Sicurezza e velocità sono due cose molto importanti su cui lavorare per il tuo sito web. Ma un altro modo per fare una buona impressione sui tuoi visitatori è migliorare la tua intestazione, che è una delle prime cose che vedono quando arrivano sul tuo sito. Dovresti sapere come creare la tua intestazione personalizzata di WordPress se vuoi che il tuo sito web spicca. Ci sono molti tutorial su WordPress là fuori, ma non molti riguardano solo la modifica di questa parte importante. Puoi raggiungere questo obiettivo in diversi modi, il che è positivo.

In questo post parleremo di cos'è un'intestazione WordPress, dove trovarla e come creare un'intestazione WordPress personalizzata con e senza plug-in. Concluderemo parlando dei modi migliori per fare le cose.
Che cos'è l'intestazione in un sito Web WordPress?
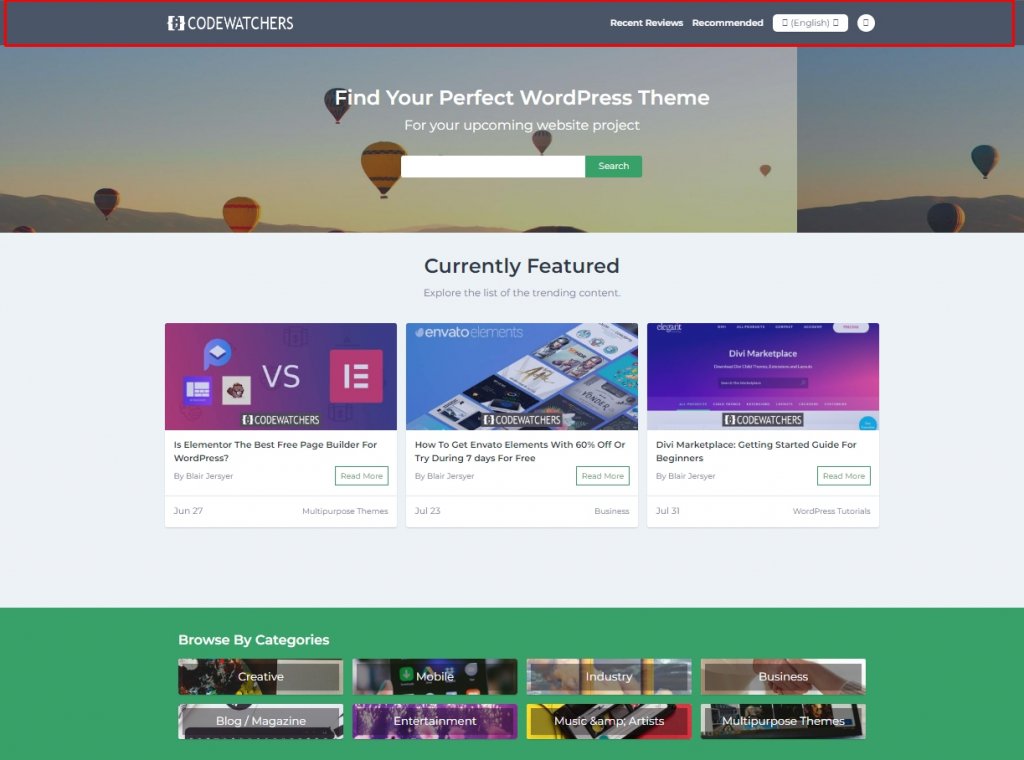
L'intestazione è una delle parti più importanti di un sito WordPress. Ha un menu di navigazione, un logo e altre cose importanti come icone dei social media, pulsanti di invito all'azione e persino informazioni sull'attività. Poiché l'intestazione di WordPress è la prima cosa che le persone vedono quando visitano il tuo sito, è importante fare una buona prima impressione. Dovrebbe contenere tutte le pagine, le informazioni di contatto, gli elementi di branding e altre informazioni importanti che un visitatore deve vedere.

Non è più necessario utilizzare il customizer di WordPress, il che è una buona notizia. Con lo sviluppo dell'editing completo del sito, ora puoi progettare e implementare l'intestazione o qualsiasi altra parte del tuo sito come preferisci.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraDov'è l'intestazione in WordPress?
L'intestazione è nella parte superiore del tuo sito, mentre il piè di pagina di WordPress è nella parte inferiore. Ma se non sai molto di WordPress, potrebbe essere difficile trovare il file di intestazione sul back-end.
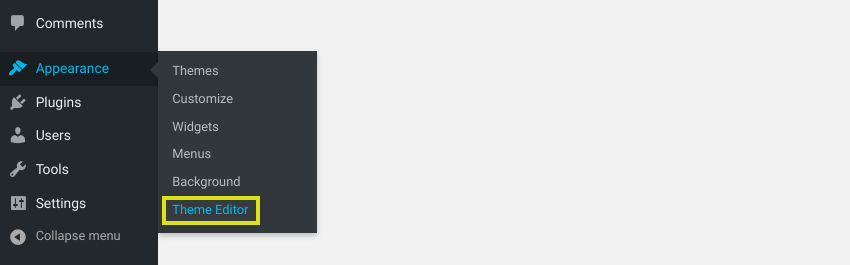
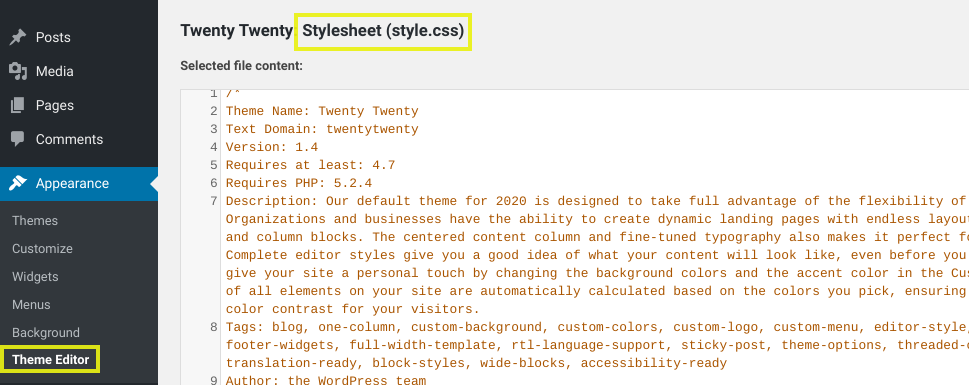
Dipende anche da qual è il tuo tema. Ad esempio, di solito puoi trovare il file che contiene la tua intestazione di WordPress andando su Aspetto > Theme Editor:

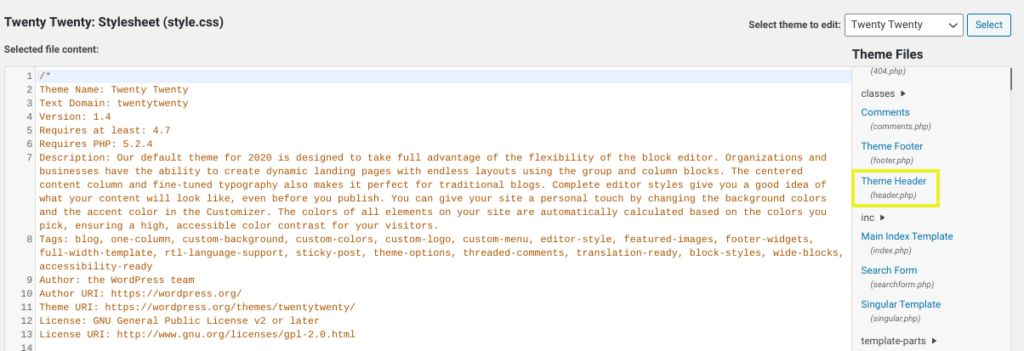
Qui puoi vedere tutti i file che compongono il tuo tema. Le funzioni di intestazione si trovano nel file header.php, e il codice per l'aspetto dell'intestazione e il suo stile è nel file di stile. file.css:

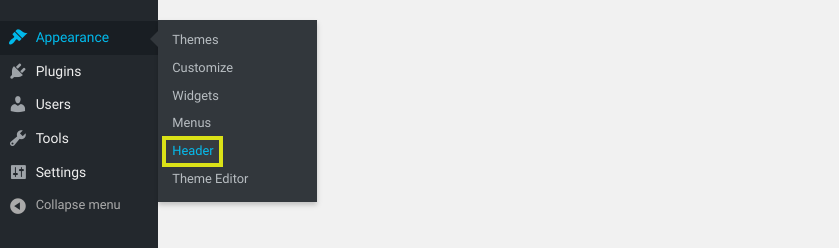
Ma con altri temi, come Twenty Seventeen, puoi trovare la tua intestazione andando su Aspetto > Intestazione dalla dashboard di WordPress:

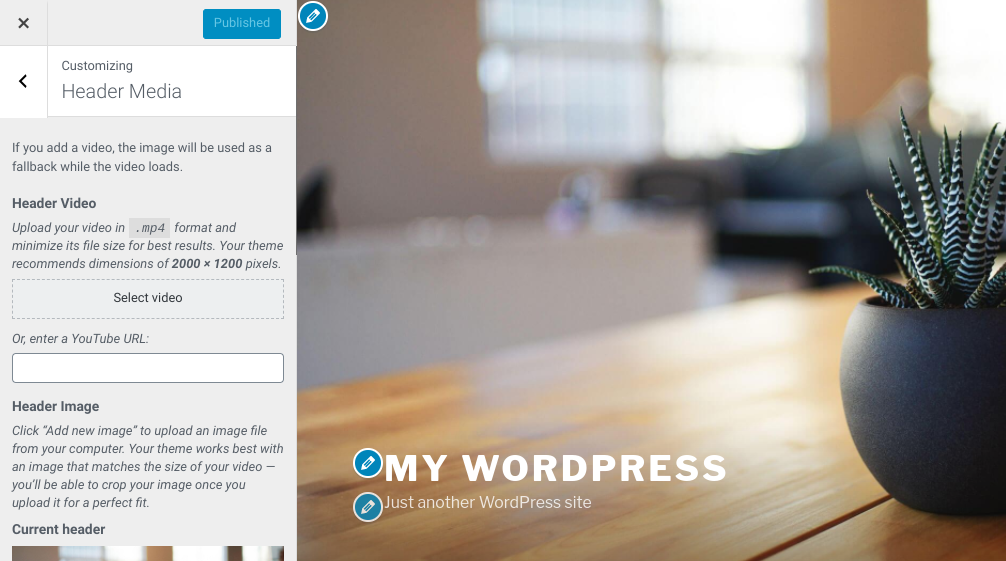
Questo ti porterà al Customizer di WordPress, dove puoi modificare il supporto dell'intestazione di WordPress in punti specifici:

Il modo migliore per accedere all'intestazione di WordPress o modificarla dipende da alcune cose. Dipenderà dal tuo livello di esperienza, dalle modifiche che desideri apportare e dal tema che stai utilizzando.
Come personalizzare la tua intestazione su WordPress
Ora che ne sai di più sulle intestazioni di WordPress, è il momento di esaminare i diversi modi in cui puoi modificare le tue. Diamo un'occhiata a tre diversi modi per farlo:
- Usa il programma di personalizzazione predefinito
- Cambia il codice del tuo tema
- Installa un plug-in di intestazione per WordPress.
Usa il programma di personalizzazione predefinito
Abbiamo appena parlato di come il Customizer di WordPress sia uno dei modi in cui puoi modificare l'intestazione di WordPress. Potresti essere in grado di farlo andando su Aspetto > Intestazione, a seconda del tema.
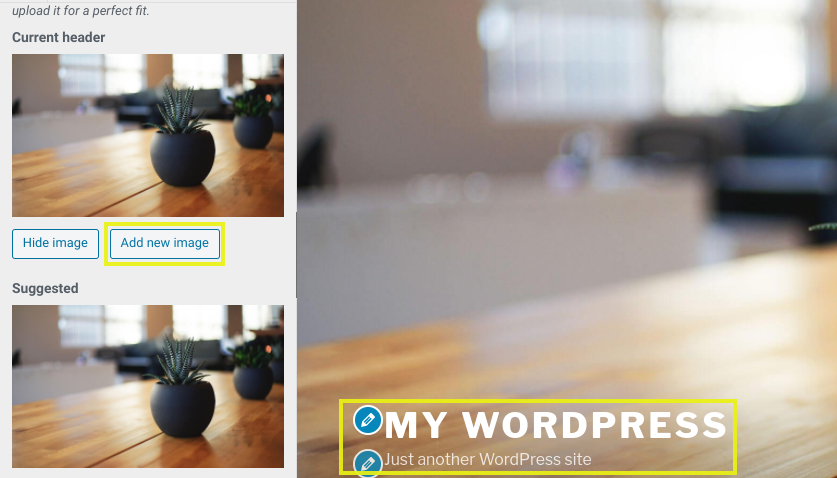
La maggior parte dei temi, tuttavia, ti consente di accedervi andando su Aspetto > Personalizza. Nel Customizer, puoi modificare l'immagine dell'intestazione e modificare il titolo e la tagline del tuo sito. (Nota: alcuni temi inseriscono queste parti nella scheda Identità del sito.)

Quando usi il Customizer, non devi fare confusione con il codice se non vuoi. Sarai anche in grado di vedere come appaiono le tue modifiche nel pannello a destra chiamato "Anteprima dal vivo".
Cambia il codice del tuo tema
Puoi anche modificare l'aspetto dell'intestazione di WordPress modificando il codice nei file del tuo tema. Questo ti dà un maggiore controllo sulle personalizzazioni, ma dovrai sapere come codificare. Prima di iniziare, è una buona idea creare un tema child.
Vai a Aspetto > Theme Editor e quindi apri il file style.css per modificare il codice dell'intestazione:

Nella parte Intestazione sito di questo file, puoi aggiungere o rimuovere il codice:
Tra i comandi che puoi usare, ma non gli unici, ci sono:
- carattere: corsivo; Questo codice modifica lo stile del carattere in corsivo.
- opacità dello sfondo: .5; Ciò rende lo sfondo meno trasparente (0 è completamente trasparente e 1 non è affatto trasparente).
- dimensione carattere: 20px; Usa questo per cambiare la dimensione del testo nell'intestazione (cambia il px come preferisci).
- imbottitura: 20px; Ciò ti consente di modificare lo spazio attorno all'intestazione (cambia 20 in quello che preferisci).
- bordo: 20px; Questo dà all'intestazione un bordo.
- colore del bordo: bianco; Questo imposta il colore del bordo su bianco (puoi anche usare un colore esadecimale).
- altezza della riga: 20px; Usalo per impostare la spaziatura in modo che corrisponda alla dimensione del tuo carattere, che può essere utile se stai usando un carattere più grande e si sovrappone alle interruzioni di riga.
Se il tuo nuovo codice non funziona, prova ad aggiungerlo!important alla fine del comando, come padding-left: 0!important;. Se questo non funziona, il nome della tua intestazione potrebbe non essere "header". Alcuni temi WordPress non usano "header", ma usano invece "masthead", "inline-header" o altre etichette.
Se lo ritieni necessario, puoi anche modificare il file header.php. Ma questo codice non ha nulla a che fare con l'aspetto di qualcosa. Dal momento che la maggior parte delle persone che vogliono cambiare le loro intestazioni si preoccupano più dell'aspetto dei loro siti che di come funzionano, probabilmente presterai la maggior parte della tua attenzione al suo CSS.
Installa un plug-in di intestazione per WordPress.
Un plug-in semplifica la modifica dell'aspetto dell'intestazione di WordPress. Se non sei sicuro di come modificare direttamente i file del tuo sito, questo è il modo migliore per farlo.
Ci sono alcuni strumenti che puoi usare, a seconda di quanto sai e quali modifiche vuoi apportare. WPCode – Inserisci intestazioni e piè di pagina è un plug-in gratuito utilizzato da molte persone.

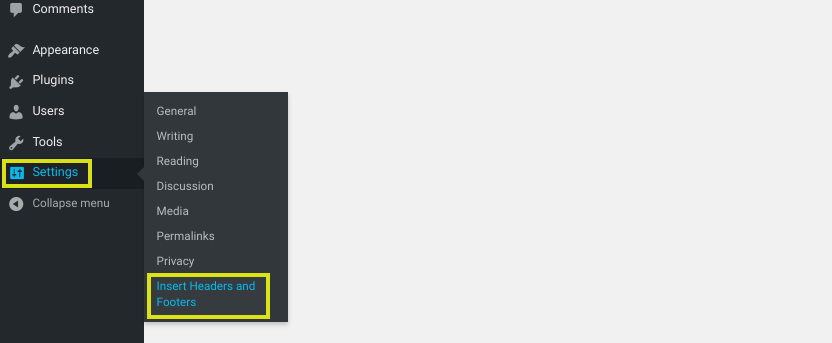
Una volta attivato per il tuo sito, puoi trovarlo in Impostazioni > Inserisci intestazioni e piè di pagina:

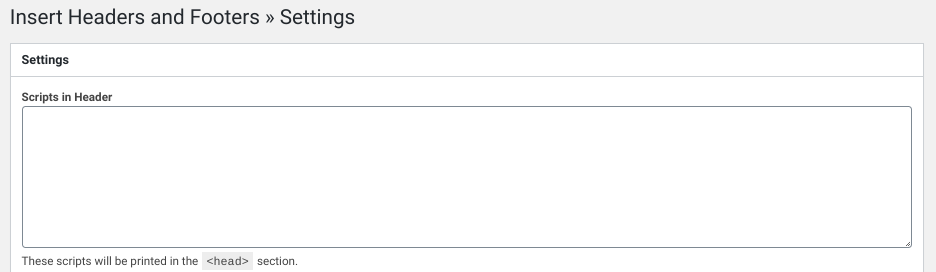
Successivamente, puoi aggiungere il codice per tutto ciò che desideri aggiungere o rimuovere dall'intestazione nella sezione Intestazione:

Se inserisci gli script qui, verranno aggiunti automaticamente al tag 'head' del tuo sito WordPress. Al termine, fai clic sul pulsante "Salva modifiche".
Puoi anche utilizzare un plug-in di intestazione personalizzato premium per WordPress, come Popping Sidebars & Widgets .

Questo plug-in ti consente di aggiungere widget alla tua intestazione, come testo, moduli, icone dei social media, ecc. Se vuoi evitare del tutto il codice, questo potrebbe essere il modo migliore per farlo. Ti consente anche di cambiare l'aspetto delle barre laterali e dei piè di pagina.
Puoi guardare una demo del plugin Popping Sidebars & Widgets sul sito Web di OTWthemes per imparare a usarlo. Puoi anche registrarti per una prova gratuita se vuoi provarlo prima di acquistare il plug-in a pagamento.
Cambia le intestazioni di WordPress usando Divi
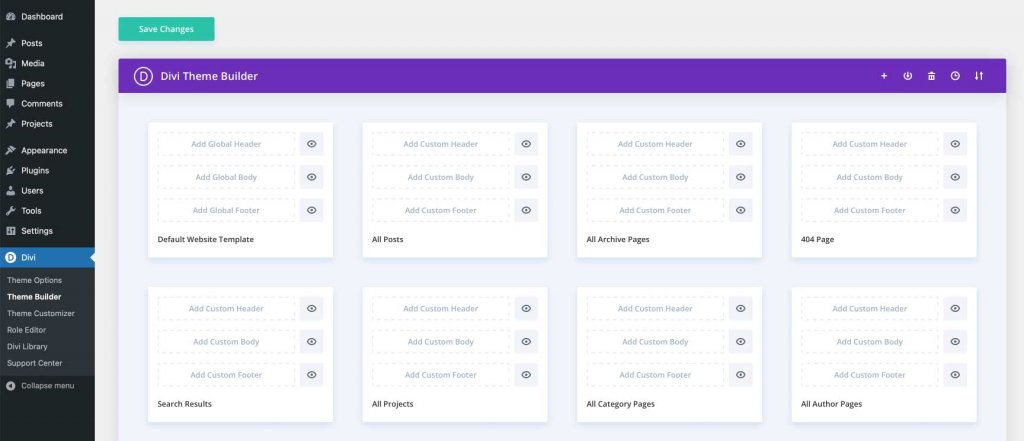
Divi ti consente di aggiungere intestazioni personalizzate al tuo sito WordPress in modo simile, ma fa un ulteriore passo avanti. Divi è il tema più avanzato per la modifica di un intero sito Web nel mondo WordPress. È il modo migliore per progettare un sito Web perché ha più di 200 elementi di design, un framework completamente reattivo e la possibilità di modificare ogni parte del tuo sito senza scrivere una sola riga di codice.
Divi's Theme Builder ti consente di creare le tue intestazioni, che puoi quindi utilizzare su diversi modelli sul tuo sito web. Le intestazioni possono essere create e utilizzate su pagine, post, pagine di archivio, pagine 404, pagine dei risultati di ricerca, progetti, pagine di categorie, pagine di autori e molto altro.

Avvolgendo
Ora sai come modificare l'intestazione del tuo sito WordPress. Con questo, puoi attirare subito l'attenzione dei visitatori del sito web. Scopri altri contenuti sulla personalizzazione dell'intestazione, inclusi Elementor e Divi . Spero che questo tutorial ti aiuti a raccogliere ulteriore eccellenza nella tua impresa di sviluppo di WordPress.




