Come individui che possiedono siti web, è fondamentale salvaguardare i diritti associati al contenuto del tuo sito. Un metodo efficace per proteggere i tuoi diritti come proprietario di un sito web è includere una dichiarazione sul copyright nel piè di pagina del tuo sito web. Questa dichiarazione serve a salvaguardare vari elementi come contenuti, immagini e logo.

Ora, qual è esattamente il formato appropriato per una dichiarazione sul copyright di un sito web? In genere, la dichiarazione di copyright è costituita dal simbolo di copyright (©) e dalla parola "Copyright". Dovrebbe includere anche la data di pubblicazione del contenuto (pagina/post) o almeno l'anno corrente.
Questo articolo ti guiderà su come visualizzare dinamicamente l'anno del copyright in Elementor , assicurandoti che dovrai impostarlo solo una volta e si adatterà automaticamente in base al contenuto pubblicato (riflettendo l'anno corrente).
Come mostrare dinamicamente l'anno del copyright in Elementor
Per iniziare, accedi all'editor di Elementor e individua la sezione footer del tuo sito web. Se al momento non disponi di un piè di pagina e desideri sapere come crearne uno, puoi fare clic qui per istruzioni.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
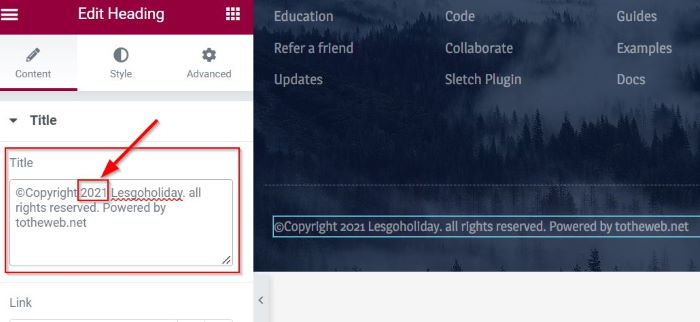
Parti oraUna volta effettuato l'accesso al footer, trova l'area in cui è visualizzata la tua dichiarazione sul copyright, se l'hai già inclusa. Tuttavia, se non hai ancora creato la dichiarazione di copyright, puoi farlo aggiungendo l'editor di testo o il widget Intestazione al piè di pagina e quindi inserendo il testo desiderato.

Dalla rappresentazione visiva fornita, è evidente che la dichiarazione di copyright è stata incorporata nel piè di pagina del sito web. Tuttavia, esiste una discrepanza poiché l'anno del copyright attualmente riflette il 2021 anziché l'anno corrente, che è il 2022. Per correggere questo problema, dobbiamo implementare una visualizzazione dinamica che si adatti all'anno in cui il contenuto viene pubblicato.
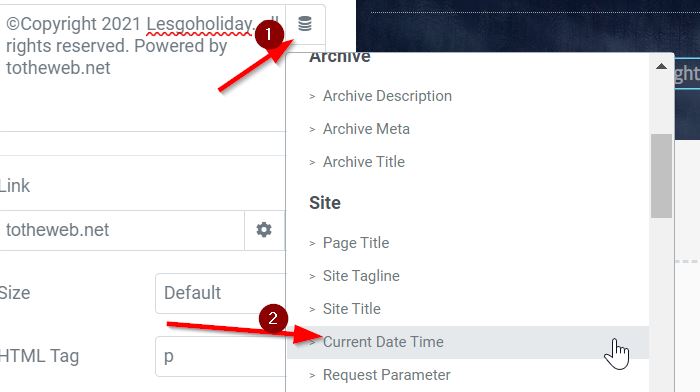
Per fare ciò, accedi alle impostazioni del widget (Editor di testo o Intestazione) e individua l'icona dei tag dinamici (≣). Dopo aver selezionato questa icona, ti verrà presentato un elenco di opzioni per i tag dinamici. Da questo elenco, scegli l'opzione denominata "Data e ora corrente".

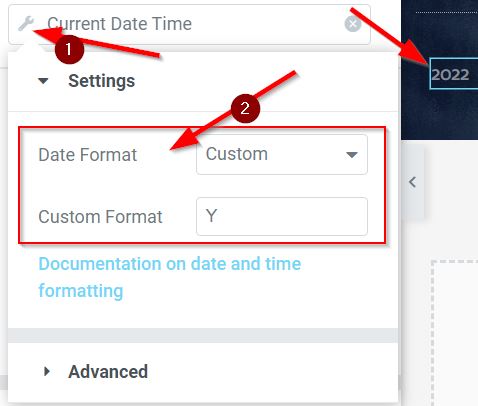
Successivamente accedi al menu Impostazioni selezionando l'icona (🔧) relativa alle impostazioni di Data Ora Corrente. All'interno di questo menu, apportare le seguenti modifiche:
- Seleziona "Personalizzato" come formato data.
- Imposta il formato personalizzato su "Y".

Nell'immagine fornita, l'anno del copyright viene mostrato in base all'anno corrente.
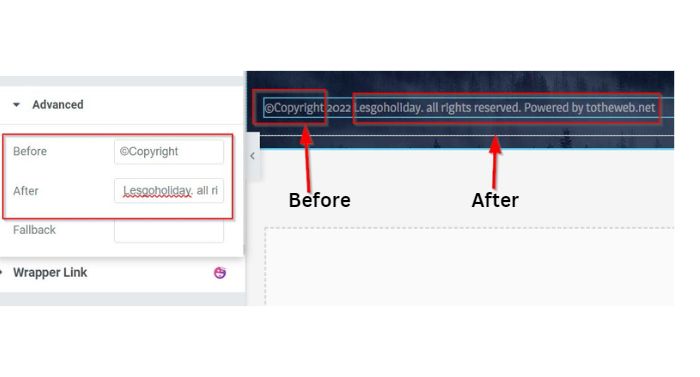
Dopo aver configurato la sezione Impostazioni, vai alla sezione Avanzate e selezionala. All'interno di questa sezione troverai due opzioni in cui dovrai inserire il testo per ciascun campo per finalizzare la tua dichiarazione sul copyright (Prima e Dopo).
- Prima: il testo specificato è posizionato prima dell'anno del copyright.
- Dopo: il testo specificato viene posizionato dopo l'anno del copyright.

È tutto pronto! Il tuo anno di copyright verrà ora mostrato dinamicamente. Ricordati di cliccare sul pulsante PUBBLICA o AGGIORNA per pubblicare o aggiornare il tuo progetto. Successivamente, puoi testarlo visitando la tua pagina in una nuova finestra.
Avvolgendo
Ecco il metodo più semplice per mostrare dinamicamente l'anno di copyright corrente utilizzando Elementor . Seguendo questo tutorial, puoi assicurarti che la tua dichiarazione sul copyright rifletta sempre l'anno corretto, anche se accidentalmente dimentichi di aggiornarla. Questo approccio aiuta anche a mantenere la credibilità del tuo sito web mantenendo costantemente aggiornato l'anno del copyright.





