Hai bisogno di aiuto per impostare una landing page di Elementor ? Non guardare oltre.

Per sviluppare pagine di destinazione belle ed efficaci senza scrivere una sola riga di codice, Elementor ti fornisce l'editor visivo drag-and-drop di cui hai bisogno.
Ma mettere insieme tutte queste cose potrebbe essere un po’ scoraggiante, giusto?
Potresti avere preoccupazioni come:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- In cosa dovrebbe consistere il contenuto della mia pagina di destinazione?
- Qual è il modo migliore per configurare Elementor per questo?
- Cosa posso fare per aggiungere un modulo di attivazione e-mail al mio sito?
A tutte queste domande e ad altre ancora verrà data risposta in questo post mentre ti guideremo passo dopo passo attraverso il processo di creazione di una landing page di Elementor.
Per iniziare, esaminiamo i componenti essenziali di ogni pagina di destinazione ( Elementor o altro). Con il generatore di pagine Elementor gratuito, ti insegneremo come impostare tutto, inclusa l'aggiunta di un modulo di attivazione e-mail fornito da MailPoet .
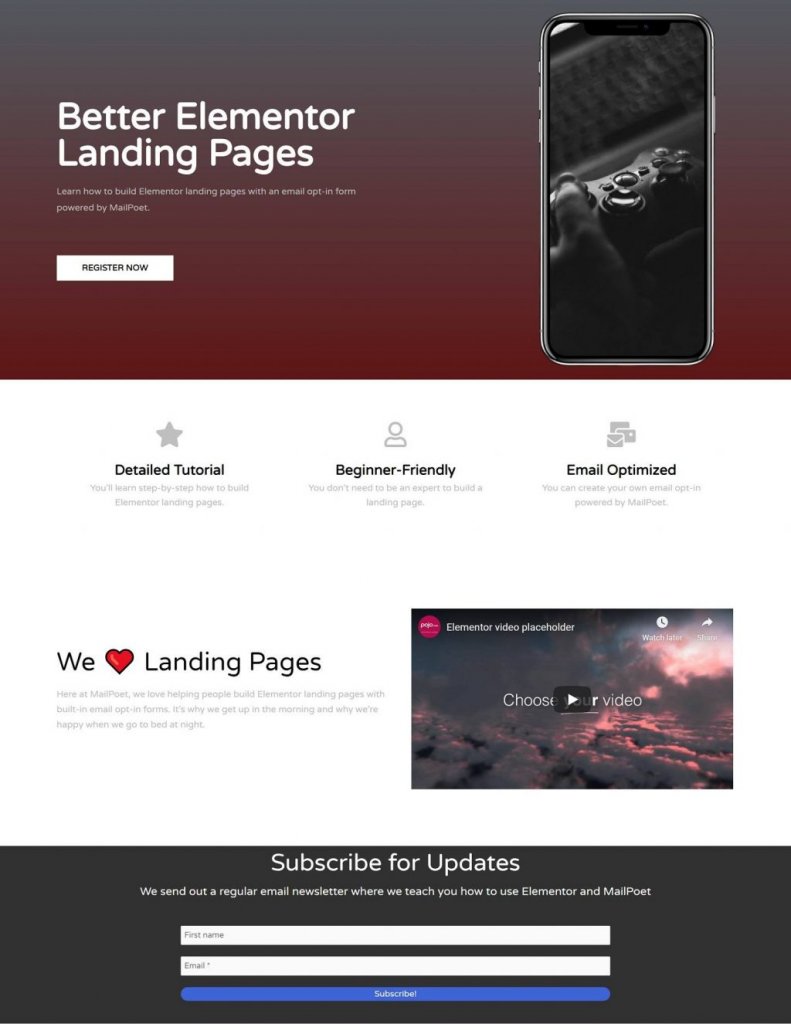
Anteprima del progetto
Dopo aver terminato questo post, sarai in grado di costruire un progetto come questo.

Elementi chiave di Elementor Page Builder
Non stiamo dicendo che "la tua pagina di destinazione necessita di tutte queste funzionalità e nient'altro" perché le pagine di destinazione sono uniche per il tuo prodotto o servizio.
Ma se dovessimo scegliere solo quattro cose che ogni landing page dovrebbe avere, queste sarebbero proprio loro.
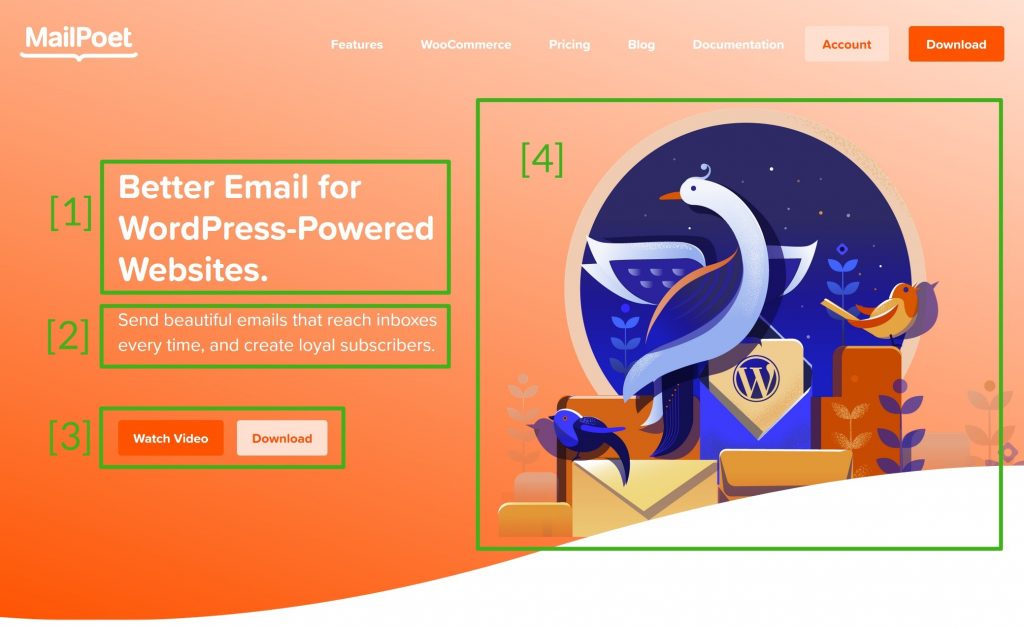
Sezione Eroi
Il materiale nella tua sezione hero è il più accattivante e appare sopra la piega del tuo sito web. I tuoi visitatori lo noteranno non appena arriveranno sulla tua pagina di destinazione.

Non è necessario sopraffare il lettore con un muro di testo nella sezione degli eroi. Invece, la maggior parte delle parti degli eroi iniziano con la seguente configurazione fondamentale:
- Titolo : il titolo è la prima cosa che un potenziale cliente vede e riassume il valore principale del tuo prodotto o servizio in un'unica frase.
- Sottotitolo : un modo efficace per elaborare il titolo mantenendolo conciso è utilizzare un sottotitolo.
- CTA : ciò che vuoi che i visitatori facciano si chiama invito all'azione (CTA). I CTA sono generalmente limitati a due per pagina.
- File multimediali: in genere oltre al testo viene inclusa un'immagine, un video o un'illustrazione.
Caratteristiche e benefici

Successivamente, avrai una sezione per le caratteristiche e i vantaggi del tuo prodotto. In questa sezione potrai visualizzare le prove a sostegno del titolo del tuo eroe.
Di

Avrai la possibilità di aggiungere alcuni dettagli su di te o sulla tua attività più in basso nella pagina. Di conseguenza, sarai in grado di creare fiducia nel tuo pubblico.
Ottimizzazione e-mail
La maggior parte delle pagine di destinazione hanno un modulo di adesione via e-mail in basso. È lecito ritenere che coloro che hanno dedicato del tempo a leggere il resto della tua pagina di destinazione siano interessati a ciò che hai da dire.

Puoi restare in contatto con loro in futuro recuperando il loro indirizzo email.
Elementi creativi per rendere la landing page attraente
Le quattro cose sopra elencate non sono le uniche che dovresti includere. Come ottimo punto di partenza, sono anche ottimi punti in cui pensare se includere o meno sezioni per:
- Curriculum o portfolio impressionante.
- Le prove sociali possono essere fornite sotto forma di testimonianze dei clienti.
- I loghi dei grandi marchi con cui hai lavorato sono presenti in questa pagina
- Tabelle dei prezzi
- Ultimi post del blog
- Inviti all'azione
Ti guideremo attraverso il processo di impostazione delle tue pagine di destinazione utilizzando queste quattro parti critiche nel tutorial qui sotto.
Tuttavia, una volta terminato, avrai la possibilità di aggiungere ulteriori sezioni, se necessario.
Creazione della pagina di destinazione di Elementor
Elementor è un ottimo strumento per creare pagine di destinazione, ma ora è il momento di mettersi al lavoro.
Oltre a mostrarti le procedure, ti daremo anche alcuni consigli sul contenuto e sull'aspetto della tua landing page.
Selezione della tela
Per iniziare, dovrai decidere su una tela per la tua pagina Elementor.
A questo punto hai due opzioni a tua disposizione. O puoi iniziare con una tabula rasa completamente vuota. Inizierai con una lavagna pulita, priva di qualsiasi residuo del tuo attuale tema WordPress. Inoltre, non è necessaria una barra laterale o un contenitore tra l'intestazione e il piè di pagina del tema, in modo da avere il controllo completo su tutto ciò che si trova nel mezzo.
Dovresti scegliere il secondo approccio se desideri che la tua landing page si integri perfettamente con il resto del tuo sito. Tuttavia, se stai creando una singola pagina, la prima opzione è la scelta migliore.
Facendo questa scelta:
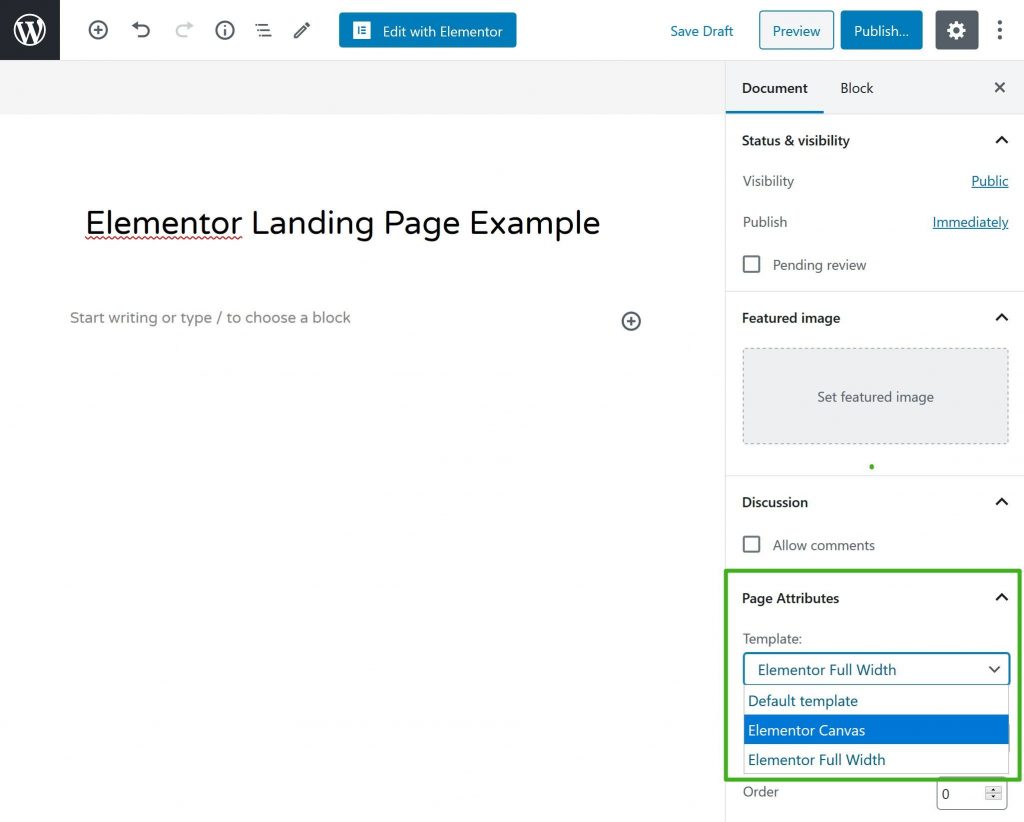
- La pagina di destinazione deve essere archiviata su una pagina WordPress standard.
- La barra laterale del documento contiene una sezione intitolata "Attributi della pagina".
- Scegli la tua tela dal menu a discesa Modello.
Elementor ha due stili di modello.
- Tela Elementor
- Elementor a tutta larghezza

Approccio progettuale
Non appena avrai un foglio di carta bianco, potrai iniziare a progettare. Puoi iniziare da zero e creare la tua landing page completa se sei pronto per la sfida.
Tuttavia, se questa è la tua prima landing page, può essere un po’ intimidatorio gestire tutto manualmente.
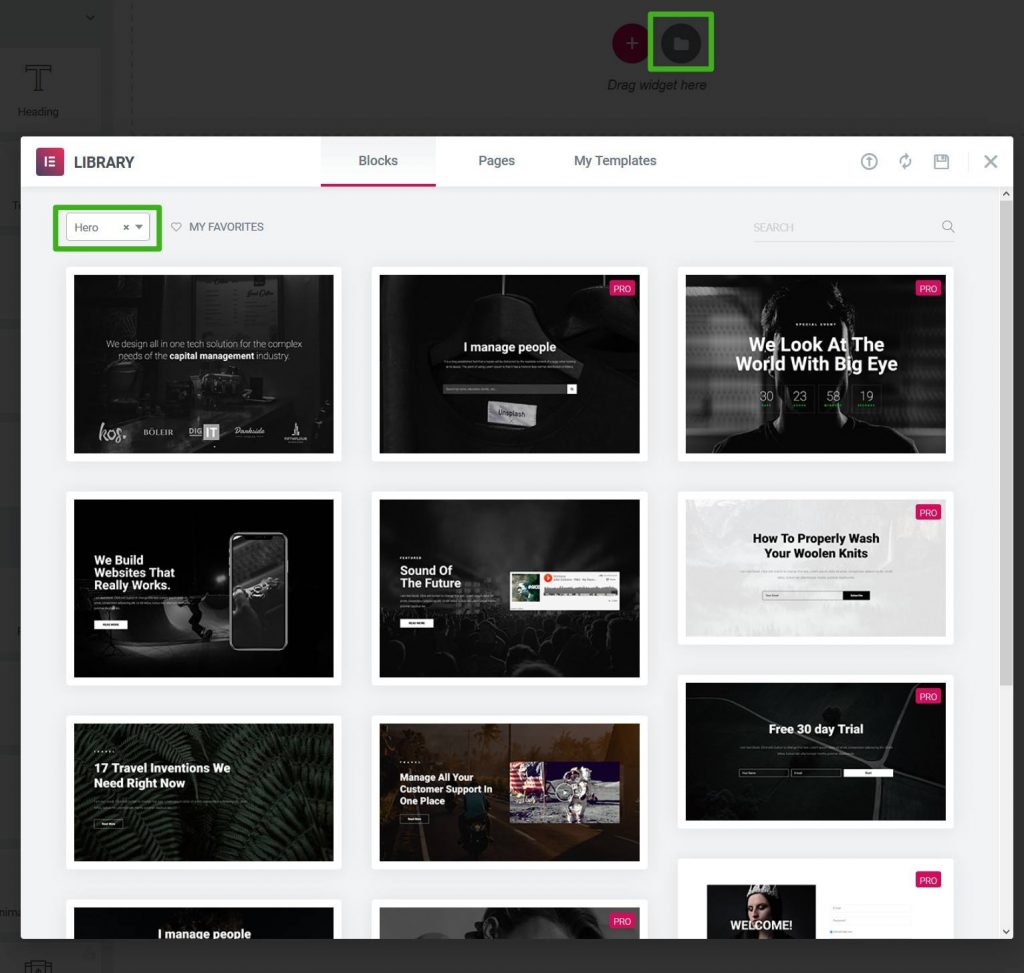
Dai un'occhiata ai modelli che puoi trovare facendo clic sul simbolo della cartella nella barra degli strumenti del browser
Per vedere se riesci a scoprire un modello di pagina di destinazione completo che corrisponda al tuo argomento, puoi sfogliare i modelli di pagina.
Tuttavia, la scheda Modelli di blocco è in genere un'alternativa migliore. Parti del design della tua pagina di destinazione possono essere incluse in un modello di blocco. Come con i LEGO, puoi mescolare e combinare i pezzi per creare il tuo design ideale.

I modelli di blocco Elementor sono specifici di nicchia. Sono disponibili i tipi di modelli: Eroe, Funzionalità, Informazioni.
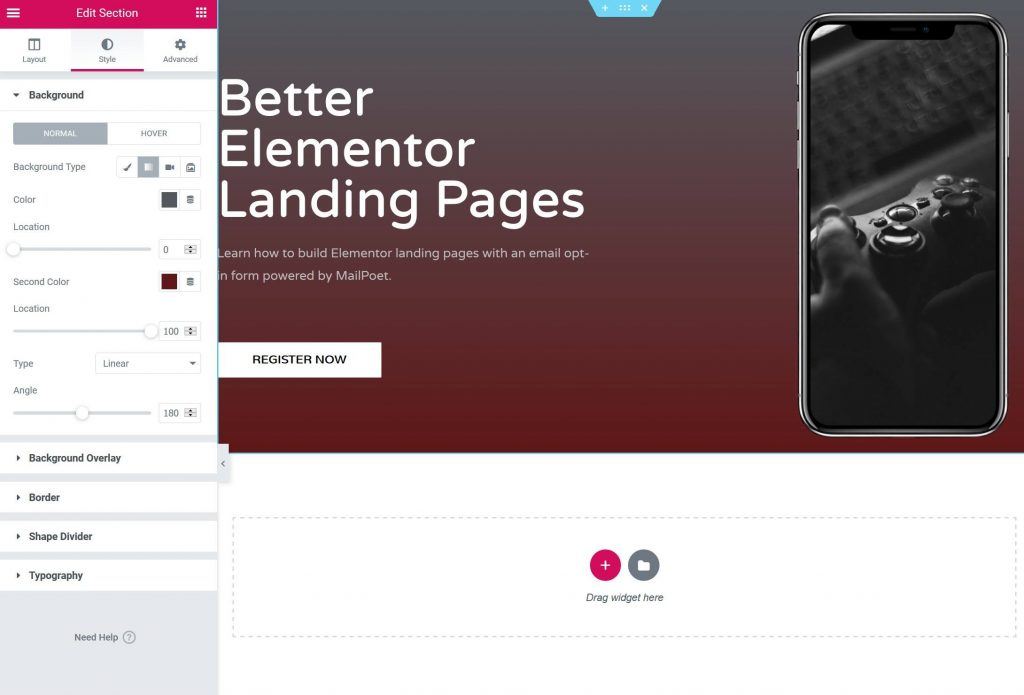
Design della sezione Eroe
È giunto il momento di mettersi al lavoro e costruire la tua landing page nel dettaglio.
Il comportamento predefinito di Elementor prevede che ogni "parte" della tua pagina di destinazione sia una sezione separata all'interno dell'editor.
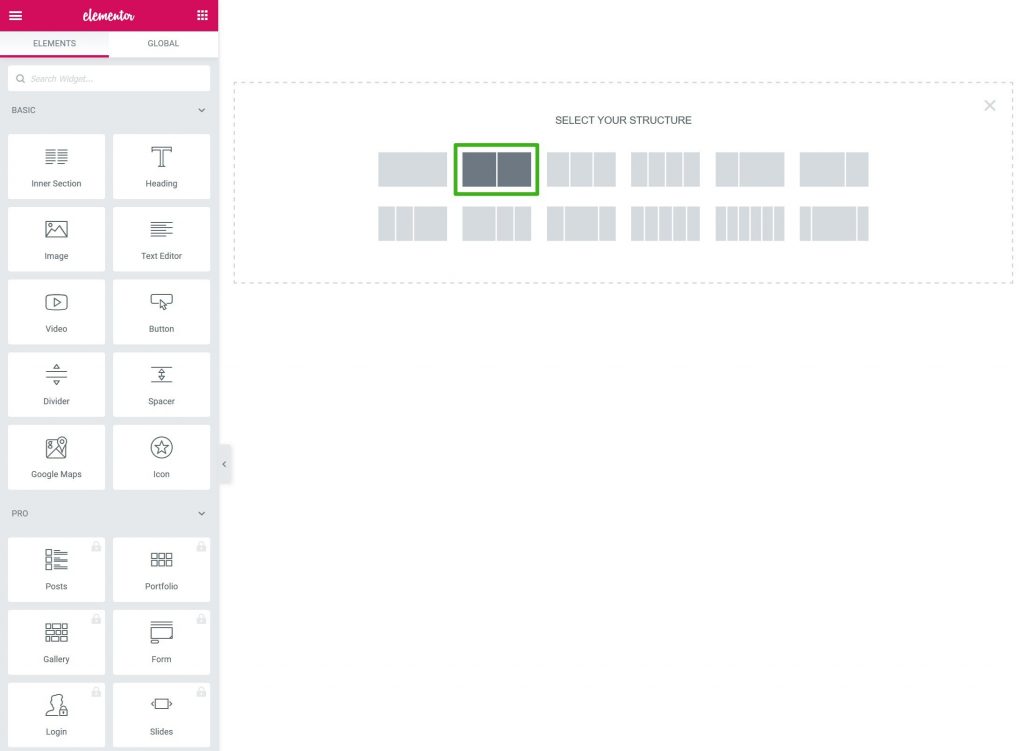
Inizia facendo clic sul segno più (+). Di conseguenza, in genere progetterai un'area a due colonne per la sezione degli eroi.

All'interno delle colonne è poi possibile inserire widget di contenuto.
Puoi aggiungere: alla colonna di sinistra.
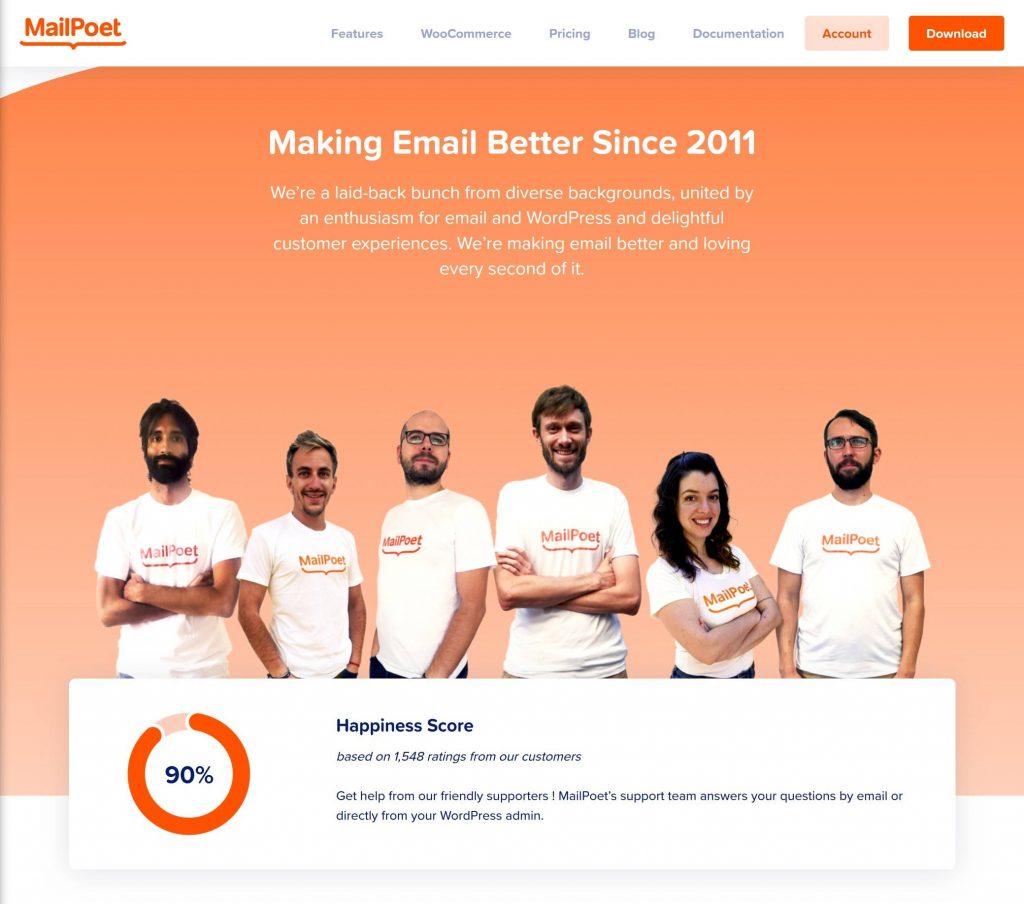
- Per il titolo, un widget Intestazione H1. Dovrebbe essere un riepilogo di una frase. Descrivi il cuore di ciò che vendi in questa sezione. "Una migliore posta elettronica per i siti Web basati su WordPress" è lo slogan di MailPoet.
- Per il sottotitolo, utilizza un widget di intestazione H2 o H3. Non superare uno o due paragrafi qui. Hai la possibilità di approfondire ciò che hai affermato nel titolo. In termini di MailPoet, ciò si traduce in "Invia bellissime email che raggiungono ogni volta le caselle di posta e crea abbonati fedeli".
- Per il tuo invito all'azione avrai bisogno di uno o più widget Pulsante. L'utilizzo di più di un pulsante di invito all'azione richiede un pulsante CTA principale più luminoso.
Nella colonna di destra è quindi possibile inserire un widget immagine o video.
Le impostazioni della sezione possono essere utilizzate per fornire uno sfondo per tutte le sezioni del tuo eroe.

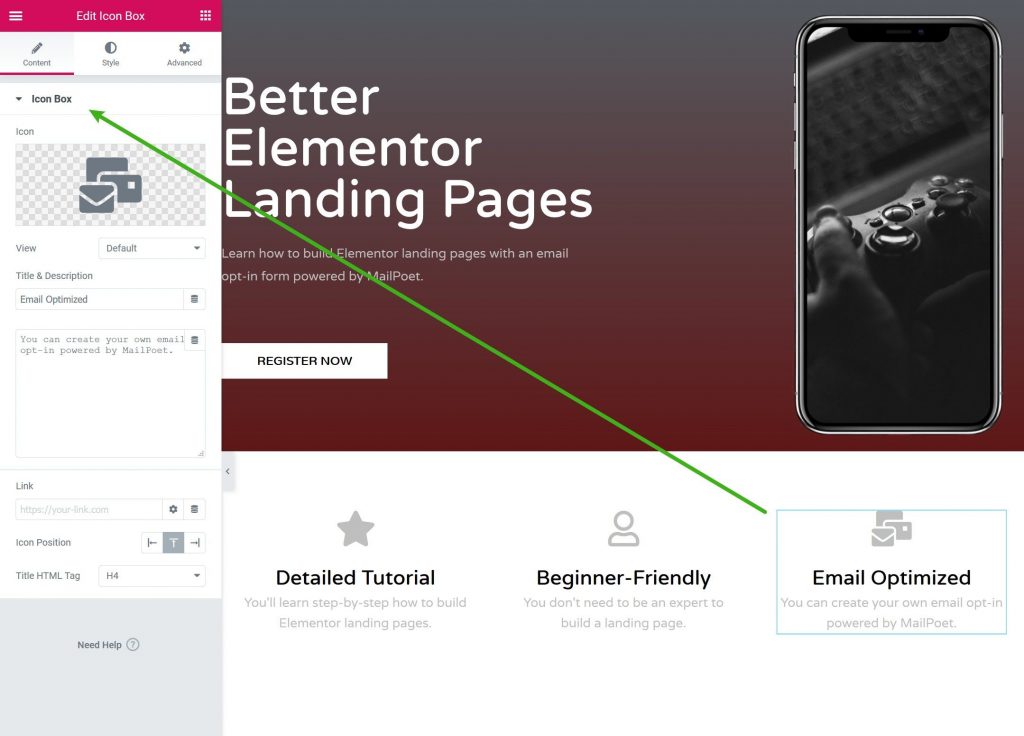
Progetta le tue funzionalità
Prosegui con la sezione relativa a caratteristiche e vantaggi.
Aggiungi una nuova sezione con tre o quattro colonne per un design più compatto. Di conseguenza, puoi utilizzare il widget Icon Box per elencare ciascuna funzionalità una per una.

È tipico vedere le pagine di destinazione utilizzare questa tecnica della casella di icone.
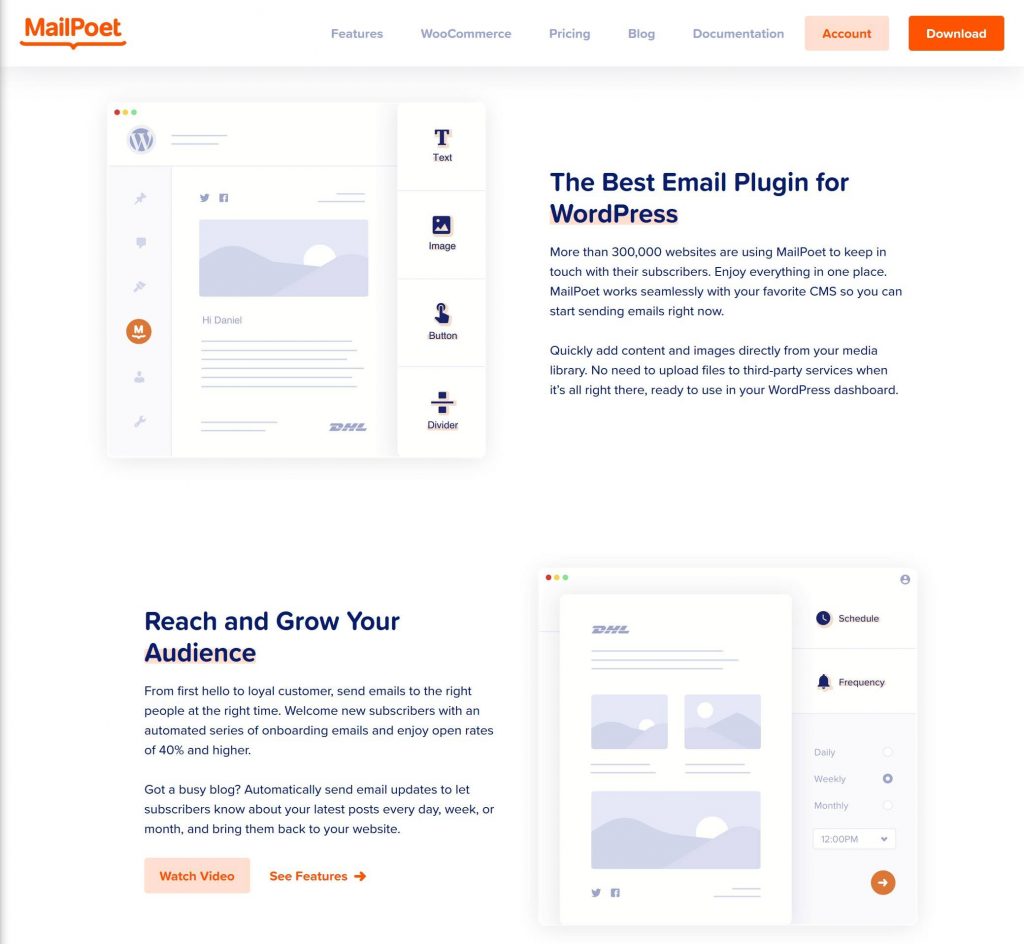
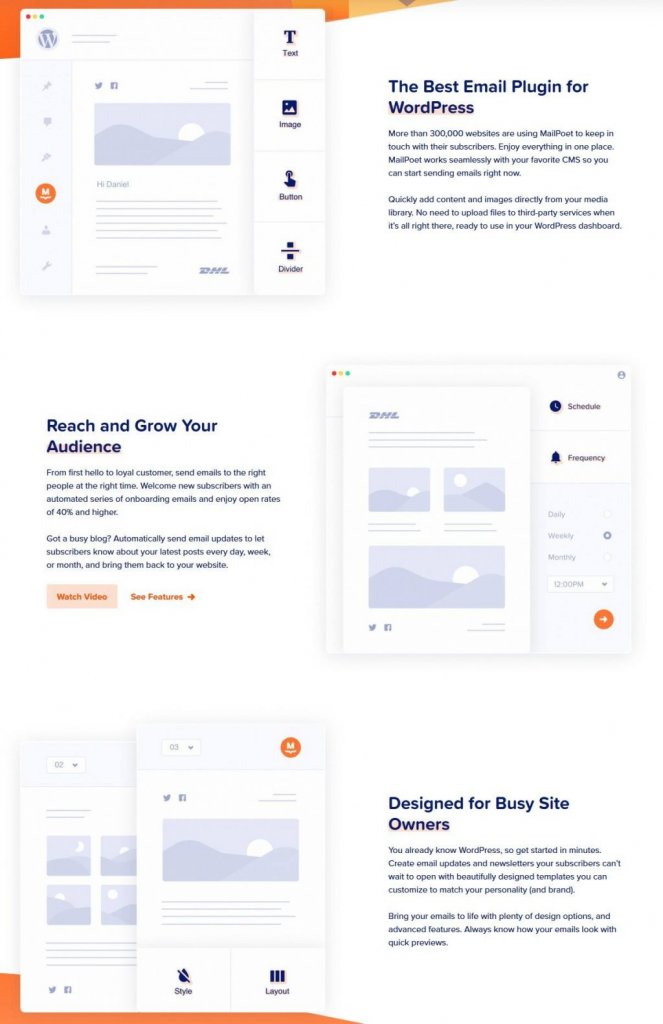
Crea sezioni a due colonne per ciascuna funzionalità, come mostrato nella home page di MailPoet, se desideri approfondire ciascuna di esse.
Il testo da un lato, l'immagine dall'altro. Per mantenere le cose fresche, puoi cambiare da che parte si trova il testo.

È importante tenere presente che le funzionalità non devono essere elencate separatamente. È anche una buona idea dimostrare il valore che ciascuna funzionalità offre ai tuoi utenti.
Modulo di adesione via e-mail
Uno strumento per raccogliere indirizzi e-mail e ampliare l'elenco dei tuoi iscritti non è incluso nella versione gratuita di Elementor, ma puoi ottenerlo con l'acquisto di Elementor Pro.
Puoi utilizzare il plug-in gratuito MailPoet per aggiungere un modulo di attivazione e-mail alla pagina di destinazione di Elementor.
Se utilizzi Elementor, MailPoet può aiutarti a impostare un'attivazione e-mail e può anche automatizzare o inviare manualmente newsletter dalla dashboard di WordPress.
Se vuoi iniziare con MailPoet, dovrai lasciare Elementor per un momento e scaricare e installare il plugin gratuito. Completa la breve procedura di configurazione nella scheda MailPoet.
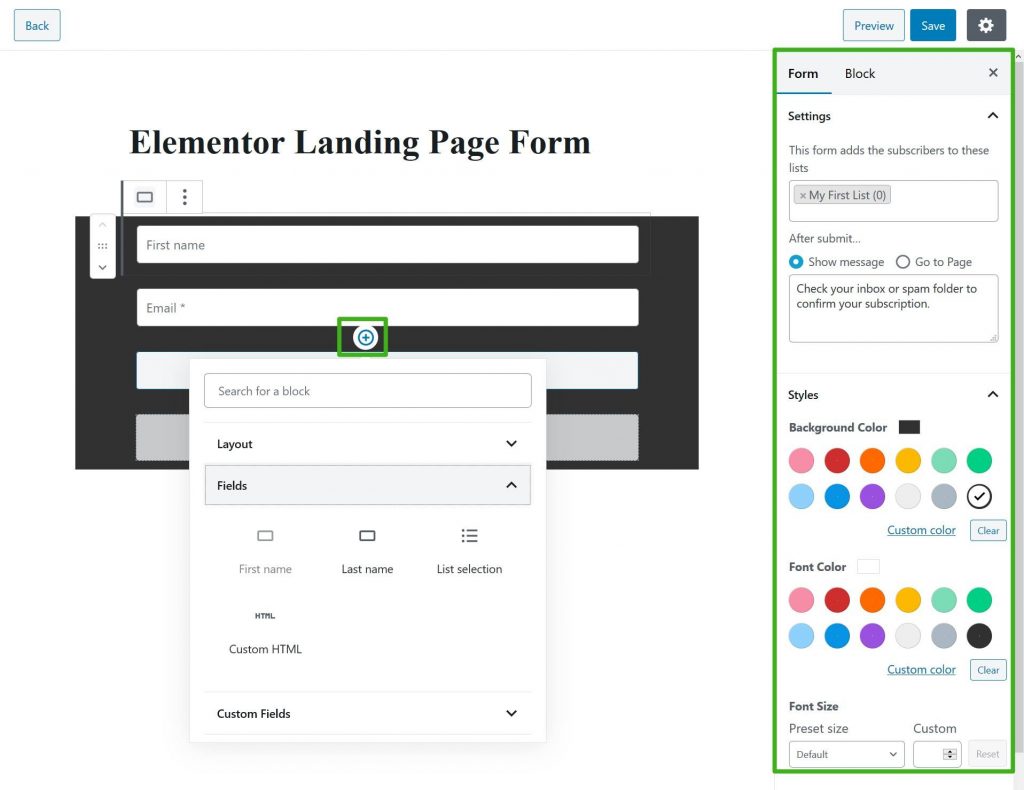
Crea un modulo di adesione per la tua landing page in MailPoet Forms Aggiungi nuovo.
Aggiungi nuovi campi facendo clic sul simbolo +. Ad esempio, se desideri tenere traccia delle visite.
Il tuo modulo può essere configurato e stilizzato utilizzando le impostazioni del modulo nella barra laterale.

Una volta completato questo, salva il modulo.
- Torna all'interfaccia di Elementor.
- Salva le modifiche.
- Aggiorna l'interfaccia.
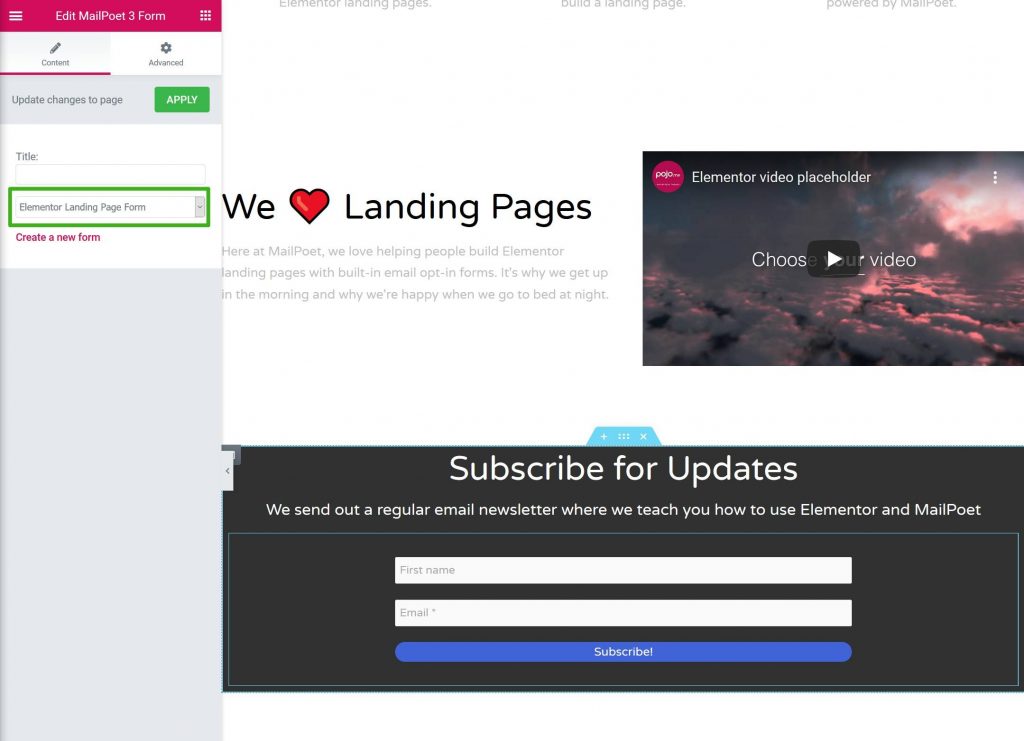
Per aggiungere il modulo di attivazione e-mail alla tua pagina di destinazione, aggiorna semplicemente Elementor e cerca il nuovo widget MailPoet 3.
Questo nuovo modulo sarà disponibile per la selezione nelle impostazioni del widget. In Elementor, ora dovresti essere in grado di vedere un'anteprima dal vivo del tuo modulo.

La scheda Avanzate delle impostazioni del widget ti consente di modificare il comportamento e la spaziatura del modulo.
Se lo desideri, puoi anche utilizzare altri widget di Elementor, come un'intestazione sopra il modulo.
E 'fatto! Elementor è stato utilizzato per progettare una landing page.
Crea la tua landing page di Elementor!
Una landing page WordPress accattivante e di successo può essere creata utilizzando solo la versione gratuita di Elementor .
Se lo desideri, tutto può essere costruito da zero. Scopri come utilizzare i modelli Elementor per rendere il processo molto più semplice se questo è troppo per te.
I modelli di blocco di Elemento sono una solida via di mezzo. Per personalizzare i modelli, puoi utilizzarli come punto di partenza e quindi aggiungere le tue informazioni e il tuo stile.
Aggiungere un modulo di attivazione e-mail alla tua pagina di destinazione non è possibile con la versione gratuita di Elementor.
Elementor con il plugin gratuito MailPoet può essere utilizzato per far crescere la tua lista e-mail creando una pagina di destinazione che può essere utilizzata per inviare e-mail dal tuo amministratore WordPress.
Utilizzando il widget dedicato in Elementor, puoi creare il tuo modulo di adesione e-mail personalizzato e integrarlo direttamente nel tuo progetto.





