Hai mai avuto la sensazione che il tuo sito WordPress funzioni più lentamente di una lumaca su un tapis roulant? Hai presente, il tipo di frustrazione che ti fa venir voglia di lanciare il tuo laptop dalla finestra e urlare a squarciagola? Sì, ci siamo passati tutti.

Probabilmente hai provato di tutto per velocizzare il tuo sito, dalla memorizzazione nella cache alla minimizzazione al caricamento lento. Ma nulla sembra fare una differenza significativa. Sei ancora bloccato con un sito lento che impiega un'eternità a caricarsi e infastidisce i tuoi visitatori.
E se ti dicessimo che esiste un modo semplice per ottimizzare le prestazioni del tuo sito WordPress utilizzando Delay JavaScript Execution ? Un modo che può ridurre il tempo di caricamento iniziale, migliorare i punteggi Core Web Vitals ed evitare alcuni errori e conflitti. Sembra troppo bello per essere vero, giusto?
Beh, non lo è. È una funzionalità integrata in uno dei migliori plugin di caching sul mercato: WP Rocket .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIn questo post del blog, ti mostreremo come utilizzarlo per aumentare la velocità e le prestazioni del tuo sito. Pronto per iniziare? Andiamo!
Cos'è WP Rocket?
WP Rocket è un plugin di caching premium che migliora la velocità e le prestazioni del tuo sito WordPress. Invece dei più ingombranti script PHP, lo fa generando file HTML statici dai tuoi siti WordPress dinamici e offrendoli ai tuoi visitatori. Ciò riduce il carico sul tuo server e migliora i tempi di risposta del tuo sito web.
WP Rocket offre anche molte altre funzionalità per ottimizzare il tuo sito, come:
- Compressione GZIP: riduce le dimensioni del file e risparmia larghezza di banda.
- Caching del browser: memorizza nella cache le risorse statiche nel browser, riducendo la quantità di query sul server.
- Minimizzazione e concatenazione: riduci il numero di richieste HTTP rimuovendo spazi e commenti non necessari dal tuo codice e combinando numerosi file in uno solo.
- LazyLoad: ritarda il caricamento di immagini e iframe finché non appaiono sullo schermo, risparmiando larghezza di banda e migliorando i tempi di caricamento.
- Integrazione CDN: distribuisce il tuo materiale su una rete globale di server per consegnarlo ai tuoi visitatori più velocemente.
- Ottimizzazione del database: rimuove i dati non necessari dal database e ne riduce le dimensioni.
- Precaricamento: genera in anticipo la cache della tua home page e di tutte le pagine collegate per migliorare l'indicizzazione da parte dei motori di ricerca.
- E altro ancora...
In che modo WP Rocket può aiutarti a ritardare l'esecuzione di JavaScript?
WP Rocket include la possibilità di ritardare l'esecuzione di JavaScript. Questa funzionalità migliora le prestazioni posticipando il caricamento di tutti i file JavaScript e degli script in linea fino a quando non si verifica un'interazione da parte dell'utente (ad esempio, spostamento del mouse sulla pagina, tocco dello schermo, scorrimento, pressione di un tasto, scorrimento con la rotella del mouse). Funziona in modo simile a LazyLoad ma per i file JavaScript.
Ritardare l'esecuzione di JavaScript potrebbe migliorare i parametri prestazionali del tuo sito come First Contentful Paint (FCP), Largest Contentful Paint (LCP) e Time to Interactive (TTI) riducendo il tempo di caricamento iniziale delle tue pagine web. Queste metriche sono significative per l’esperienza utente e la SEO poiché Google le classifica nei suoi Core Web Vitals.
WP Rocket riconosce gli script che possono essere ritardati in modo sicuro e applica loro il ritardo. Nelle impostazioni di WP Rocket è anche possibile specificare manualmente le parole chiave che identificano i file da rinviare.
Come posso abilitare il ritardo di esecuzione di JavaScript in WP Rocket?
Per abilitare l'esecuzione ritardata di JavaScript in WP Rocket, eseguire i seguenti passaggi:
Passaggio 1: installa e attiva WP Rocket sul tuo sito WordPress.
Per fare ciò, puoi visitare il sito WP Rocket , accedere e acquistare il plugin in modo da avere tutte le funzionalità che potrai utilizzare nelle dimostrazioni che ti mostreremo di seguito.
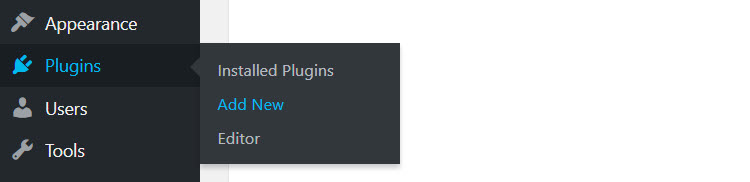
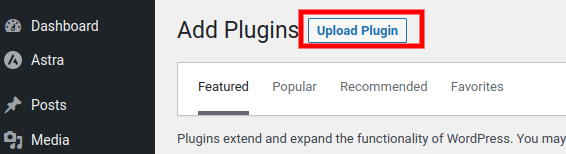
Dopo aver acquistato il plugin e scaricato il file zip, vai su Plugin > Aggiungi nuovo sulla dashboard di WordPress e fai clic su Carica plugin nella parte superiore della pagina.


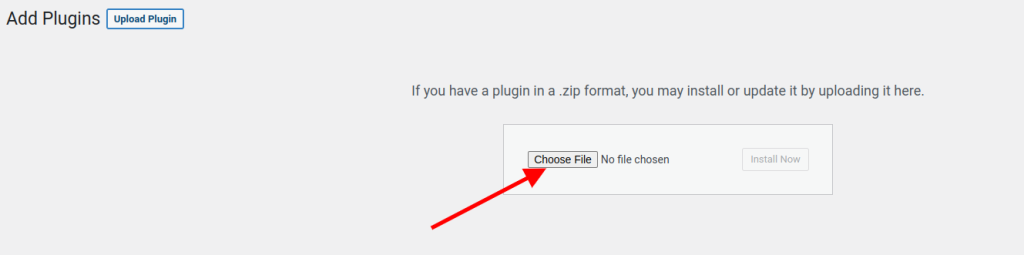
Dopo aver fatto clic su Carica plugin , verrà visualizzata una nuova finestra, in cui vedrai una casella "Scegli file". Dovrai fare clic su di esso e selezionare il file di installazione zip nella gestione dei file.
Quando scegli il file zip, fai clic sul pulsante Installa ora .

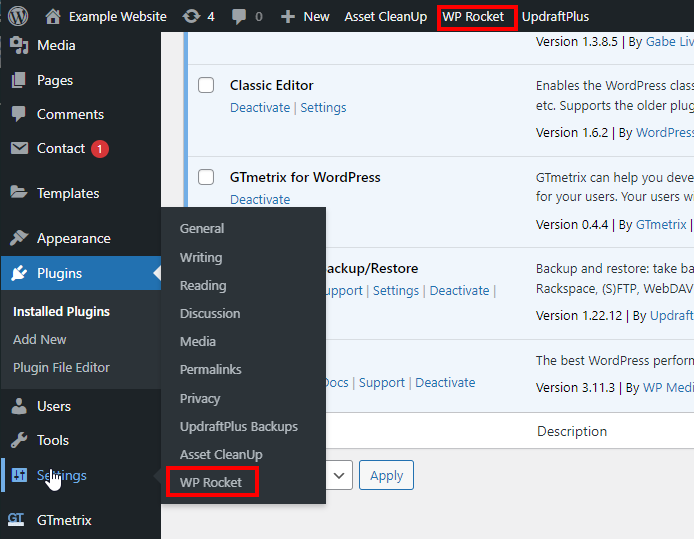
Vai su Impostazioni > WP Rocket > scheda Regole avanzate .

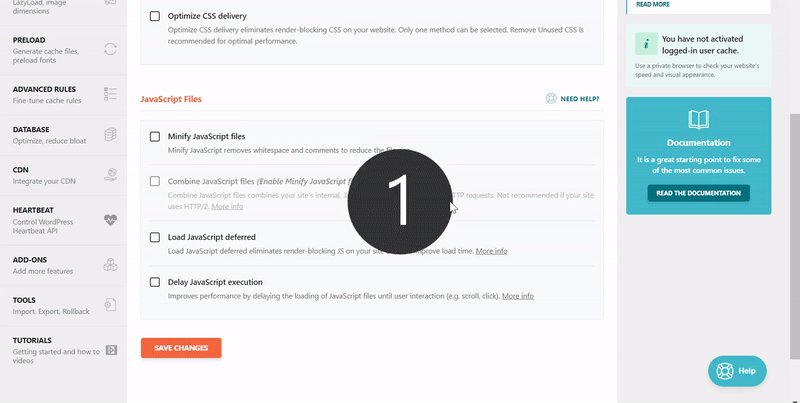
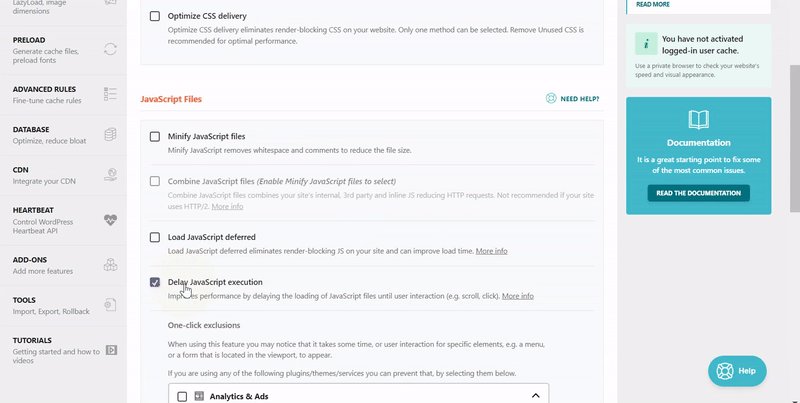
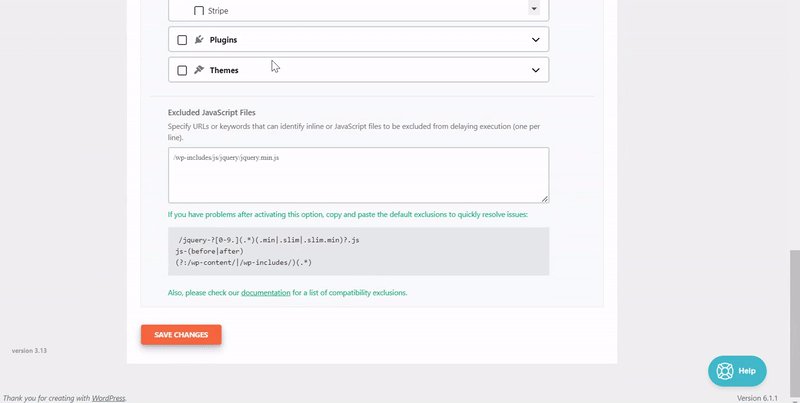
Scorri verso il basso fino alla sezione Ritarda esecuzione JavaScript .

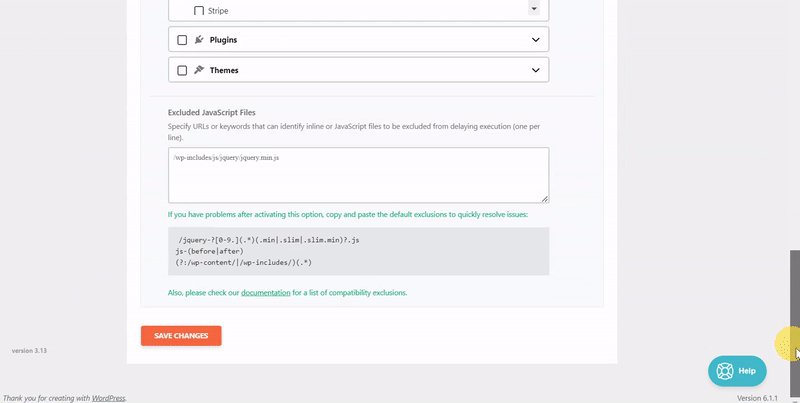
Aggiungi parole chiave nei campi Script da ritardare o Script da escludere dal ritardo , separate da virgole.
Salva le modifiche apportate.
Ad esempio, se desideri ritardare tutti gli script che contengono le parole "jquery" o "analytics" nel nome, inserisci questi termini nella sezione Script da ritardare.
Se desideri omettere tutti gli script che contengono i termini "WooCommerce" o "carrello" nel nome, inseriscili negli Script da omettere nell'area Ritardo.
Quali sono i vantaggi di ritardare l'esecuzione di JavaScript?
Ritardando l'esecuzione di JavaScript, puoi usufruire di numerosi vantaggi per il tuo sito WordPress, come ad esempio:
- Tempi di caricamento più rapidi: puoi ridurre il tempo necessario alle pagine web per caricare e visualizzare i contenuti ritardando l'esecuzione di JavaScript. Ciò può aumentare l’esperienza dell’utente, la fidelizzazione e il posizionamento SEO.
- Metriche delle prestazioni migliorate: posticipando l'esecuzione di JavaScript, puoi aumentare le metriche delle prestazioni del tuo sito come FCP, LCP e TTI. Queste misurazioni tengono traccia della velocità con cui il tuo sito web diventa utilizzabile e interattivo per gli utenti. Google li utilizza anche come fattori di ranking nei suoi Core Web Vitals.
- Meno errori e conflitti: posticipando l'esecuzione di JavaScript, puoi prevenire alcuni degli errori e dei conflitti che possono verificarsi durante il caricamento e l'esecuzione di molti script contemporaneamente. Alcuni script, ad esempio, potrebbero basarsi su script non ancora caricati o interagire tra loro. Ritardare l'esecuzione di JavaScript può aiutare a evitare questi problemi e fornire un'esperienza utente migliore.
Conclusione
Infine, rinviare il caricamento e l'esecuzione del codice JavaScript non essenziale finché l'utente non interagisce con la pagina o scorre verso il basso è un'ottima strategia per aumentare le prestazioni del sito WordPress.
WP Rocket è un potente plugin che può consentire agli utenti di implementare facilmente e con successo l'esecuzione ritardata di JavaScript sui loro siti WordPress, così come altre funzionalità che possono migliorare la velocità e l'efficienza del sito.
Gli utenti possono aumentare il tempo di caricamento del proprio sito, il punteggio PageSpeed, l'esperienza utente e le conversioni utilizzando la funzione Delay JavaScript Execution di WP Rocket.




