Divi ci offre un'enorme opportunità di decorare i nostri siti Web in vari modi e ci sono molte opzioni disponibili all'interno di Divi che possono davvero creare design straordinari. Hai mai pensato di creare un'intestazione in cui il tuo logo si troverà sulla barra dei menu principale e secondaria? Bene, questo è quello che impareremo oggi. È un modo innovativo per visualizzare l'intestazione. Quindi non perdiamo altro tempo e vediamo come farlo!

Sneak Peak
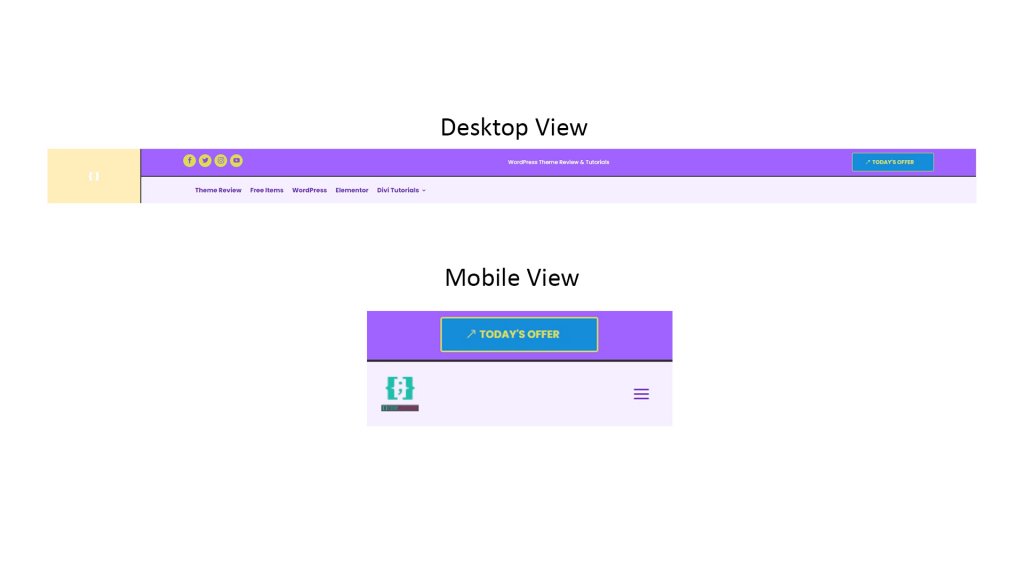
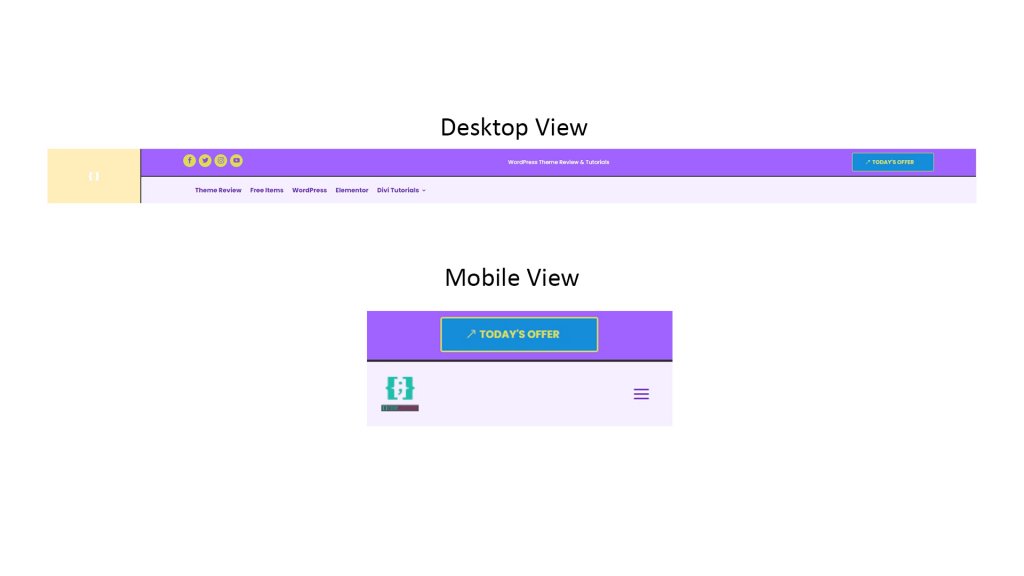
Questo è il design dell'intestazione che creeremo oggi.

Sezione uno: modello di intestazione globale
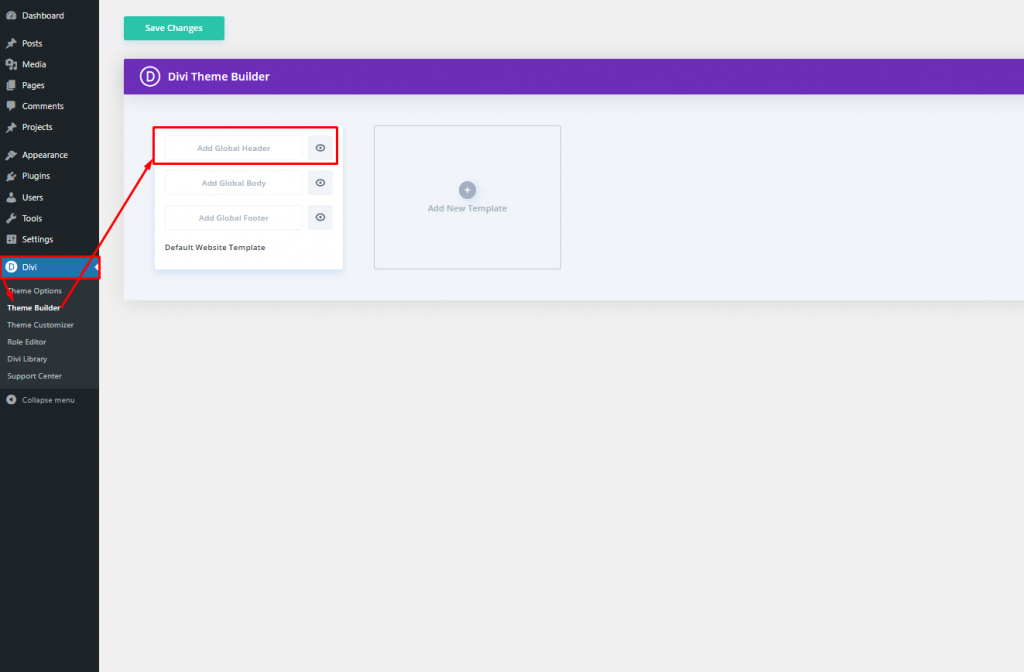
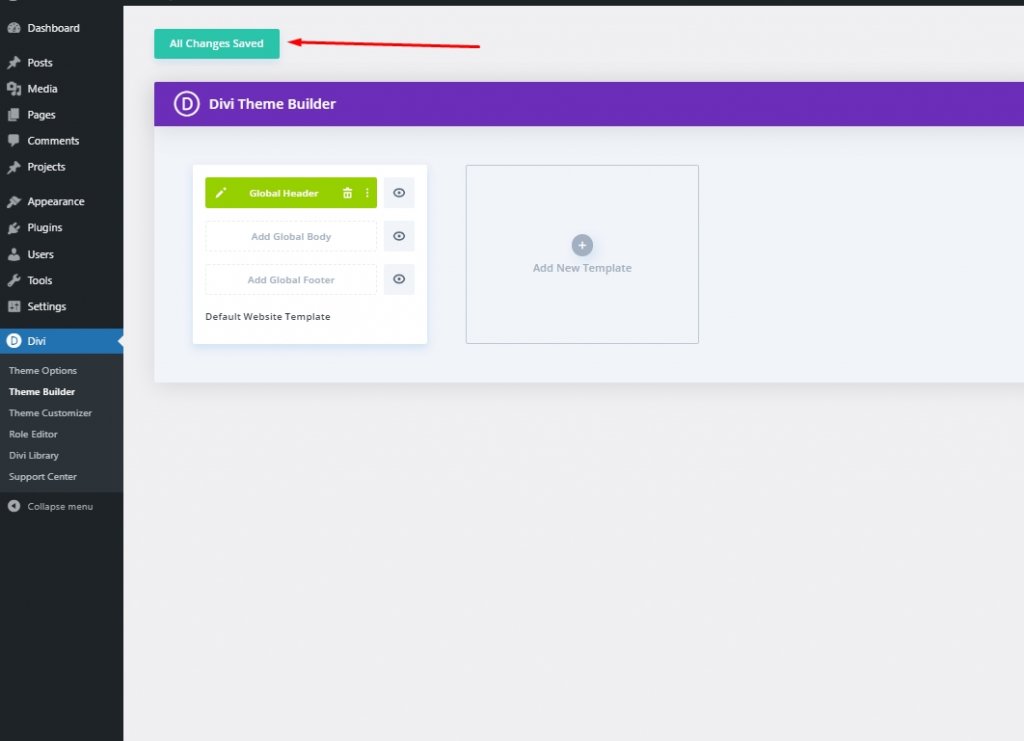
Prima di tutto, dobbiamo creare un modello di intestazione globale. Per farlo, andiamo al "Divi 
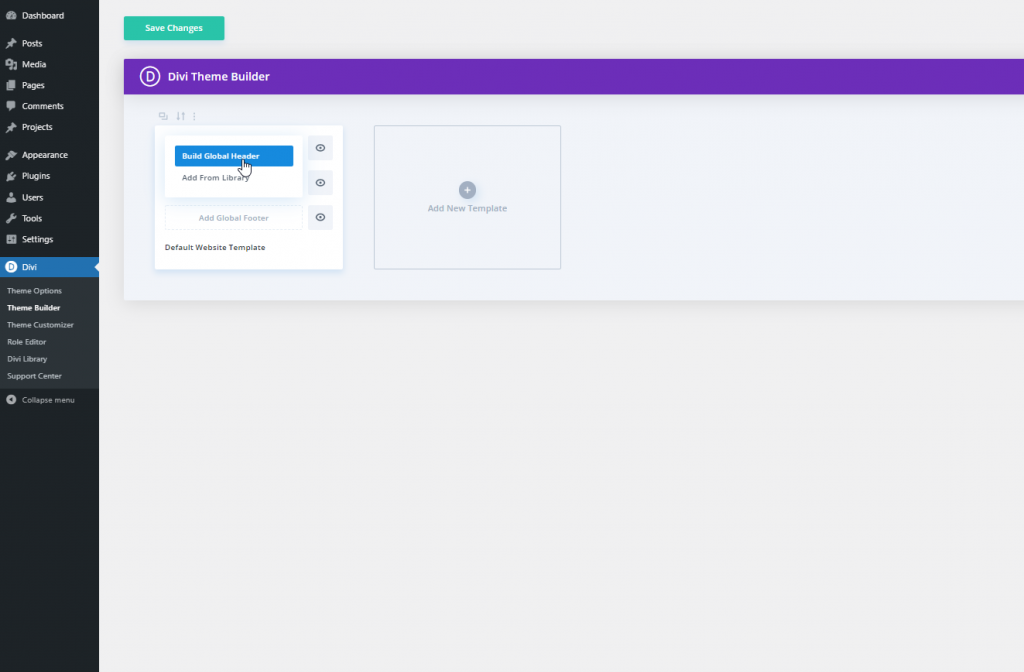
Fai clic sull'opzione "Aggiungi intestazione globale" e vedrai un menu a discesa. Seleziona "Crea intestazione globale" e vai avanti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Sezione due: progettazione dell'intestazione
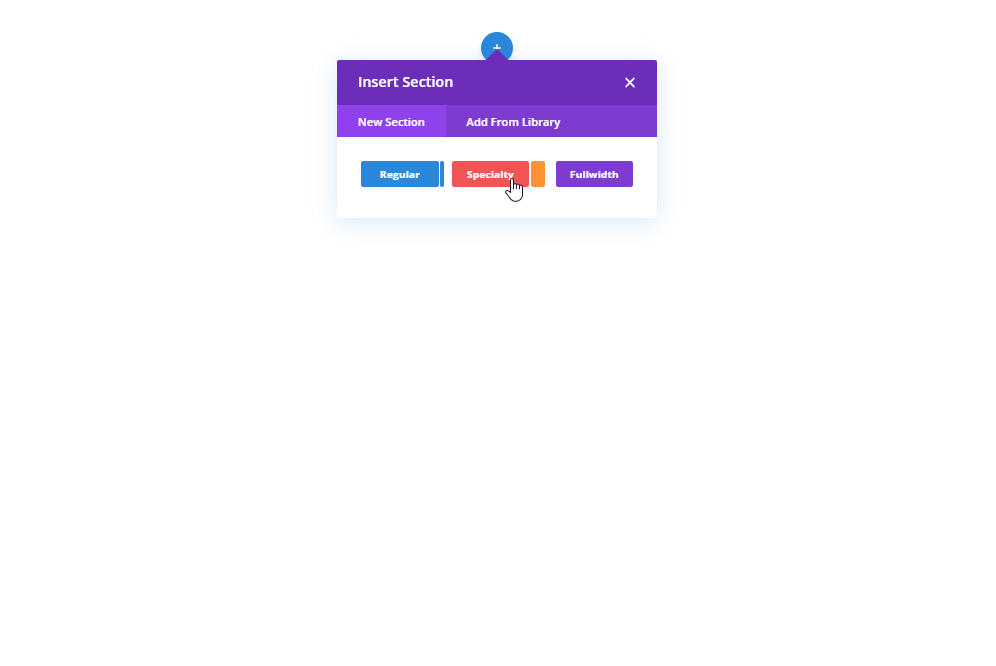
Aggiunta: Sezione Specialità
Sceglieremo la sezione Specialità per realizzare questo design.

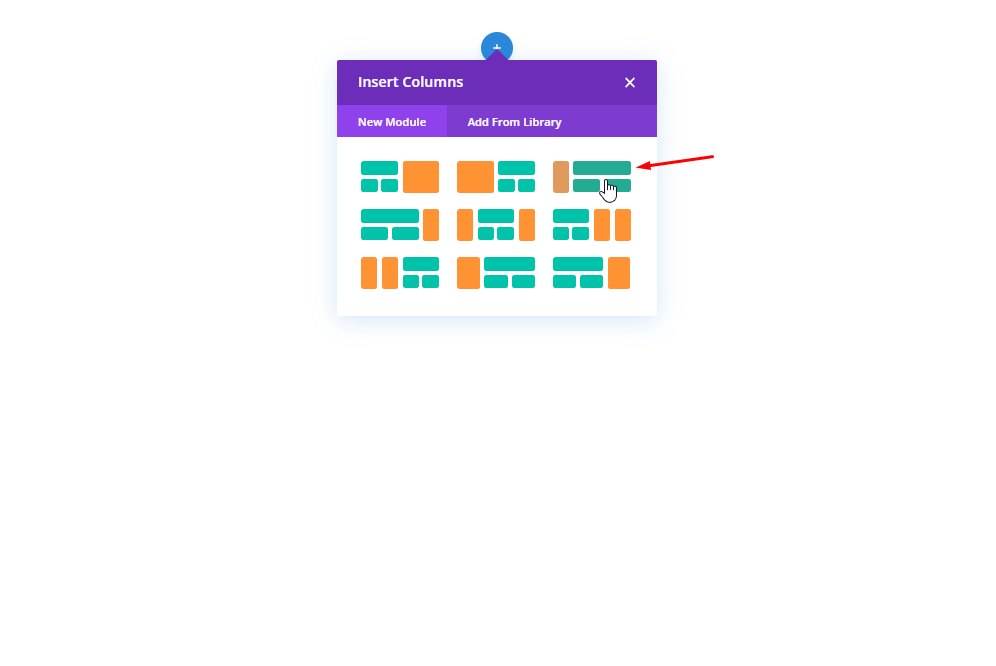
Struttura della colonna
Si prega di selezionare la struttura della colonna contrassegnata per la sezione.

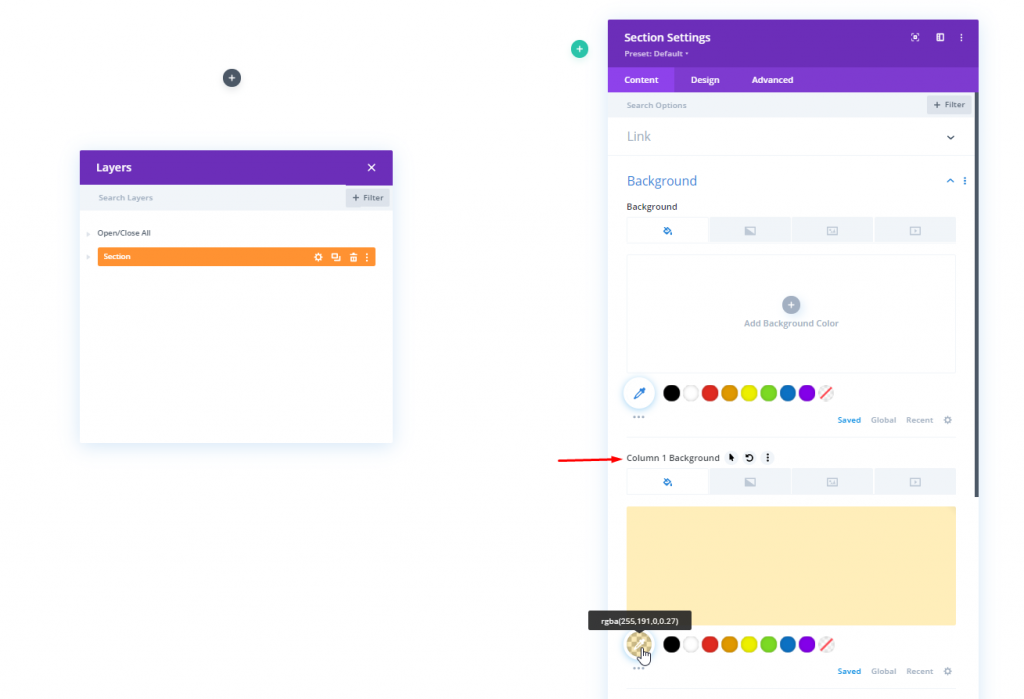
Colore di sfondo: Colonna 1
Ora apri l'impostazione della colonna 1 della sezione Specialità appena creata e cambia il colore di sfondo.
- Colore di sfondo: rgba(255,191,0,0.27)

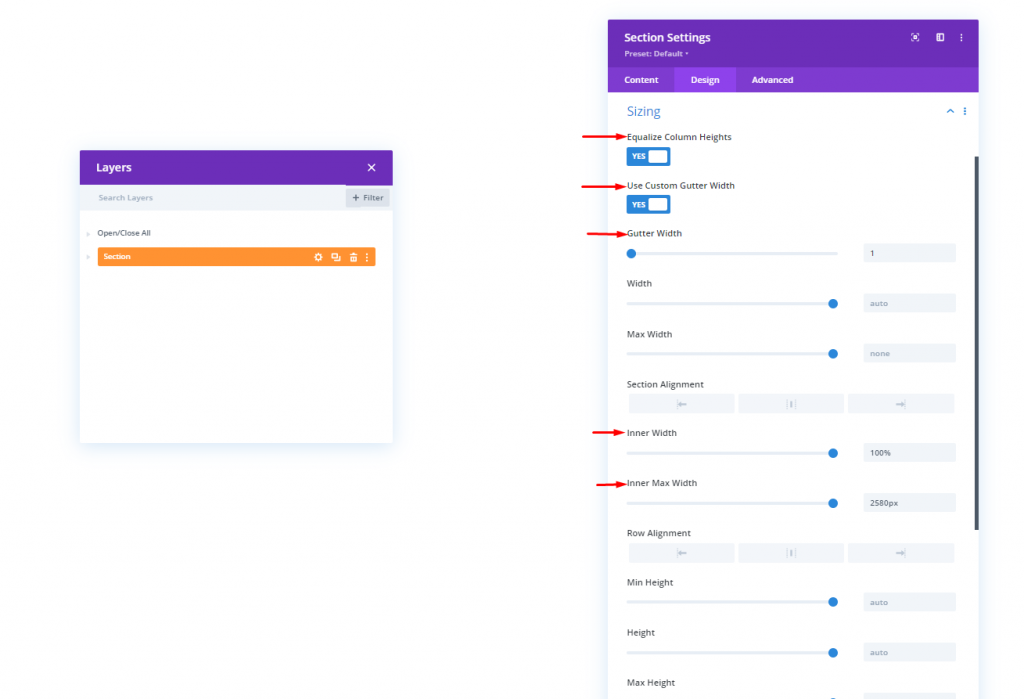
Dimensionamento
Modificare i seguenti valori dalla scheda Progettazione.
- Equalizza le altezze delle colonne: Sì
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Larghezza interna: 100%
- Larghezza massima interna: 2580 px

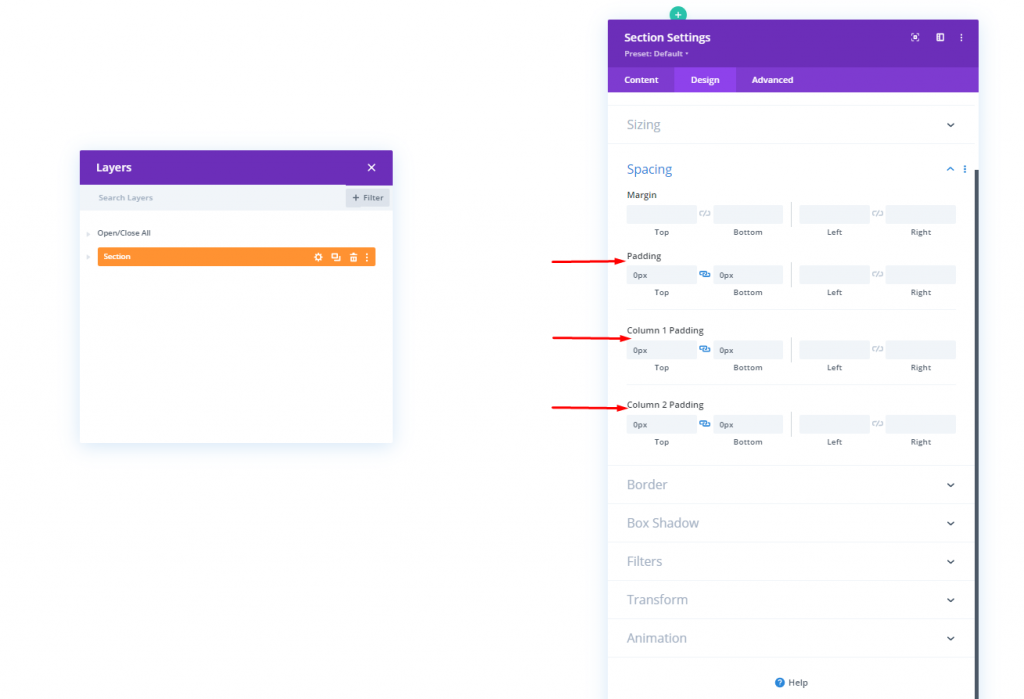
Spaziatura
Ora passa all'impostazione Spaziatura dalla stessa scheda Progettazione.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px
- Imbottitura superiore della colonna 1: 0px
- Imbottitura inferiore colonna 1: 0px
- Imbottitura superiore colonna 2: 0px
- Imbottitura inferiore colonna 2: 0px

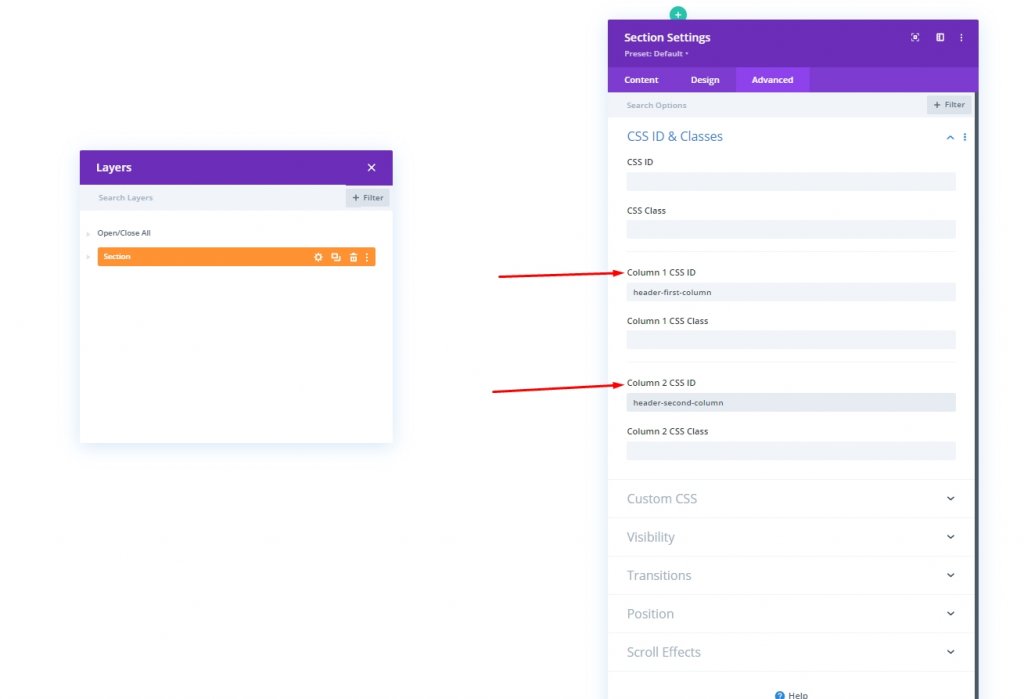
ID CSS di colonna
Nella scheda Avanzate, applichiamo un ID CSS personalizzato a entrambe le colonne.
- ID CSS colonna 1: header-first-column
- ID CSS colonna 2: header-second-column

Aggiunta: modulo immagine alla colonna 1
Caricamento immagini
Ora aggiungi un modulo immagine alla colonna 1 e inserisci il tuo logo.

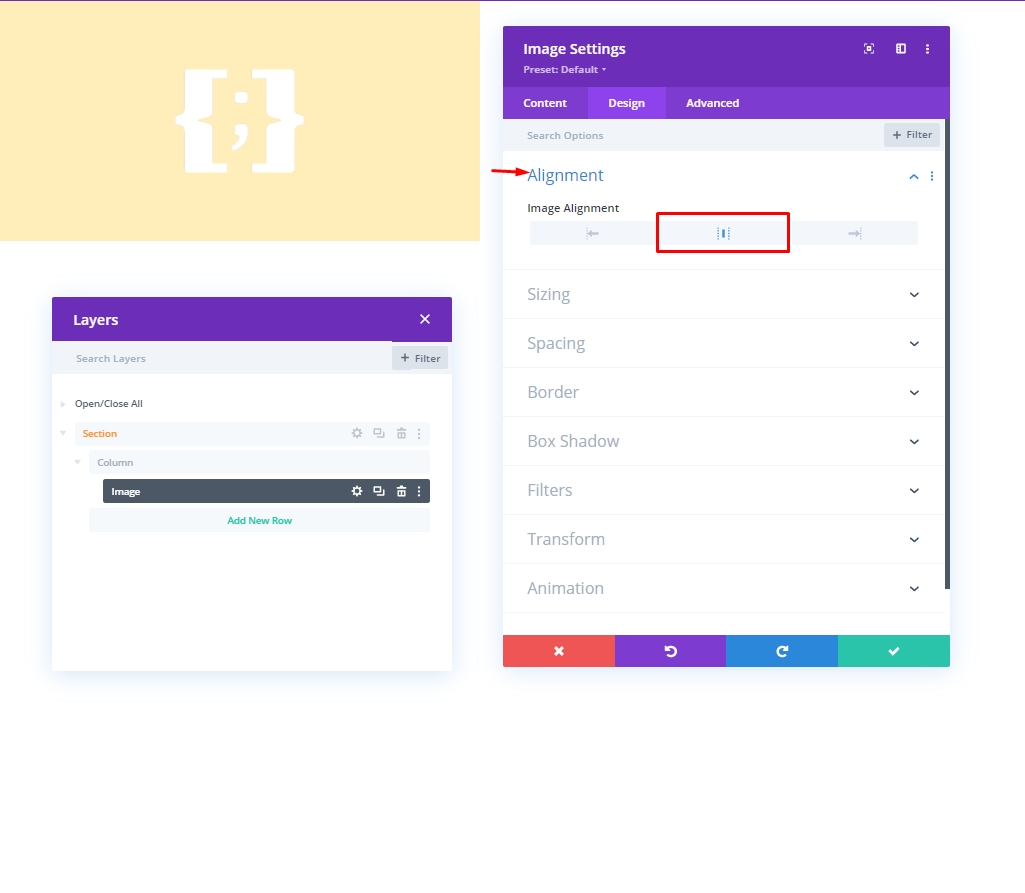
Allineamento
Ora passa alla scheda Progettazione e apporta modifiche all'allineamento dell'immagine.
- Allineamento immagine: centro

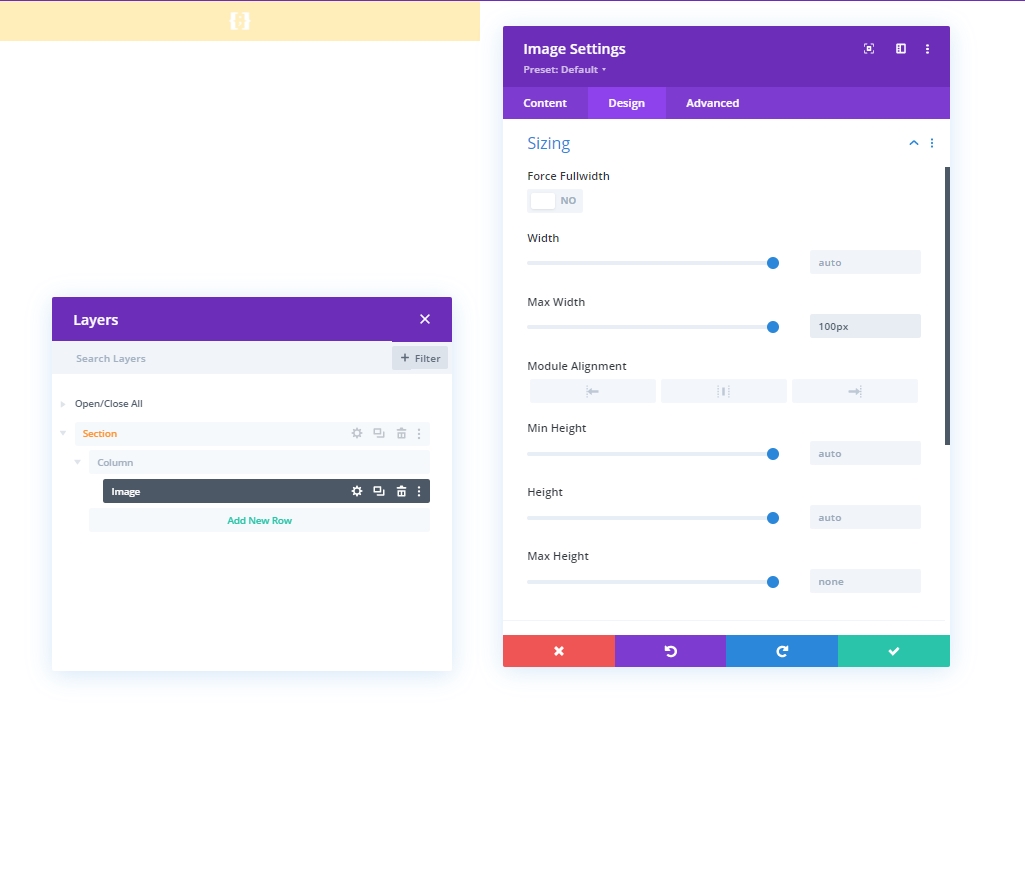
Dimensionamento
Dalla sezione dimensionamento, modifica il valore della larghezza massima.

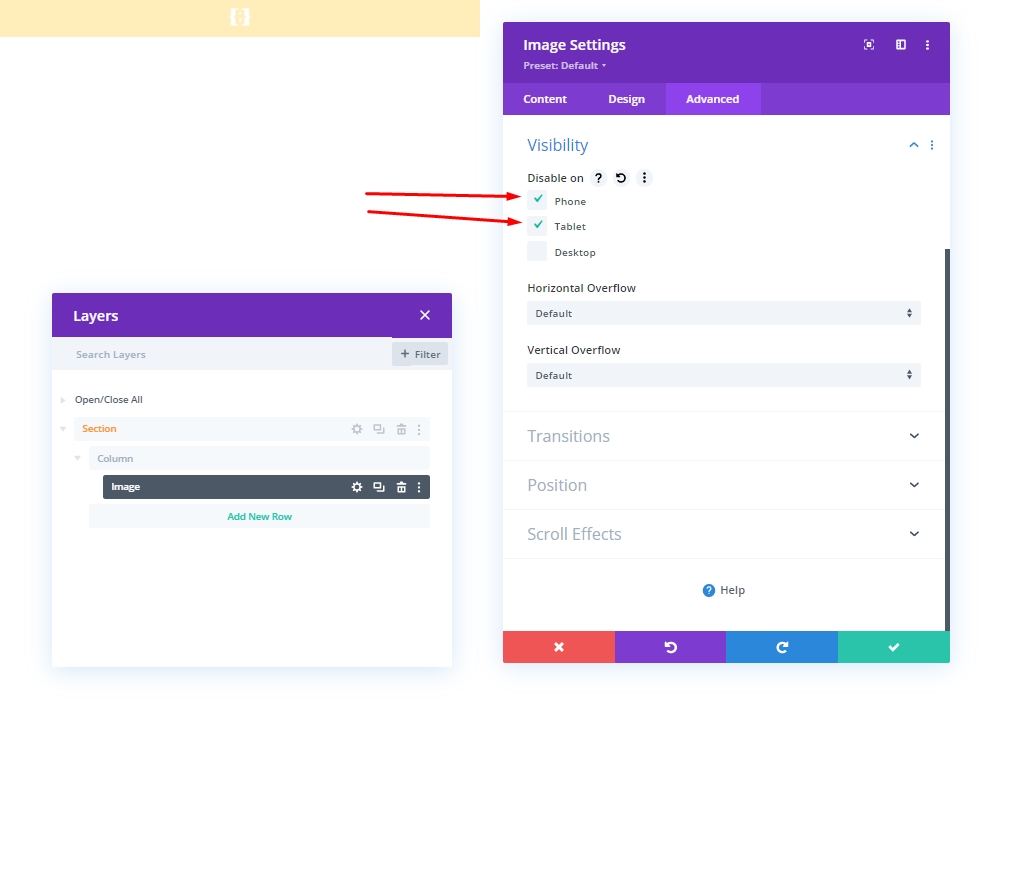
Visibilità
Ora, nascondi questo particolare modulo dai dispositivi più piccoli, disattiveremo la visibilità di dispositivi mobili e tablet.

Aggiunta: riga 1 alla colonna 2
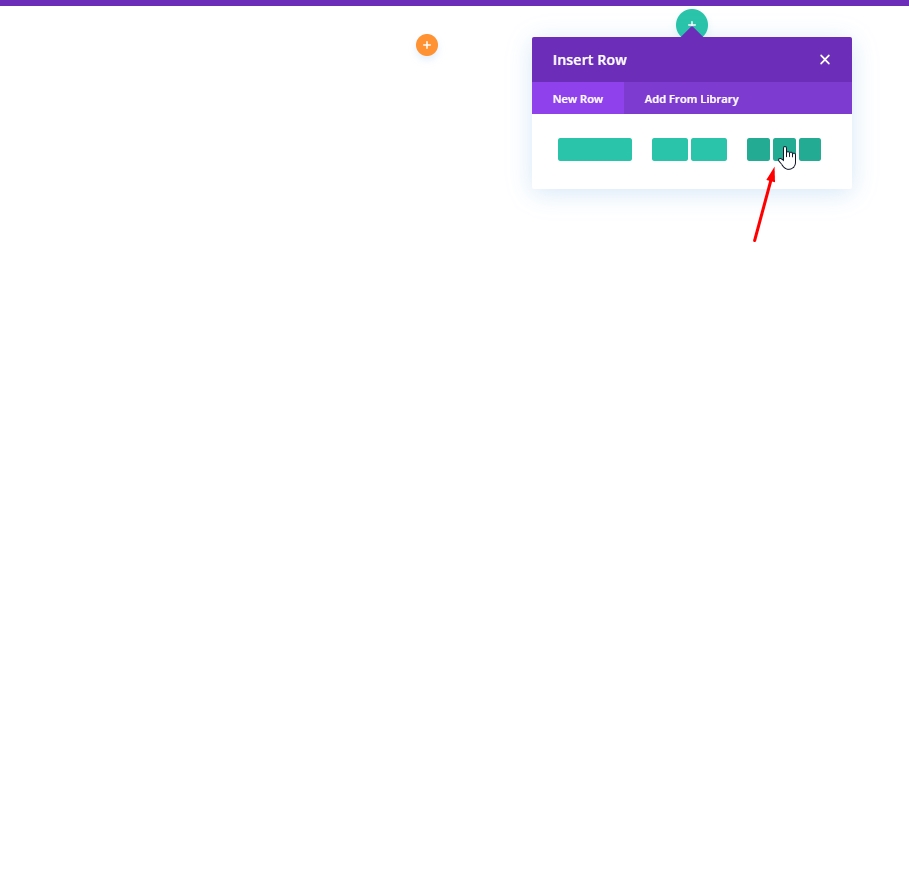
Struttura della colonna
Aggiungeremo la struttura della colonna contrassegnata nella nostra colonna 2 delle sezioni speciali. Questa fungerà da prima riga.

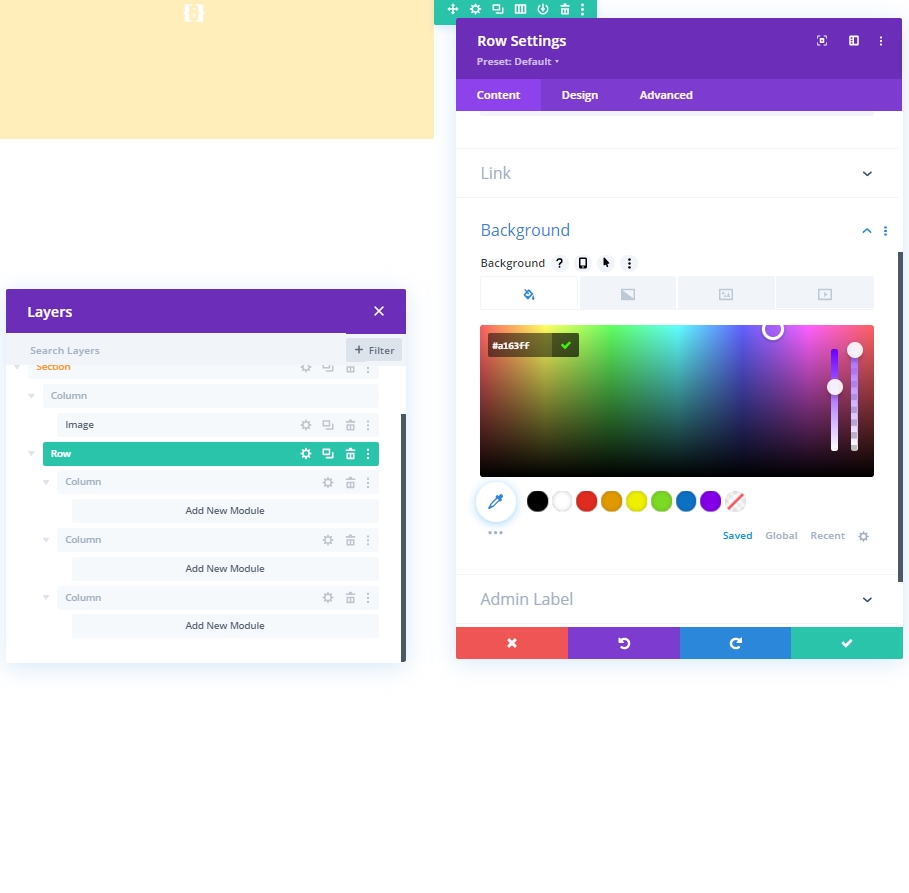
Colore di sfondo
Applica il colore di sfondo dalle impostazioni della riga.
- Colore di sfondo: rgba (161,99,255,0.1)

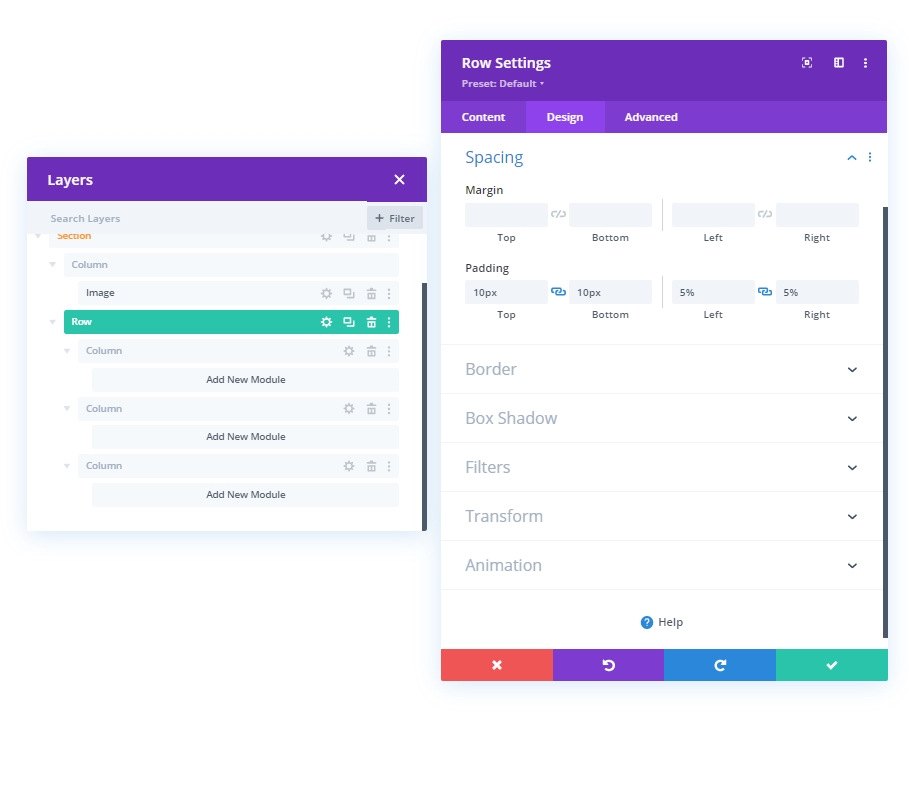
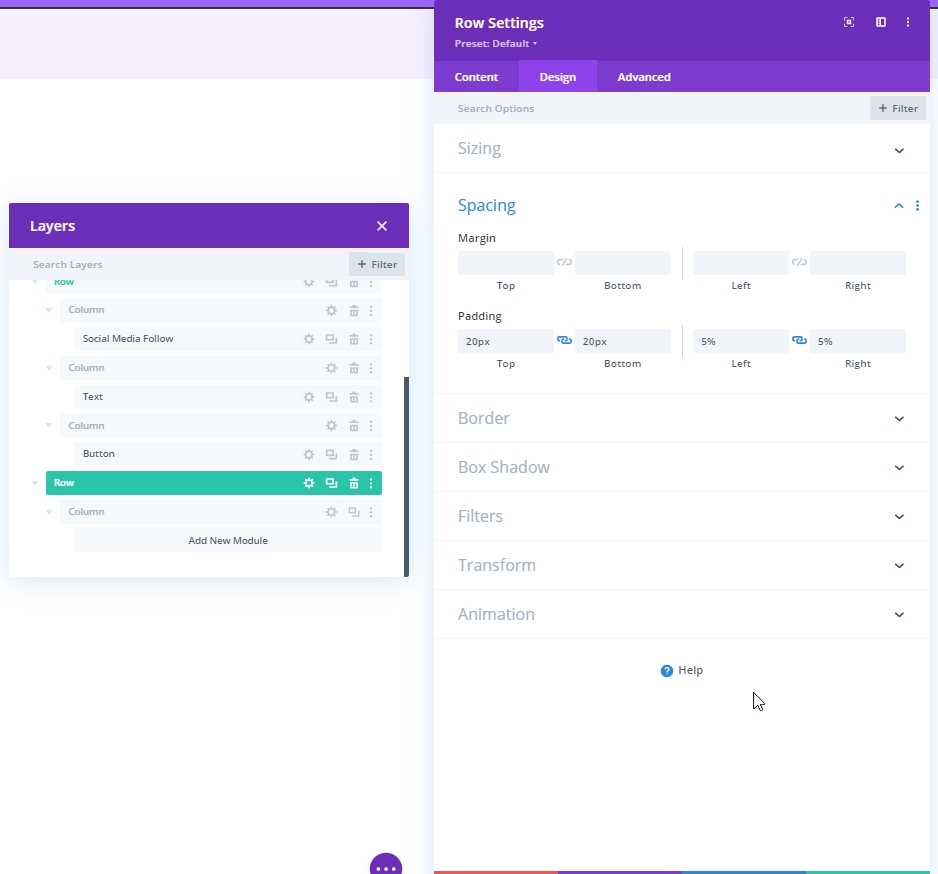
Spaziatura
Dalla scheda Design, modifica le impostazioni di spaziatura come segue:
- Imbottitura superiore: 10px
- Imbottitura inferiore: 10px
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%

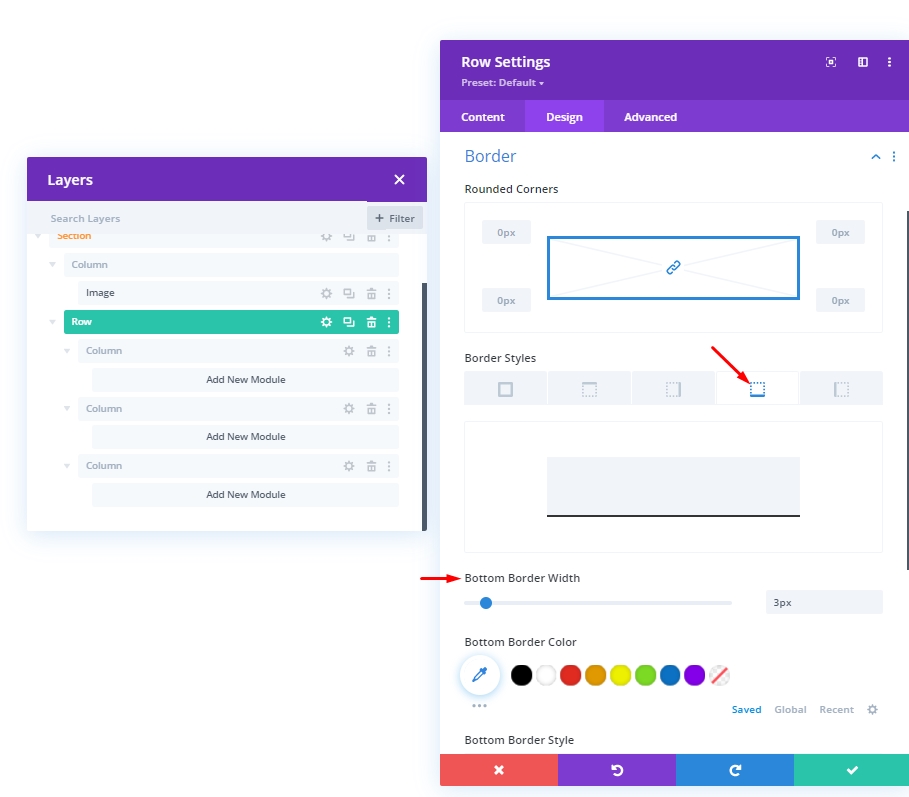
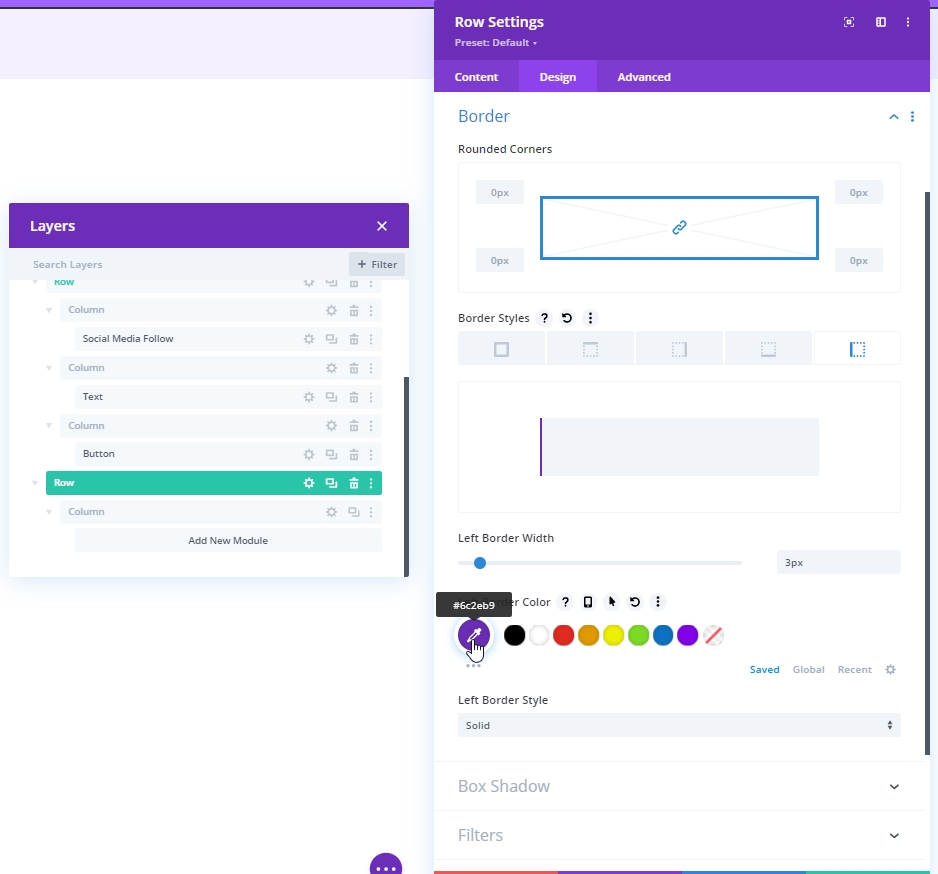
Confine
Ora apporta alcune modifiche alle impostazioni dei bordi.
- Larghezza bordo inferiore: 3px
- Larghezza bordo sinistro: desktop: 3 px, tablet e telefono: 0 px
- Colore bordo: #6c2eb9

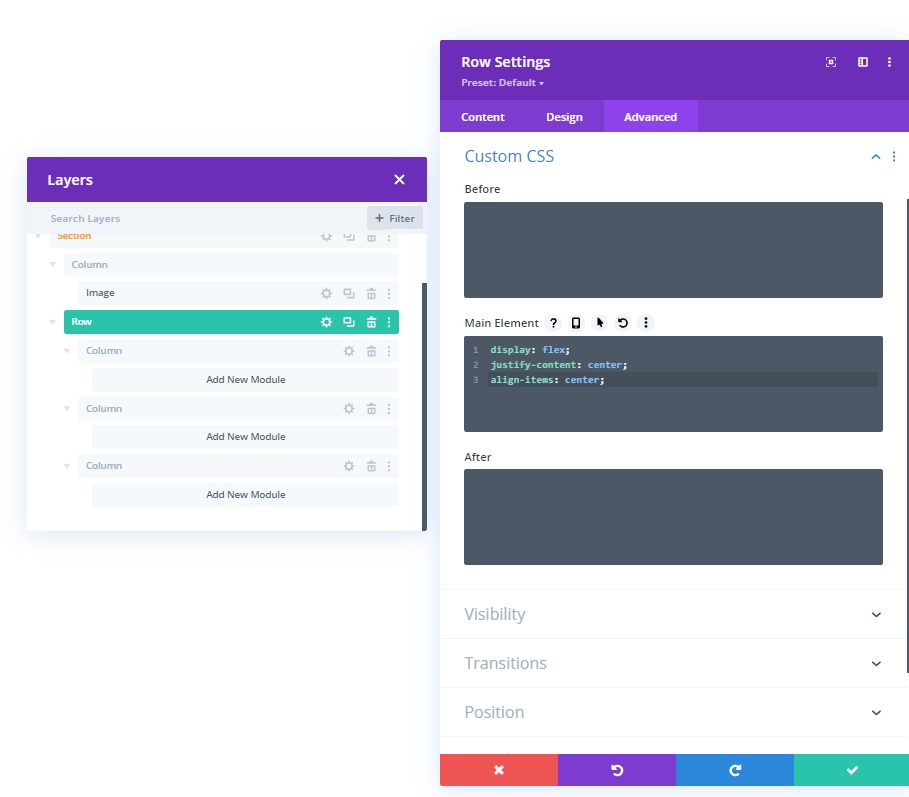
Elemento principale CSS
Ora, annota il codice CSS nel blocco "Elemento principale" dalla scheda Avanzate.
display: flex;
justify-content: center;
align-items: center;
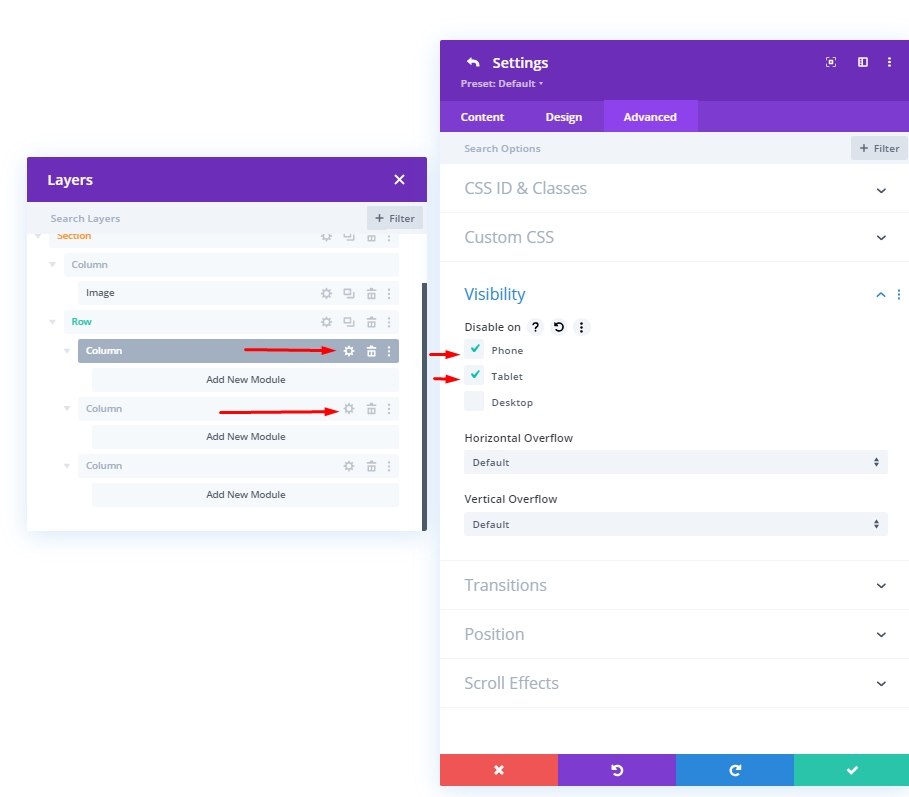
Visibilità: Nascondi colonna 1 e 2
Nasconderemo la visibilità della colonna 1 e 2 per i dispositivi più piccoli per la progettazione della semplificazione. Questo renderà il nostro design più pulito.

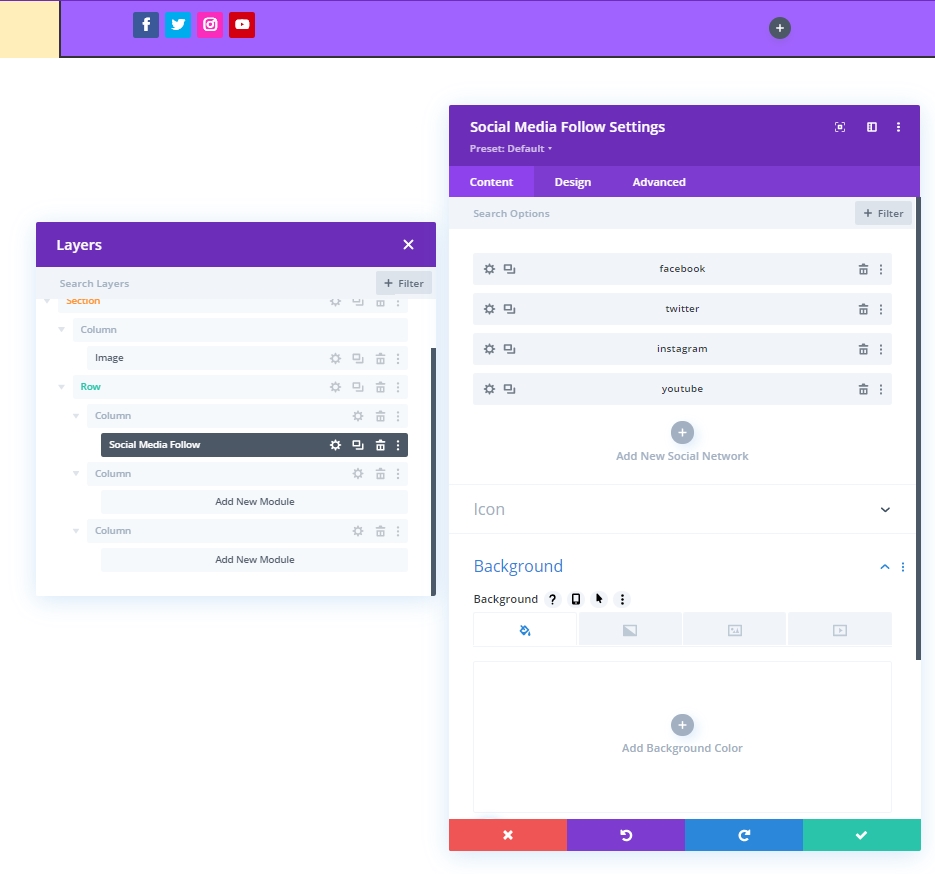
Aggiunta: modulo social media alla colonna 1
Aggiunta di social network
Aggiungiamo un modulo di follow sui social media alla colonna uno. Scegli la piattaforma di social media desiderata e aggiungi qui.

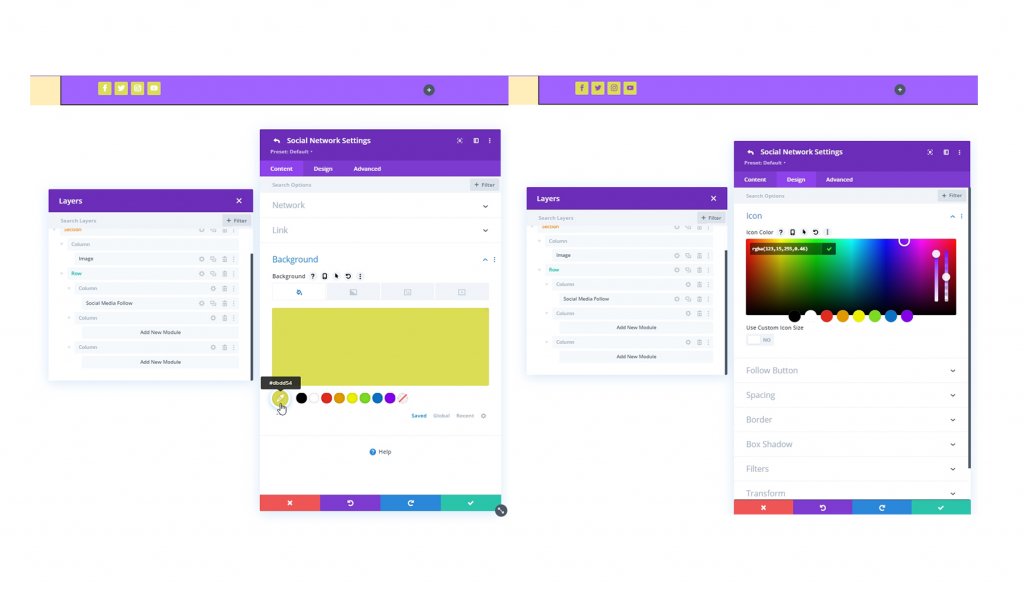
Cambia colore per sfondo e icona
Apportiamo alcune modifiche ai colori al modulo Follow sui social media.
- Colore di sfondo: # DBDD54
- Colore dell'icona: rgba (123,15,255,0.46)

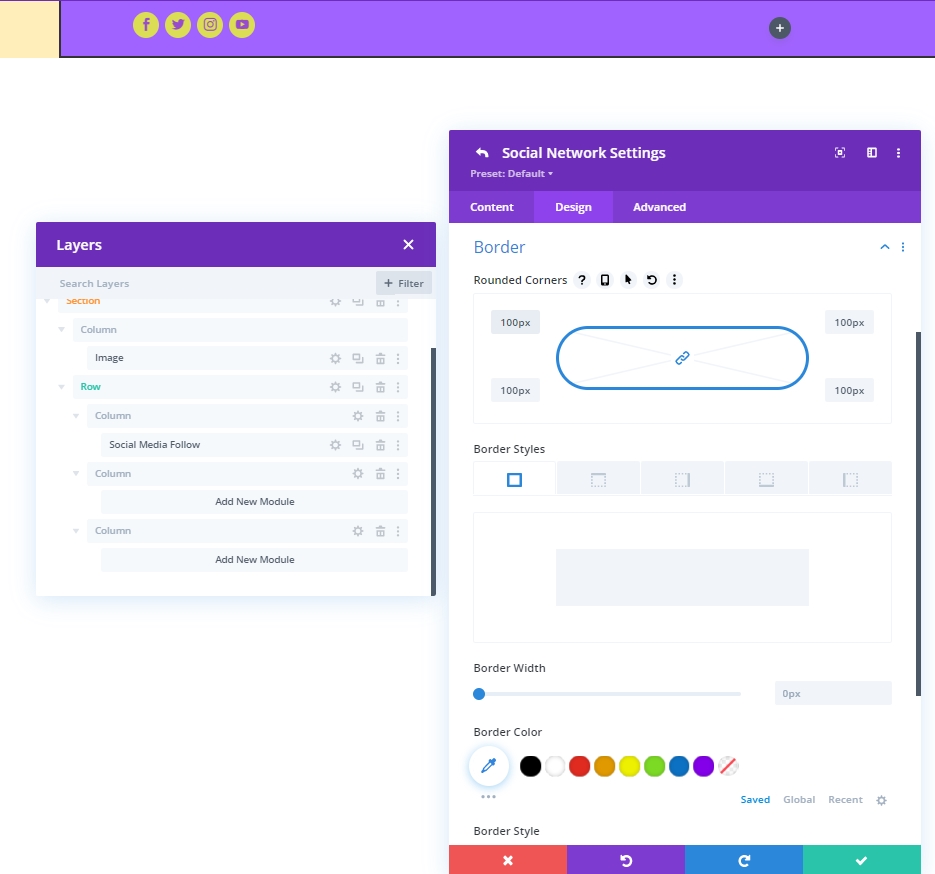
Confine
Ora dalle impostazioni dei bordi, arrotonda le nostre icone social.
- Tutti gli angoli: 100 px

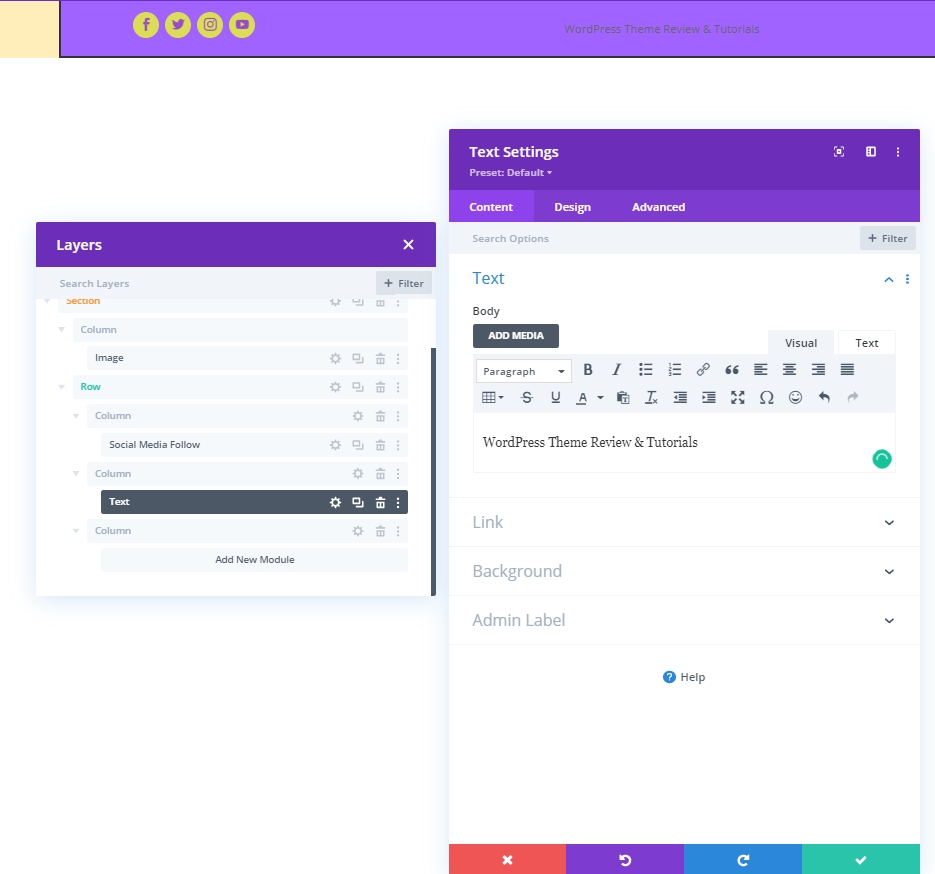
Aggiunta: modulo di testo alla colonna 2
Modulo e contenuto
Aggiungi un modulo di testo alla colonna 2 e aggiungi una tagline o qualsiasi altra cosa a tua scelta.

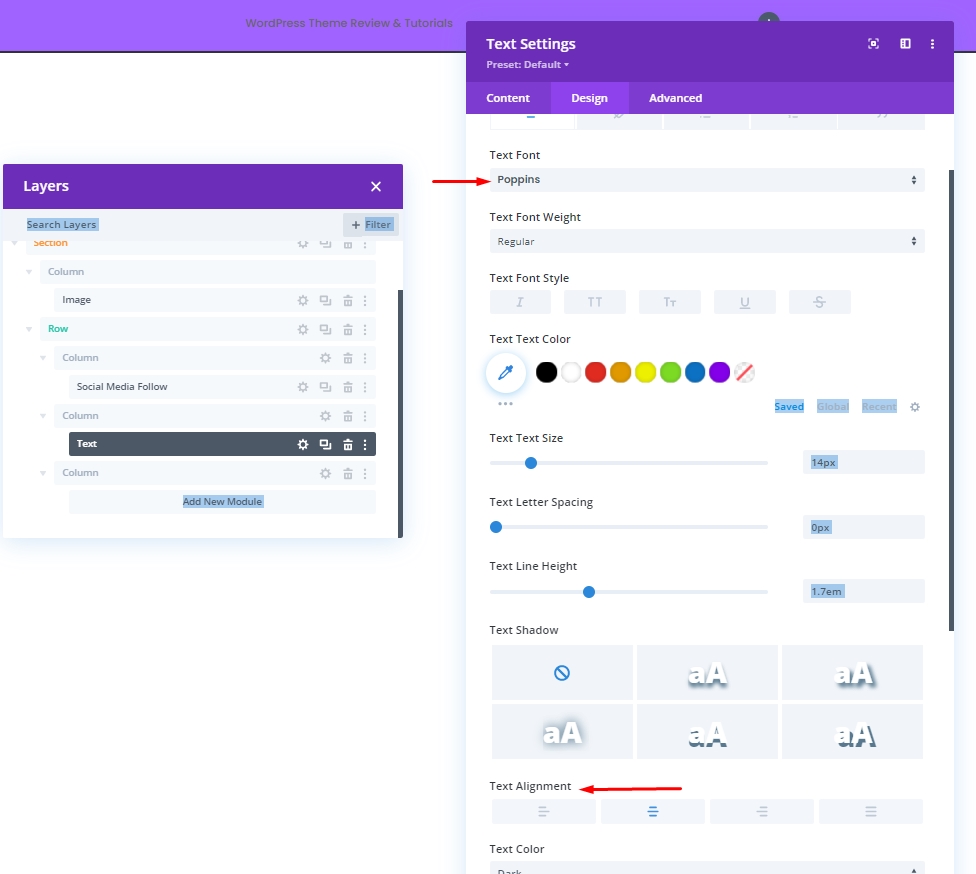
Impostazioni testo
Cambia lo stile del testo.
- Carattere del testo: Poppins
- Allineamento del testo: Centro

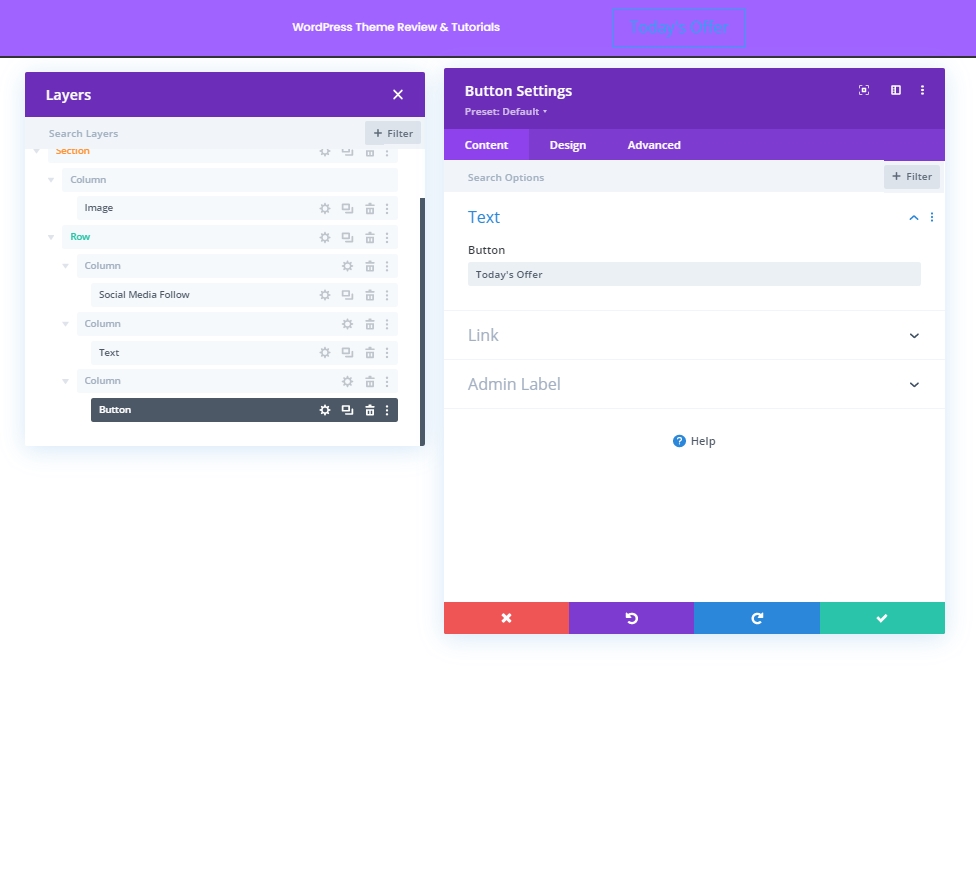
Aggiunta: modulo pulsante alla colonna 3
Modulo e contenuto
Nella colonna 3, aggiungi un modulo pulsante e un contenuto a tua scelta.

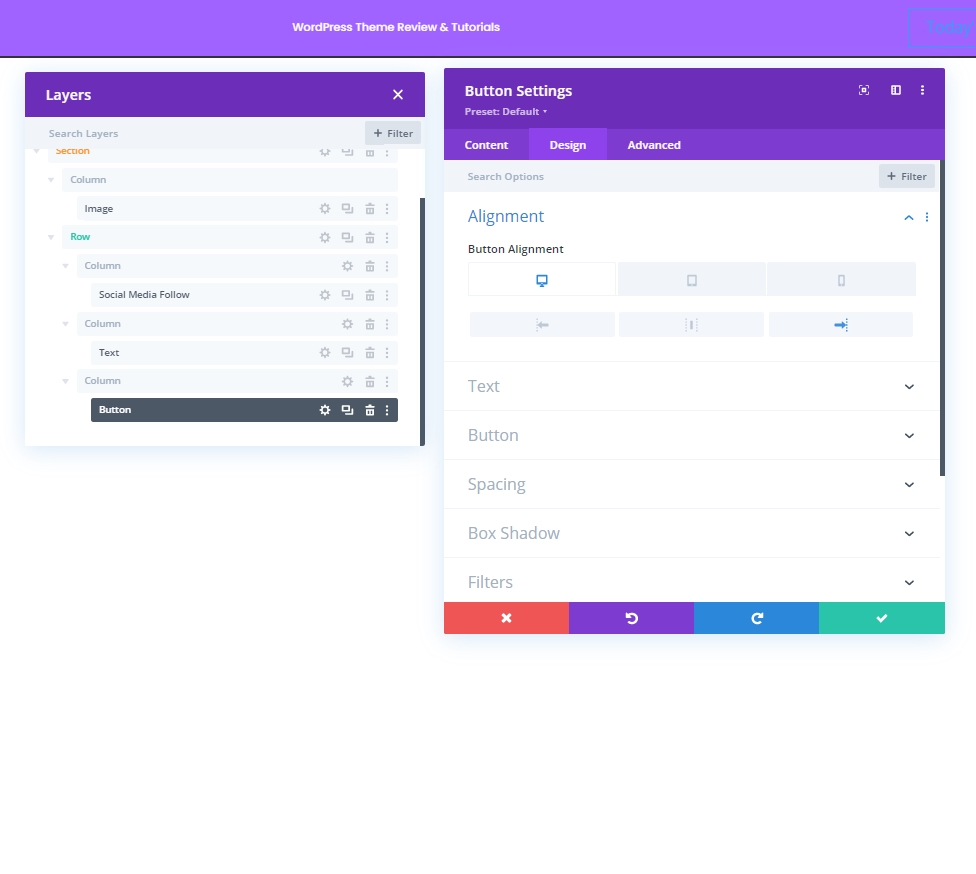
Allineamento dei pulsanti
Dalla scheda Design, modifica l'allineamento del pulsante in modo che possa essere posizionato perfettamente su dispositivi di dimensioni dello schermo diverse.
- Allineamento dei pulsanti: desktop: a destra, tablet e telefono: al centro

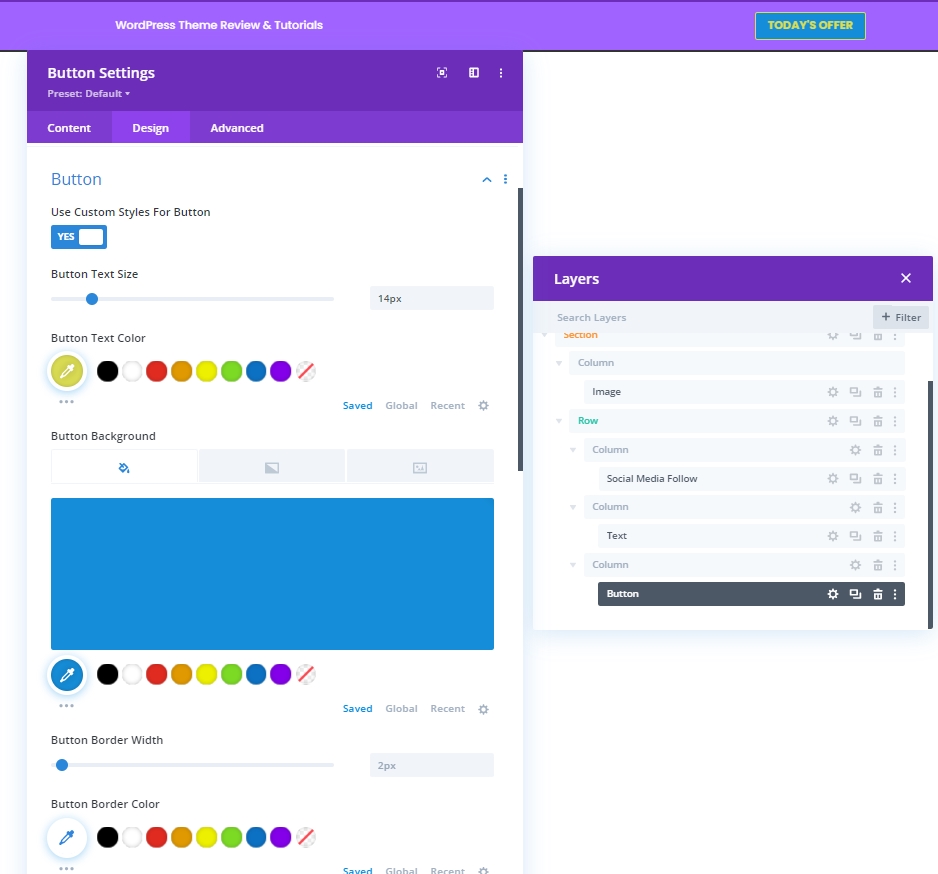
Impostazioni dei pulsanti
Ora apporta alcune modifiche al pulsante per renderlo più attraente.
- Usa stili personalizzati per pulsante: Sì
- Dimensione del testo del pulsante: 14px
- Colore del testo del pulsante: # DBDD54
- Colore di sfondo del pulsante: #158DD8

- Carattere pulsante: Poppins
- Peso del carattere del pulsante: grassetto
- Stile carattere pulsante: maiuscolo
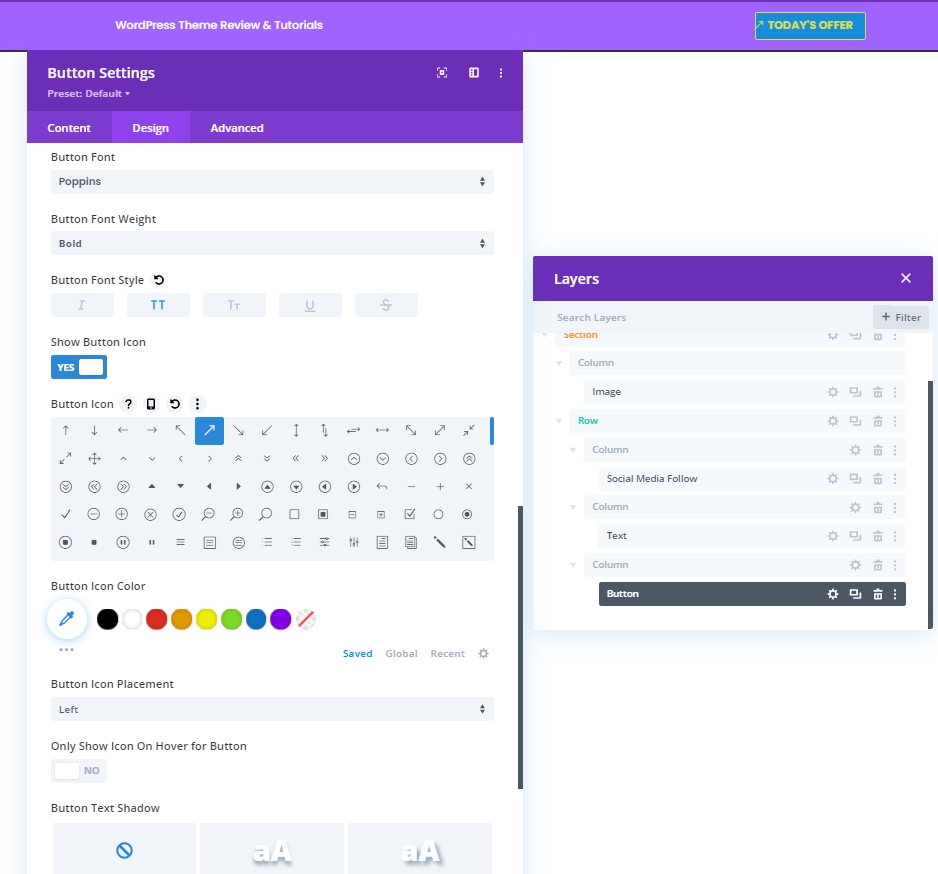
- Mostra icona pulsante: Sì
- Posizionamento dell'icona del pulsante: a sinistra

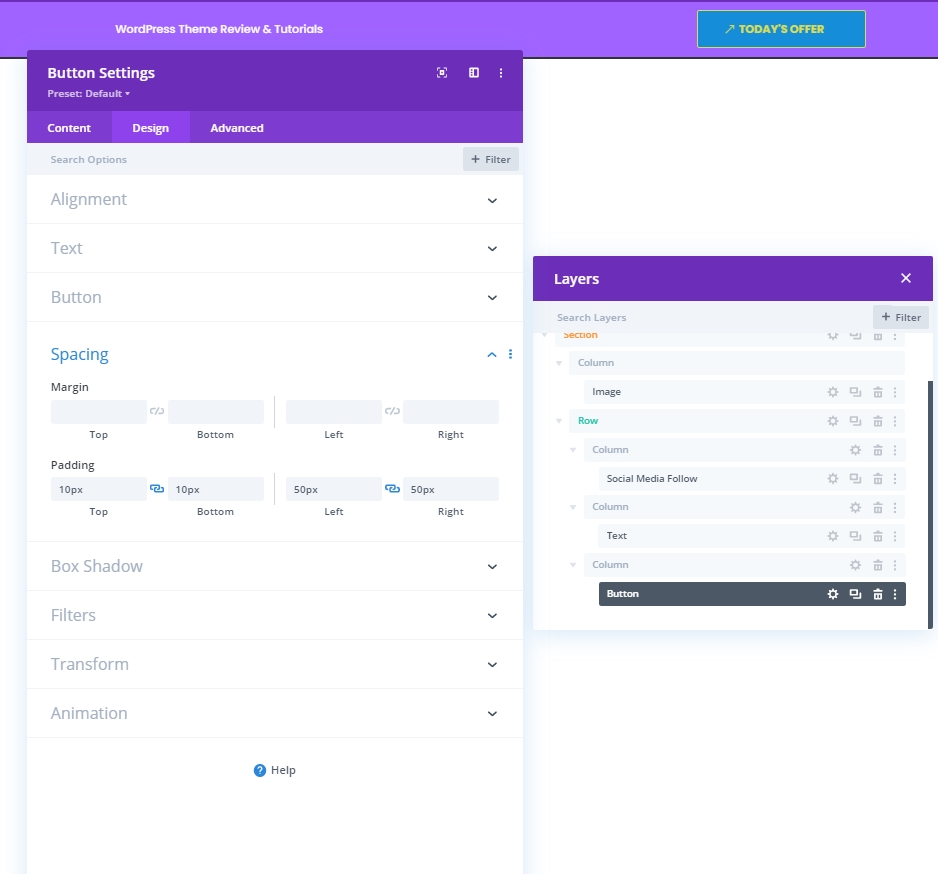
Spaziatura
Ora apporta le seguenti modifiche ai valori di riempimento.
- Imbottitura superiore: 10px
- Imbottitura inferiore: 10px
- Imbottitura sinistra: 50 px
- Imbottitura destra: 30px

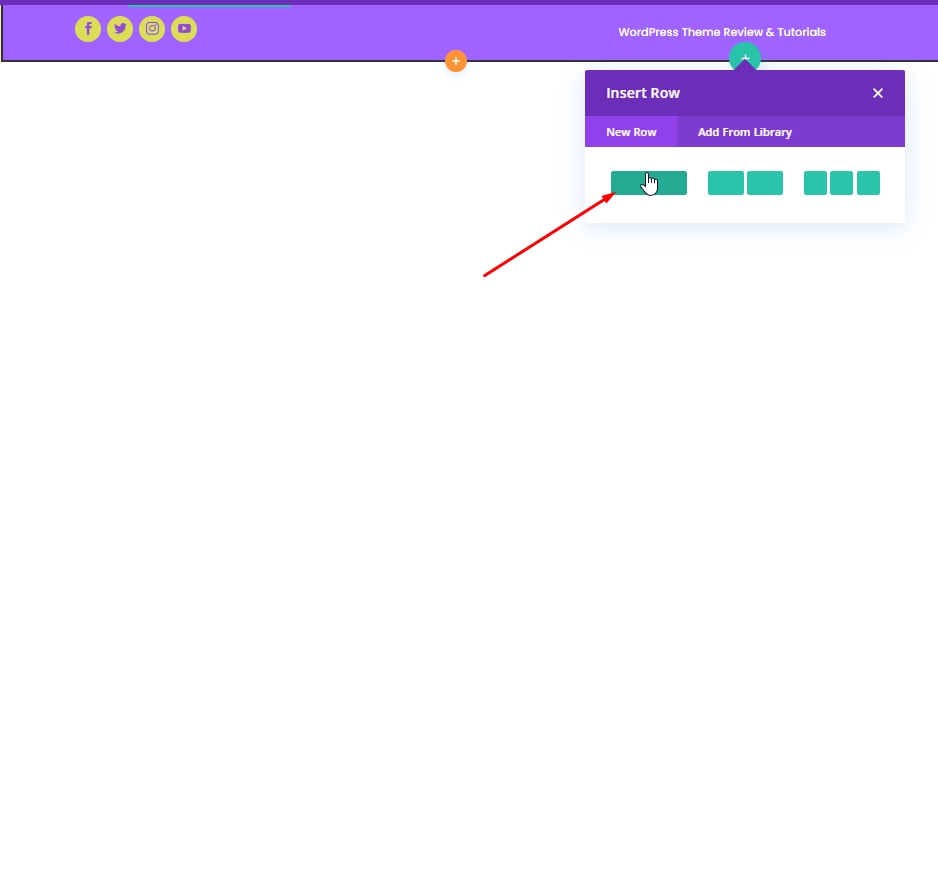
Aggiunta: riga 2 alla colonna 2
Struttura della colonna
Ora aggiungeremo l'ultima riga a questo modulo di colonna.

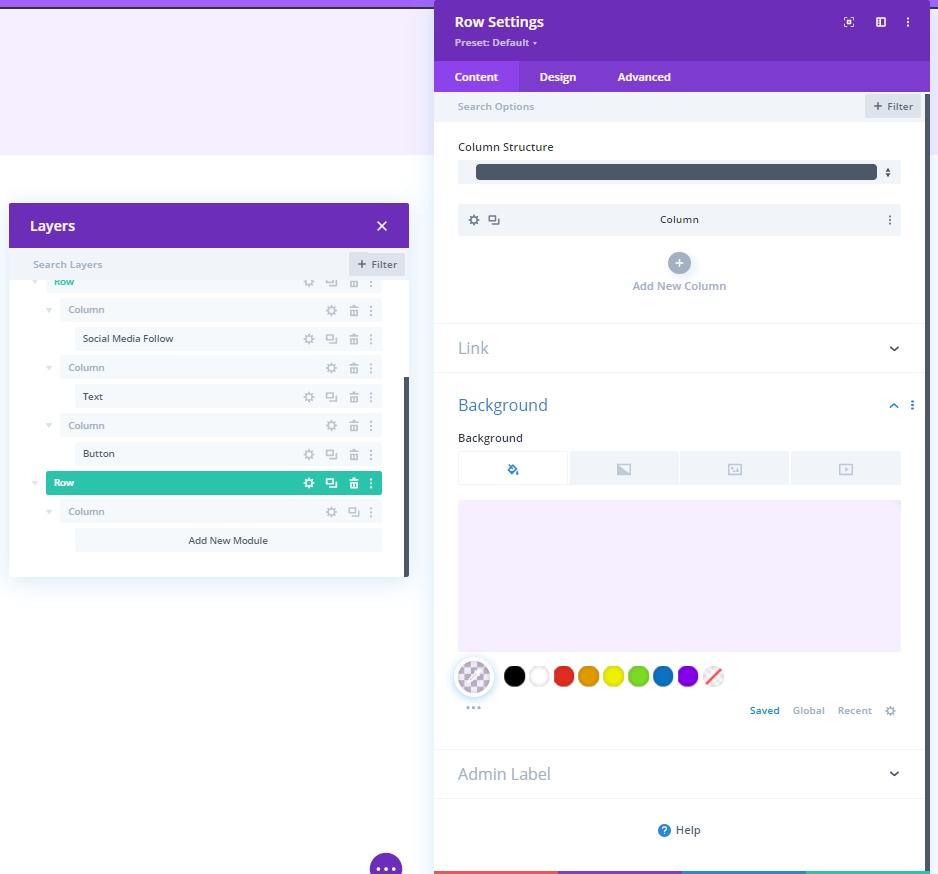
Colore di sfondo
Applicare il seguente colore come sfondo.
- Colore di sfondo: rgba (161,99,255,0.1)

Spaziatura
Regola le impostazioni di spaziatura della riga.
- Imbottitura superiore: 20px
- Imbottitura inferiore: 20px
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%

Confine
Quindi, applica le seguenti impostazioni del bordo:
- Larghezza bordo sinistro: desktop: 3 px, tablet e telefono: 0 px
- Colore bordo sinistro: #6c2eb9

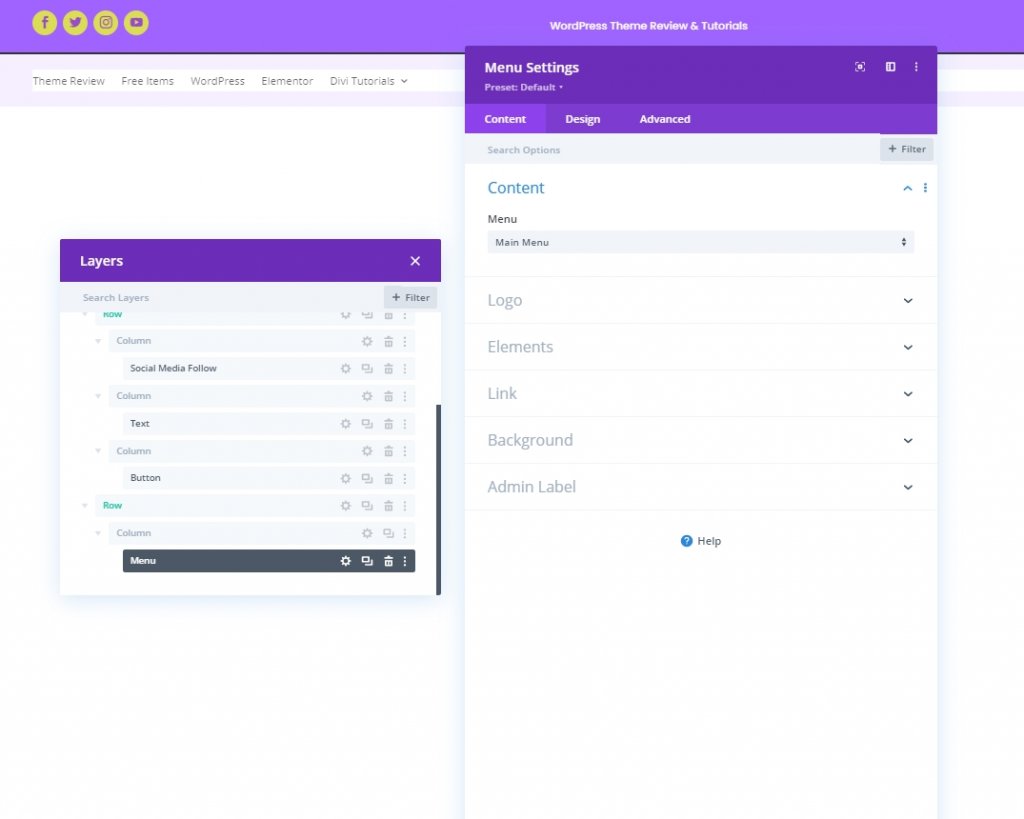
Aggiunta: Modulo menu alla colonna 2
Ora scegli il menu che ti serve e impostalo.

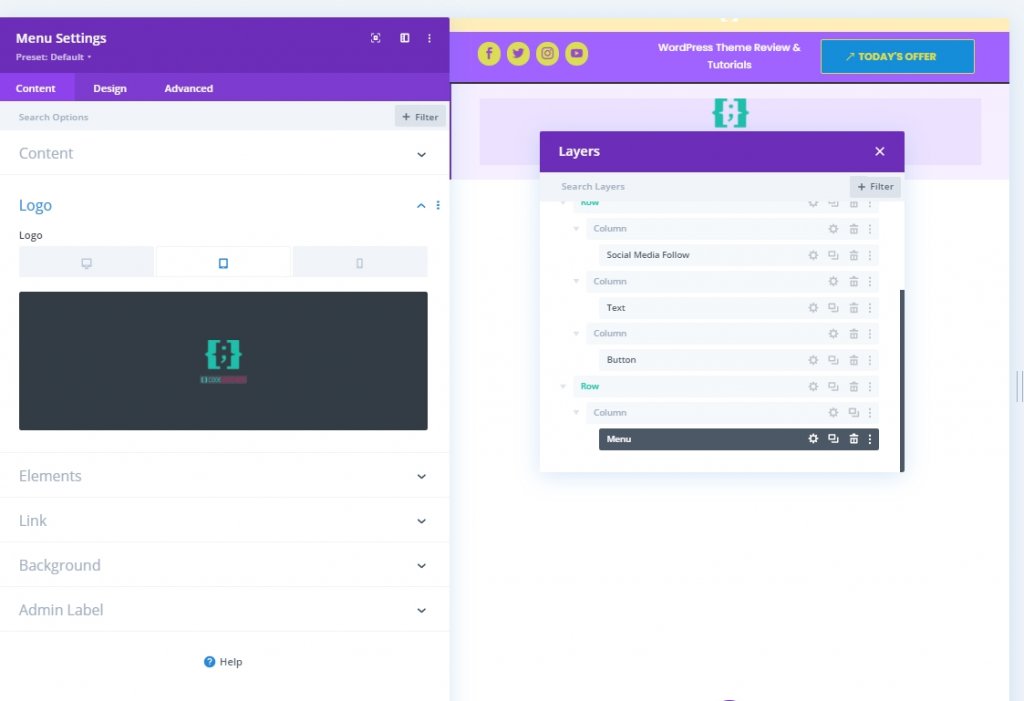
Carica logo per tablet e telefono
Aggiungi un logo per i dispositivi di dimensioni dello schermo più piccole.

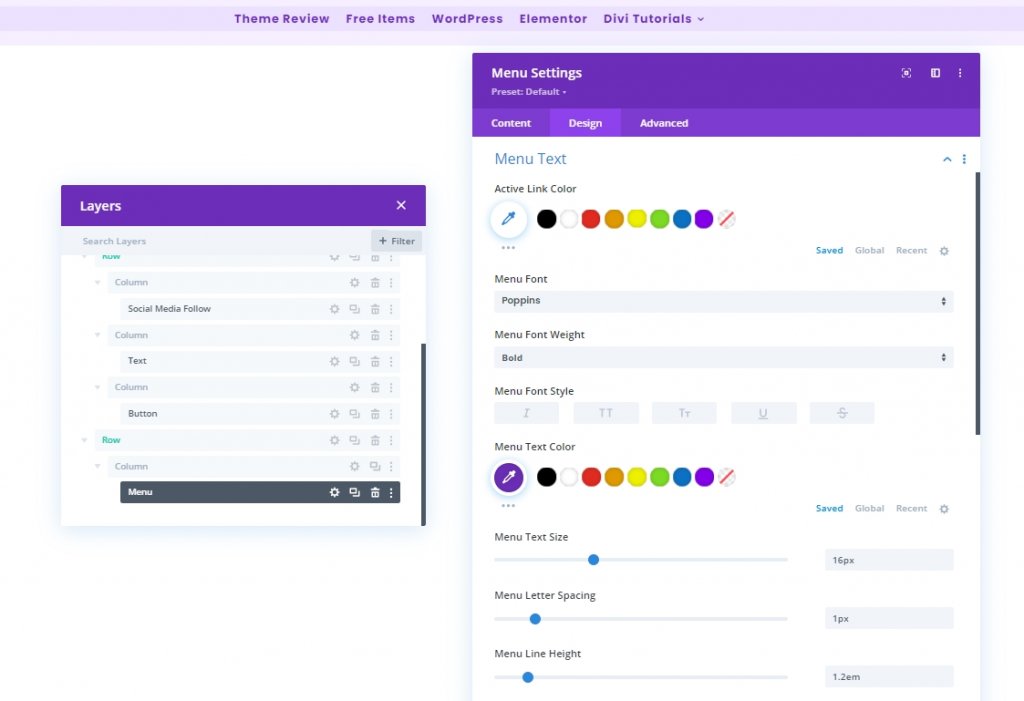
Menu Impostazioni testo
Ora apporta alcune modifiche al testo del menu in modo che appaia più organizzato.
- Carattere del menu: Poppins
- Colore del testo del menu: #6c2eb9
- Dimensione del testo del menu: 16px

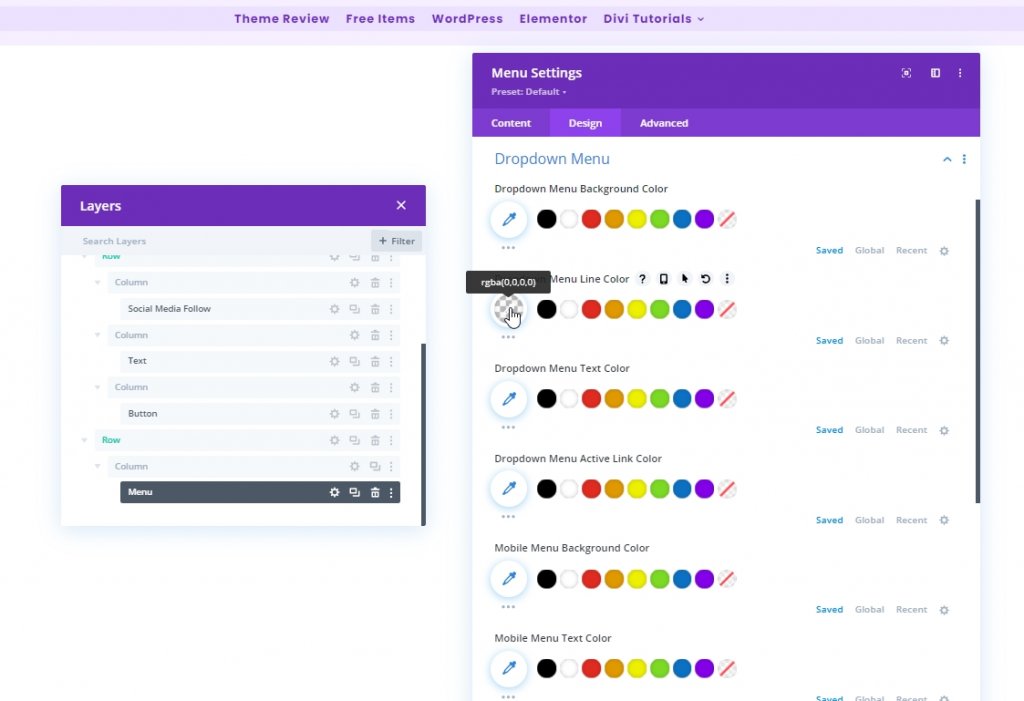
Menu a discesa Impostazioni testo
Ora aggiungi un colore di linea al nostro menu a discesa.
- Colore linea menu a discesa: rgba(0,0,0,0)

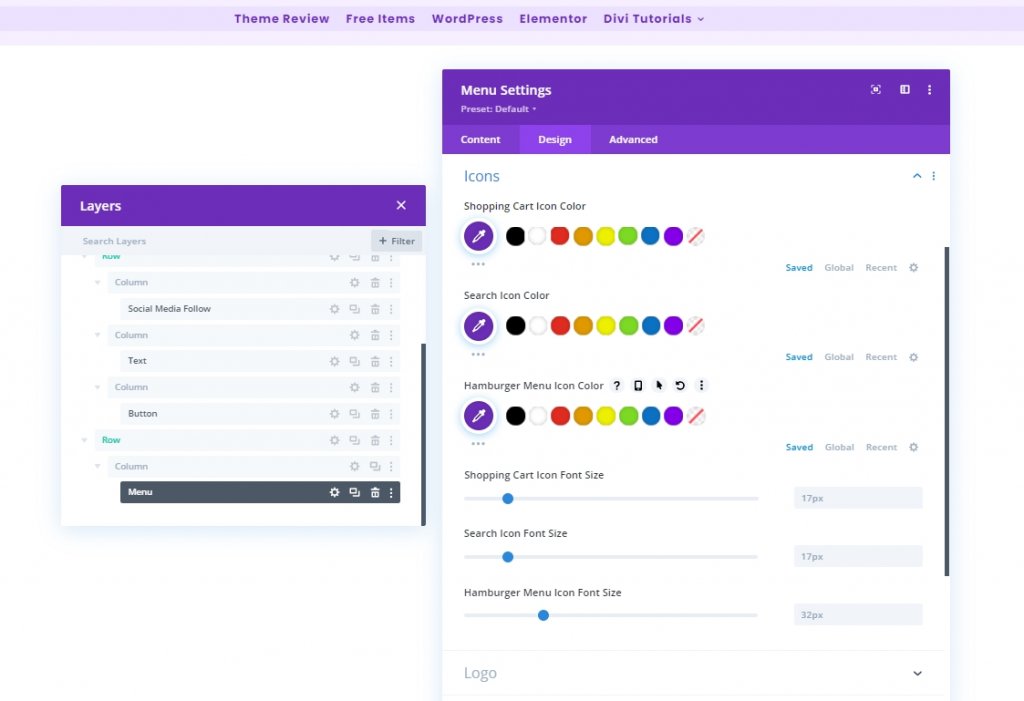
Impostazioni icone
Ora, cambia le impostazioni dell'icona.
- Colore icona carrello: #6c2eb9
- Colore icona di ricerca: #6c2eb9
- Colore icona menu hamburger: #6c2eb9

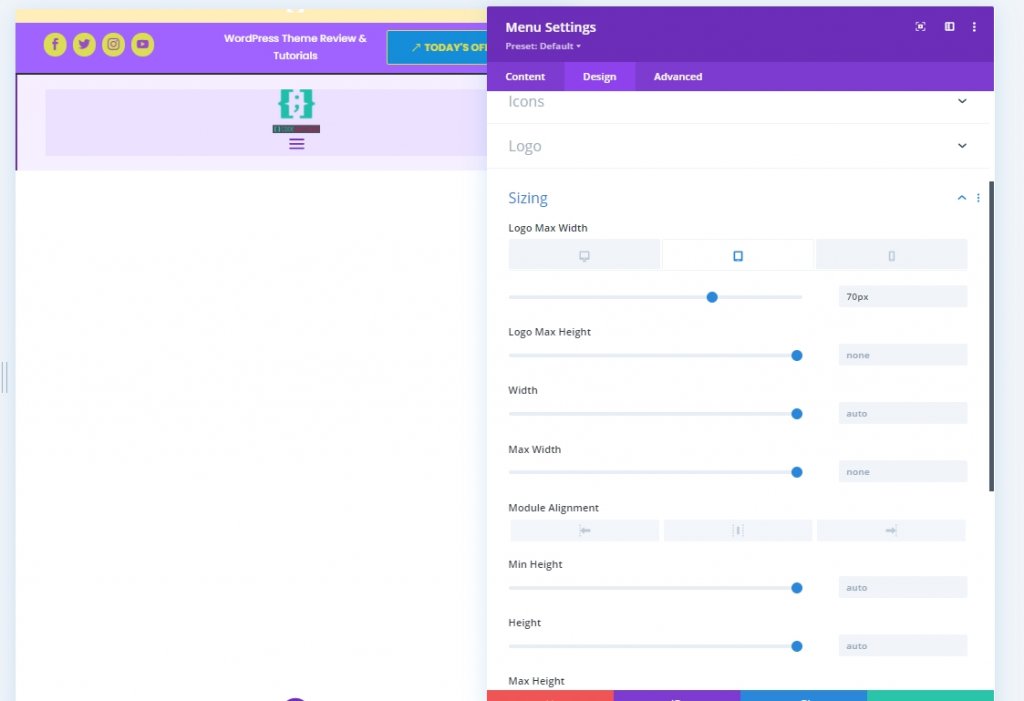
Dimensionamento
Applicare una larghezza massima del logo su tablet e telefono.
- Larghezza massima logo: Tablet: 70px e telefono: 50px

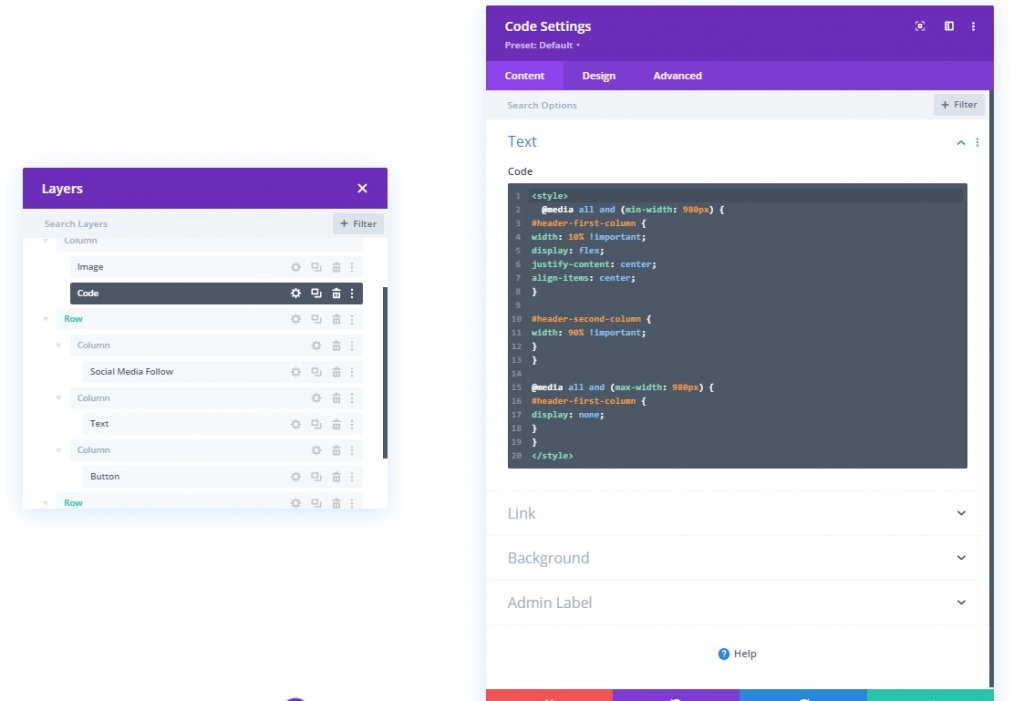
Aggiunta: Modulo codice alla colonna 1
Per apportare modifiche al nostro design dell'intestazione, faremo un po' di aggiustamenti CSS. Per fare ciò, aggiungi un modulo di codice nella colonna 1. Ora copia il codice sottostante e incollalo in quel modulo. Assicurati di inserirli tra il codice di stile .
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
Sezione tre: salvare il design
Abbiamo finito con la progettazione. Tutto è posizionato perfettamente e ora salviamo il design e vediamo il risultato. Fare clic sull'icona a forma di croce in alto a destra. Ti porterà a Dashboard e fai clic su salva il design.

Sguardo finale
Ecco come appare il nostro design finale.

Conclusione
Abbiamo detto in precedenza che, con Divi , puoi portare sempre più creatività al tuo design. Esistono molti modi per rendere presentabile il tuo sito Web e Divi può fornire tutto questo supporto. Spero che il tutorial di oggi ti aiuti a creare un'intestazione unica per il tuo sito web. Sentiti libero di condividere i tuoi pensieri e, se ti piace questo tutorial, una condivisione amichevole ti renderà FANTASTICO!





