La galleria di immagini Divi è un modulo utile per creare gallerie completamente funzionali all'interno di un sito web. Se sei un appassionato di moda o un fotografo, potresti aver bisogno di una galleria sul tuo sito web per mostrare i tuoi progetti. Potresti non sapere se Divi ha tutte le attrezzature integrate necessarie per portare un eccezionale effetto di animazione nella galleria di immagini. Oggi proveremo a portare l'animazione increspata usando anime.js con Divi builder e vedremo un'animazione di una galleria di immagini creativa. Senza perdere altro tempo, cominciamo.

Anteprima
Ecco come apparirà la nostra galleria dopo aver completato il tutorial completo.
Aggiungi animazione a una galleria di immagini Divi
Parte 1: Progettazione del layout della pagina della galleria
La sezione
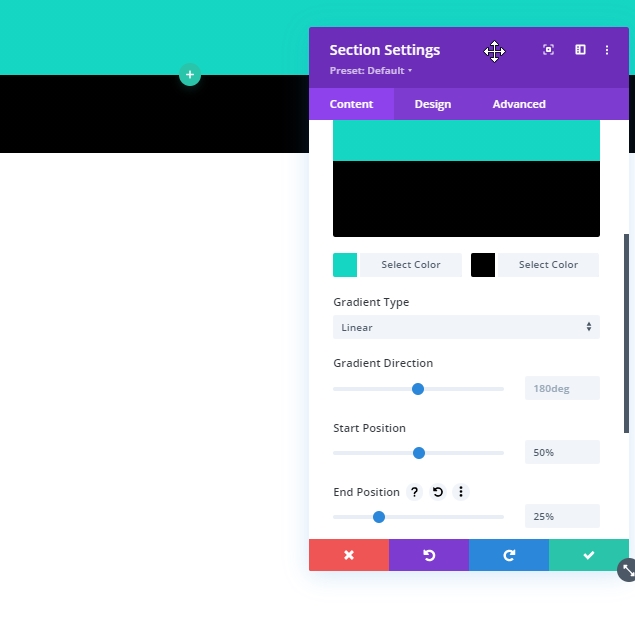
Innanzitutto, apriremo le impostazioni per la sezione iniziale e apporteremo la modifica menzionata.
- Colore sfondo sfumato sinistro: #15d6c2
- Colore di sfondo sfumato a destra: #000000
- Posizione di partenza: 50%
- Posizione finale: 25%

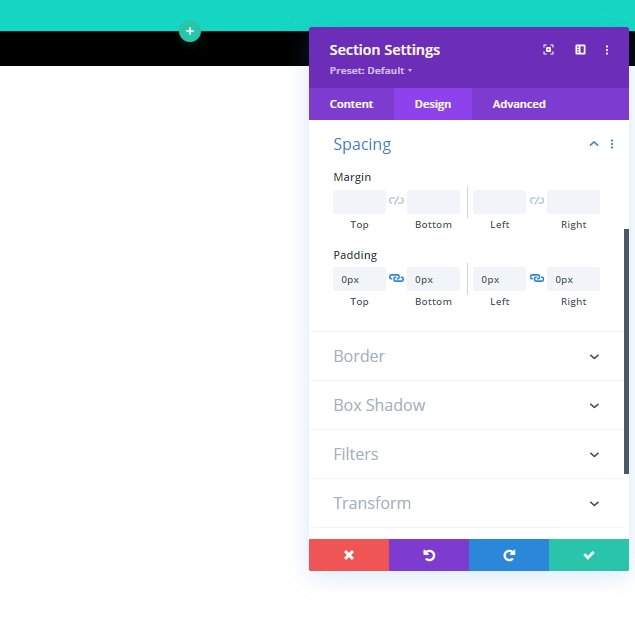
Aggiorneremo le impostazioni di imbottitura nella scheda Design.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Imbottitura: 0px in alto, 0px in basso, 0px a sinistra, 0px a destra

Quindi aggiorneremo le impostazioni di overflow dalla visibilità nella scheda Avanzate.
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

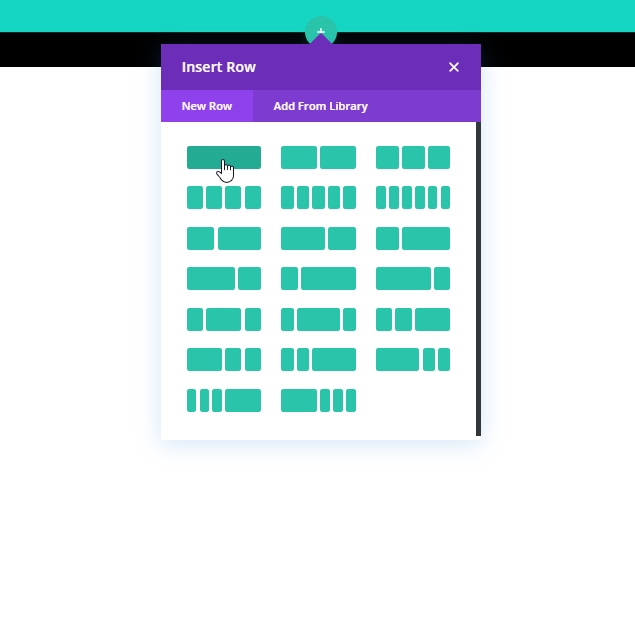
Riga 1 Aggiunta
Aggiungeremo una riga a una colonna che conterrà il titolo della nostra pagina.

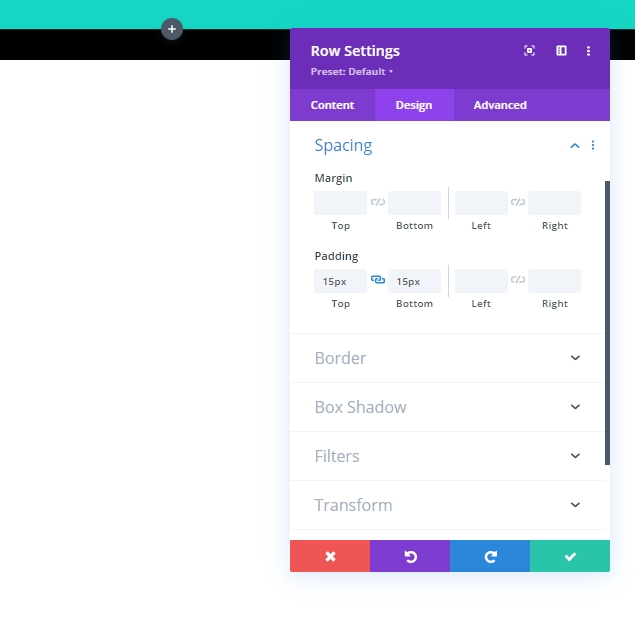
Quindi dalle impostazioni della riga, aggiorniamo il padding:
- Imbottitura: 15px in alto, 15px in basso

Modulo Aggiungi testo
Il passaggio successivo consiste nell'aggiungere un modulo di testo alla riga. Questo modulo fungerà da titolo della pagina.

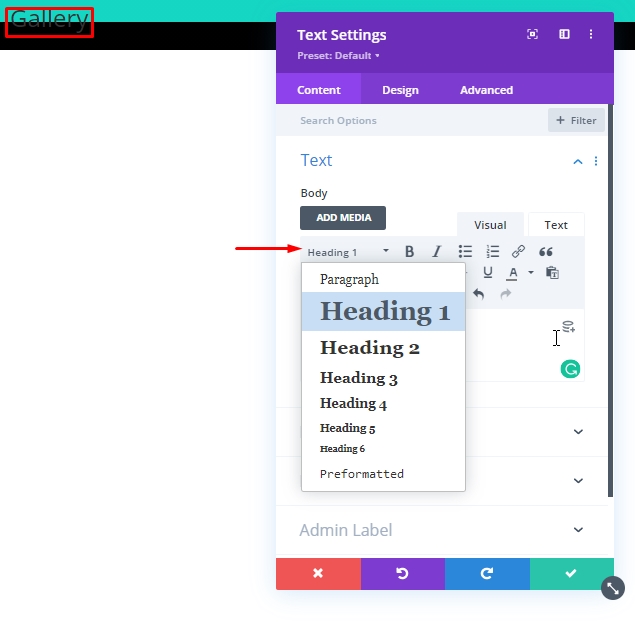
Ora aggiungi il contenuto che preferisci e seleziona Titolo 1 dal menu mostrato nell'immagine.

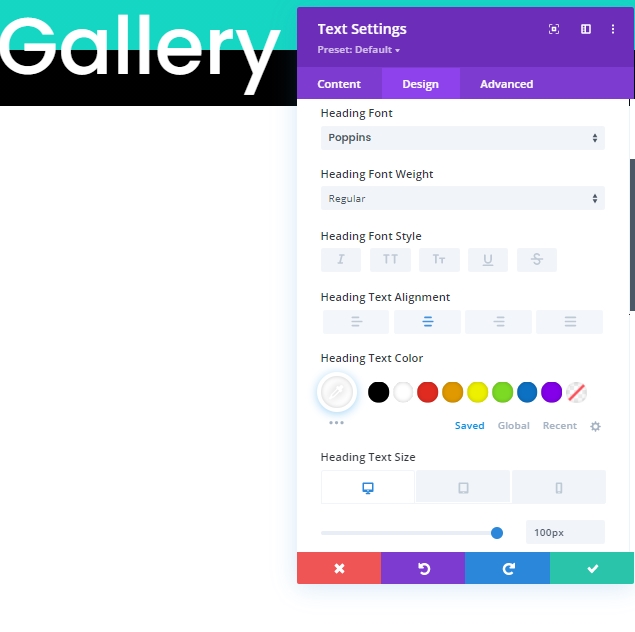
Quindi ci sposteremo nella sezione design e aggiorneremo le seguenti impostazioni per l'intestazione:
- Carattere dell'intestazione: Poppins
- Allineamento del testo dell'intestazione: al centro
- Colore del testo dell'intestazione: #ffffff
- Dimensione del testo dell'intestazione: 100 px (desktop), 80 px (tablet), 60 px (telefono)

Riga 2 Aggiunta
Aggiungeremo un'altra riga alla stessa sezione. Funzionerà come il nostro modulo galleria.

Dalle impostazioni della riga, aggiungi un colore di sfondo nero alla riga.
- Colore di sfondo: #000000

Dobbiamo fare molti aggiornamenti alla scheda di progettazione. quindi segui attentamente. Innanzitutto, passa alle impostazioni delle dimensioni.
- Usa larghezza grondaia personalizzata: S
- Larghezza grondaia: 1
- Larghezza: 95%
- Altezza minima: 80vh

Ora aggiungi un po' di imbottitura alla riga.
- Imbottitura: 0px in alto, 0px in basso

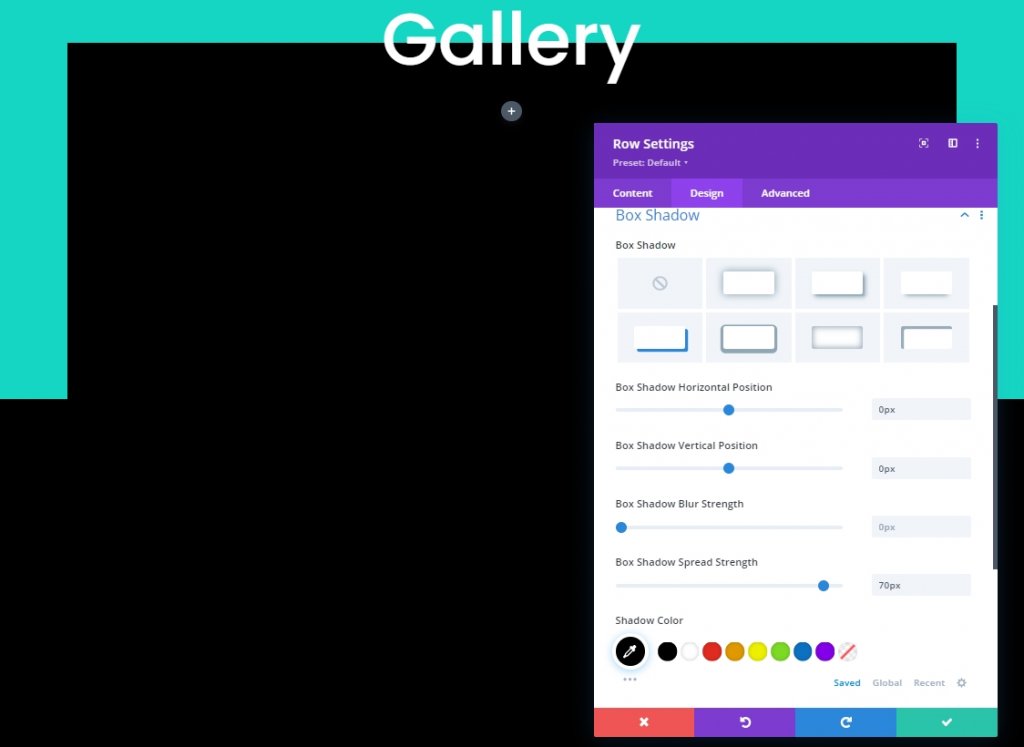
È ora di aggiungere un po' di box-shadow.
- Box Shadow: vedi screenshot
- Posizione verticale dell'ombra del riquadro: 0px
- Posizione orizzontale dell'ombra del riquadro: 0px
- Forza di diffusione dell'ombra della scatola: 70 px
- Colore ombra: #000000

Parte 2: Progettazione del modulo Galleria
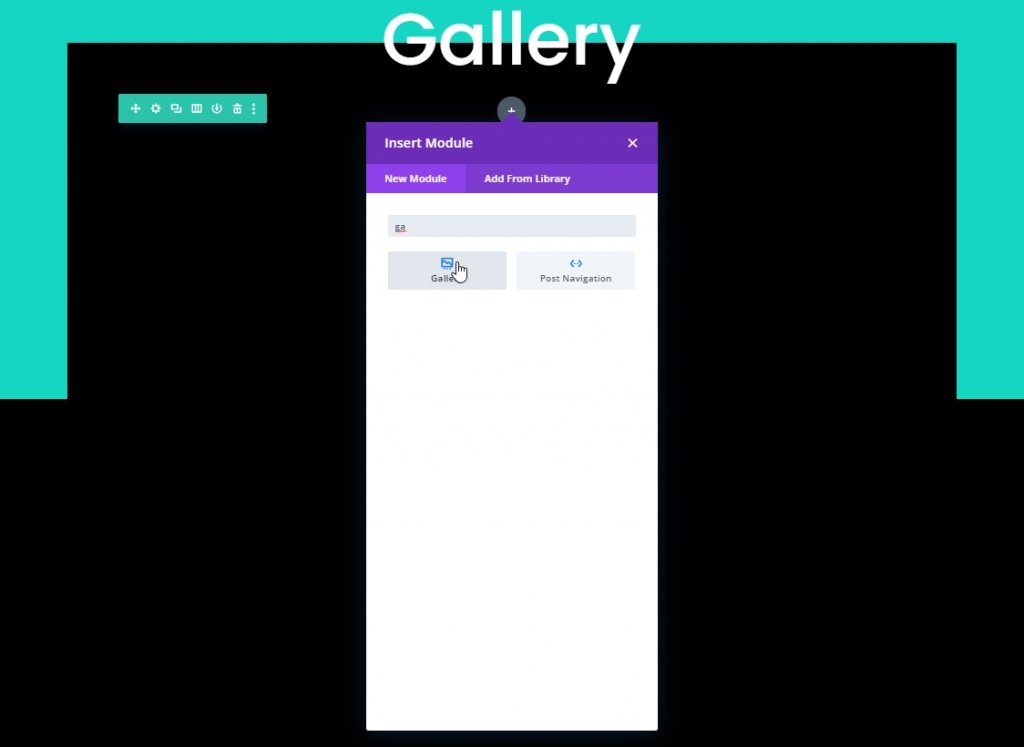
È ora di aggiungere il modulo galleria al nostro design.

Dalla scheda contenuto del modulo galleria. Aggiungi un minimo di 25 immagini. Questa è una quantità abbastanza buona per le immagini per avere un effetto di animazione eccezionale.
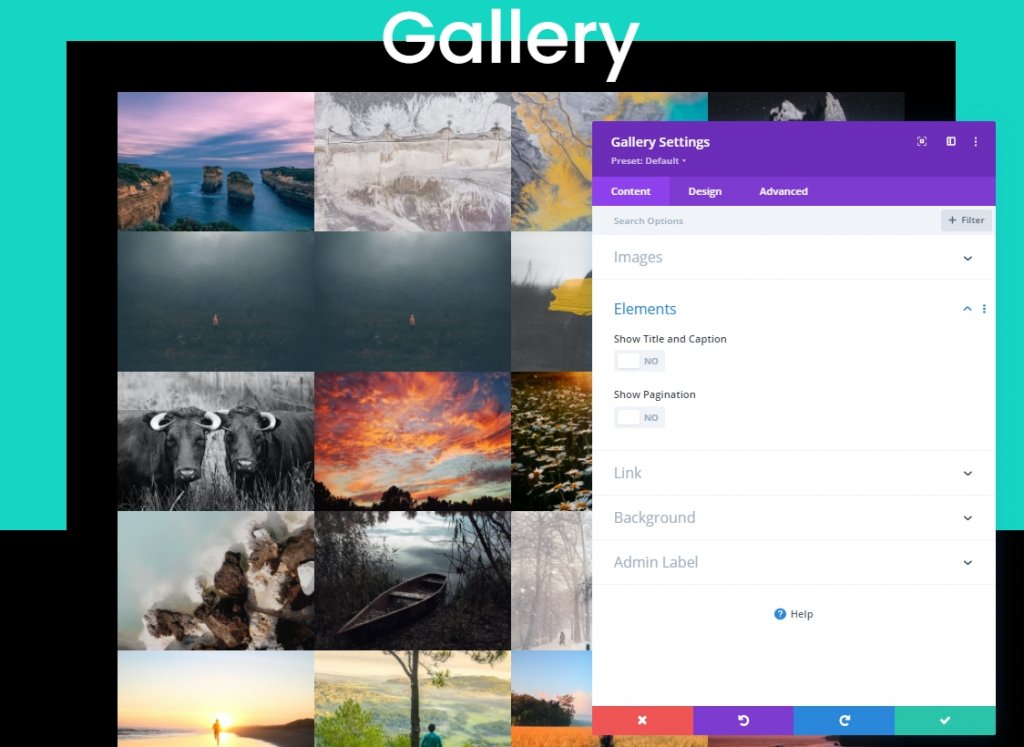
Dopo aver caricato le immagini, apporta le seguenti modifiche:
- Conteggio immagini: 25
- Mostra titolo e didascalia: NO
- Mostra impaginazione: SI

Overlay e impaginazione Design
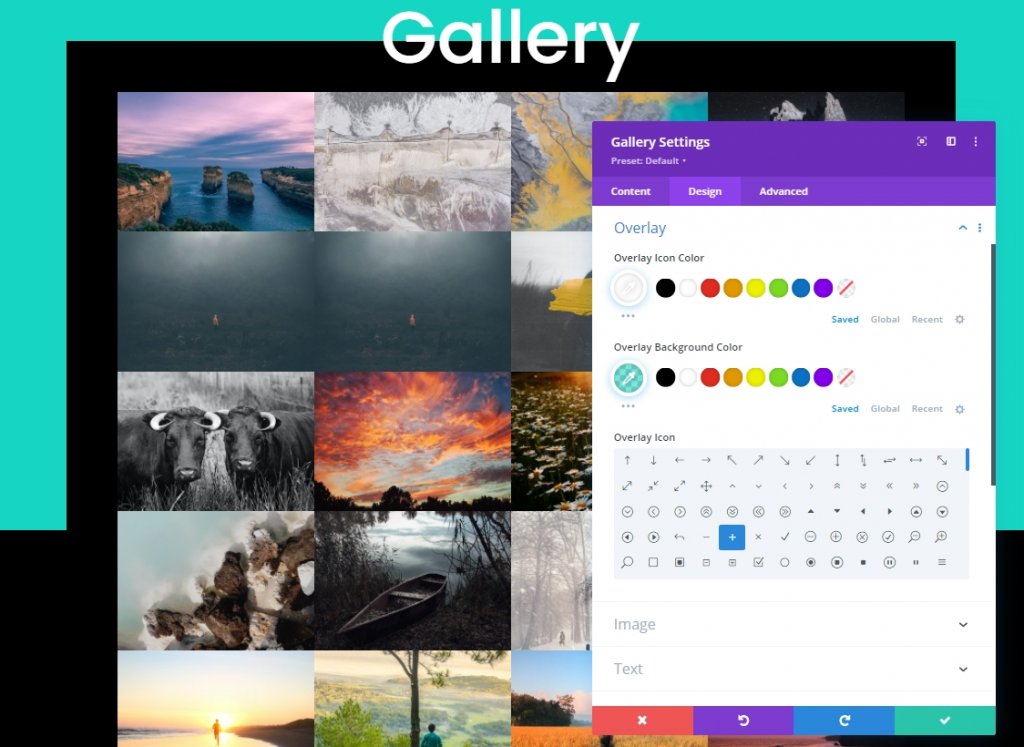
Aggiorna l'impostazione della sovrapposizione dalla scheda Progettazione:
- Colore icona sovrapposizione: #ffffff
- Colore di sfondo della sovrapposizione: rgba (22,215,195,0,55)
- Icona in sovrimpressione: icona più (vedi screenshot)

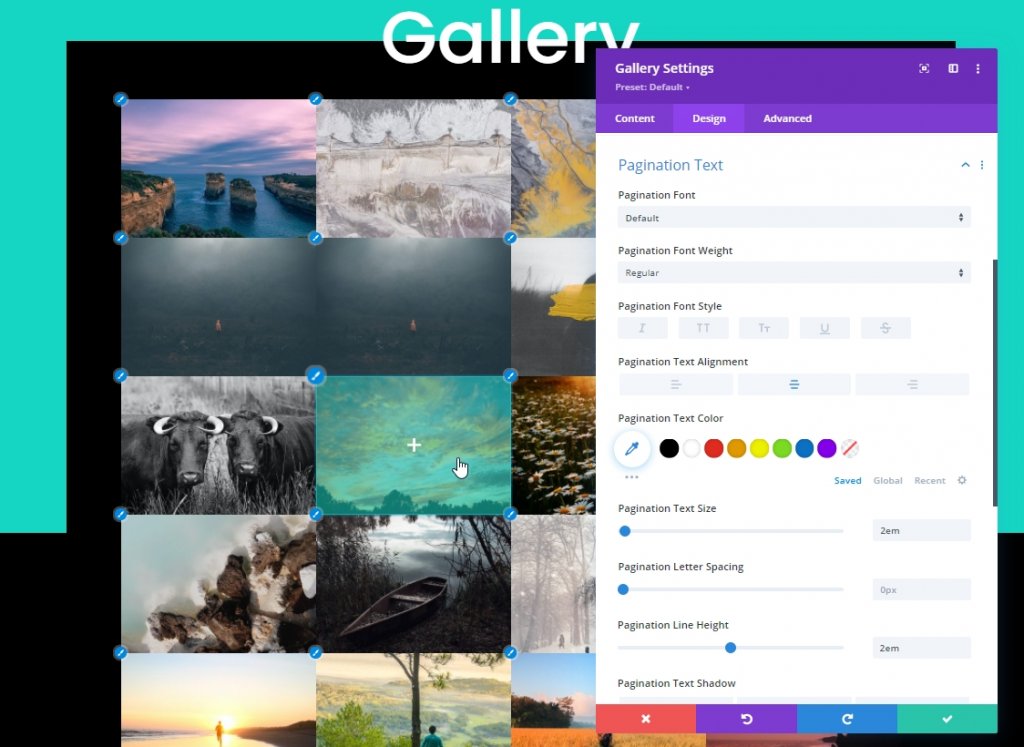
È il momento delle impostazioni di impaginazione.
- Allineamento del testo dell'impaginazione: Centro
- Dimensione del testo di impaginazione: 2em
- Altezza riga di impaginazione: 2em
- Imbottitura: 10px in alto, 10px in basso, 5px a sinistra, 5px a destra

Stile avanzato
Ora faremo una stilizzazione avanzata per la galleria. Per prima cosa, aggiungiamo un po' di CSS all'elemento della galleria come segue:
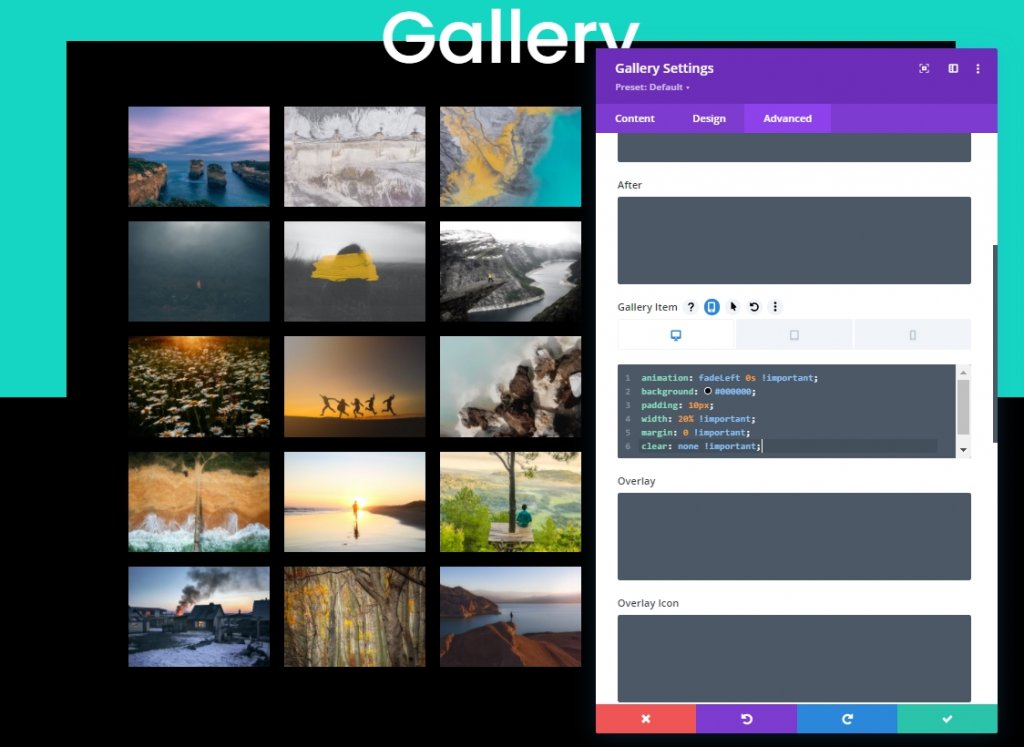
CSS elemento galleria (desktop)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
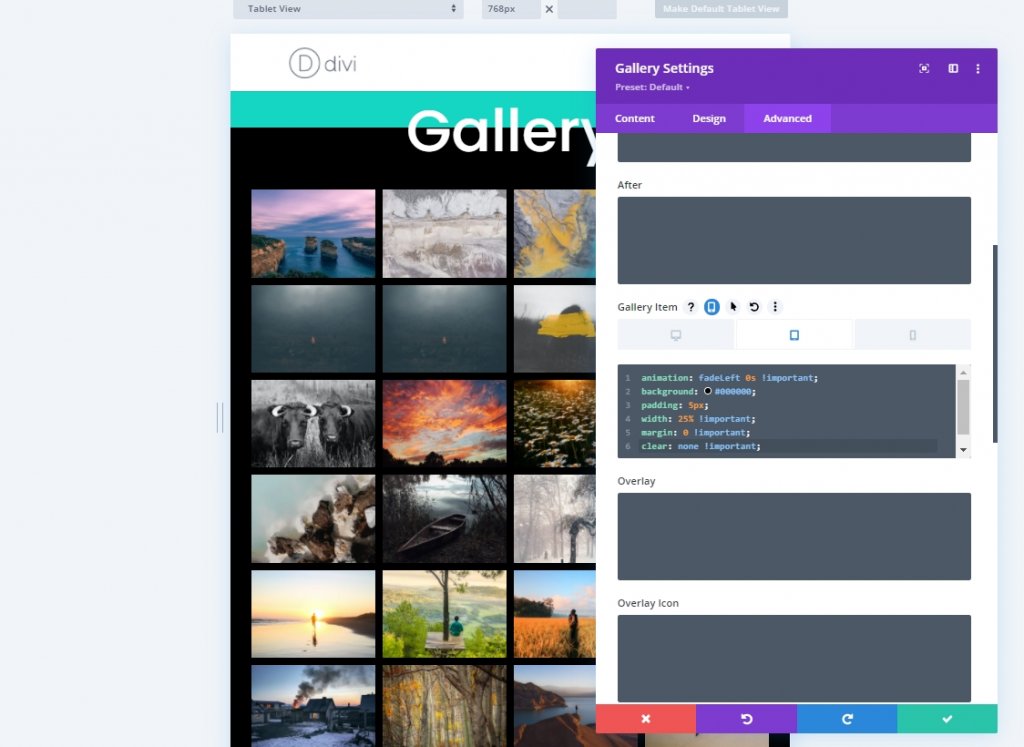
CSS elemento galleria (tablet)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
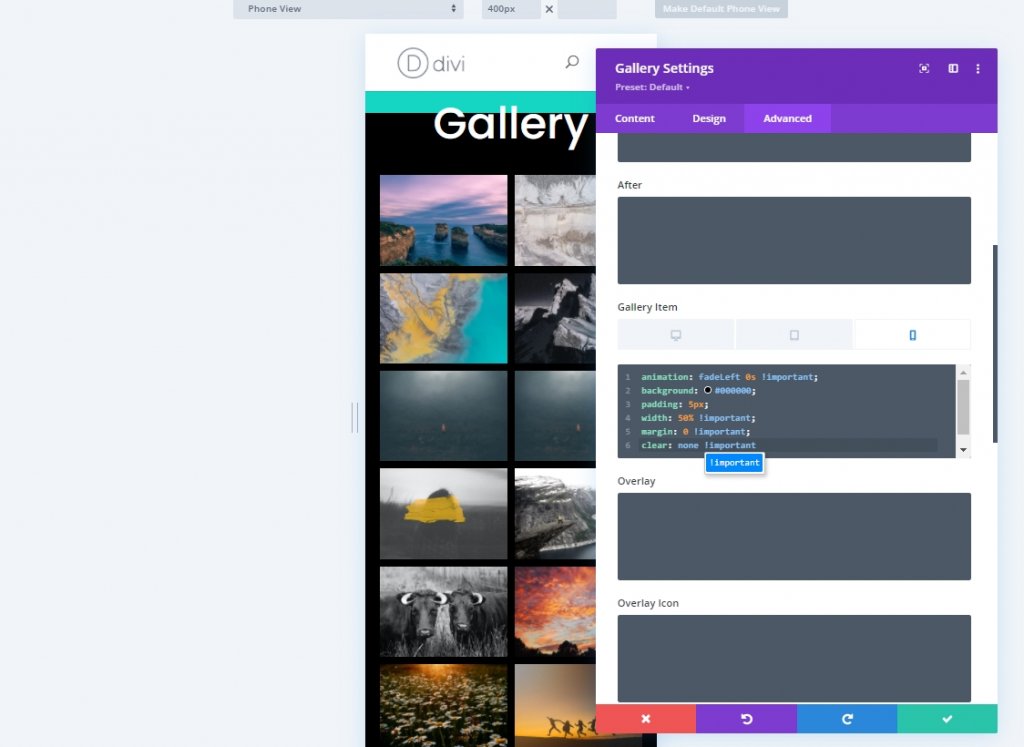
CSS elemento galleria (cellulare)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
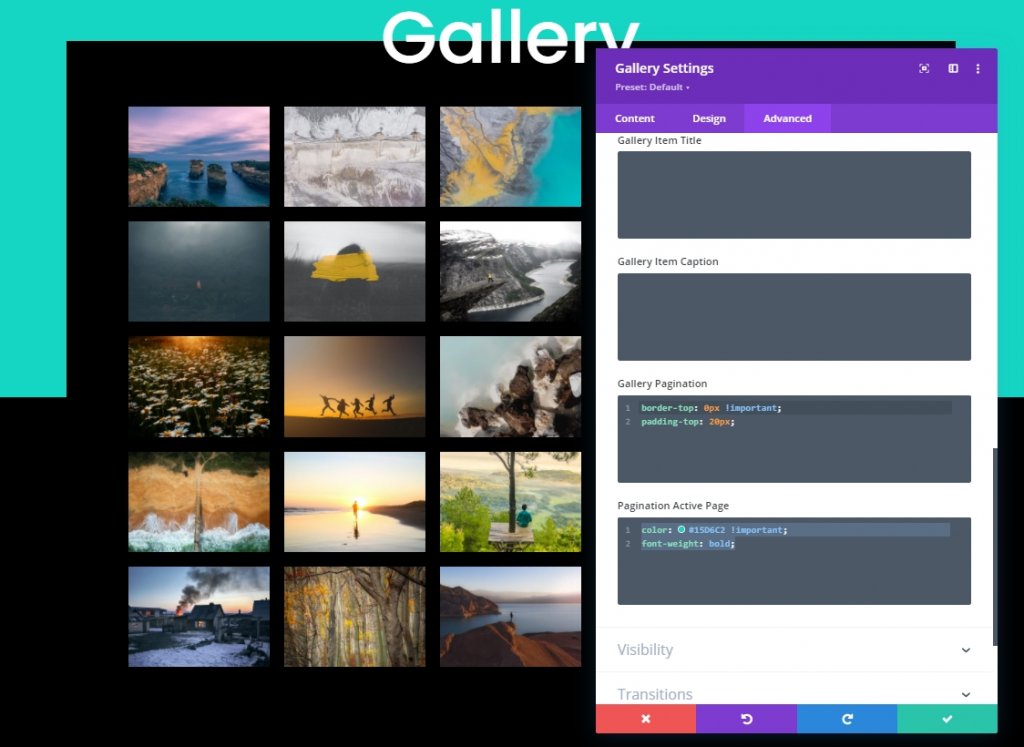
Aggiungi il seguente codice CSS alla casella di impaginazione della galleria.
border-top: 0px !important;
padding-top: 20px; Inoltre, inserisci questo codice CSS nella casella della pagina attiva dell'impaginazione.
color: #15D6C2 !important;
font-weight: bold;
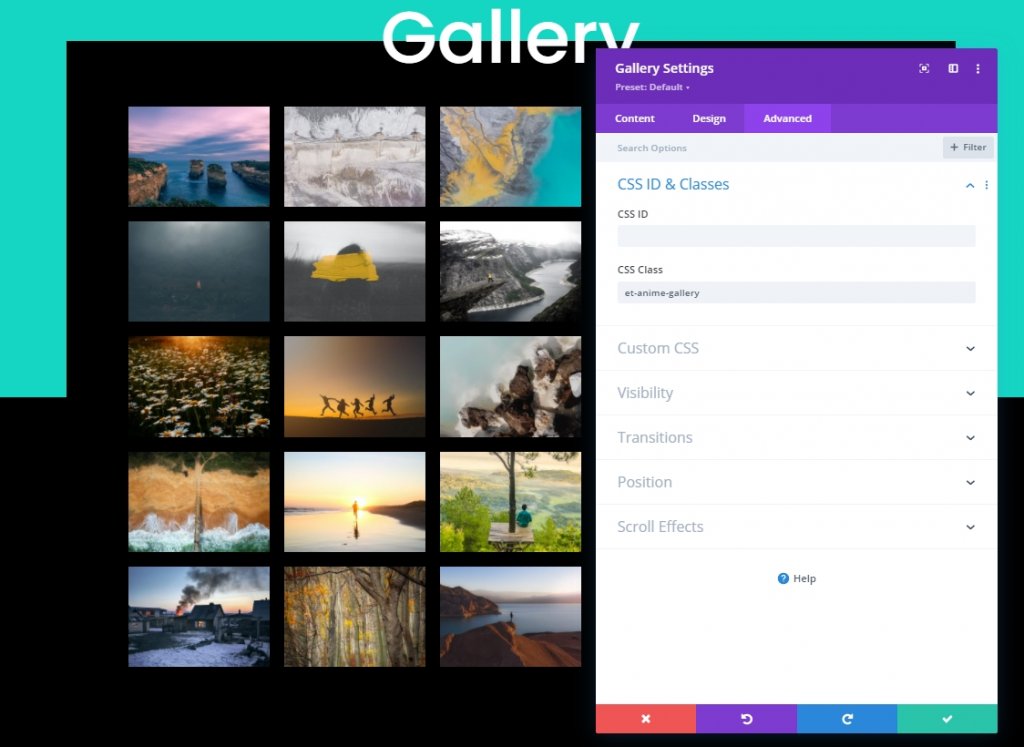
Ora aggiungi una classe CSS al modulo della galleria prima di salvarla.
- Classe CSS: et-anime-gallery

Parte 3: aggiunta dell'effetto di animazione con JQuery e Anime.js
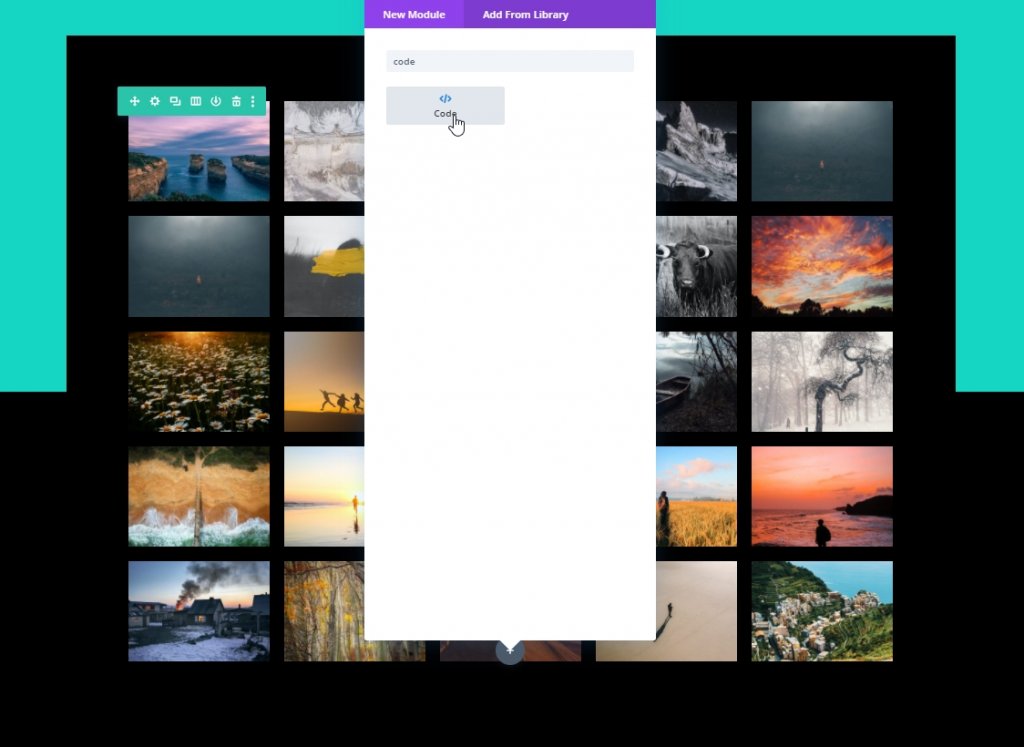
Abbiamo finito con il nostro design. È ora di aggiungere una codifica semplice per renderlo più attraente. Ecco perché aggiungeremo un modulo di codice sotto il modulo della galleria.

Il CSS
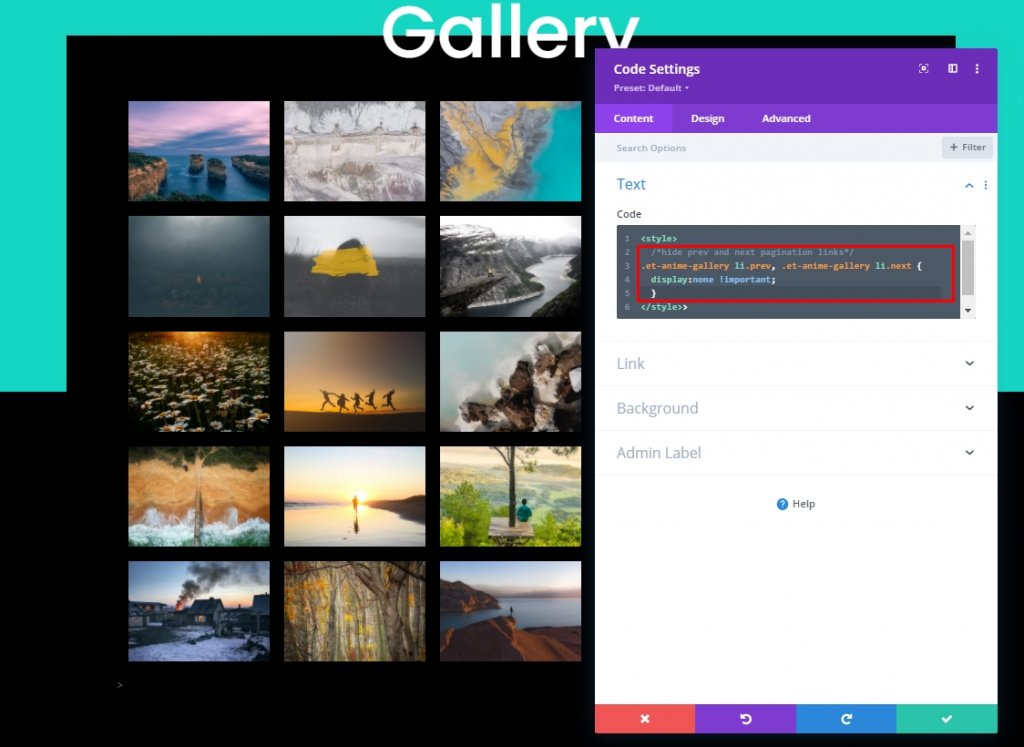
Ora incolla il seguente codice CSS all'interno della casella del contenuto all'interno dei tag di stile .
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
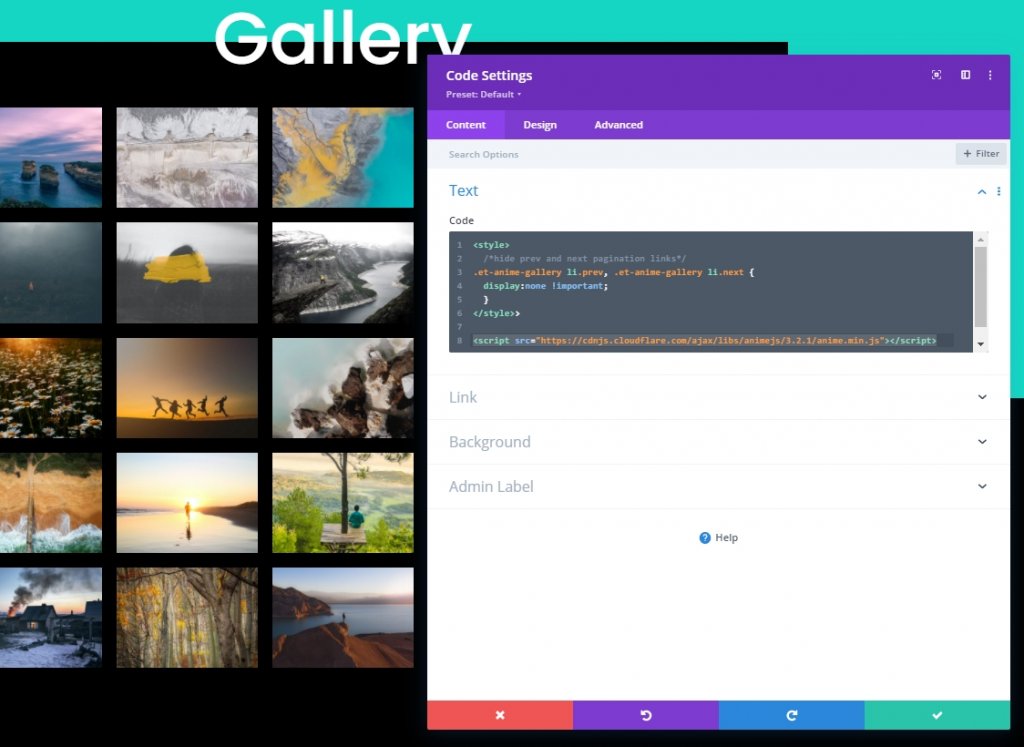
La libreria Anime.js
Sotto il codice CSS, aggiungi questa fonte nei tag Script per aggiungere la libreria Anime.js al nostro design.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
Codice jQuery
Ora aggiungeremo il codice jQuery all'interno dei tag dello script .
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});Salvalo e chiudilo.
Sguardo finale
Ecco come si presenta la nostra Galleria, non è bellissima.
Parole finali
Se il miglior effetto di animazione può essere ottenuto attraverso alcune piccole modifiche piuttosto che utilizzare l'animazione predefinita nella galleria per offrire ai visitatori una migliore esperienza utente, è consigliabile fare una cosa così piccola. Attraverso il tutorial di oggi, hai visto come abbiamo creato animazioni di gallerie bellissime e accattivanti con il sistema integrato di Divi e un po' di codice luminoso. Se ti piace questo tutorial, condividilo con i tuoi amici Divi Lover.





