Desideri utilizzare WordPress per visualizzare le immagini della tassonomia o le icone delle categorie ?
WordPress non ha la possibilità di caricare un'immagine di tassonomia o un simbolo di categoria per impostazione predefinita. Nelle pagine di archivio, mostra semplicemente il nome di una categoria o di una tassonomia.
Ti insegneremo come aggiungere semplicemente immagini di tassonomia o icone di categoria a WordPress in questo articolo. Dimostreremo anche come includere le foto della tassonomia nelle pagine dell'archivio.
Importanza delle icone di categoria
Il tuo sito Web WordPress non ha la possibilità di aggiungere foto a tassonomie come categorie e tag per impostazione predefinita (o qualsiasi altra tassonomia personalizzata).
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraUtilizza semplicemente i nomi di tassonomia in tutto il sito, inclusi gli archivi di categorie e i siti di archivi di tassonomia.

Questo sembra essere davvero semplice e poco interessante.
Se le tue pagine di tassonomia ricevono molto traffico di ricerca, potresti voler farle apparire più attraenti.
L'aggiunta di foto è il metodo più rapido per rendere una pagina più accattivante. Per rendere queste pagine più user-friendly e coinvolgenti, puoi aggiungere grafici di tassonomia o icone di categoria.
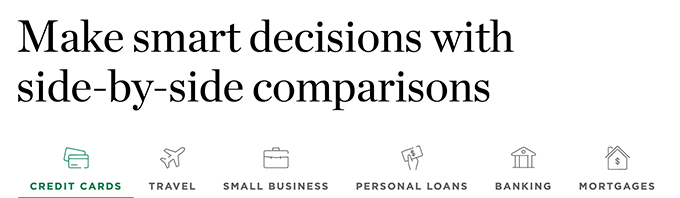
Un bell'esempio è NerdWallet, che utilizza le icone di categoria nella sua intestazione.

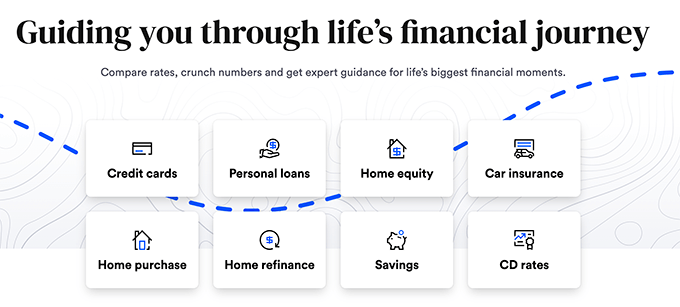
Puoi anche usarlo per creare splendide parti di navigazione per il tuo sito Web, come Bankrate:

Successivamente, diamo un'occhiata a come aggiungere facilmente icone di categoria in WordPress.
Aggiunta di immagini di categoria in WordPress
Il primo passo è installare e attivare il plugin Categorie Immagini . Per ulteriori informazioni, visita la nostra guida passo passo all'installazione di un plugin per WordPress.

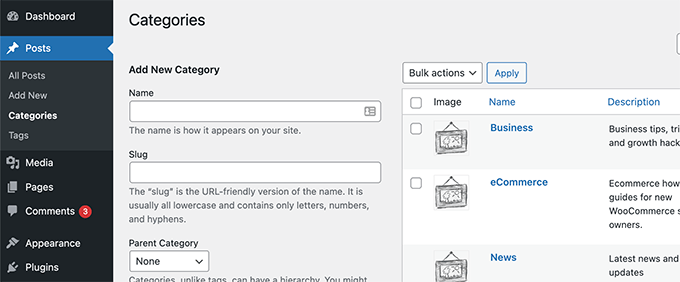
Dopo l'attivazione, vai semplicemente alla pagina Categorie Posts ». Il plug-in mostrerà un'immagine segnaposto per le tue categorie esistenti.

Per personalizzare l'icona della tua categoria, fai clic sull'opzione Modifica accanto a una categoria.
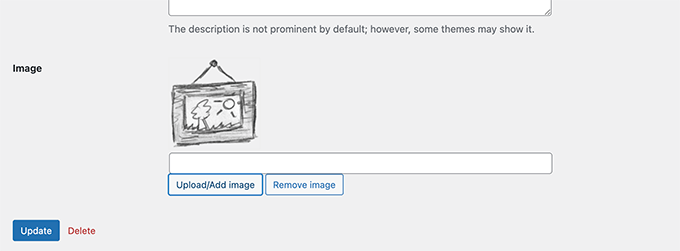
Scorri verso il basso fino alla fine della pagina Modifica categoria per trovare un modulo per aggiungere la tua immagine tassonomia.

Basta fare clic sul pulsante "Carica/Aggiungi nuova immagine" per caricare l'immagine per quella categoria specifica.
Non dimenticare di salvare le modifiche facendo clic sul pulsante Aggiungi categoria o Aggiorna.
Quindi, ripeti il processo per caricare fotografie per altre categorie. Puoi anche includere immagini nei tag e in altre tassonomie.

Il problema ora è che se visiti una pagina di categoria dopo aver caricato le immagini, non vedrai l'immagine della tua categoria.
È necessario modificare il tema WordPress o il tema figlio per renderlo visibile. Se è la prima volta che modifichi file WordPress, dovresti consultare le nostre istruzioni su come copiare e incollare codice in WordPress.
Per iniziare, connettiti al tuo sito WordPress tramite un programma FTP o il tuo file manager di hosting WordPress.
Una volta connesso, devi individuare il template incaricato di mostrare i tuoi archivi di tassonomia. Potrebbero essere file come archives.php, category.php, tag.php o taxonomy.php.
Una volta individuato il file, salvalo sul computer e aprilo in un editor di testo come Blocco note o TextEdit.
Ora, incolla il codice seguente dove vuoi che appaia l'immagine della tua tassonomia. Di solito viene aggiunto prima del titolo della tassonomia o the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Dopo aver aggiunto il codice, salva il file e invialo al tuo sito Web tramite FTP.
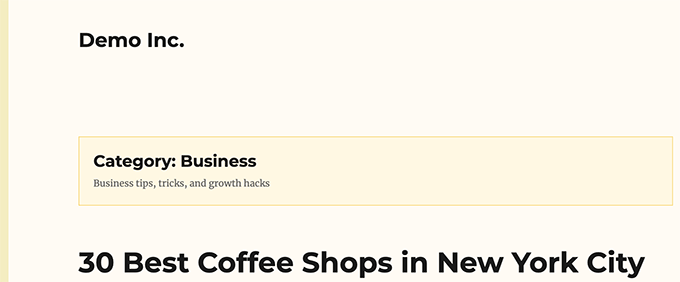
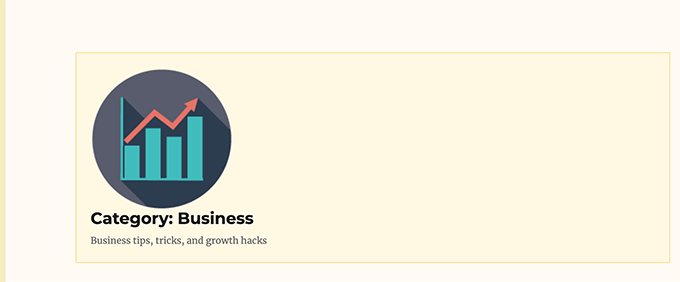
È ora possibile visualizzare l'immagine della tassonomia nella pagina dell'archivio della tassonomia. Ecco come è apparso sulla nostra pagina di archivio demo.

Può ancora sembrare strano a questo punto, ma non preoccuparti. Puoi modellarlo con un piccolo CSS personalizzato.
Ecco il CSS che abbiamo usato per definire lo stile dell'icona della categoria.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Potrebbe anche essere necessario personalizzare gli elementi circostanti, come il titolo e la descrizione della tassonomia, a seconda del tema.
Abbiamo semplicemente racchiuso il titolo e la descrizione del nostro archivio di tassonomia in un <div> e aggiunto una classe CSS personalizzata. Abbiamo quindi utilizzato il codice CSS di seguito per modificare il titolo e la descrizione.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}Ecco come appariva sul nostro sito Web di prova dopo.

Avvolgendo
Speriamo che questo tutorial sia stato utile per insegnarti come aggiungere semplicemente immagini di tassonomia in WordPress. Potresti anche essere interessato a questi preziosi hack e plug-in della categoria WordPress, nonché alle nostre idee per aumentare il traffico dei motori di ricerca. Continua a seguire CodeWatchers per ulteriori informazioni.





