L'ultima cosa che un web designer desidera è che un utente scontento abbandoni il proprio sito Web a causa di un layout disordinato e difficile da navigare. Pertanto, è fondamentale capire che anche le più piccole sfumature nel design del sito Web possono influenzare in modo significativo le frequenze di rimbalzo, i tassi di conversione e altro ancora. Di conseguenza, in questo articolo abbiamo compilato un elenco delle migliori pratiche assolute per l'ottimizzazione dei layout dei siti Web con Elementor .

Secondo la ricerca sulla credibilità web di Stanford, fino al 75% degli utenti di Internet giudica la legittimità di un sito dal suo stile visivo. Al contrario, un altro studio ha rilevato che il 38% dei consumatori abbandona un sito Web a causa di un brutto layout.
A nessuno piace navigare in siti Web lenti con layout disordinati, tavolozze di colori contrastanti o un design illeggibile e difficile da navigare. Tuttavia, quando un cliente incontra uno di questi siti Web, la risposta più comune è fare clic e sceglierne un altro da visitare al suo posto.
Di conseguenza, è fondamentale creare post e pagine web per il tuo sito utilizzando le strategie più efficaci. Un layout del sito Web visivamente accattivante e ottimizzato sviluppato utilizzando le migliori pratiche può aumentare il traffico, il tasso di conversione, il coinvolgimento e il posizionamento del tuo sito. Tieni d'occhio una spiegazione su come realizzare tutto questo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraOttimizzazione con Elementor

Usa Elementor , uno dei più popolari costruttori di siti Web WordPress gratuiti, per creare rapidamente una pagina Web. È un generatore di pagine drag-and-drop che ti consente di creare un sito Web senza scrivere alcun codice in pochi minuti.
Nota: Â Utilizza temi leggeri, a caricamento rapido e reattivi come "Ciao" o "Flexia" per aiutarti a rendere il layout del tuo sito web unico come desideri.
Puoi creare rapidamente layout di siti Web WordPress ad alte prestazioni con Elementor seguendo le migliori pratiche per i layout di siti Web.
Intestazione e piè di pagina

Intestazioni e piè di pagina tengono insieme i tuoi contenuti e danno al tuo sito un aspetto più professionale in pochissimo tempo. Questi sono i due posti in cui metti i loghi per il tuo sito web e i link ai contenuti o alle pagine web più importanti. Sono essenziali perché mostrano al mondo chi sei.
Tuttavia, queste sezioni potrebbero anche essere pessime per le prestazioni del tuo sito se hanno troppe colonne, widget e loghi.
Ti suggeriamo di mantenere il numero di colonne nella sezione dell'intestazione a un massimo di due. Questo renderà il layout migliore.
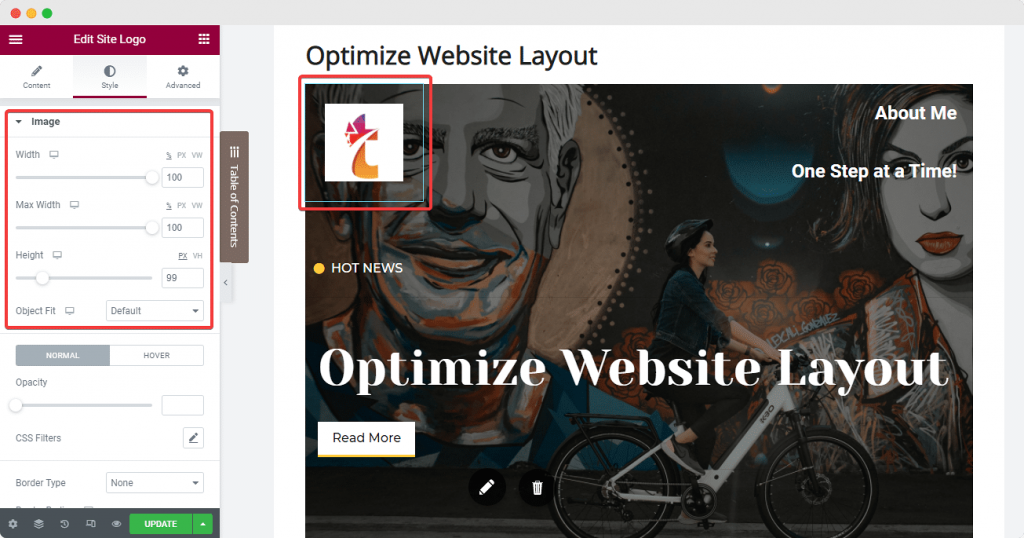
Elementor ha un widget particolare che ti consente di creare e modellare i loghi del tuo sito Web e farli sembrare appartenenti alla tua attività. La "Scheda Stile" di Elementor può aiutarti a impostare le dimensioni corrette per l'immagine che desideri utilizzare quando la carichi. Ciò garantirà che il layout non si sposti quando la pagina web viene caricata. Inoltre, non dimenticare di aggiungere un titolo di immagine pertinente e tag alt al tuo sito per migliorare il posizionamento nei motori di ricerca.

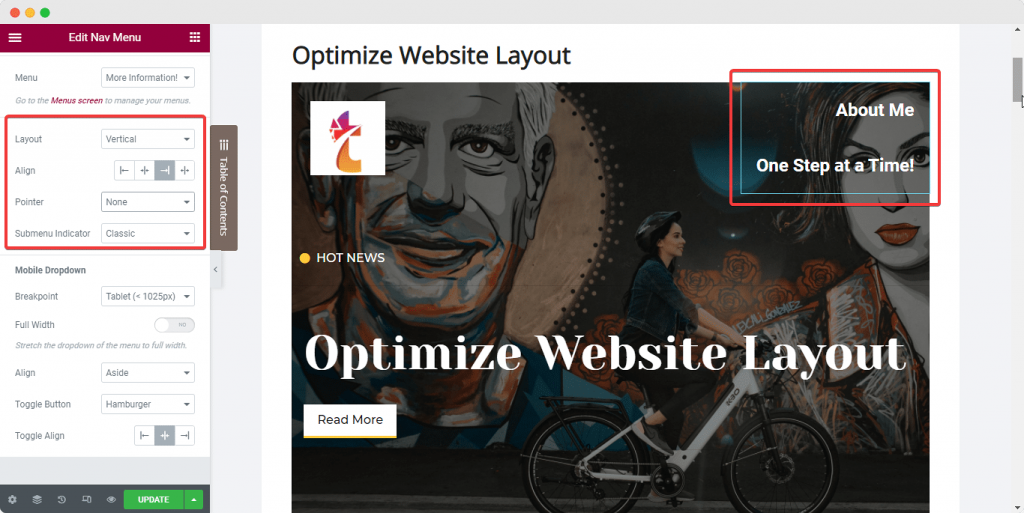
Successivamente, abbiamo il widget del menu di navigazione di Elementor che possiamo inserire nella seconda colonna del nostro sito. Aggiungi pagine e post importanti impostando la "Schermata del menu" sulla dashboard del tuo sito web. Quindi, usa le schede "Contenuto" e "Stile" di Elementor per modificare il layout. Questa è una delle cose migliori che puoi fare per mantenere le cose pulite. Dovresti impostare il puntatore su "none".

Puoi aggiungere qualsiasi altro widget di cui hai bisogno all'intestazione (come un widget Elenco icone) proprio accanto al menu di navigazione nella stessa colonna.
Per assicurarti che tutto stia bene insieme, imposta gli elementi in linea tra loro e imposta la posizione della colonna in modo che si adatti agli altri elementi. Ecco i passaggi che devi seguire per ottenere il miglior layout possibile:
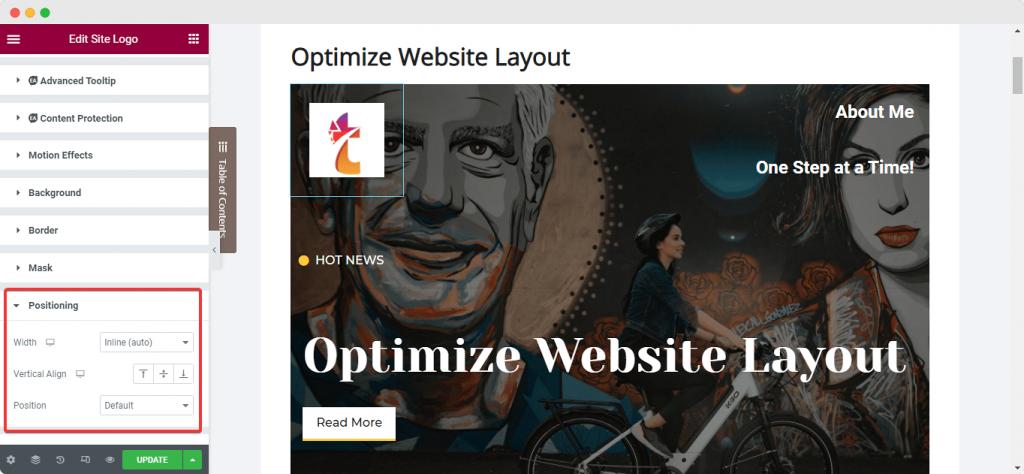
Assicurati di aver scelto il tuo widget. Quindi, dal pannello laterale di Elementor, fai clic sulla scheda "Avanzate". Quindi, in "Posizionamento", scegli "In linea" e imposta la larghezza del widget su quella. Puoi farlo adesso e i widget saranno allineati tra loro subito.

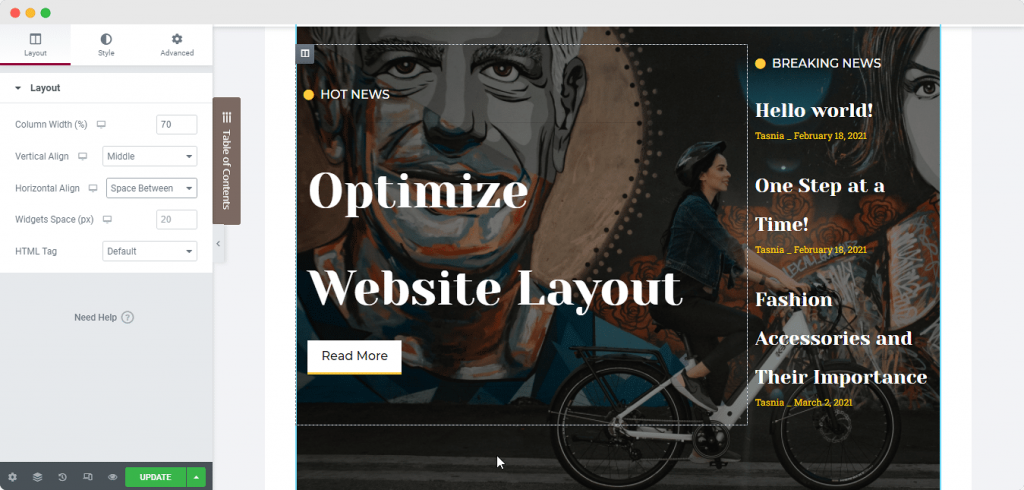
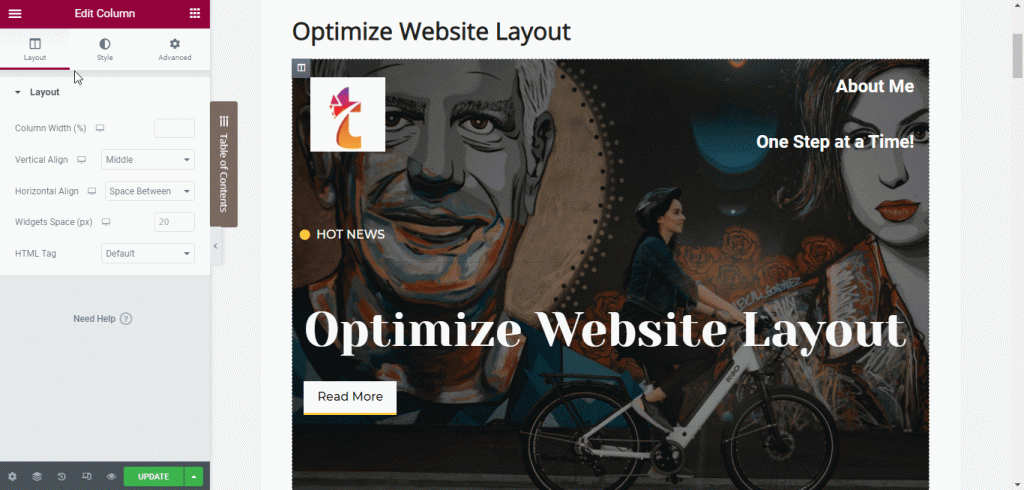
Quindi, scegli la colonna e vai alla scheda "Layout". Quindi, imposta la colonna in modo che sia in linea con i widget. Quindi, in "Vertical Align", scegli "Bottom". In "Allineamento orizzontale", scegli "Spazio tra".
Parliamo ora del Footer. Molti creatori di siti Web commettono lo stesso errore: utilizzano più widget nel piè di pagina per aggiungere descrizioni, collegamenti e simboli di copyright. In questo caso, il modo migliore per rendere più efficiente il layout del tuo sito Web è utilizzare widget che possono fare molte cose e ridurre il numero di sezioni nel piè di pagina.
Puoi combinare alcuni widget in un'unica sezione per mantenere il piè di pagina pulito e bello. Ora puoi anche creare un piè di pagina che cambia con i tag dinamici di Elementor. Per saperne di più, leggi questo testo dedicato.
Sezione Eroi del sito web
Nella parte successiva parleremo della Sezione Hero della pagina del tuo sito web o del banner che compare in cima alla pagina. Il modo migliore per rendere bella questa sezione è utilizzare un banner con testo in grassetto che sia facile da vedere per le persone sul sito web.

Per far risaltare il testo su qualsiasi sfondo o immagine nel tuo banner eroe, usa le opzioni di allineamento delle colonne per posizionare il testo dove vuoi. Dovrai fare la stessa cosa che hai fatto per la sezione dell'intestazione. Seleziona di nuovo la colonna, imposta l'allineamento verticale su "Medio", quindi imposta i padding secondo necessità per garantire che il layout sia il più efficiente possibile.
Utilizza le opzioni di stile globali
Per assicurarti che il tuo sito web abbia lo stesso aspetto in tutto il mondo, ti consigliamo di seguire gli standard Global Styling. Se vuoi imparare come migliorare l'aspetto del tuo sito Web con Elementor, dai un'occhiata ai suggerimenti di seguito:

Usa caratteri globali
Un ottimo modo per migliorare l'aspetto del tuo sito è non utilizzare più di due caratteri di testo diversi. Invece, ti suggeriamo di utilizzare i caratteri globali di Elementor per impostare un carattere uguale su tutto il tuo sito web.

Utilizzando la funzione Design System di Elementor, puoi impostare rapidamente una tavolozza di colori e un set di stili di carattere che puoi utilizzare su tutti i widget e le pagine Web del tuo sito Web da un'unica posizione. Sarai anche in grado di mantenere tutte le tue pagine web e i tuoi post con lo stesso aspetto per questo motivo.
Puoi impostare i caratteri globali in modo che rimangano gli stessi se li scegli dal menu dell'hamburger nell'angolo in alto a sinistra del pannello laterale di Elementor. Per fare ciò, fai clic sul menu dell'hamburger e scegli "Impostazioni sito".
Fare clic sull'opzione "Carattere globale" nella sezione "Sistema di progettazione". Quindi scegli i caratteri primari, secondari, di testo e accentati come preferisci, come mostrato nell'immagine qui sotto.
Usa i colori globali
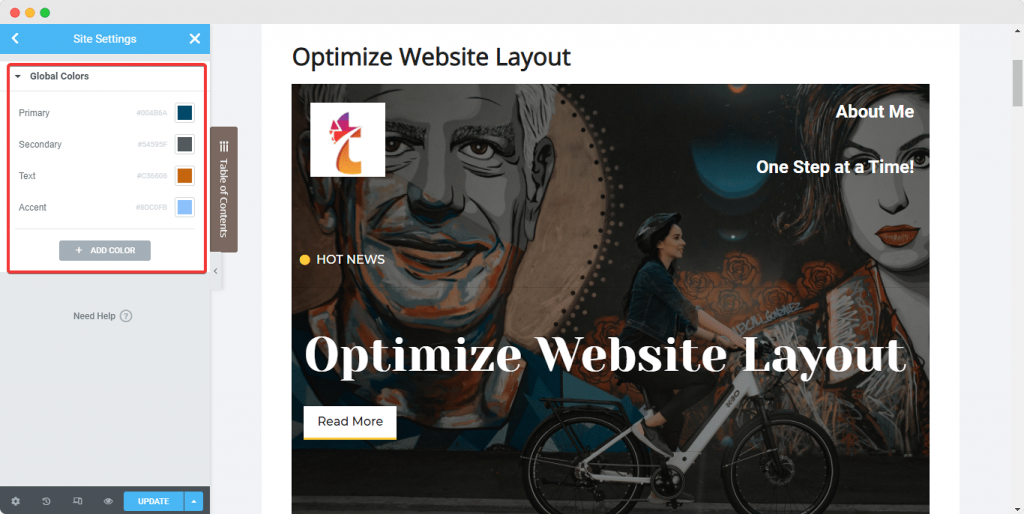
Come i caratteri globali, Elementor ti consente di impostare alcuni colori globali per il tuo sito web. Puoi farlo allo stesso modo. Puoi farlo di nuovo dal pannello laterale di Elementor su qualsiasi pagina web: fai clic su "Impostazioni sito".

Questa volta, fai clic sull'opzione "Colore globale". Vedrai quattro colori di base Elementor predefiniti: Primary, Secondary, Text e Accent. Puoi scegliere quale vuoi usare. Questi colori possono essere modificati e dati nuovi nomi. Puoi anche aggiungere nuovi colori. Non appena cambi questi colori globali, puoi vedere subito le modifiche e verranno applicate all'intero sito contemporaneamente!
Separa il testo dallo sfondo
Un buon contrasto tra il testo e lo sfondo è importante per ogni sito web, quindi assicurati che ce ne sia abbastanza di entrambi. Le informazioni non leggibili danneggiano il punteggio del tuo sito web e possono anche far uscire le persone. Il testo deve essere sempre facile da leggere, qualunque cosa accada.

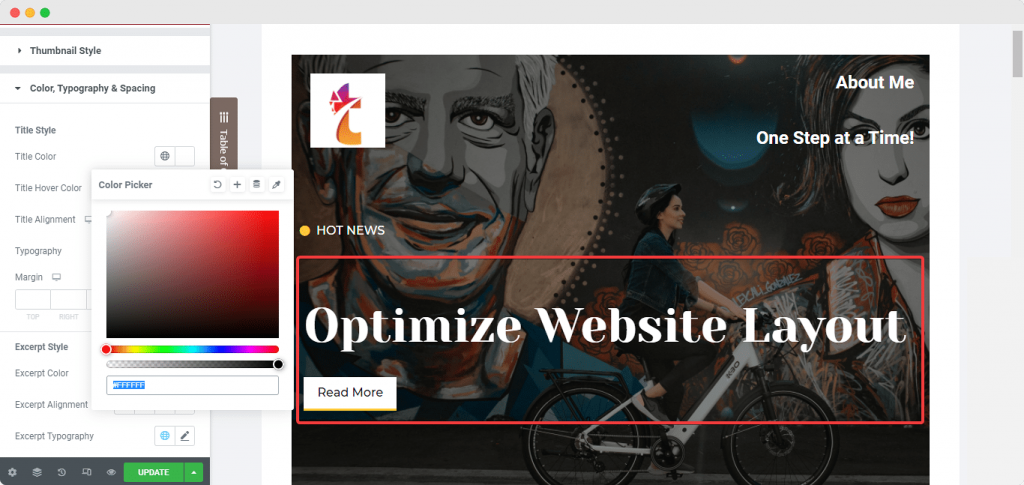
Assicurati sempre che il testo sul tuo sito web sia chiaramente visibile e di facile lettura, assicurandoti che il testo risalti rispetto al colore di sfondo o all'immagine su cui è posizionato. E con l'aiuto della scheda "Styling" del pannello laterale di Elementor, puoi cambiare il colore del testo su qualsiasi widget che utilizzi.
Ottimizzazione dell'immagine
È una buona idea aggiungere immagini ai post del tuo blog se vuoi che abbiano successo con i tuoi lettori. Le immagini e le GIF ti aiutano a mantenere l'attenzione dei tuoi utenti più a lungo. Per la migliore esperienza utente e il miglior layout del sito Web, devi utilizzare immagini di alta qualità sul tuo sito Web per renderlo il migliore. Usa il testo e gli attributi ALT per tutte le tue immagini sul tuo sito per renderle più accessibili.

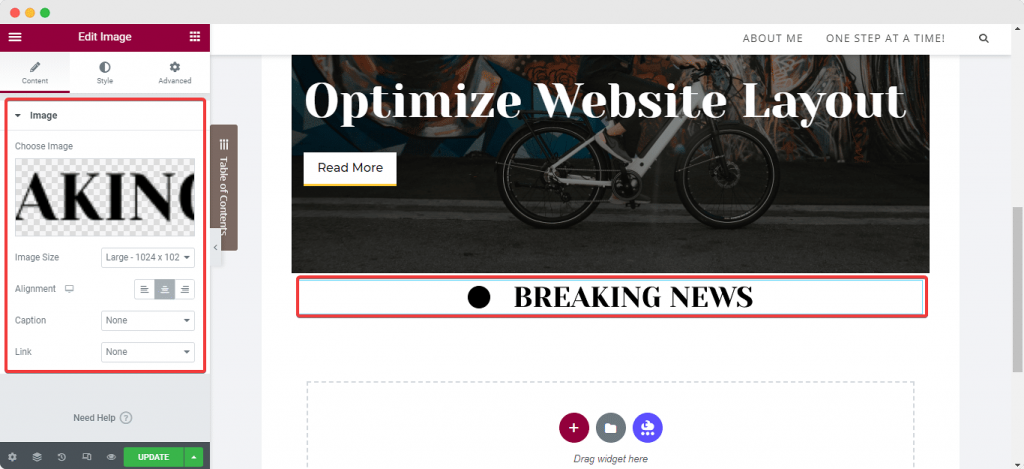
Un altro modo per rendere più veloce il tuo sito è impostare le dimensioni delle tue immagini. Rende più facile il caricamento rapido delle cose pur mantenendo una buona qualità. L'utilizzo di tassi di compressione bassi può anche migliorare l'aspetto delle tue immagini sul tuo sito. Quando utilizzi il widget "Immagine" di Elementor per aggiungere un'immagine alla tua pagina web, puoi impostare le dimensioni e l'allineamento dalla scheda "Contenuto" del widget.
Ad esempio, puoi modificare l'imbottitura e la posizione dell'immagine dalla scheda "Stile". Puoi anche modificare le dimensioni dell'immagine, i filtri CSS, l'opacità, i bordi e così via da questa scheda, così come il riempimento dell'immagine.
Garantire la reattività
Se vuoi guardare un sito web, è più probabile che tu lo faccia sul tuo telefono ora rispetto a prima. Quindi, se non rendi il layout del tuo sito Web WordPress più ottimizzato per i dispositivi mobili, perderai molte possibilità di fare più soldi.

Per garantire che le persone abbiano una buona esperienza sui propri dispositivi mobili, è necessario creare layout di siti Web semplici, puliti e ottimizzati. Utilizzando l'impostazione "Larghezza personalizzata" per i widget e gli elementi di Elementor, puoi ingrandirli. Quando utilizzi larghezze personalizzate, non cambierai le sezioni del tuo sito web. Invece, le larghezze delle sezioni verranno modificate in modo che tutto il contenuto possa essere visto su qualsiasi dispositivo.
Parole finali
Avere un sito web ben ottimizzato è molto importante perché aiuta le persone che visitano il tuo sito web ad avere più successo. È l'obiettivo di ogni persona che visita il tuo sito: ottenere una risposta, risolvere un problema o portare a termine un'attività di qualche tipo. Elementor ti spinge un passo avanti in questo progetto in modo che tu possa ottenere il miglior risultato per i tuoi soldi. Spero che questo articolo ti aiuti a migliorare il tuo sito Elementor .





