I menu del cibo sono una parte molto importante di un sito web di ristoranti. Perché fornisce a un cliente un'idea generale dei prezzi del cibo. Ora, se vuoi creare un menu di ristoranti creativi per il tuo sito Web, dovresti assolutamente guardare all'interno di Divi.

Oggi ti conserviremo a un accattivante design del menu del ristorante che ha un effetto incollato- utilizzando l'opzione appiccicosa integrata di Divi. Il nostro design creerà separato l'intero menu in diverse categorie e consentirà ai visitatori di vedere a quale categoria si trova! Quindi, facciamolo.
Scorcio del nostro design finale
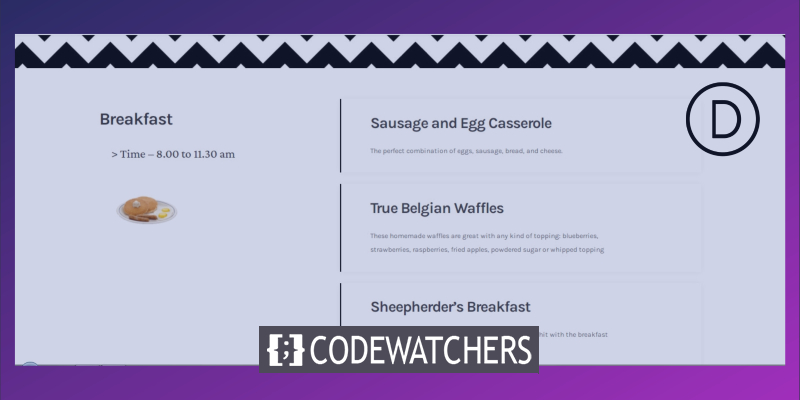
Diamo una rapida occhiata al risultato finale del nostro design di oggi.
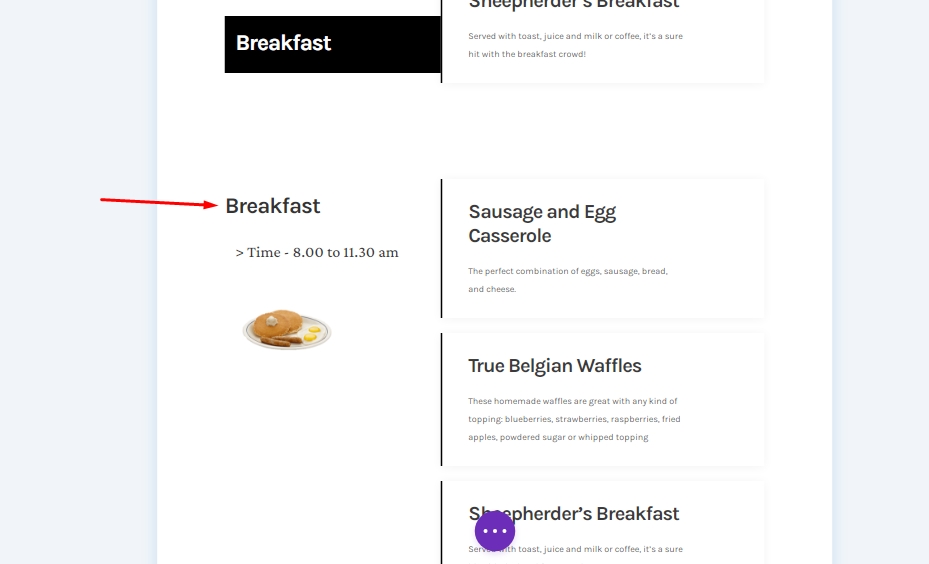
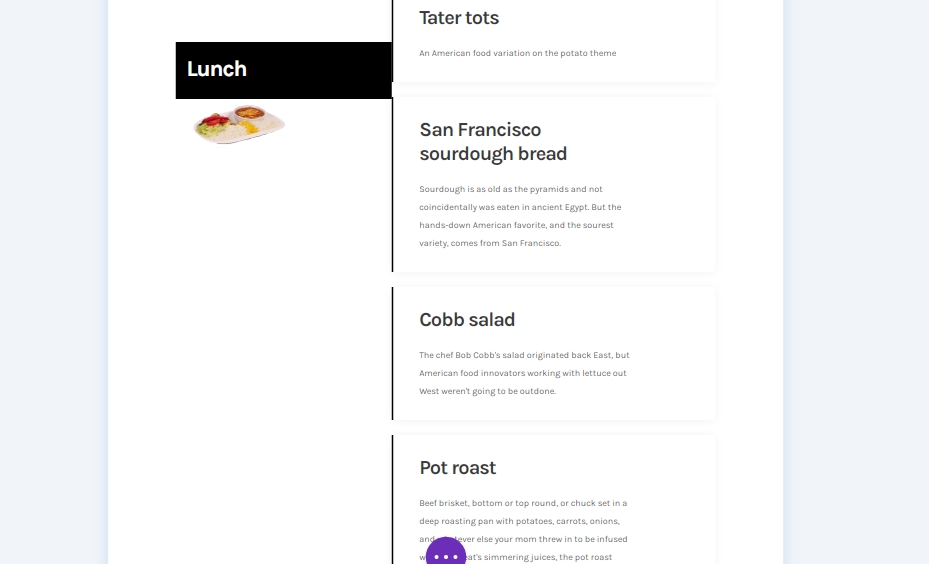
Visualizzazione Desktop
Visualizzazione per dispositivi mobili
Creazione della struttura degli elementi
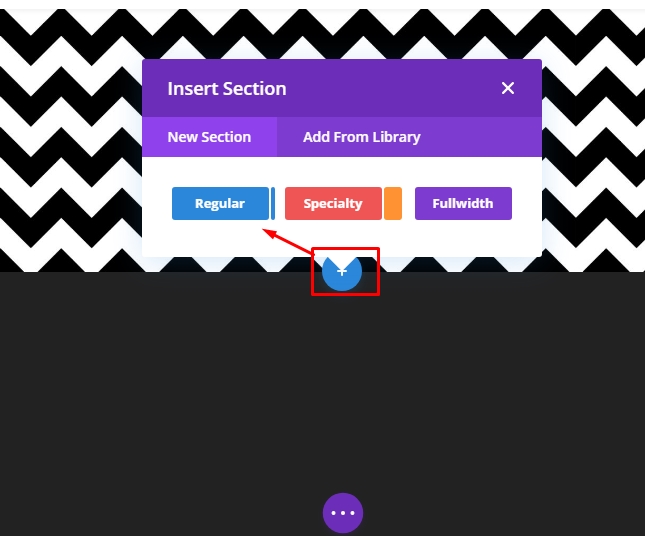
Aggiunta di una nuova sezione
Colore sfondo
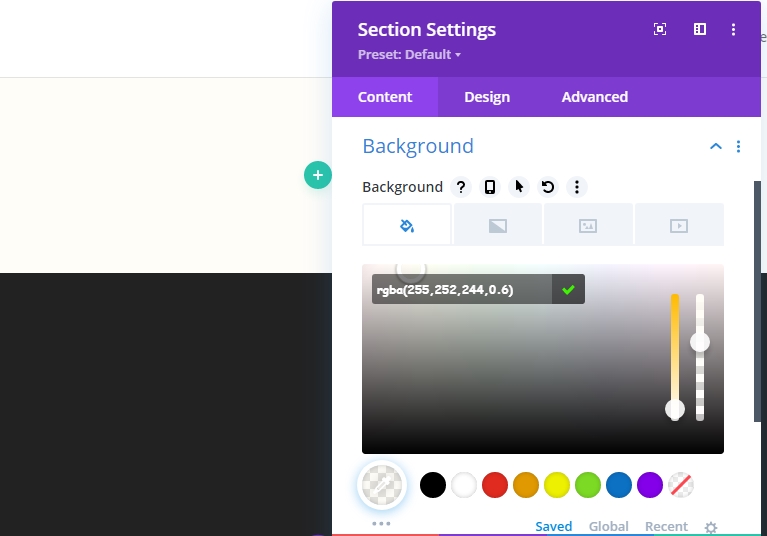
Aggiungi una nuova pagina dal dashboard e aprila con Divi builder. Vai con "Costruisci da zero". A questo punto, apri le impostazioni della sezione e aggiungi un colore di sfondo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Colore sfondo: rgba(255.252.244,0,6)

Immagine di sfondo
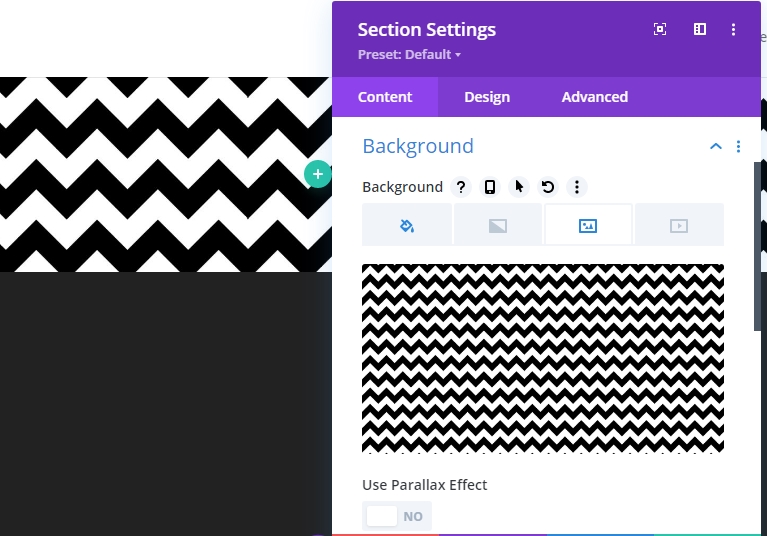
Ora, usa un'immagine modello come sfondo. Ci sono molte immagini modello disponibili su google, quindi scegli una delle tue scelte.
- Dimensioni immagine di sfondo: Dimensioni effettive
- Posizione immagine di sfondo: Centro superiore
- Ripetizione immagine di sfondo: Ripeti X (orizzontale)

Spaziatura
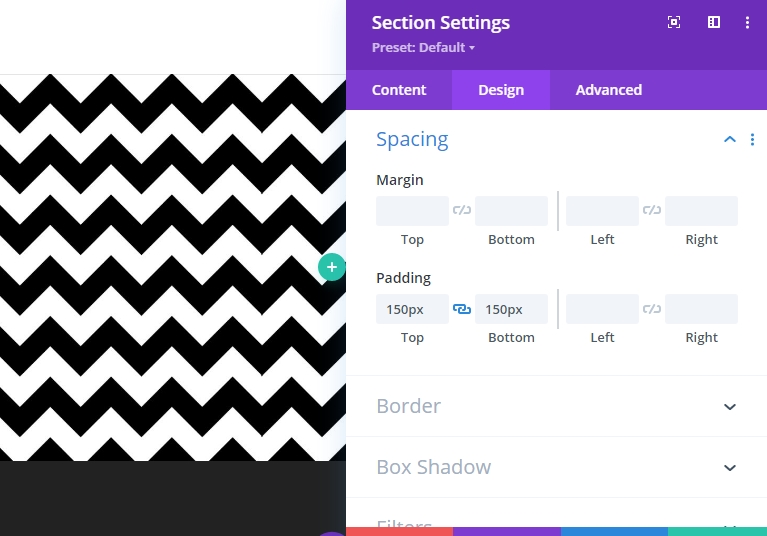
Modificare i valori di spaziatura.
- Imbottitura superiore: 150px
- Imbottitura inferiore: 150px

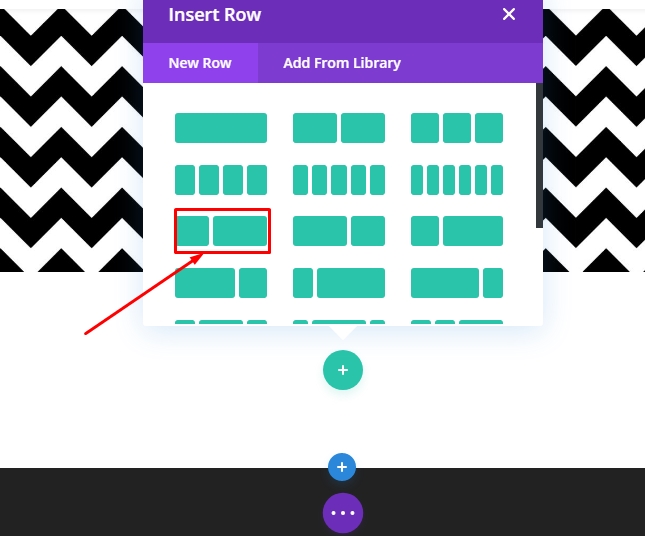
Aggiunta di nuove righe
Struttura colonna
Aggiungere una nuova riga sotto l'immagine usando la struttura di colonna seguente. Selezionare "Normale" dalla scheda "Nuova sezione".

A questo ora scegliere la struttura di colonna seguente.

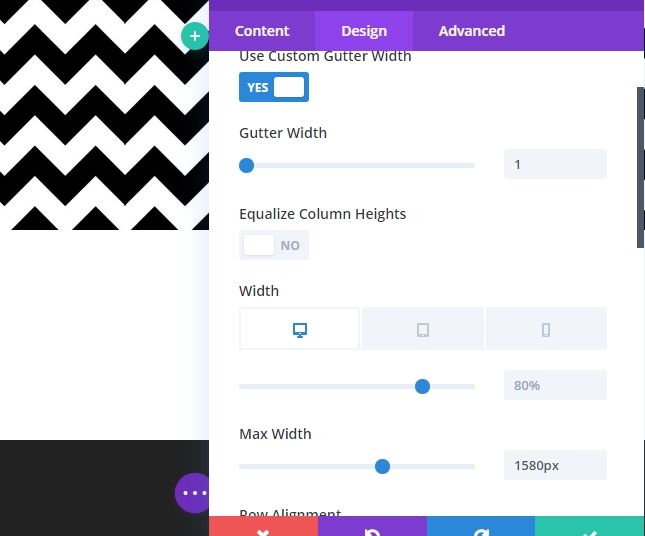
Dimensionamento
Ora apri le impostazioni delle righe e modifica i valori come indicato di seguito.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Larghezza massima: 1580px
- Allineamento righe: Centro

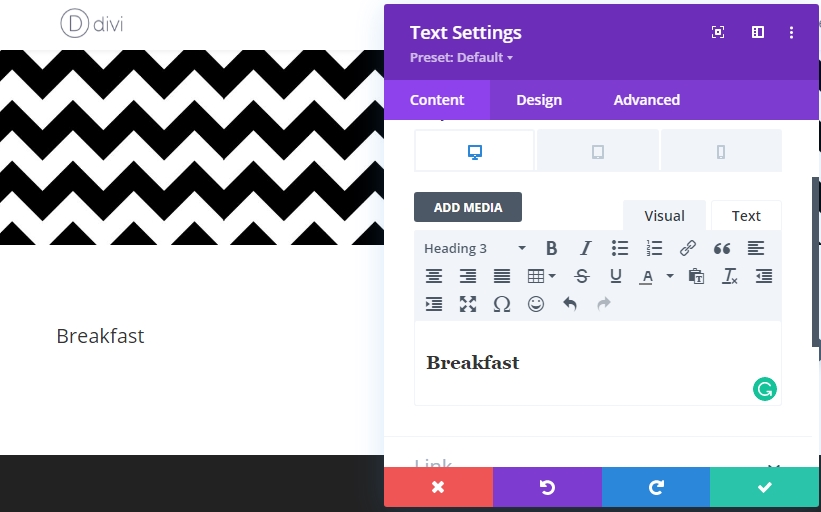
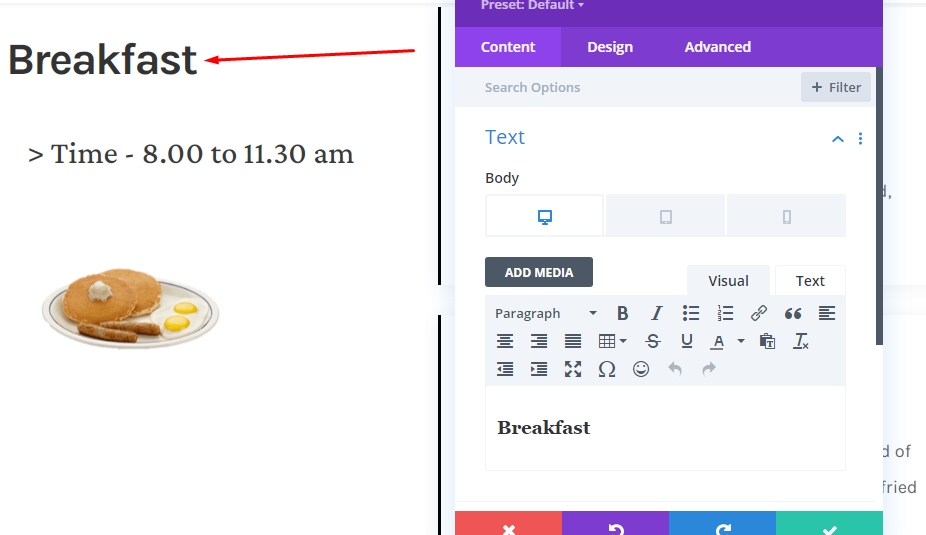
Aggiungere il modulo testo 1 alla colonna 1
Aggiungere contenuto H3
Bene, ora aggiungeremo moduli alla nostra struttura. Iniziamo con un modulo di testo nella colonna 1. Aggiungi alcuni contenuti H3 del tuo desiderio.

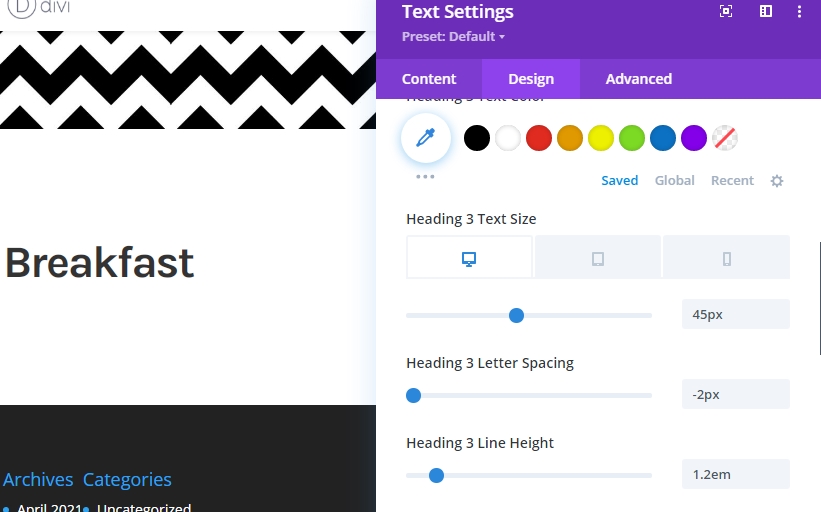
Impostazioni testo H3
Passare alla scheda Progettazione del modulo e modificare le impostazioni seguenti.
- Titolo 3 Carattere: Karla
- Titolo 3 Spessore carattere: Grassetto
- Spaziatura lettere titolo 3: -2px
- Altezza linea 3 della rubrica: 1,2em

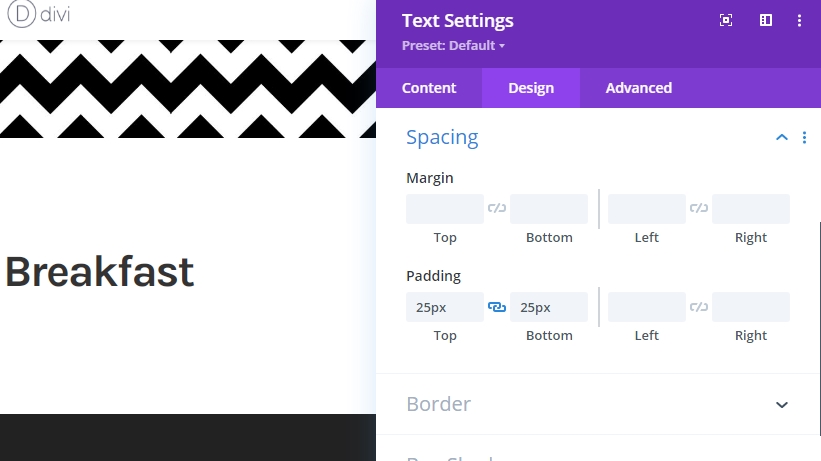
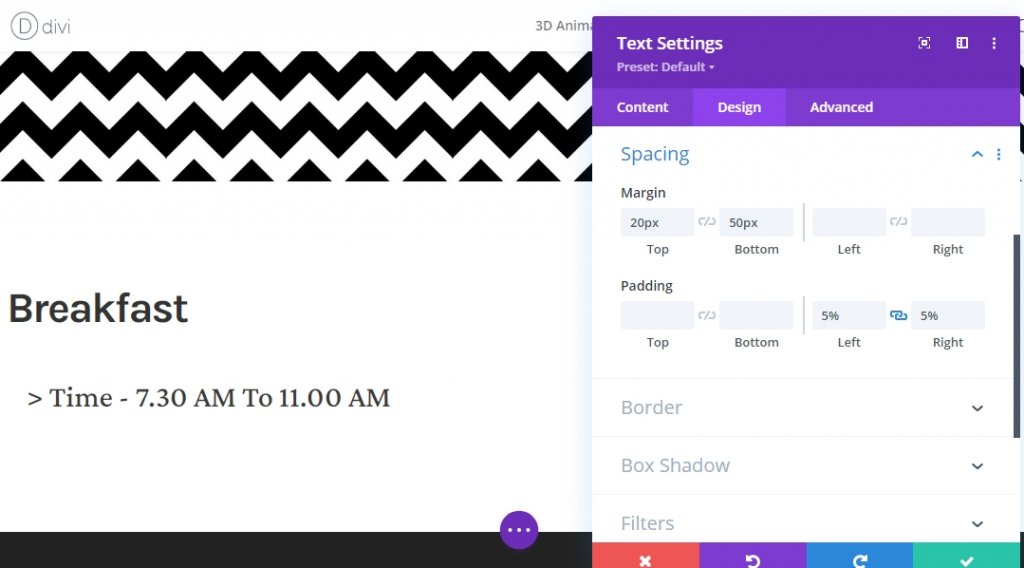
Spaziatura
Aggiungiamo un po 'di imbottitura superiore e inferiore.
- Imbottitura superiore: 25px
- Imbottitura inferiore: 25px

Aggiungere il modulo testo 2 alla colonna 1
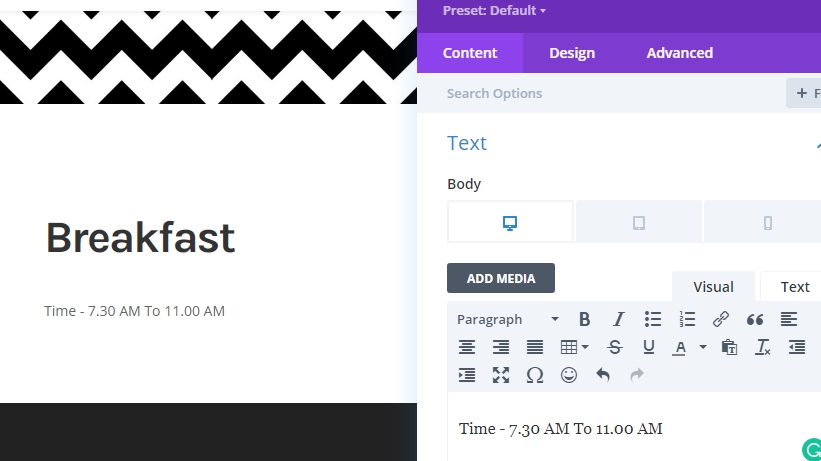
Aggiungere contenuto
Aggiungere un modulo di testo sotto il modulo precedente e aggiungere alcune parole a scelta.

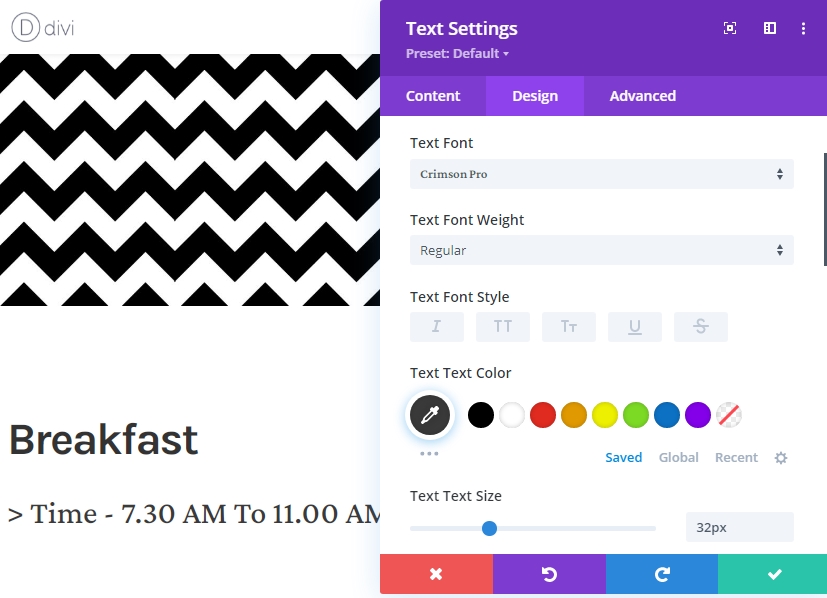
Impostazione del testo
Modificare le impostazioni dei moduli.
- Carattere testo: Crimson Pro
- Colore testo: #3a3a3a
- Dimensioni testo: 32px

Spaziatura
Completare le impostazioni del modulo modificando i valori di spaziatura.
- Margine superiore: 20px
- Margine inferiore: 50px
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%

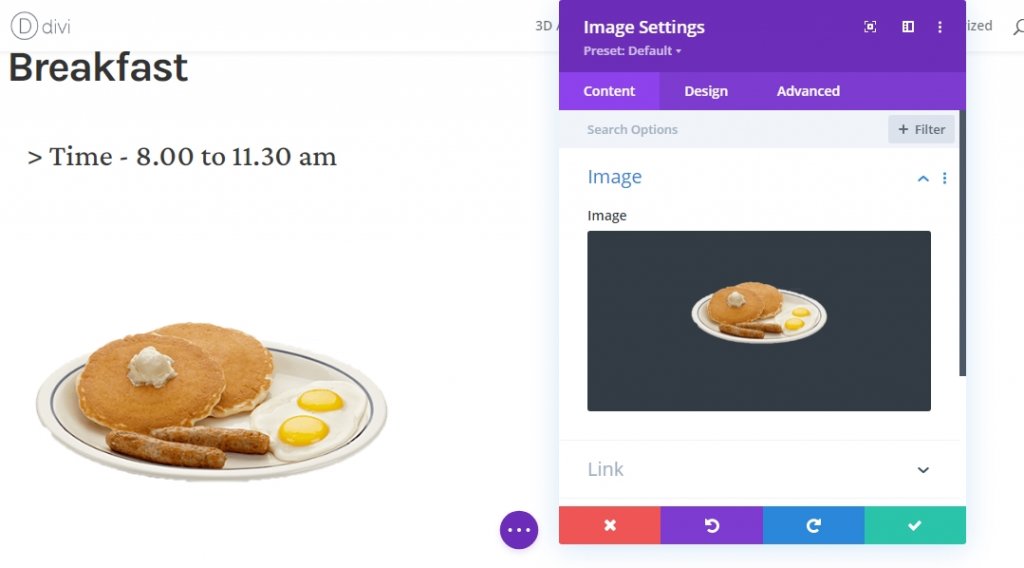
Aggiungere il modulo Immagine alla colonna 1
Caricamento immagini
L'elemento finale di cui abbiamo bisogno nella colonna 1 è un'immagine. Aggiungere un modulo immagine e quindi aggiungere un'immagine a scelta.

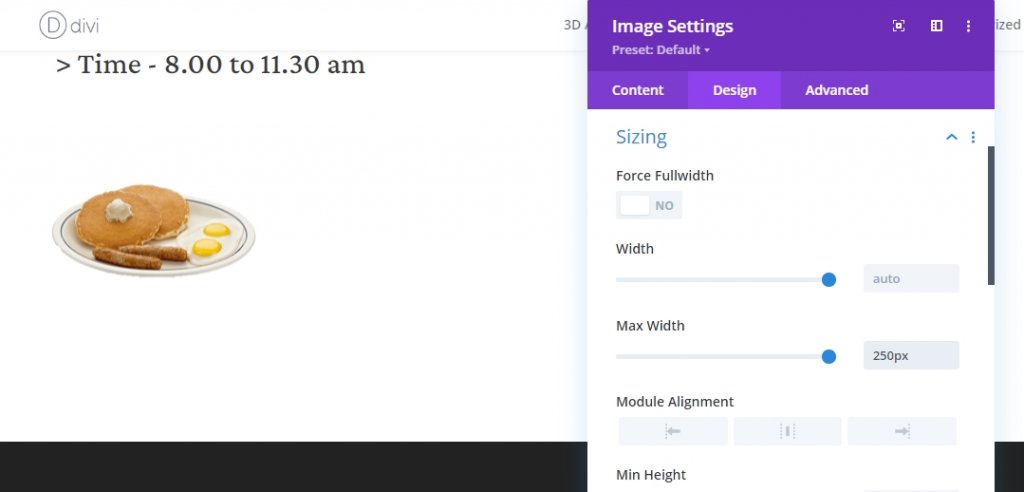
Dimensionamento
Aggiungere una larghezza massima dalle impostazioni di ridimensionamento.

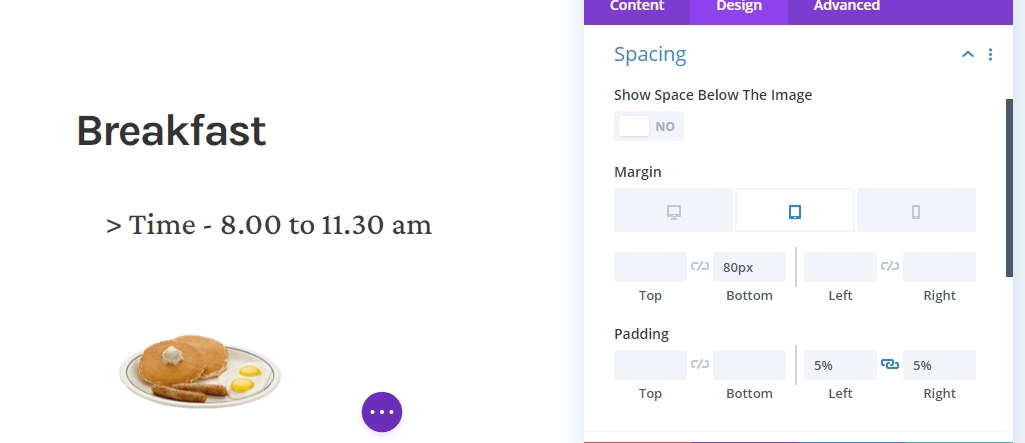
Spaziatura
Completare ora le impostazioni del modulo implementando le seguenti modifiche alla spaziatura.
- Margine inferiore: Tablet: 80px, Telefono: 50px
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%

Aggiungere il modulo Sfocatura alla colonna 2
Aggiunta di contenuto
Aggiungi alcuni contenuti a tua scelta su un nuovo modulo blurb nella colonna 2. Questo modulo è un modulo basato su testo che fornisce maggiori informazioni su un singolo argomento.

Colore sfondo
Aggiungere un colore di sfondo bianco dalla scheda contenuto.
- Colore sfondo: #ffffff

Impostazioni testo titolo
Passare ora alla sezione progettazione e modificare i valori seguenti.
- Carattere titolo: Karla
- Spessore carattere titolo: Grassetto
- Colore testo titolo: #3a3a3a
- Spaziatura lettere titolo: -2px
- Altezza linea titolo: 1.2em

Impostazioni corpo del testo
Modifica le impostazioni del body text come indicato di seguito.
- Carattere titolo: Karla
- Colore testo titolo: #3a3a3a
- Spaziatura lettere titolo: -0,5px
- Altezza linea titolo: 2em

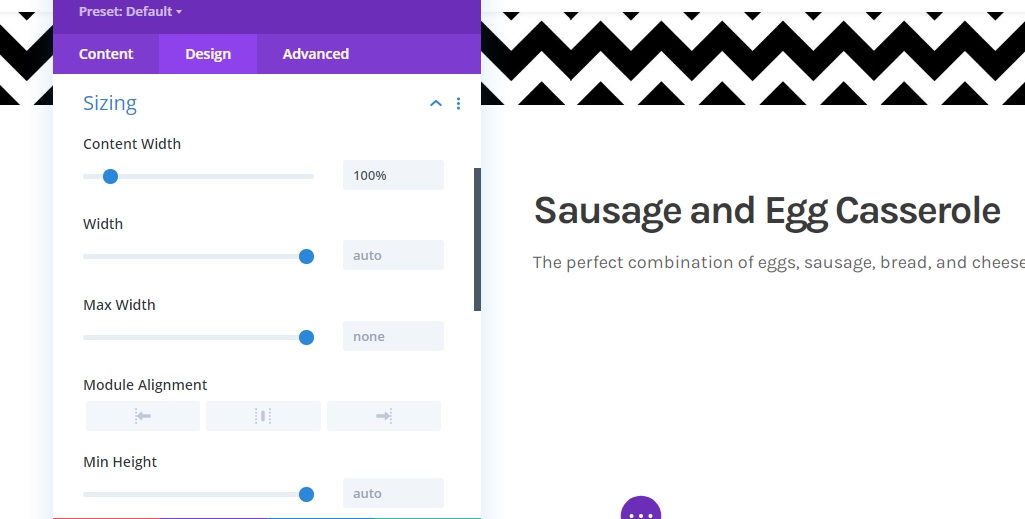
Dimensionamento
Ora modifica il dimensionamento.
- Larghezza contenuto: 100%

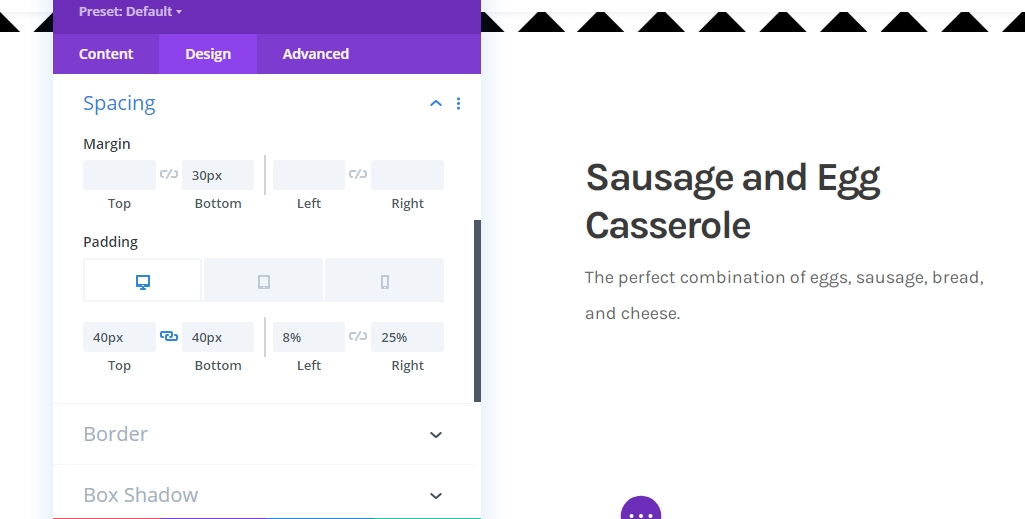
Spaziatura
Passare alle impostazioni di spaziatura e modificare di conseguenza i valori.
- Margine inferiore: 30px
- Spaziatura interna superiore: 40px
- Imbottitura inferiore: 40px
- Imbottitura sinistra: 8%

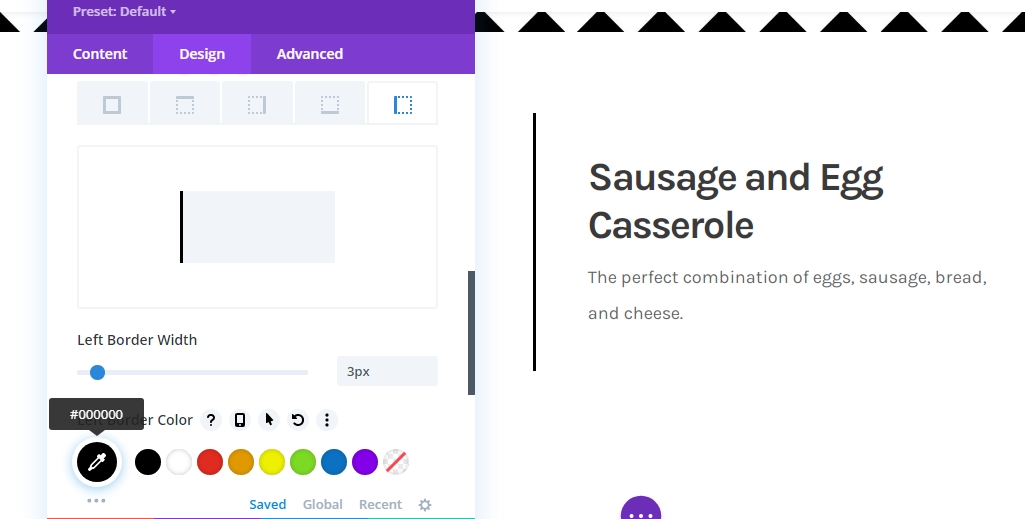
Confine
È il momento di applicare le impostazioni del bordo.
- Larghezza bordo sinistra: 3px
- Colore bordo sinistro: #000000

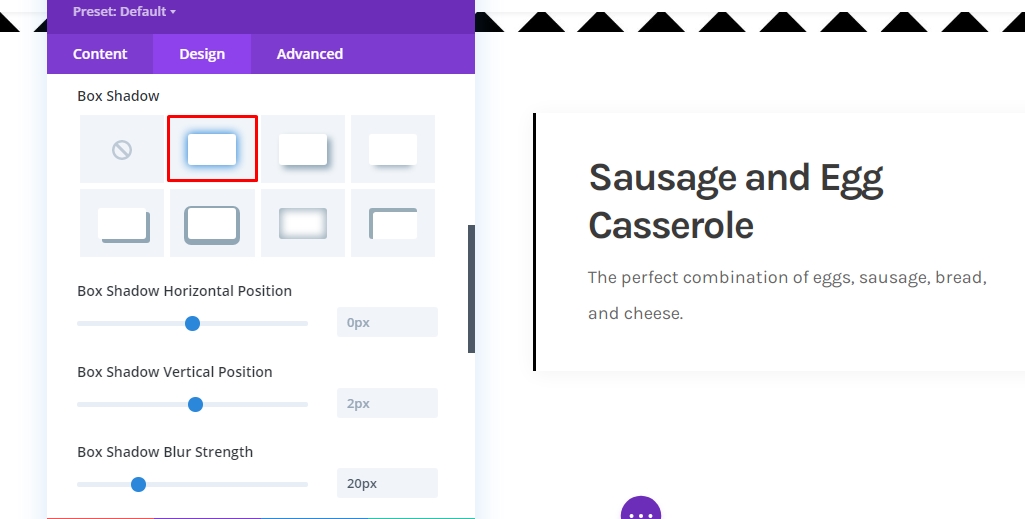
Ombra scatola
Stiamo usando anche un'ombra della scatola.
- Forza sfocatura ombreggiatura scatola: 20px
- Colore ombreggiatura: rgba(0,0,0,0,05)

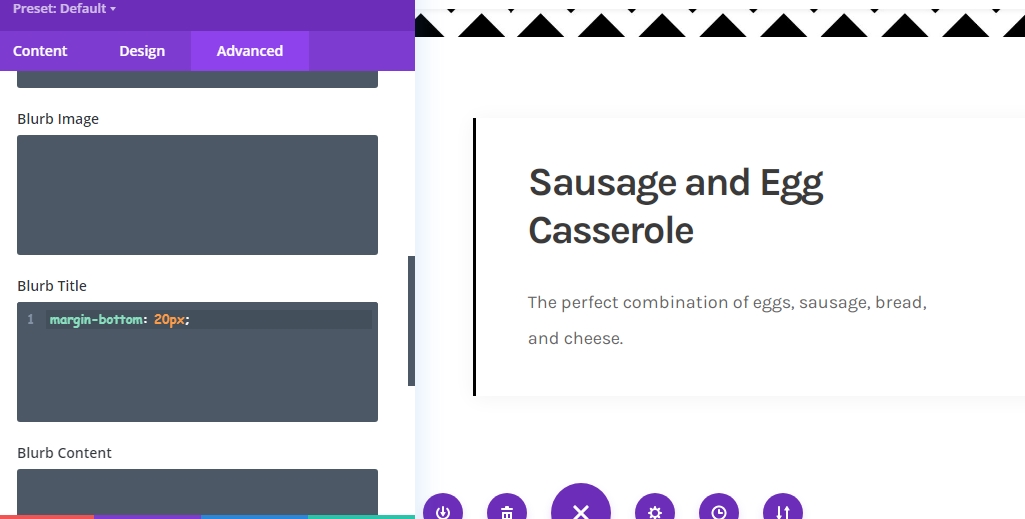
CSS titolo Blurb
Per completare le impostazioni del modulo, è necessario aggiungere la seguente riga di codice CSS alla casella CSS del titolo blurb nella scheda avanzata.
margin-bottom: 20px;
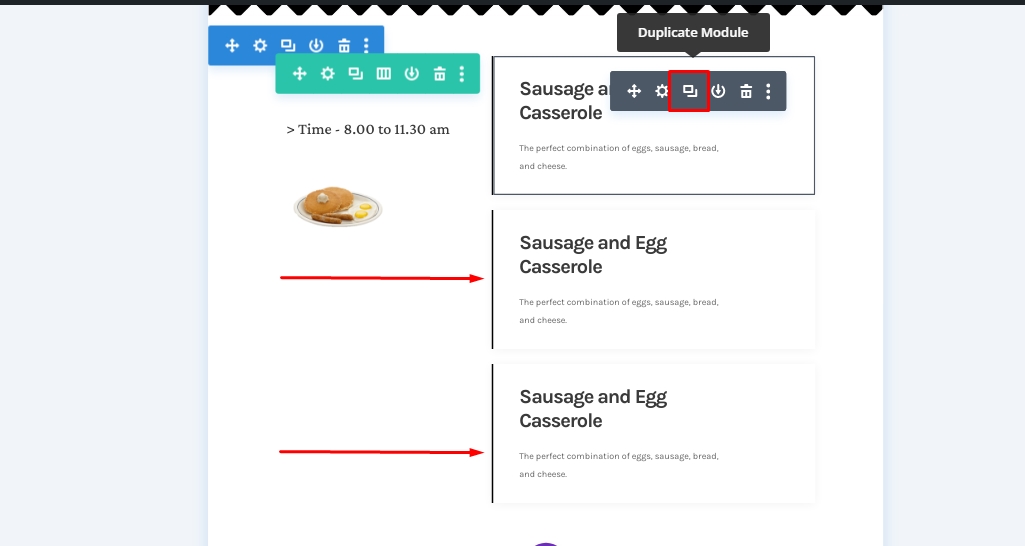
Modulo Clona Sfocatura
Ora il tuo ristorante potrebbe avere una varietà di articoli per la colazione. Non è necessario creare ogni sezione da zero perché Divi ti consente di copiare il modulo tutte le volte che ne hai bisogno. Quindi, clona il modulo blurb in base al tuo oggetto.

E, quindi cambia il contenuto all'interno degli elementi.

Applicare effetti appiccicosi
Modulo testo 1 nella colonna 1
Poiché abbiamo tutti gli elementi strutturati, no, ci concentreremo sull'aggiunta di effetti appiccicosi. Per questo, aprire il primo modulo di testo nella colonna 1.

Rendere il modulo appiccicoso
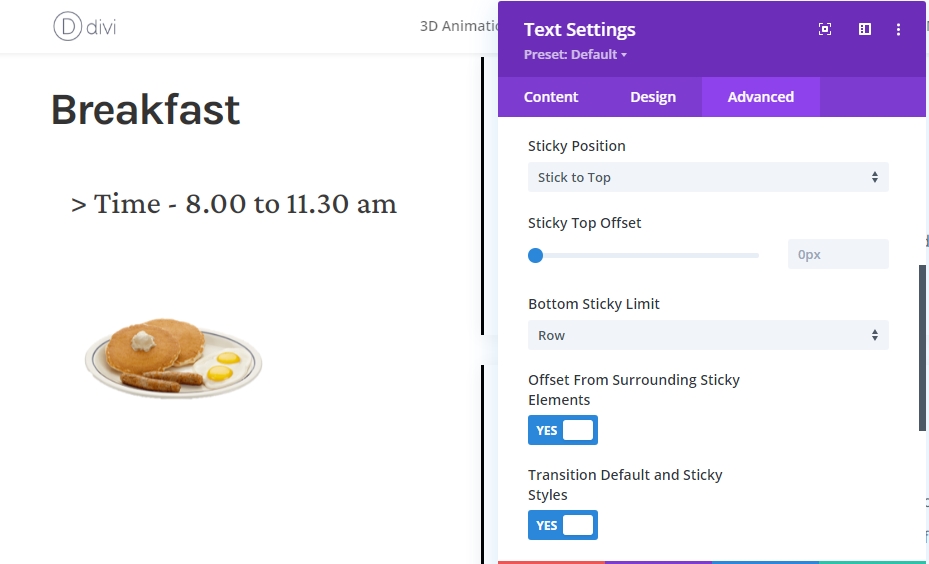
Passare alla scheda avanzata ed effettuare le impostazioni adesive seguenti:
- Posizione appiccicosa: attienti all'alto
- Limite adesivo inferiore: Riga
- Offset degli elementi appiccicosi circostanti: Sì
- Stili predefiniti e appiccicosi di transizione: Sì

Stile appiccicoso per modulo
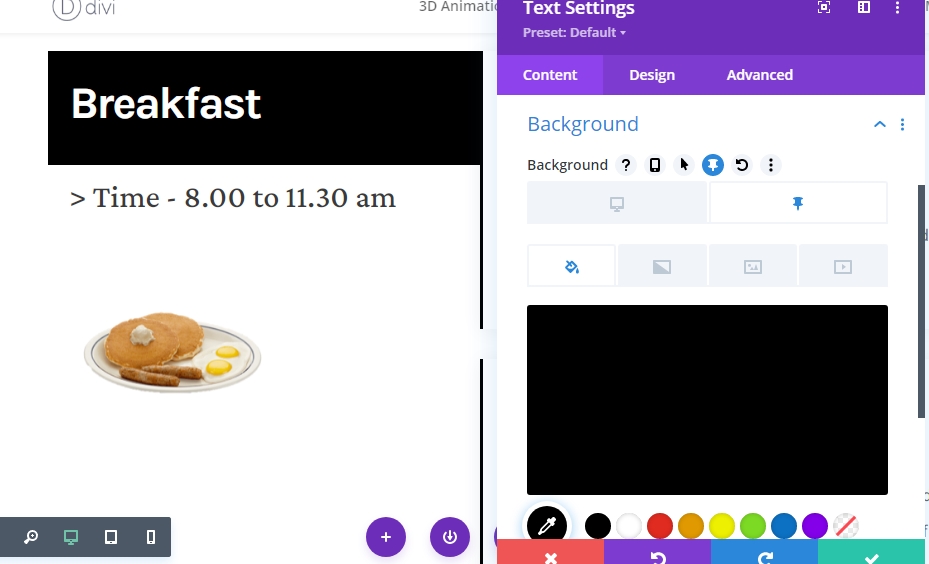
Colore sfondo
Poiché ora abbiamo un modulo appiccicoso, possiamo applicare stili appiccicosi ad esso. Prima di tutto, seleziona il nero come colore di sfondo appiccicoso.
- Colore sfondo appiccicoso: #000000

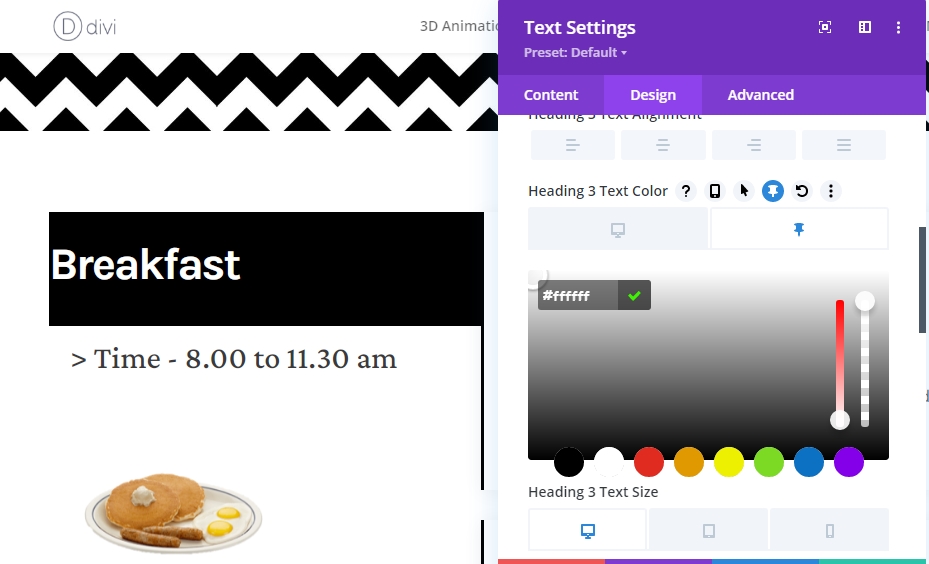
Colore testo
Quindi, modificare il colore del testo H3 appiccicoso in bianco.
- Sticky Titolo 3 Colore testo: #ffffff

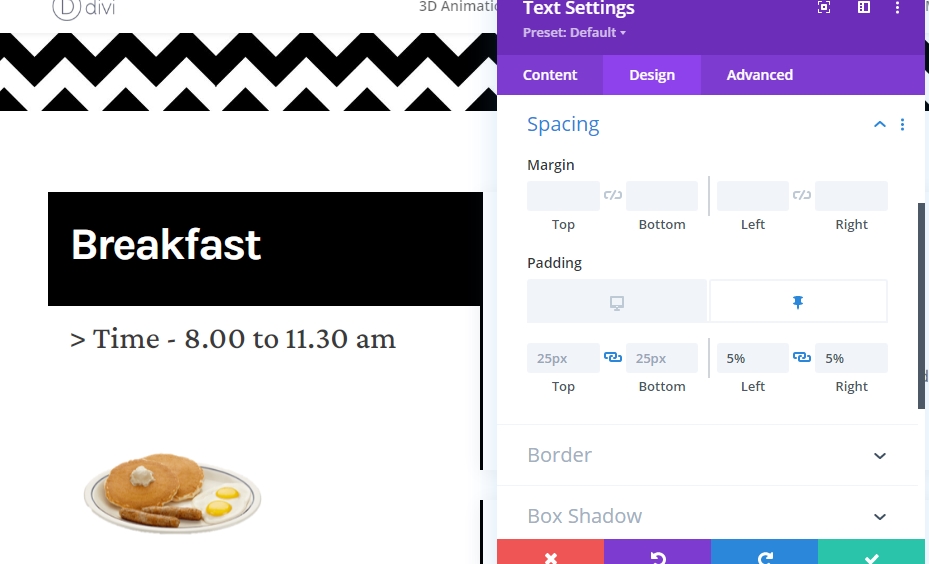
Spaziatura
E concludi gli stili appiccicosi aggiungendo i seguenti valori reattivi di imbottitura appiccicosa:
- Imbottitura sinistra appiccicosa: 5%
- Imbottitura destra appiccicosa: 5%

Clonare l'intera riga per il riutilizzo
Dopo aver finito con gli effetti appiccicosi della sezione colazione, potresti voler aggiungere la sezione pranzo e cena. Quindi, duplica l'intera riga per il ri-uso.

Modificare tutto il contenuto per la seconda riga
Assicurarsi di aver modificato il contenuto per la riga secondi.

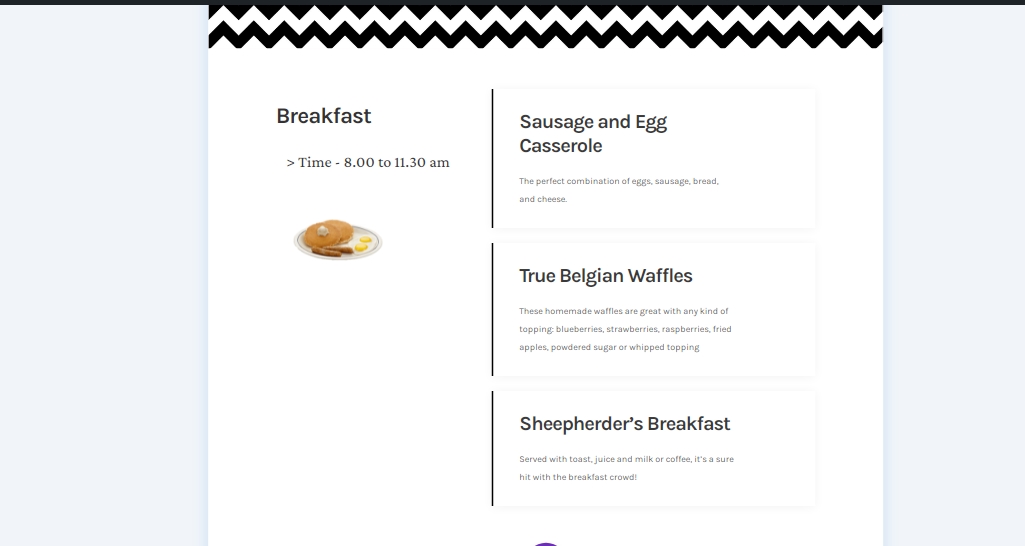
Risultato finale
Quindi il nostro design finale è così.
Visualizzazione Desktop
Visualizzazione per dispositivi mobili
Conclusione
Oggi in questo post, abbiamo cercato di mostrarti quanto puoi personalizzare il tuo prossimo menu del sito Web con L'opzione appiccicosa di Divi. Questo è un ottimo modo interattivo per mostrare gli alimenti ai clienti. Se hai suggerimenti o richieste di tutorial, condividi i tuoi pensieri nella casella dei commenti. Se hai trovato utile questo articolo, una condivisione sarà adorabile.




