Padroneggiare l'arte di disporre le immagini una accanto all'altra può migliorare significativamente l'attrattiva visiva del tuo sito web. Che tu sia un blogger, un fotografo o un imprenditore, sapere come allineare e visualizzare facilmente le immagini può migliorare i tuoi contenuti.

In questa guida completa, approfondiremo le complessità del posizionamento delle immagini fianco a fianco in WordPress, utilizzando sia i metodi tradizionali che la potenza dei plugin.
Dal miglioramento dell'esperienza utente all'ottimizzazione dell'estetica del tuo sito, questo tutorial ti fornirà le competenze per creare layout visivamente accattivanti che lascino un'impressione duratura sul tuo pubblico.
Non importa se utilizzi un page builder come Elementor o Divi , questi trucchi funzioneranno in qualsiasi modo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPerché disporre le immagini affiancate su WordPress?
Migliorare il fascino visivo del tuo sito Web WordPress è semplice come incorporare immagini affiancate, arricchendo il tuo layout con un fascino accattivante.
Non solo le immagini affiancate ottimizzano l'efficienza dello spazio, massimizzando il contenuto visivo all'interno di aree ristrette, ma elevano anche la presentazione estetica del tuo sito web di fotografia, mostrando il tuo portfolio in modo visivamente accattivante.
Inoltre, facilitare il confronto delle immagini per gli utenti sul tuo blog WordPress diventa semplice quando le immagini vengono giustapposte fianco a fianco, consentendo un'analisi e una comprensione delle differenze senza sforzo.
Approfondiamo il semplice processo di aggiunta di immagini affiancate in WordPress, esplorando due metodi distinti:
- Metodo 1: utilizzo dell'editor blocchi per la disposizione delle immagini affiancate
- Metodo 2: incorporare un plugin per visualizzare facilmente le immagini affiancate
Metodo 1: utilizzo dell'editor blocchi per la disposizione delle immagini affiancate
Se cerchi un approccio semplice per disporre le immagini una accanto all'altra all'interno dell'editor a blocchi Gutenberg, questo metodo è fatto su misura per te.
All'interno dell'editor, un blocco Galleria dedicato semplifica il processo di presentazione delle immagini in righe e colonne senza soluzione di continuità.
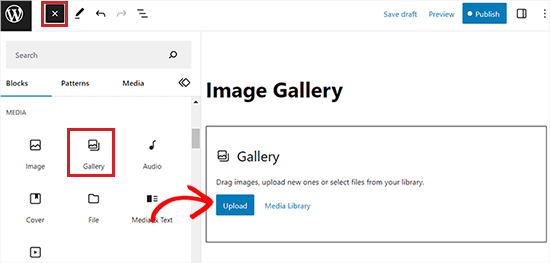
Per iniziare, avvia un nuovo post/pagina o accedi a uno esistente per accedere all'interfaccia dell'editor di contenuti. Una volta dentro, vai nell'angolo in alto a sinistra dello schermo e fai clic sul pulsante "Aggiungi blocco" (+), che svelerà il menu dei blocchi.
Successivamente, individua e integra facilmente il blocco Galleria nella pagina desiderata o pubblica da questo menu.

Successivamente, aggiungere immagini al blocco della tua galleria diventa semplicissimo. Basta fare clic sul pulsante "Carica" per aggiungere immagini direttamente dal tuo computer.
In alternativa, puoi scegliere le immagini dalla libreria multimediale di WordPress selezionando il pulsante "Libreria multimediale".
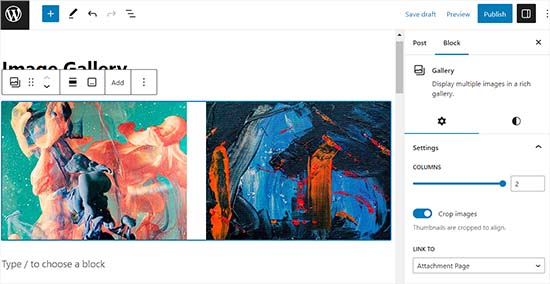
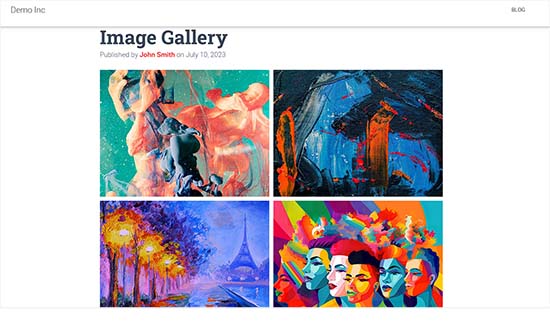
Come illustrato, due immagini sono state integrate perfettamente nel nostro blocco Galleria, allineandole automaticamente fianco a fianco con l'assistenza di WordPress.

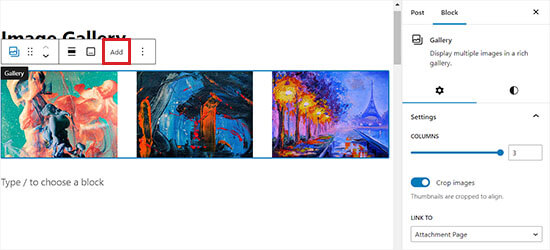
Se scegli di includere una terza immagine, fai clic sul pulsante "Aggiungi" situato nella barra degli strumenti del blocco in alto.
Questa azione richiederà l'apertura del catalogo multimediale, consentendoti di selezionare e aggiungere una terza immagine al blocco della Galleria. Una volta aggiunte, noterai che WordPress ridimensiona automaticamente le immagini, disponendole perfettamente fianco a fianco per una visualizzazione visivamente accattivante.

Se scegli di inserire una quarta immagine nel blocco Galleria, questa verrà automaticamente posizionata sotto le immagini esistenti.
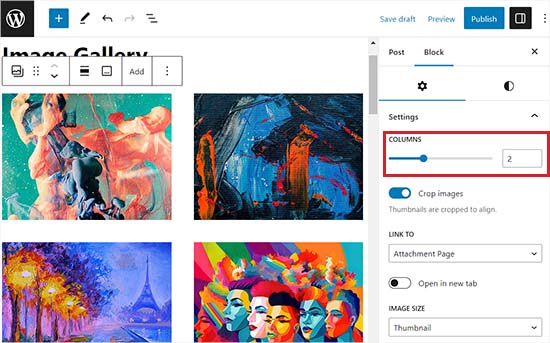
Per risolvere questo problema, puoi regolare il numero di immagini che WordPress visualizza fianco a fianco all'interno di una singola colonna.
Ad esempio, se preferisci due immagini allineate orizzontalmente con altre due impilate verticalmente sotto di esse, imposta semplicemente l'opzione Colonne su 2.
Questa semplice regolazione garantisce che le tue immagini siano disposte esattamente come desiderato, consentendo maggiore flessibilità e controllo sul layout della tua galleria WordPress.

Inoltre, hai la possibilità di ritagliare le immagini per un corretto allineamento, modificarne le dimensioni, collegarle a varie pagine e modificare il colore di sfondo tramite il pannello a blocchi.
Dopo aver completato queste modifiche, ricordati di fare clic sul pulsante "Aggiorna" o "Pubblica" per salvare le modifiche.
Ora, accedi semplicemente al tuo sito web per osservare le immagini visualizzate una accanto all'altra.

Metodo 2: incorporare un plugin per visualizzare facilmente le immagini affiancate
Se utilizzi il classico editor di WordPress o miri a creare gallerie più complesse oltre il blocco Galleria predefinito, questo metodo è fatto su misura per te.
Appoggiamo Envira Gallery come il principale plugin per gallerie WordPress, offrendo funzionalità senza precedenti. Sebbene Envira Gallery offra una versione gratuita, in questo tutorial utilizzeremo il piano Pro. Inizia installando e attivando il plug-in Envira Gallery.
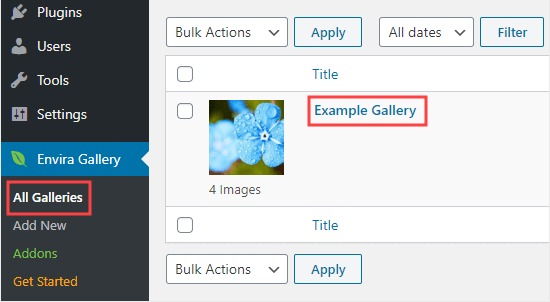
Dopo l'attivazione, vai alla dashboard di WordPress e accedi alla pagina Envira Gallery »Aggiungi nuovo.
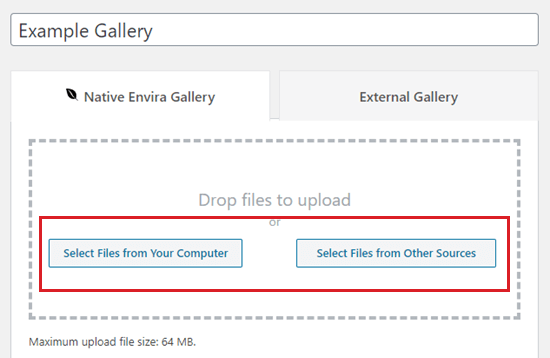
Qui, assegna un titolo alla tua nuova galleria; a scopo dimostrativo, abbiamo etichettato la nostra come "Galleria di esempi".

Successivamente, seleziona le immagini che desideri utilizzare dal tuo computer facendo clic sul pulsante "Seleziona file dal tuo computer".
Per caricare immagini dal catalogo multimediale, è sufficiente fare clic sul pulsante "Seleziona file da altre fonti".
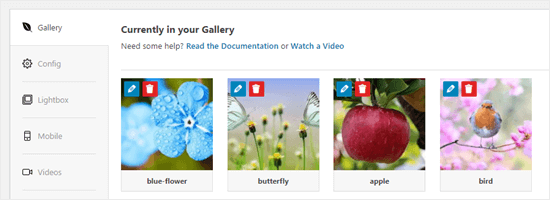
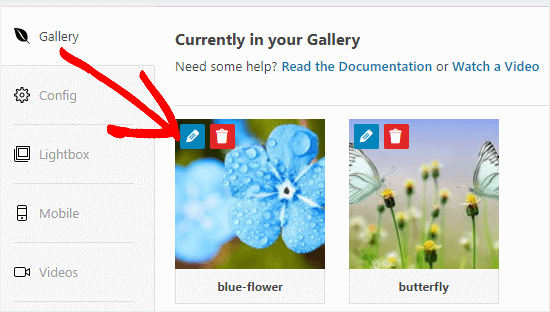
Dopo aver caricato le immagini, vai alla sezione Galleria per visualizzarne l'anteprima.
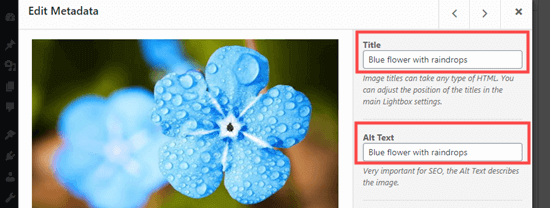
A questo punto, hai la possibilità di assegnare titoli e testo alternativo alle tue immagini. Il titolo verrà visualizzato sotto la tua immagine quando un utente posiziona il cursore su di essa.

Sotto l'immagine nella modalità popup lightbox, troverai il titolo visualizzato. Lo esploreremo ulteriormente a breve.
Per modificare il titolo e il testo alternativo, è sufficiente fare clic sul pulsante "Modifica" su un'immagine all'interno della galleria.

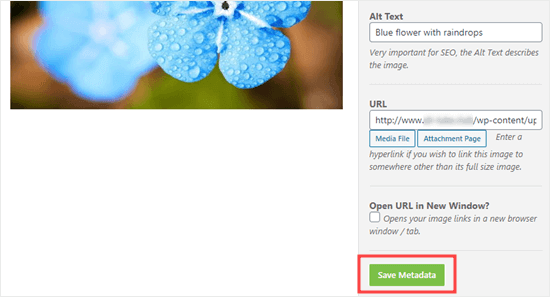
Qui sarai in grado di modificare il titolo dell'immagine e fornire il testo alternativo, il che è vantaggioso per il SEO del tuo sito WordPress.
Se il titolo descrive adeguatamente l'immagine, puoi utilizzarlo anche come testo alternativo.

Dopo aver completato le modifiche, assicurati di fare clic sul pulsante "Salva metadati" prima di chiudere la finestra. Se trascuri questo passaggio, le modifiche non verranno salvate nella galleria.

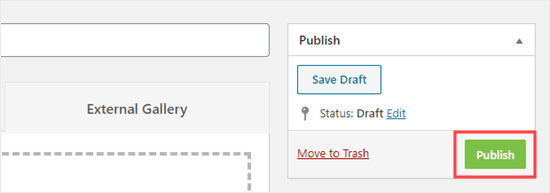
Successivamente, torna all'inizio della pagina e seleziona "Pubblica" per salvare la galleria di immagini appena creata. Quindi, vai alla pagina WordPress desiderata o al post in cui intendi aggiungerlo.

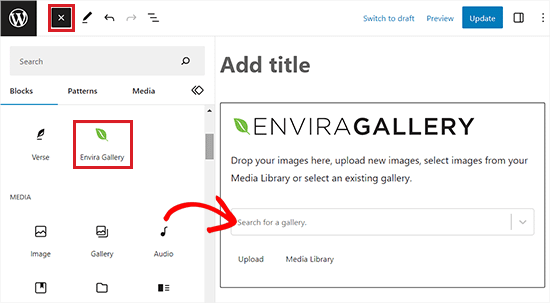
Una volta raggiunta la posizione desiderata, fai clic sul pulsante "Aggiungi blocco" (+) situato nell'angolo in alto a sinistra dello schermo per accedere al menu dei blocchi.
Da lì, trova e inserisci il blocco Envira Gallery nella tua pagina o post.

Quindi, seleziona la galleria che hai creato in precedenza dal menu a discesa all'interno del blocco stesso.
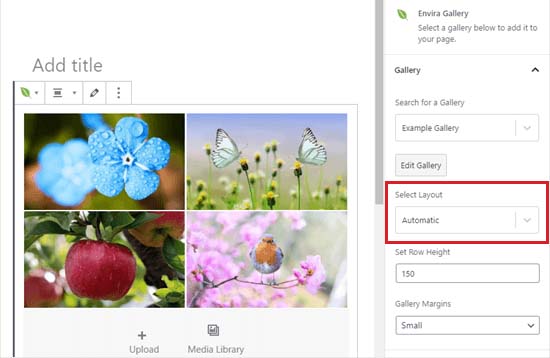
Per disporre le immagini della galleria una accanto all'altra, vai al pannello a blocchi situato nell'angolo destro dello schermo.
Scorri verso il basso fino alla sezione "Seleziona layout" e scegli il numero di colonne desiderato dal menu a discesa. Le tue immagini verranno ora visualizzate una accanto all'altra sulla tua pagina WordPress.

Inoltre, hai la possibilità di regolare i margini della galleria, attivare Isotope e personalizzare le impostazioni della lightbox direttamente dal pannello di blocco.
Dopo aver apportato queste modifiche, ricordati di salvare le impostazioni facendo clic sul pulsante "Pubblica" o "Aggiorna".
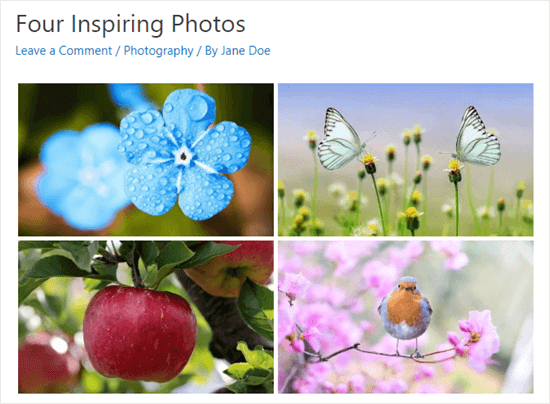
Ora puoi visitare il tuo sito web per vedere le immagini splendidamente disposte una accanto all'altra.

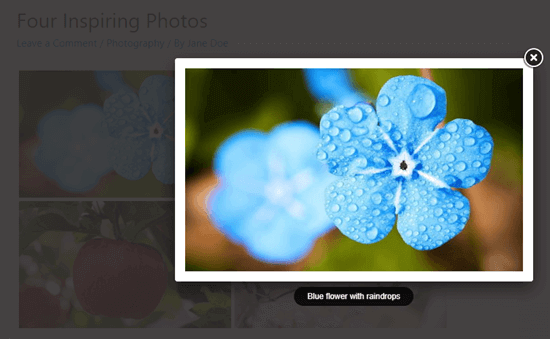
Gli utenti ora possono fare clic su qualsiasi immagine e visualizzarla a grandezza naturale all'interno di una lightbox. Inoltre, possono navigare senza problemi tra le immagini utilizzando la funzione lightbox.

Per aggiungere più immagini alla tua galleria, accedi alla pagina Envira Gallery »Tutte le gallerie nella dashboard di WordPress. Da lì, seleziona semplicemente la galleria desiderata facendo clic sul suo nome per avviare la modifica.

Le modifiche apportate alla tua galleria si rifletteranno automaticamente in tutti i casi in cui è incorporata nei tuoi post, pagine o barre laterali, eliminando la necessità di reinserimento.
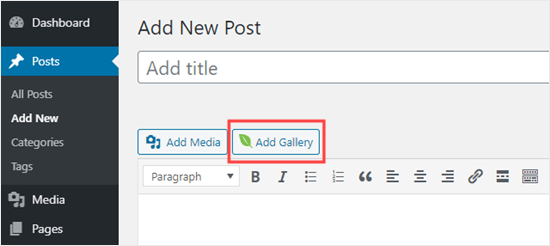
Suggerimento avanzato: se utilizzi l'editor classico anziché l'editor a blocchi, Envira Gallery rimane accessibile. Individua semplicemente il pulsante "Aggiungi galleria" sopra l'editor classico per incorporare una galleria esistente nel tuo post.

Al termine, assicurati di fare clic sul pulsante "Pubblica" o "Aggiorna" per salvare le configurazioni.
Come mantenere allineata la tua immagine su WordPress?
Quando si posizionano due immagini affiancate, è fondamentale assicurarsi che si allineino perfettamente per un aspetto lucido e visivamente coeso.
Anche quando inserisci una singola immagine nel tuo blog WordPress, allineandola al tuo contenuto mantiene l'equilibrio visivo.
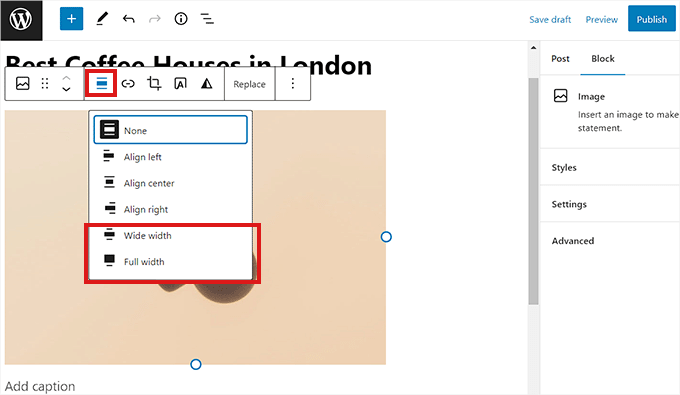
Nell'editor di blocchi di WordPress, ottenere l'allineamento è semplice: basta fare clic sul pulsante "Allinea" sulla barra degli strumenti sopra il blocco.
Questa azione apre un menu con varie opzioni che ti consentono di regolare il posizionamento dell'immagine: spostala a sinistra o a destra, abbinala alla larghezza del contenitore o seleziona l'opzione a larghezza intera per una larghezza coerente su tutta la pagina.

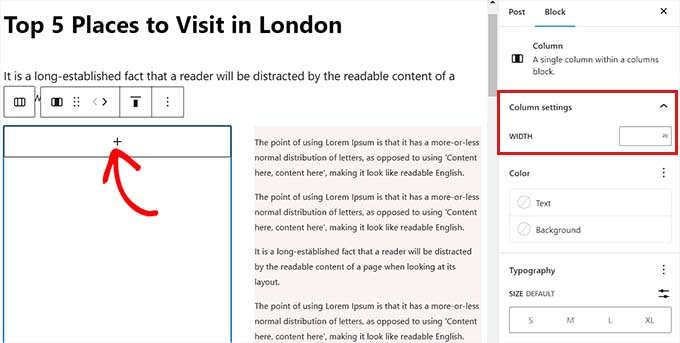
Inoltre, puoi utilizzare il blocco Colonna per posizionare la tua immagine accanto al contenuto. Basta scegliere la variante 50/50. Successivamente, inserisci un blocco immagine che si allinei perfettamente al tuo contenuto.

Inoltre, hai la possibilità di avvolgere il testo attorno all'immagine, utilizzare il blocco di gruppo, incorporare il blocco di copertina o esplorare vari altri metodi per allineare le immagini insieme o separatamente.
Avvolgendo
Seguendo la guida passo passo delineata in questo blog, puoi creare senza sforzo un sito web o un blog visivamente sbalorditivo che catturi l'attenzione del tuo pubblico.
Che tu stia mostrando prodotti, condividendo elementi del portfolio o semplicemente migliorando la tua narrazione, la possibilità di disporre le immagini una accanto all'altra aggiunge un tocco professionale alla tua presenza online.
Abbraccia queste tecniche, sperimenta i layout e osserva come il tuo sito WordPress si trasforma in un'esperienza visiva accattivante.





