Con l'introduzione del nuovo widget Checkout in Elementor Pro , puoi personalizzare completamente la tua pagina di pagamento utilizzando l'interfaccia visiva intuitiva di Elementor senza la necessità di codifica. Questo widget si integra perfettamente con i widget Elementor Carrello e Il mio account, consentendoti di creare tutte le pagine essenziali per il tuo negozio online. Scopri la guida passo passo su come utilizzare questa funzionalità in modo efficace.

In precedenza, dovevi dipendere dal tema WooCommerce per il layout della pagina di pagamento. In alternativa, potresti aver utilizzato CSS personalizzati o un plug-in di pagamento WooCommerce di terze parti.
Tuttavia, con l'introduzione del widget Checkout in Elementor Pro , ora puoi personalizzare completamente la tua pagina di checkout utilizzando l'interfaccia visiva intuitiva di Elementor e senza la necessità di codifica. Questo widget si integra perfettamente con i widget Elementor Carrello e Il mio account, consentendoti di progettare tutte le pagine essenziali per il tuo negozio.
Funzionalità del widget di pagamento di Elementor Pro
La pagina di pagamento di WooCommerce funge da destinazione finale per gli acquirenti per completare i propri ordini, dove inseriscono i propri indirizzi, dettagli di contatto, informazioni di fatturazione e altri dettagli necessari.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraQuesta pagina riveste un'importanza significativa per qualsiasi negozio online, poiché richiede l'ottimizzazione per conversioni migliorate e facilità d'uso.
Con il widget Elementor Checkout, hai la possibilità di personalizzare la pagina di pagamento del tuo negozio direttamente tramite Elementor. Questa funzionalità facilita la creazione di un design coerente che si allinea con l'estetica generale del tuo negozio, perfezionando al contempo gli elementi cruciali della pagina.
Hai la libertà di modificare colori e tipografia, regolare la spaziatura, alterare la sezione e il testo del modulo e altro ancora. Che si tratti di implementare modifiche durante l'intero processo di pagamento o di concentrarsi su aree specifiche, puoi adattare perfettamente il design alle tue preferenze senza la necessità di codifica.
Ad esempio, se desideri enfatizzare il campo del coupon, puoi incorporare facilmente colori, bordi e altri segnali visivi distinti, il tutto ottenuto senza scrivere una sola riga di codice.
Personalizza la pagina di pagamento di WooCommerce con Elementor
Successivamente, passeremo a un tutorial completo sull'utilizzo del widget Checkout in Elementor Pro per personalizzare la pagina di pagamento del tuo negozio online.
In alternativa, se preferisci una guida visiva, puoi trovare un video tutorial qui sopra. Entrambi i tutorial coprono informazioni identiche.
Modifica la pagina del carrello predefinita in Elementor
Quando crei un negozio WooCommerce, WooCommerce genera automaticamente una pagina di pagamento utilizzando lo shortcode di pagamento WooCommerce.
In questa guida utilizzerai questa pagina per semplicità, ma invece di fare affidamento sullo shortcode WooCommerce, personalizzerai la pagina utilizzando Elementor e integrerai il widget Checkout.
Per iniziare, vai all'elenco delle Pagine nella dashboard di WordPress e individua la pagina di pagamento, che WooCommerce designa automaticamente con un identificatore etichettato "Pagina di pagamento".
Una volta identificata la pagina corretta, fai clic sul pulsante Modifica per accedere all'editor di WordPress.
All'interno dell'editor, fai clic sul pulsante Modifica con Elementor per attivare Elementor per questa pagina e avviare la sua interfaccia dell'editor.
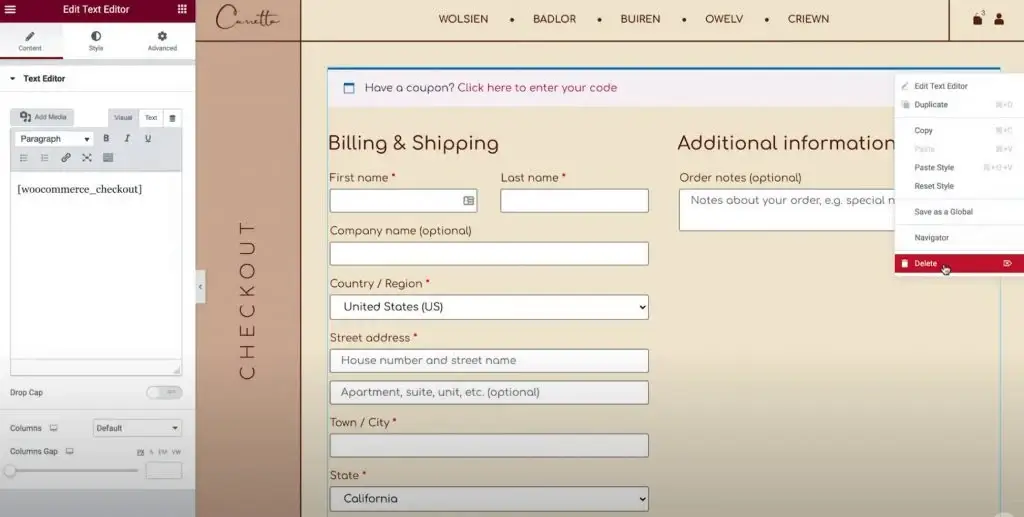
Sostituisci lo shortcode WooCommerce con il widget Elementor
Quando crei un negozio WooCommerce, WooCommerce genera automaticamente una pagina di pagamento utilizzando lo shortcode di pagamento WooCommerce.

In questa guida utilizzerai questa pagina per semplicità, ma invece di fare affidamento sullo shortcode WooCommerce, personalizzerai la pagina utilizzando Elementor e integrerai il widget Checkout.
Per iniziare, vai all'elenco delle Pagine nella dashboard di WordPress e individua la pagina di pagamento, che WooCommerce designa automaticamente con un identificatore etichettato "Pagina di pagamento".
Una volta identificata la pagina corretta, fai clic sul pulsante Modifica per accedere all'editor di WordPress.
All'interno dell'editor, fai clic sul pulsante Modifica con Elementor per attivare Elementor per questa pagina e avviare la sua interfaccia dell'editor.
Personalizza la pagina di pagamento
Per iniziare, accedi alle impostazioni del widget Checkout nella barra laterale di Elementor.
Innanzitutto, esaminiamo tutte le impostazioni nella scheda Contenuto del widget.
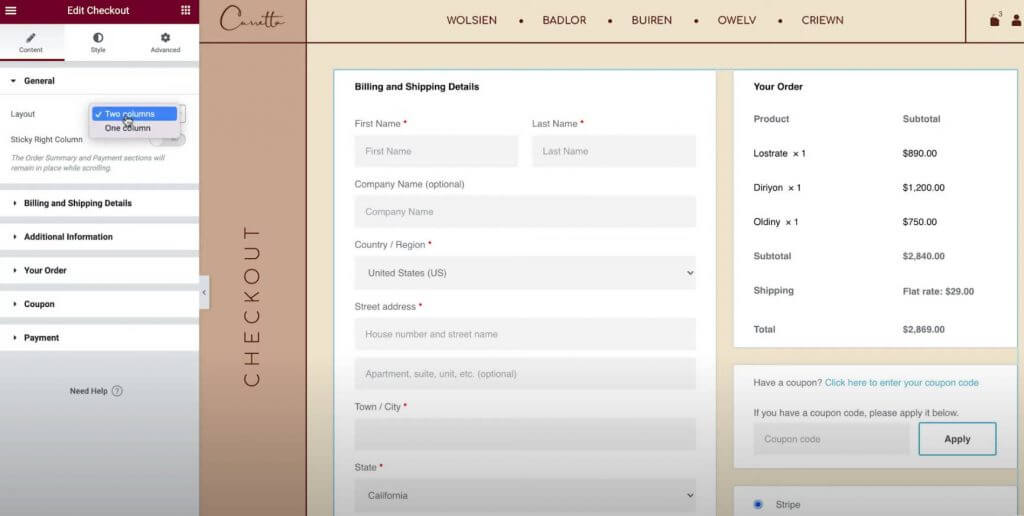
Generale
Scegli tra un layout a una colonna o a due colonne
Inizialmente, utilizza la sezione Impostazioni generali per optare per un layout a una o due colonne per la tua pagina di pagamento.
Se selezioni un layout a due colonne, puoi anche rendere fissa la colonna destra. L'abilitazione della colonna fissa di destra fornisce un'opzione aggiuntiva per incorporare un offset, impedendo che l'intestazione si sovrapponga alla colonna.

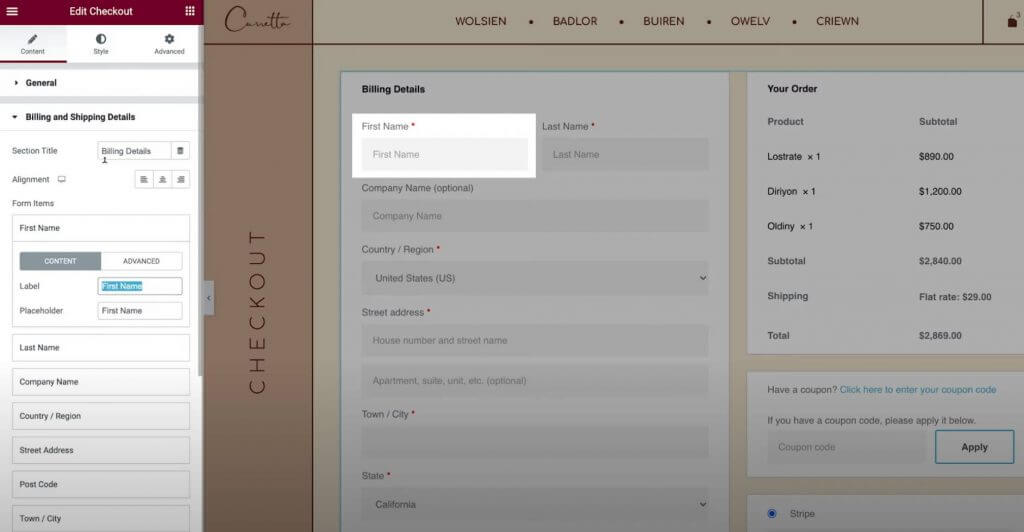
Fatturazione e spedizione
Personalizza i dettagli del modulo di fatturazione e spedizione utilizzando la sezione Dettagli di fatturazione e spedizione.
Quando configuri le impostazioni di WooCommerce per avere dettagli di fatturazione e spedizione identici, questi campi verranno visualizzati insieme. Abilita questa funzione accedendo a WooCommerce → Impostazioni → Spedizione e selezionando "Forza la spedizione all'indirizzo di fatturazione del cliente". In alternativa, se i dettagli differiscono, troverai campi separati.
Inizialmente, specificare il titolo della sezione e l'allineamento.
Successivamente accedi alle impostazioni di ogni campo specifico per personalizzare etichette e segnaposto.

Informazioni aggiuntive
La sezione Informazioni aggiuntive fornisce opzioni di personalizzazione per questo segmento della pagina di pagamento. Per impostazione predefinita, gli acquirenti possono utilizzare questo spazio per lasciare note sugli ordini speciali, anche se le specifiche possono variare in base alla configurazione del tuo negozio.
Analogamente alle altre parti della pagina di pagamento, puoi regolare l'allineamento e le etichette all'interno di questa sezione in base alle tue preferenze.
In alternativa, puoi scegliere di nascondere questa sezione dalla pagina di pagamento, il che potrebbe essere utile se gli acquirenti non necessitano di uno spazio per le note personalizzate.
Ordine
Le impostazioni in Il tuo ordine ti consentono di personalizzare la sezione di riepilogo dell'ordine durante il pagamento. Quando si utilizza un formato a due colonne, questa sezione sarà posizionata all'inizio della colonna di destra. Tuttavia, in un layout a una colonna, sarà situato sotto i dettagli di fatturazione e spedizione.
Buono
Le impostazioni del coupon offrono opzioni di personalizzazione sia per il titolo della sezione coupon che per l'allineamento. Inoltre, hai la possibilità di personalizzare il testo del collegamento utilizzato per applicare il codice coupon. Questa funzionalità ti consente di migliorare l'esperienza di acquisto rendendola più ottimizzata e facile da usare per i clienti che applicano coupon.
Pagamento
Le Impostazioni di pagamento offrono opzioni per regolare il posizionamento del pulsante di acquisto e personalizzare il messaggio e il testo del collegamento per termini e condizioni.
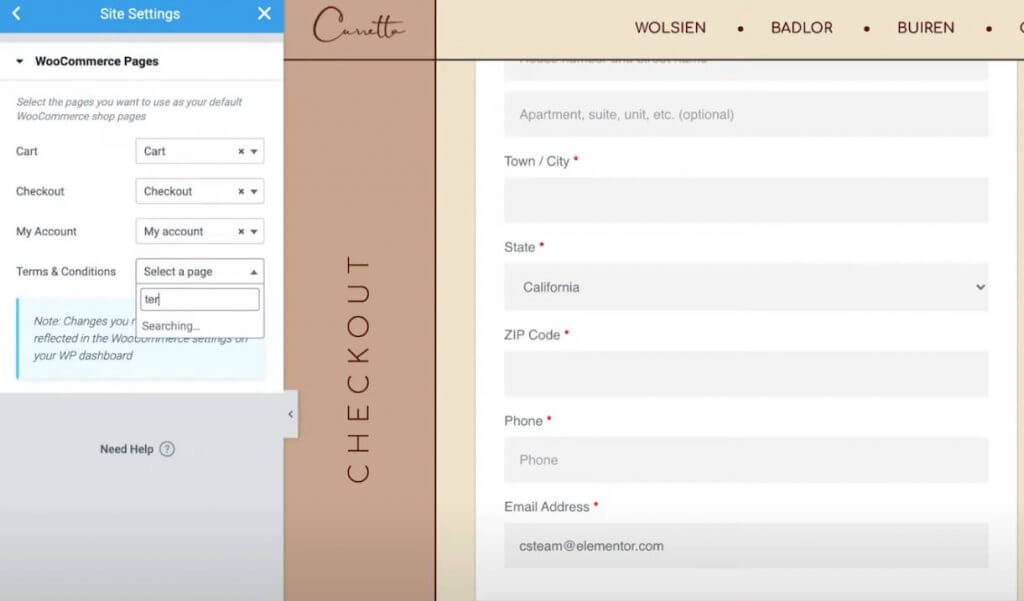
Per visualizzare il messaggio sui termini e condizioni, assicurati di aver designato la pagina dei termini e condizioni nelle impostazioni di WooCommerce. Puoi farlo facilmente senza uscire da Elementor:
- Fai clic sull'icona del menu hamburger situata nell'angolo in alto a sinistra dell'interfaccia di Elementor.
- Scegli Impostazioni sito.
- Passare a WooCommerce.
- Utilizza il campo Termini e condizioni per cercare e designare la pagina appropriata per i tuoi termini e condizioni.

Vecchio Cliente
L'abilitazione del checkout come ospite nelle impostazioni di WooCommerce garantirà l'accesso a una sezione di impostazioni aggiuntiva denominata "Cliente abituale". All'interno di questa sezione, puoi personalizzare il messaggio che incoraggia i clienti ricorrenti ad accedere ai loro account esistenti.
Personalizza le impostazioni dello stile di pagamento
Successivamente, procedi alla scheda Stile nelle impostazioni del widget Pagamento per perfezionare l'aspetto e il layout della pagina di pagamento, assicurandoti che si armonizzi con il design generale del tuo negozio.

Ecco le varie opzioni di progettazione disponibili per la personalizzazione nelle diverse sezioni delle impostazioni:
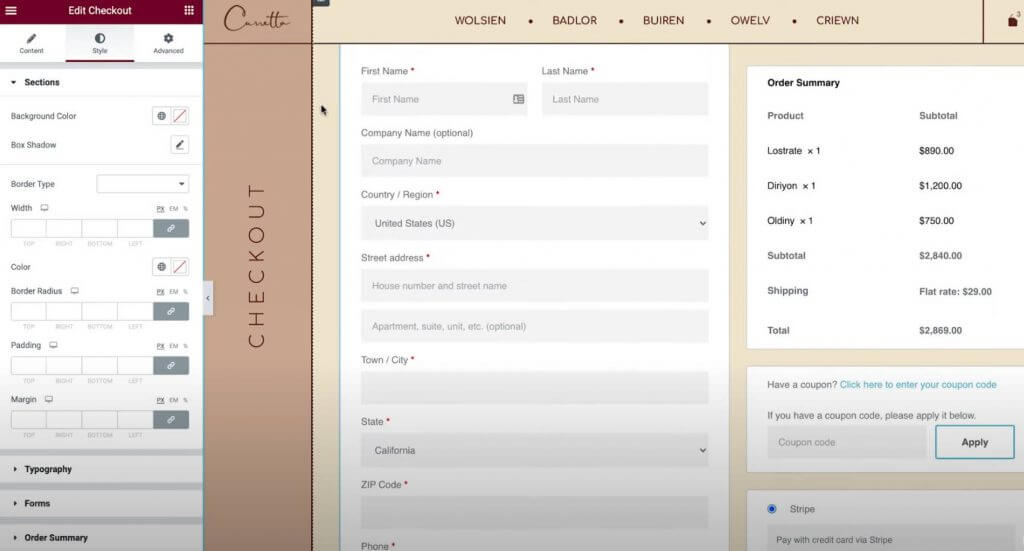
Sezioni
All'interno delle impostazioni delle Sezioni, puoi modificare lo stile generale che comprende tutti i segmenti del processo di pagamento. La regolazione di parametri quali colore di sfondo, bordi e spaziatura avrà effetto in modo uniforme su tutte le sezioni.
Tipografia
Nelle impostazioni Tipografia, puoi personalizzare i colori e la tipografia della maggior parte degli elementi testuali nella pagina di pagamento. Ciò include titoli, titoli secondari, descrizioni, messaggi, pulsanti di opzione, caselle di controllo e altro. Tuttavia, la personalizzazione della tipografia del modulo è riservata alla sezione successiva.
Forme
Nelle impostazioni dei moduli, hai il controllo su ogni aspetto relativo ai moduli e ai campi del modulo nella pagina di pagamento. Ciò influenza principalmente i campi di fatturazione/spedizione e il modulo del coupon. Puoi ottimizzare attributi come spazi tra colonne e righe, tipografia di etichette e campi, nonché spaziatura, bordi e sfondi. Inoltre, puoi modellare il pulsante coupon in modo simile ad altri pulsanti sul tuo sito web.
Riepilogo dell'ordine
Nelle impostazioni di Riepilogo dell'ordine, puoi gestire la spaziatura delle righe all'interno dell'elenco degli articoli nel carrello di un acquirente. Inoltre, puoi personalizzare i colori e la tipografia di vari elementi di riepilogo. Ad esempio, potresti applicare impostazioni tipografiche distinte per gli articoli rispetto ai totali degli ordini.
Pulsante Acquista
Nelle impostazioni del pulsante di acquisto, puoi personalizzare ampiamente il pulsante di acquisto, inclusi tipografia, colori, spaziatura e bordi. Dato il suo significato come pulsante di azione principale nella pagina di pagamento, è fondamentale assicurarsi che sia accattivante e in linea con il design generale.
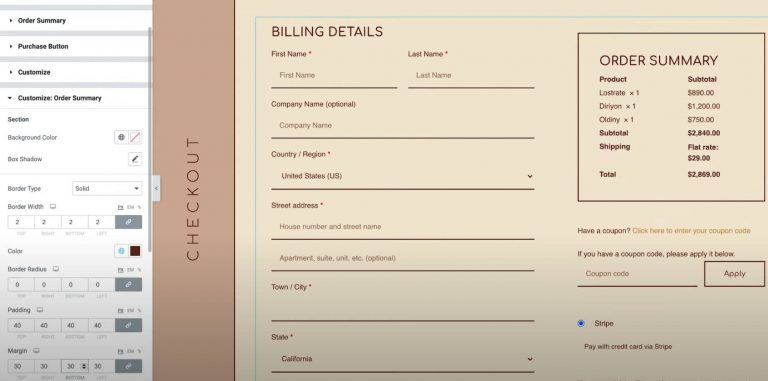
personalizzare
Infine, la funzione Personalizza consente controlli di stile individuali per sezioni specifiche della pagina di pagamento, inclusi dettagli di fatturazione, informazioni aggiuntive, indirizzo di spedizione, riepilogo dell'ordine, coupon e pagamento.
Supponiamo ad esempio di voler evidenziare il riepilogo dell'ordine. In tal caso, puoi abilitare le impostazioni di personalizzazione per quell'area e configurarle in base alle tue preferenze, come l'aggiunta di un bordo personalizzato.

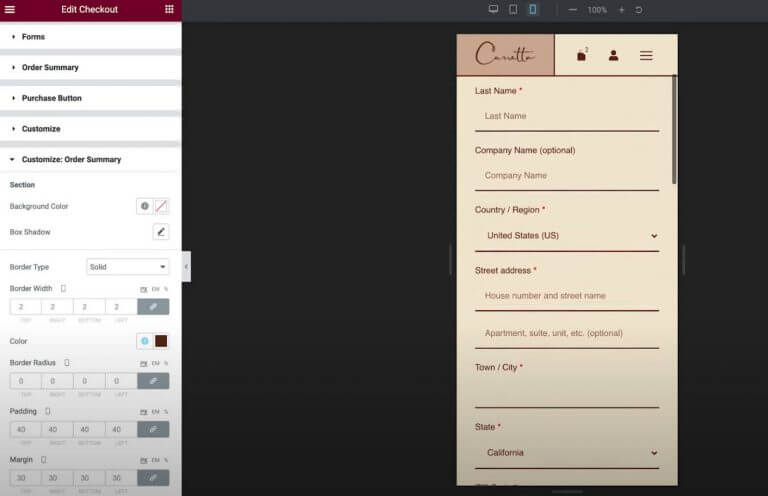
Ottimizza per dispositivi mobili
Dopo aver completato la personalizzazione della pagina di pagamento desktop, è il momento di passare alla modalità reattiva per garantire la compatibilità con gli utenti di dispositivi mobili e tablet.
Proprio come tutti i tuoi progetti realizzati con Elementor, il design della tua pagina di pagamento si adatta automaticamente alle diverse dimensioni dello schermo. Tuttavia, puoi ottimizzare il design per i dispositivi mobili utilizzando i controlli mobili di Elementor. Cerca l'icona del dispositivo accanto alle impostazioni che possono essere personalizzate per vari dispositivi.

Ad esempio, potrebbe essere necessario modificare leggermente la spaziatura degli elementi per il layout mobile.
Metti alla prova la tua pagina di pagamento WooCommerce
Prima di implementare qualsiasi modifica alla tua pagina di pagamento, ti consigliamo vivamente di condurre test approfonditi per garantire un funzionamento regolare. Ricorda, qualsiasi interruzione del processo di pagamento del tuo negozio può avere un impatto diretto sui tuoi profitti.
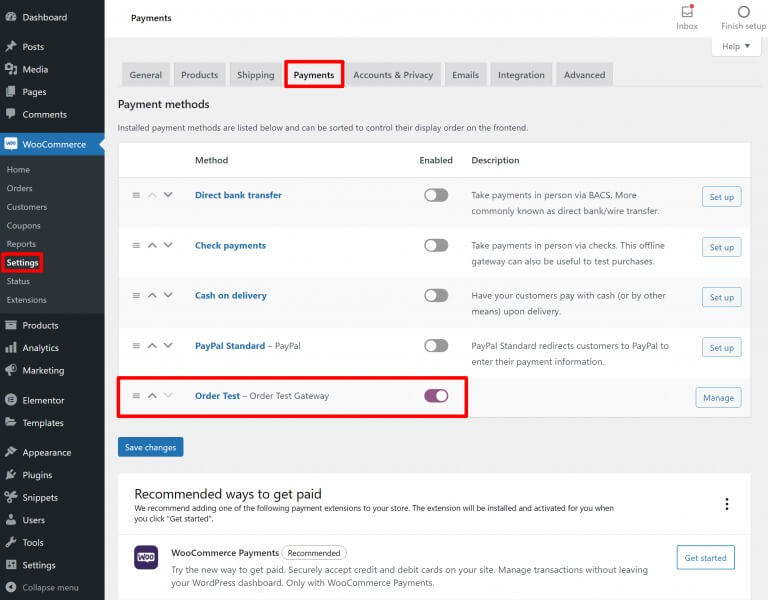
Numerosi metodi di pagamento WooCommerce offrono modalità di prova per l'invio degli ordini. Questa funzionalità è disponibile sia nei plugin ufficiali Stripe e PayPal Gateway, sia in WooCommerce Payments. È possibile accedere alla documentazione dettagliata per le funzionalità di test di ciascun gateway tramite i collegamenti forniti.
In alternativa, puoi utilizzare il plug-in WC Order Test , che introduce un gateway di pagamento "Order Test". Basta andare su WooCommerce → Impostazioni → Pagamenti per configurare questo gateway.

Avvolgendo
L'utilizzo del widget Checkout all'interno di Elementor Pro ti consente di personalizzare perfettamente la pagina di pagamento di WooCommerce con l'interfaccia visiva intuitiva di Elementor e la funzionalità drag-and-drop.
Per la maggior parte, Elementor funge da strumento completo, offrendo opzioni di personalizzazione per colori, tipografia, testo, spaziatura, bordi e altro.
Se desideri ulteriori miglioramenti e desideri incorporare nuovi elementi nella tua pagina di pagamento, puoi sfruttare gli action hook nativi di WooCommerce, completamente compatibili con il widget Checkout di Elementor.
Inoltre, Elementor va oltre la semplice personalizzazione della pagina di pagamento, offrendo possibilità illimitate di personalizzazione.





