A volte abbiamo bisogno di mostrare i membri del team sui nostri siti Web, questo è un modo eccellente per mostrare i nostri abili membri del team al mondo esterno. Possiamo visualizzare la loro immagine, nome e designazione in azienda. Per dare loro più visibilità, puoi aggiungere i loro collegamenti ai social media al design. Ora, di solito, le persone aggiungono questi collegamenti sotto il nome e la designazione, ma è il momento di fare una mossa intelligente e modificare il modo di progettare. Nel tutorial Divi di oggi, vedremo come creare una pagina di un membro del team con le icone dei social media sopra l'immagine. Non perdiamo altro tempo e diamoci da fare!
Sneak Peak
Questo sarà il nostro design di oggi.
Parte 1: Modulo di progettazione
Impostazioni: Sezione Uno
Colore di sfondo
Inizia cambiando il colore della sezione iniziale sulla pagina su cui stai lavorando. Apri le impostazioni della sezione e cambia il colore di sfondo.
- Colore di sfondo: #0f0f0f

Spaziatura
Ora dalla scheda Progettazione e modifica le impostazioni di spaziatura.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Imbottitura superiore: desktop e tablet: 100 px e telefono: 50 px
- Imbottitura inferiore: desktop e tablet: 100 px e telefono: 50 px

Aggiunta di una nuova riga
Struttura della colonna
Ora aggiungi una nuova riga con la seguente struttura a colonne.

Colonna: Modulo di testo 1
Aggiungi contenuto H1
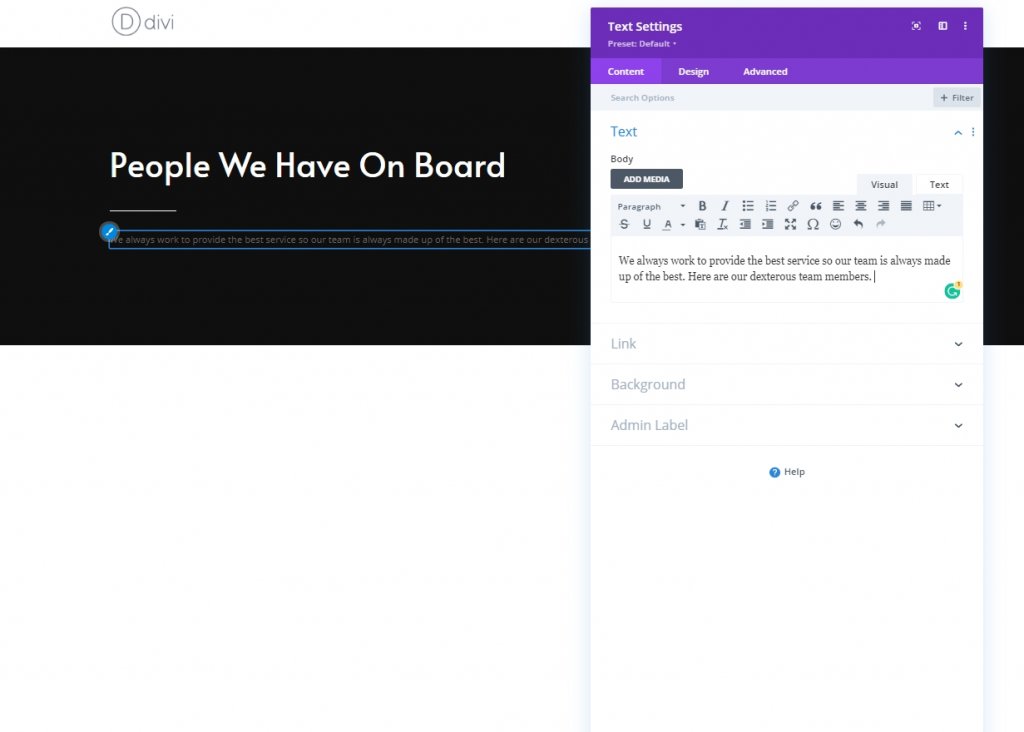
Ora aggiungiamo un contesto a nostra scelta a questo modulo con contenuto H1.

Impostazioni testo H1
Ora apporta alcune modifiche al modulo dalla scheda di progettazione. Innanzitutto, modifica le impostazioni dell'intestazione.
- Carattere dell'intestazione: Alata
- Colore del testo dell'intestazione: #ffffff
- Dimensione del testo dell'intestazione: desktop: 50 px, tablet: 45 px e telefono: 35 px
- Altezza della linea di prua: 1.2em

Colonna: modulo divisore
Visibilità
Aggiungiamo un modulo divisore. Assicurati che l'opzione "Mostra divisore" sia abilitata.
- Mostra divisore: Sì

Linea
Dalla scheda Design, cambia il colore della linea.
- Colore linea: #ffffff

Dimensionamento
Modificare il dimensionamento di questo modulo divisore.
- Peso del divisore: 2px
- Larghezza massima: 100 px
- Altezza: 2px

Colonna: Modulo di testo 1
Aggiungi contesto descrittivo
Qui aggiungeremo un altro modulo di testo in cui inseriremo alcuni contenuti a nostra scelta.

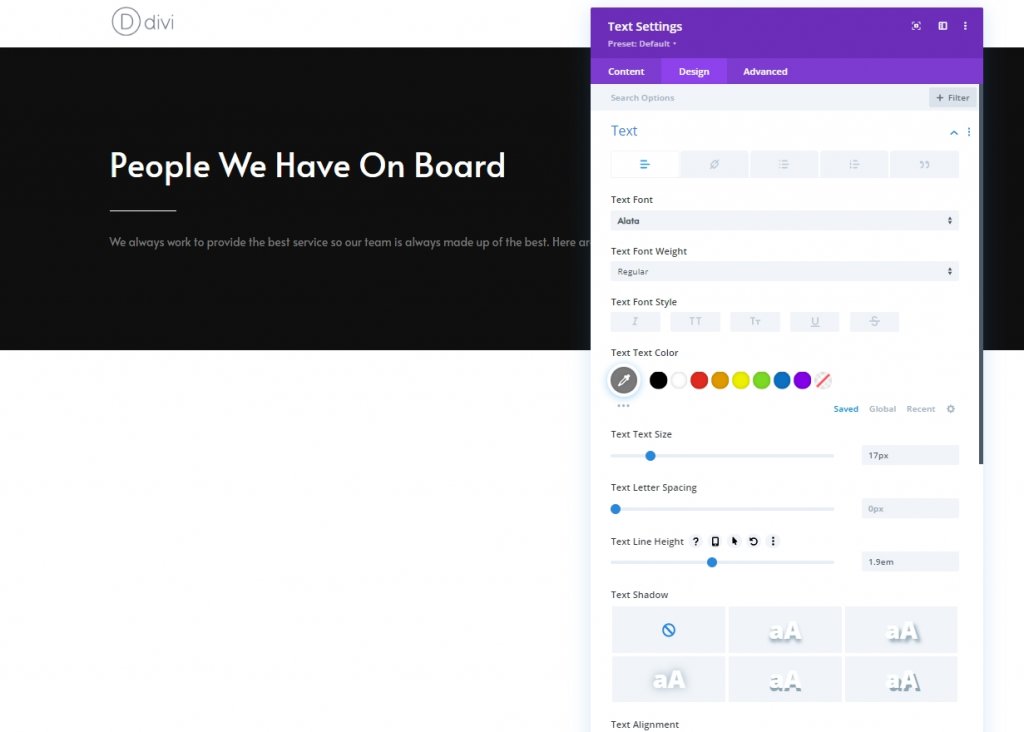
Impostazioni testo
Dalla scheda Progettazione, modifica le impostazioni del testo di conseguenza.
- Carattere del testo: Alata
- Colore del testo: #7c7c7c
- Dimensione del testo: 17px
- Altezza riga di testo: 1,9 em

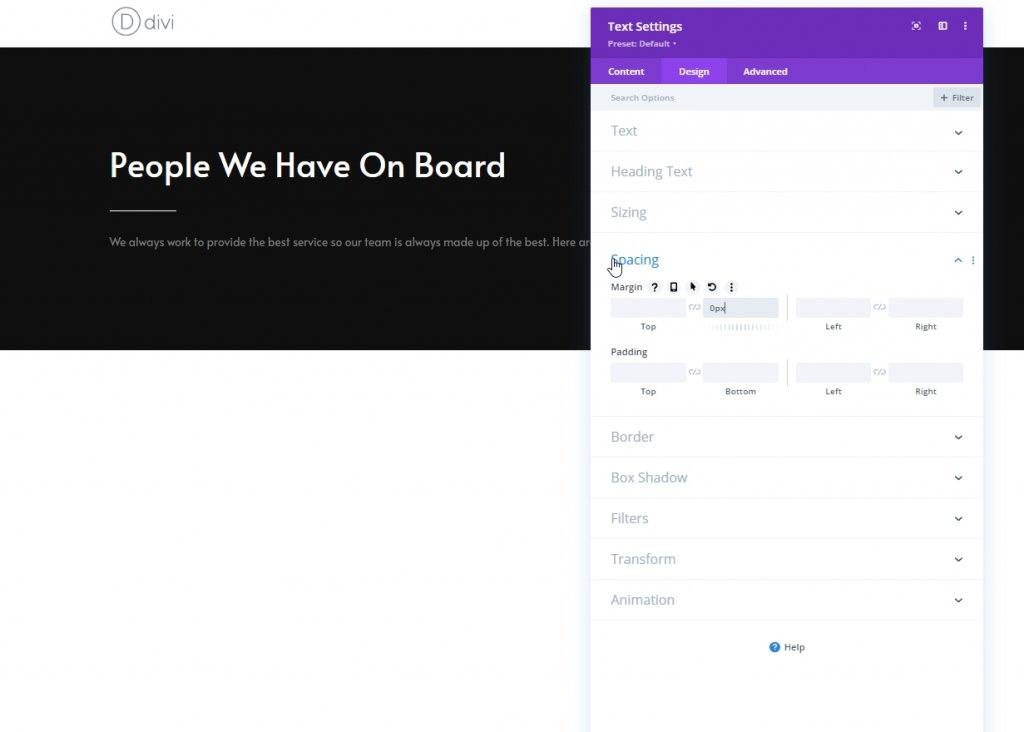
Spaziatura
Dalla sezione spaziatura, apportare la seguente modifica.
- Margine inferiore: 0px

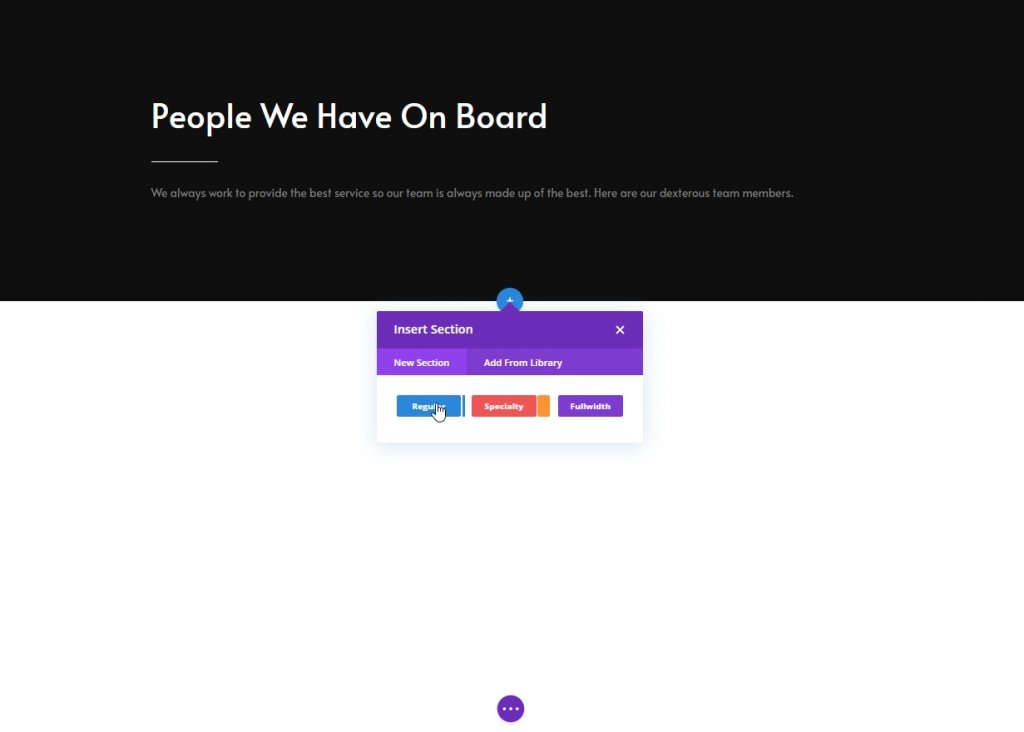
Aggiunta e impostazioni: sezione due
Ora aggiungi un'altra sezione normale sotto la precedente.

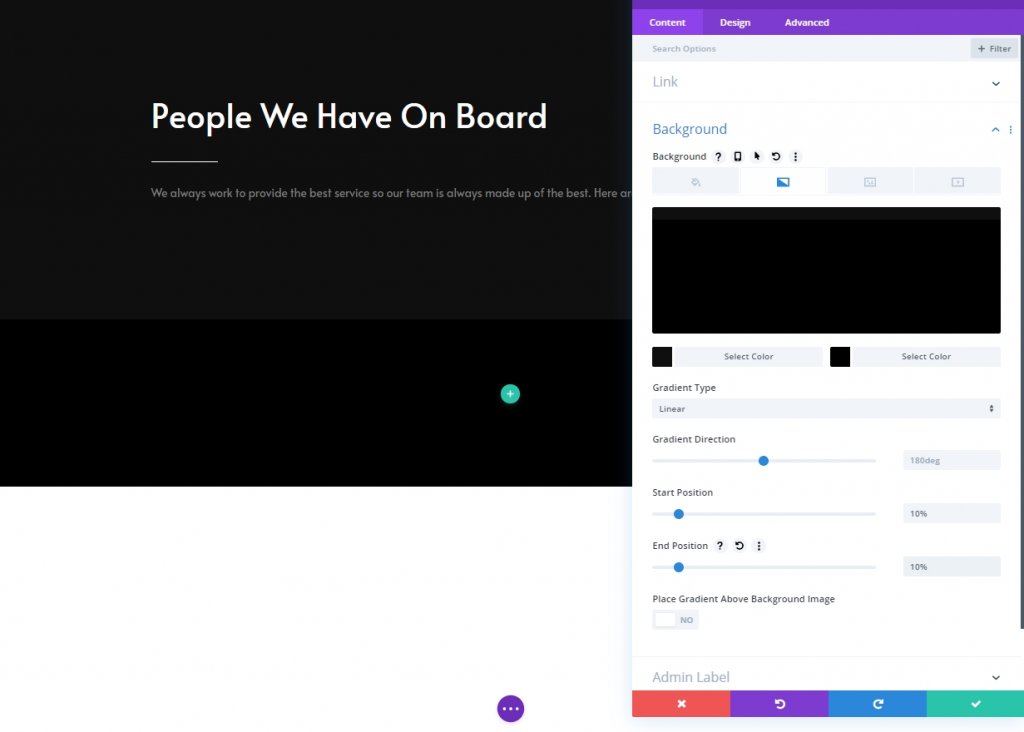
Sfondo sfumato
Ora usa uno sfondo sfumato per questa sezione.
- Colore 1: #0f0f0f
- Colore 2: #000000
- Posizione di partenza: 10%
- Posizione finale: 10%

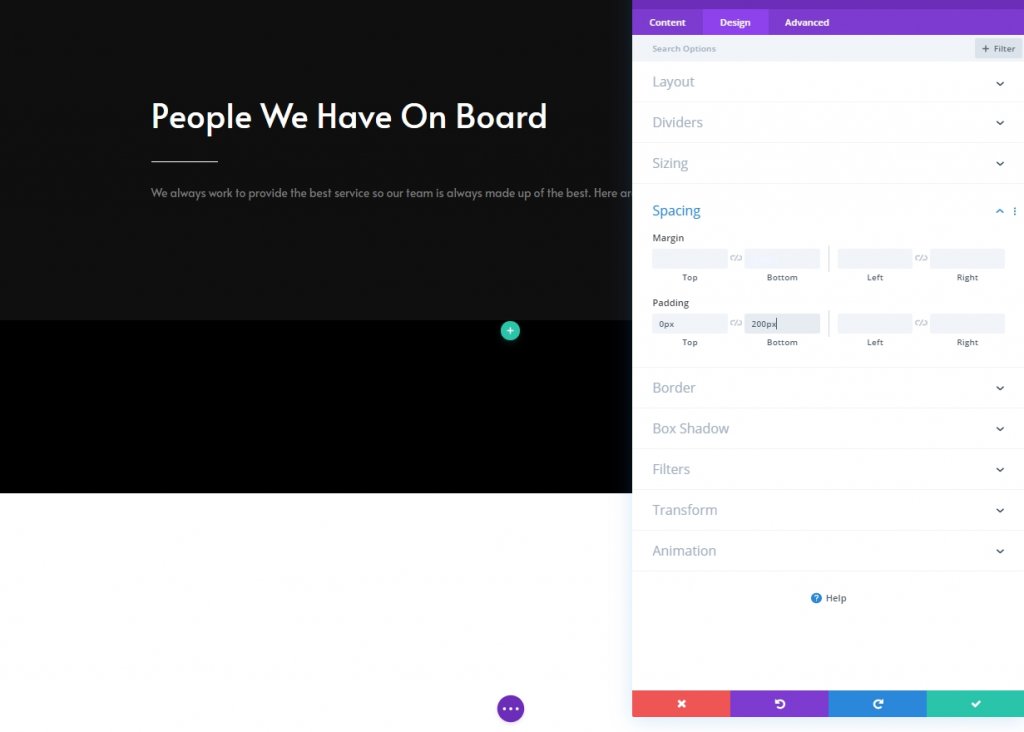
Spaziatura
Quindi, modifica le impostazioni di spaziatura.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 200 px

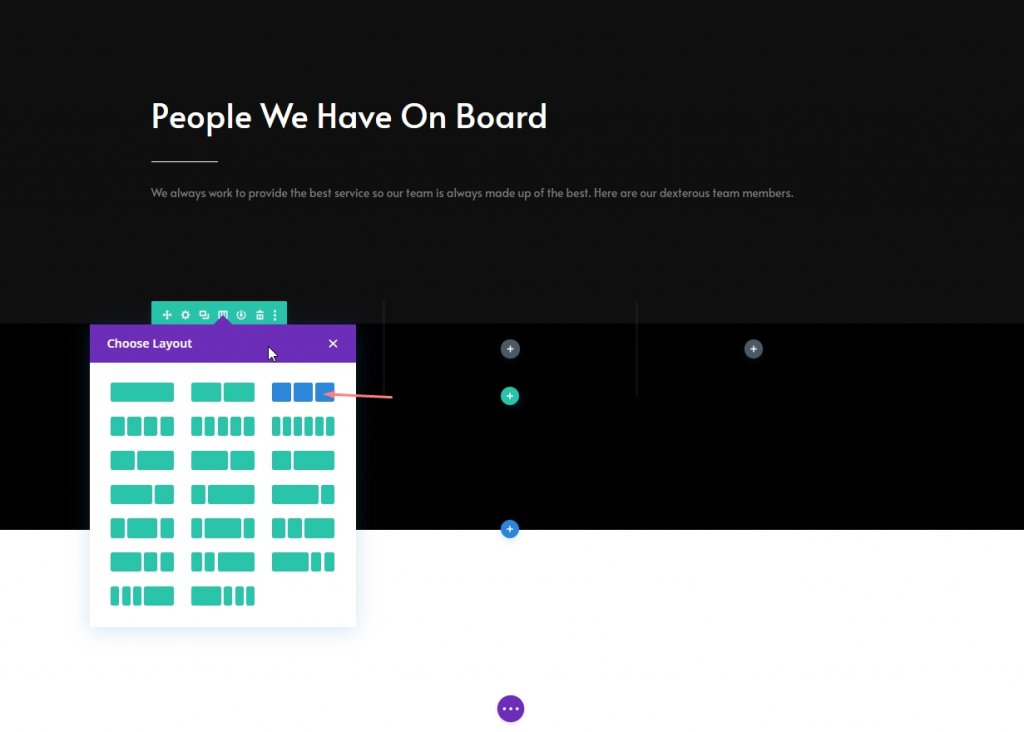
Aggiunta di una nuova riga
Struttura della colonna
Ora aggiungi una nuova riga in questa sezione con la seguente struttura a colonne.

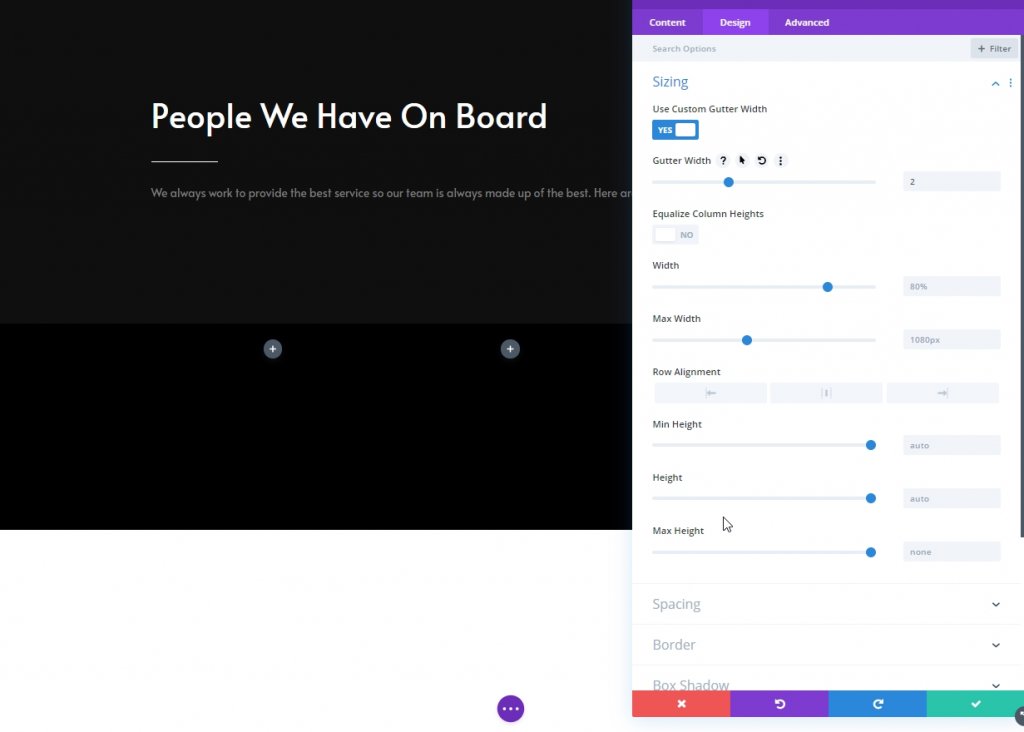
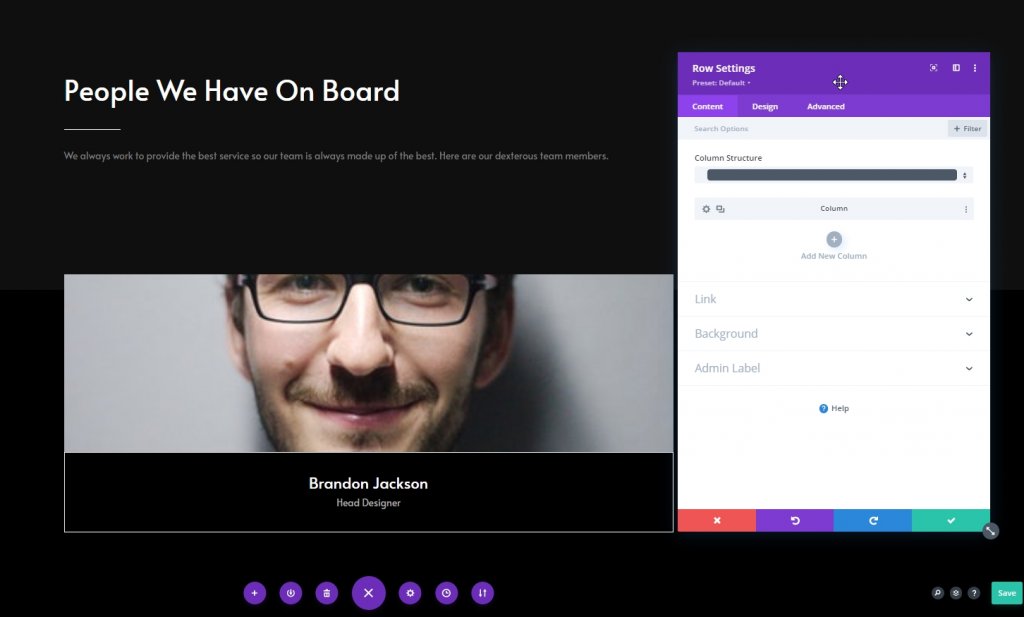
Dimensionamento
Apri le impostazioni della riga e modifica le impostazioni di dimensionamento come segue:
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 2px

Colonna 1: Modulo Segui social media
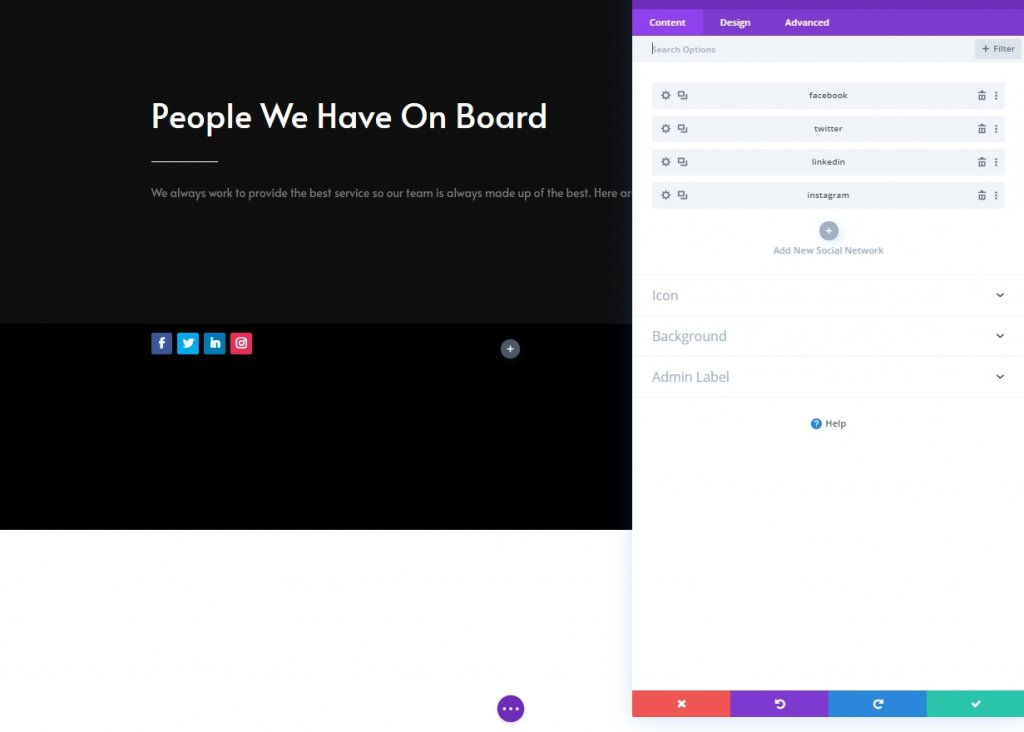
Aggiungi social network
Ora, aggiungeremo un modulo di follow sui social media alla colonna 1 e inseriremo le connessioni di social media desiderate

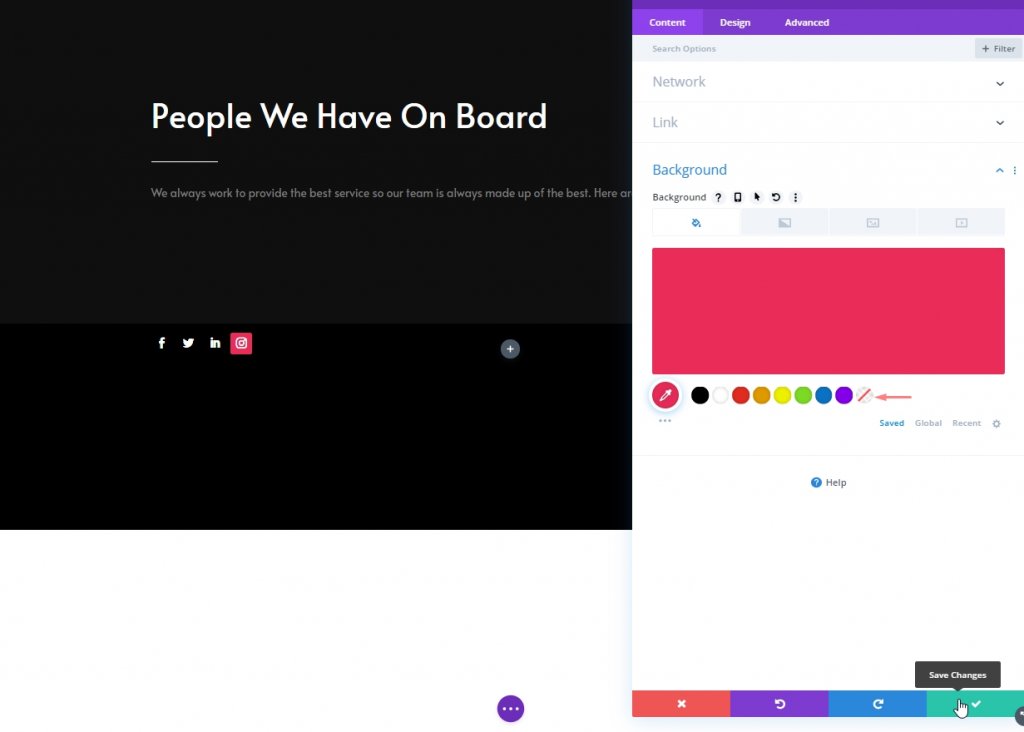
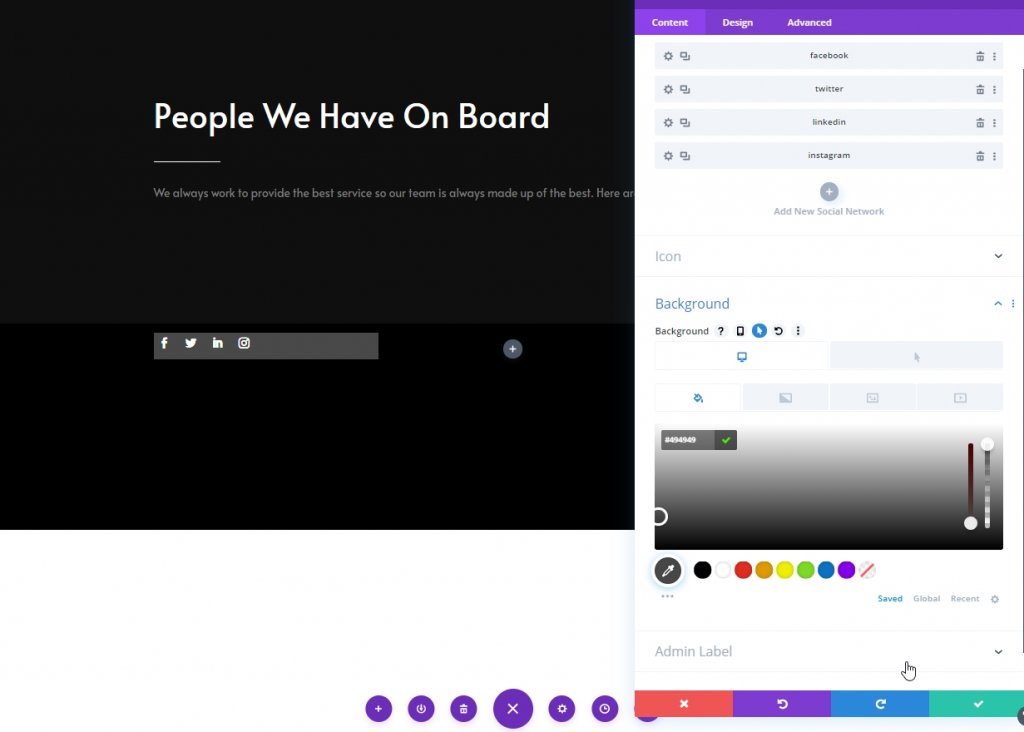
Rimuovi il colore di sfondo dalle icone dei social media
Fai clic su Impostazioni per ciascuna icona, quindi vai a sfondo e seleziona trasparente. Inoltre puoi fare clic sul colore e rimuoverlo.

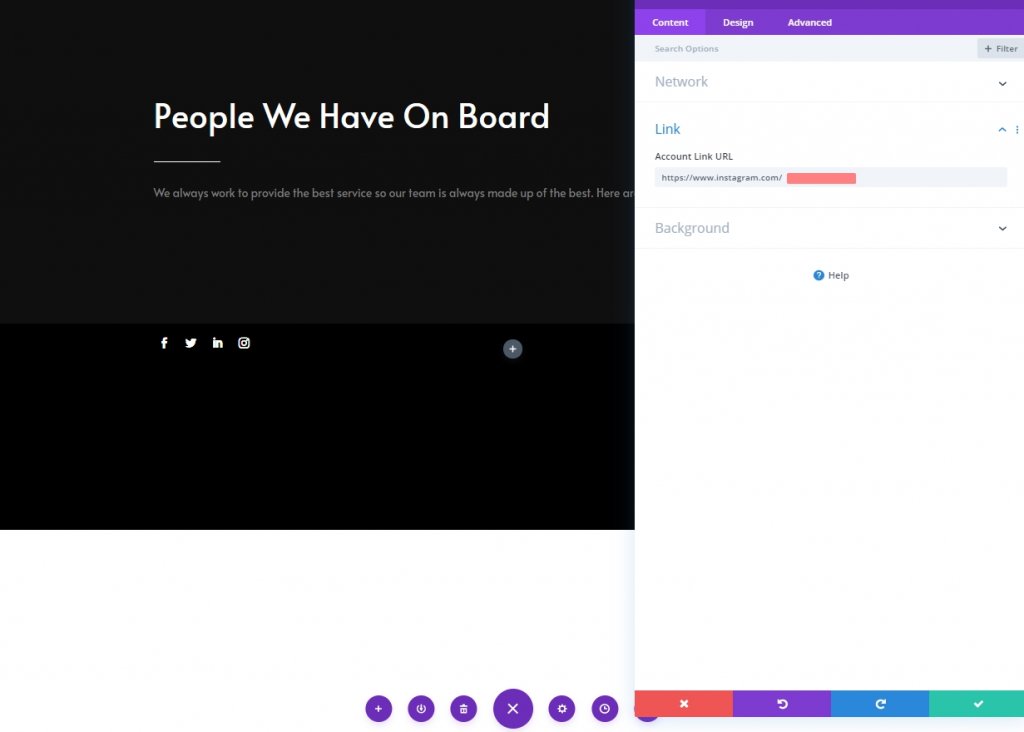
Aggiungi link a ogni social network
Aggiungi anche un collegamento corrispondente a ciascun social network.

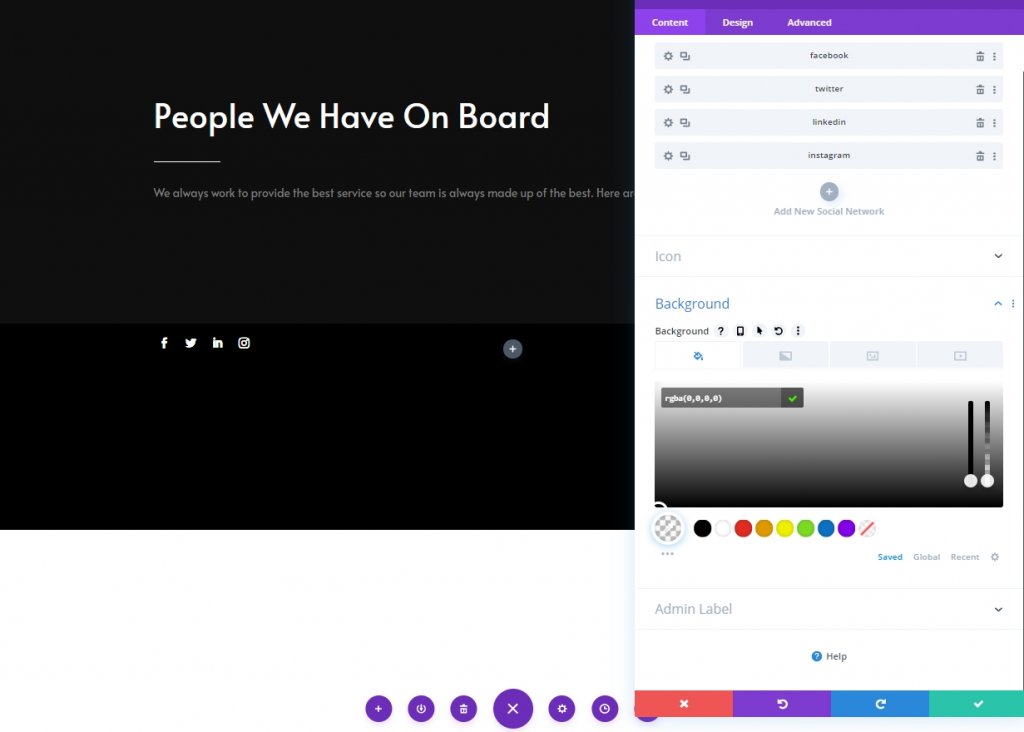
Colore di sfondo predefinito
Dall'opzione delle impostazioni del modulo, aggiungi questo colore come sfondo.
- Colore di sfondo: rgba(0,0,0,0)

Colore di sfondo al passaggio del mouse
Cambia il colore di sfondo per l'effetto al passaggio del mouse.
- Colore di sfondo al passaggio del mouse: #494949

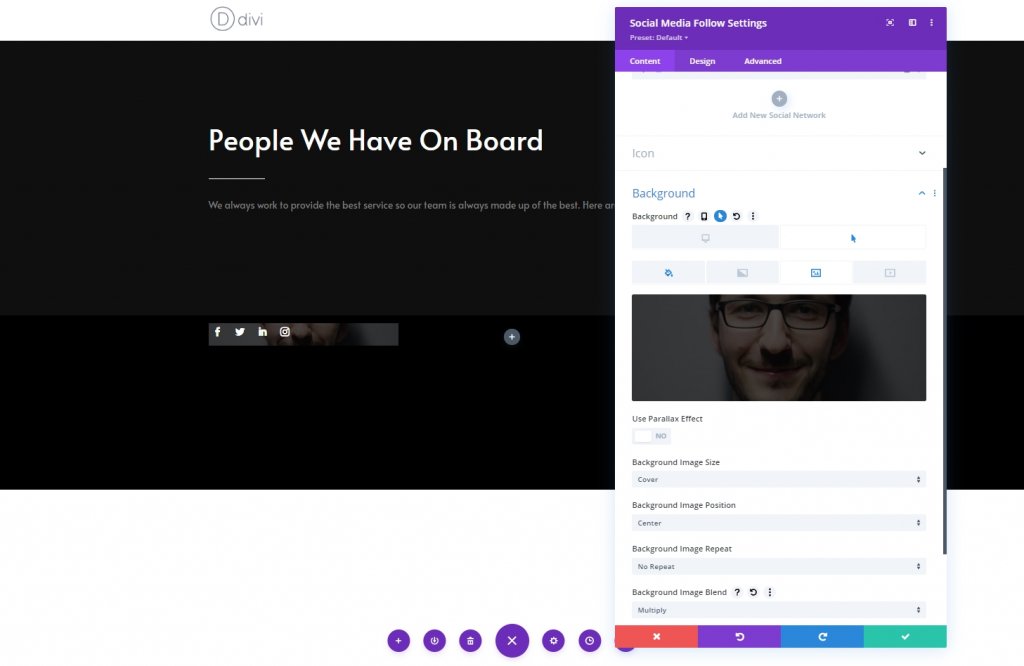
Immagine di sfondo
Quindi, carica l'immagine di un membro del team come sfondo.
- Dimensione immagine di sfondo: copertina:
- Miscela immagine di sfondo: Moltiplica

Allineamento
Dalla scheda di progettazione del modulo, modifica le impostazioni di allineamento.
- Allineamento del modulo: Centro

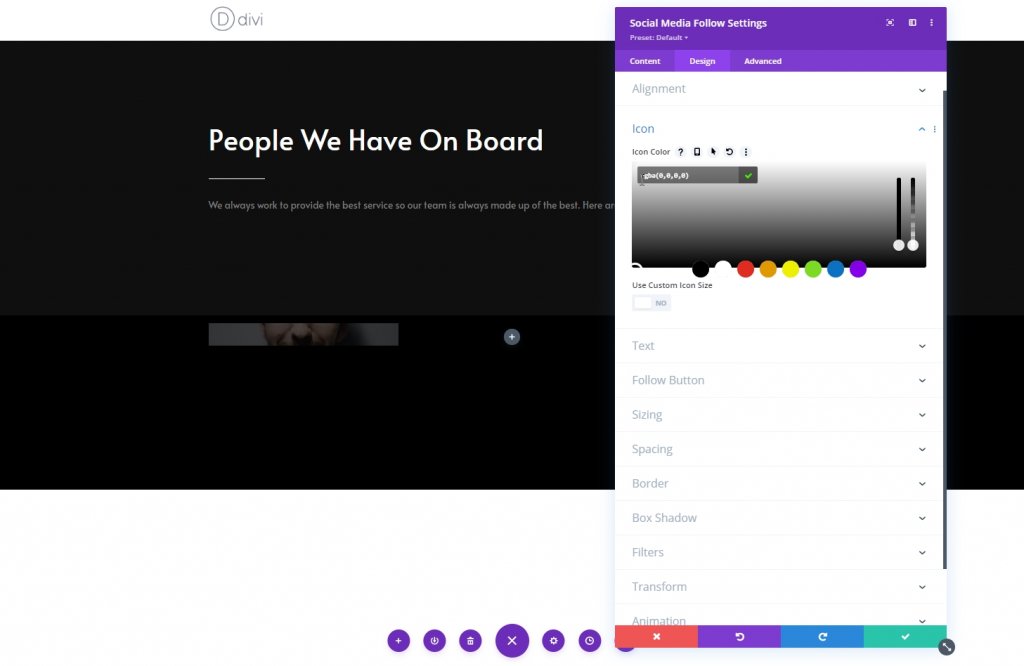
Icona
Ora cambia il colore dell'icona.
- Colore icona: rgba(0,0,0,0)

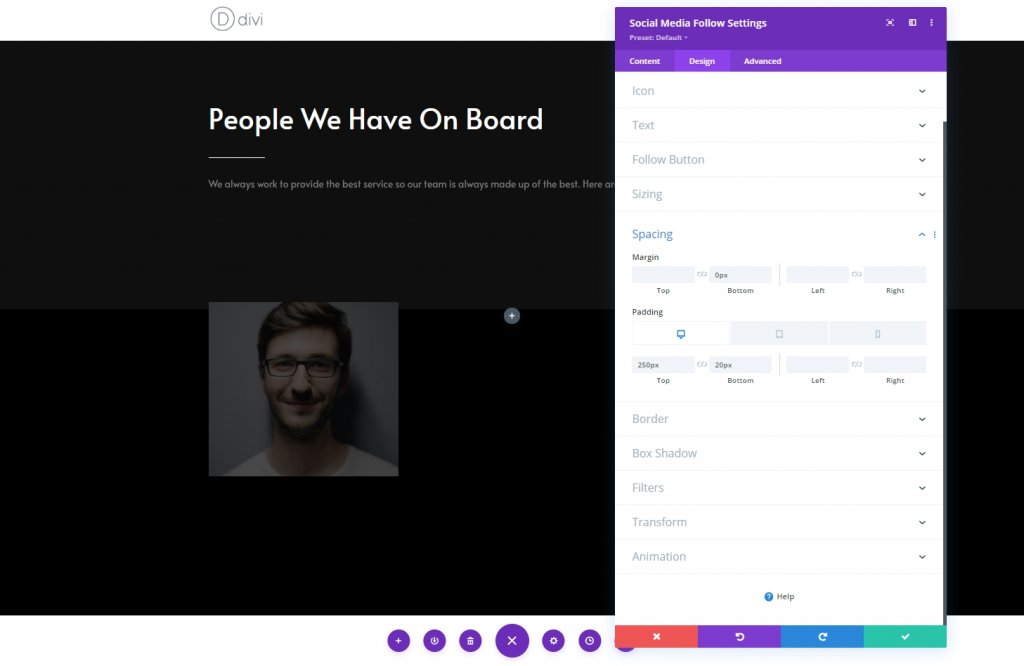
Spaziatura
Quindi, vai alle impostazioni di spaziatura e applica i seguenti valori:
- Margine inferiore: 0px
- Imbottitura superiore: desktop: 250 px, tablet: 450 px e telefono: 200 px
- Imbottitura inferiore: 20px

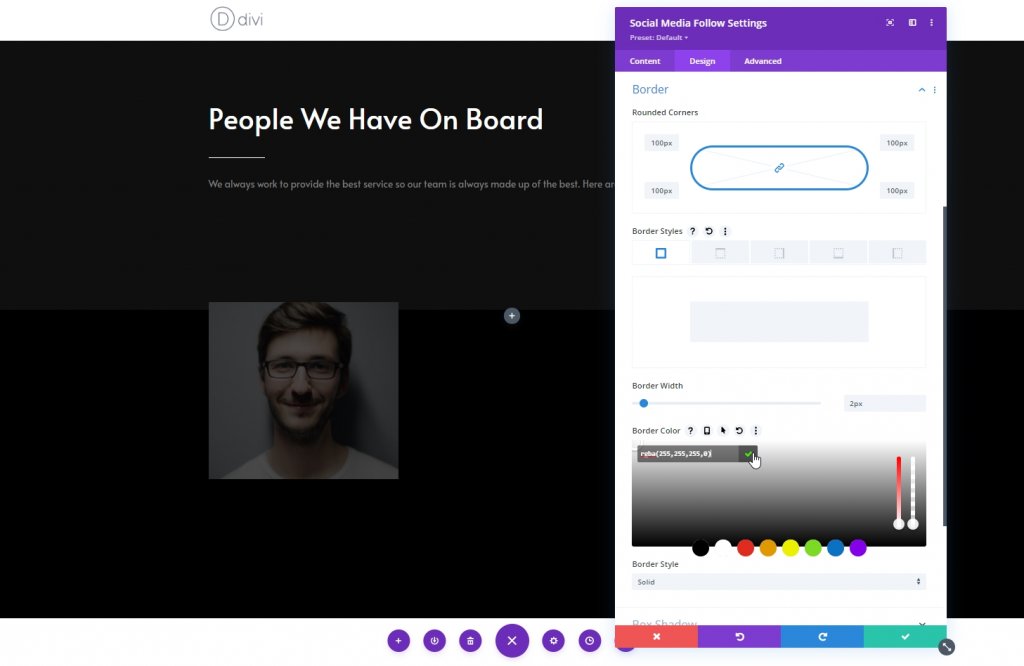
Confine
Ora, cambia l'impostazione del bordo di conseguenza.
- Tutti gli angoli: 100 px
- Larghezza bordo: 2px
- Colore del bordo: rgba (255,255,255,0)

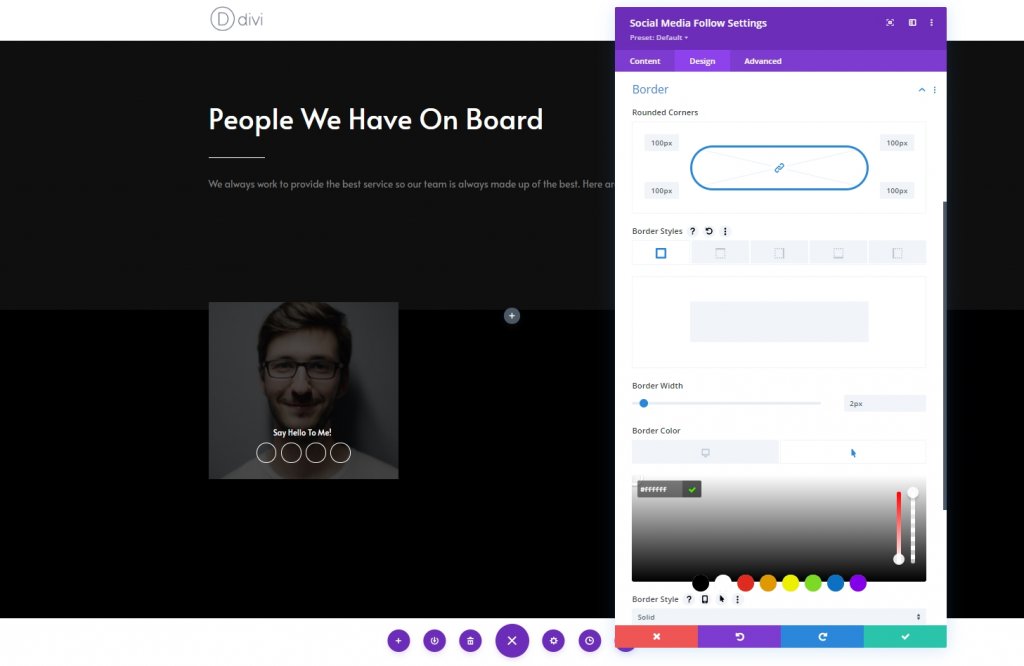
Confine al passaggio del mouse
Ora, usa un bordo per il passaggio del mouse.
- Colore bordo al passaggio del mouse: #ffffff

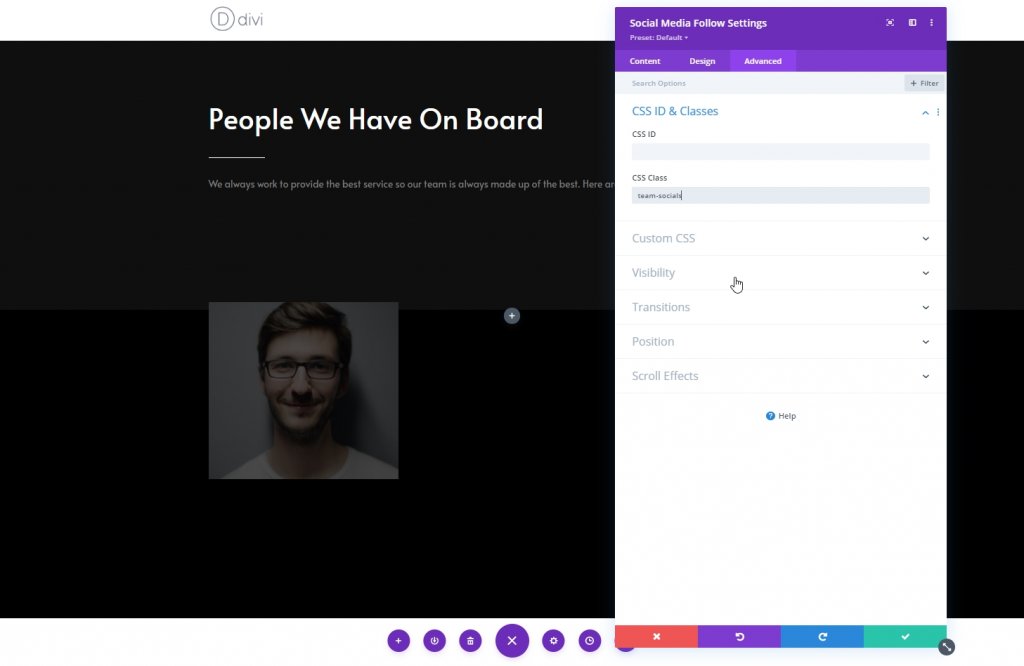
Classe CSS
Ora dalla scheda Avanzate, aggiungi una classe CSS personalizzata.
- Classe CSS: team-socials

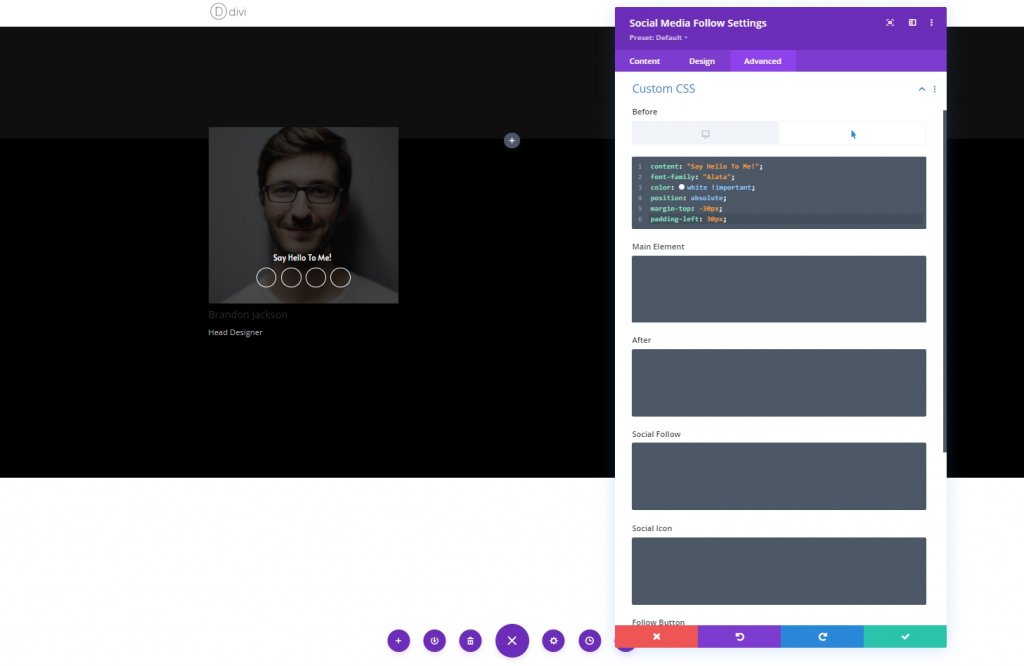
Passa il mouse prima dell'elemento
Ora, completa le impostazioni del modulo applicando il seguente codice CSS all'elemento before. Assicurati di metterlo al passaggio del mouse.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Colonna 1: Modulo Persona
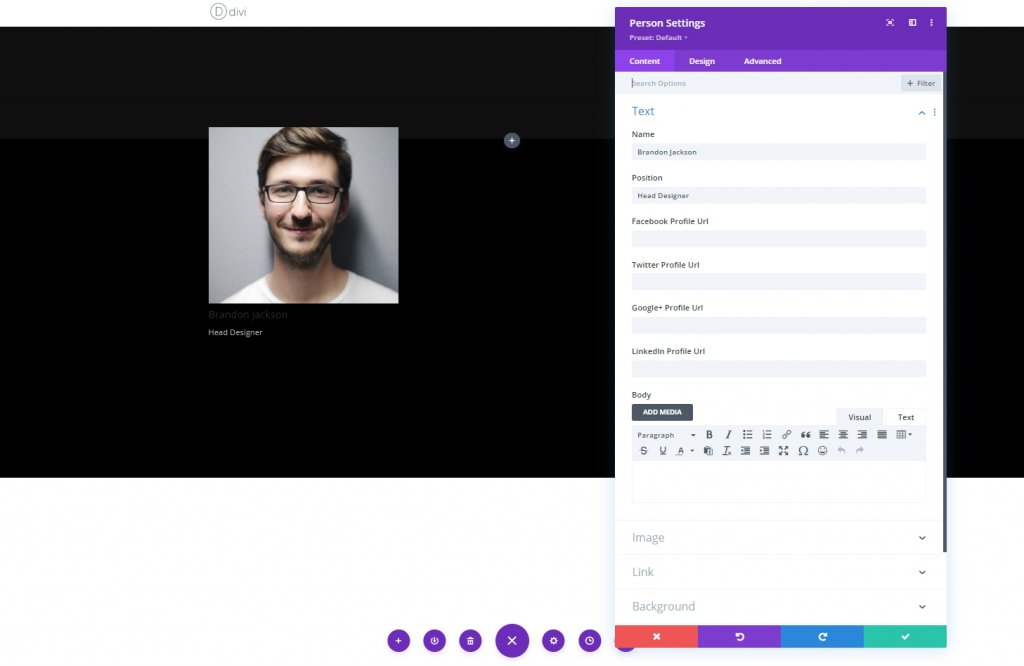
Aggiungi contenuto
Il modulo finale che useremo in questa colonna è un modulo persona. aggiungi il modulo e inserisci le informazioni al suo interno.

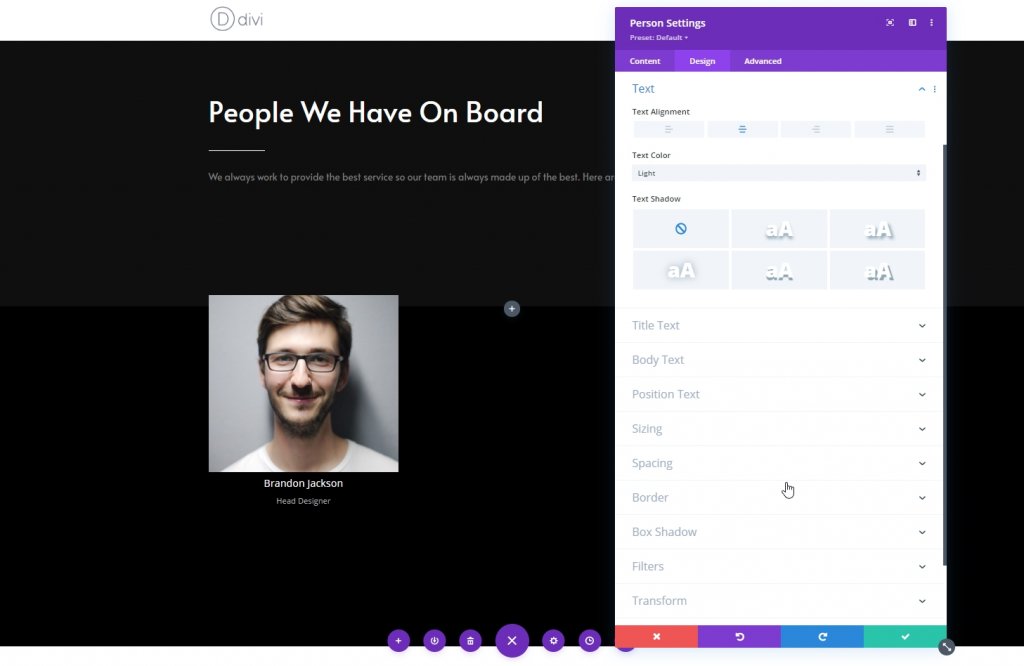
Impostazioni testo
Dalla scheda design del modulo persona e modifica le impostazioni del testo come segue:
- Allineamento del testo: Centro
- Colore del testo: chiaro

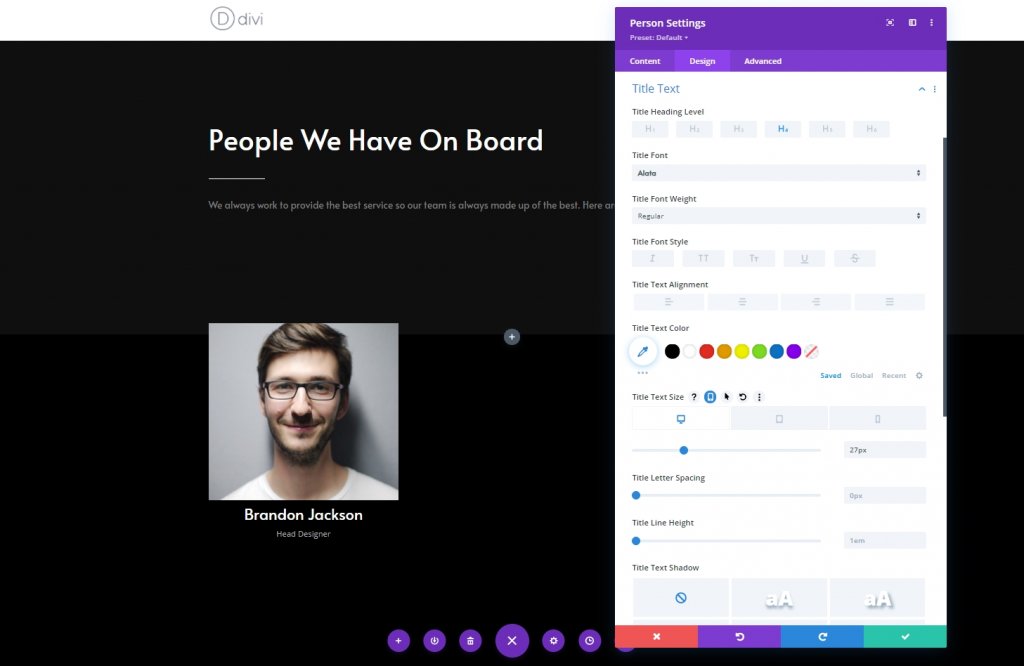
Impostazioni del testo del titolo
Ora modifica l'area di testo del titolo.
- Carattere del titolo: Alata
- Dimensione del testo del titolo: desktop: 27 px, tablet: 25 px e telefono: 22 px

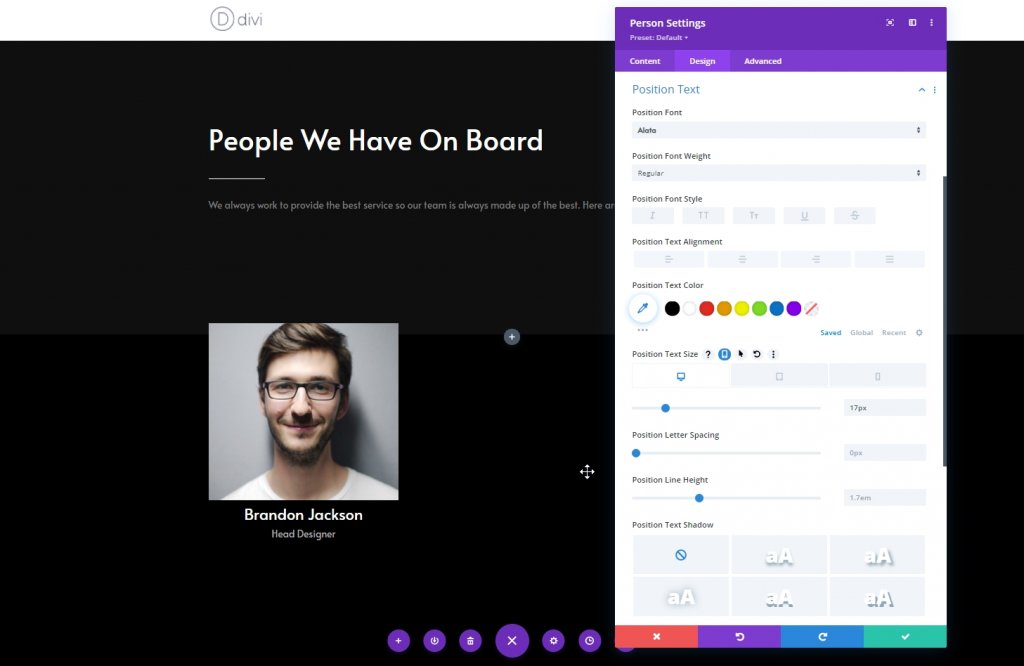
Impostazioni testo posizione Position
Modificare le impostazioni per il testo di posizione.
- Carattere posizione: Alata
- Dimensioni del testo della posizione: desktop: 17 px e tablet e telefono: 15 px

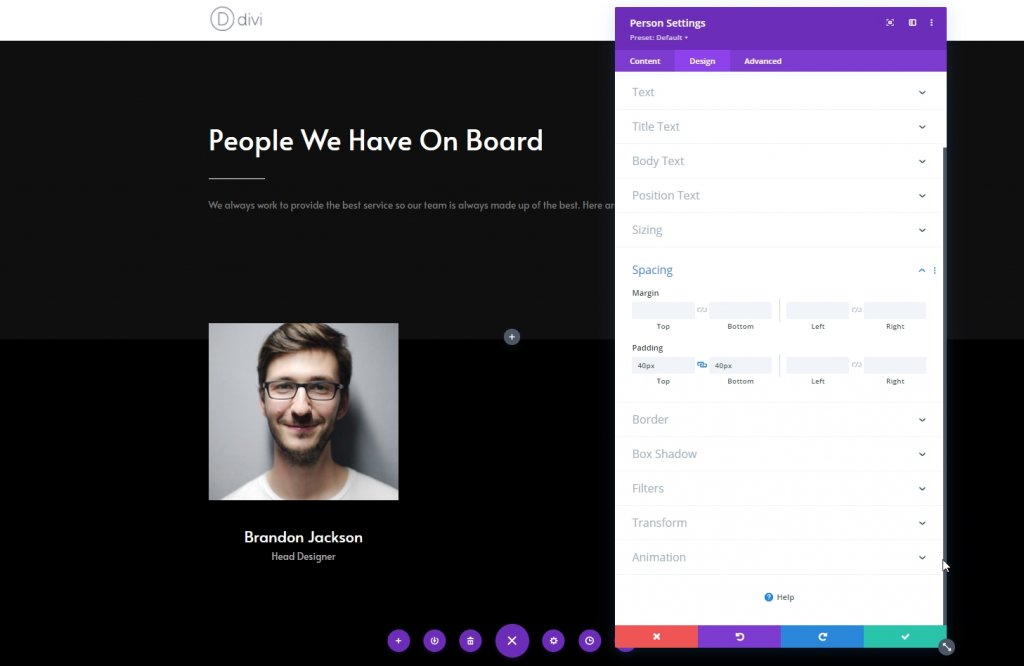
Spaziatura
Applicare un'imbottitura personalizzata superiore e inferiore alle impostazioni di spaziatura.
- Imbottitura superiore: 40px
- Imbottitura inferiore: 40 px

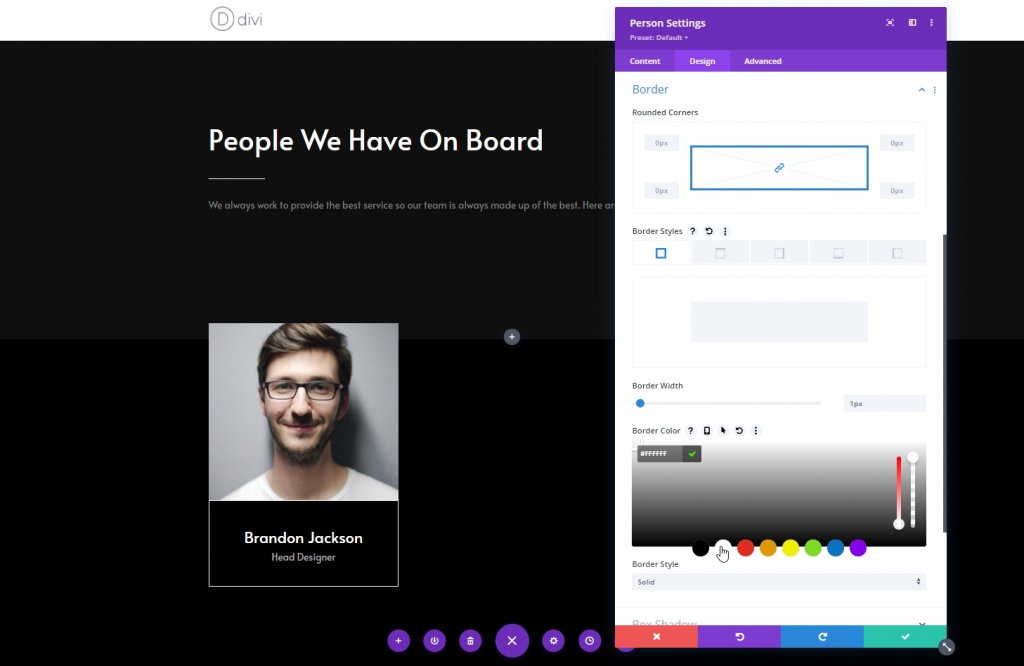
Confine
Ora applica le seguenti impostazioni del bordo e finisci la colonna.
- Larghezza bordo: 1px
- Colore bordo: #ffffff

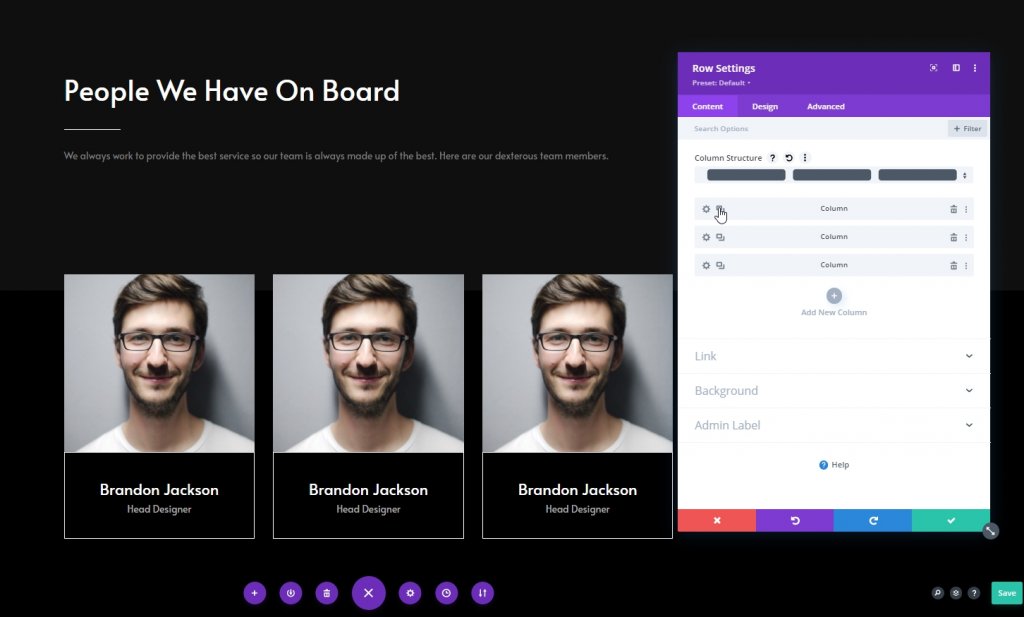
Rimuovi altre colonne
Ora elimina le colonne per la sezione.

Clona colonna due volte
Ora duplica la colonna una due volte.

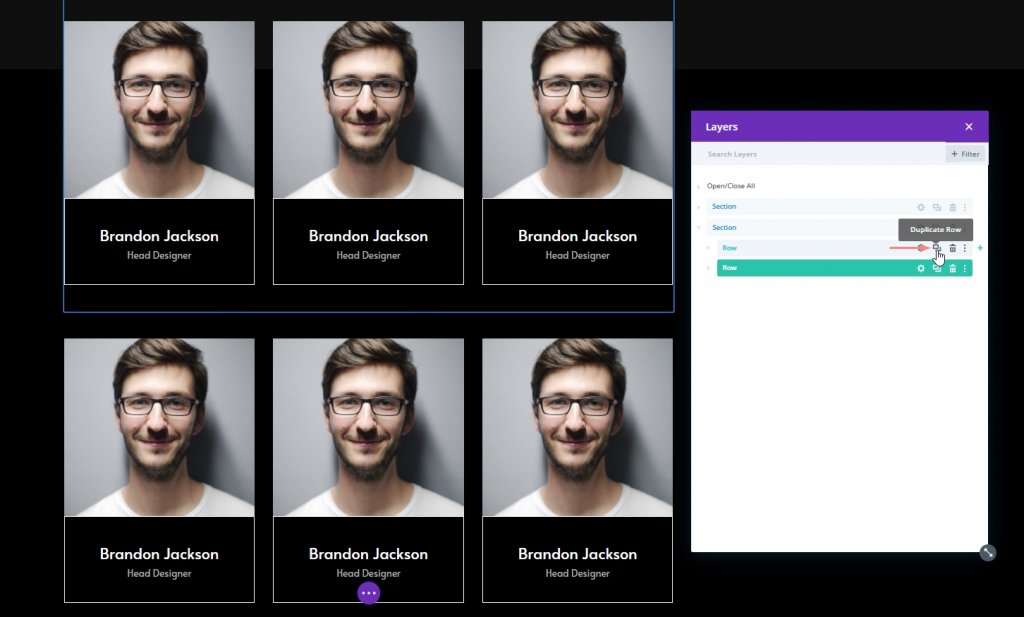
Clona intera riga
Ora, duplica l'intera riga quanto più ne hai bisogno. Qui lo duplichiamo una volta.

Modifica i contenuti duplicati
Ora cambieremo le immagini, i collegamenti ai social media, le informazioni sulla persona per ogni individuo.

Parte 2: Modulo codice
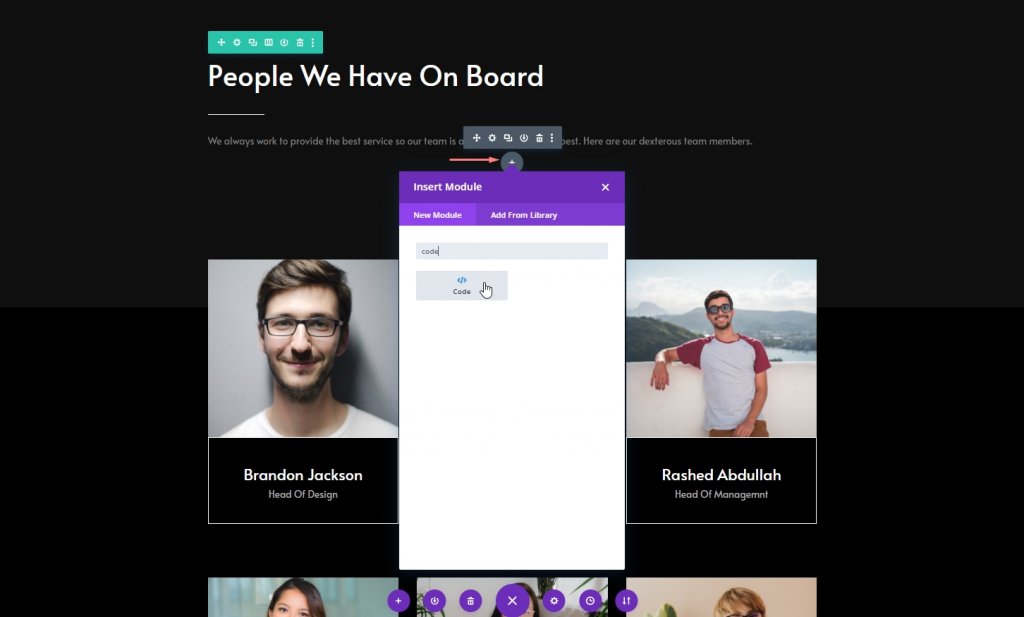
Modulo codice nella sezione 1
Ora aggiungi un modulo di codice sotto il modulo di testo della sezione uno.

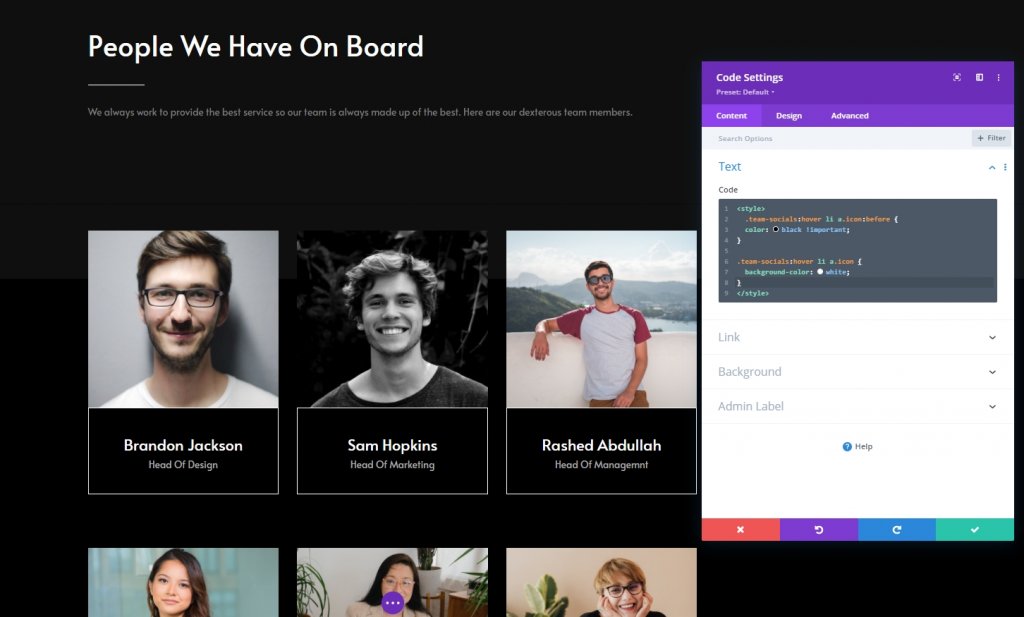
Aggiungi codice CSS
Ora copia le seguenti righe di codice CSS e incollalo nel modulo del codice e il gioco è fatto. Non dimenticare di inserirli all'interno del tag Style .
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

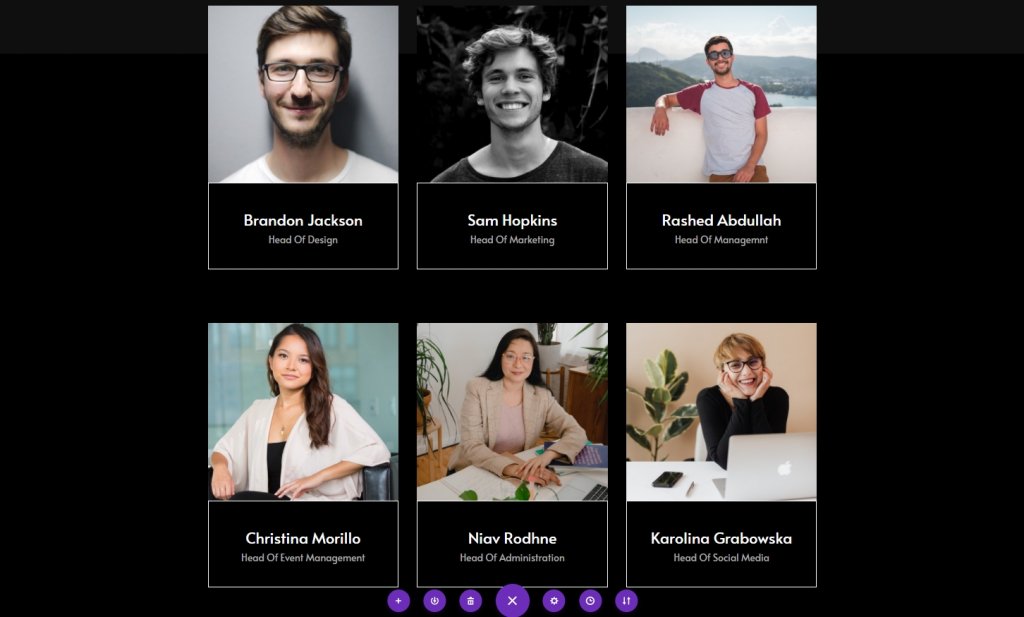
Risultato finale
Per quanto abbiamo completato con successo tutti i passaggi, ecco come appaiono i nostri risultati.
Conclusione
Nel tutorial di oggi, abbiamo cercato di mostrare come possiamo progettare in modo creativo la pagina di un membro del team. Utilizzando l'effetto hovering del tema Divi , le connessioni sociali dei membri del team possono essere mostrate in modo così estetico. Ci auguriamo che tu possa trovare utili i tutorial di oggi, una condivisione con l'ambiente circostante ci incoraggerà a creare altri tutorial Divi nuovi e sorprendenti.





