Se stai utilizzando il generatore di pagine Elementor , ti starai chiedendo come creare un menu a comparsa. Il sistema di menu di un sito Web è fondamentale per scorrere le numerose sezioni del sito. L'uso di un menu a comparsa può anche aiutare il tuo sito Web a distinguersi dalla massa. La creazione di un menu a comparsa sul tuo sito Web WordPress è semplice utilizzando il generatore di pagine Elementor.

Utilizzando il generatore di pagine Elementor , puoi progettare un menu a comparsa in pochi minuti.
Crea un menu a comparsa utilizzando Elementor
Per iniziare, devi prima creare un menu nella dashboard di amministrazione di WordPress utilizzando l'opzione di menu predefinita. Popup > Modelli > Pagina "Aggiungi nuovo" dopo aver creato il menu.

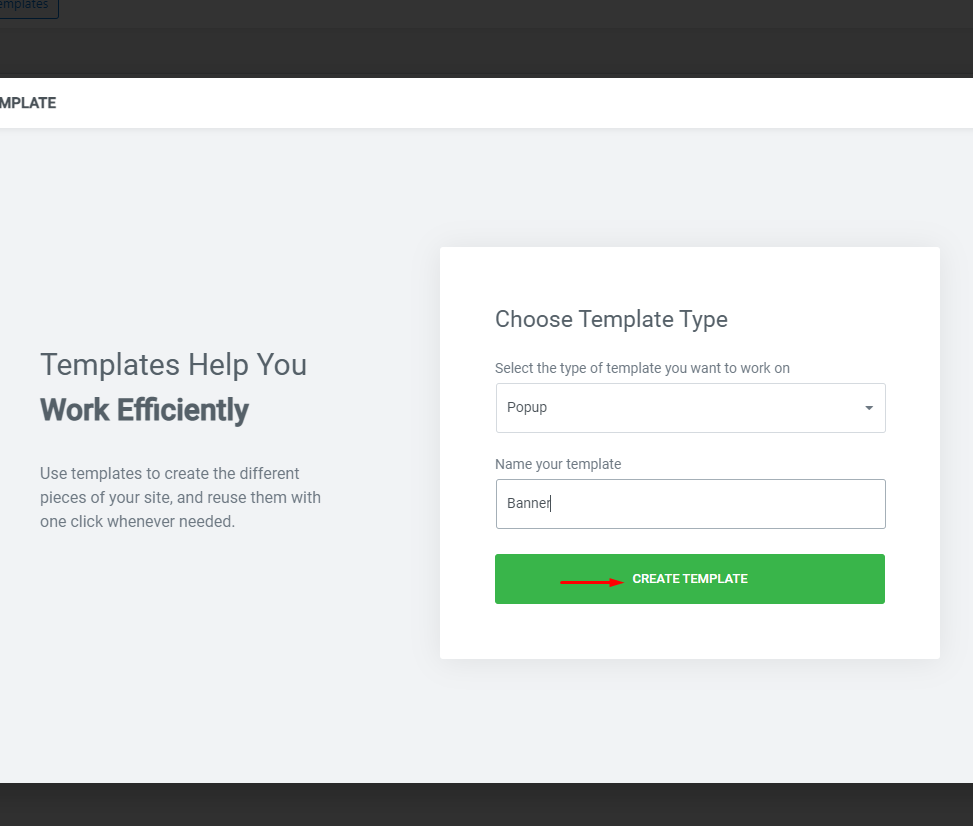
Seleziona l'opzione Crea modello e quindi assegna un nome al popup.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
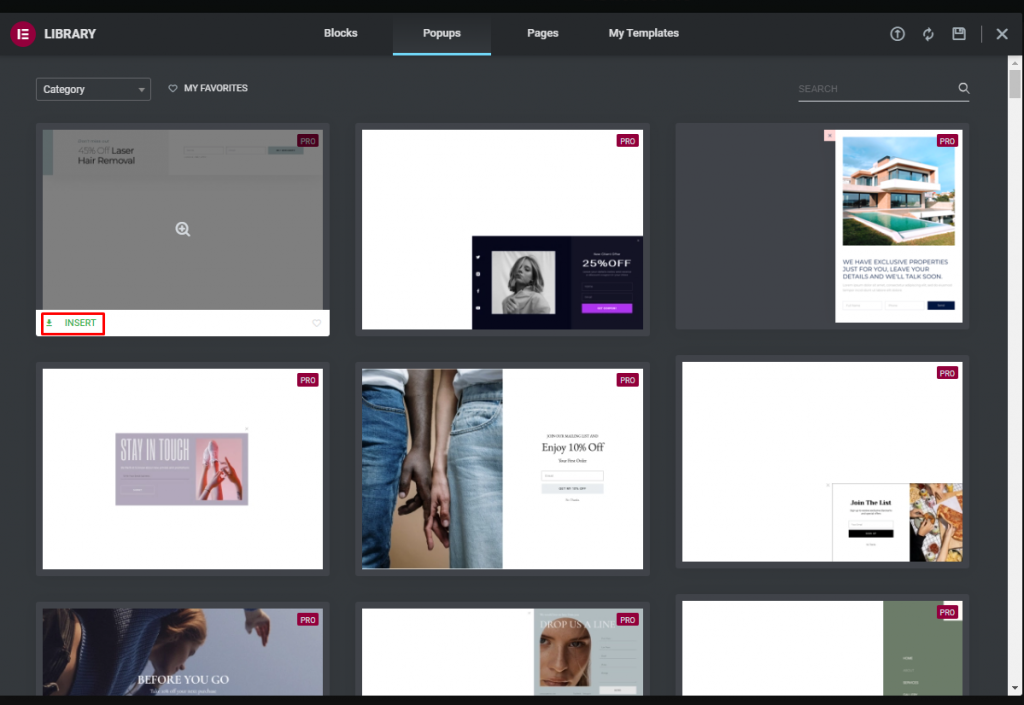
Per creare un nuovo popup, fai semplicemente clic sul pulsante Inserisci sul modello che desideri utilizzare.

Chiudi le librerie e sviluppa la pagina come se fosse la tua se vuoi ricominciare da zero. Al termine, utilizza il pulsante Pubblica per completare il processo.
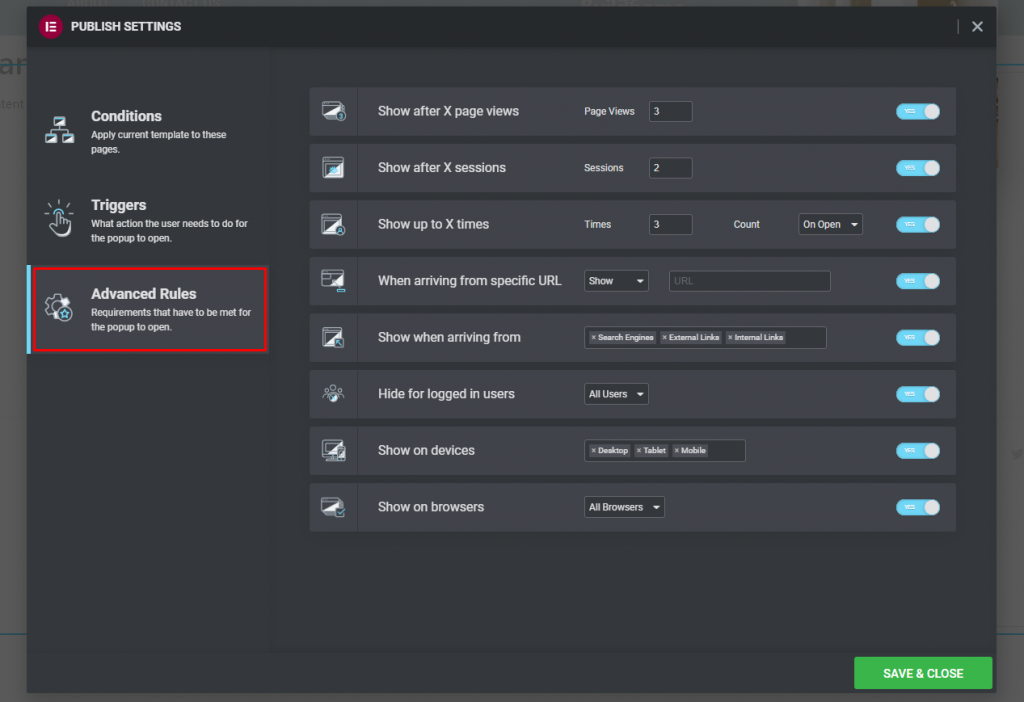
I criteri popup, i trigger e le regole avanzate devono essere impostati ora affinché appaia.
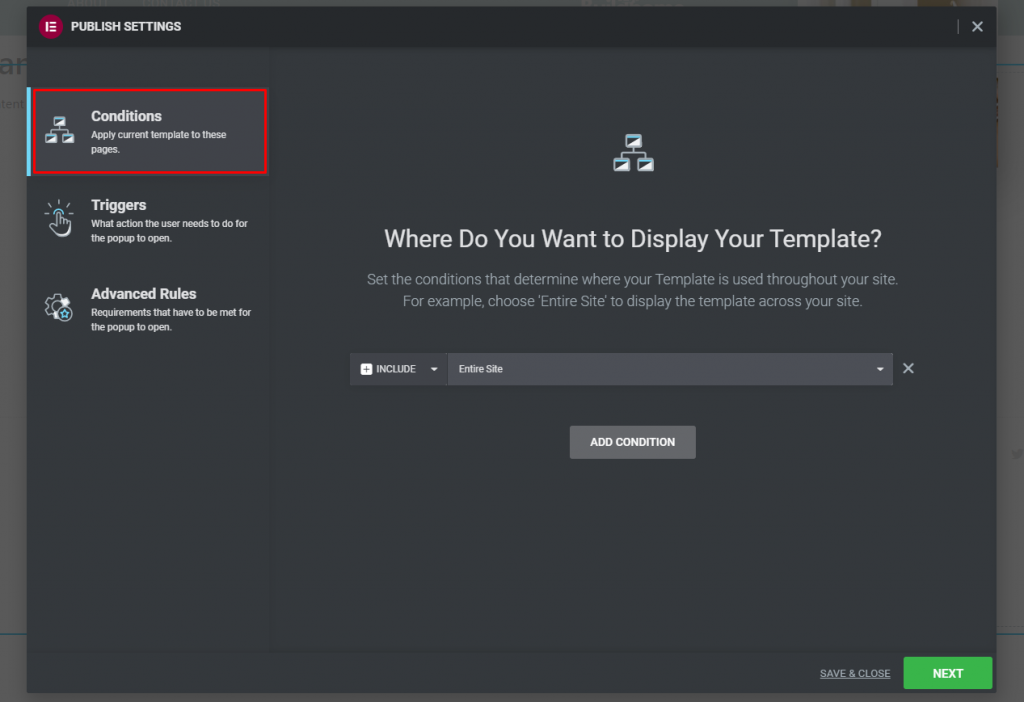
Condizioni
Per utilizzare il modello popup nell'intero sito Web, ti consigliamo di specificare dove appare. L'opzione Intero sito è richiesta se desideri visualizzare il banner popup sull'intero sito web. Inoltre, puoi scegliere di mostrare o nascondere il popup in diverse sezioni del tuo sito web.

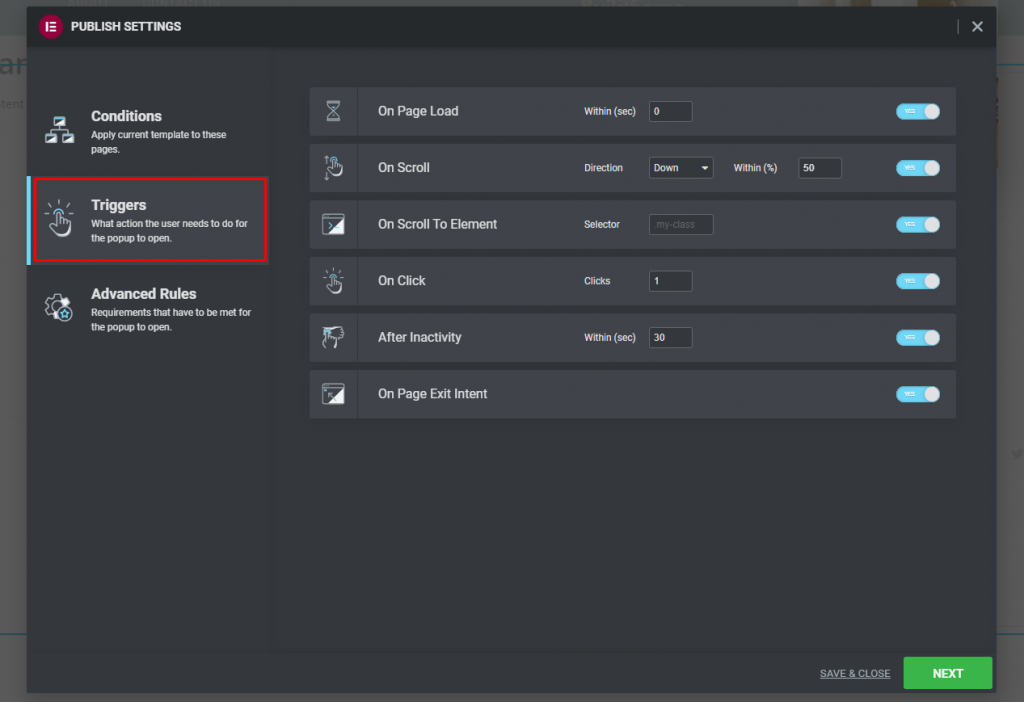
Trigger
Per attivare il popup, è necessario determinare cosa deve fare l'utente. Quando una pagina viene caricata, puoi impostare un timer per attivare il trigger. Il trigger può anche essere regolato per scorrere o fare clic. Ci sono un'ampia varietà di possibilità di trigger. Deve essere attivato e i suoi parametri configurati.

Regole avanzate
Per aprire il popup, devi soddisfare le condizioni sopra elencate. Le condizioni sono le seguenti:
- Mostra dopo X visualizzazioni di pagina
- Mostra dopo la sessione X
- Presentarsi fino a X volte
- Quando si arriva da un URL specifico
- Nascondi per l'utente che ha effettuato l'accesso
- Mostra sui dispositivi
- Mostra sui browser

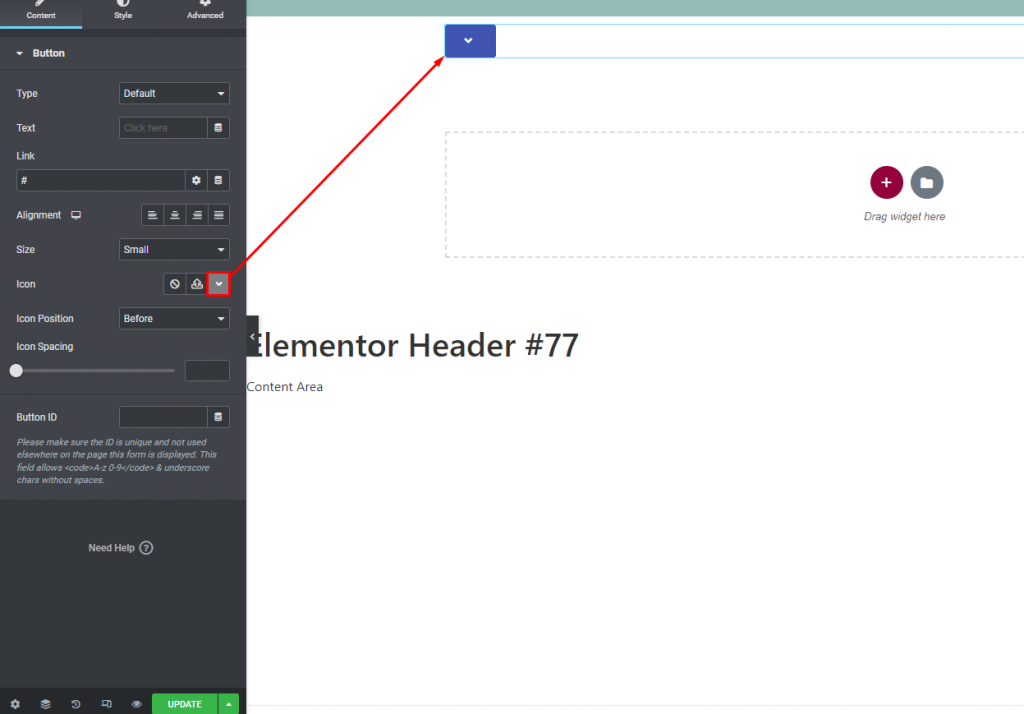
Al termine, fai clic su Salva & Chiudi per salvare il lavoro. Fai clic su "Modello" nell'angolo in alto a sinistra dello schermo, quindi su "Generatore di temi". Dopo averlo fatto, aggiungi il widget del pulsante alla pagina, rimuovi il testo e aggiungi l'icona del menu a comparsa.

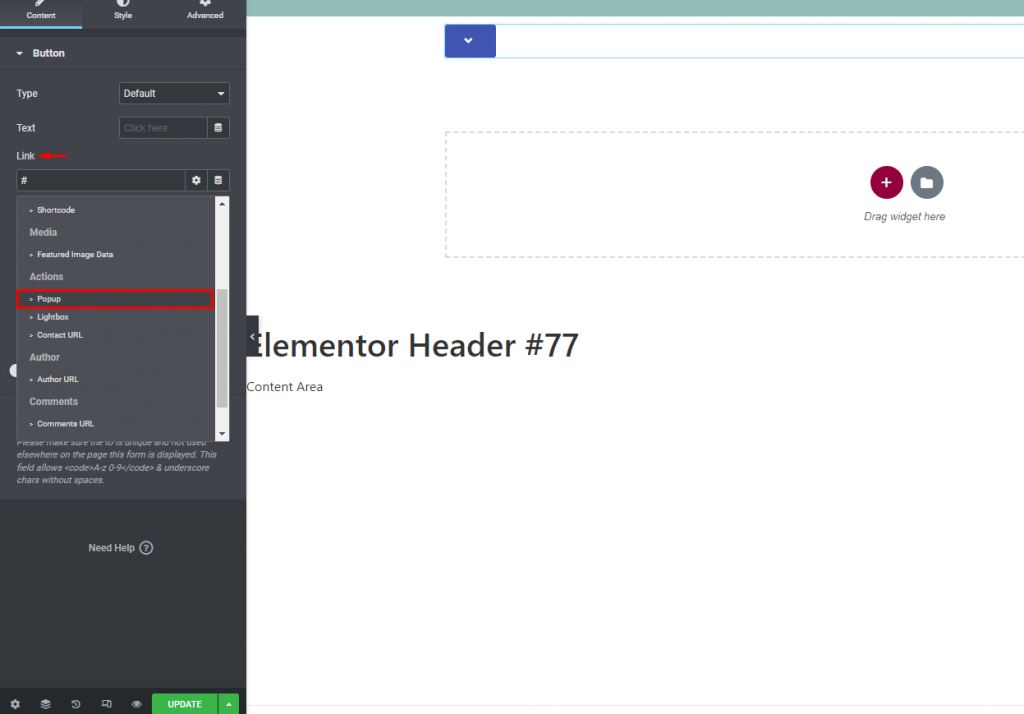
Scegli l'opzione Tag dinamico nel campo del collegamento, quindi seleziona Popup.

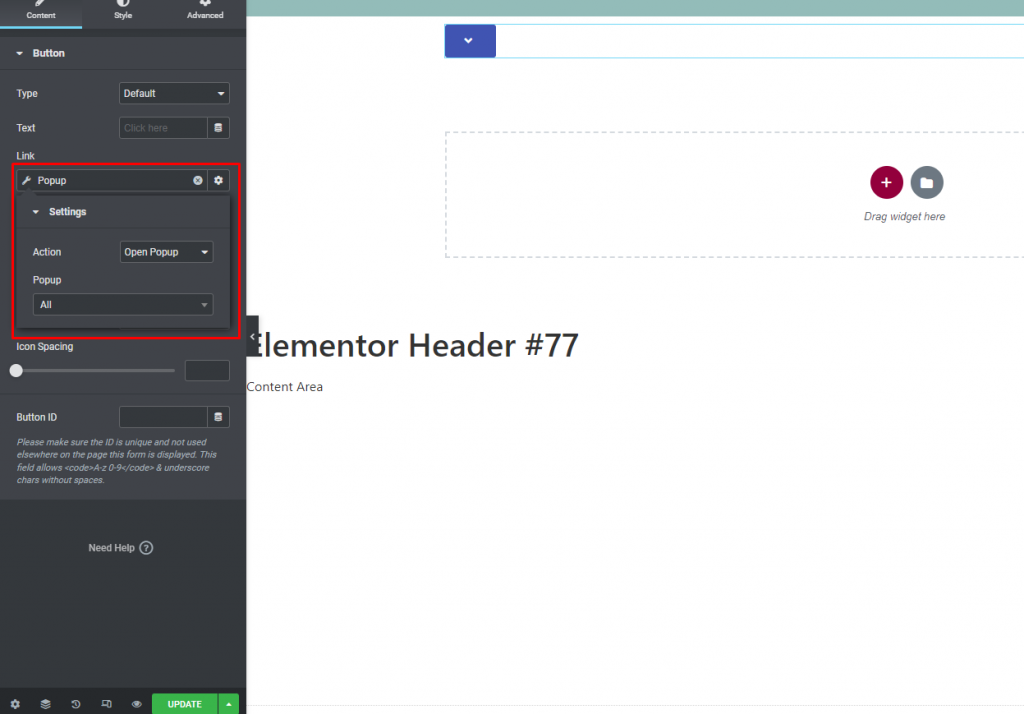
Seleziona il popup che hai creato in precedenza facendo nuovamente clic sull'opzione popup.

E 'fatto! Aggiungi il menu popup alla tua pagina web seguendo questi passaggi.
Parola finale
Se segui i passaggi, sarai in grado di utilizzare il generatore di pagine di Elementor per creare un menu a comparsa. L'aggiunta di queste cose al tuo sito web lo fa sembrare più reale e affidabile. Spero che questo articolo ti aiuti ad aggiungere un menu a comparsa al tuo sito web. Inoltre, se vuoi imparare suggerimenti e trucchi per Elementor, puoi guardare i nostri tutorial su Elementor .





