Stai cercando di creare una landing page elegante e moderna per il tuo sito web o attività online? Con l'ascesa di page builder intuitivi come Elementor , la progettazione di pagine di destinazione visivamente accattivanti e ottimizzate per la conversione è diventata più accessibile che mai.

Tuttavia, a volte potresti voler eliminare le distrazioni di un'intestazione e di un piè di pagina per garantire che la tua pagina di destinazione rimanga focalizzata sul suo obiettivo principale, che si tratti di acquisire lead, promuovere un prodotto o incentivare le vendite.
In questa guida passo passo, esploreremo come sfruttare la potenza di Elementor per creare una straordinaria pagina di destinazione priva di intestazioni e piè di pagina che mantenga i tuoi visitatori coinvolti e motivati ad agire.
Impostazione della pagina di destinazione in WordPress
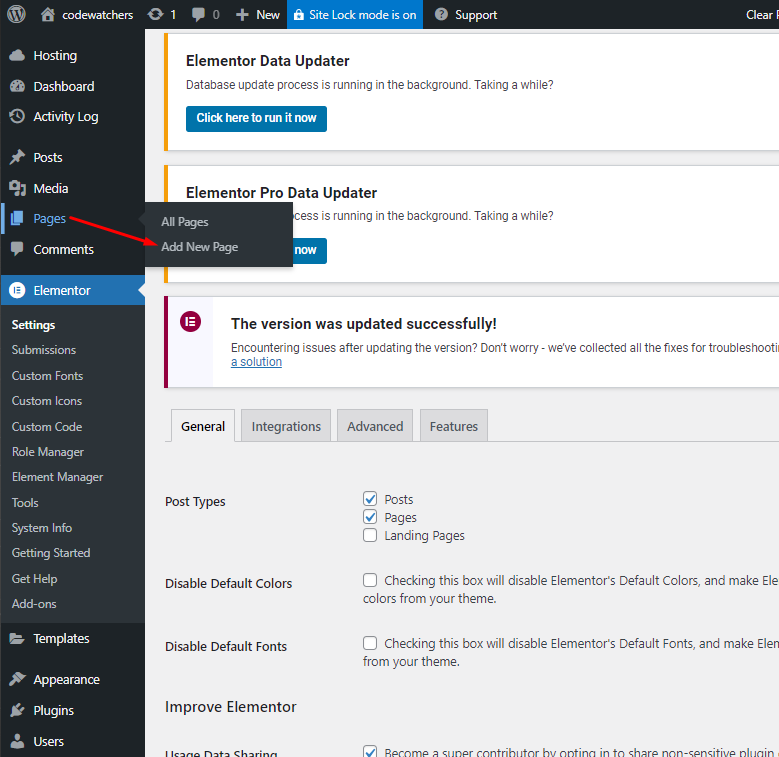
Accedi alla dashboard di WordPress. Nel menu a sinistra, vai all'opzione "Pagine" e fai clic su di essa. Verrà caricata una nuova schermata che mostra l'editor della pagina.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
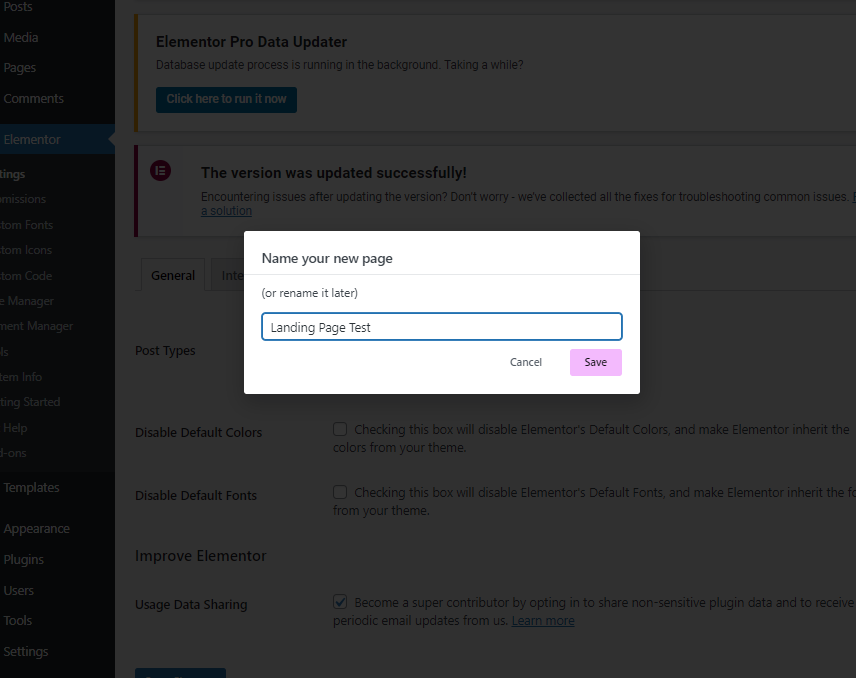
Nel campo di testo, inserisci il titolo della tua pagina di destinazione. Nell'esempio, il titolo è "Test della pagina di destinazione".

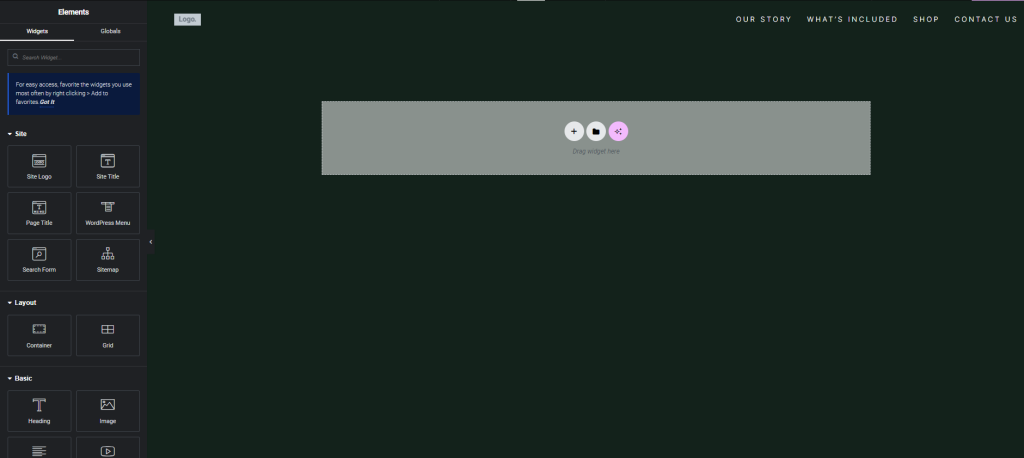
Ora puoi vedere che la pagina è stata caricata e puoi progettare la pagina se lo desideri, ma puoi vedere che l'intestazione e il piè di pagina sono visibili. Non lo vogliamo. Puoi anche vedere che il titolo che abbiamo appena inserito nella dashboard di WordPress viene visualizzato anche nell'area di disegno.

Rimozione di intestazione e piè di pagina in Elementor
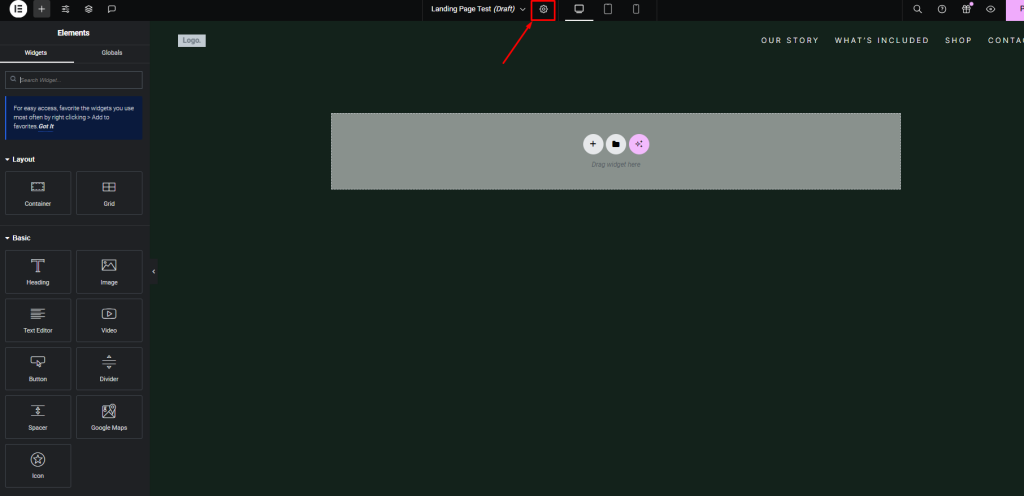
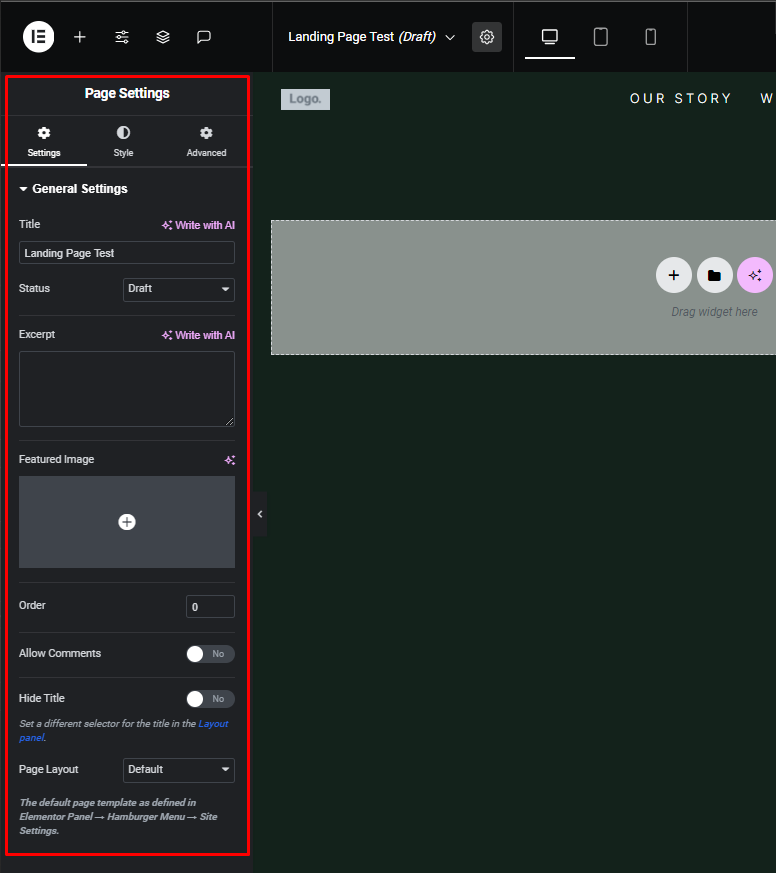
Dopo aver modificato la pagina con Elementor, vedrai l'intestazione, il piè di pagina e il titolo della pagina visualizzati sull'area di disegno. Individua l'icona "Impostazioni" nell'editor di Elementor e fai clic su di essa.

La prossima cosa che dobbiamo fare per rendere questa tela completamente vuota è che dobbiamo andare a questa opzione qui nelle impostazioni dell'angolo sinistro su cui devi fare clic.

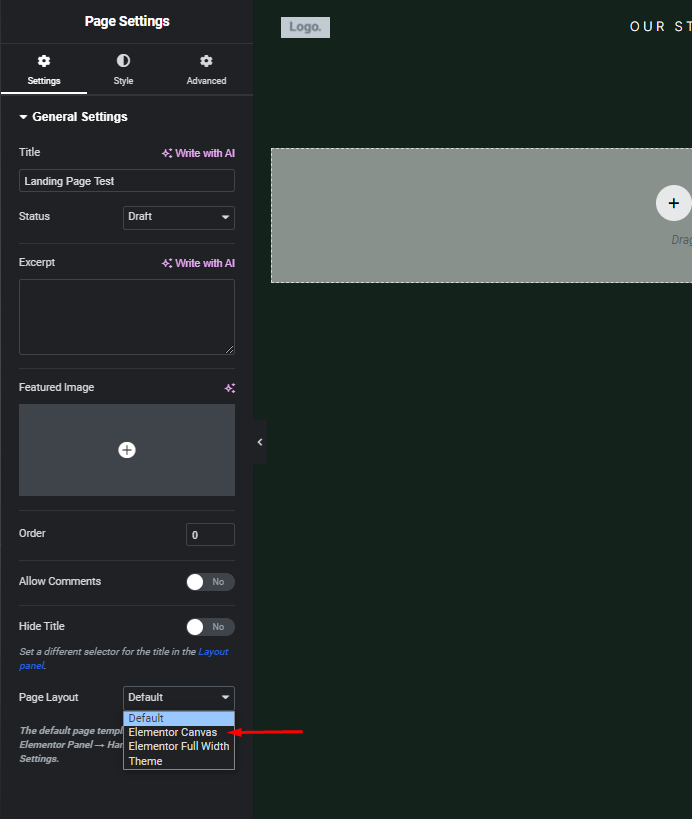
Nel pannello delle impostazioni, trova l'opzione "Layout di pagina". Inizialmente potrebbe essere impostato su "Predefinito".
Modifica l'impostazione "Layout pagina" in "Elementor Canvas".

Attendi il ricaricamento della pagina dopo aver modificato questa impostazione.

Seguendo questi passaggi, rimuoverai l'intestazione, il piè di pagina e il titolo della pagina, offrendoti una tela completamente vuota per progettare la tua pagina di destinazione all'interno di Elementor.
Progettare la pagina di destinazione
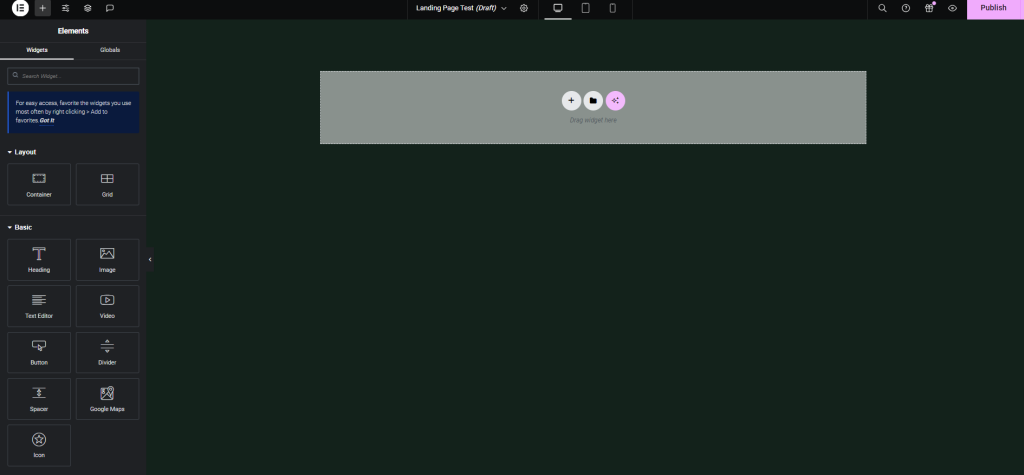
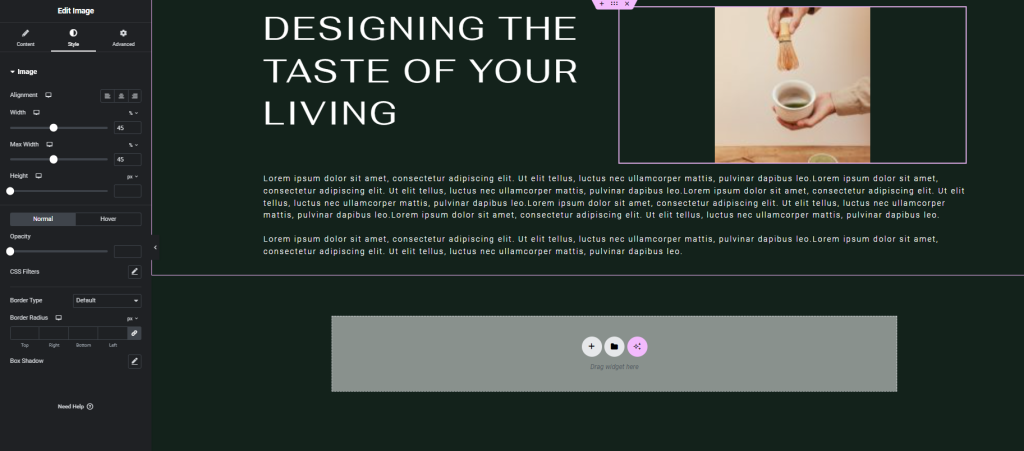
Con la tela bianca, ora puoi creare il design da zero utilizzando i widget disponibili nel menu di Elementor.
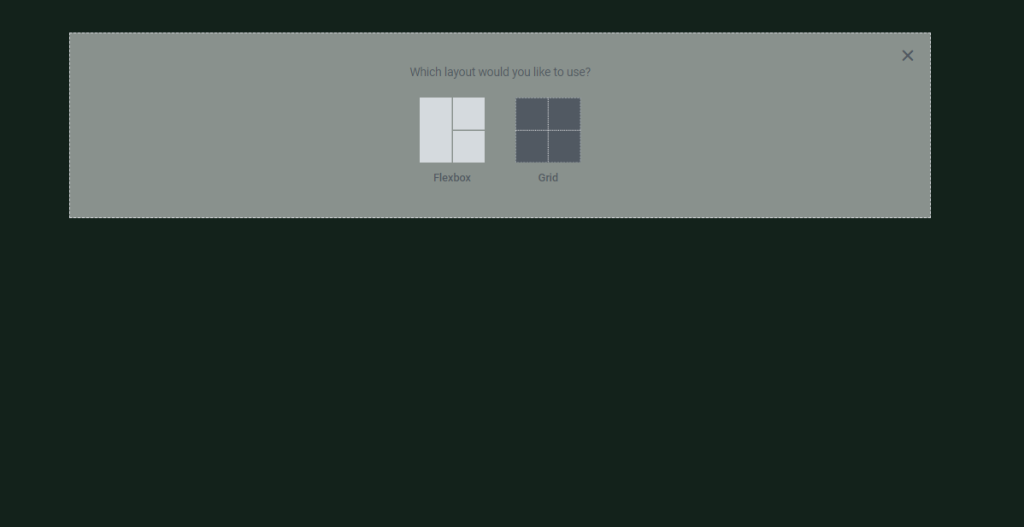
Importa le sezioni desiderate e determina la struttura delle colonne trascinando e rilasciando i modelli di sezione.

Trascina e rilascia i widget che desideri sulle colonne del canvas.

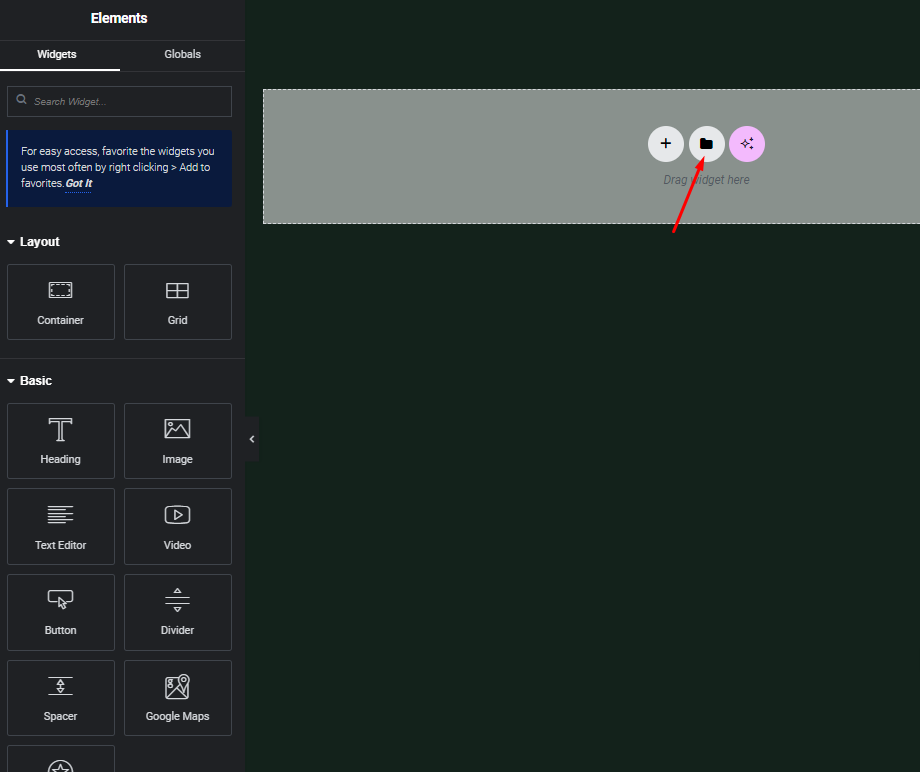
In alternativa, puoi importare modelli predefiniti facendo clic sull'icona della cartella in Elementor.

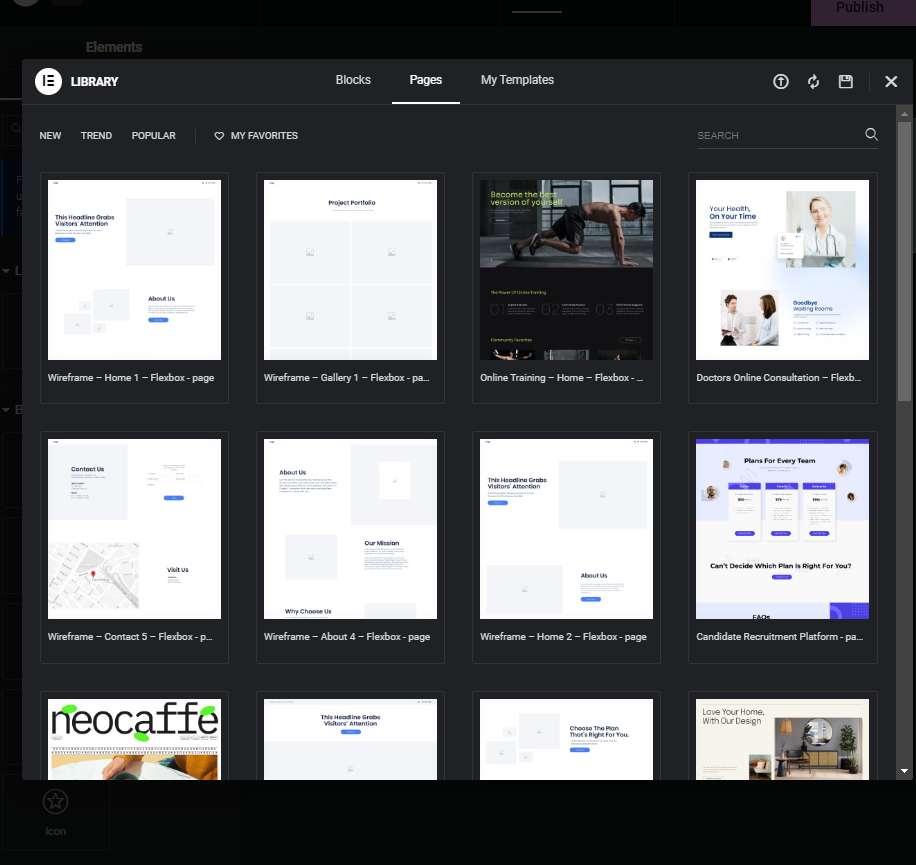
Una volta caricata la libreria dei modelli, sfoglia i modelli disponibili.

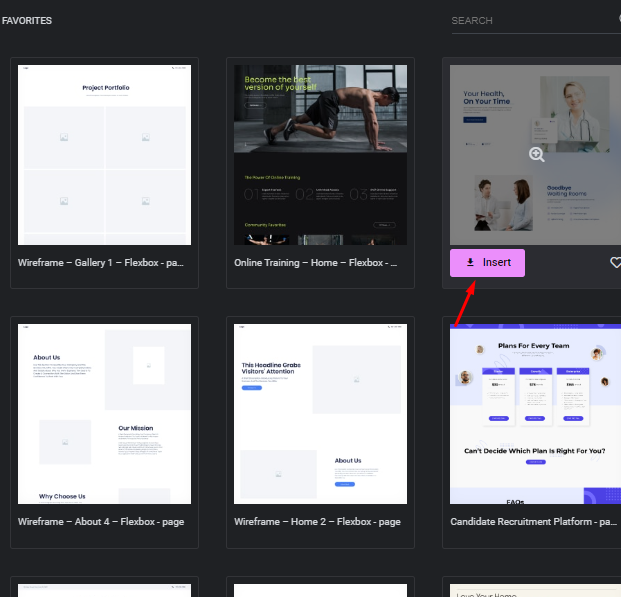
Seleziona il modello desiderato facendo clic su di esso, quindi fai clic su "Inserisci" per importarlo nell'area di disegno.

Attendi che il modello venga caricato sulla tela.
Anteprima e pubblicazione della pagina di destinazione
Dopo aver progettato la pagina di destinazione con Elementor, puoi visualizzare in anteprima come apparirà facendo clic sull'icona di anteprima/occhio nel pannello Elementor in basso.

Verrà aperta un'anteprima della pagina di destinazione in una nuova scheda/finestra del browser.

Una volta che sei soddisfatto dell'aspetto della pagina di destinazione nell'anteprima, torna all'editor di Elementor. Fai clic sul pulsante verde "Pubblica" per pubblicare la pagina di destinazione in tempo reale sul tuo sito web.

Avvolgendo
In conclusione, progettare una landing page accattivante e priva di distrazioni è essenziale per favorire le conversioni. Questa guida ti ha fornito i passaggi per sfruttare le potenti funzionalità di Elementor e creare splendide pagine di destinazione senza intestazioni e piè di pagina. Sperimenta layout, modelli ed elementi di design per creare esperienze visivamente accattivanti e ottimizzate per la conversione.
Ricorda, la chiave è ridurre al minimo le distrazioni e mantenere i visitatori concentrati sulla tua offerta principale o sull'invito all'azione. Analizza continuamente i dati degli utenti e i test A/B per affinare la strategia della tua pagina di destinazione nel tempo.
Con l'interfaccia intuitiva e gli strumenti versatili di Elementor, puoi creare pagine di destinazione che affascinano davvero il tuo pubblico e generano risultati significativi per la tua attività. Implementa queste tecniche e sblocca tutto il potenziale dei tuoi sforzi di marketing online.





