Alla ricerca di un modo per rimuovere il titolo della pagina in Elementor ? Se questo è il caso, sei sulla strada giusta. Ti guideremo attraverso i passaggi in questo articolo.

Un titolo di pagina è essenziale in tutti i page builder, incluso Elementor. Il titolo della pagina, come forse saprai, appare nella parte superiore di ogni pagina, appena sopra il contenuto.
Questo articolo ti mostrerà come rimuovere il titolo della pagina nel generatore di pagine Elementor . Se vuoi imparare il processo, non andare da nessuna parte.
Prima di iniziare il processo di rimozione del titolo di una pagina, è importante capire cos'è un titolo di pagina e perché dovrebbe essere rimosso.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIniziamo!
Qual è l'importanza di rimuovere il titolo della pagina &?
Un titolo di pagina, noto anche come tag del titolo, è una breve descrizione di una pagina Web che appare nella parte superiore di una finestra del browser e nelle pagine dei risultati dei motori di ricerca (SERP). È un componente essenziale di una pagina SEO ben ottimizzata. Il tag del titolo di una pagina dovrebbe includere la parola chiave della pagina.
Nel generatore di pagine Elementor, puoi trascinare e rilasciare per creare qualsiasi pagina. Sebbene il titolo di una pagina possa migliorare la SEO e informare i visitatori sul contenuto della pagina, potrebbe essere necessario rimuovere il titolo della pagina in Elementor per qualsiasi motivo.
Potresti voler rimuovere il titolo di una pagina per una serie di motivi. Poiché Elementor non richiede conoscenze di codifica, puoi completare questa attività con un solo clic.
Di seguito sono riportati i motivi più comuni per la rimozione di un titolo di pagina:
- In genere, le pagine di destinazione/vendita sono costruite su una tela bianca senza intestazione, piè di pagina o titolo.
- In caso di mancata corrispondenza tra l'URL della pagina e il titolo, WordPress utilizzerà il nome della pagina specificato come URL della pagina. Spesso vogliamo dare loro nomi diversi, quindi dobbiamo rimuovere o nascondere il titolo.
- Per modificare lo stile predefinito, il titolo di una pagina eredita automaticamente le regole CSS del tema utilizzato. Se vogliamo cambiarne l'aspetto, dobbiamo prima rimuoverlo e poi rinnovarlo con Elementor.
Indipendentemente dal motivo, rimuovere il titolo della pagina in Elementor è un processo semplice. Per rimuovere il titolo della pagina in Elementor, devi eseguire diversi passaggi.
Nascondi i titoli delle pagine in Elementor
Se utilizzi Elementor, puoi nascondere i titoli con un solo clic, senza la necessità di alcun codice o plug-in.
Procedi come segue:
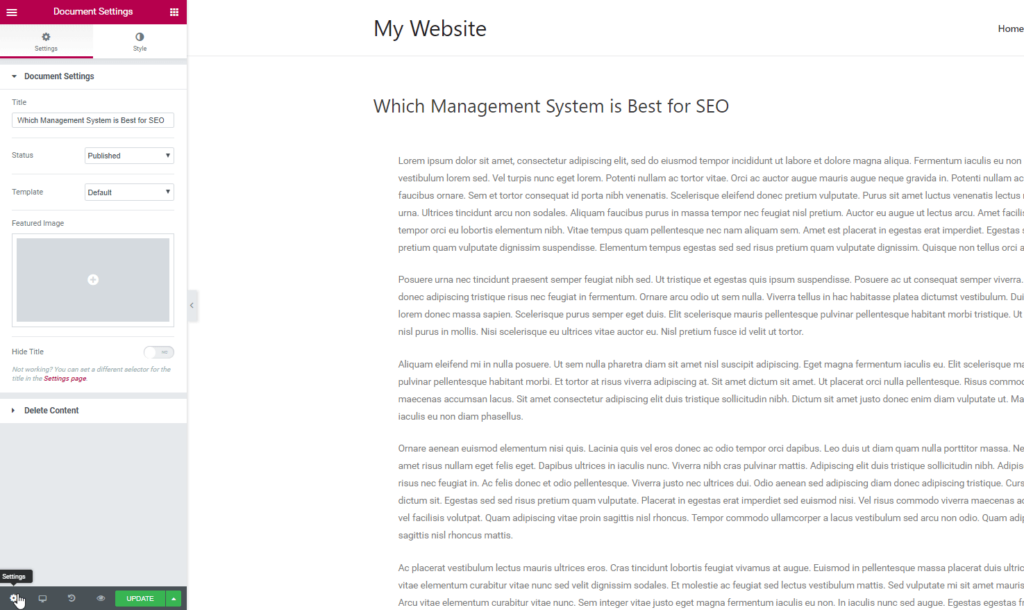
- Vai alla tua pagina e seleziona "Modifica con Elementor". Qui, abbiamo creato una pagina con un titolo che nasconderemo.

Nella parte inferiore sinistra del pannello del widget, fai clic sull'icona a forma di ingranaggio Impostazioni documento.

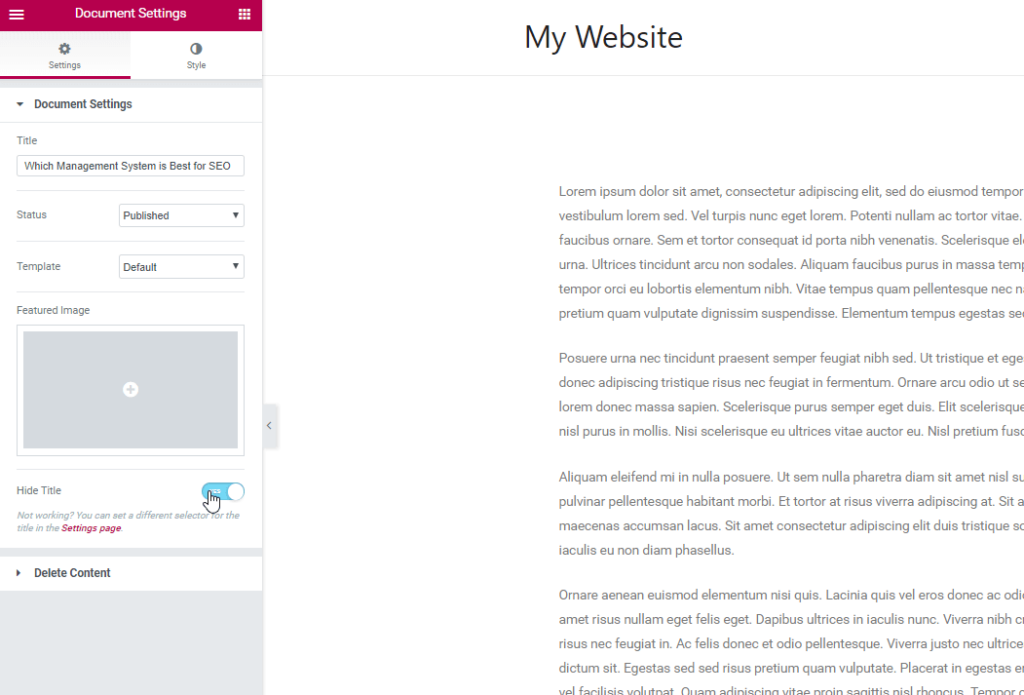
Attiva "Nascondi titolo".

Fatto! Hai nascosto con successo il titolo senza codifica.
Cosa succede se il titolo non può essere nascosto ?
Tieni presente che se il tuo tema utilizza una classe diversa per il titolo, questa opzione non funzionerà e dovrà essere impostata manualmente.
La classe predefinita della maggior parte dei temi è:
<h1 class="entry-title">Title</h1>Se il tuo tema utilizza una classe diversa, devi modificare il selettore del titolo della pagina.
- Semplicemente "Elementor Edit" qualsiasi pagina o post.
- Fai clic su Impostazioni sito dall'icona del menu dell'hamburger nell'angolo in alto a sinistra del pannello Widget di Elementor.
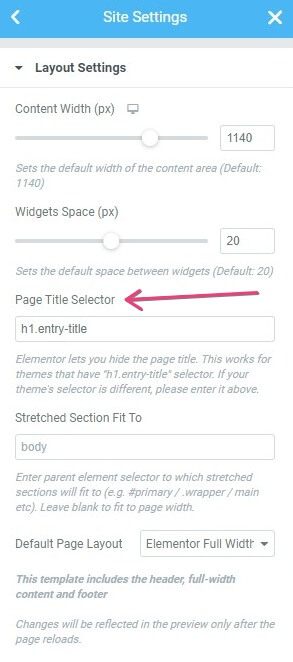
- Fare clic su Layout nel menu Impostazioni.
Il campo di selezione del titolo della pagina con la seguente descrizione è disponibile qui:
Puoi nascondere il titolo della pagina in Elementor. Questo è applicabile ai temi con il selettore "h1.entry-title". Se il tuo tema ha un selettore diverso, inseriscilo sopra.
Ora aggiungi il selettore del titolo del tuo tema e la funzionalità Nascondi titolo dovrebbe funzionare.

Per individuare il nome della classe Visita la tua pagina in Chrome, quindi fai clic con il pulsante destro del mouse sul titolo che desideri nascondere, seleziona "Ispeziona elementi" e prendi nota del nome della classe H1, che viene visualizzato tra virgolette, come mostrato di seguito.

Ad esempio, se il nome della classe è "abc-page-title", dovresti digitare h1.abc-page-title nel selettore del titolo della pagina nell'area Elementor > Impostazioni > stile menzionata sopra.
Avvolgendo
Abbiamo dimostrato come rimuovere il titolo della pagina in Elementor . Ci auguriamo che ora che hai imparato il processo, ti sia stato di grande aiuto e che tu possa utilizzarlo sul tuo sito Web secondo necessità.
Grazie per aver dedicato del tempo a leggere questo articolo. Buona giornata.





