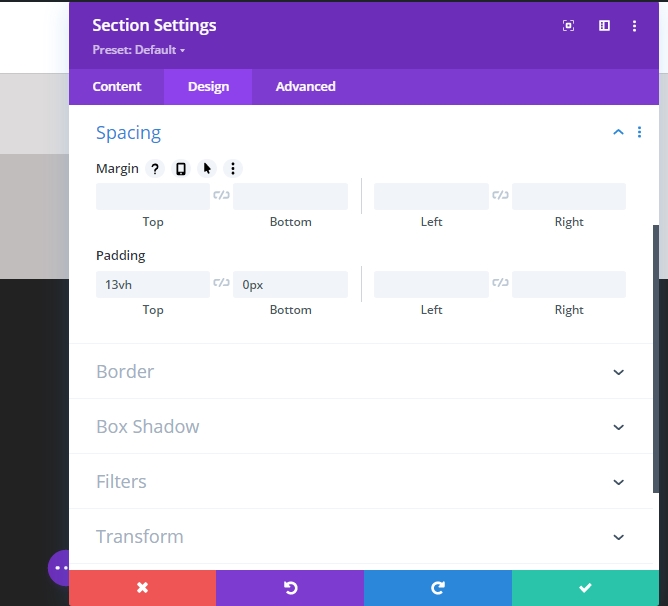
Spaziatura
Passiamo alla scheda progettazione di questa sezione e cambiamo i valori come segue.
- Imbottitura superiore: 13vh
- Spaziatura interna inferiore 0px

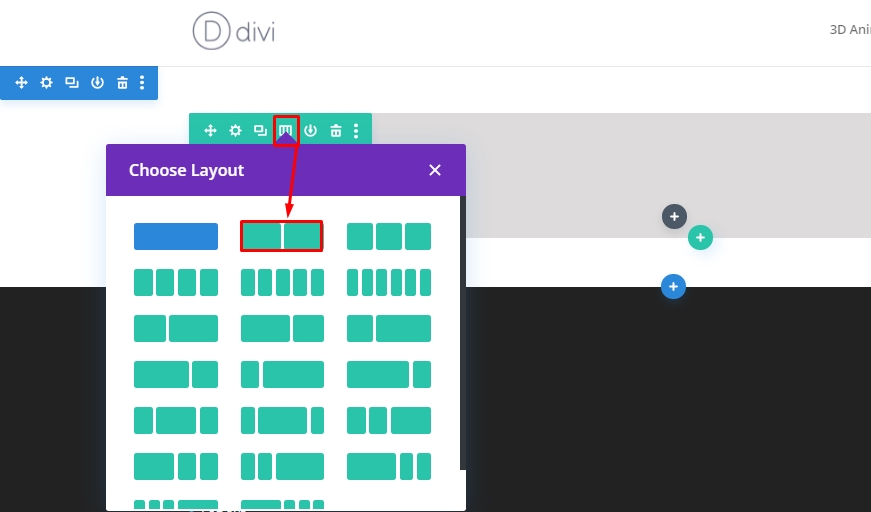
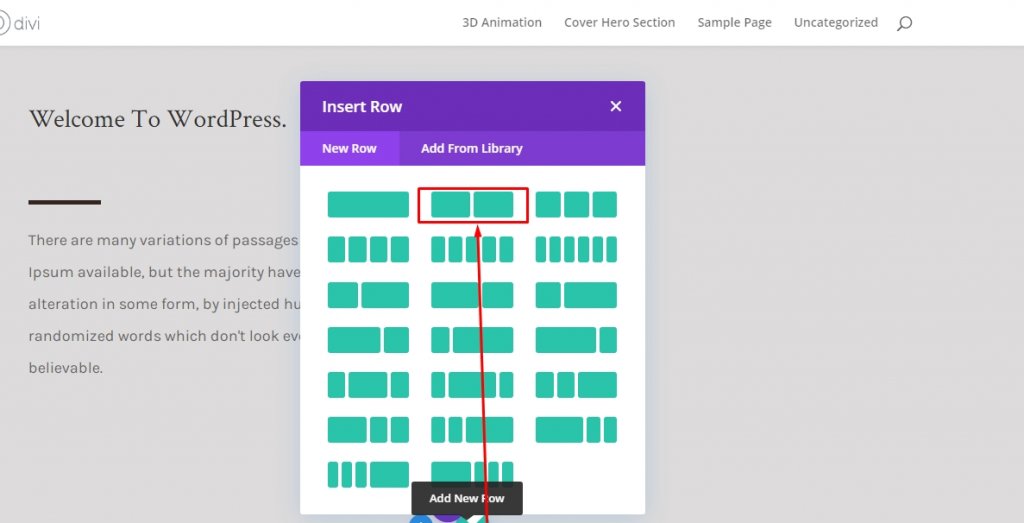
Riga 1 Aggiunta
Struttura colonna
Aggiungere ora una nuova riga utilizzando la struttura di colonna seguente.

Dimensionamento
Ora aggiungi le impostazioni delle righe e passa alla scheda Progettazione per modificare l'impostazione di ridimensionamento come di seguito.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 2
- Equalizzare le altezze delle colonne: 2
- Larghezza: Desktop - 80%, Tab e Telefono - 90%
- Larghezza massima: 2580px

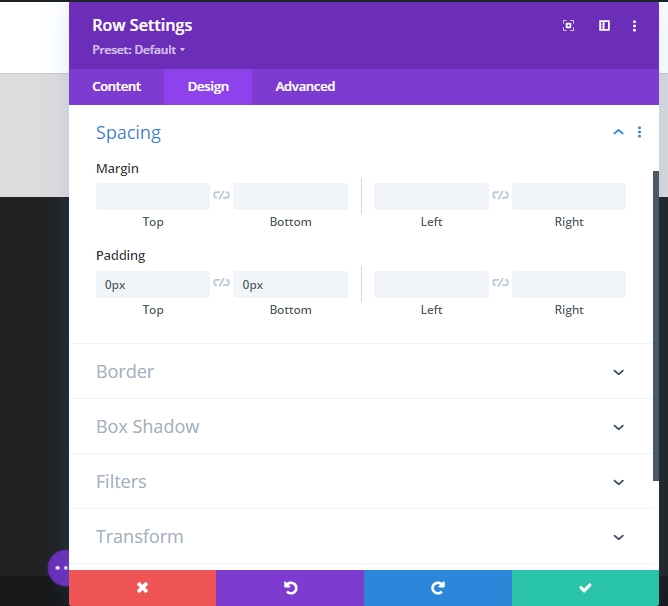
Spaziatura
Ora rimuoveremo tutta la spaziatura interna dall'alto e dal basso. Quindi, l'imbottitura superiore e inferiore è 0px.

Impostazione per la colonna 1 (riga 1)
Spaziatura
In questo momento aprire l'impostazione per la colonna 1 e modificare le impostazioni di spaziatura.

- Imbottitura al 5% sia sul lato sinistro che su quello destro.

Impostazione per la colonna 2 (riga 1)
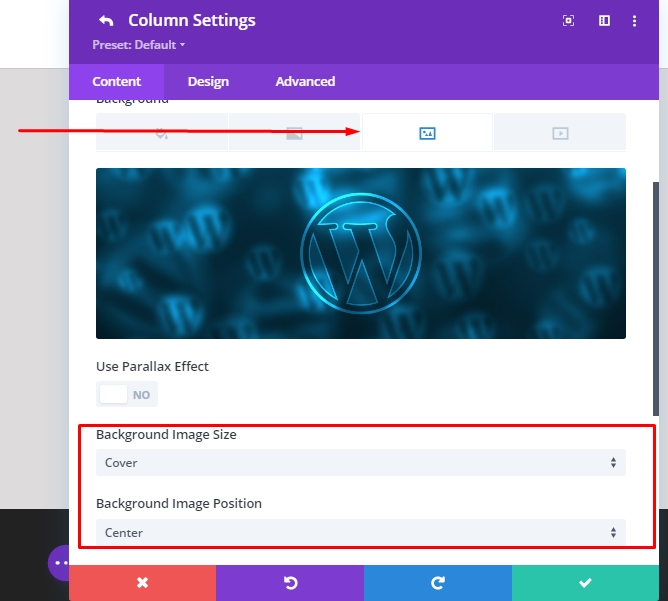
Immagine di sfondo
Aggiungere quindi un'immagine di sfondo alla selezione dalle impostazioni della colonna 2.
- Dimensioni immagine di sfondo: Copertina
- Posizione immagine di sfondo: Centro

Visibilità
Per essere sicuri che funzioni su dimensioni dello schermo più piccole, passiamo alla scheda avanzata della seconda colonna e disabiliteremo la visibilità per tablet e telefoni.

Aggiunta del modulo di testo alla colonna 1 (riga 1)
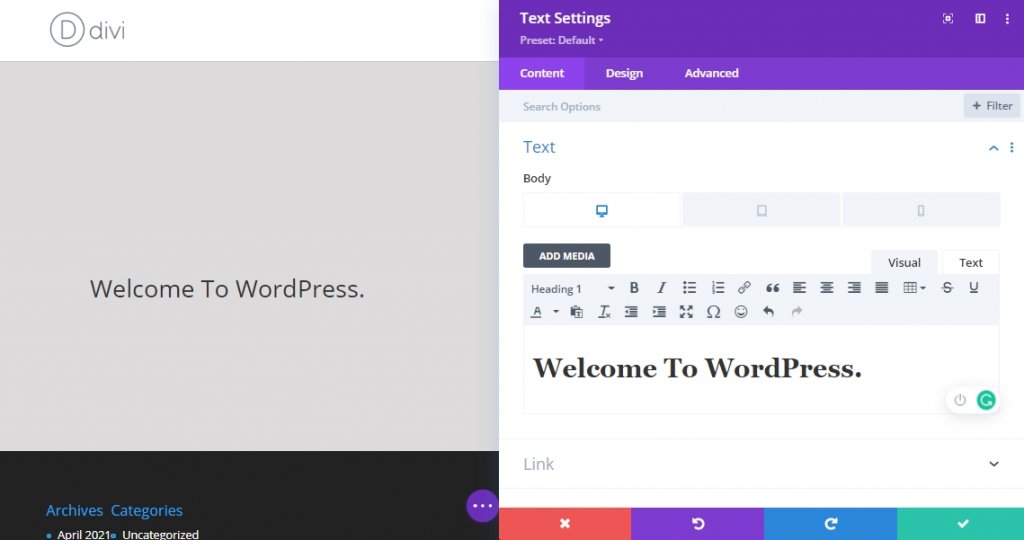
Contenuto intestazione
Aggiungeremo moduli ora. Iniziamo con un modulo di testo nella colonna 1. Aggiungi tutti i contenuti H1 che ti piacciono!

Impostazioni testo H1
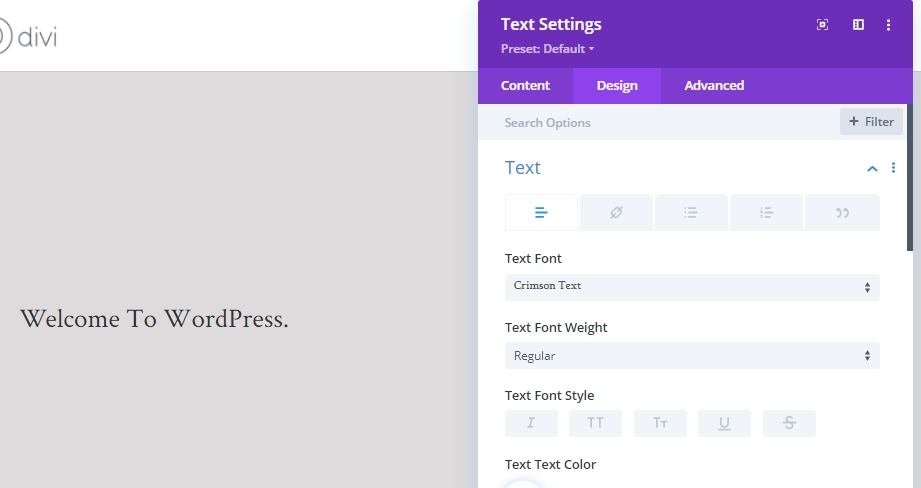
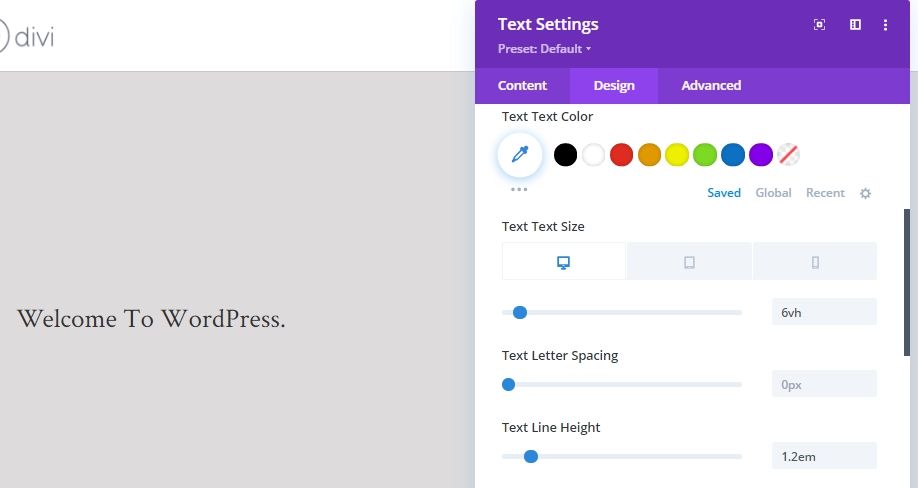
Ora modifica le impostazioni del testo H1 dalla scheda progettazione moduli.
- Carattere intestazione: Testo cremisi

- Dimensioni testo intestazione: Desktop 6vh, Tablet 50px, Telefono 40px
- Altezza linea titolo: 1,2 em

Modulo divisore aggiunta alla colonna 1 (riga 1)
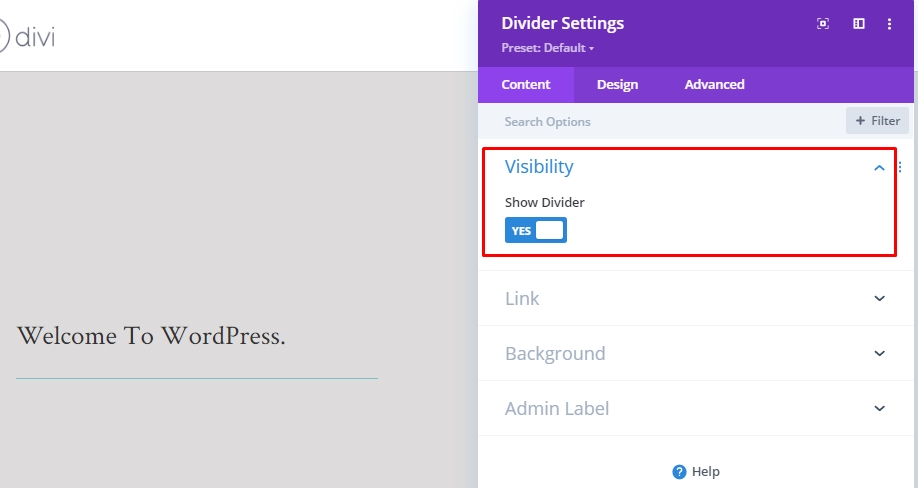
Visibilità
È tempo di aggiungere un modulo divisore alla nostra prima colonna. Inoltre, attiva l'opzione mostra divisore.

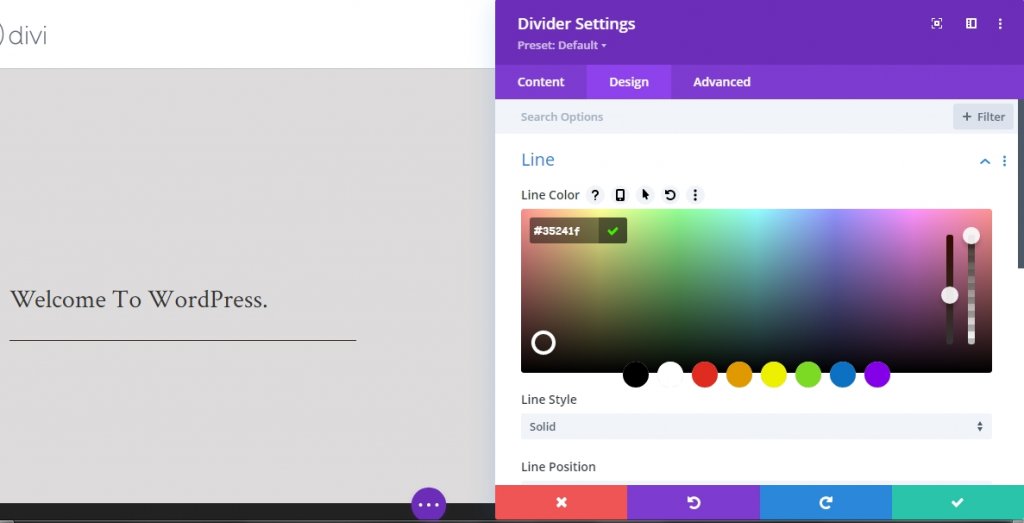
Linea
Passare ora alla scheda progettazione moduli e modificare le impostazioni della linea.
- Colore linea: #35241f

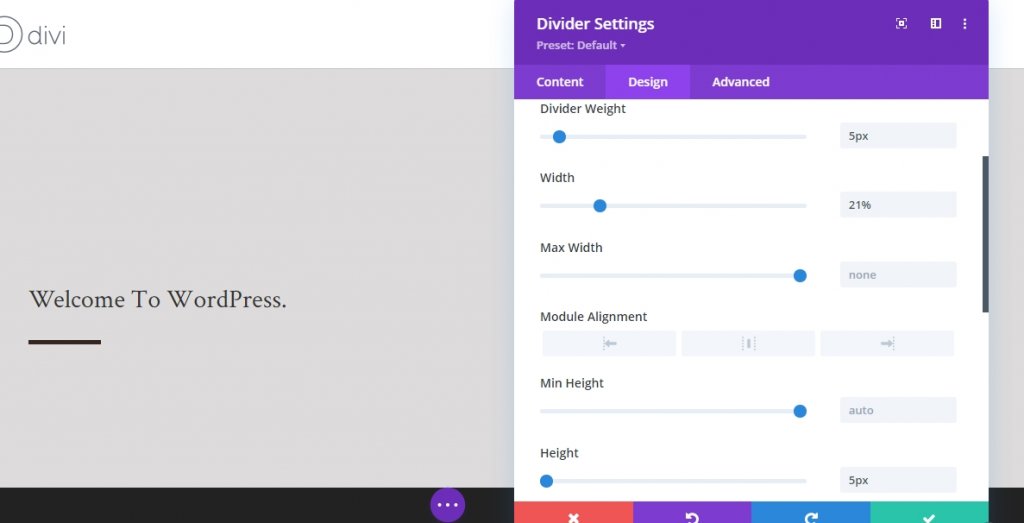
Dimensionamento
Modificare i valori nelle impostazioni di ridimensionamento.
- Peso divisore: 5px
- Larghezza: 21%
- Altezza: 5px

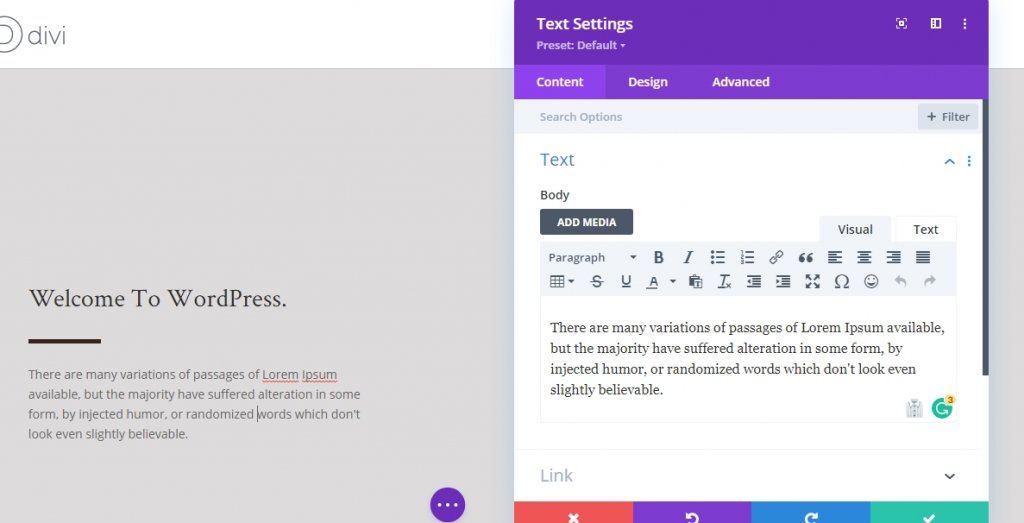
Descrizione Contenuto
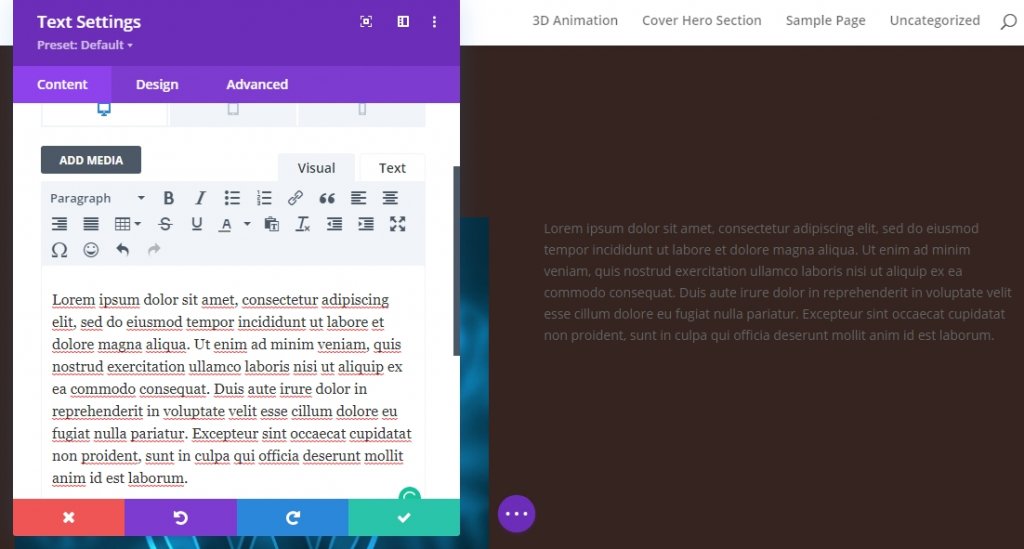
Ora aggiungeremo l'ultimo modulo di cui abbiamo bisogno nella colonna 1 e questo è un altro modulo di testo. Aggiungi qualche descrizione lì.

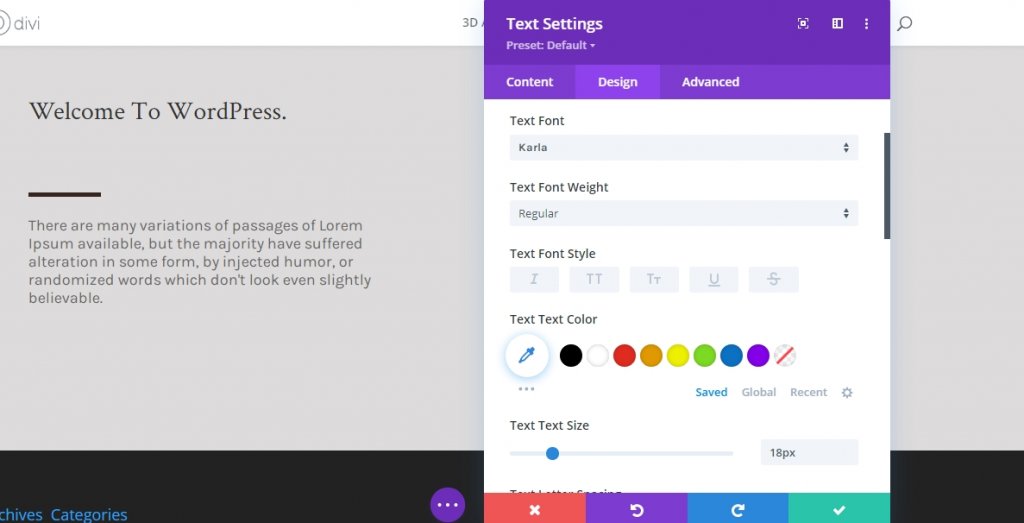
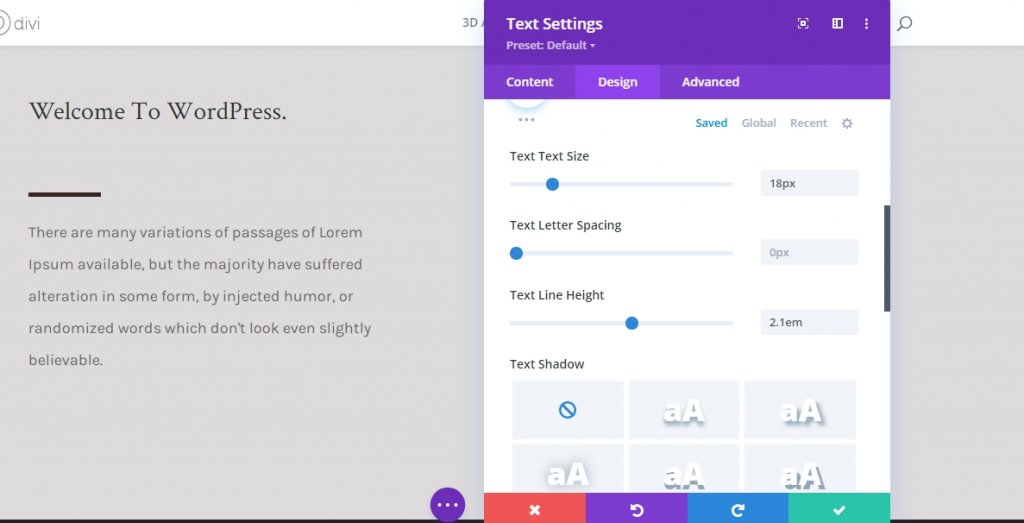
Impostazioni testo
Modificare le impostazioni di testo dei moduli come segue.
- Carattere testo: Karla
- Dimensioni testo: 18px

- Altezza riga di testo: 2.1em

Riga 2 Aggiunta
Struttura colonna
Per far funzionare questo impatto, è necessario aggiungere semplicemente una riga nuova di zecca sotto quella principale, sotto la stessa sezione. Questa riga avrà bisogno di un colore di sfondo e di altezza e larghezza sufficienti in modo che la prima riga possa adattarsi sotto di essa. Stiamo usando la seguente struttura di colonna.

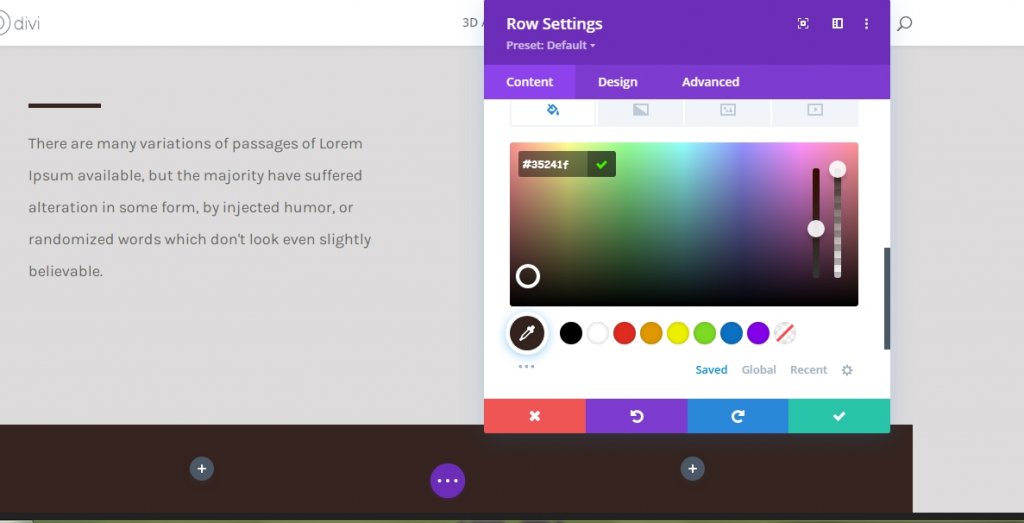
Colore sfondo
Ora aggiungi un colore di sfondo alla riga.
- Colore sfondo: #35241f

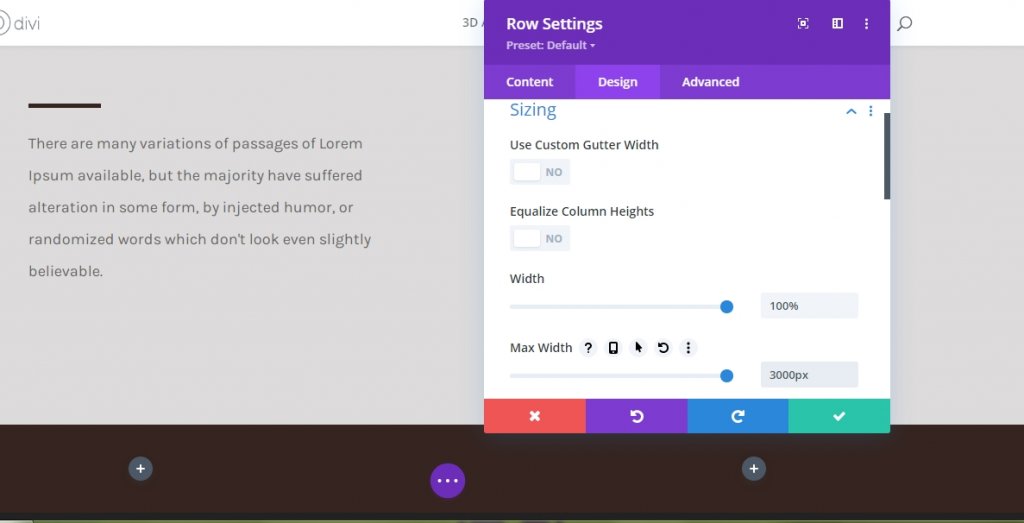
Dimensionamento
Modificare i valori nelle impostazioni di ridimensionamento dalla scheda Progettazione.
- Larghezza: 100%
- Larghezza massima: 3000px

Spaziatura
Per l'impostazione di spaziatura, modificare i valori in modo simile.
- Imbottitura inferiore: 30vh
- Imbottitura sinistra: 10%
- Imbottitura destra: 10%

Modulo immagine nella colonna 1 (riga 2)
Carica immagine (solo per dispositivi mobili e tabulazioni)
Ora aggiungeremo e immagine modulo alla prima colonna. Riesci a ricordare che abbiamo disabilitato la visibilità dell'immagine per tablet e telefono? Questo modulo immagine sostituirà l'immagine utilizzata nella prima riga su schermate più piccole. Usa un'immagine solo per tablet e telefono!

Passare ai tablet e alla visualizzazione per dispositivi mobili e aggiungere un'immagine.

Spaziatura
Passare alla scheda progettazione moduli e modificare il margine inferiore come segue.

Modulo divisore aggiunto alla colonna 1 (riga 2)
Visibilità
Ora aggiungi un nuovo modulo Divisore sotto l'immagine e attiva l'opzione "Mostra divisore".

Linea
Passare alla scheda progettazione del modulo e modificare il colore della linea.
- Colore linea: #ffffff

Dimensionamento
Modificare anche l'impostazione di ridimensionamento dalla sezione progettazione.
- Peso divisore: 5px
- Altezza: 5px

Aggiunta del modulo di testo alla colonna 1 (riga 2)
Contenuto intestazione
Aggiungere un nuovo modulo di testo con alcuni contenuti H2.

Impostazioni testo intestazione
Modificare le impostazioni del testo H2 come segue
- Carattere titolo 2: Testo cremisi
- Titolo 2 Colore testo: #ffffff
- Titolo 2 Dimensione testo: Desktop 6vh, Tablet 50px, Telefono 40px.

Aggiunta del modulo di testo alla colonna 2 (riga 2)
Descrizione Contenuto
L'unico modulo che aggiungeremo sulla colonna 2 è un modulo di testo in cui ci sarà del contenuto della descrizione.

Impostazioni testo
Modificare l'impostazione dei moduli di testo come indicato di seguito.
- Carattere testo: Karla
- Spessore carattere testo: Normale
- Altezza riga di testo: 2.2em
- Colore testo: Chiaro

Applicare effetti appiccicosi
Modificare i valori dell'indice Z della riga
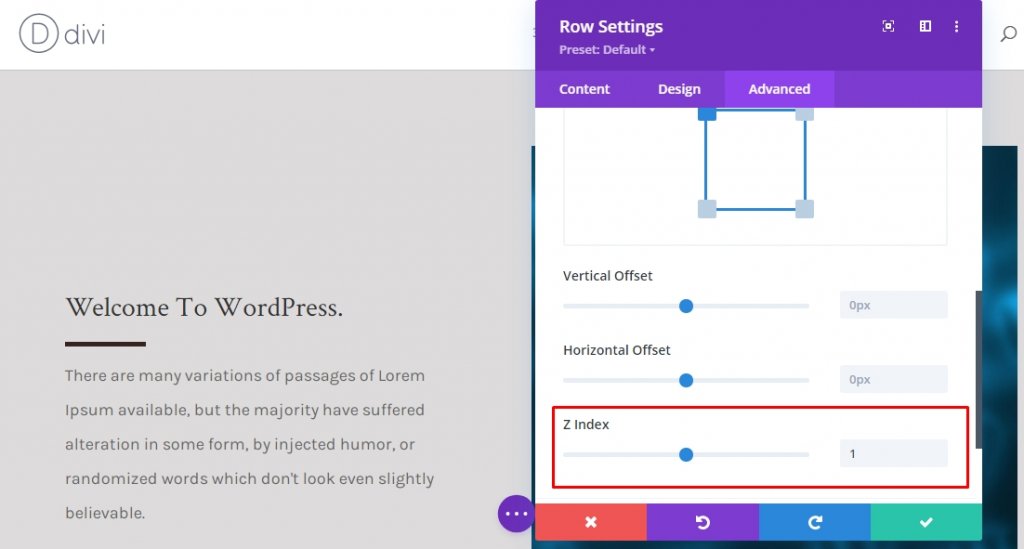
Riga 1
Ora che abbiamo orientato la base del nostro design, ora ci concentreremo su qualche ulteriore passo per rendere l'effetto di copertura dell'eroe. Aprire le impostazioni della prima riga e modificare l'indice Z nella scheda avanzata.
- Indice Z: 1

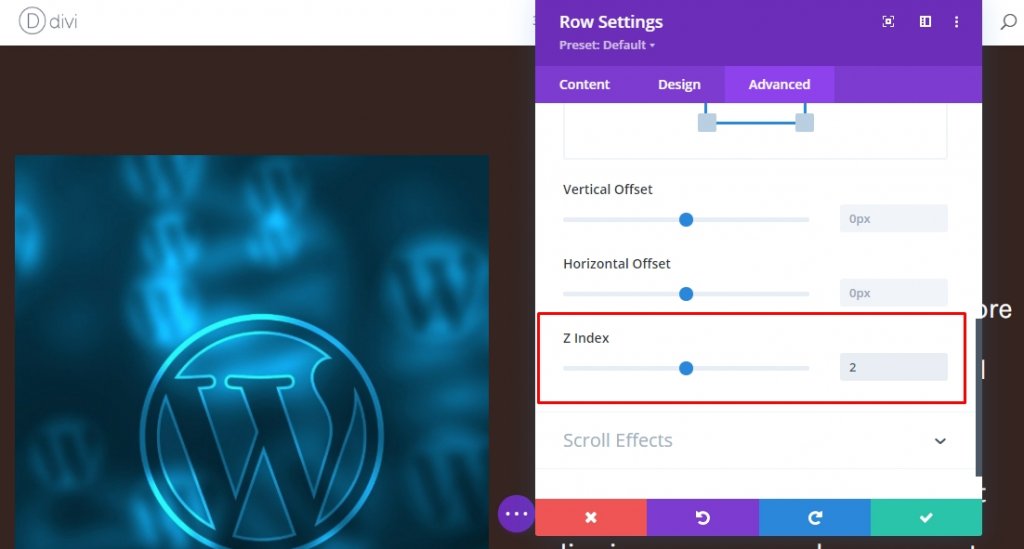
Riga 2
Modificare il valore dell'indice Z della seconda riga. Il valore deve essere maggiore della prima riga.
- Indice Z: 2

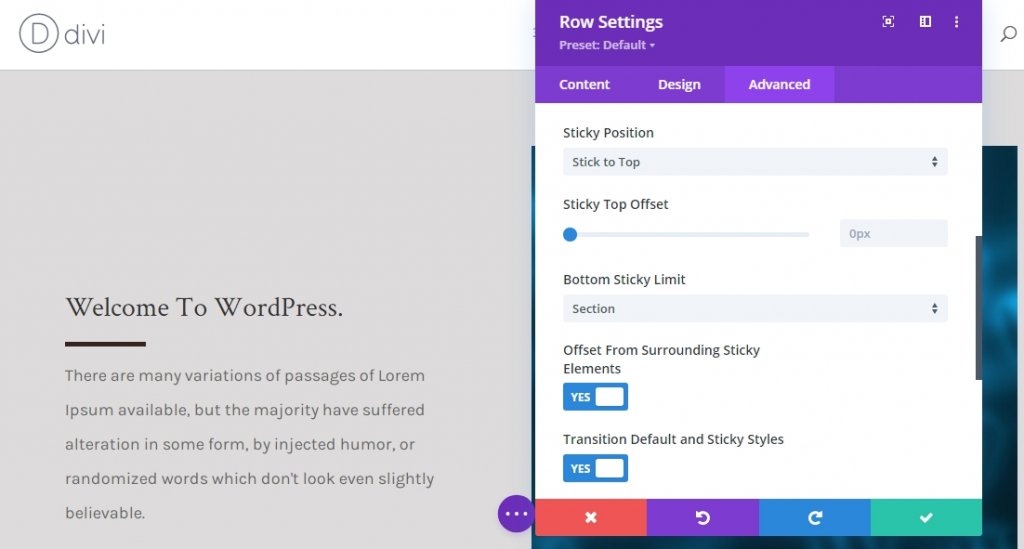
Effetto adesivo sulla riga 1
Ora, apri di nuovo l'impostazione della prima riga e applica l'effetto adesivo dalla scheda avanzata. Il suo limite di sticky inferiore obbligatorio è impostato su sezione.

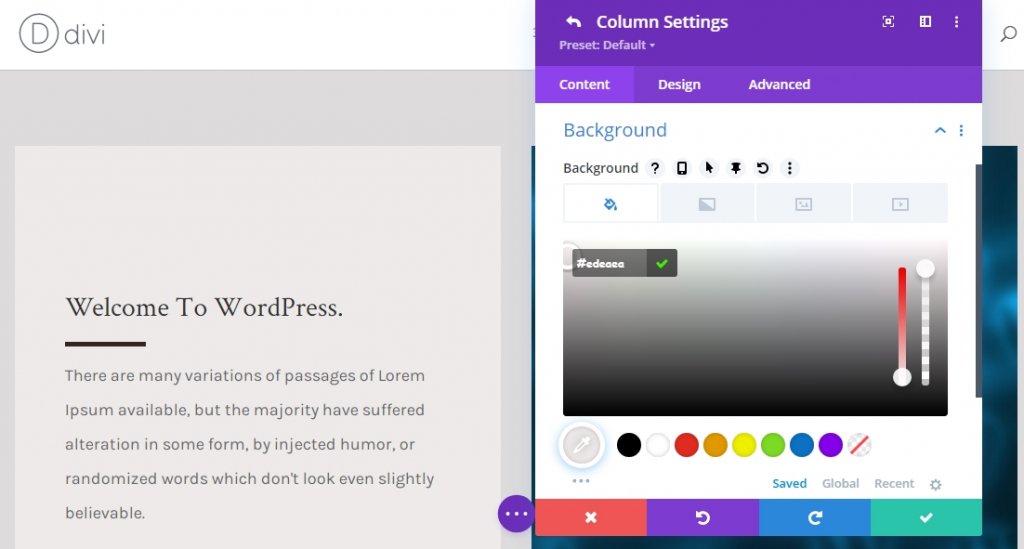
Impostazione adesiva per la colonna 1 (colore di sfondo)
Ora che l'intera riga è stata trasformata in appiccicosa, applicheremo un effetto appiccicoso sugli elementi figlio della riga. Aprire le impostazioni della colonna 1 e applicare il seguente colore di sfondo appiccicoso.
- Colore sfondo appiccicoso: #edeaea

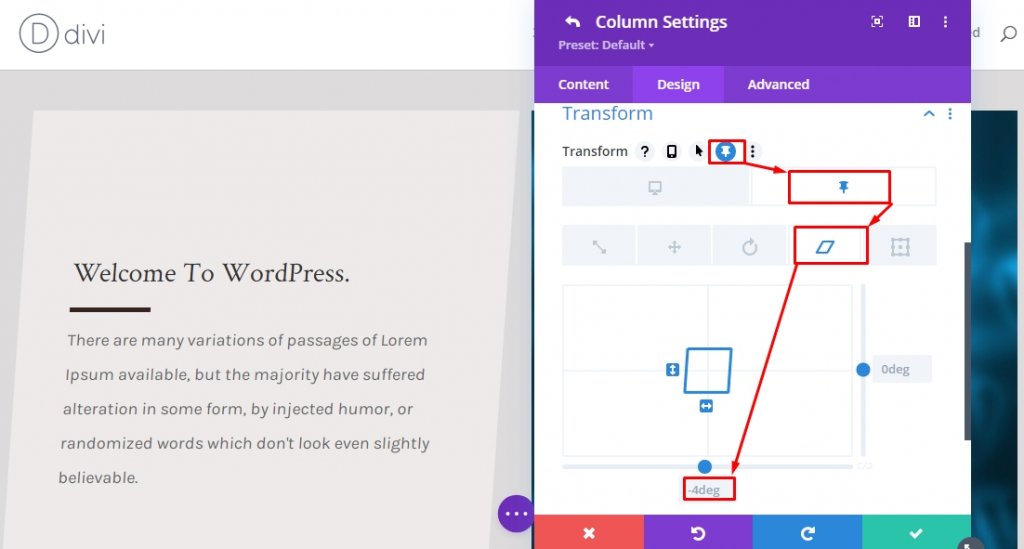
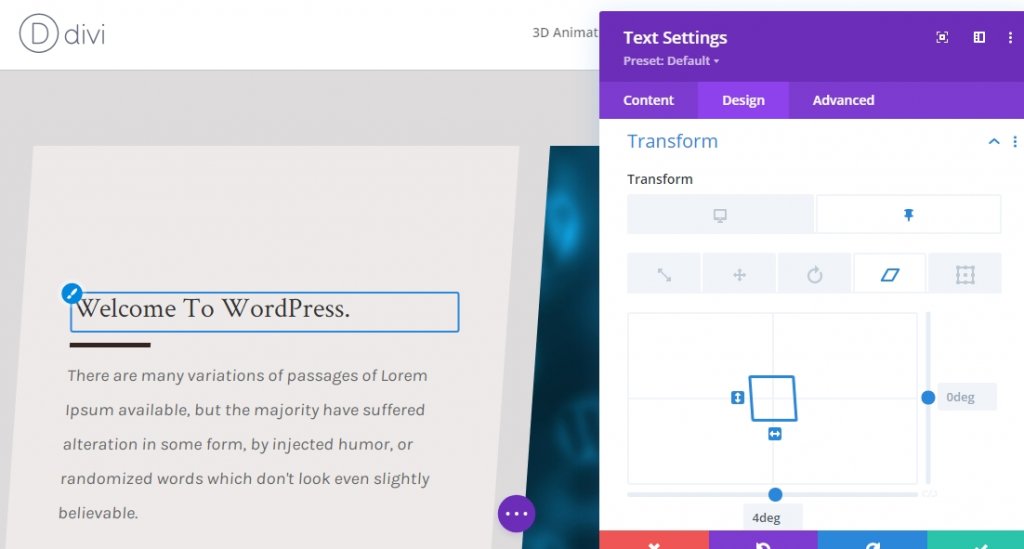
Impostazione appiccicosa per la colonna 1 (inclinazione trasformazione appiccicosa)
Passare ora alla scheda progettazione e applicare il seguente valore di inclinazione adesiva.
- Inclinazione del fondo appiccicoso: -4deg

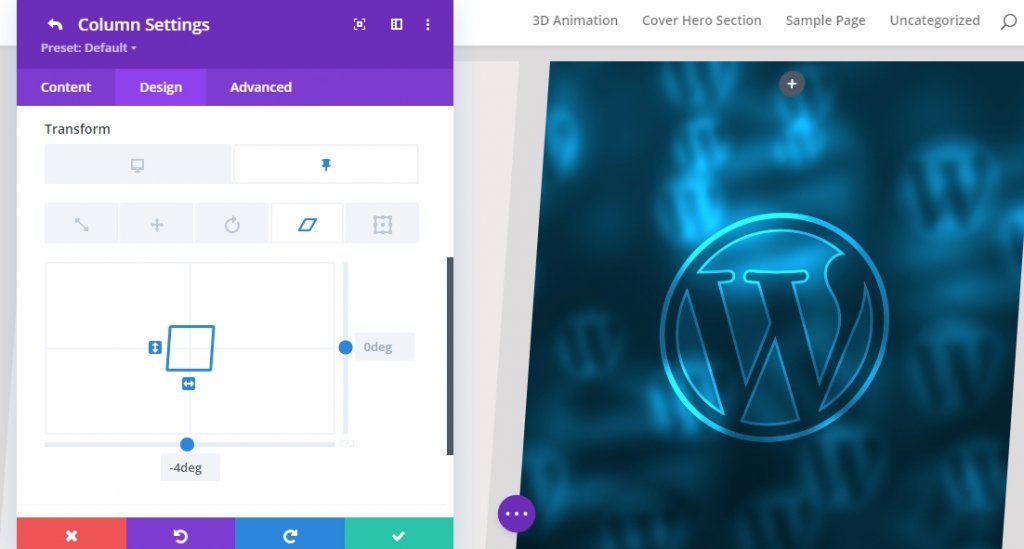
Impostazione appiccicosa per la colonna 2 (inclinazione trasformazione appiccicosa)
Applicare lo stesso valore di inclinazione adesiva dalle impostazioni di trasformazione per la colonna 2.
- Inclinazione del fondo appiccicoso: -4deg

Impostazioni adesive per il modulo di testo x2 (inclinazione trasformazione adesiva)
Siamo nella parte finale del nostro design. Completeremo il design e l'effetto modificando il valore di inclinazione inferiore per entrambi i moduli di testo nella colonna 1 in uno stato adesivo. In questo modo verrà uniforme il valore di inclinazione della colonna appiccicosa di navigazione.
- Inclinazione del fondo appiccicoso: 4deg

Risultato finale
Dal momento che abbiamo fatto tutti i passaggi e fatto quello che abbiamo chiesto, il nostro prodotto finale sarà così.
Parole finali
Divi ha una vasta opzione per rendere un sito Web più bello di altri. Il nostro tutorial di oggi è un ottimo modo per visualizzare brevi descrizioni, servizi e molti altri! Se hai domande o suggerimenti, sentiti libero di lasciare un commento nella sezione commenti. Inoltre, se hai trovato utile questo tutorial, una condivisione sarà splendida!





