Le immagini occupano una parte enorme del nostro sito Web, indipendentemente dal tipo di sito Web che possiedi. In effetti, a volte le fonti di immagini occupano la maggior parte del nostro sito web. In tal caso è importante ottimizzare gli spazi per il miglior funzionamento del sito web.

Un sito web con prestazioni migliori ha sempre più possibilità di fidelizzare gli utenti e l'ottimizzazione delle immagini è uno dei fattori chiave per migliorare le prestazioni del tuo sito web. In questo tutorial, discuteremo come ottimizzare le immagini con Elementor su WordPress.
Optimole

Optimole è un plug-in WordPress completamente compatibile con Elementor che consente l'ottimizzazione delle tue immagini WordPress e aumenta le prestazioni.
Optimole ottimizza nel cloud, il che significa che tutte le immagini consegnate saranno sul cloud e potrai comunque mantenere le tue immagini originali. Inoltre, Optimole ti consente di ottimizzare le GIF, impostare esclusioni e filigranare le tue immagini.
Come ottimizzare le immagini di WordPress con Optimole
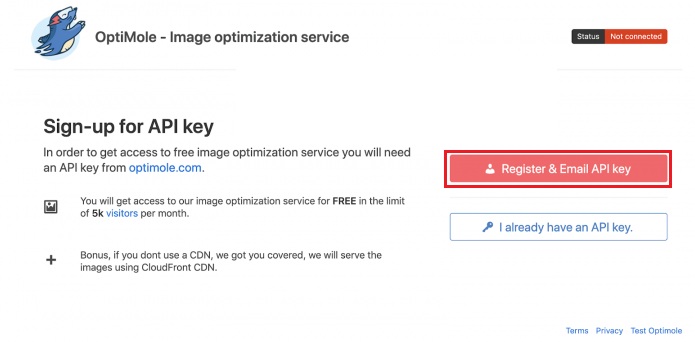
Una volta installato e attivato il plug-in Optimole sul tuo WordPress, ti chiederà un'API poiché utilizza il cloud networking. Questa API collegherà il tuo WordPress ai servizi Optimole. Premi Register e Email API Key per procedere.

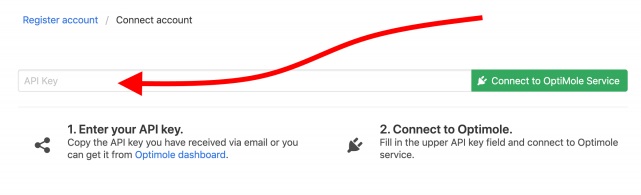
Riceverai una chiave API sulla tua e-mail relativa al cloud networking. Inserisci la chiave API e verrai indirizzato al pannello Optimole .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
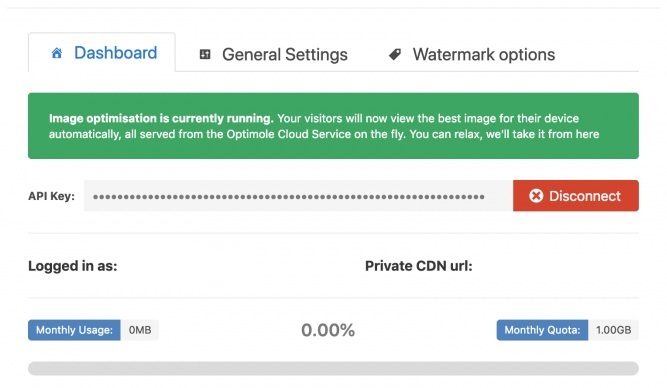
La tua dashboard principale di Optimole apparirà sullo schermo.

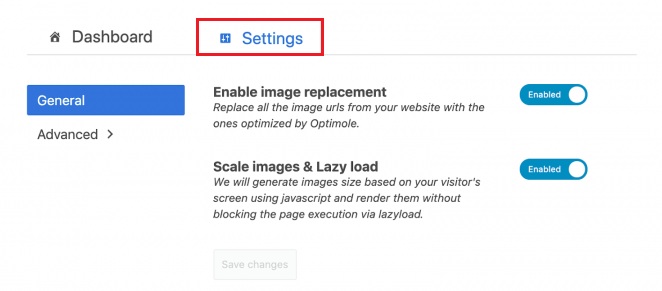
A questo punto, Optimole è pronto e funziona con il pilota automatico per la maggior parte dei siti web. Per ulteriori impostazioni, passiamo alla scheda Impostazioni .

Qui vedrai due opzioni e devi abilitarle entrambe. Per il primo, Optimole sostituirà tutte le tue immagini precedenti con quelle ottimizzate. Quest'ultima opzione è piuttosto più utile in quanto ottimizzerà le immagini in base al dispositivo e alla finestra dell'utente.
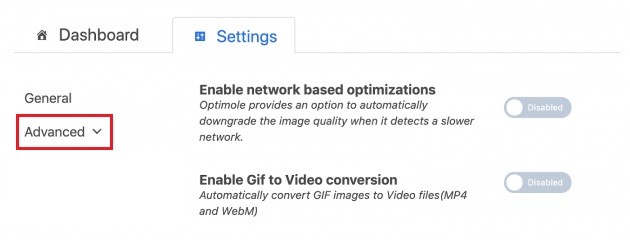
Per ulteriori opzioni di impostazione, passa alla scheda Avanzate .

Prendiamoci un momento e comprendiamo tutte queste opzioni avanzate.
- Ottimizzazioni basate sulla rete: questa opzione è molto utile se si desidera fornire immagini pesanti agli utenti con connessioni Internet più lente. Optimole ridurrà la qualità dell'immagine non appena rileva un utente con una connessione Internet lenta.
- Conversione da GIF a video: se carichi molte GIF animate, questa opzione è piuttosto utile. Poiché prenderà tutte le tue GIF e le trasformerà automaticamente in un video.

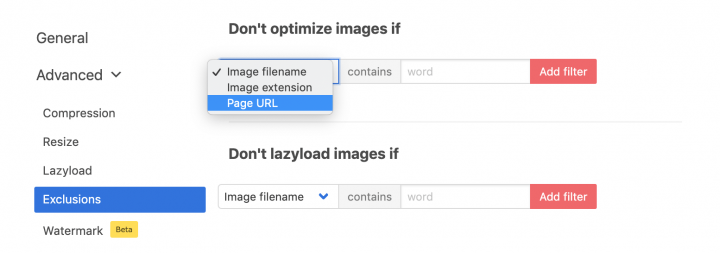
- Esclusioni: questa opzione è per tutte le immagini che non si desidera ottimizzare. Puoi scegliere specificamente quelle immagini e verranno eliminate dal processo di ottimizzazione.

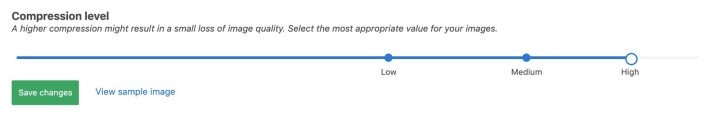
- Livello di compressione: questo è abbastanza autoesplicativo. Assicurati di scegliere la giusta quantità di compressione se non vuoi che la tua immagine perda qualità. Ti consigliamo di visualizzare in anteprima l'immagine ad ogni livello per avere un'idea migliore.
Come integrare Elementor con Optimale
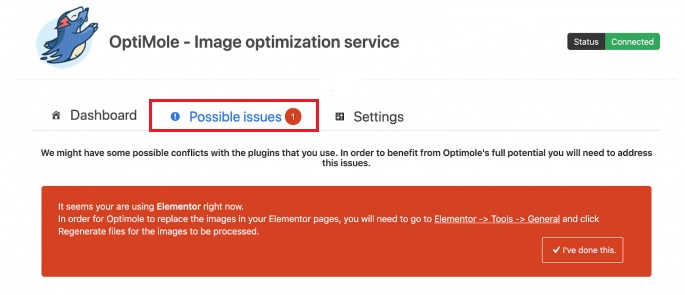
Se hai abilitato Elementor sul tuo sito web, la seguente opzione apparirà sulla dashboard di Optimole .

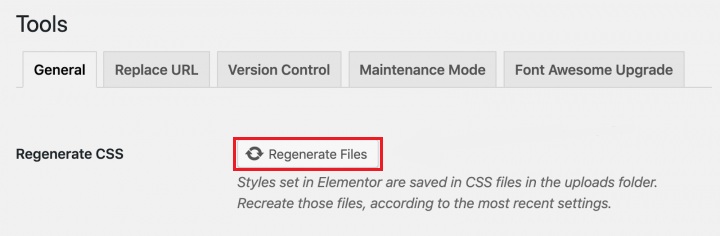
Vai su Strumenti di Elementor nell'amministrazione di WordPress e poi Rigenera CSS .

E ora Optimole inizierà a funzionare perfettamente sul tuo WordPress insieme a Elementor .
Ecco come puoi ottimizzare le tue immagini con Optimole ed Elementor Page Builder . Per altri nostri post, assicurati di unirti a noi su Facebook e Twitter .




