Progettare una barra promozionale animata per il tuo modello di pagina Divi può essere un modo efficace per mostrare con stile prodotti e offerte senza dipendere da un plug-in. Con le robuste funzionalità di progettazione di Divi , puoi creare visivamente la barra promozionale mentre modifichi un modello in Theme Builder di Divi . Una volta impostato il modello, la barra promozionale verrà visualizzata su qualsiasi pagina assegnata a quel modello. È un processo semplice.

Immergiamoci e iniziamo!
Anteprima del progetto
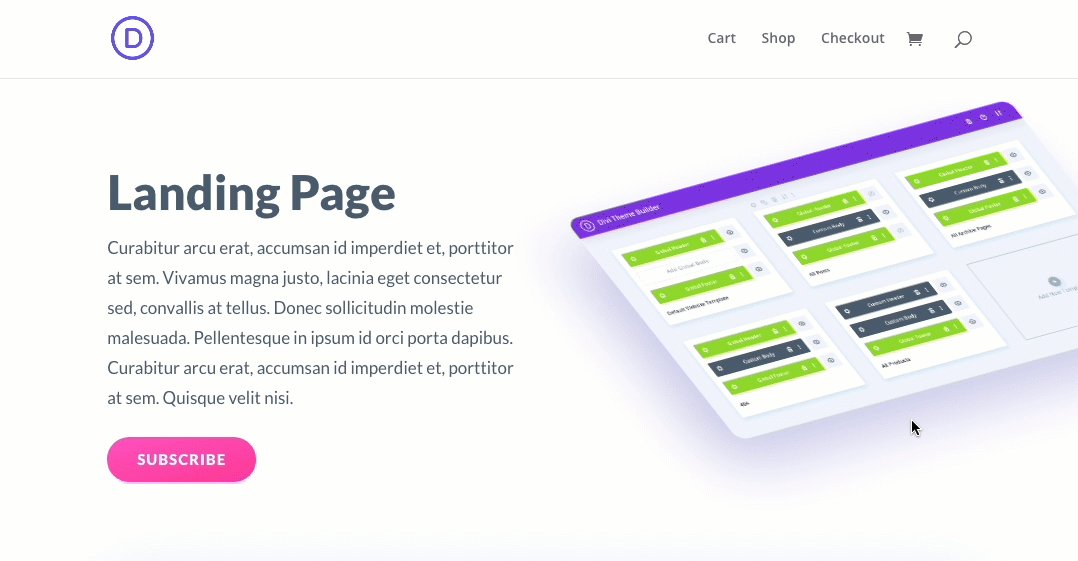
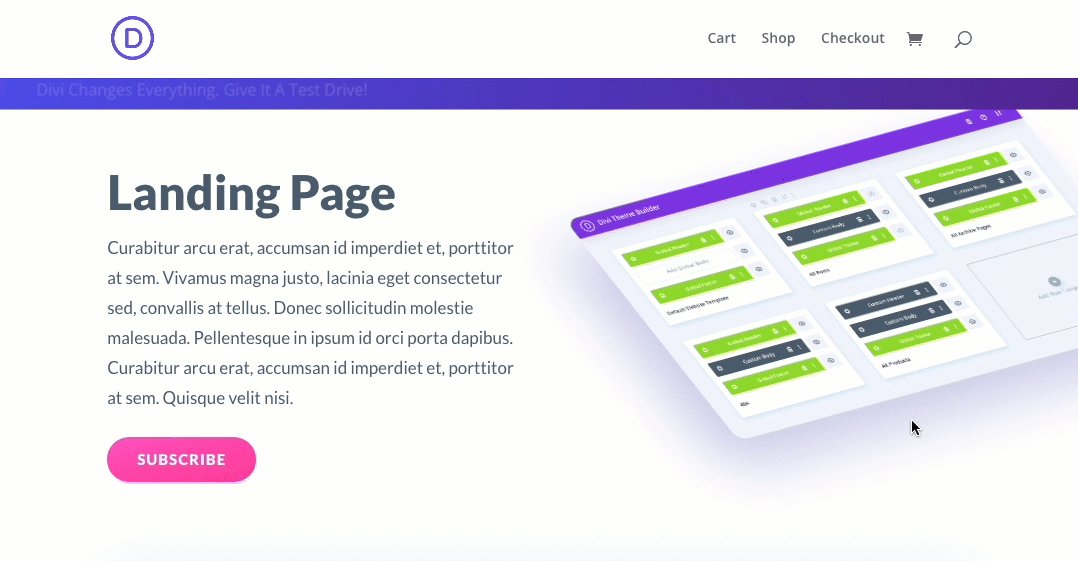
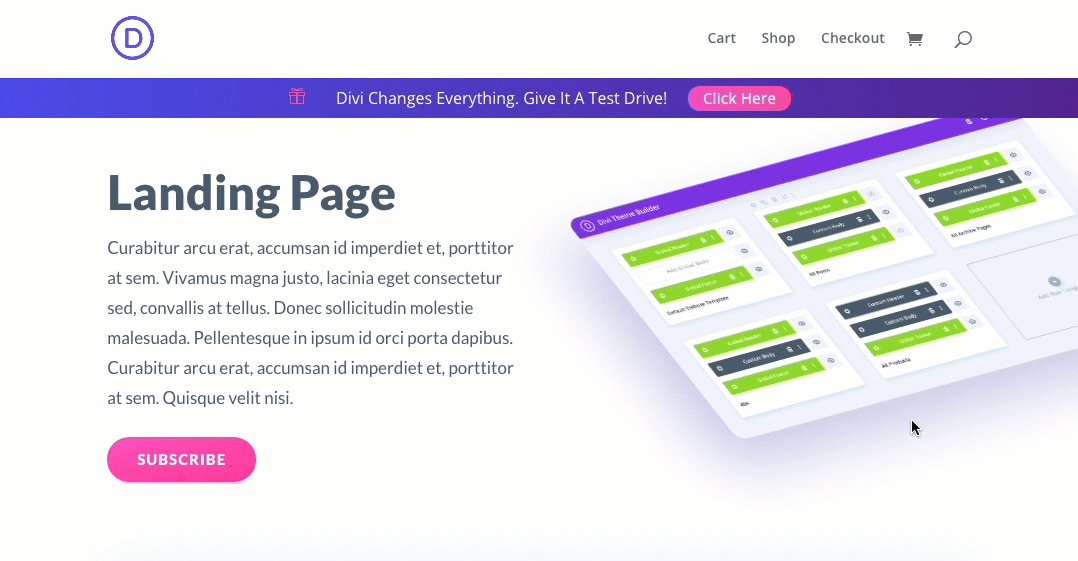
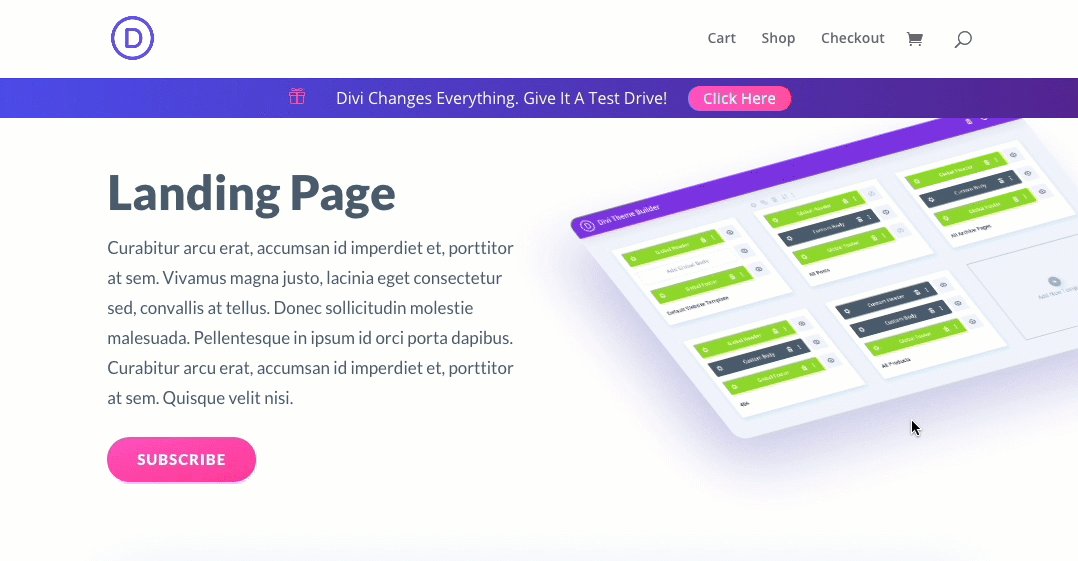
Ecco una breve anteprima della barra promozionale che realizzeremo in questo tutorial.

Progetta una barra promozionale animata in Divi
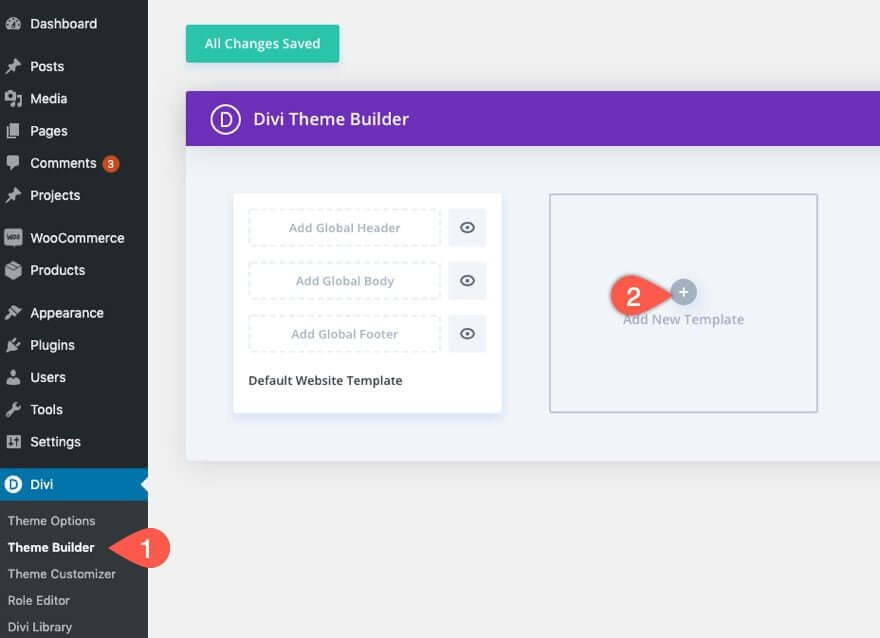
Dalla dashboard di WordPress, vai su Divi > Theme Builder. Fare clic sulla casella "Aggiungi nuovo modello" per creare un nuovo modello.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
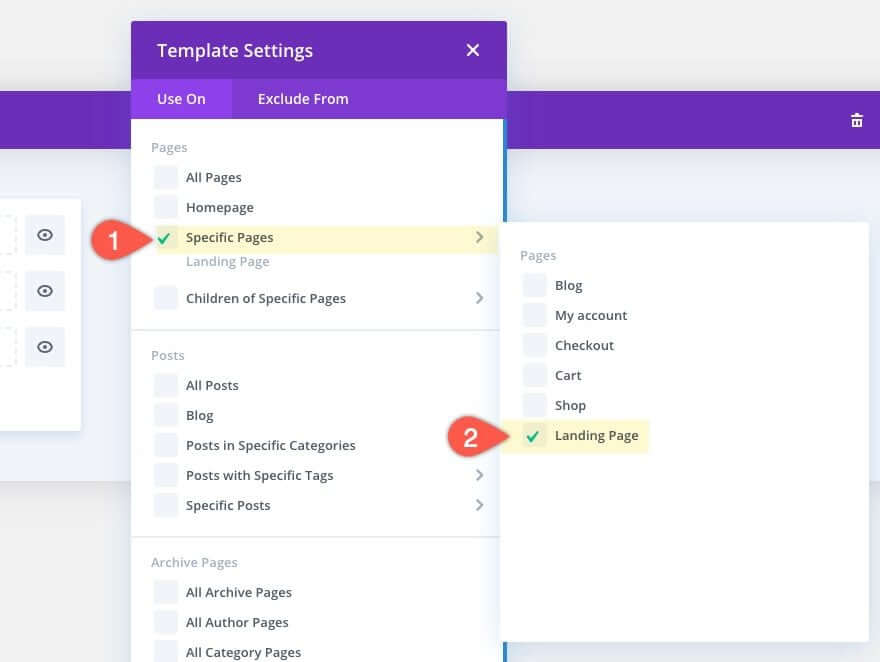
Assegna il modello alle pagine in cui desideri che venga visualizzata la barra promozionale.

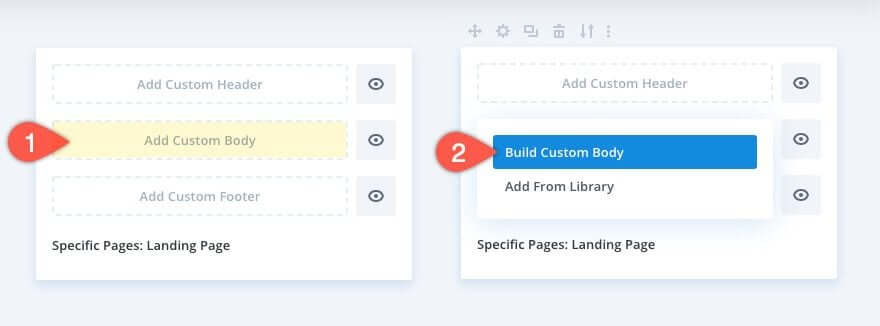
All'interno del nuovo modello, fai clic sull'area "Aggiungi corpo personalizzato" e scegli "Crea corpo personalizzato".

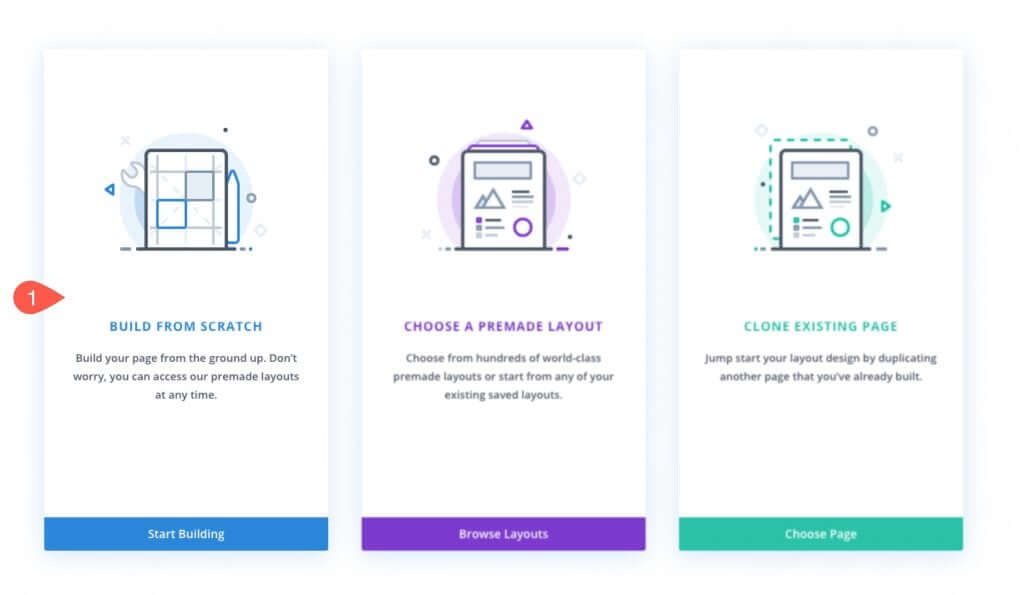
Seleziona l'opzione "Crea da zero".

All'interno dell'editor del layout del modello, iniziamo a costruire la barra promozionale utilizzando Divi Builder.
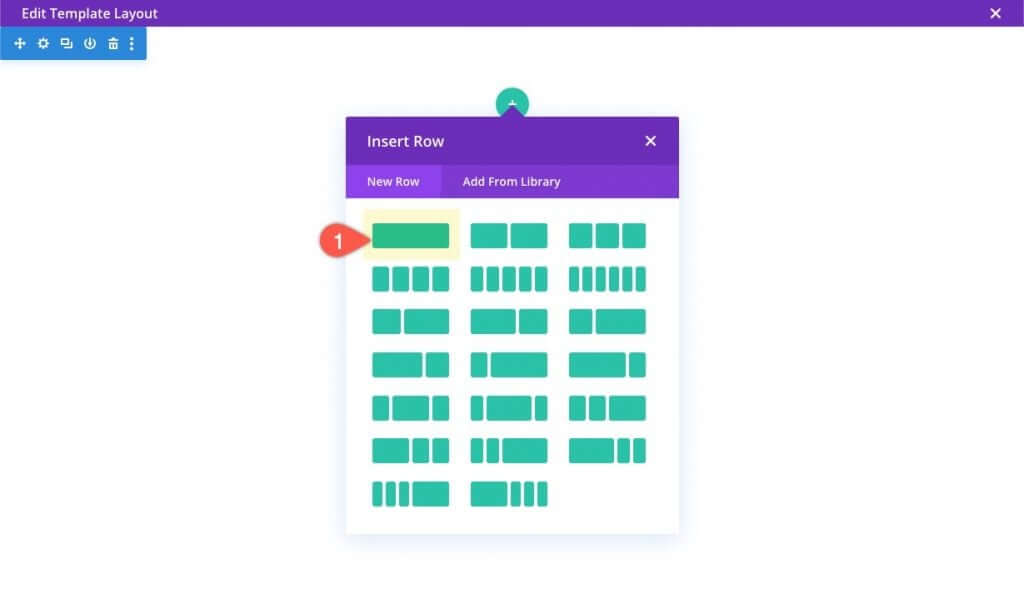
Inizia aggiungendo una riga di una colonna alla sezione normale.

Prima di introdurre un modulo, aggiornare le impostazioni della riga come segue:
- Colore gradiente di sfondo sinistro: #4a42ec
- Colore destro sfumato di sfondo: #521d91
- Direzione del gradiente: 90 gradi
- Utilizza larghezza grondaia personalizzata: SÌ
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 100%
- Imbottitura: 0px in alto, 0px in basso

Queste impostazioni definiscono il colore dello sfondo e la larghezza della barra promozionale.
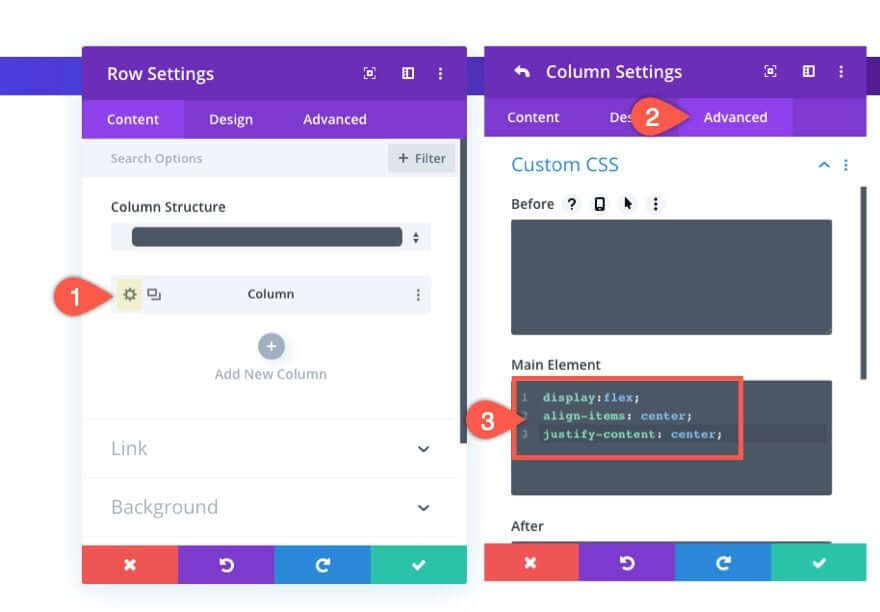
Prima di uscire dalle impostazioni della riga, aprire le impostazioni della colonna. Quindi, aggiungi il seguente CSS personalizzato all'elemento principale della colonna:
display: flex;
align-items: center;
justify-content: center;
Questo CSS utilizza la proprietà flex per allineare il contenuto (o i moduli) all'interno della colonna, disponendoli orizzontalmente (affiancati). Inoltre centra i moduli sia verticalmente che orizzontalmente. Questo approccio evita la necessità di strutture di righe con più colonne che verrebbero impilate una sull'altra sui dispositivi mobili. Con questa configurazione, il contenuto mantiene un allineamento orizzontale su tutte le larghezze del browser.
Ora siamo pronti per aggiungere contenuti alla barra promozionale.
Per il contenuto di questo promo di esempio, includeremo un modulo di descrizione con una piccola icona e un blocco di testo con un pulsante sulla destra, simile alla barra promozionale su Elegantthemes.com.
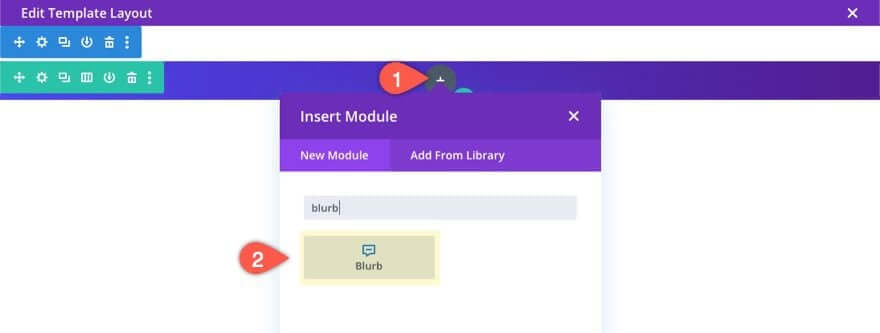
Fai clic sull'icona del cerchio grigio più all'interno della riga e aggiungi un modulo di descrizione.

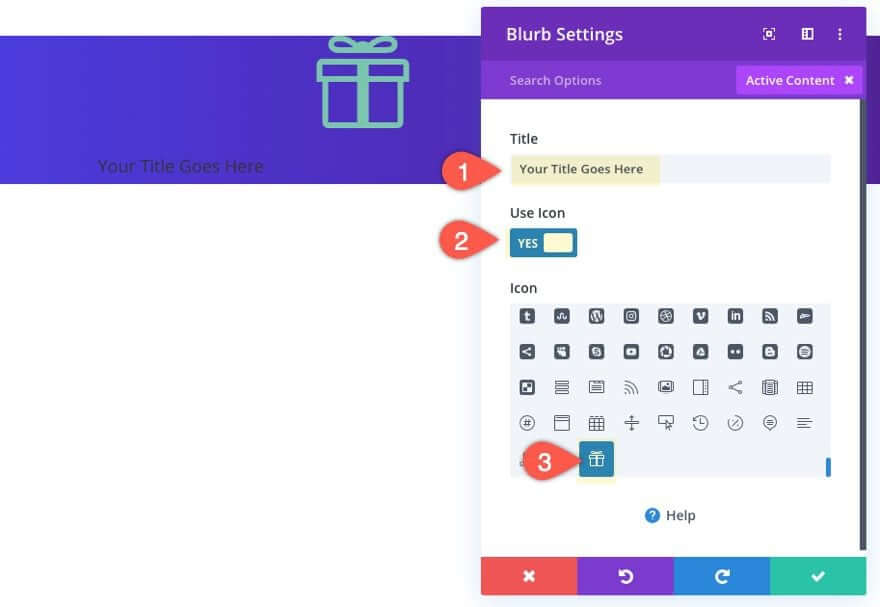
Per il contenuto della descrizione, inserisci quanto segue:
- Titolo: [Inserisci il testo promozionale]
- Usa icona: SÌ
- Icona: icona regalo (fare riferimento allo screenshot)

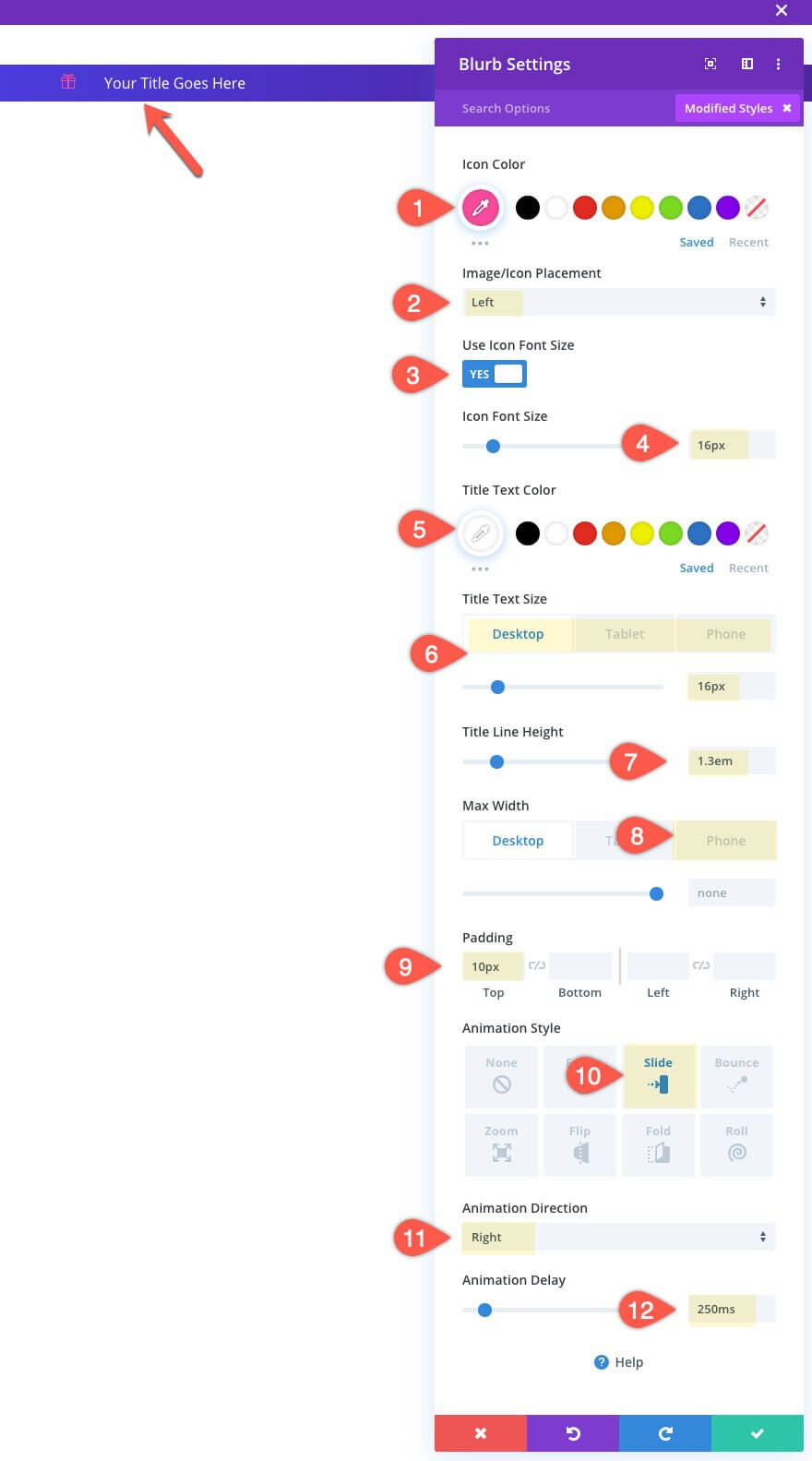
Aggiorna le impostazioni del design della descrizione come segue:
- Colore icona: #ff4a9e
- Posizionamento immagine/icona: a sinistra
- Usa dimensione carattere icona: SÌ
- Dimensione carattere icona: 16px
- Dimensioni del testo del titolo: 16px (desktop), 14px (telefono)
- Altezza della riga del titolo: 1,3 em
- Larghezza massima: 230px (solo telefono)
- Imbottitura: 10px superiore
- Stile di animazione: diapositiva
- Direzione dell'animazione: destra
- Ritardo animazione: 250 ms

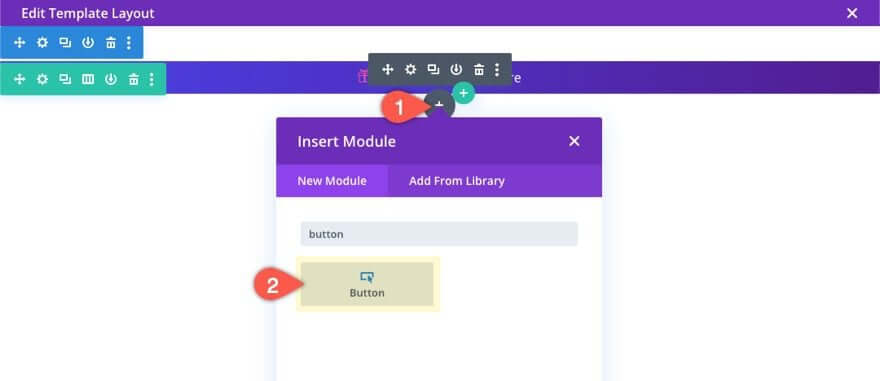
Successivamente, aggiungi un modulo pulsante sotto il modulo blurb. A causa della proprietà flessibile, il modulo apparirà a destra della descrizione invece che sotto di essa.

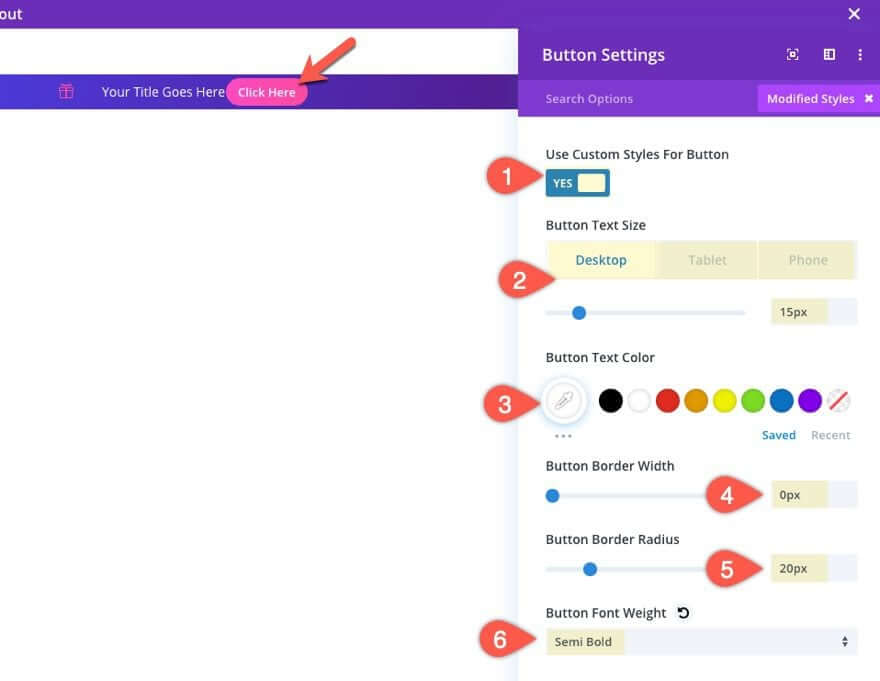
Aggiorna le impostazioni del design del pulsante come segue:
- Usa stili personalizzati per il pulsante: SÌ
- Dimensioni testo pulsante: 15px (desktop), 13px (telefono)
- Colore testo pulsante: #ffffff
- Larghezza bordo pulsante: 0px
- Raggio del bordo del pulsante: 20px
- Peso carattere pulsante: semigrassetto

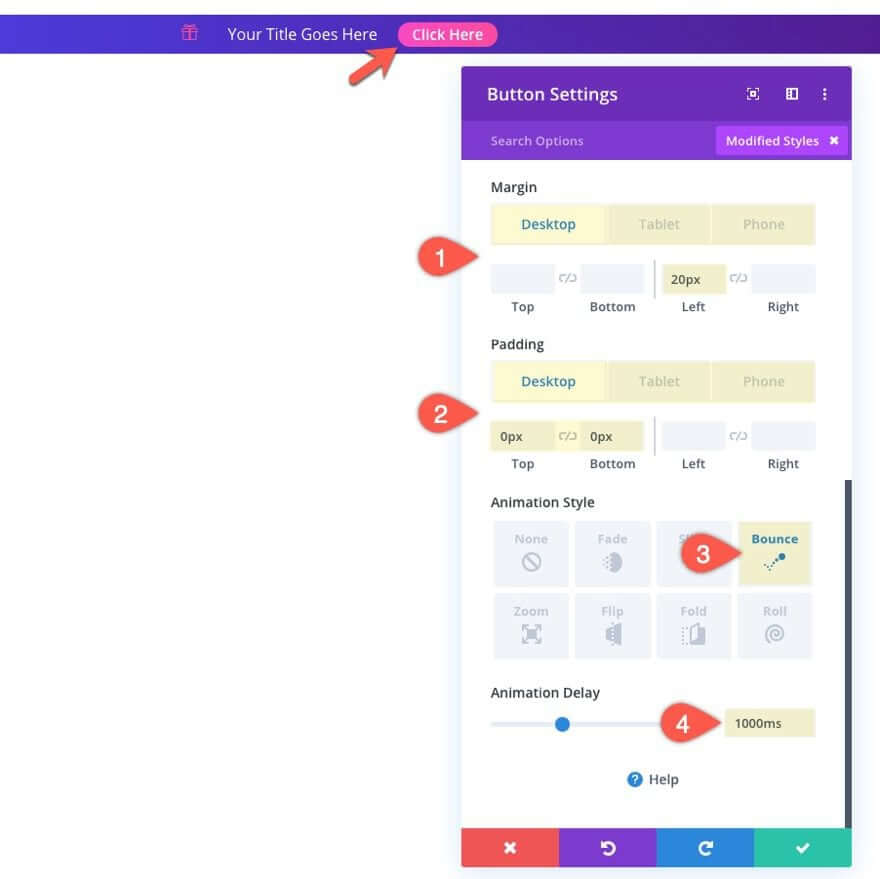
- Margine (desktop): 20px a sinistra
- Margine (telefono): 10px a sinistra
- Imbottitura (desktop): 0px in alto, 0px
- Imbottitura inferiore (telefono): 2px in alto, 2px in basso, 8px a sinistra, 8px a destra
- Stile di animazione: rimbalzo
- Ritardo animazione: 1000 ms

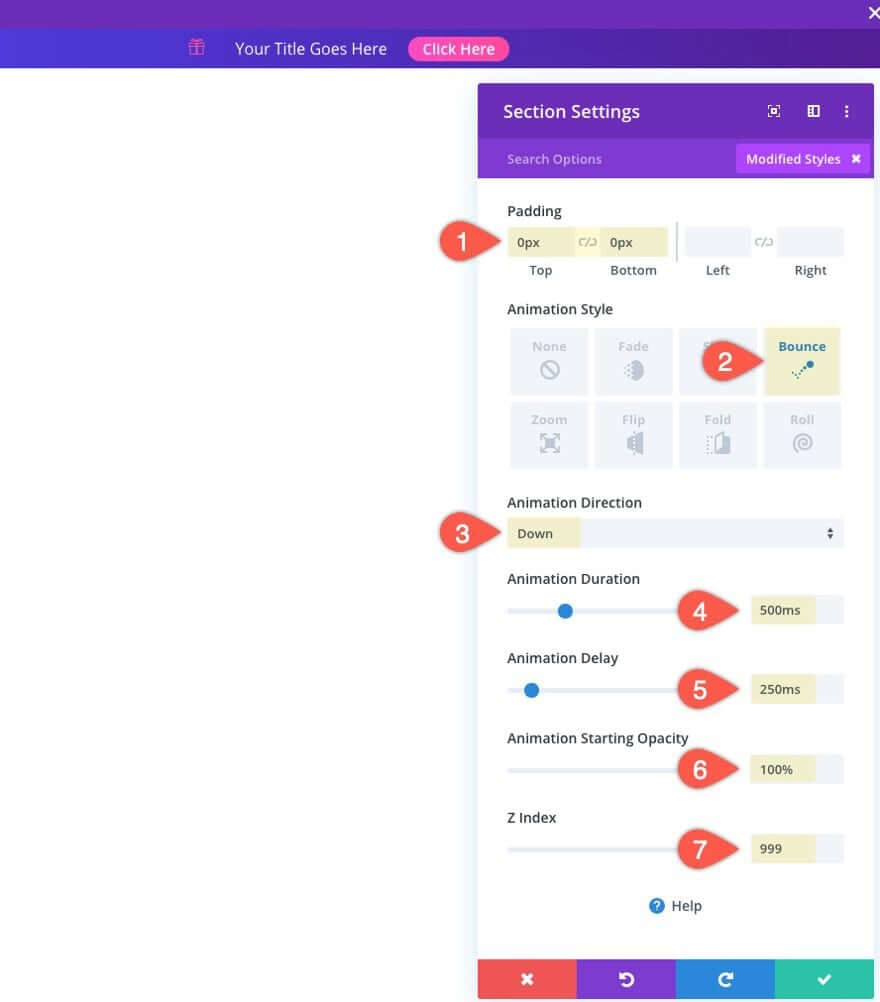
Per completare il design della barra promozionale, aggiorna la sezione contenente la barra promozionale come segue:
- Imbottitura: 0px in alto, 0px in basso
- Stile di animazione: rimbalzo
- Direzione dell'animazione: Giù
- Durata dell'animazione: 500 ms
- Ritardo animazione: 250 ms
- Inizio dell'animazione
- Opacità: 100%
- Indice Z: 999

Progettazione del modulo di contenuto post a larghezza intera
A questo punto, la barra promozionale è pronta. Tuttavia, poiché si tratta di un modello, è fondamentale aggiungere il modulo del contenuto del post per visualizzare il contenuto delle pagine che utilizzano questo modello.
Per le pagine create utilizzando Divi Builder, utilizza un modulo di contenuto post a larghezza intera per massimizzare l'area del contenuto.
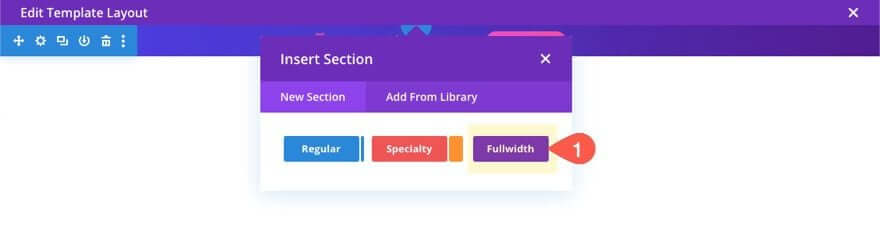
Sotto la sezione contenente la barra promozionale, aggiungi una sezione a larghezza intera.

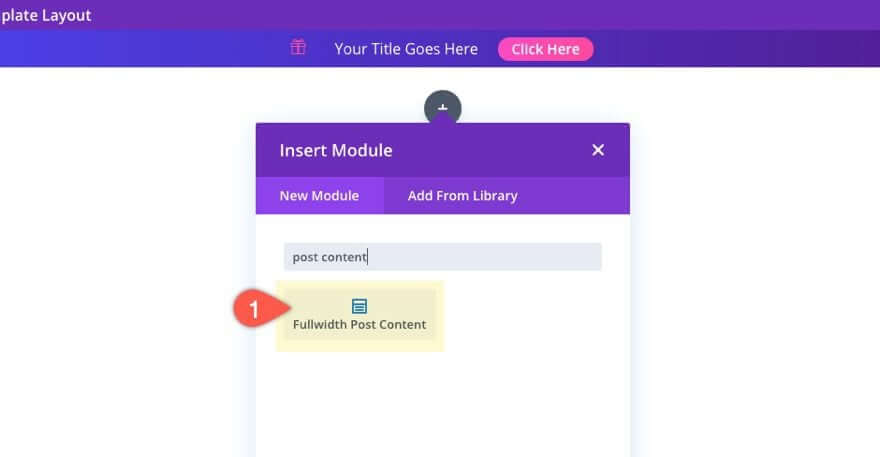
Quindi, seleziona il modulo Contenuto post a larghezza intera.

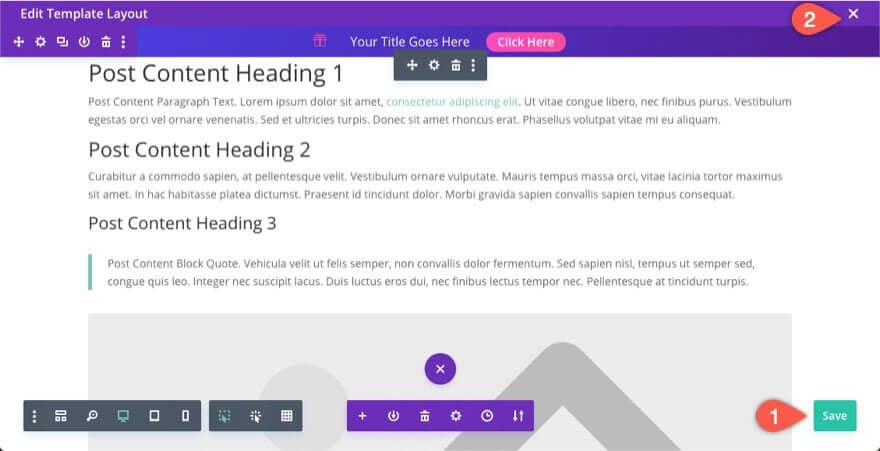
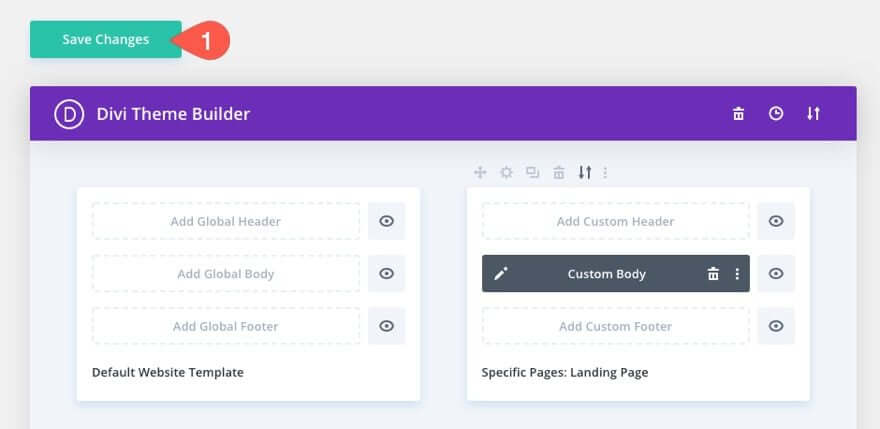
Questo è tutto. Ora assicurati di salvare il layout prima di uscire dall'editor.

Quindi, salva le modifiche anche per il generatore di temi.

E il gioco è fatto.
Avvolgendo
In questa guida, abbiamo dimostrato come creare una barra promozionale dall'inizio utilizzando Divi Theme Builder . La barra promozionale include varie animazioni e design per attirare l'attenzione dei visitatori. Puoi anche impostare la barra promozionale in modo che rimanga visibile in alto mentre scorri la pagina verso il basso. Inoltre, hai la funzione pratica di determinare dove dovrebbe apparire la barra promozionale sul tuo sito.





