Sappiamo tutti come l'utilizzo di immagini a grandezza naturale possa rallentare un sito Web e richiedere molta capacità di archiviazione. È anche vero che comprimere quelle immagini una per una può essere un vero trambusto. La soluzione che stiamo per descrivere qui è un plugin per WordPress noto come Smush.

Smush è un noto plugin per WordPress utilizzato per l'ottimizzazione delle immagini. Comprime e ridimensiona le immagini per risparmiare spazio di archiviazione e ridurre il carico sul server, il che si traduce in una maggiore velocità del sito WordPress.
Questo plugin ti offre strumenti automatizzati che facilitano molto l'intero processo di compressione. Il più delle volte, funzionerà in background senza che tu debba fare qualcosa di speciale.

Poiché non possiamo elencare tutte le funzionalità disponibili in una frase, proviamo a riassumere quali sono le funzionalità disponibili.
Caratteristiche principali
- Compressione senza perdita
- Bulk Smush
- Ridimensionamento dell'immagine
- Ottimizzazione automatizzata
- Compatibile con più siti
- Lazy Load
- Rilevamento di immagini di dimensioni errate
- Senza limiti mensili
Passaggi per comprimere le immagini usando Smush
Esaminiamo questi modi, uno per uno e come puoi usarli.
1. Bulk Smush
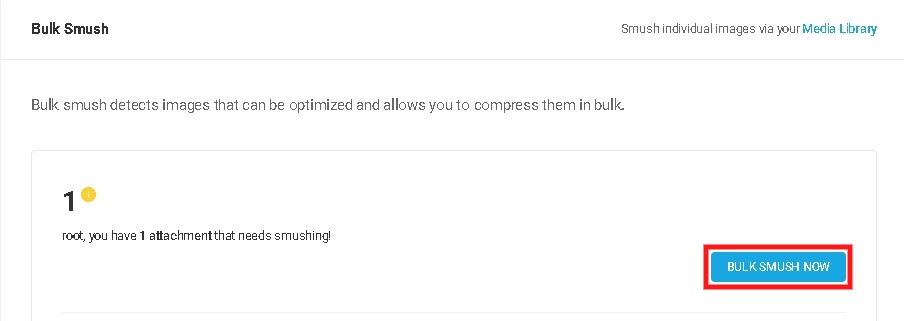
Una volta installato e attivato Smush sul tuo sito WordPress, inizia a cercare immagini che necessitano di compressione.

Bulk Smush verrà eseguito automaticamente e mostrerà il numero di immagini rilevate che possono essere compresse. Con un clic puoi comprimere tutte le immagini sul tuo sito WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraInoltre, ogni volta che aggiungi più immagini, Bulk Smush le scorrerà per scoprire se è necessario comprimerle di più.
Ti mostrerà il numero di immagini che necessitano di compressione e con un clic puoi comprimere tutte queste immagini contemporaneamente.
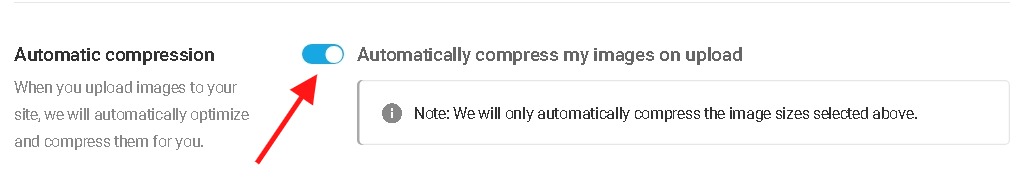
2. Compressione automatica
Puoi anche scegliere di comprimere queste immagini automaticamente se sei soddisfatto della funzione di Bulk Smush.

Una volta abilitata la compressione automatica, non sarà mai più necessario utilizzare Bulk Smush. Comprimerà rapidamente tutte le immagini subito dopo averle caricate.
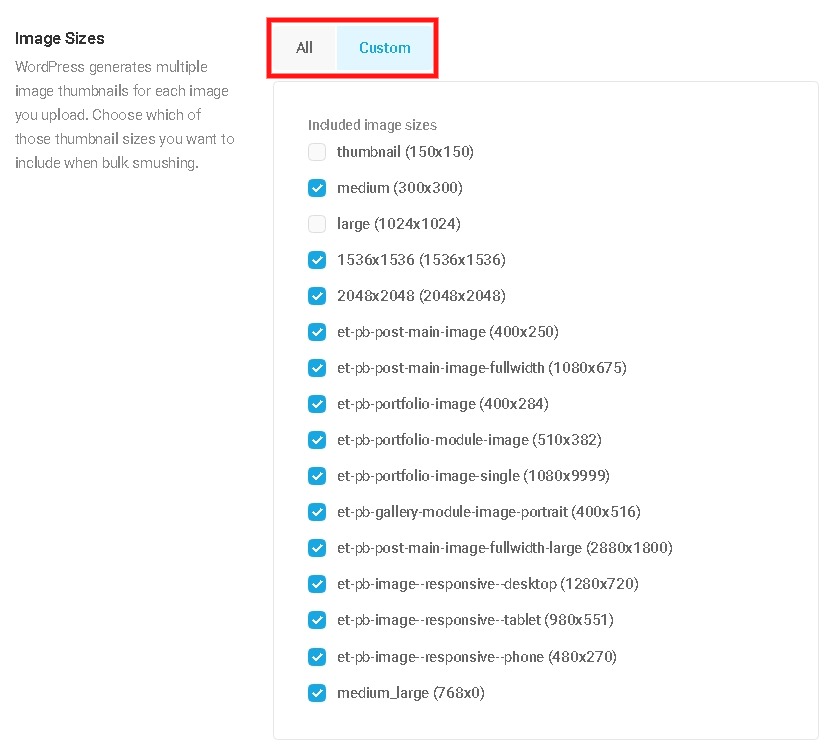
3. Selezionare le immagini da escludere
C'è un pannello Dimensioni immagine che ti permetterà di selezionare più miniature di immagini per chiudere le immagini che non vuoi comprimere.

Questa opzione consente di comprimere solo le immagini piccole poiché alcune persone non desiderano comprimere le immagini grandi affinché abbiano la stessa qualità del suono.
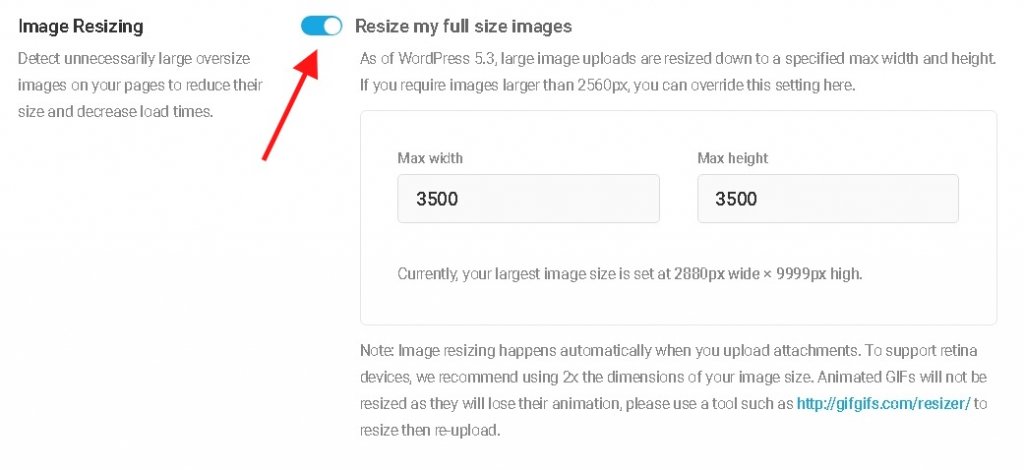
4. Ridimensionamento dell'immagine
Alcune immagini sono troppo grandi per essere caricate su WordPress, poiché WordPress 5.3 ridimensiona automaticamente le immagini a 2560 px in larghezza e altezza. Questa immagine ridimensionata è chiamata "nuovo originale".
Anche se a volte può essere necessario caricare immagini più grandi di 2560 px. Smush può aiutarti rapidamente con questo nel pannello di ridimensionamento dell'immagine.

L'attivazione di questa impostazione ti consentirà di salvare immagini più grandi di 2560 px mentre sarai in grado di personalizzare le dimensioni grandi.
Le immagini che sono state ridimensionate prima di essere caricate potrebbero non aver bisogno di questa impostazione mentre fa perdere molto tempo a ridimensionare manualmente le foto.
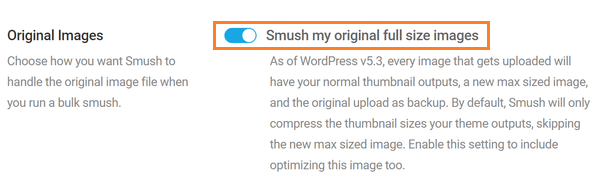
Dopo aver deciso le dimensioni delle immagini grandi, ora puoi assicurarti di volerlo Smushed.

Per questo, dovrai andare su Immagini originali poiché Smush non comprime automaticamente le immagini originali, a differenza delle miniature mentre questa impostazione è disponibile solo su Smush Pro.
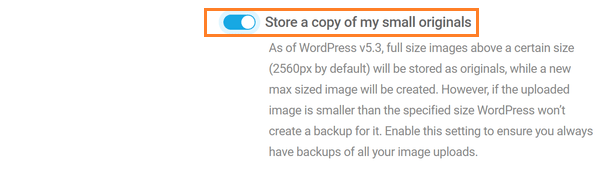
Smush garantisce una compressione senza perdite mentre potrebbero esserci persone che desiderano avere backup in modo da poter ripristinare l'immagine caricata originariamente.

Per questo, Smush consente all'utente con un'opzione di memorizzare una copia dei miei piccoli originali, che ti consentirà di avere un backup della tua immagine originale.
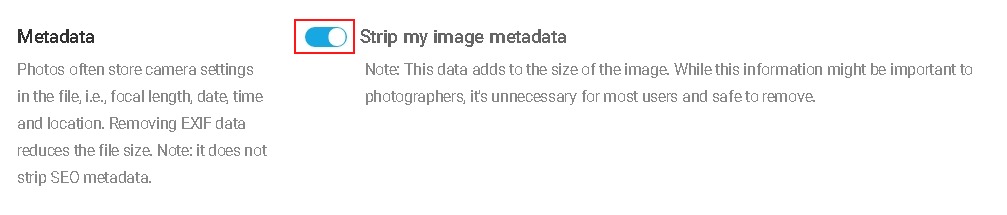
5. Metadati
Alcuni dei dati forniti con le immagini che cariciamo non sono importanti per gli utenti casuali, a differenza dei fotografi.
Questi dati possono essere rimossi in sicurezza utilizzando la funzione dei metadati di Smush, che puoi facilmente fare.

Questa funzione ti aiuterà a rimuovere tutti i dati ridondanti e non importanti come la posizione della foto, che potrebbe portare l'utente alla tua posizione o al numero di serie della fotocamera, che può risalire alle immagini catturate dalla stessa fotocamera.
Tuttavia, la maggior parte di ciò è molto improbabile, ma ora che ha molto più senso rimuovere i dati non importanti.
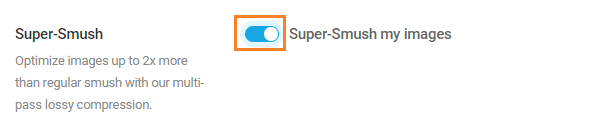
6. Super Smush
È normale essere entusiasti e concentrati sulla memorizzazione e sulla velocità del sito. E se sei una di quelle persone, con Super-Smush, puoi comprimere queste immagini due volte di più.

È anche una di quelle funzionalità fornite con la versione premium di Smush, ovvero Smush Pro.
Eliminerà i dati in eccesso il più possibile senza sacrificare la qualità dell'immagine. E può ridurre la dimensione del file fino a due volte.
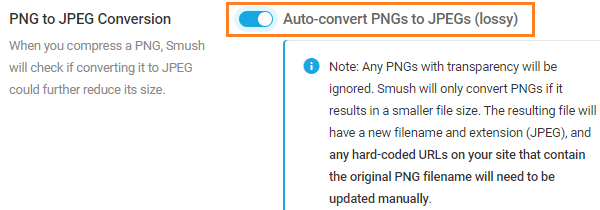
Converti PNG in JPEG:
Un modo più semplice ed efficace per comprimere le immagini è utilizzare il formato JPEG anziché PNG. Ridurrà automaticamente le dimensioni della tua immagine.
Smush Pro ti consentirà di farlo con un solo clic nel pannello di conversione da PNG a JPEG.

Anche se potrebbe essere difficile decidere quali immagini mantenere come PNG e quali possono essere convertite in JPEG.
Per le immagini che contengono grafica e testi come gli screenshot potrebbero perdere un po 'di qualità e apparire sgranati sul tuo sito WordPress. Per garantire una qualità costante, potresti non voler convertire questi tipi di immagini in JPEG.
Allo stesso modo, per le fotografie in cui il 10% del calo di qualità non sarà notevole, può essere convertito in JPEG per risparmiare spazio di archiviazione.
Conclusione:
Sappiamo tutti quanto sia importante ridurre il carico del server per mantenere il sito veloce in modo che gli utenti non abbandonino il sito durante il caricamento.
L'ottimizzazione delle dimensioni dell'immagine può essere un ottimo modo per farlo e Smush è lì per aiutarti non solo con facilità, ma è anche veloce e può far risparmiare un sacco di tempo.
In questo modo, puoi aumentare il tuo Punteggio di Google Page Speed. Oltre a questo, ci sono tantissime altre funzionalità offerte da Smush per rafforzare l'esperienza del tuo sito web.
Come comprimi le tue immagini per velocizzare il tuo sito? Quali plugin usi e come è la tua esperienza con loro?
Parlaci del tuo modo di comprimere e ridimensionare le immagini nei commenti qui sotto.




