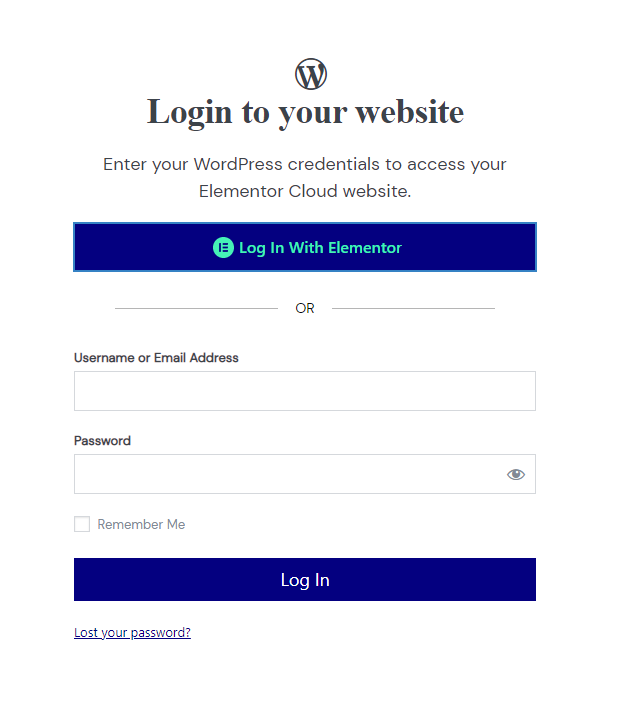
Se usi Elementor Cloud da un po' di tempo, potresti aver visto una pagina di accesso che sembra " semplice ". Se è vero che ci piace la semplicità, ci piace piuttosto avere un oggetto originale e unico. Quando si tratta della pagina di accesso che funziona come l'ingresso di una casa, dovrebbe essere diversa dalle porte d'ingresso di altre case.

In questo tutorial, ti mostreremo come personalizzare la pagina di accesso di un sito Web Elementor Cloud. Ma prima, vediamo se ne hai davvero bisogno.
Perché creare una pagina di accesso personalizzata?
Perché davvero! Bene, come ho detto sopra, tutti noi vogliamo avere qualcosa di unico che si distingua. Immaginiamo di creare un sito Web di e-commerce che abbia un discreto successo con l'adesione. Ti andrà bene avere una pagina di accesso che assomigli ad altre pagine di accesso di Elementor Cloud? Assolutamente no.

Uno dei vantaggi di avere una home page personalizzata è rafforzare il tuo marchio nella mente dei tuoi clienti, il che è ovviamente un buon punto. Passiamo ora al modo in cui puoi utilizzare per personalizzare la tua pagina di accesso.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraLoginPremere

LoginPress è un plugin WordPress gratuito che ti consente di personalizzare la tua pagina di accesso a WordPress e non solo. Grazie a questo modulo, sarai in grado di modificare il tuo background, il tuo modulo di accesso e aggiungere altri meccanismi di autenticazione (pro). Ad esempio, puoi consentire al tuo utente di utilizzare Google, Twitter, Linkedin, ecc. per accedere.
Questo plugin è gratuito sul repository di WordPress, ma ha anche una versione premium che include diverse funzionalità ed è disponibile per $ 49 all'anno.
Caratteristiche principali
- Sfondi di accesso personalizzati
- Logo personalizzato
- Accesso sociale
- Aggiungi il piè di pagina della pagina di accesso
- Bellissimi bottoni
- Diversi stili di moduli di accesso
- Pagina non autorizzata
- Messaggi di benvenuto personalizzati
Modifica dello sfondo della pagina di accesso al cloud di Elementor
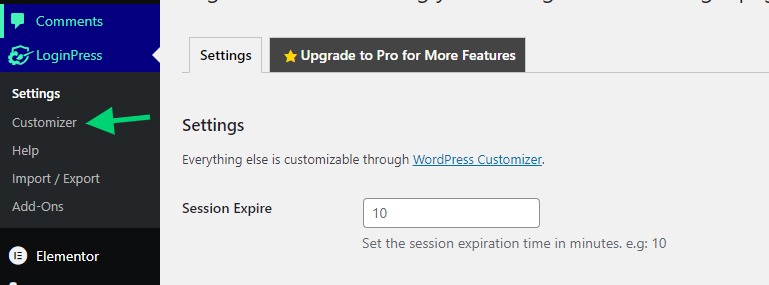
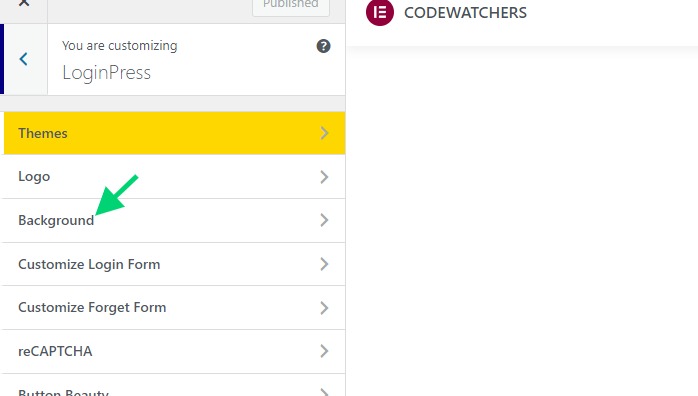
Inizieremo cambiando la pagina Elementor Cloud che è per lo più bianca. Una volta scaricato il plugin (anche la versione gratuita), vedrai un menu chiamato " LoginPress ". Da lì, faremo clic su " Personalizzatore ".

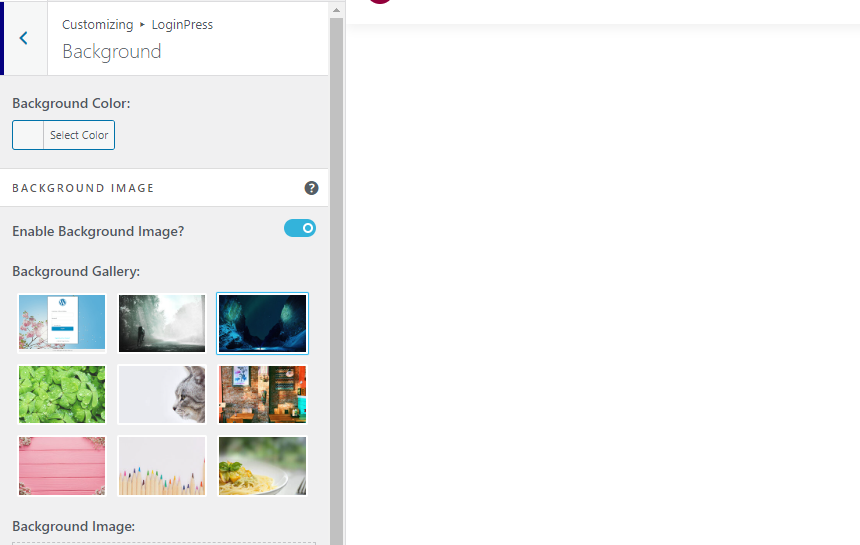
Questo aprirà un personalizzatore simile al personalizzatore del tema. Da lì farai clic su " Sfondo ".

Per impostazione predefinita, i plug-in vengono forniti con uno sfondo predefinito che puoi utilizzare. Ma puoi anche caricare il tuo sfondo, se lo desideri.

Al termine, salva le modifiche.
Come nascondere il pulsante di accesso di Elementor
Il pulsante di accesso consente a chiunque disponga di un account Elementor di accedere (mentre deve essere autorizzato ad accedere al sito Web). Potresti trovare questa opzione non necessaria soprattutto se desideri che il tuo cliente acceda sempre con l'account che hai creato per lui.
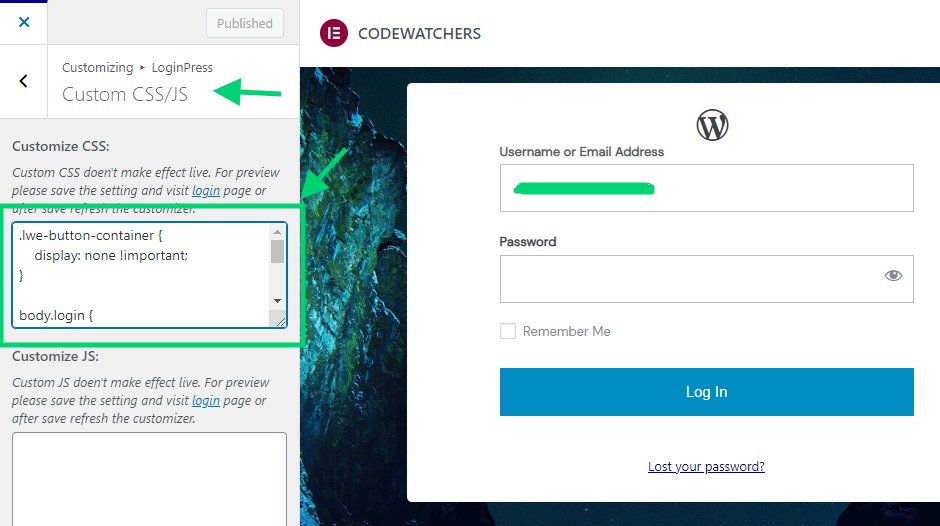
Qui useremo l'opzione CSS per nascondere la sezione che mostra il pulsante di accesso di Elementor.

Dovrai incollare il seguente codice nella textarea CSS:
.lwe-button-container {
display: none !important;
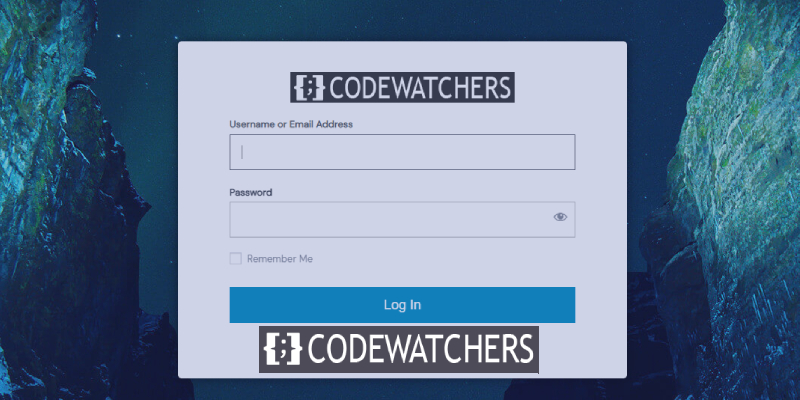
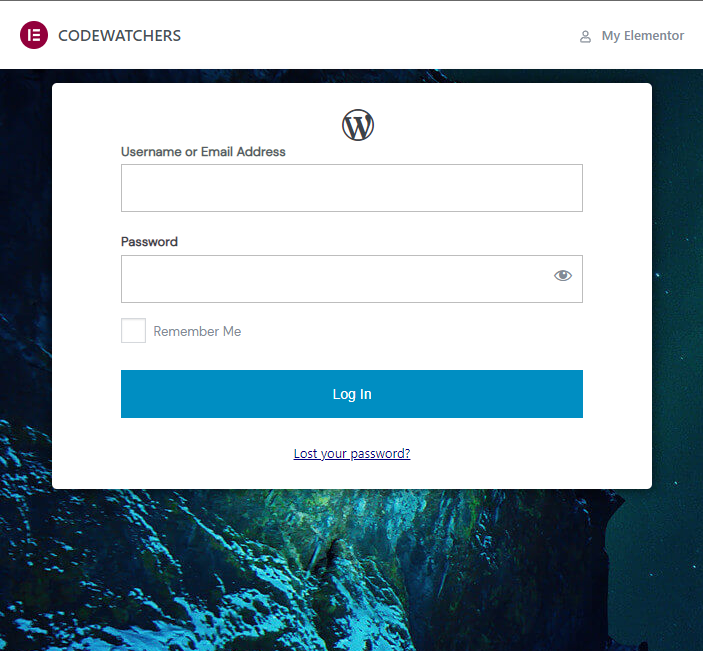
}Da questo momento dovresti avere una pagina di login simile a quella che segue.

Come nascondere la barra di amministrazione di Elementor
Sopra la pagina di accesso, puoi vedere una barra di amministrazione che mostra i collegamenti al marchio Elementor ed Elementor insieme al nome del tuo sito web. Se desideri nasconderlo, nella stessa sezione CSS puoi aggiungere il seguente snippet CSS:
.e-admin-bar {
display:none!important;
}In questo modo imposterai il modulo vicino alla parte superiore che non è molto bello. Quello che vogliamo dopo è centrare il modulo in modo che su dispositivi mobili o desktop appaia più attraente.
Per questo, dovremo incollare il seguente codice anche nella sezione CSS.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Come aggiungere un logo personalizzato
Sfortunatamente per noi, le opzioni del logo non funzionano nella pagina di accesso di Elementor Cloud. La ragione di ciò è che non è stato creato da WordPress ma da Elementor. Quindi il plug-in non aggiorna efficacemente quel logo.
Per cambiare il logo, dobbiamo prima nascondere l'icona di WordPress e iniettare il nostro logo. Il seguente codice nasconderà l'icona predefinita di WordPress.
#wp-logo i.dashicons {
display:none !important;
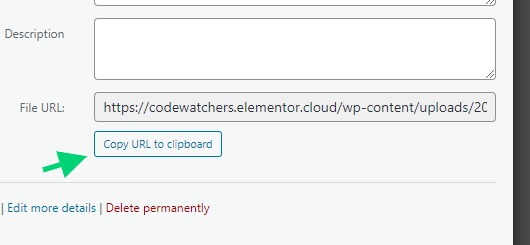
}Ora usando JavaScript, inietteremo il nostro logo. La prima cosa da fare qui è caricare il tuo logo sul supporto e copiare l'URL del tuo logo.

Ora nella stessa sezione c'è un CSS, inseriremo il seguente codice JavaScript.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
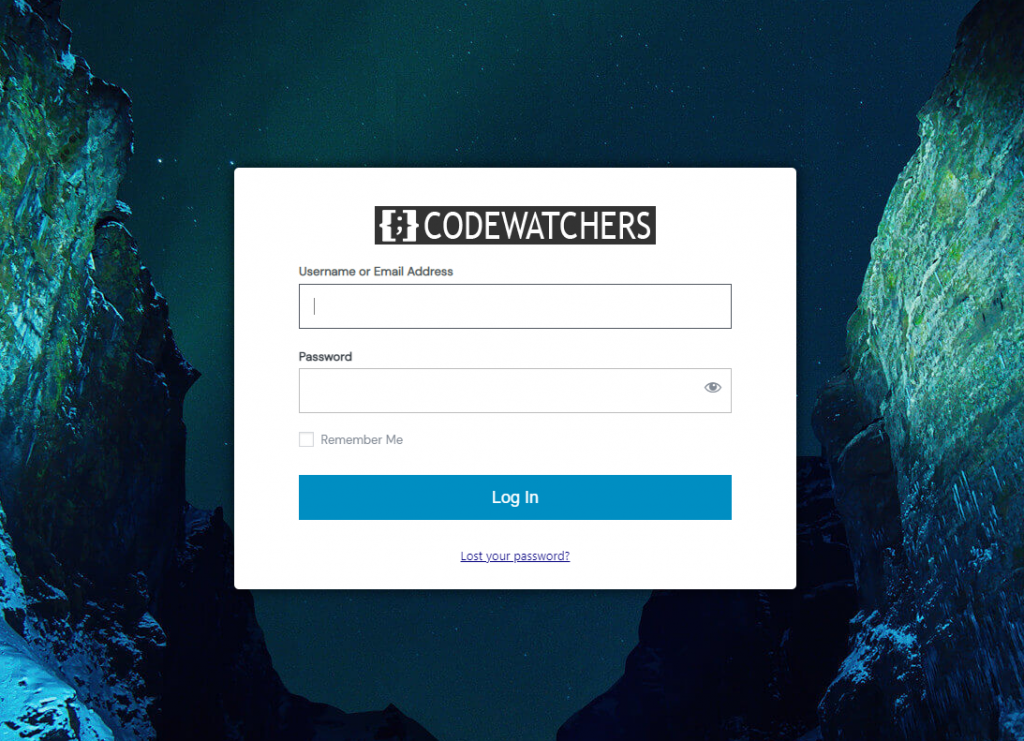
document.querySelector( '#wp-logo' ).style.cssText="height:auto";Alla fine, avrai una pagina di accesso simile a questa:

Risoluzione dei problemi
La modifica dello sfondo potrebbe non funzionare. Dovrai modificare lo sfondo utilizzando un codice CSS. Innanzitutto, come in precedenza, dovrai caricare lo sfondo che desideri utilizzare e aggiungerlo allo snippet CSS:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Assicurati di sostituire il testo "ttps://codewatchers.elementor..../gallery/img-3.jpg" con il tuo sfondo effettivo e salva le impostazioni.
Ci auguriamo che alla fine di questo tutorial sarai in grado di personalizzare la tua pagina di accesso a Elementor Cloud .





