Le caselle di contenuto personalizzate sono strumenti molto utili per fornire suggerimenti, informazioni e avvisi su una pagina web. È anche molto utile per evidenziare sezioni importanti di un articolo. Divi ti consente di creare questo elemento di pagina con strumenti integrati e mostrare parti essenziali di un post sul blog nel modo più efficace e conveniente. Nel tutorial di oggi, vedremo come progettare caselle di contenuto personalizzate in Divi . Inoltre, li modificheremo in stili diversi con vari colori e icone. Tutte queste azioni verranno eseguite dalle opzioni Divi integrate. Quindi non perdiamo altro tempo e iniziamo il tutorial di oggi.

Anteprima
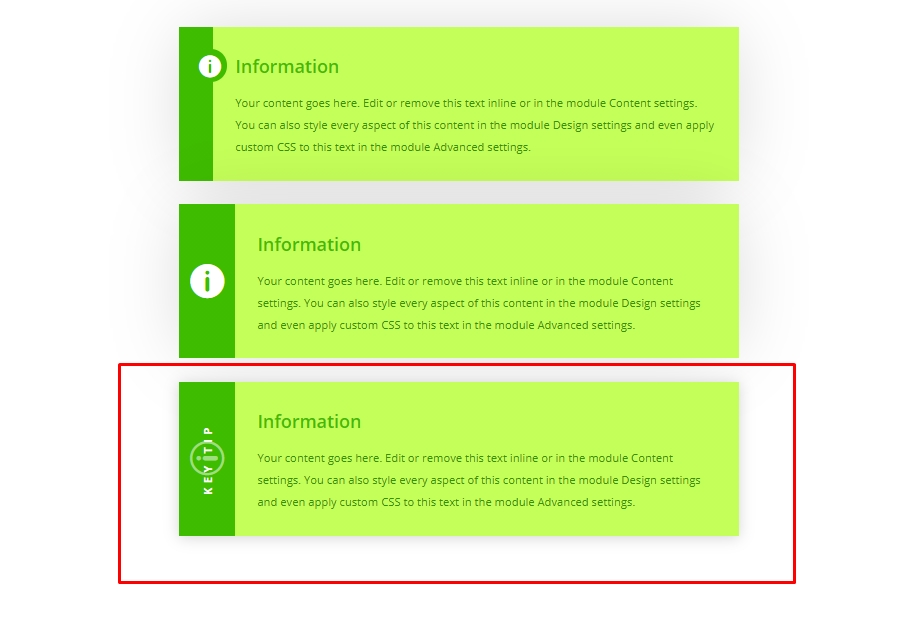
Ecco le caselle di contenuto che creeremo oggi. Più avanti vedremo come questi possono essere ulteriormente personalizzati.

Creazione della casella di contenuto
Inizieremo con l'aggiunta di una riga di una colonna alla nostra sezione iniziale.

Design: 1a scatola dei contenuti
Aggiungi un modulo blurb per creare la nostra prima casella di contenuto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
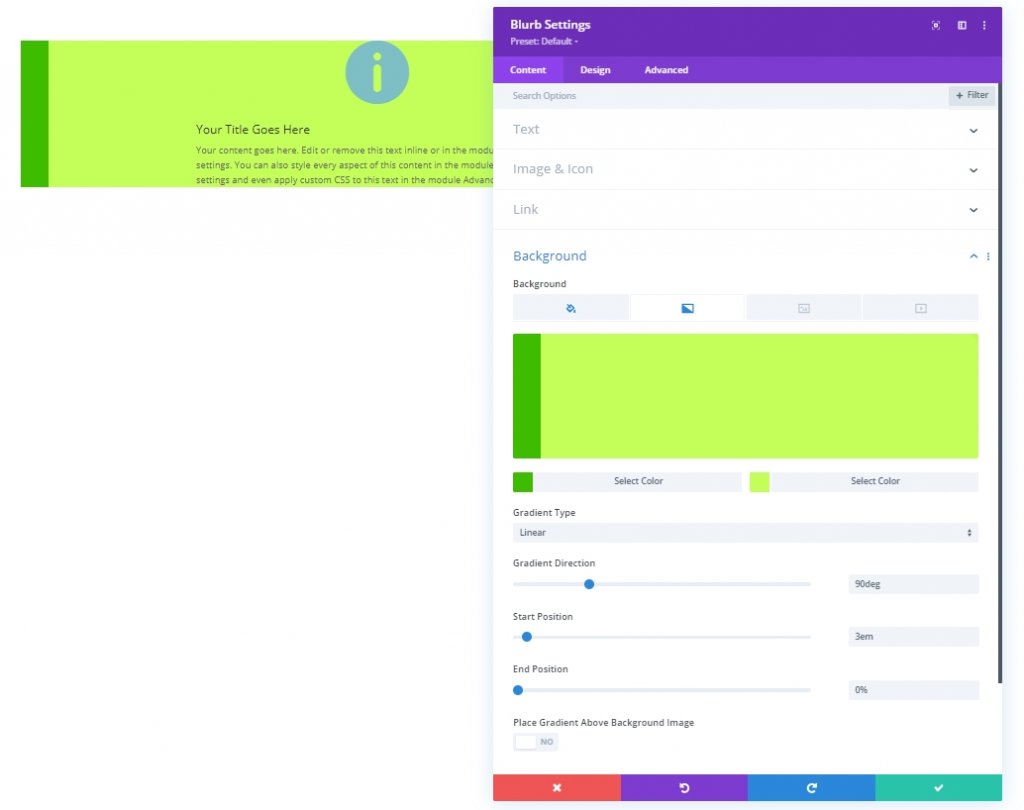
Dalla sezione dei contenuti, apporta le seguenti modifiche:
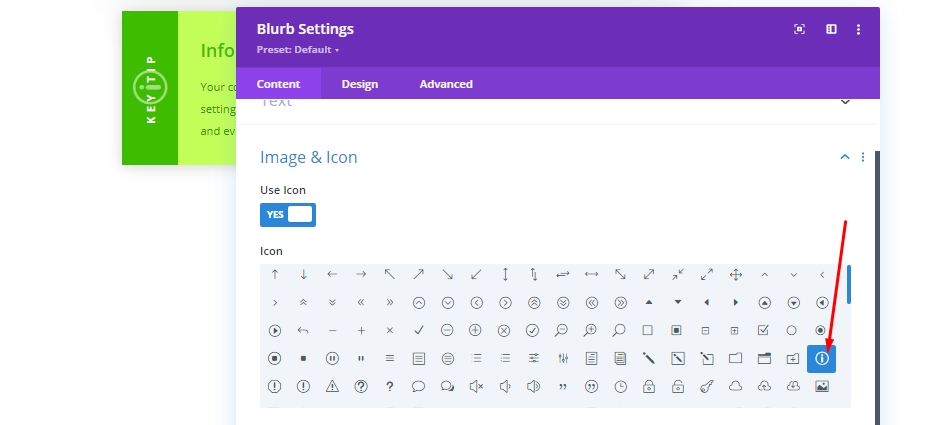
- Usa l'icona: S
- Icona: simbolo di informazioni
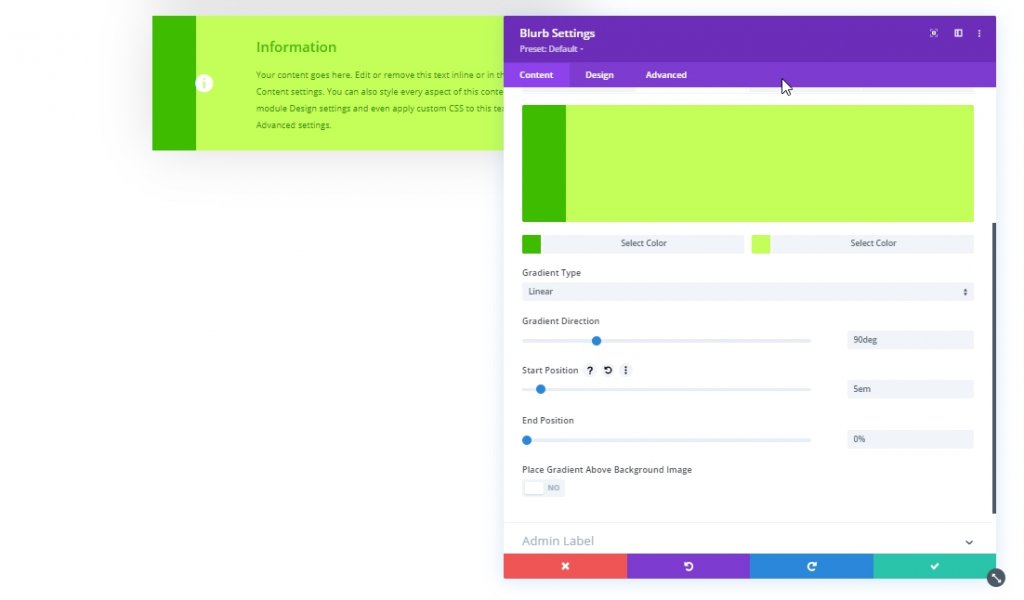
- Colore di sfondo: #ffffff
- Colore sfondo sfumato sinistro: #3EBC00
- Colore di sfondo sfumato a destra: # C4FF59
- Direzione gradiente: 90 gradi
- Posizione di partenza: 3em
- Posizione finale: 0%

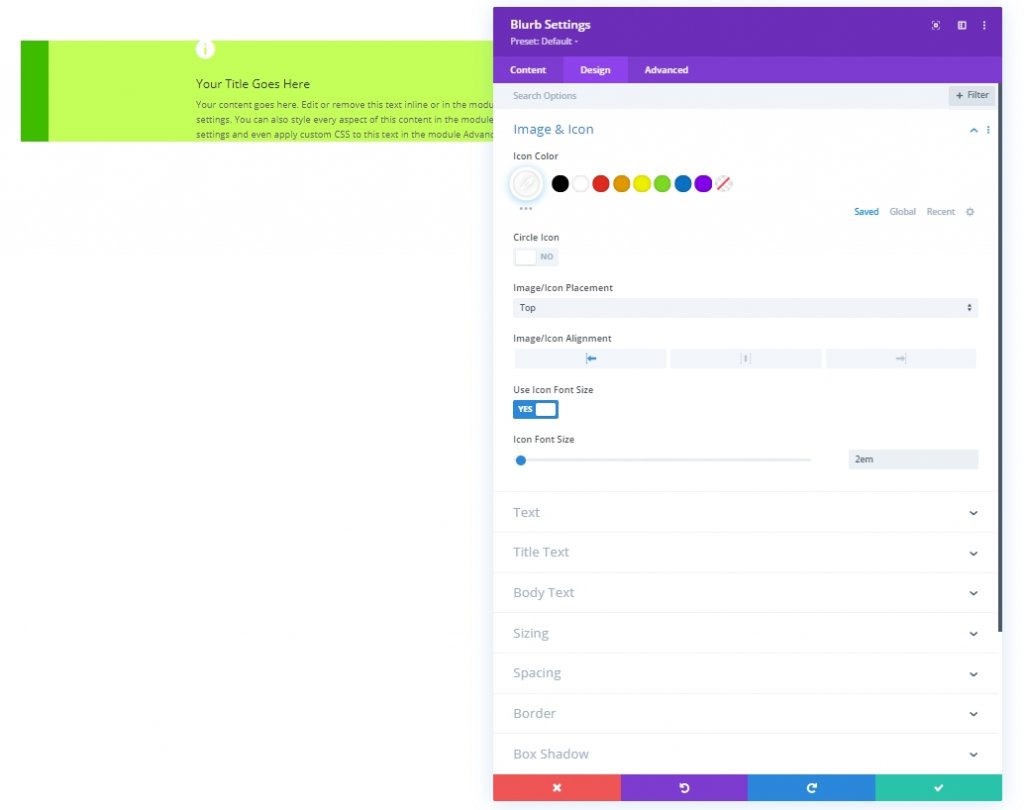
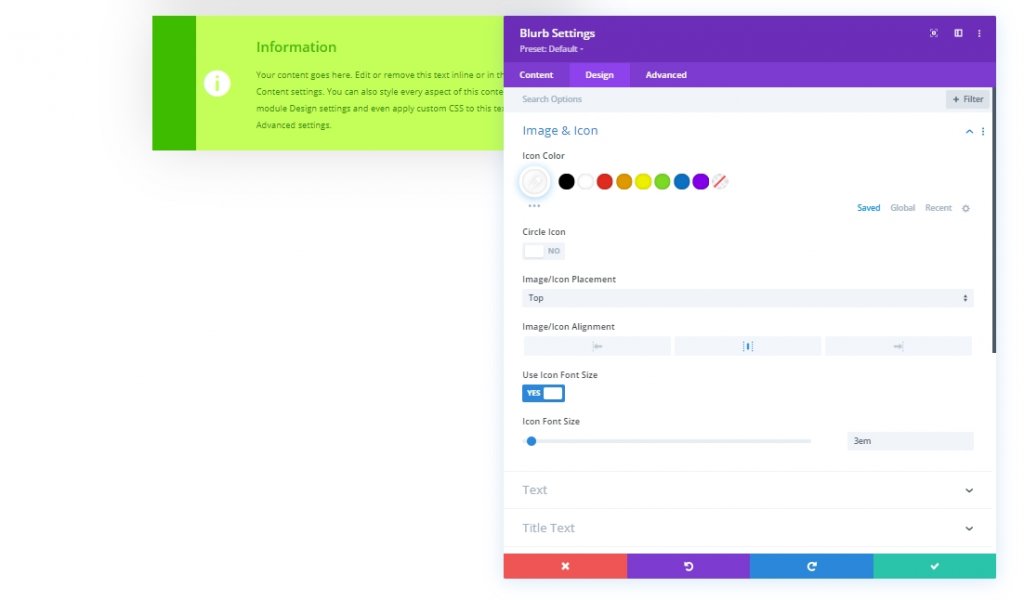
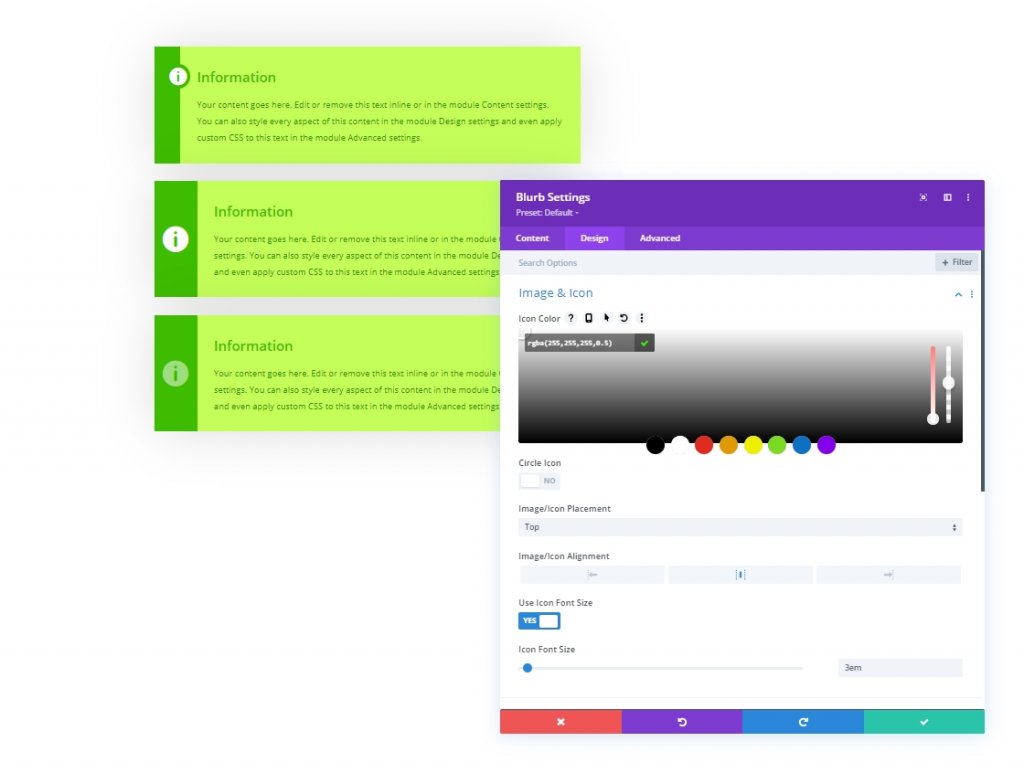
Dalla scheda Design, aggiorna lo stile dell'icona come segue:
- Colore icona: #ffffff
- Allineamento immagine/icona: a sinistra
- Usa la dimensione del carattere dell'icona: S
- Dimensione carattere icona: 2em

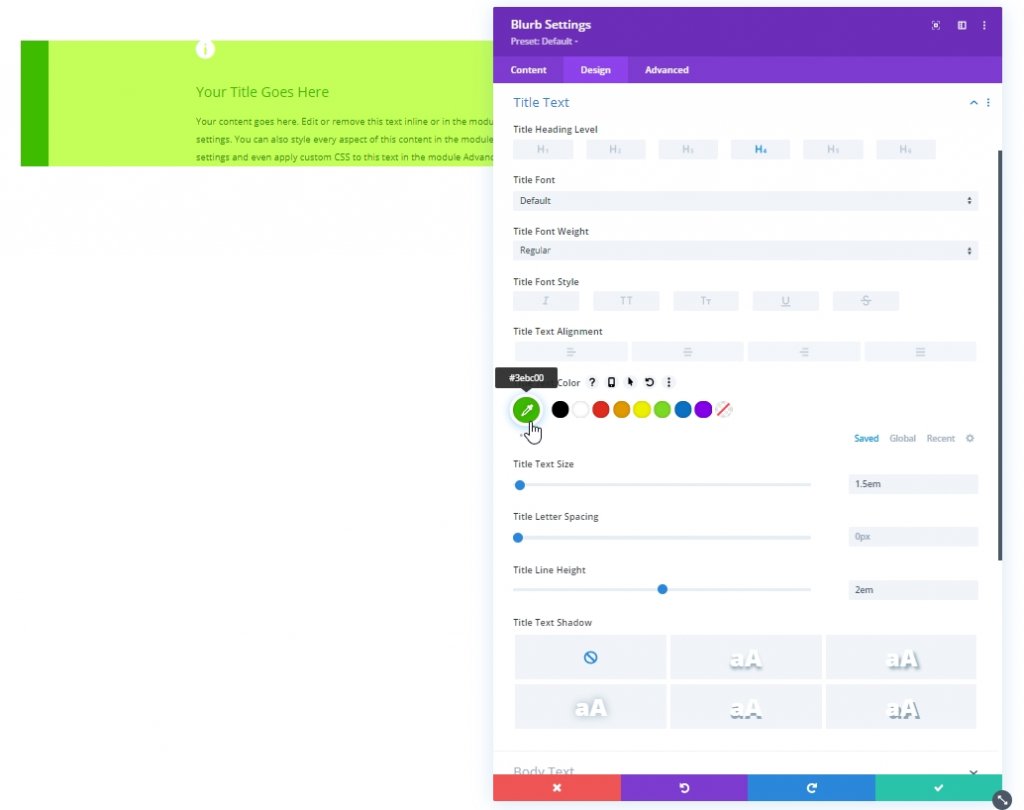
Regola le impostazioni del testo come segue:
- Colore del testo del titolo: #3EBC00
- Dimensione del testo del titolo: 1,5 em
- Altezza della riga del titolo: 2em

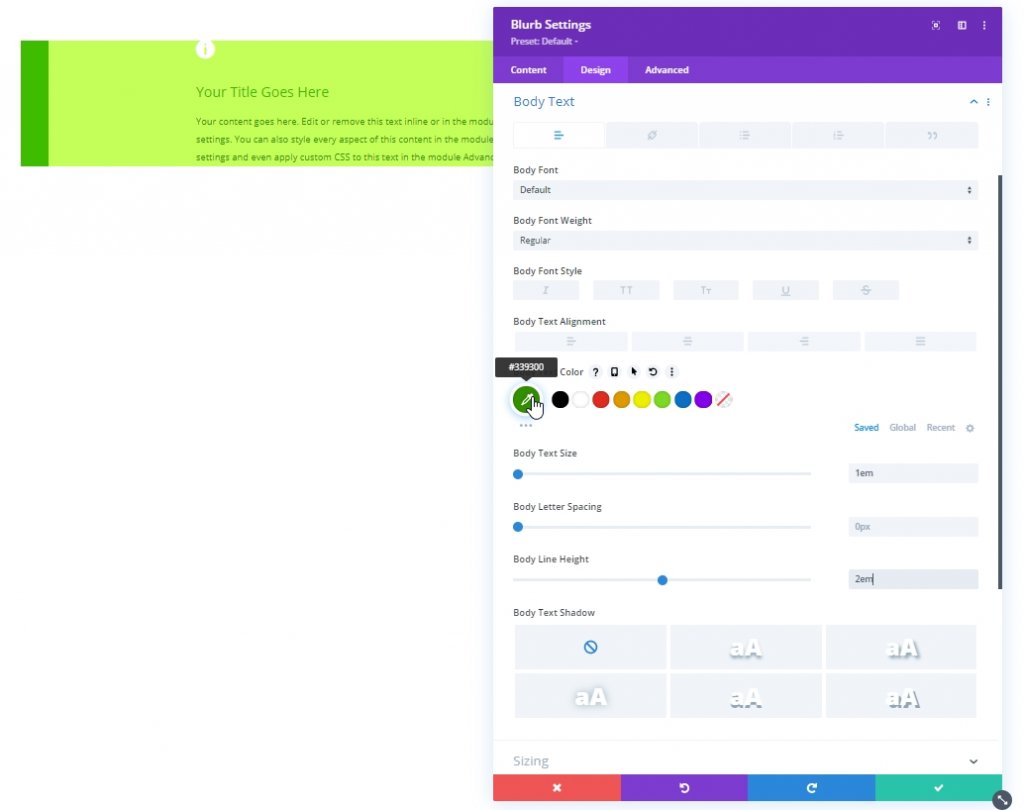
- Colore del corpo del testo: #339300
- Dimensione del testo del corpo: 1em
- Altezza della linea del corpo: 2em

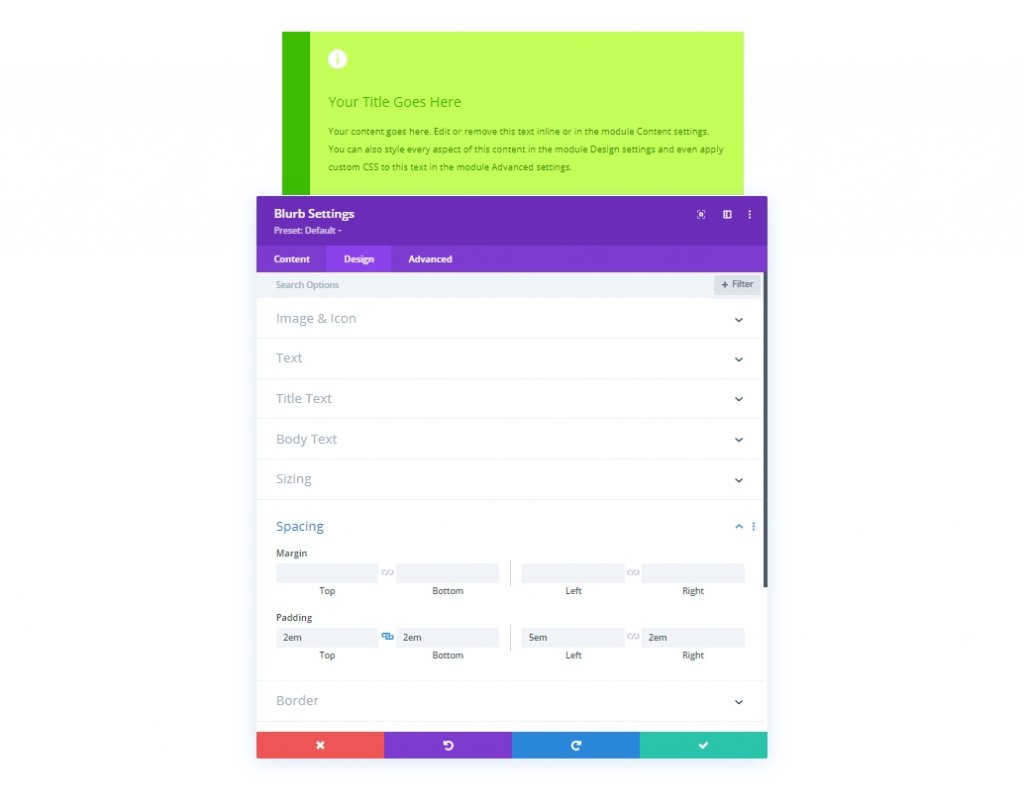
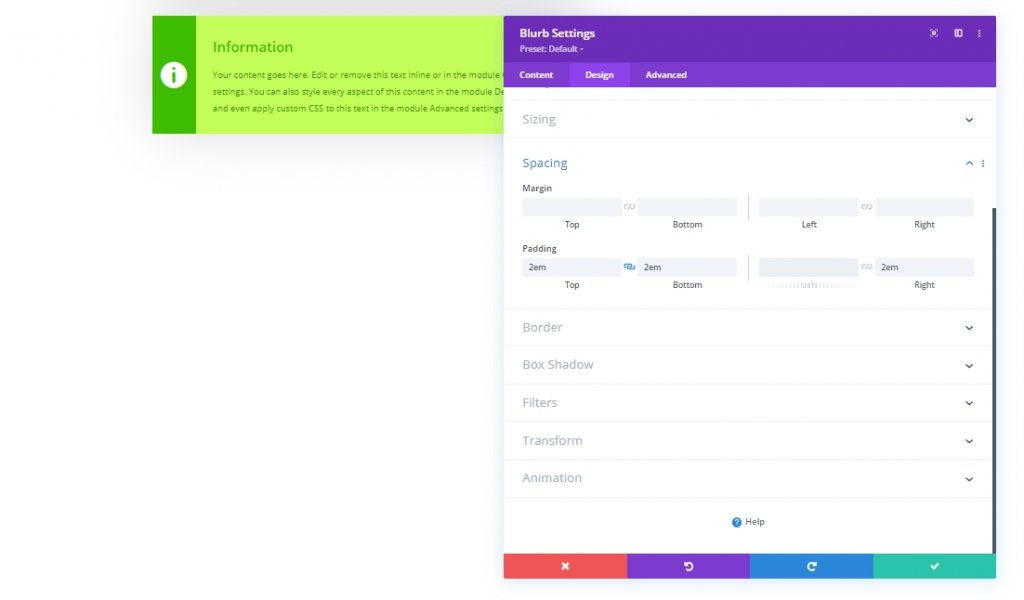
Se hai finito di applicare lo stile ai testi, aggiorniamo le dimensioni e l'imbottitura.
- Larghezza contenuto: 100%
- Larghezza massima: 700 px
- Allineamento del modulo: Centro
- Imbottitura: 2em in alto, 2em in basso, 5em a sinistra, 2em a destra

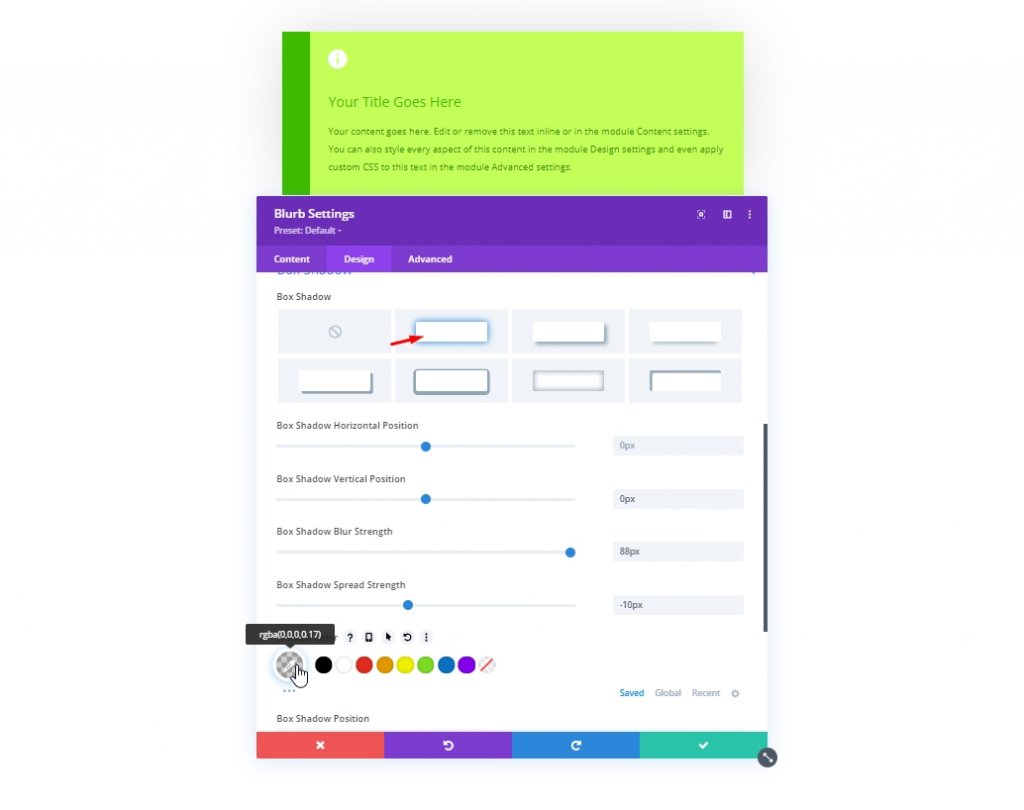
Aggiungeremo un box-shadow al modulo blurb come segue:
- Box Shadow: vedi screenshot
- Posizione verticale dell'ombra del riquadro: 0px
- Intensità sfocatura ombra scatola: 88 px
- Forza di diffusione dell'ombra della scatola: -10px
- Colore ombra: rgba(0,0,0,0.17)

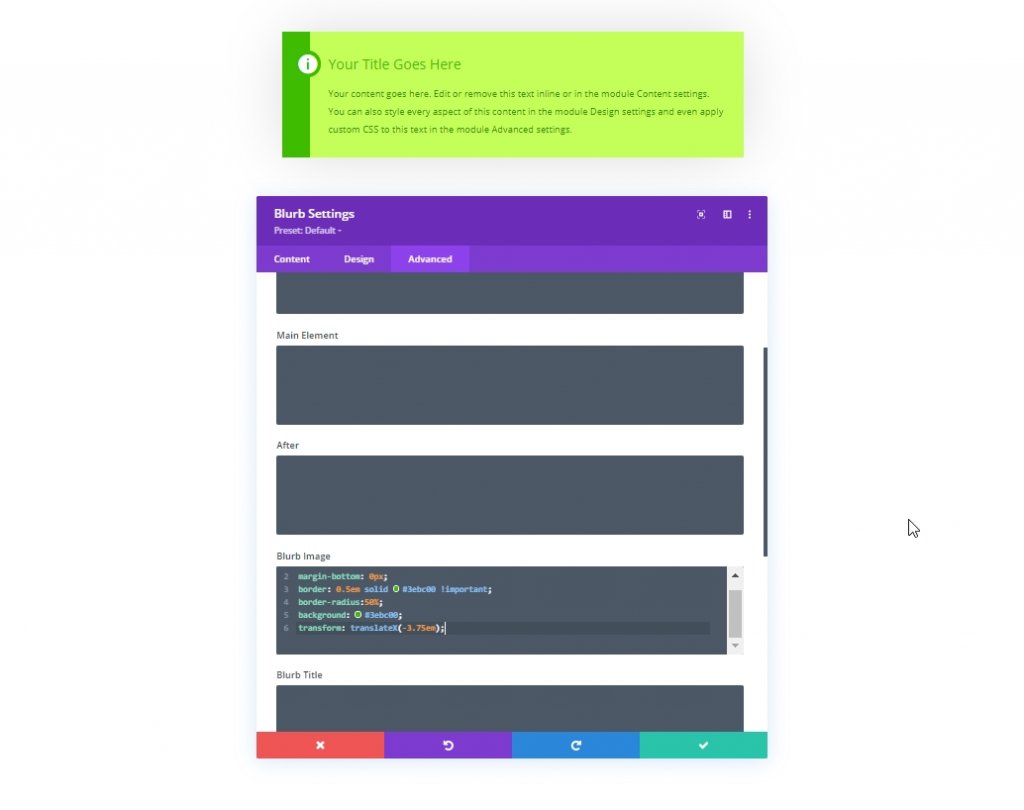
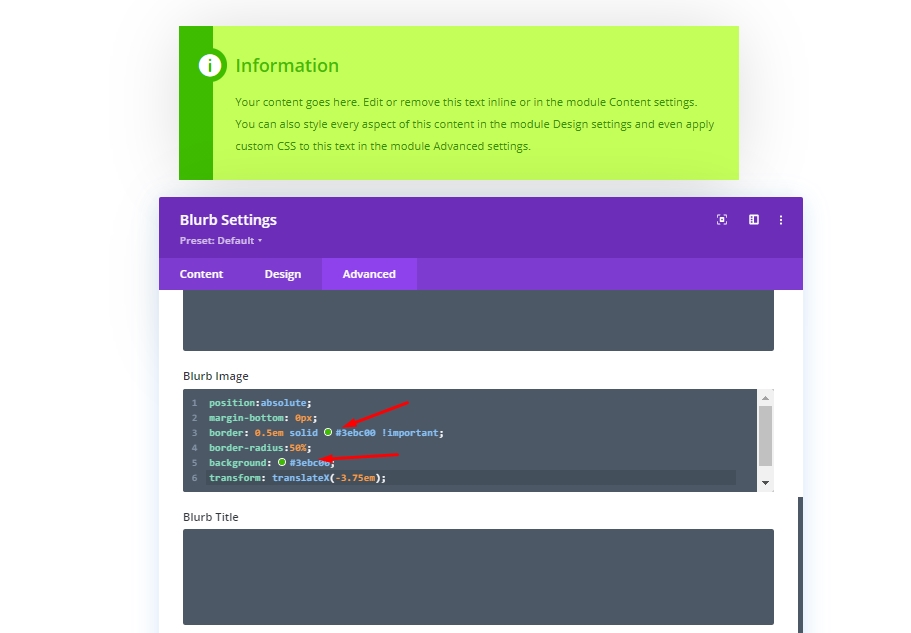
Passeremo alla sezione avanzata per aggiungere dei CSS personalizzati che daranno all'icona uno sfondo circolare con lo stesso colore della parte sfumata sinistra. Inoltre, posizionerà l'icona esattamente dove la vogliamo, perché non vogliamo che il documento sacrifichi spazio per l'icona. Inserisci il codice nella sezione CSS dell'immagine blurb.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Assicurati di cambiare il colore nella casella CSS dell'immagine mentre personalizzi ulteriormente. Altrimenti, rimarrà lo stesso. ora vediamo come appare la nostra prima casella di contenuto.

Design: 2a scatola dei contenuti
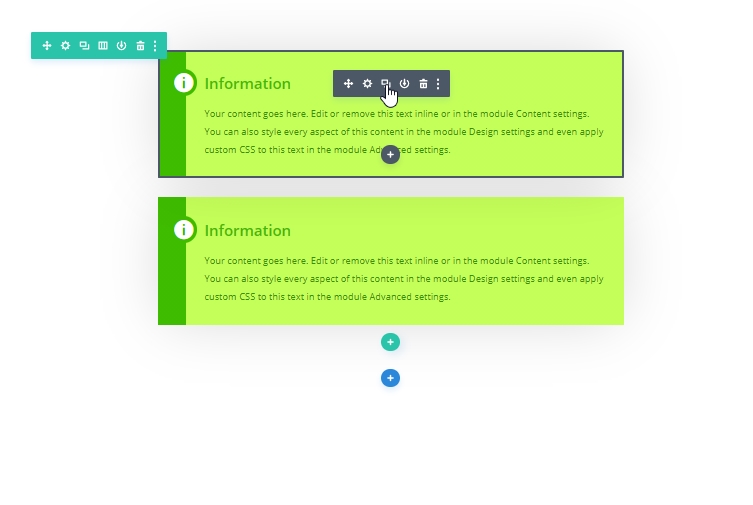
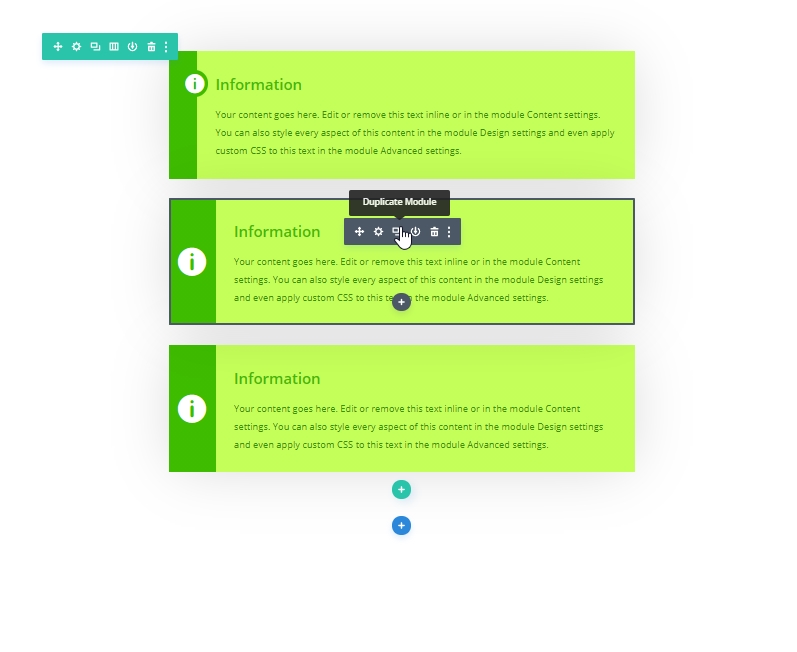
Clonare semplicemente il primo design della casella di contenuto. Risparmierà molto tempo e fatica.

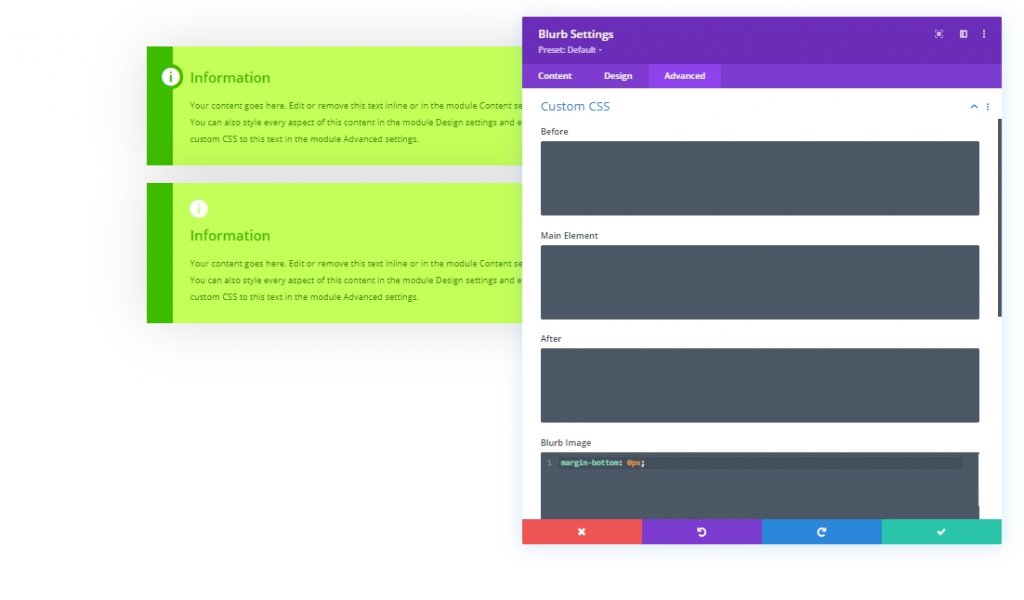
Ora useremo la proprietà della griglia CSS per centrare verticalmente l'icona sul lato sinistro. Per fare ciò, cambiamo il CSS dell'immagine blurb con il seguente codice.
margin-bottom: 0px;
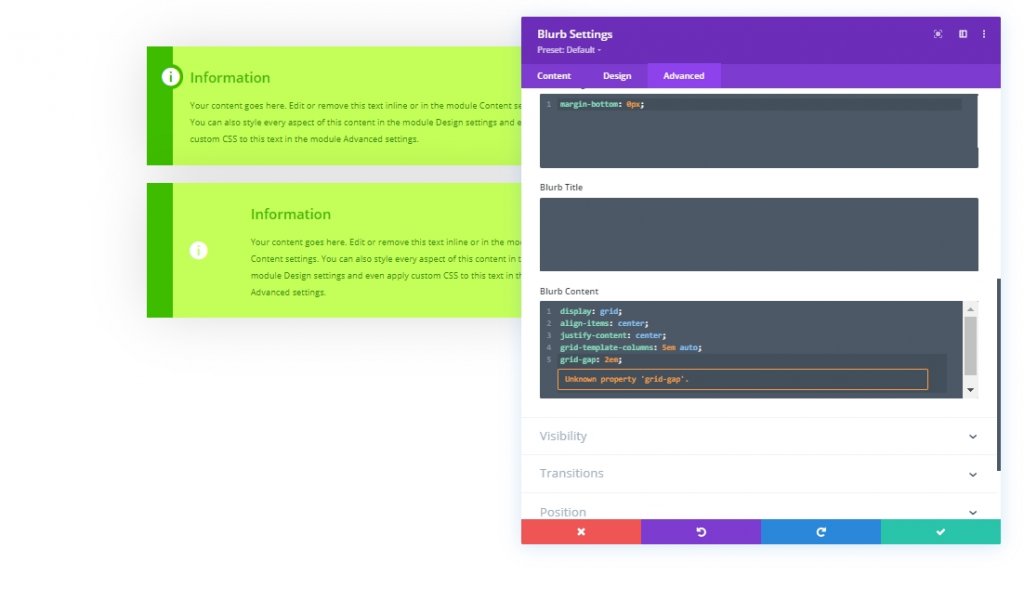
Inoltre, aggiungi questi codici CSS nella casella del contenuto.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Qui, la larghezza della colonna di sinistra che contiene l'icona è impostata su 5em e la colonna di destra con i testi all'interno è impostata su auto. Quindi, dobbiamo abbinare il colore del gradiente sinistro alla larghezza di 5 em.
- Posizione di partenza: 5em

Apportare le seguenti modifiche nella scheda Progettazione.
- Allineamento immagine/icona: centro
- Dimensione carattere icona: 3em

Ora toglieremo l'imbottitura sinistra perché non ci serve più.

Poiché tutto è allineato, ecco la vista finale.

Design: 3a scatola dei contenuti
Quindi, clona il secondo design della casella di contenuto e inizia a lavorarci nel modo giusto.

Apri l'impostazione del blurb clonato e passa alla scheda Design per cambiare il colore dell'icona.
- Colore dell'icona: rgba (255,255,255,0,5)

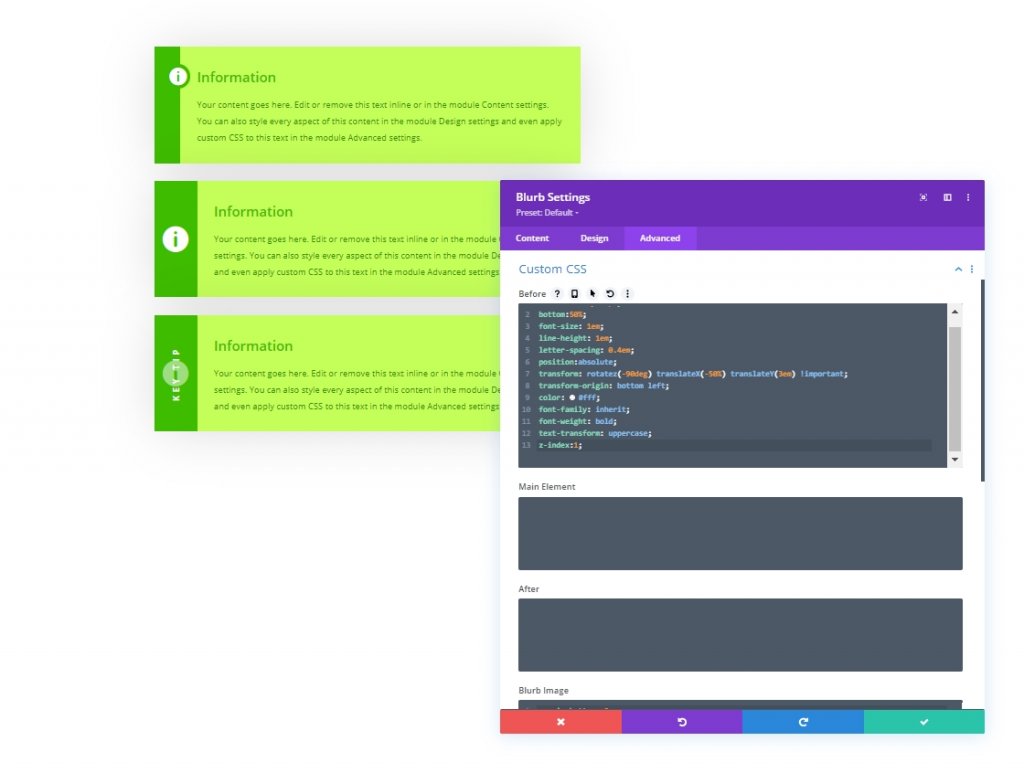
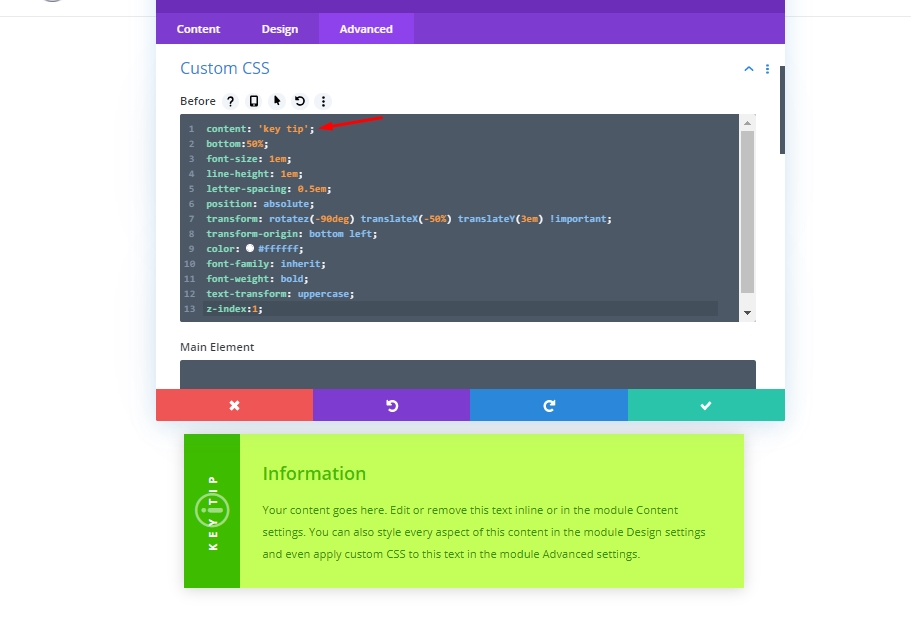
Ora aggiungeremo un'etichetta di testo sull'icona verticalmente aggiungendo alcuni CSS personalizzati. Per fare ciò, incolla il seguente codice nella casella Prima CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
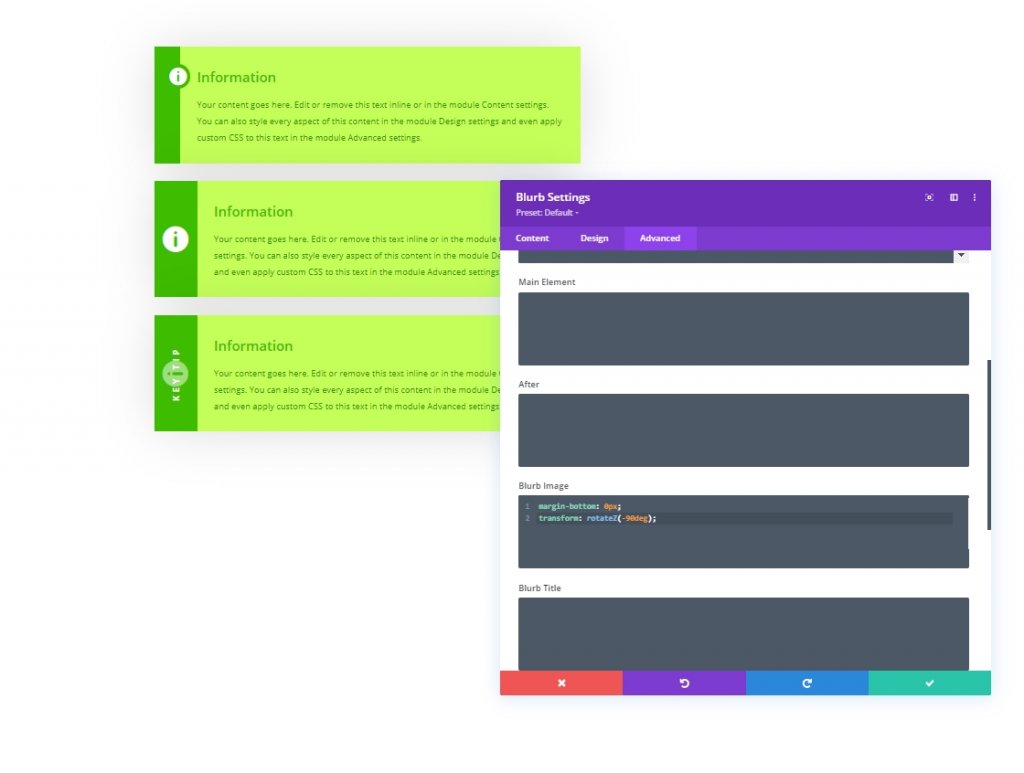
Inoltre, aggiungi il codice indicato di seguito per sfocare la casella CSS dell'immagine per ruotare l'icona.
margin-bottom: 0px;
transform: rotateZ(-90deg);
Infine cambia l'icona in base all'immagine. Sembra più coinvolgente.

L'output finale del nostro design va così.

Aggiornamento del design
Aggiorna il design attraverso la modifica delle dimensioni del corpo
Poiché abbiamo eseguito l'intero design sull'unità di lunghezza em, il che significa la dimensione del carattere del corpo della radice degli elementi, ecco perché possiamo modificare la dimensione delle caselle modificando il valore del testo del corpo.
Cambia colori
Nella prima casella di contenuto abbiamo aggiunto il colore sull'icona come sfondo da un codice CSS. aggiorna quel colore per cambiare l'ambiente generale se stai pensando di scegliere un altro modello di colore.

Aggiornamento del testo dell'etichetta
Nella terza casella del contenuto, possiamo modificare l'etichetta dal codice CSS che abbiamo inserito nella casella Prima di CSS.

Crea una scatola del contenuto riutilizzabile
Puoi salvare facilmente questo disegno in due modi diversi. Uno è salvare il modulo nella libreria Divi, dove puoi importarlo in qualsiasi sezione di qualsiasi pagina. Un altro modo è salvarlo come preset Global. Discutiamo su come farlo.
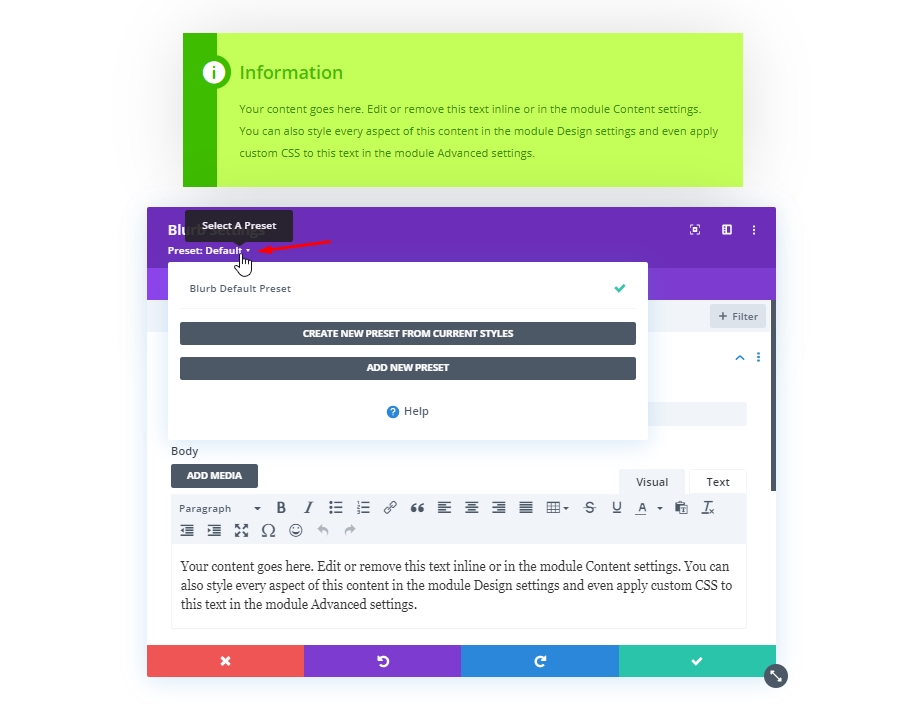
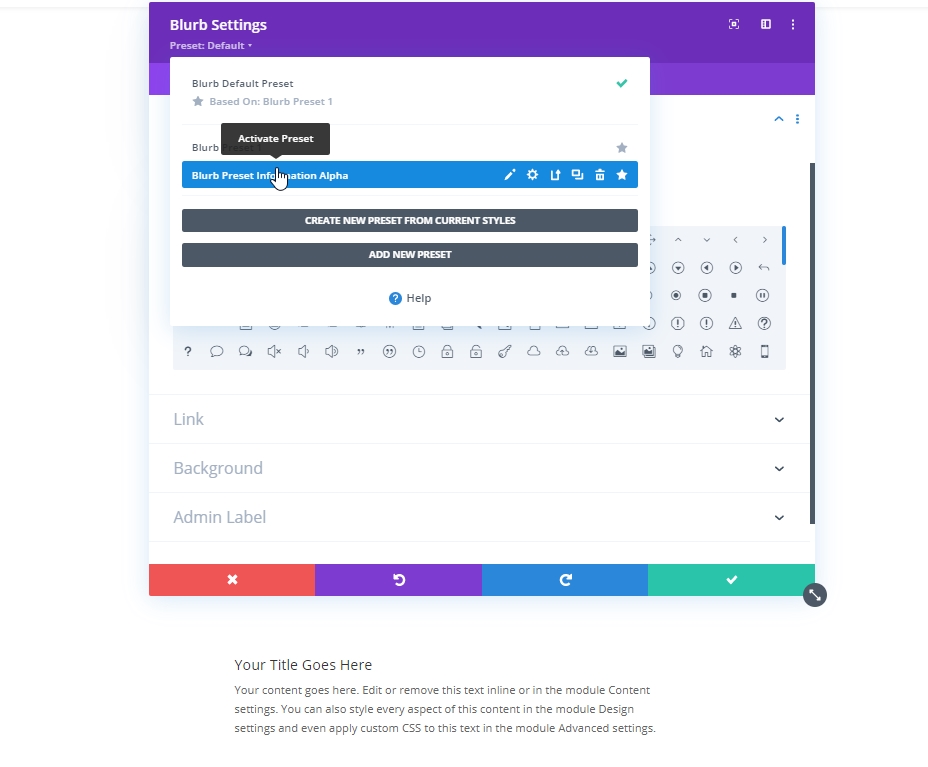
Innanzitutto, fai clic sul sottotitolo del pannello delle impostazioni di Blurb. Vedrai un menu a discesa con due opzioni.

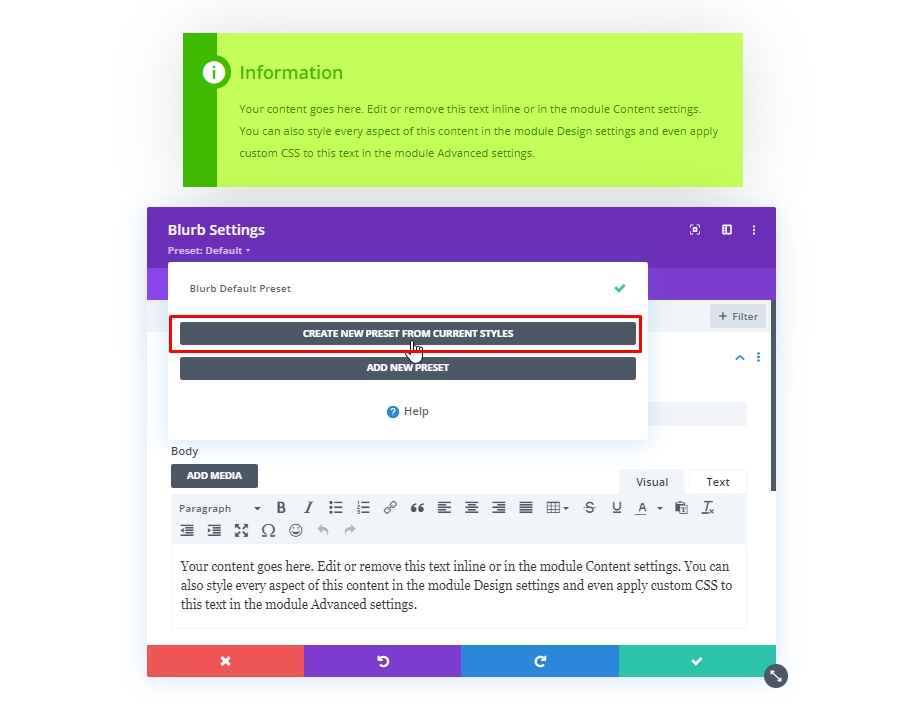
Quindi seleziona la prima opzione che dice - Crea un nuovo preset dagli stili correnti.

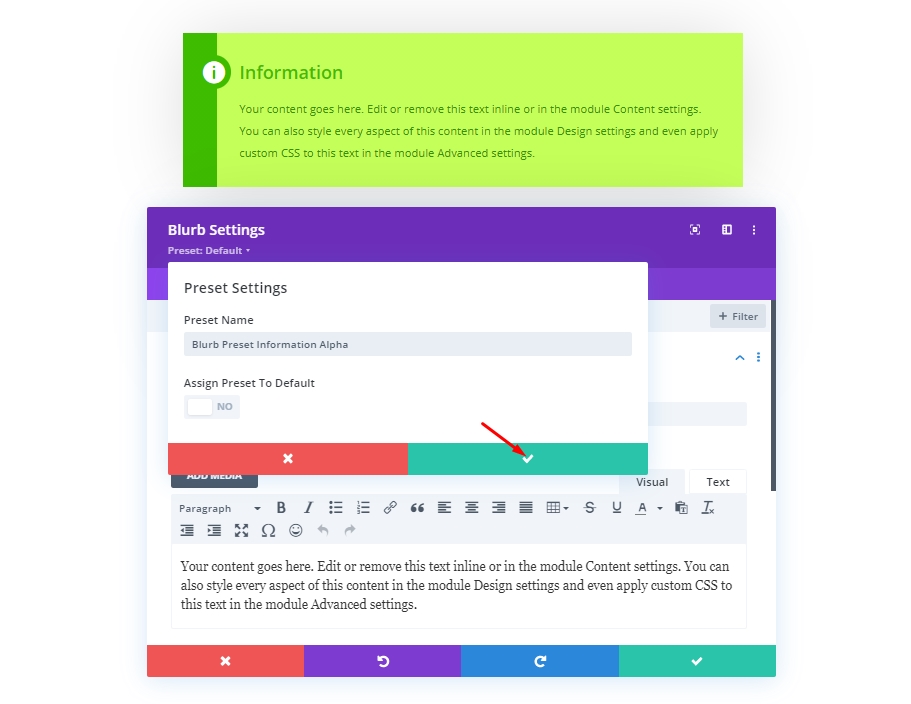
Ora aggiungi un nome preimpostato in base alla tua scelta e salvalo.

Ora, ogni volta che vuoi che queste impostazioni vengano applicate su un modulo blurb, attiva questo preset dal sottotitolo delle impostazioni blurb.

Risultato finale
Quindi ecco il nostro risultato finale del design. È molto facile da progettare ma allo stesso tempo è un materiale di design importante.

Parole finali
Abbiamo detto in precedenza che la casella dei contenuti personalizzati arricchisce l'esperienza utente del tuo sito Web e porta il segno della tua dedizione al sito Web poiché queste sezioni contengono contenuti molto pertinenti a tale argomento. Questo tipo di casella di contenuto può essere facilmente progettato tramite il modulo Blurb di Divi . Quindi spero che lo utilizzerai nei post del blog o in varie sezioni descrittive nel prossimo progetto.





