I biglietti da visita sono un modo popolare per introdurre un individuo aziendale a una persona. Trasporta tutte le informazioni necessarie su quell'individuo e fornisce le sue utili informazioni di contatto. Che ne dici di un biglietto da visita virtuale su un sito Web che capovolge e fa lo stesso lavoro?" Sarà sicuramente più dinamico e ad esso verranno collegati collegamenti sociali in modo che chiunque possa facilmente contattare l'individuo. Bene, questo sembra davvero interessante e impareremo a conoscere questo design oggi, su Divi! Quindi. cominciamo.

Anteprima progettazione
Oggi costruiremo questo progetto. Sembra interessante, eh?
Parte 1: Progettazione del biglietto da visita che si capovolge su Click
Aggiungi: Riga 1
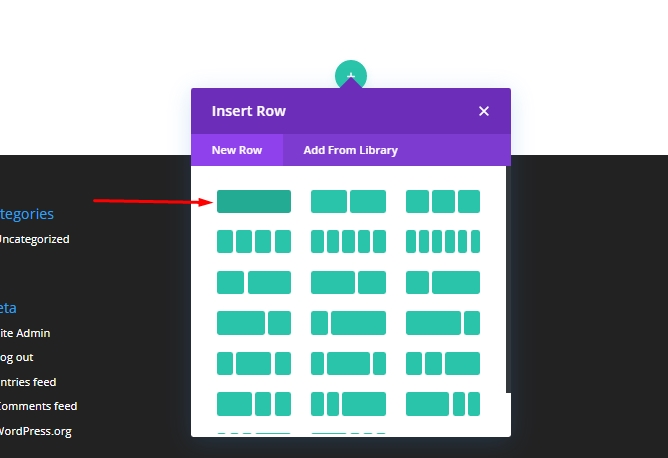
Iniziare con l'aggiunta di una riga a una colonna alla sezione normale.

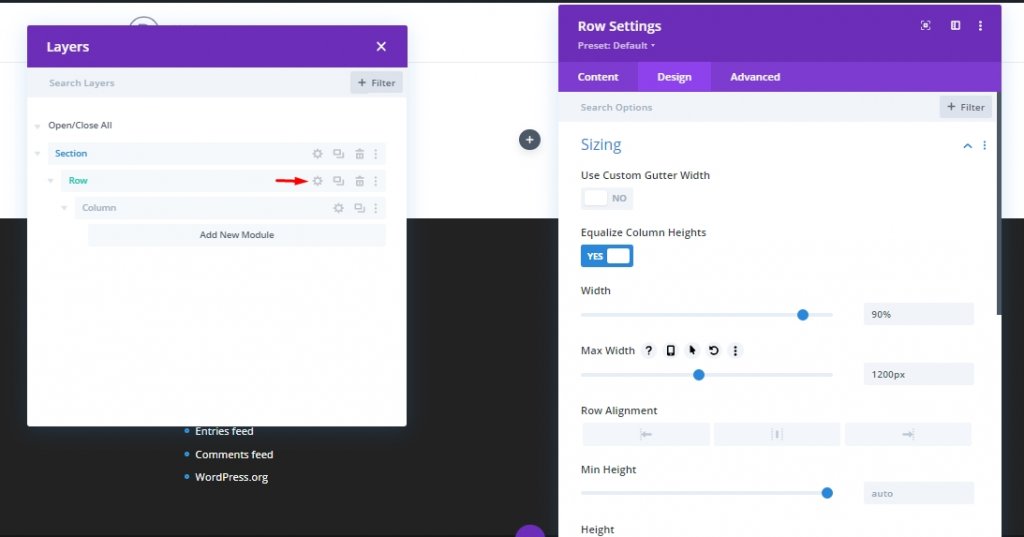
Aggiornare le impostazioni seguenti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Equalizzare le altezze delle colonne: SI
- Larghezza: 90%
- Larghezza massima: 1200px

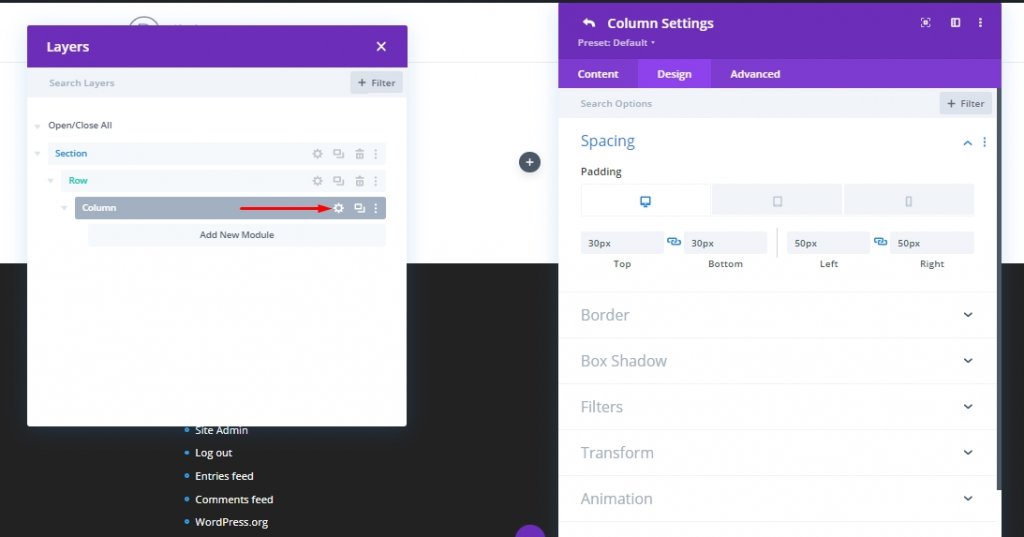
Aprire l'impostazione della colonna e aggiungerne un po' di spaziatura interna.
Imbottitura
- Desktop - 30px in alto e in basso, 50px a sinistra e a destra.
- Tablet - 30px in alto e in basso, 50px a sinistra e a destra.
- Telefono - 15px in alto e in basso, 15px a sinistra e a destra

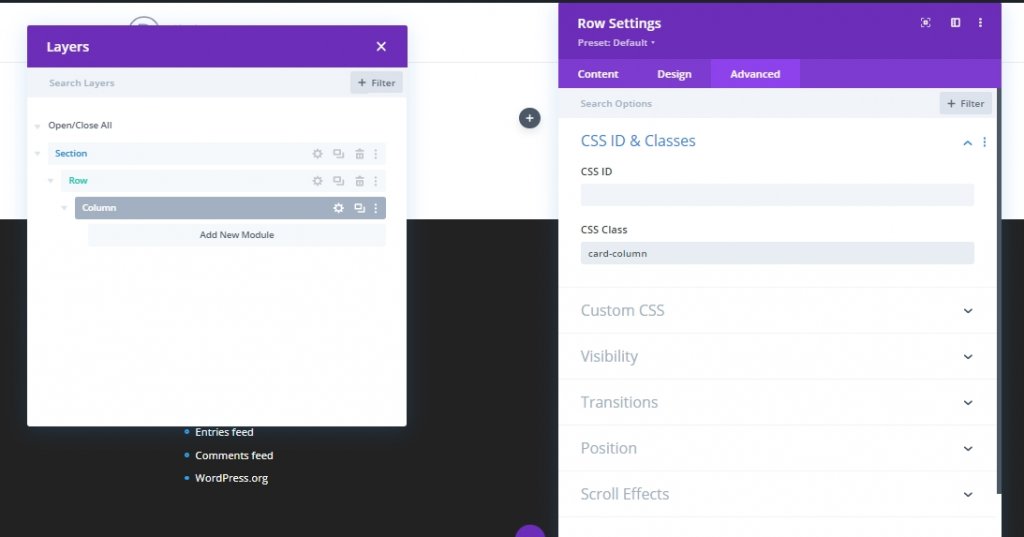
Aggiungere la classe CSS seguente dalla scheda avanzata. Questo codice funzionerà come trigger per fare clic per la nostra animazione di capovolgimento.
- Classe CSS: colonna di schede

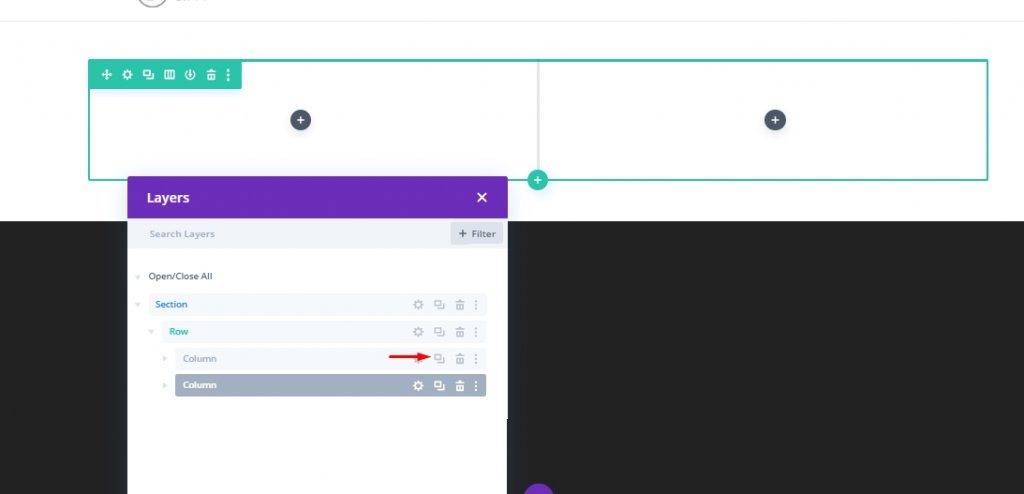
Clonazione di colonne
Colonna precedente ora duplicata. Ora abbiamo un layout a colonna e ognuno di essi ha la stessa spaziatura interna e classe CSS.

Costruire la scheda posteriore
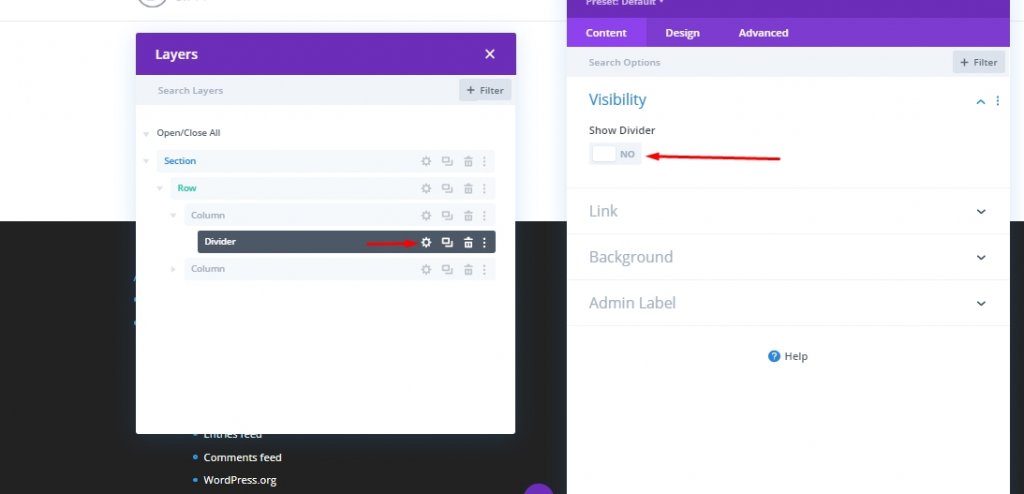
Innanzitutto, creeremo il biglietto da visita che di solito sarà sul retro e verrà in primo piano quando cliccato. Qui metteremo tutte le informazioni su un individuo. La chiameremo scheda di ritorno. Per creare questo, allegheremo un divisore nella colonna 1. Quindi spegniamo la visibilità del divisore dall'impostazione del divisore perché useremo il divisore solo per allegare l'immagine alla scheda.

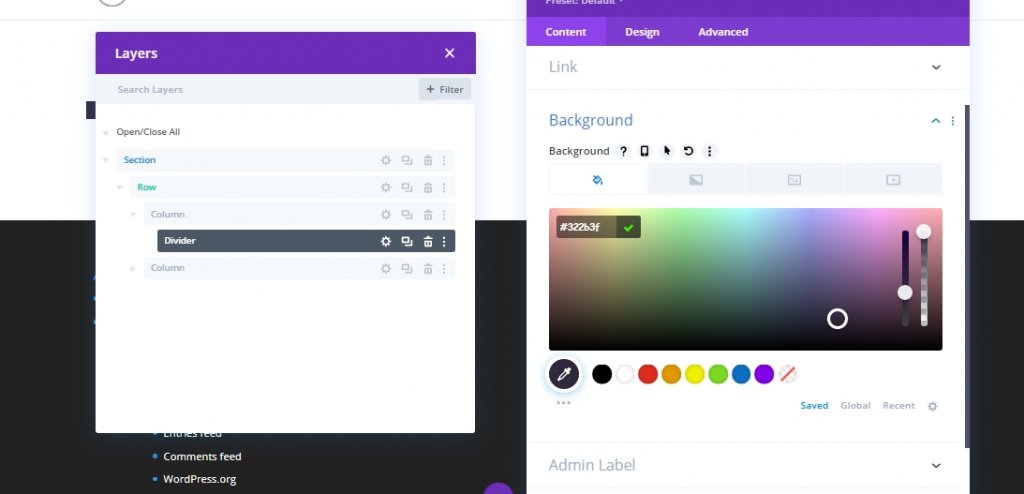
Colore sfondo
- Colore sfondo: #322b3f

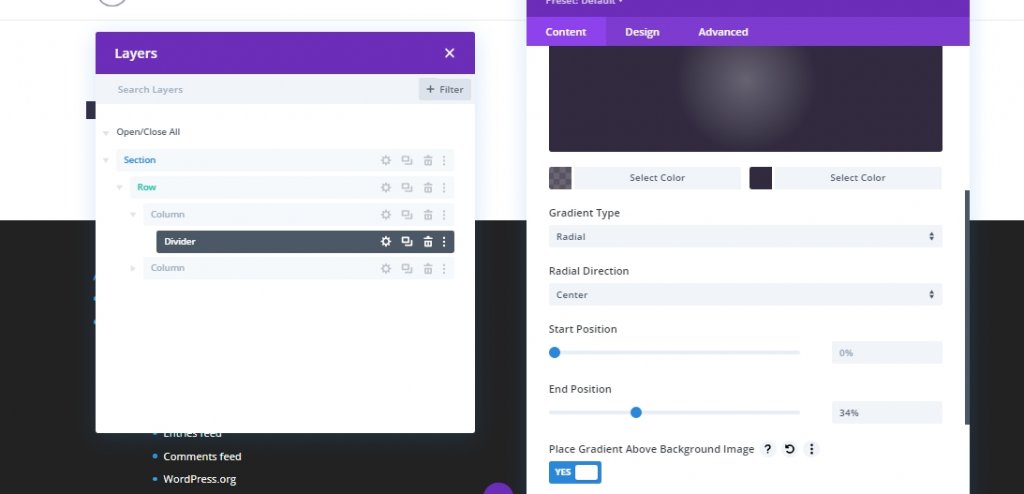
Sfumatura sfondo
- Colore sinistro sfumatura sfondo: rgba(50,43,63,0.72)
- Colore destro sfumatura sfondo: #322b3f
- Tipo sfumatura: Radiale
- Posizione finale: 34%
- Posiziona sfumatura sopra immagine di sfondo: SI

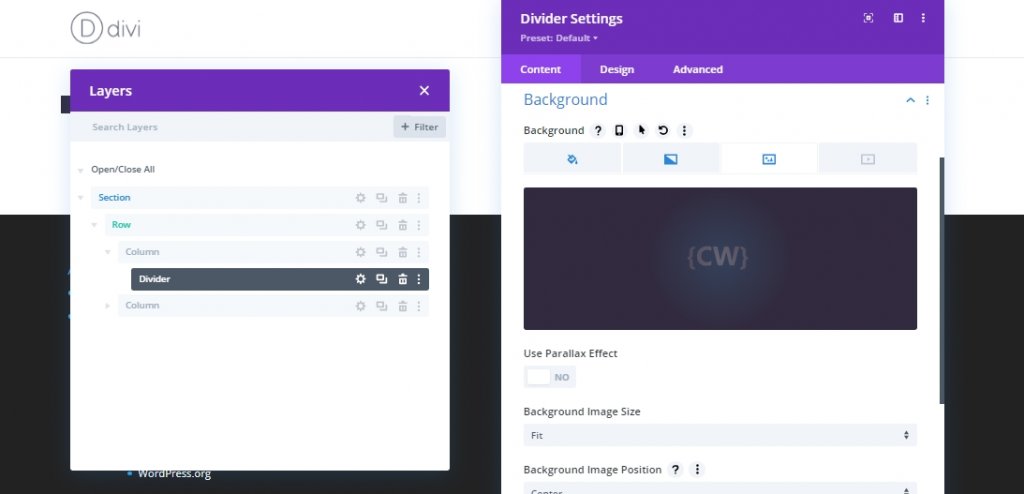
Immagine di sfondo
- Immagine di sfondo: [carica immagine o ritratto del membro del team]
- Dimensioni immagine di sfondo: adatta
- Posizione immagine di sfondo: Centro

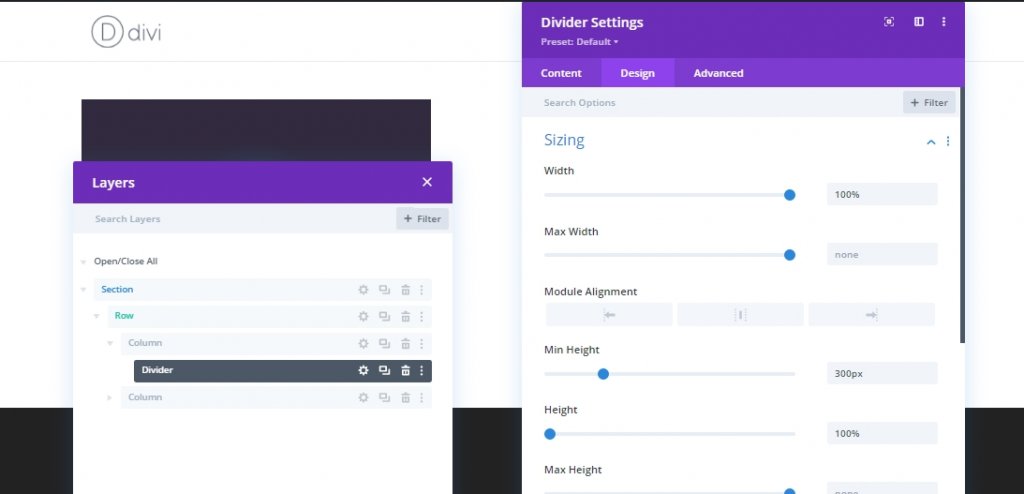
Dimensionamento
- Larghezza: 100%
- Altezza minima: 300px
- Altezza: 100%

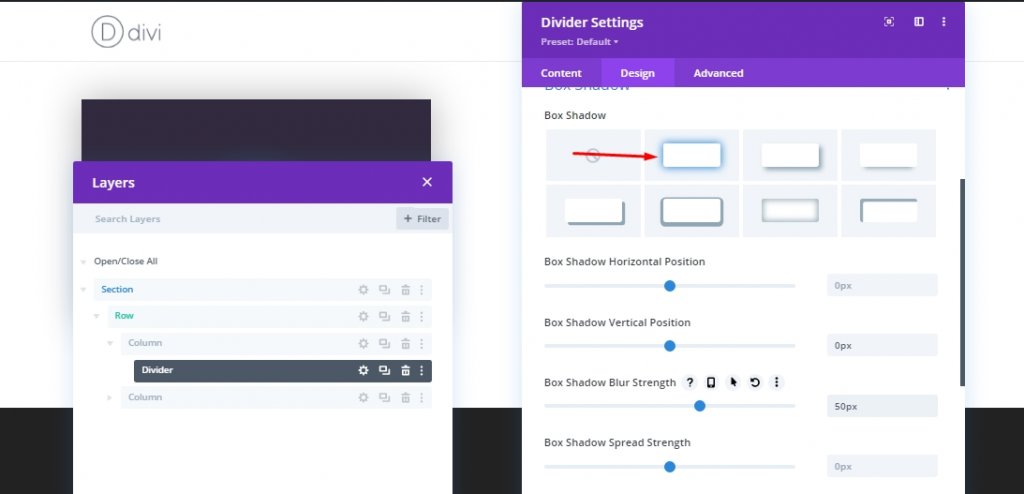
Ombra scatola
- Box Shadow: vedi screenshot
- Posizione verticale ombreggiatura scatola: 0px
- Forza sfocatura ombreggiatura scatola: 50px

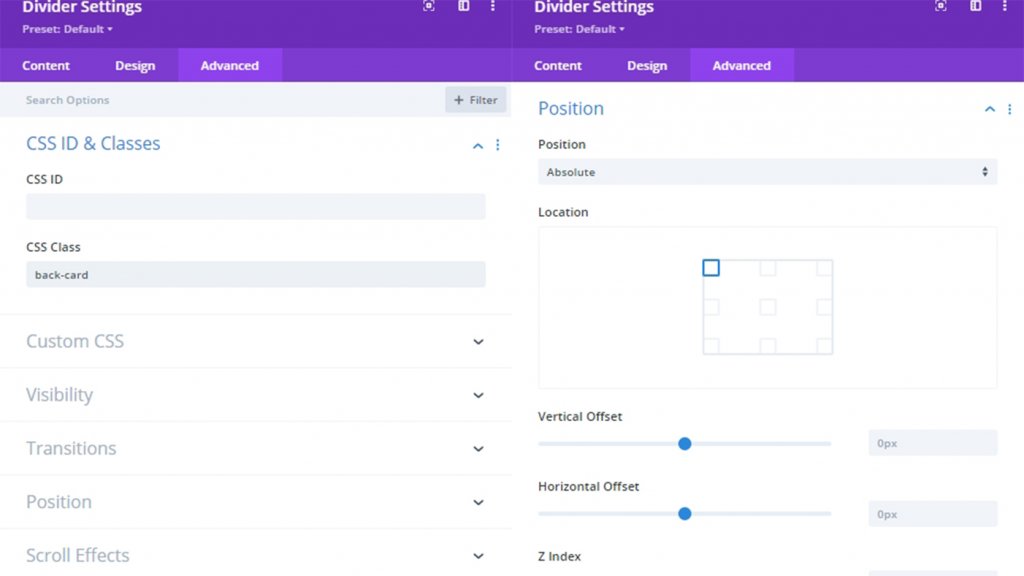
Classe e posizione CSS
Ora aggiungi la classe CSS al divisore e aggiorna la posizione.
- Classe CSS: back-card
- Posizione: Assoluto

Aggiungi: logo sulla scheda posteriore
Abbiamo la nostra carta posteriore in atto, aggiungeremo il logo su di essa ora.

Ora carica il logo. Le dimensioni dovrebbero essere di circa 60px*60px.

Classe CSS
- Classe CSS: contenuto della scheda
Posizione
- Posizione: Assoluto
- Offset verticale: 30px (desktop e tablet), 15px (telefono)
- Offset orizzontale: 50px (desktop e tablet), 10px (telefono)

Aggiungi: Nome titolare carta
Ora aggiungi un modulo di testo sotto il modulo logo alla scheda per il nome. E aggiorna il nome della persona che vuoi presentare.

Apportare le seguenti opzioni nella scheda Progettazione.
- Tipo di carattere testo: Poppins
- Colore testo testo: #ffffff
- Dimensioni testo testo: 28px (desktop e tablet), 22px (telefono)
- Spaziatura lettere: 1px
- Allineamento testo: destra

Aggiungi: La posizione lavorativa
Duplicare il modulo di testo precedente per aggiungere la posizione del processo. Modificare il contenuto del corpo e apportare modifiche alla scheda progettazione.
- Stile carattere testo: TT
- Dimensioni testo testo: 16px (desktop e tablet), 14px (telefono)
- Margine: 15px inferiore

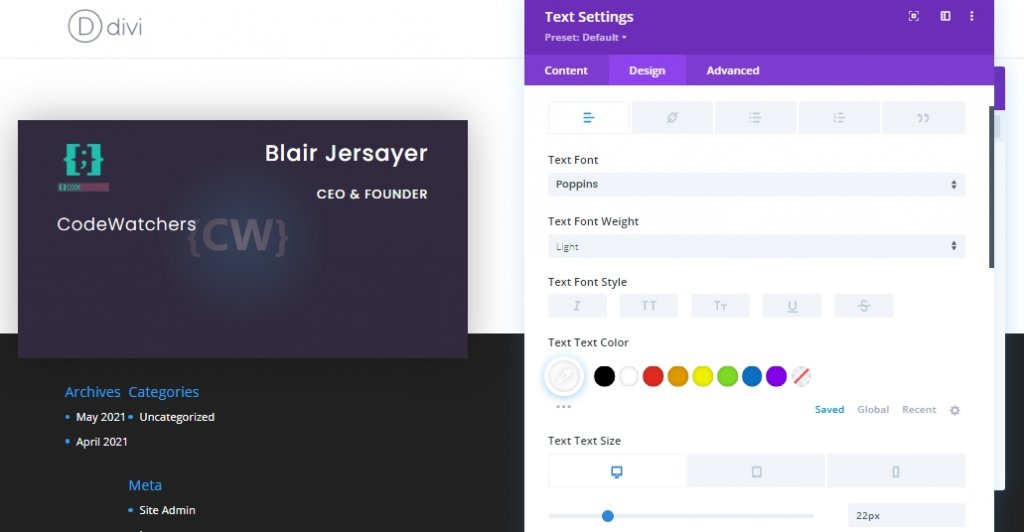
Aggiungi: Nome società
Per aggiungere il nome della società, duplicare il modulo di testo precedente e modificare il contenuto del corpo.
- Spessore carattere testo: Leggero
- Stile carattere testo: predefinito
- Dimensioni testo testo: 22px (desktop e tablet), 18px (telefono)
- Allineamento testo: Sinistra

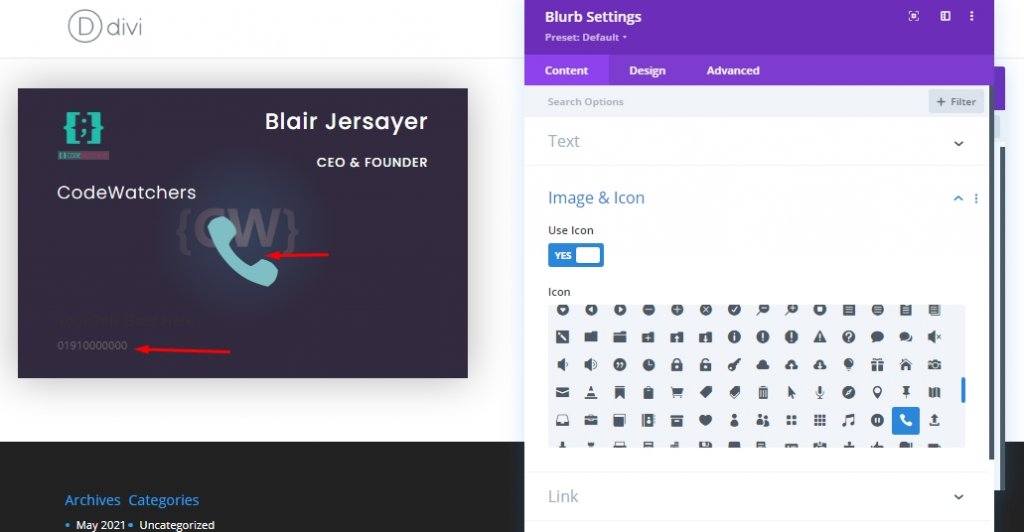
Aggiungi: Numero contatto
Per aggiungere il numero di contatto dell'individuo. aggiungere un modulo blurb sotto il modulo di testo aziendale. aggiornare il contenuto del corpo con il numero di telefono e aggiungere un'icona.

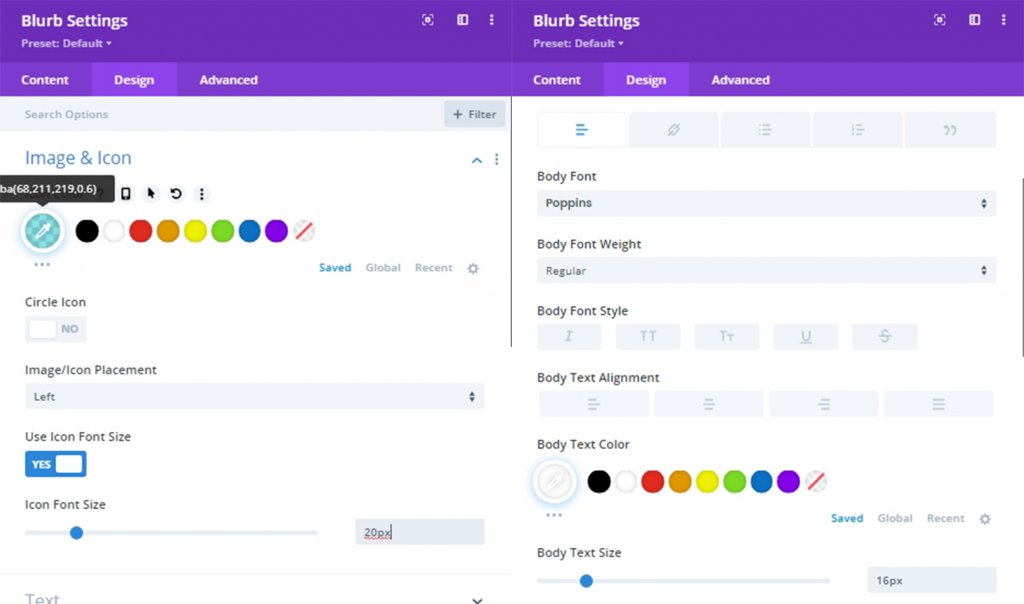
Dalle impostazioni di progettazione aggiornare quanto segue:
- Colore icona: #20BFAC
- Posizionamento immagine/icona: Sinistra
- Usa dimensione carattere icona: SI
- Dimensione carattere icona: 20px
- Carattere corpo: Poppins
- Colore testo corpo: #ffffff
- Dimensione corpo testo: 16px
- Margine: 10px inferiore

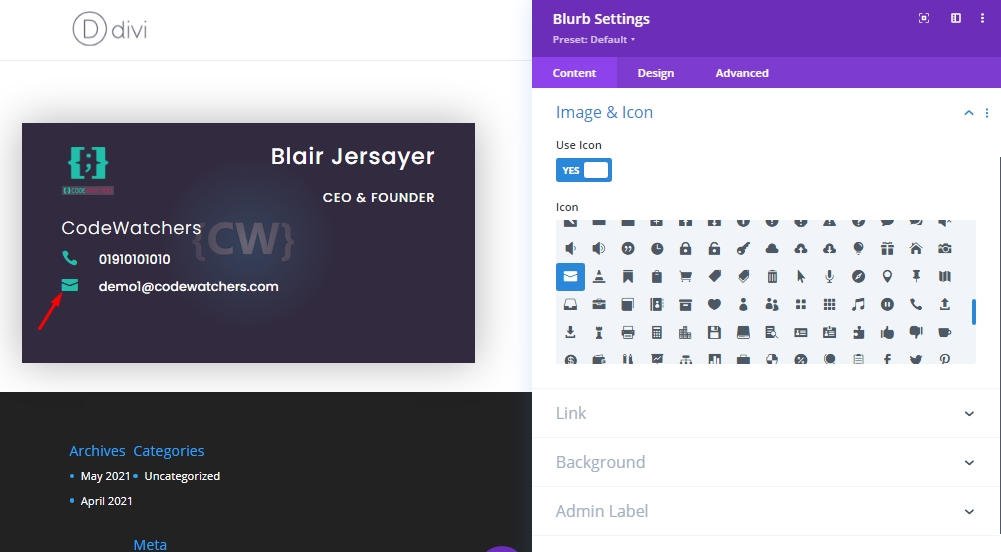
Aggiungi: Indirizzo di posta elettronica
Duplicare il modulo blurb precedente e aggiornare il contenuto del corpo come indirizzo di posta elettronica. Quindi, aggiornare l'icona come busta.

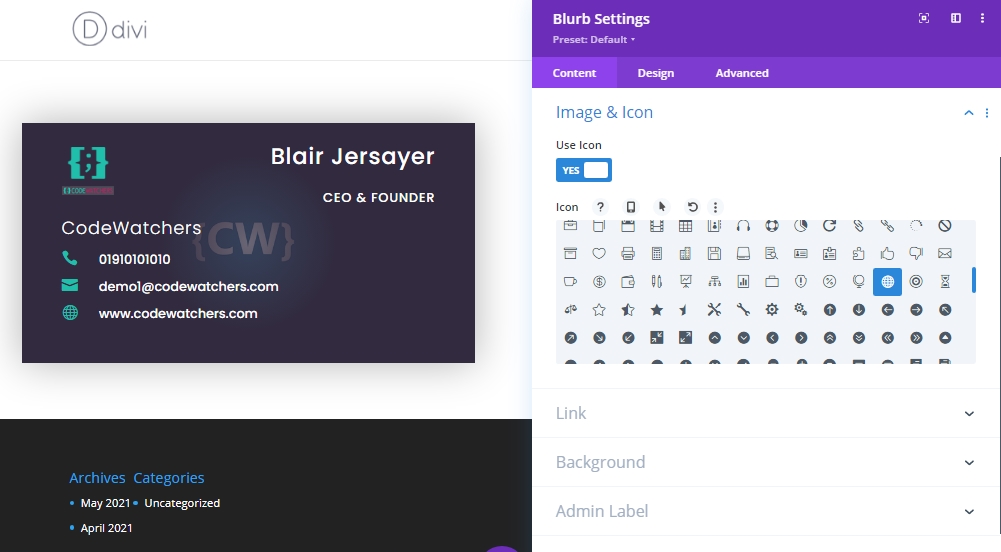
Aggiungi: Il sito Web
Fai come abbiamo fatto per la sezione e-mail. Copiare il modulo blurb precedente e modificare il contenuto.

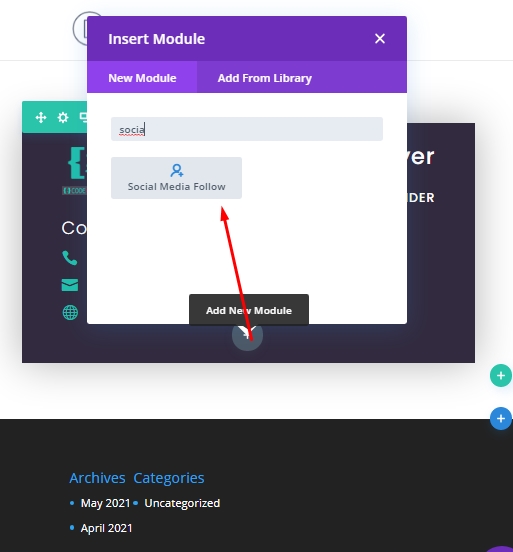
Aggiungi: Icone dei social media
Il modulo finale che aggiungeremo sulla scheda posteriore è il modulo di follow dei social media. Aggiungere questo modulo nell'ultimo modulo blurb.

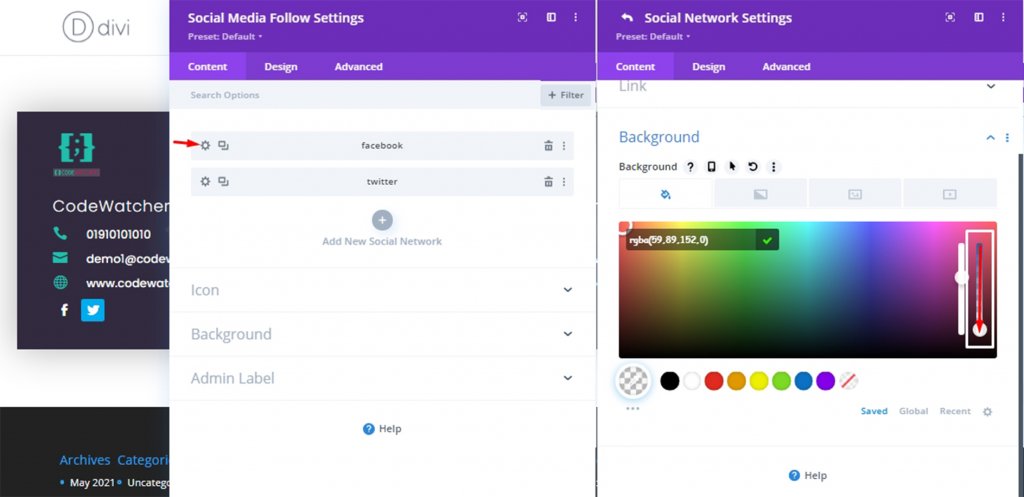
Dalle impostazioni, rendi trasparente ogni icona social e aggiungi un URL se ne hai bisogno. Per rendere trasparenti tutte le icone, apri ogni modulo di social media e trascina la barra contrassegnata bianca verso il basso. Cambierà il fare il lavoro.

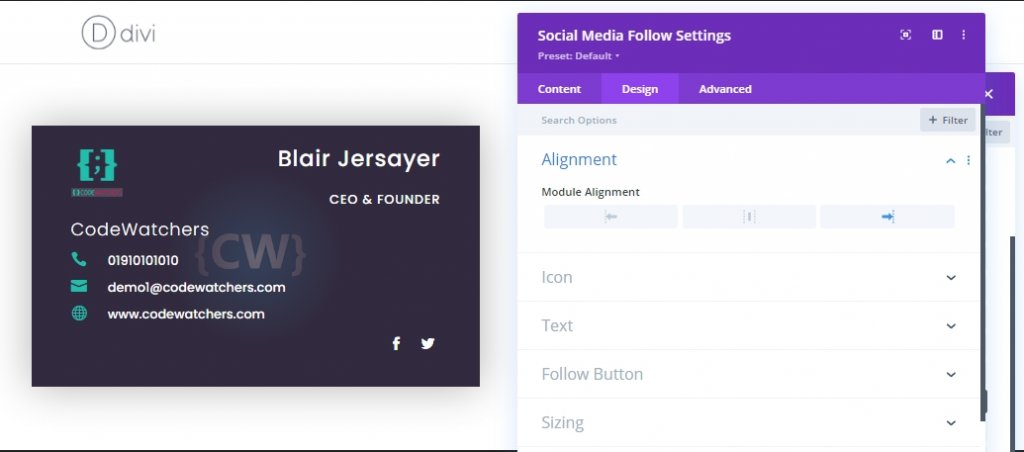
Inoltre, dalla scheda progettazione, allinea le icone dei social media a destra.

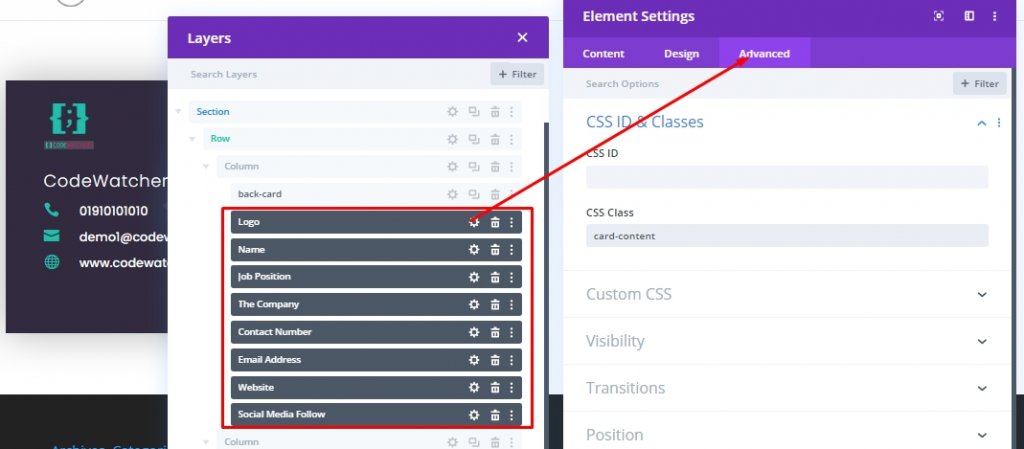
Aggiungi: stessa classe a tutti i moduli
Poiché il posizionamento e la personalizzazione di tutti i nostri moduli sono stati eseguiti, ora li selezioneremo utilizzando la funzione di selezione multi-selezione di Divi e aggiungeremo una classe CSS comune. In linea con questa classe CSS, aggiungeremo codice CSS che mostrerà l'oggetto prima del contenuto della scheda tramite animazione a capovolgimento.
- Classe CSS: contenuto della scheda
Tenere premuto "Cmd" o "Ctrl" e fare clic sugli elementi per selezionarli. Quindi fare clic su una impostazioni da qualsiasi modulo ed effettuare la regolazione.

Costruire la carta anteriore
La nostra carta posteriore è fatta e ora lavoraremo sulla scheda frontale che si siederà al posto della scheda posteriore e nasconderà il suo contenuto nella parte posteriore. Proieremo la scheda frontale attraverso un modulo immagine nella colonna 2 che sostituirà la scheda nella colonna 1. All'inizio aggiungeremo un modulo immagine sulla colonna 2 e aggiungeremo un logo (60px*60px) al modulo.

Ora, apri le impostazioni del modulo divisore dalla scheda posteriore e copia lo sfondo.

Ora apri le impostazioni dell'immagine per la scheda frontale e incollala.

Nella sezione progettazione aggiornare la spaziatura dell'immagine come segue:
- Imbottitura (desktop e tablet): 30px superiore, 50px a sinistra
- Imbottitura (telefono): 15px superiore, 10px a sinistra

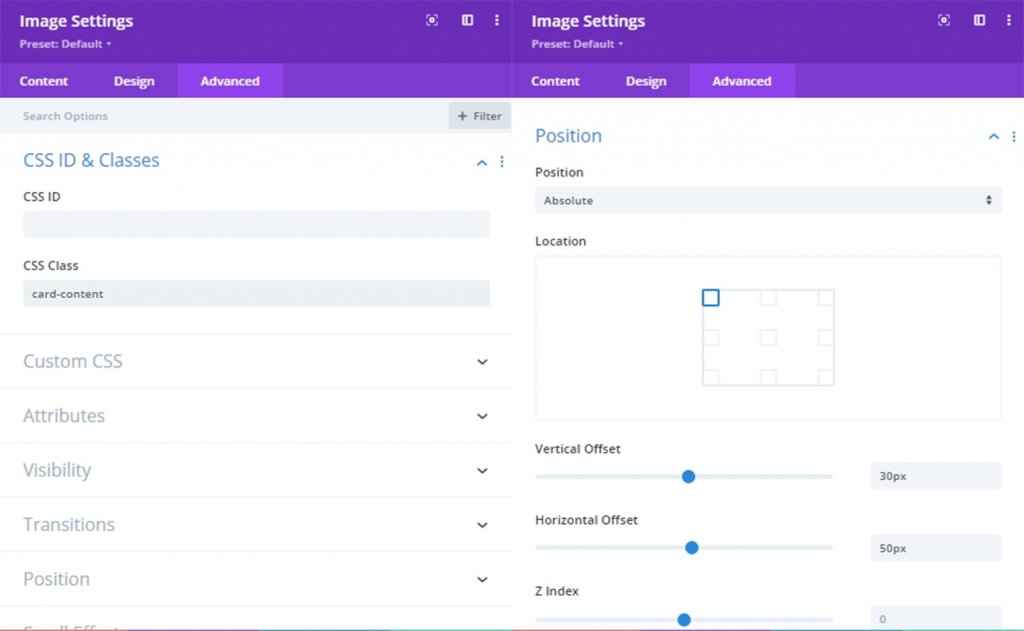
Impostazioni avanzate
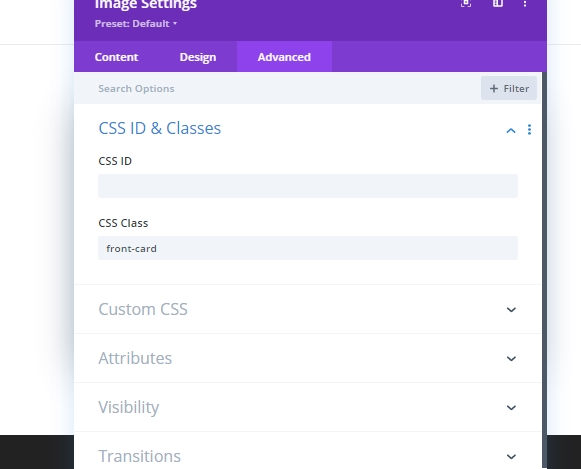
Dalla scheda avanzata, assegnare a questa immagine una classe CSS.
- Classe CSS: prima scheda

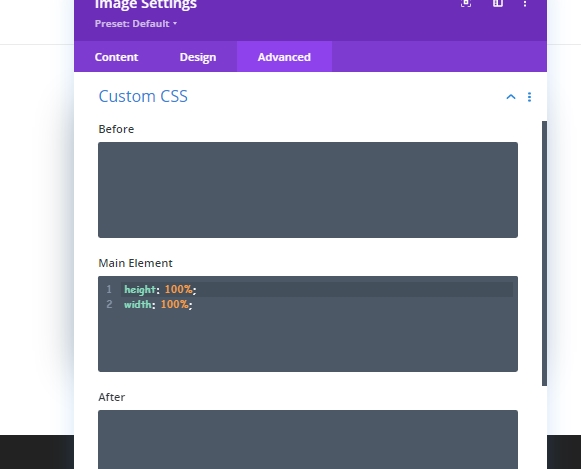
Aggiungere il CSS personalizzato nell'elemento principale.
height: 100%;
width: 100%;
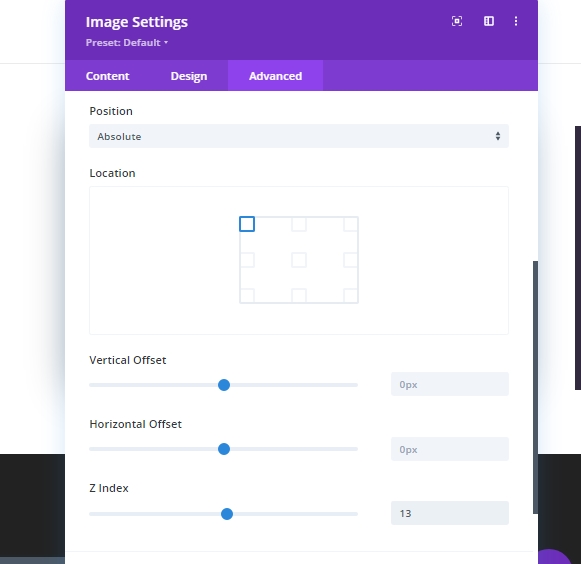
Inoltre, aggiornare le impostazioni di posizione.
- Posizione Assoluta
- Indice Z: 13

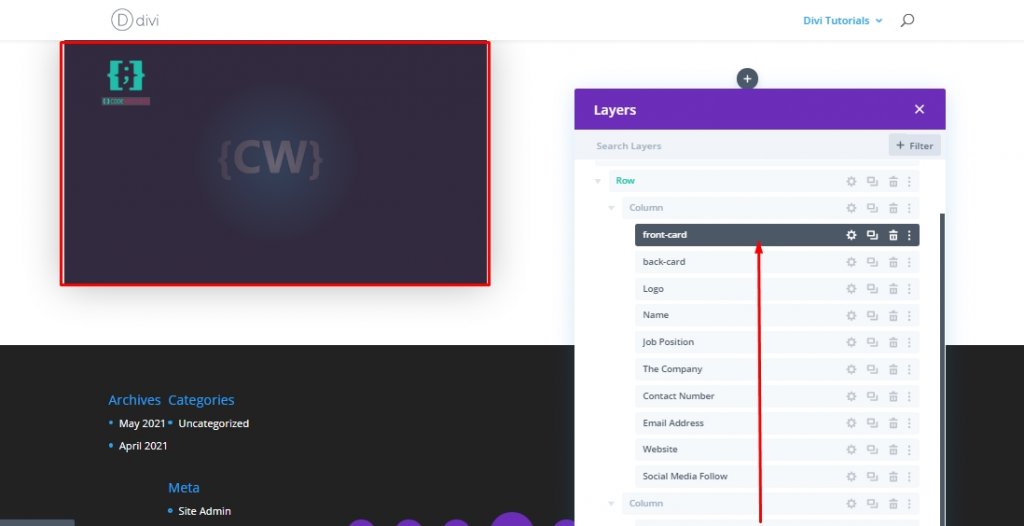
Ora, al termine della scheda frontale, trascinarla sul modulo della scheda posteriore nella colonna 1.

Parte 2: Aggiunta di codice personalizzato
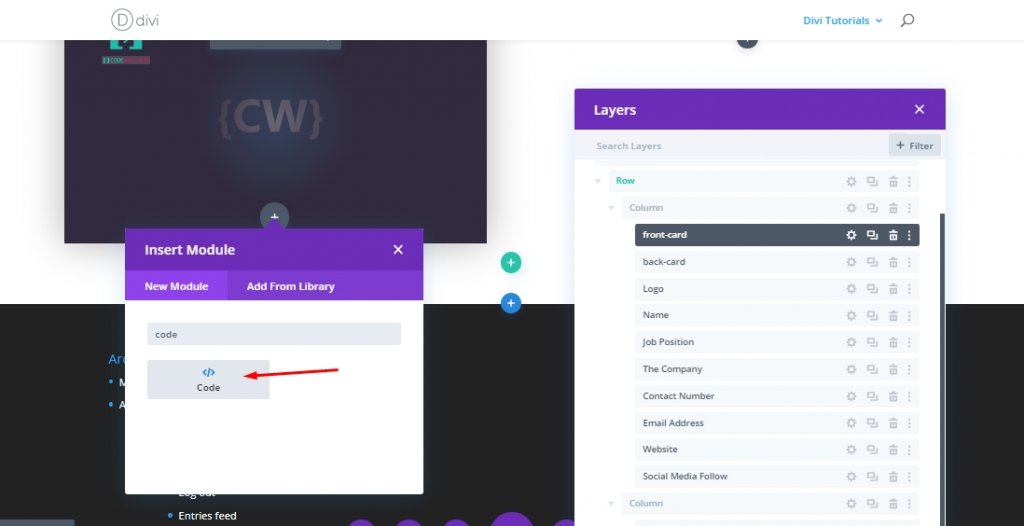
Infine, aggiungeremo del codice CSS e JQuery personalizzato per portare l'animazione flip al nostro design di biglietti da visita. Per questo, aggiungere un modulo di codice sotto la colonna 1.

Aggiungi: codice CSS
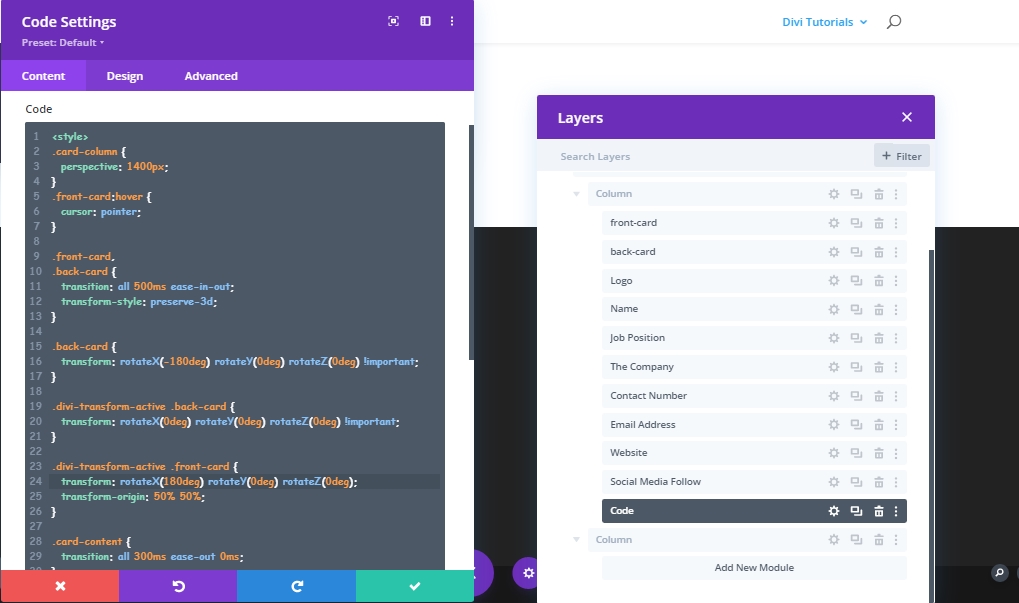
Ora aggiungi il codice qui sotto all'interno del modulo di codice. Assicurati di conservare quindi all'interno di un tag Style.
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
Aggiungi: Codice JQuery
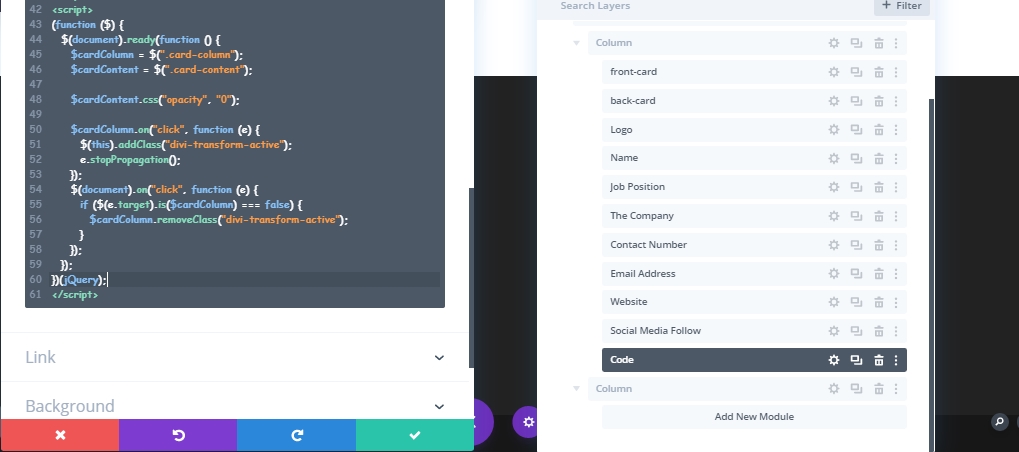
Aggiungere il codice JQuery riportato di seguito sotto il codice CSS. Non dimenticare di tenerli all'interno dei tag Script.
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
Creazione di altri biglietti da visita
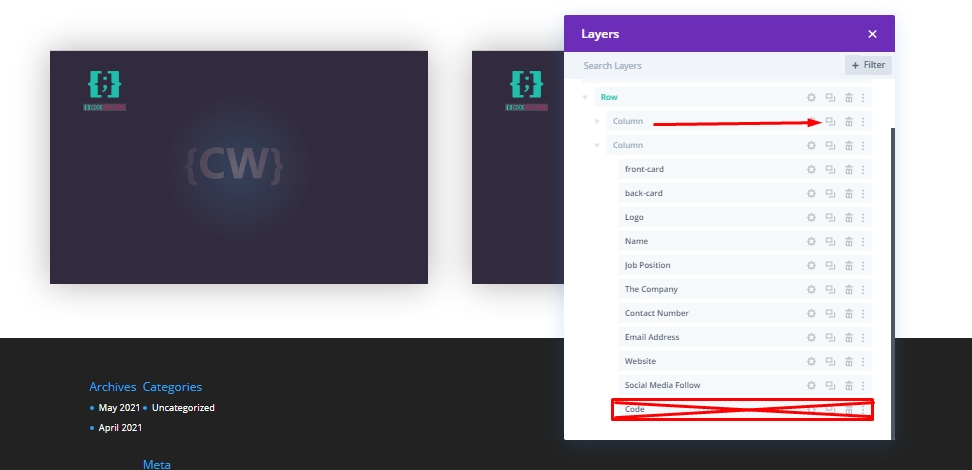
Per aggiungere altri biglietti da visita dei tuoi compagni di squadra, dobbiamo clonare la colonna tutte le volte che ti serve. Tuttavia, assicurati di aver eliminato i moduli di codice dalle schede clonate perché avere due moduli di codice interromperà il design.

Ora modifica ogni carta in base a ogni persona che vuoi presentare qui.
Vista finale
Dopo tutto il lavoro che abbiamo fatto, il nostro design assomiglia a questo. Fai clic su ogni scheda e capovolgerà e mostrerà informazioni sull'individuo. Quindi, fai clic all'esterno e tornerà alla sua posizione precedente.
Conclusione
Il biglietto da visita interattivo è un ottimo modo per visualizzare i tuoi compagni di squadra sul sito web. Puoi usarlo per mostrare informazioni sui nostri progetti, condividere idee e molti altri! Premi condividi se trovi utile questa esercitazione e se hai domande o domande, puoi commentare di seguito.





