Un'intestazione cattura l'essenza di un sito Web perché gli utenti possono capire cosa oseranno da questo sito Web dall'intestazione. Non sarebbe sbagliato chiamarlo una sorta di invito che aiuta ad attirare i visitatori. Se vogliamo evidenziare la sezione eroe del nostro sito Web, dove la barra di navigazione superiore crea una distrazione, dovremmo omettere la barra di navigazione? mai!

Con l'opzione Sticky di Divi, possiamo progettare dove verrà visualizzata la sezione Eroe del nostro sito Web senza la barra di navigazione dopo il caricamento del sito Web e lo scorrimento scatenerà la barra di intestazione. È una situazione vantaggiosa per tutti. Ma come progettare tale? Questo è ciò che vedremo oggi.
Picco nascosto
Daremo un'occhiata al nostro risultato di progettazione prima di saltare nella sezione principale.
Compilazione: struttura intestazione
Creare un'intestazione globale dal dashboard
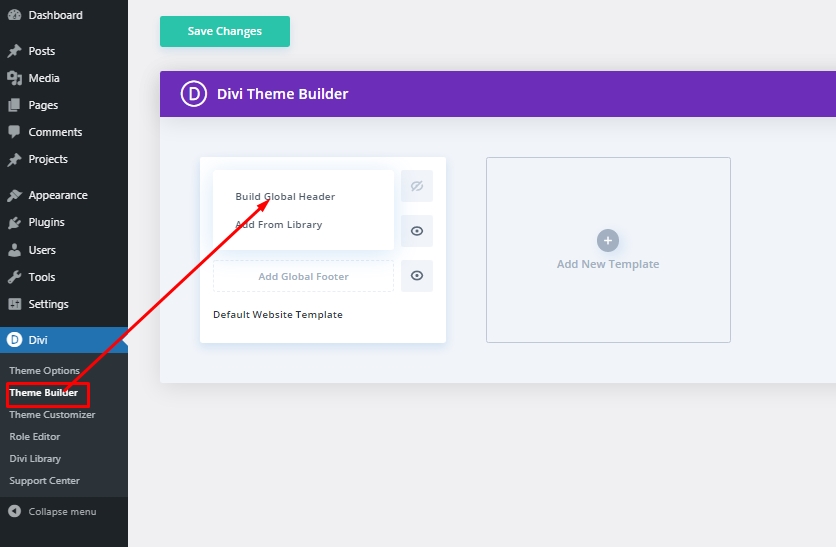
Vai all'opzione "Generatore di temi" in Divi dal dashboard e scegli "Costruisci intestazione globale" dall'opzione mostrata nell'immagine.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Impostazioni: Sezione intestazione globale
Colore sfondo
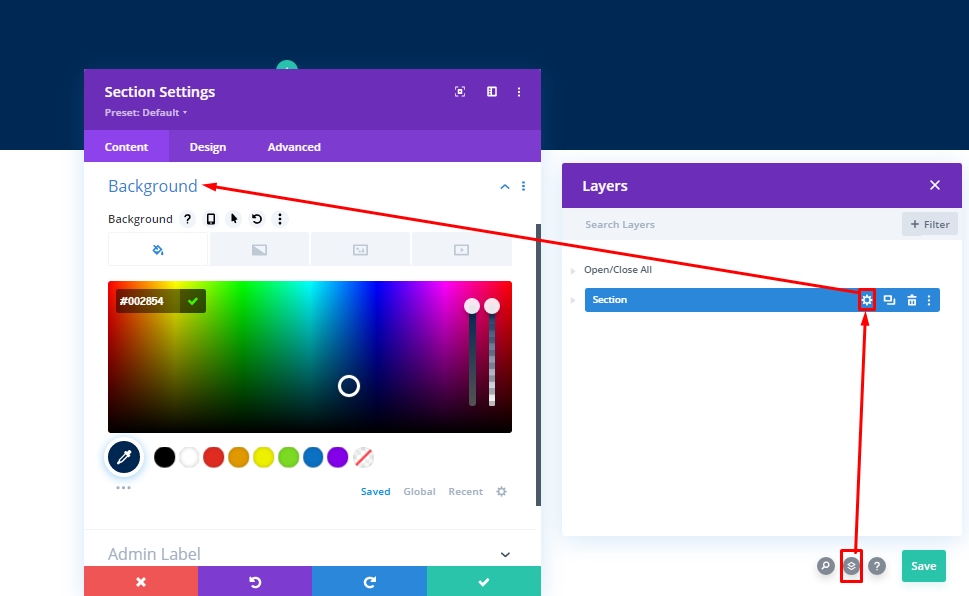
Dopo aver selezionato il modello di intestazione, vai con la "build from scratch". Quindi aprite l'opzione livello e vedrete una sezione pre-creata. Aprire le impostazioni per la sezione e modificare lo sfondo.
- Colore sfondo: #002854

Spaziatura
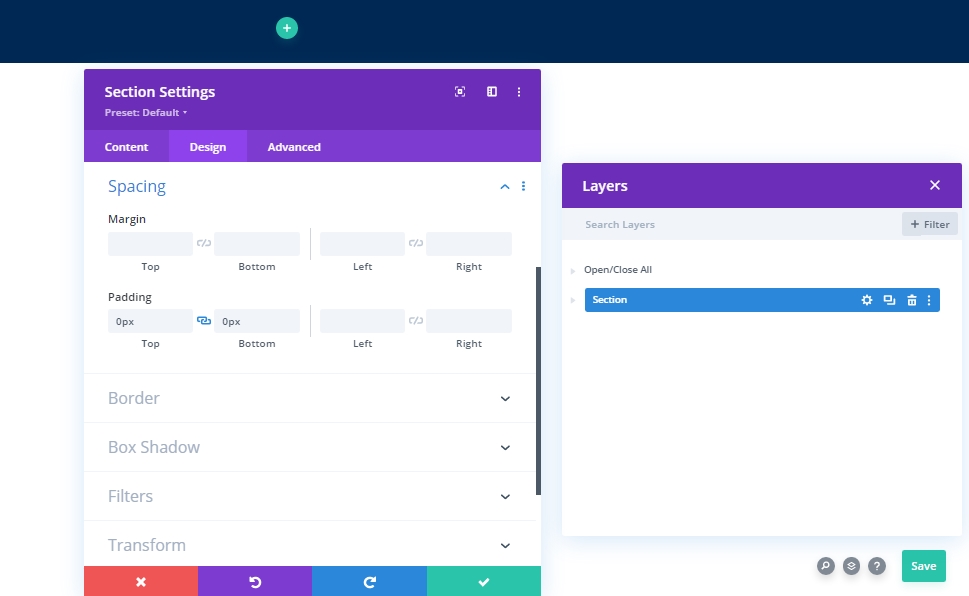
Nella scheda Progettazione modificare alcuni valori di spaziatura.
- Spaziatura interna superiore: 0px
- Spaziatura interna inferiore: 0px

Aggiunta di nuove righe
Struttura colonna
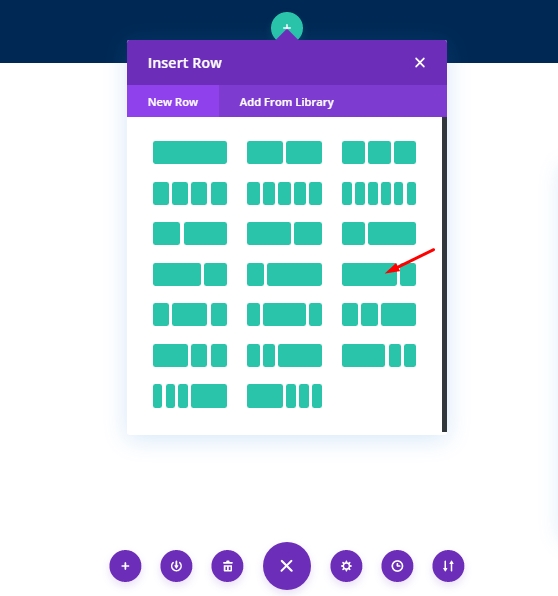
Aggiungere alla sezione la riga seguente contrassegnata come struttura di colonna.

Colore sfondo
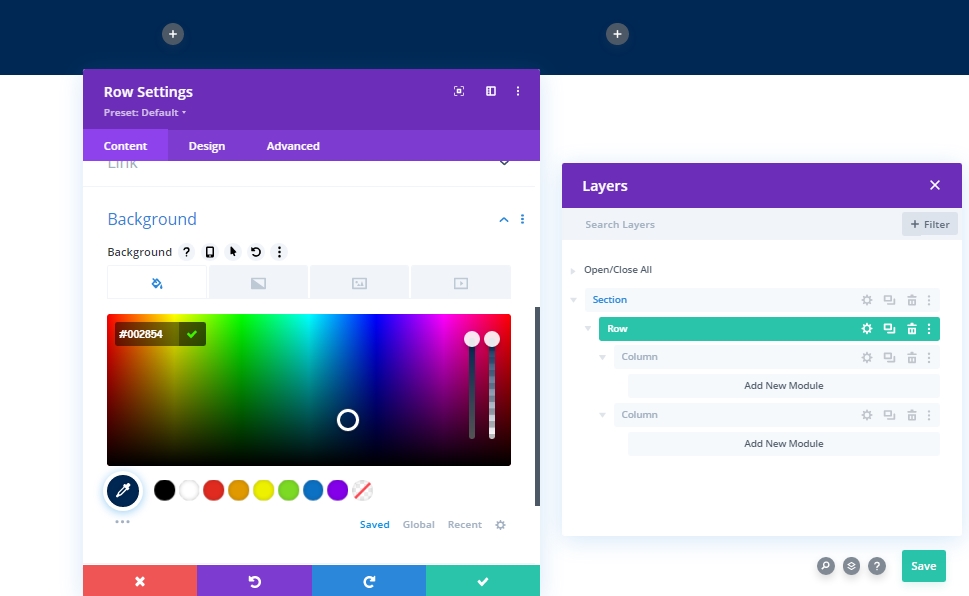
Prima di aggiungere qualsiasi modulo a questa riga, apportare alcune regolazioni. Inizia con il colore di sfondo.
- Colore sfondo: #002854

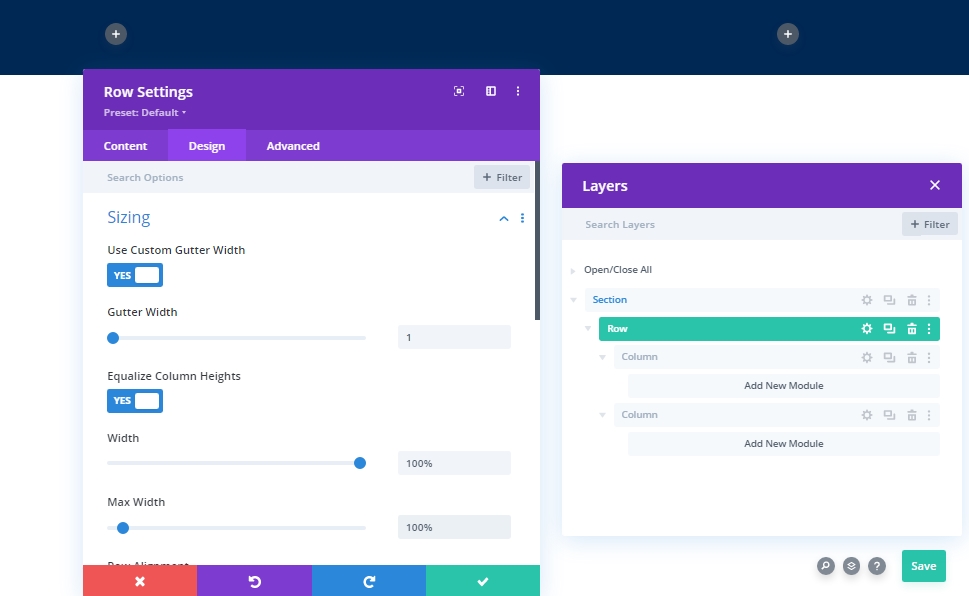
Dimensionamento
Nella scheda Progettazione modificare i valori di ridimensionamento della riga.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Equalizzare le altezze delle colonne: Sì
- Larghezza: 100%
- Larghezza massima: 100%

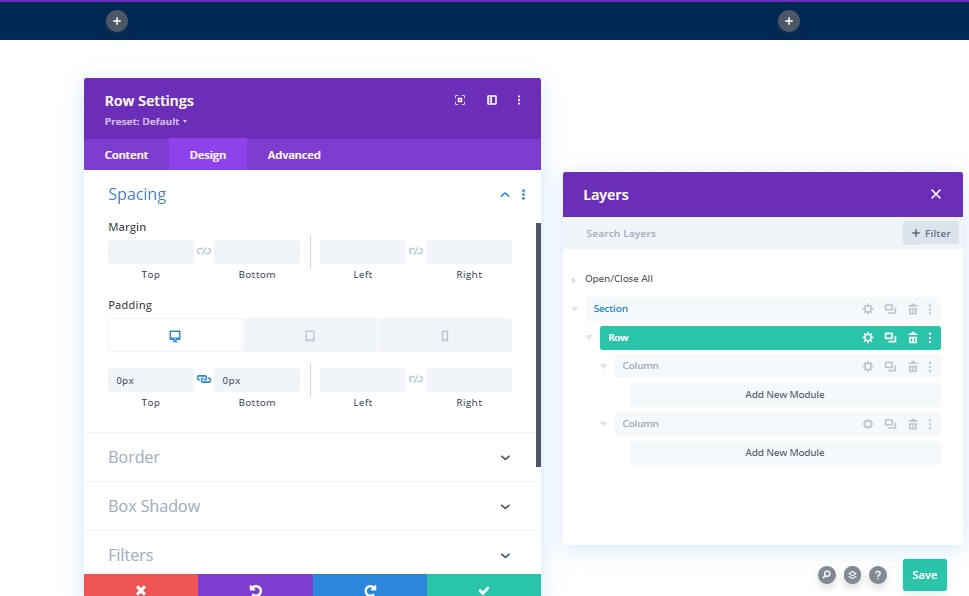
Spaziatura
Ora, cambia anche i valori di spaziatura interna.
- Spaziatura interna superiore: 0px
- Spaziatura interna inferiore: 0px

Impostazioni: Colonna 1
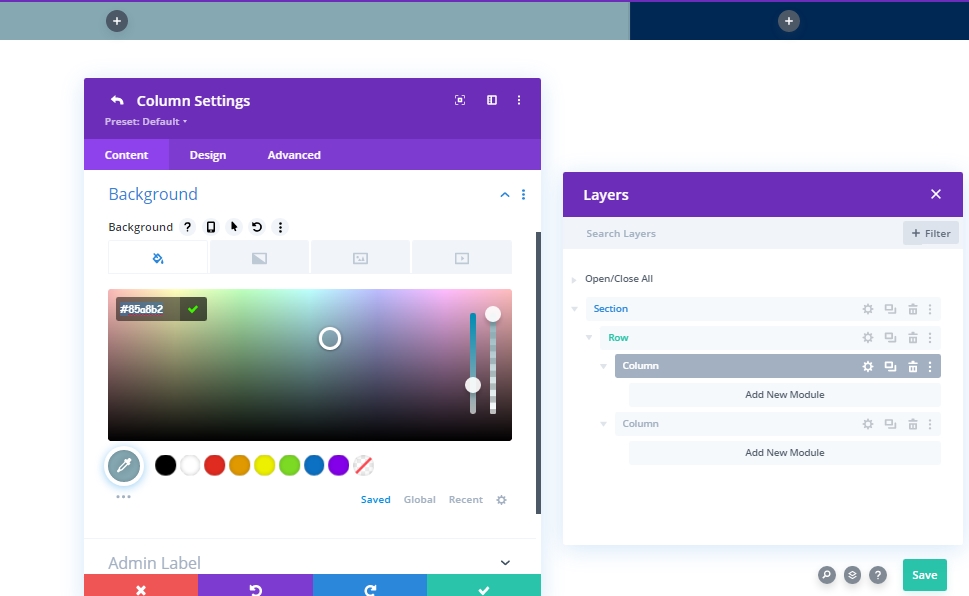
Colore sfondo
Dopo aver progettato l'intera riga, inizieremo a progettare la colonna 1. Per prima cosa aggiungeremo un colore di sfondo.
- Colore sfondo: #85A8B2

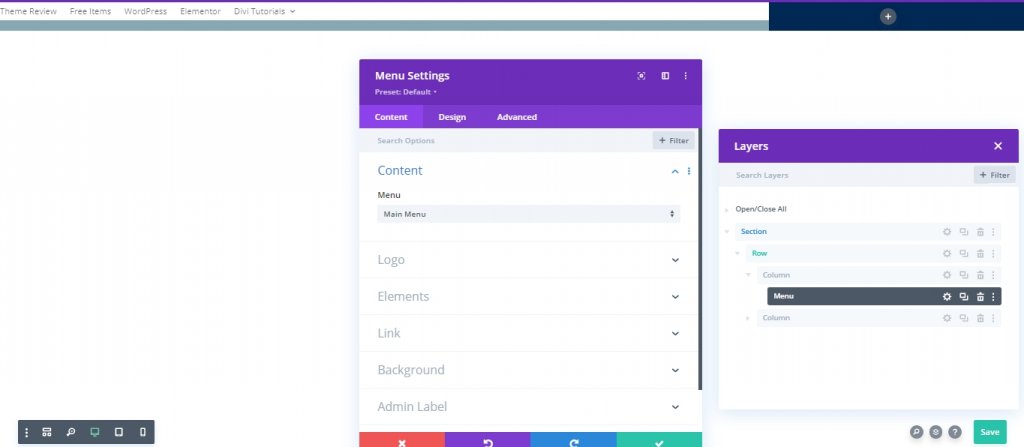
Aggiungi: modulo di menu alla colonna 1
Selezione menu
Ora aggiungeremo un modulo di menu alla colonna 1. Scegli un menu in base alla tua scelta.

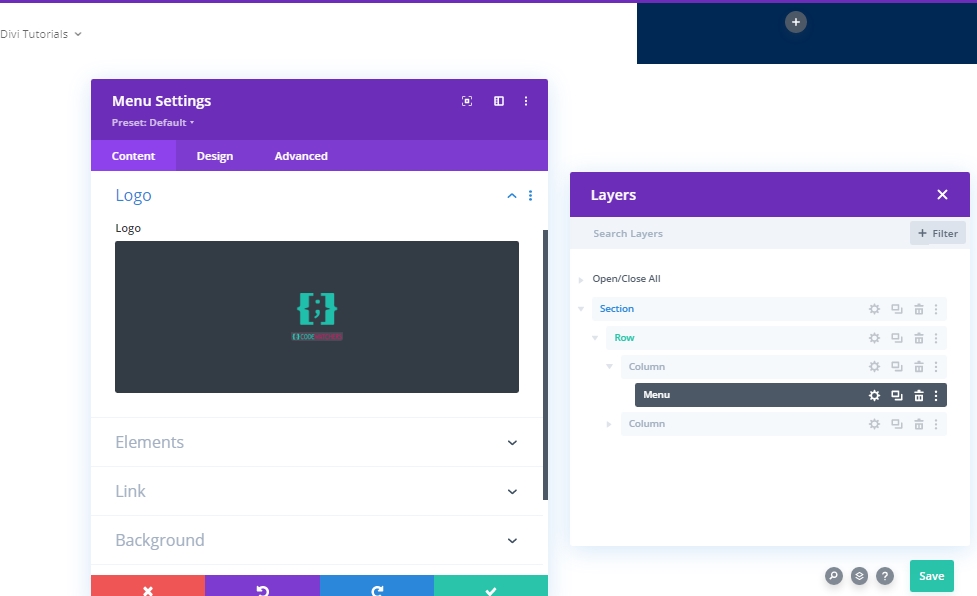
Logo
Ora aggiungi un logo all'intestazione.

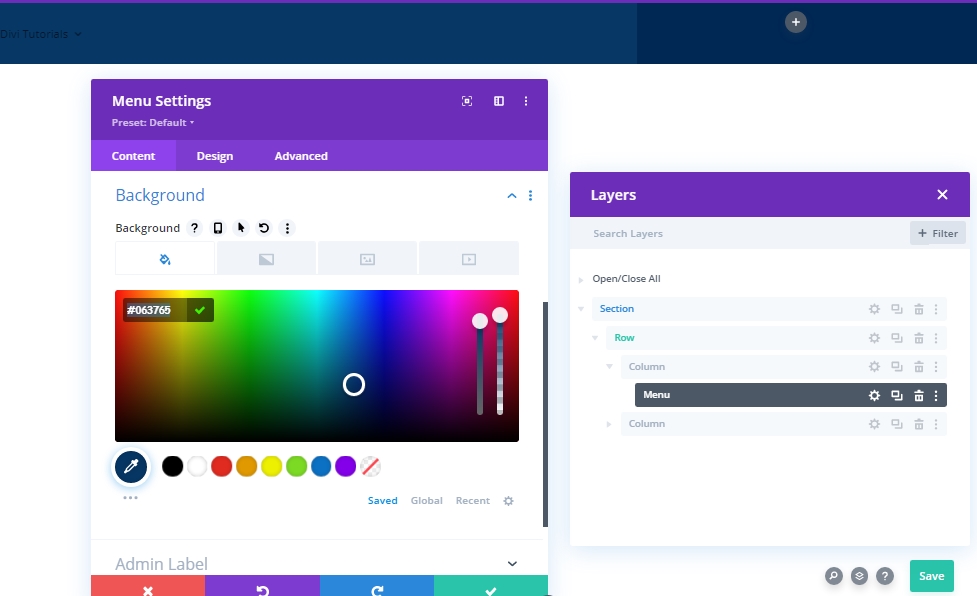
Colore sfondo
Ora aggiungi un colore di sfondo.
- Colore sfondo: #063765

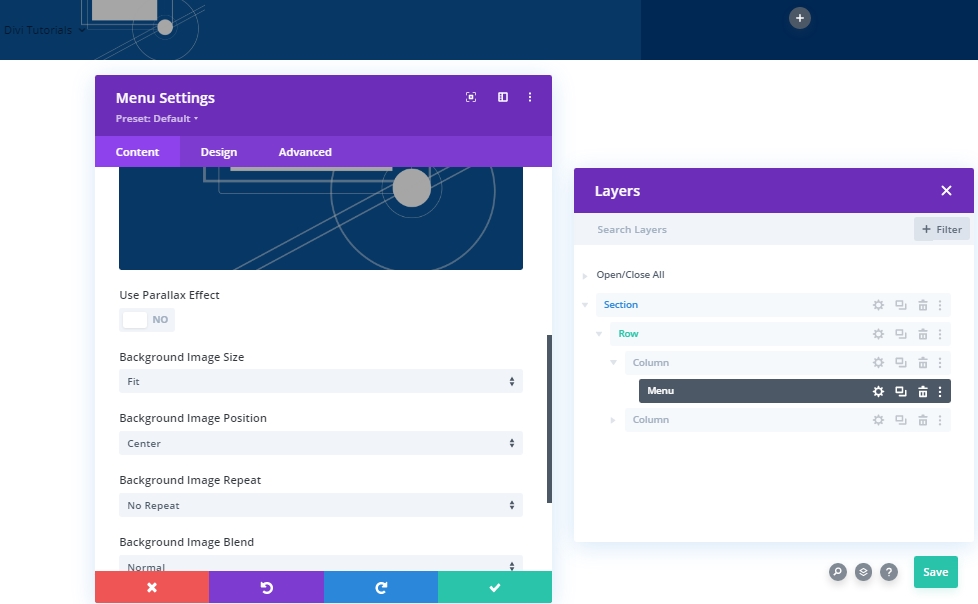
Immagine di sfondo
Ora aggiungi un'immagine a tua scelta e fai le seguenti regolazioni.
- Dimensioni immagine di sfondo: Adatta
- Posizione immagine di sfondo: Centro

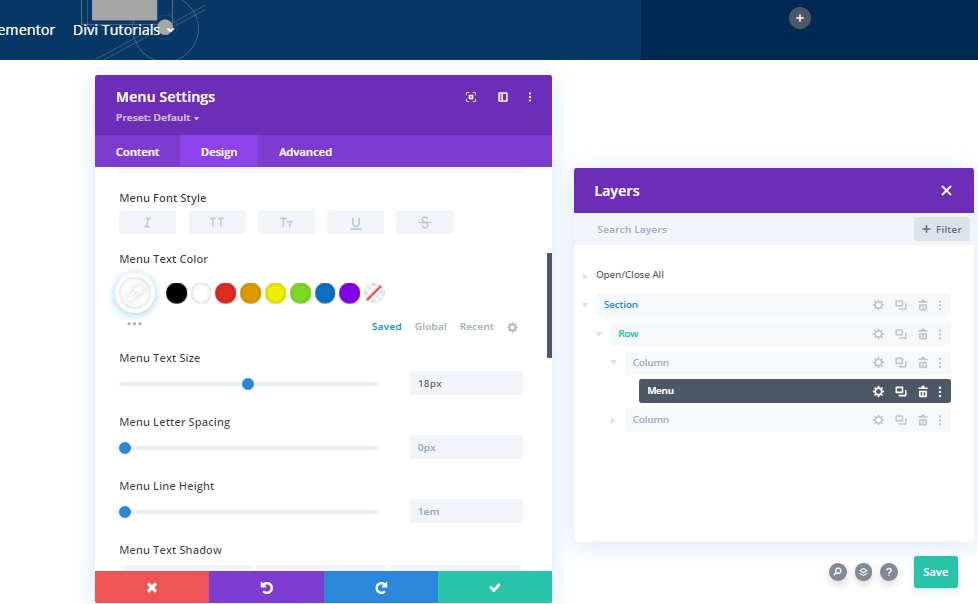
Impostazioni: Testo menu
Passare alla scheda progettazione del modulo e modificare le dimensioni del testo del menu.
- Colore testo: #ffffff
- Dimensioni testo menu: 18px

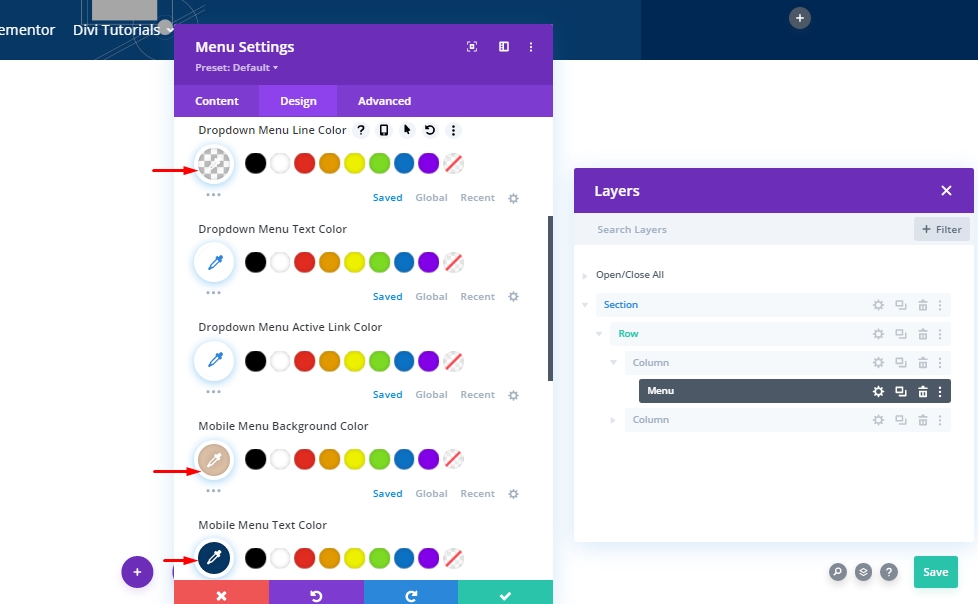
Impostazioni: Menu a discesa
A questo ora, modificare le impostazioni del menu a discesa come segue:
- Colore linea menu a discesa: rgba(0,0,0,0)
- Colore di sfondo del menu mobile: #ddc1a7
- Colore testo menu per dispositivi mobili: #063765

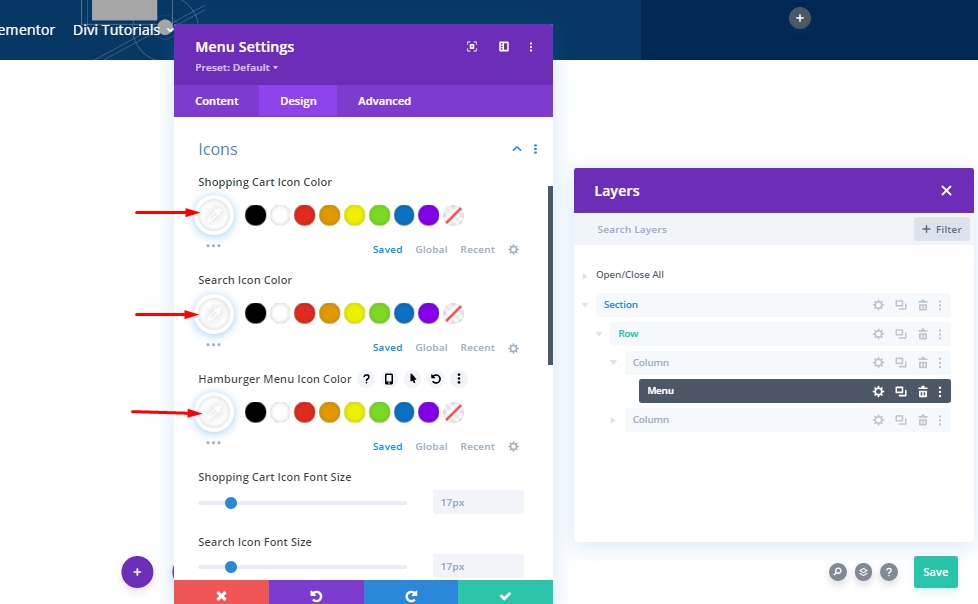
Impostazioni: Icona
Ora, trasforma tutte le icone in bianco.
- Colore icona carrello: #ffffff
- Colore icona ricerca: #ffffff
- Colore icona menu hamburger: #ffffff

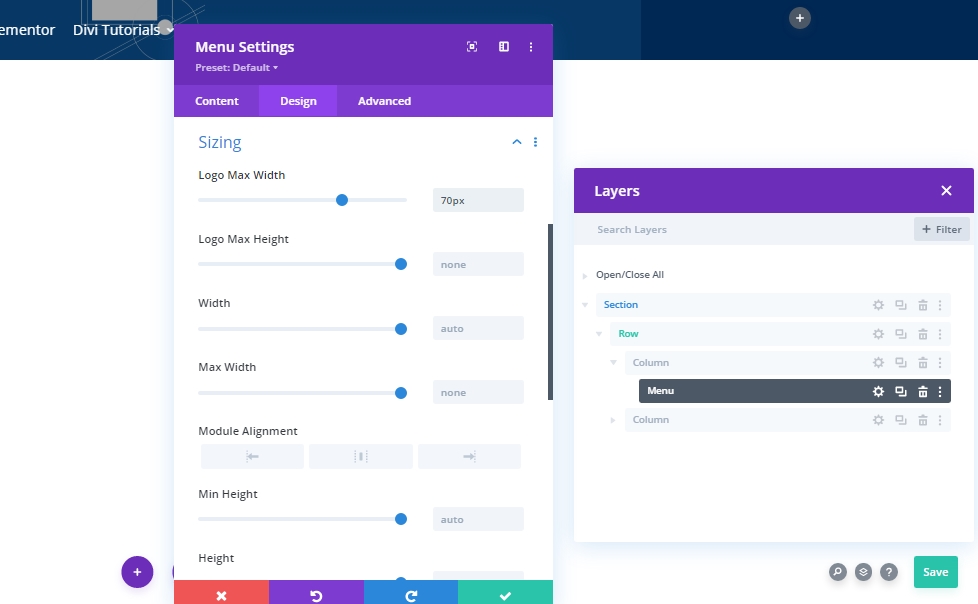
Dimensionamento
Quindi, modificare le impostazioni di ridimensionamento del logo.
- Larghezza massima logo: 70px

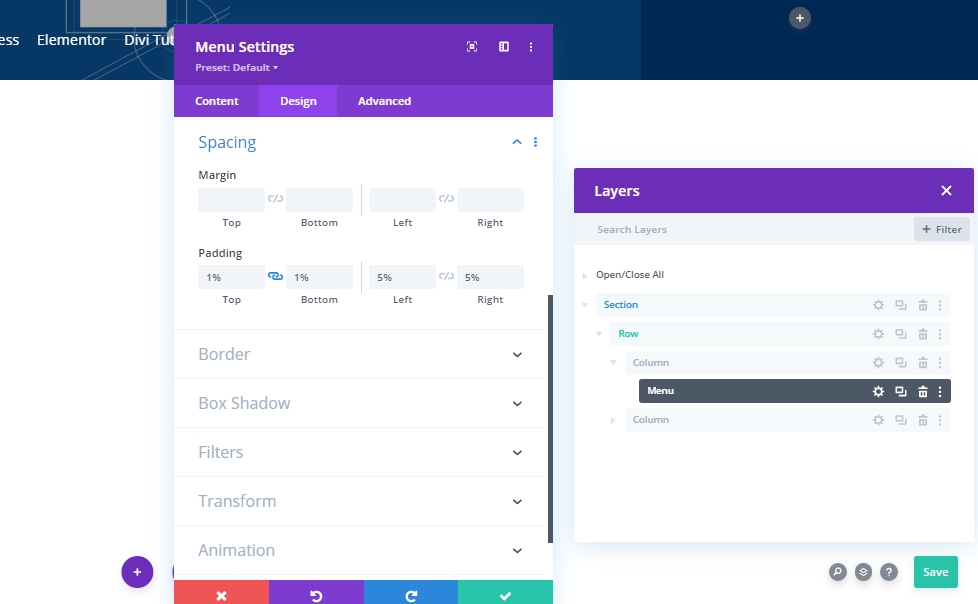
Spaziatura
Apportare alcune modifiche alla spaziatura interna.
- Imbottitura superiore: 1%
- Imbottitura inferiore: 1%
- Imbottitura sinistra: 5%
- Imbottitura destra: 5%

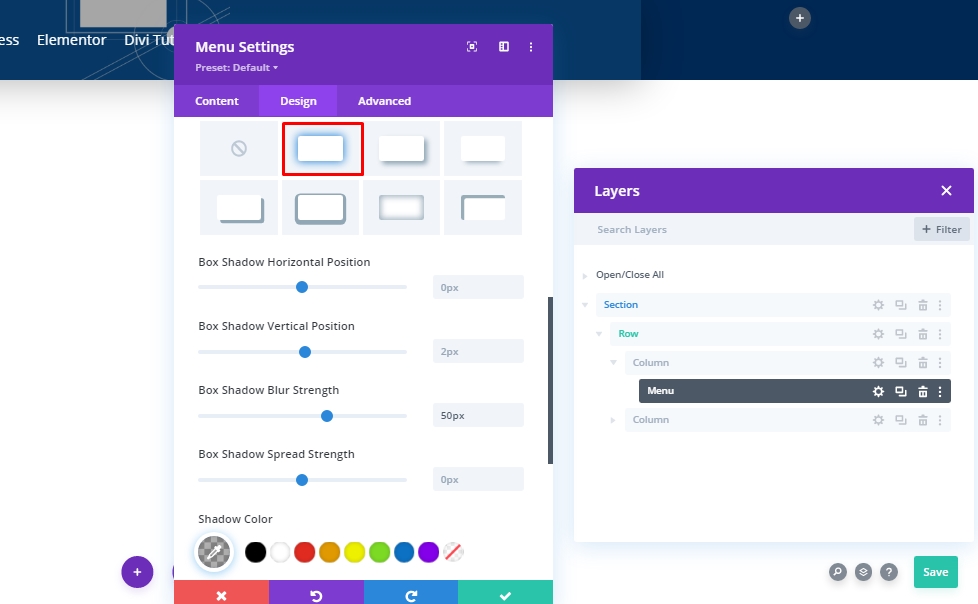
Ombra scatola
Aggiungere alcune modifiche all'ombreggiatura delle casella personalizzata.
- Forza sfocatura ombreggiatura scatola: 50px
- Colore ombreggiatura: rgba(0,0,0,0,3)

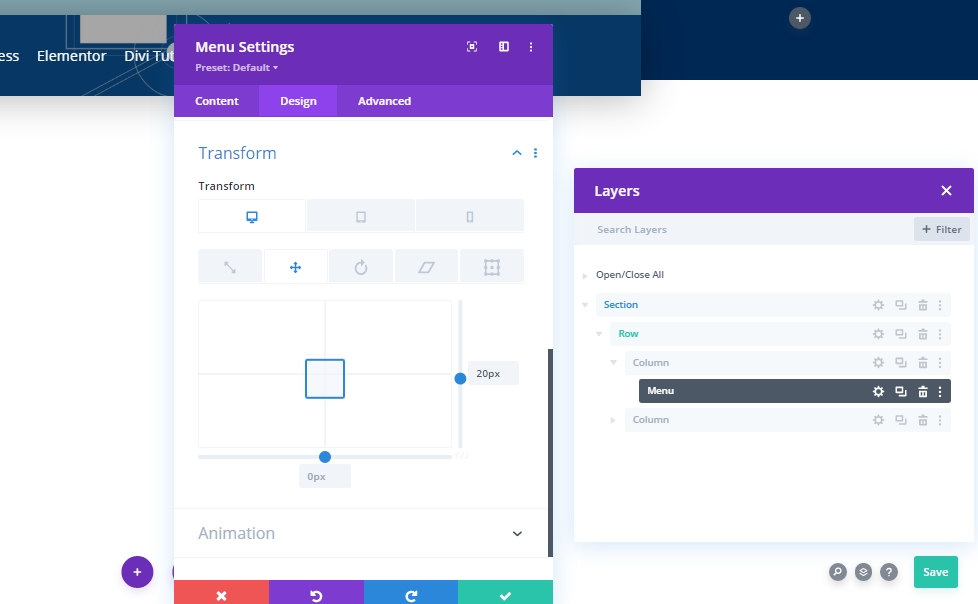
Trasforma traduci
A questo ora, completare le impostazioni del modulo modificando le impostazioni di traslamento della trasformazione come segue:

Aggiungi: modulo pulsante alla colonna 2
Impostazione modulo pulsante
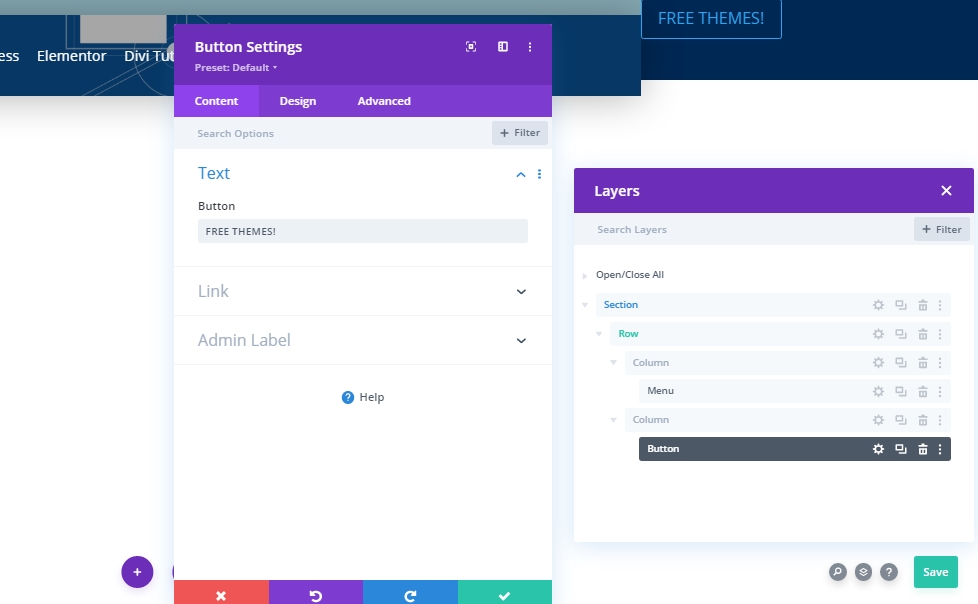
Aggiungere il modulo pulsante alla colonna 2 e aggiungere del testo a scelta.

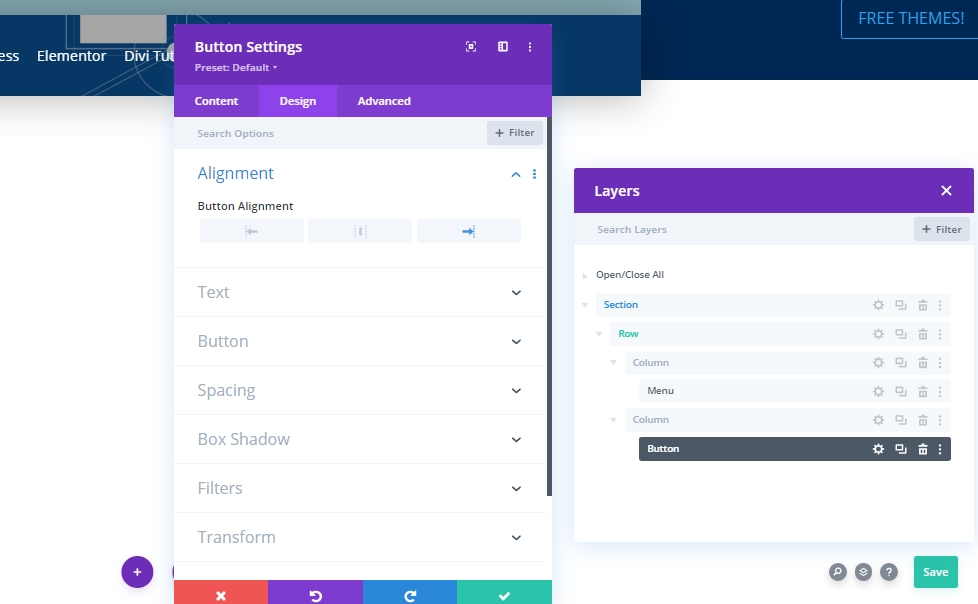
Allineamento pulsanti
Nella scheda Progettazione modificare l'allineamento dei pulsanti.
- Allineamento pulsanti: destra

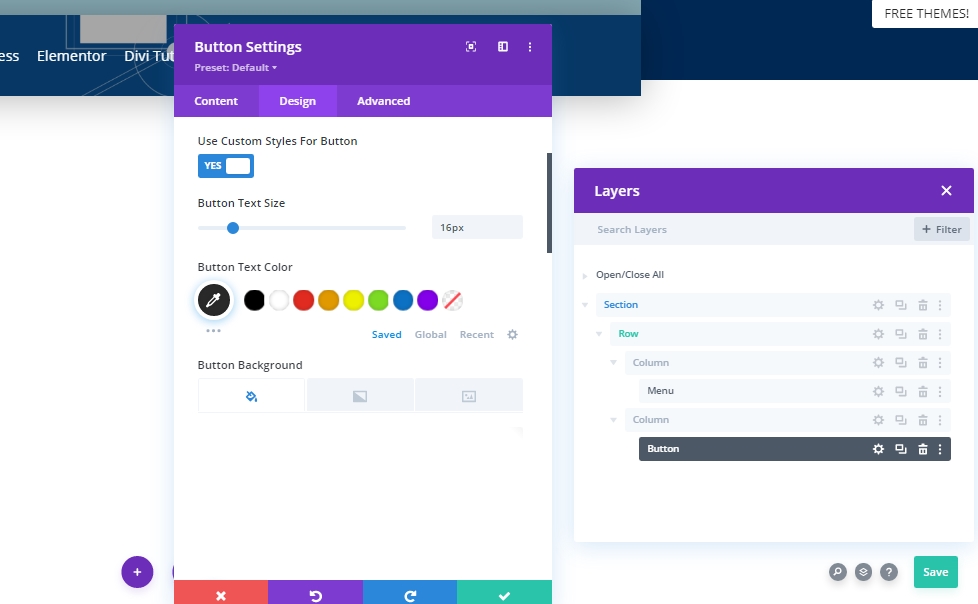
Impostazioni pulsante
Quindi, cambia lo stile del pulsante di conseguenza.
- Usa stili personalizzati per il pulsante: Sì
- Dimensioni testo pulsante: 16px
- Colore testo pulsante: #2a2a2a
- Colore sfondo pulsante: #ffffff
- Larghezza bordo pulsante: 0px
- Colore bordo pulsante: rgba(0,0,0,0)

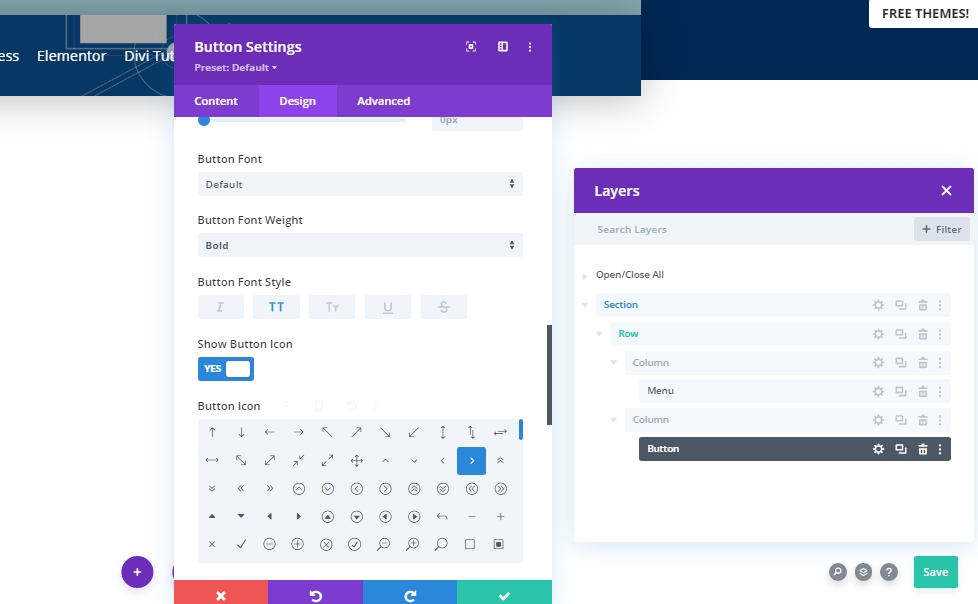
- Spessore carattere pulsante: Grassetto
- Stile carattere pulsante: maiuscolo

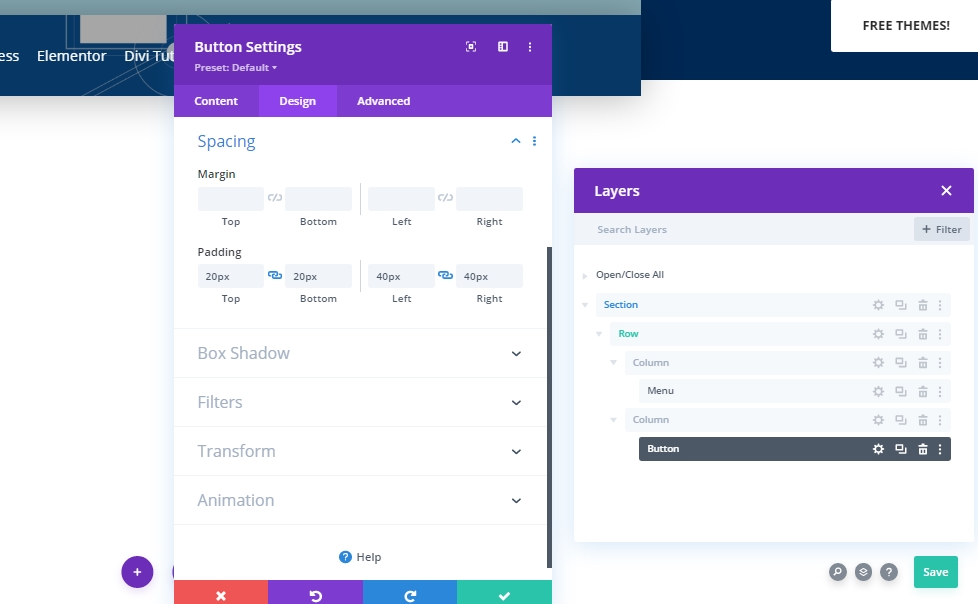
Spaziatura
Aggiungere una spaziatura interna personalizzata per creare forma al pulsante.
- Spaziatura interna superiore: 20px
- Imbottitura inferiore: 20px
- Spaziatura interna sinistra: 40px
- Imbottitura destra: 40px

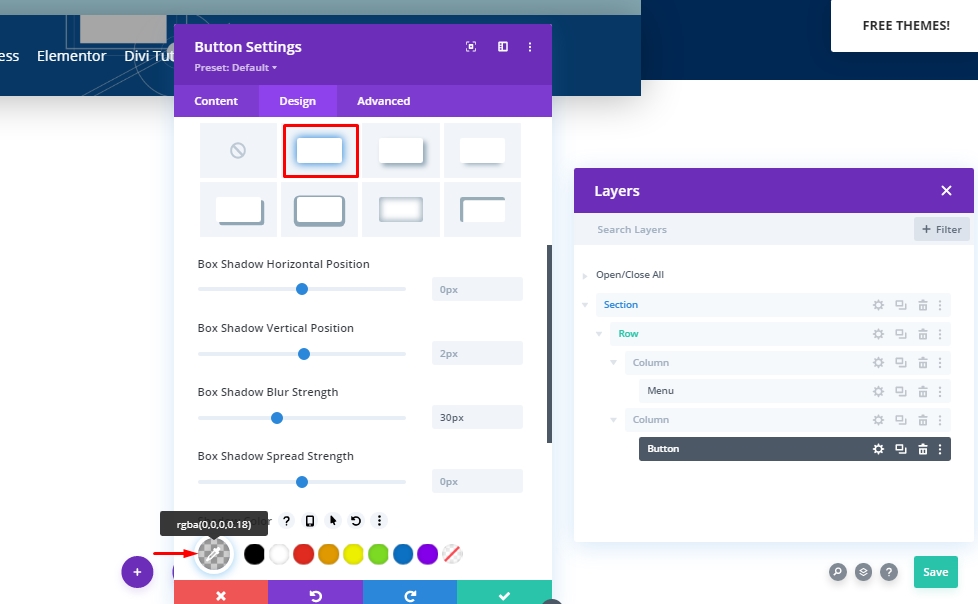
Ombra scatola
Ora aggiungeremo un'ombreggiatura casella (contrassegnata come una).
- Forza sfocatura ombreggiatura scatola: 30px
- Colore ombreggiatura: rgba(0,0,0,0,18)

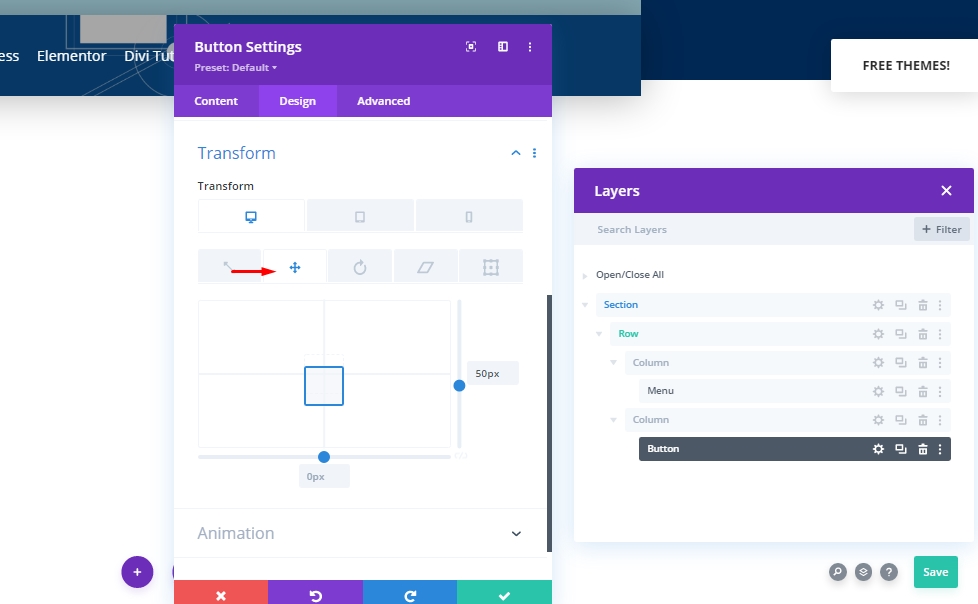
Trasforma traduci
Abbiamo quasi finito con il modulo. Completatelo con alcune regolazioni sulla sezione di trasformazione.

Aggiungi: Effetti appiccicosi all'intestazione
Impostazioni riga
Abbiamo completato la costruzione della nostra struttura di sezione di intestazione. Ora aggiungeremo un effetto appiccicoso ad esso. Per questo, dobbiamo modificare alcuni valori dalle impostazioni delle righe.
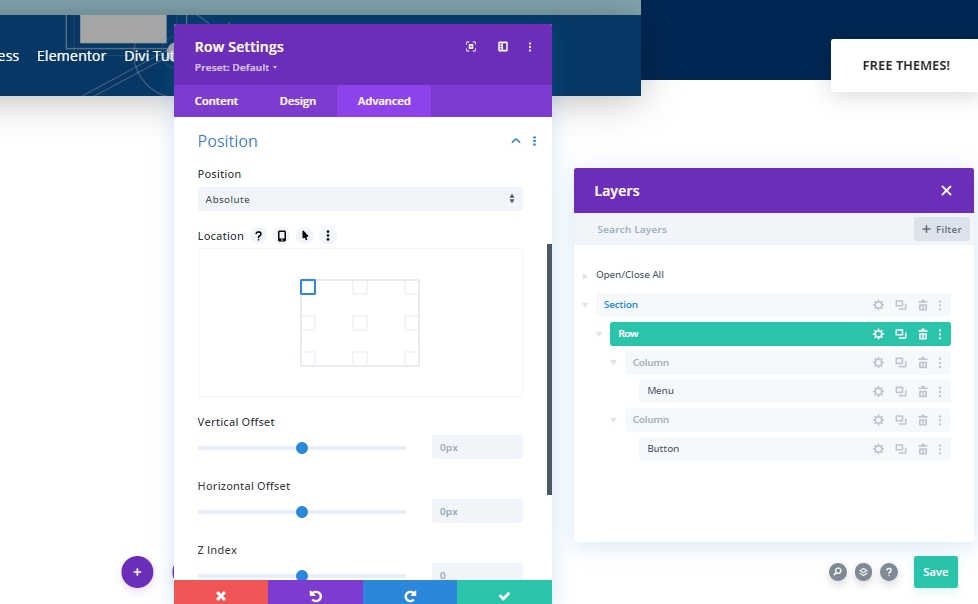
Posizione
In primo luogo, apportare le regolazioni della posizione.
- Posizione: Assoluto
- Posizione: In alto a sinistra

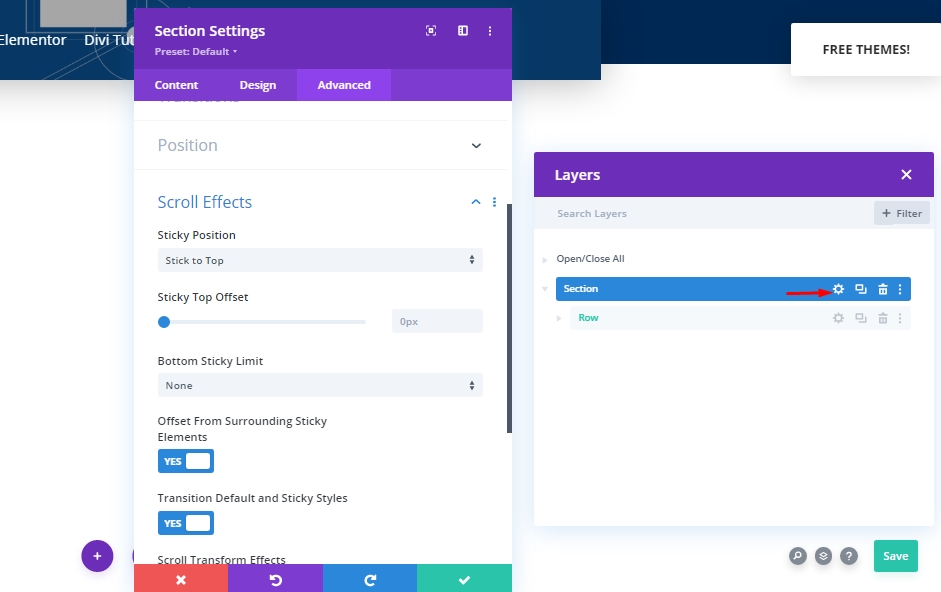
Impostazioni adesive - Effetti di scorrimento
Successivamente, apriremo le impostazioni della sezione e gli permetteremo di attenersi alla parte superiore.
- Posizione appiccicosa: attienti all'alto
- Limite adesivo inferiore: Nessuno
- Offset dagli elementi appiccicosi circostanti: Sì
- Stili predefiniti e appiccicosi di transizione: Sì

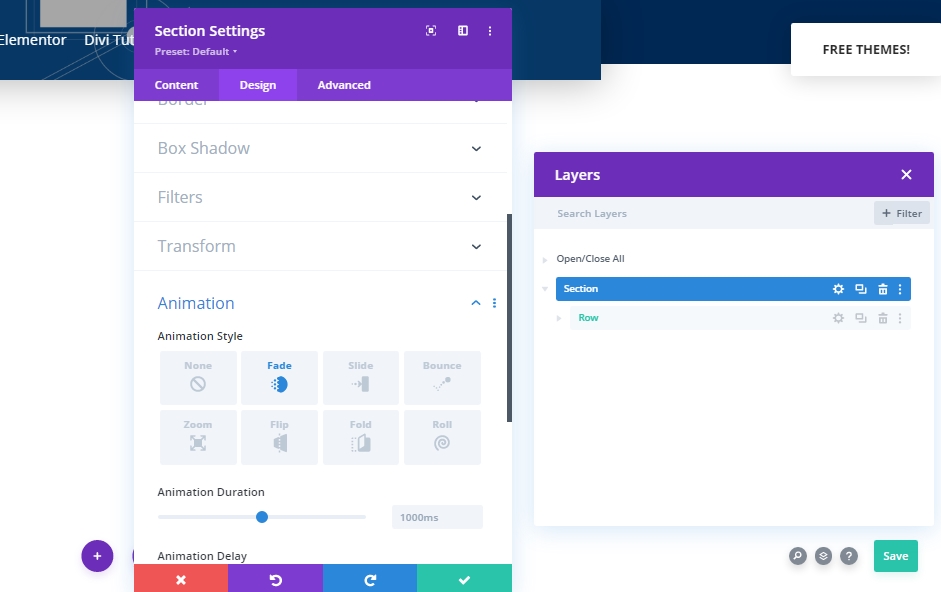
Animazione
Ora aggiungeremo un'animazione in modo che i visitatori non vedranno l'intestazione durante il caricamento della pagina.
- Stile animazione: Dissolvenza

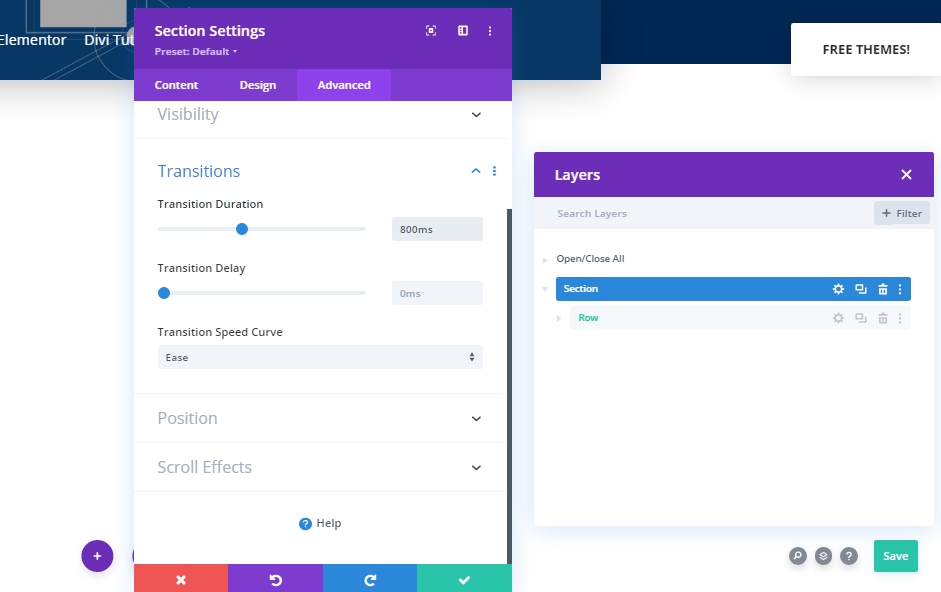
Durata transizione
Modificando il valore dell'intervallo di transizione, selezioneremo la velocità o la lentezza dell'intestazione durante lo scorrimento.
- Durata transizione: 800ms

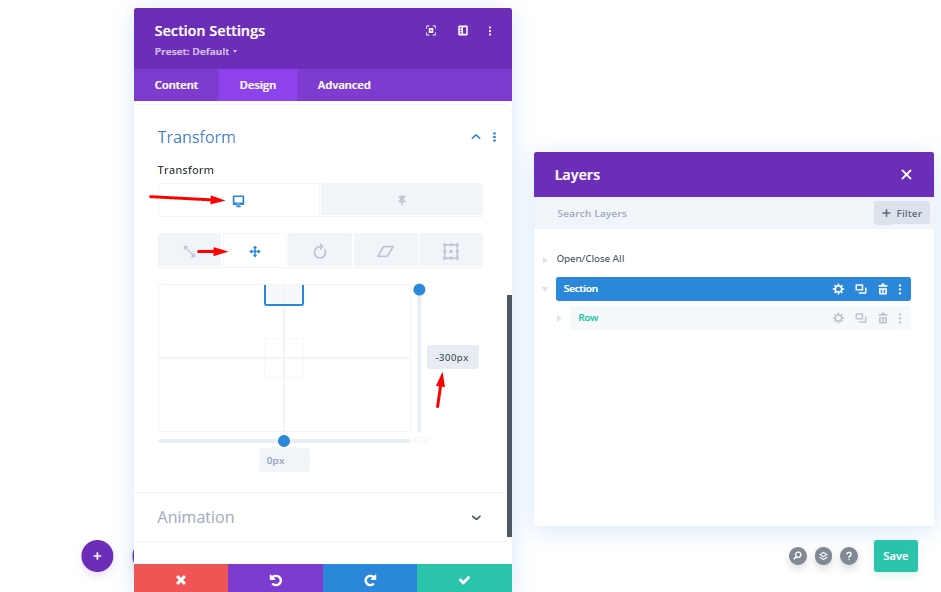
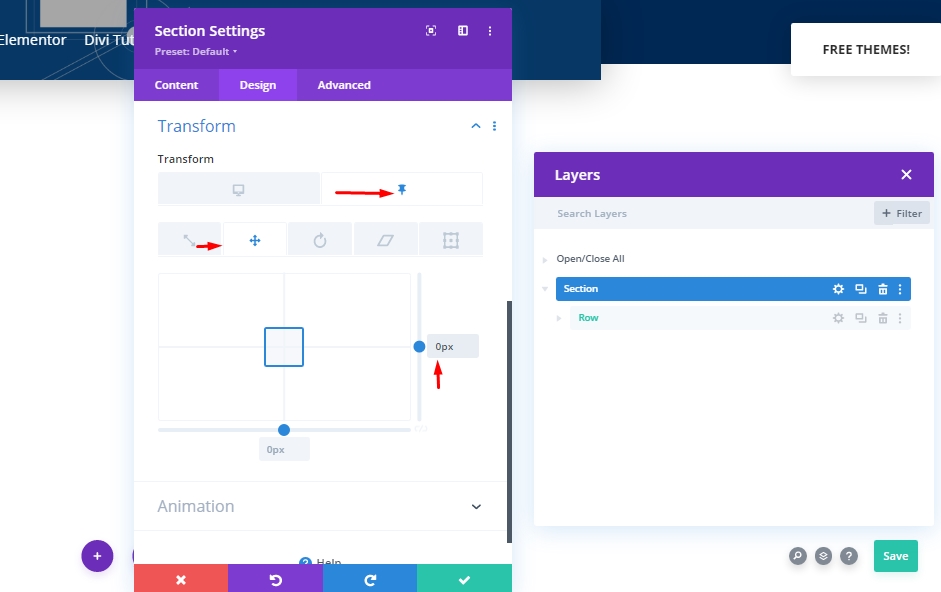
Trasforma traduci
Poiché inizialmente non vogliamo mostrare le intestazioni, aggiungeremo un valore negativo all'asse Y dalle impostazioni di trasformazione.
- A destra: -300px

Ora dalle impostazioni appiccicoso, fai di nuovo il valore 0. Significa che ci mostrerà il menu non appena inizieremo a scorrere.
- A destra appiccicosa: 0px

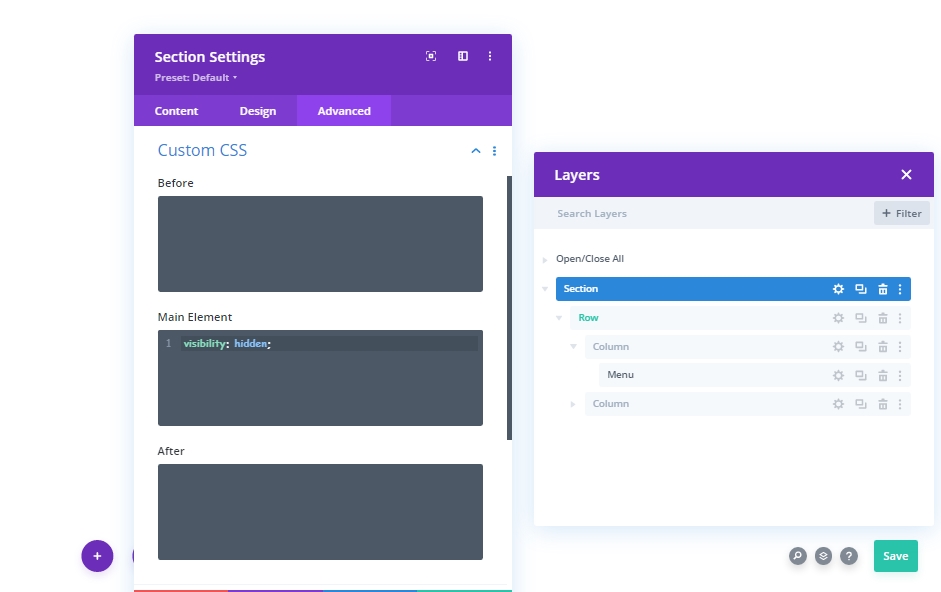
Proprietà CSS per la visibilità
In questa sezione aggiungeremo una proprietà CSS per nascondere gli elementi che non vengono utilizzati. Va notato che questo non è un compito obbligatorio, ma è una buona idea farlo.
visibility: hidden;
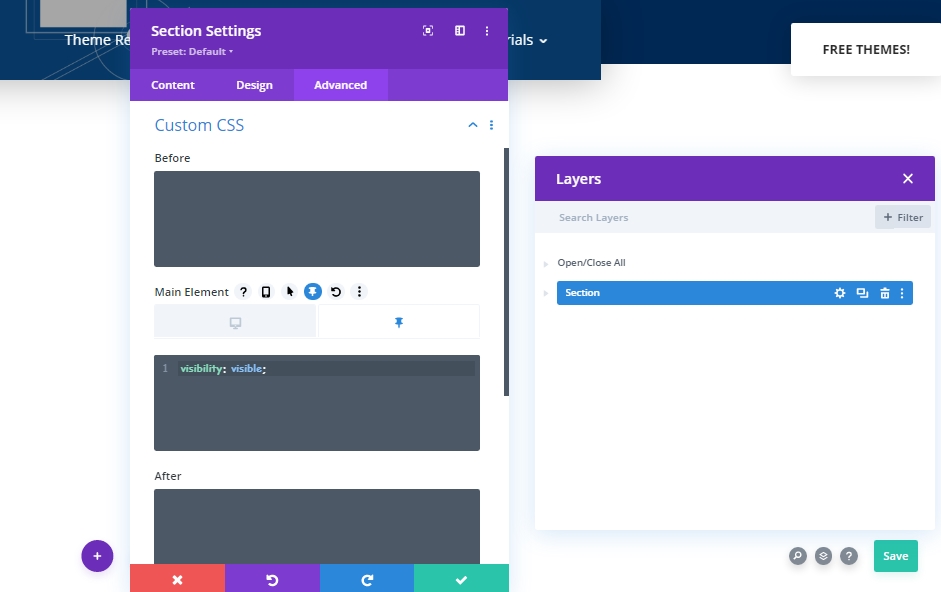
Ora renderemo di nuovo visibile il nostro menu in uno stato appiccicoso.
visibility: visible;
Risultato finale
Dal momento che abbiamo fatto tutti i passaggi con successo , ecco il nostro risultato finale.
Parole finali
Nel tutorial di oggi, abbiamo visto come rendere i visitatori concentrati sulla sezione eroe e lavorare sulla barra di navigazione per quanto riguarda la visibilità. Divi è un ottimo tema con funzionalità integrate che ci permettono di progettare qualcosa di unico e divertente. Speriamo che ti piacerà il post di oggi e se hai domande e domande, per favore, sentiti libero di chiedere nella sezione commenti.





