È possibile che l'aggiunta di collegamenti "Leggi di più" a un blog possa migliorare notevolmente l'esperienza dell'utente. Di conseguenza, è fondamentale capire come personalizzarlo correttamente. È possibile modificare il collegamento "Leggi di più" nel Modulo blog di Divi insieme a molte altre funzionalità del contenuto del blog. Per darti un maggiore controllo sul design, ti insegneremo come modificare il link "Leggi di più" nel modulo Divi Blog.

Anteprima del design
Ecco come sarà il design.

Modifica il pulsante “Read More” nel Divi
Stile del testo del collegamento
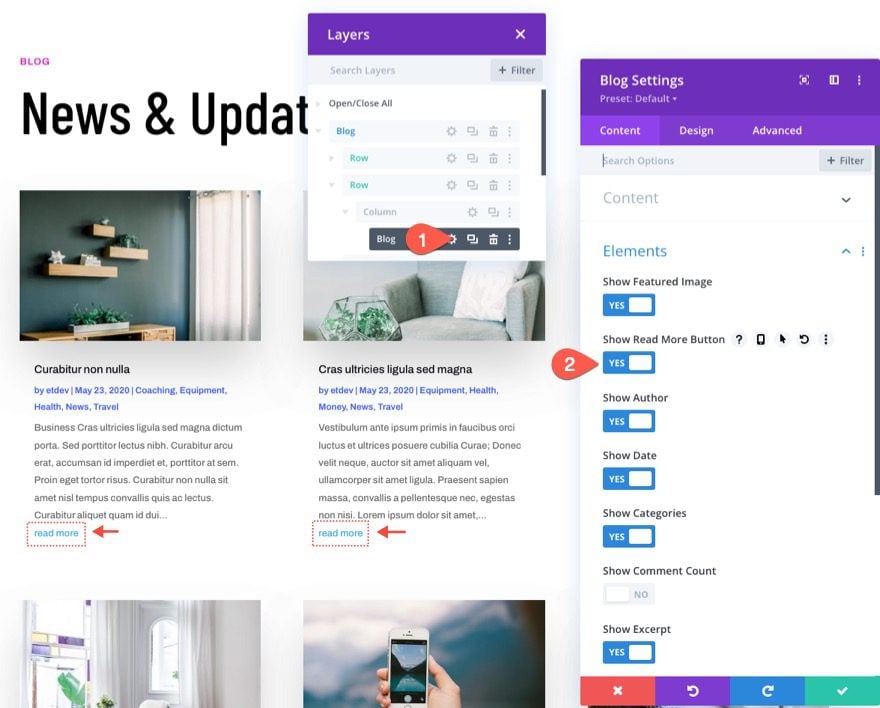
Il link per saperne di più di un articolo può essere visualizzato o nascosto da un Modulo Blog. Fai clic su "Mostra pulsante Leggi altro" in "Elenco degli elementi del blog che desideri visualizzare" su "SÌ" per abilitare il link Leggi altro.

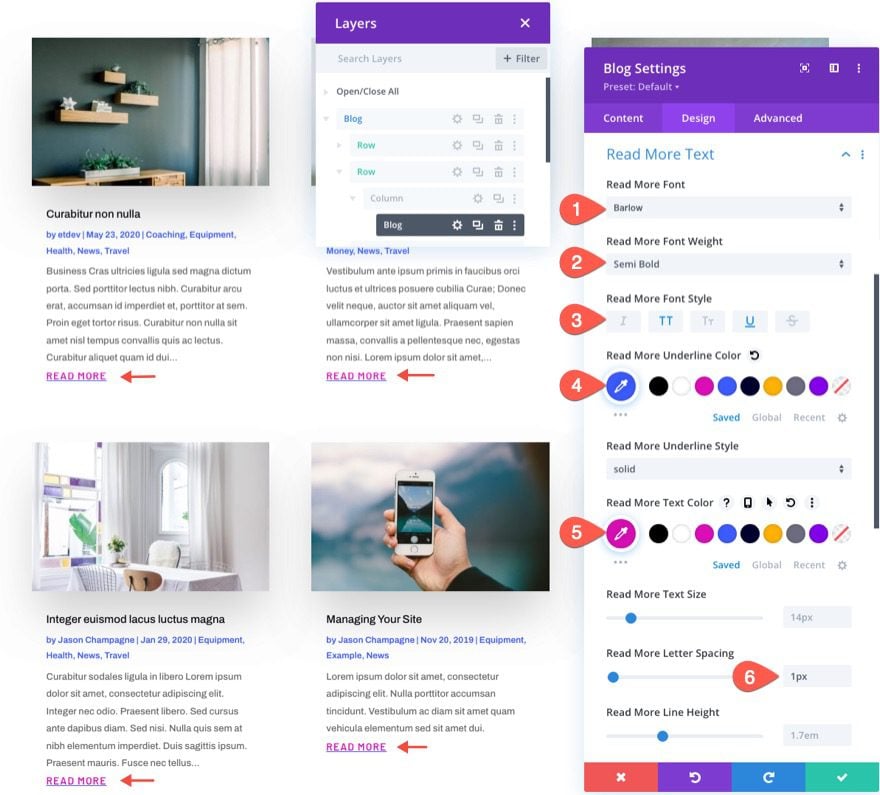
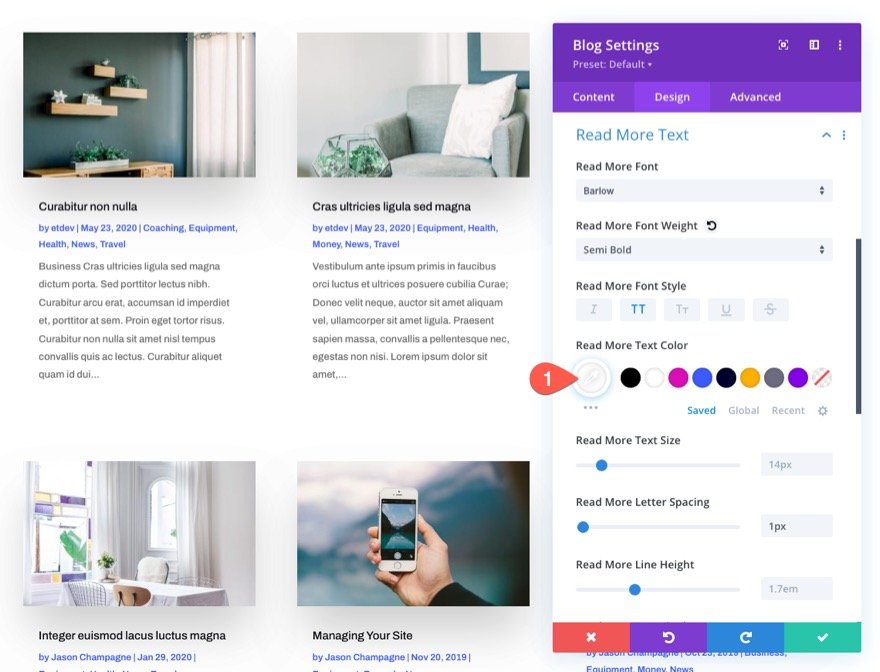
Puoi utilizzare una qualsiasi delle scelte integrate per definire lo stile del testo per saperne di più nella scheda progettazione. Apportiamo alcune modifiche a quanto segue:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Leggi di più Carattere: Barlow
- Per saperne di più Peso del carattere: Semi grassetto
- Ulteriori informazioni Stile carattere: maiuscolo (TT), sottolineato (U)
- Leggi di più Colore di sottolineatura: #3c5bff
- Leggi di più Colore del testo: #db0eb7
- Per saperne di più Spaziatura lettere: 1px

Quindi, questo amerà così.

Allineamento del collegamento Leggi di più
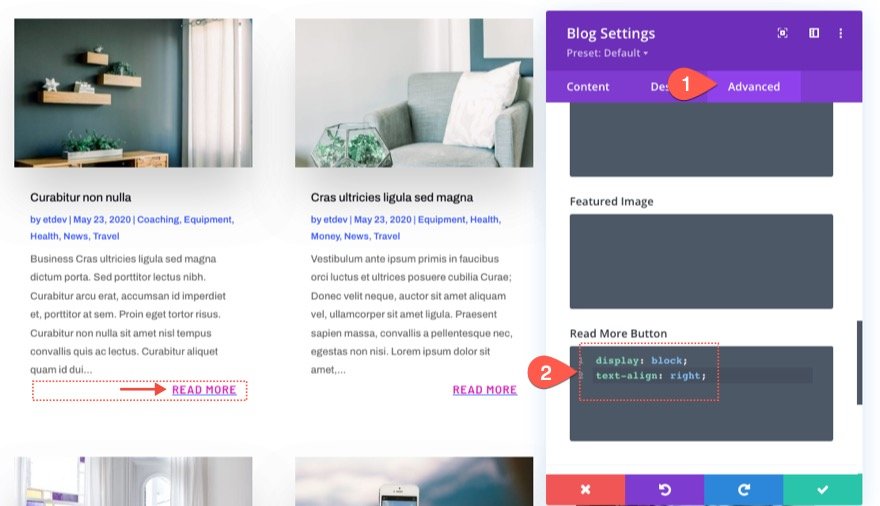
A meno che non modifichi l'orientamento del testo del corpo del testo, il link "Leggi di più" apparirà in linea a sinistra come al momento. Per visualizzare il link al centro del post o a destra, utilizza il seguente codice CSS:
Aggiungi il seguente CSS al CSS del pulsante Leggi di più nella scheda Avanzate delle impostazioni del blog:
display: block;
text-align: right;
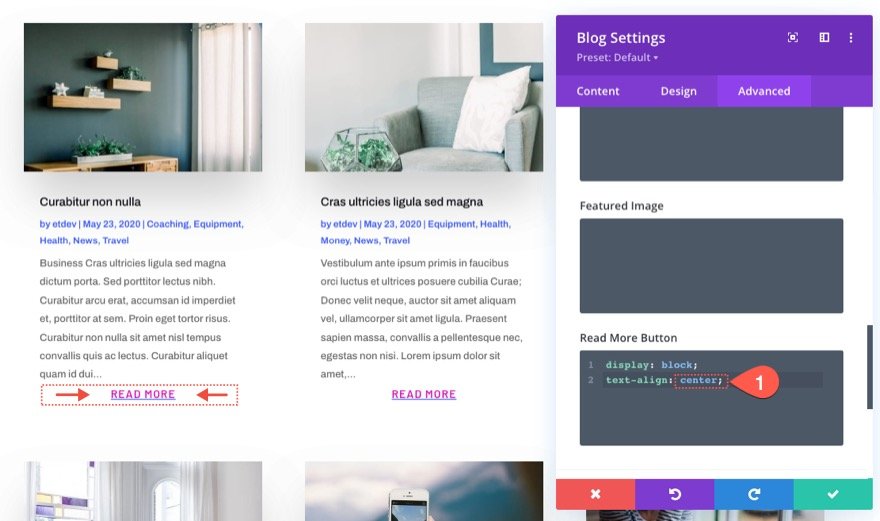
Per centrare il collegamento, sostituisci semplicemente a right con il center per il valore della proprietà text-align come segue:

Creazione di uno stile semplice per pulsanti a larghezza intera
Al collegamento "Leggi di più" verrà assegnato uno stile di pulsante a larghezza intera in questa dimostrazione. Dovremo aprire le impostazioni del blog e modificare il design del testo Leggi altro prima di aggiungere CSS personalizzato.
- Per saperne di più Stile carattere: maiuscolo
- Leggi di più Colore del testo: #fff

display:block e text-align:center sono stati usati nell'esempio precedente per fare in modo che il collegamento riempia la larghezza del contenitore e centra il testo. L'aggiunta di un colore di sfondo e di una spaziatura con alcuni frammenti CSS in più lo trasforma da un'icona a uno.
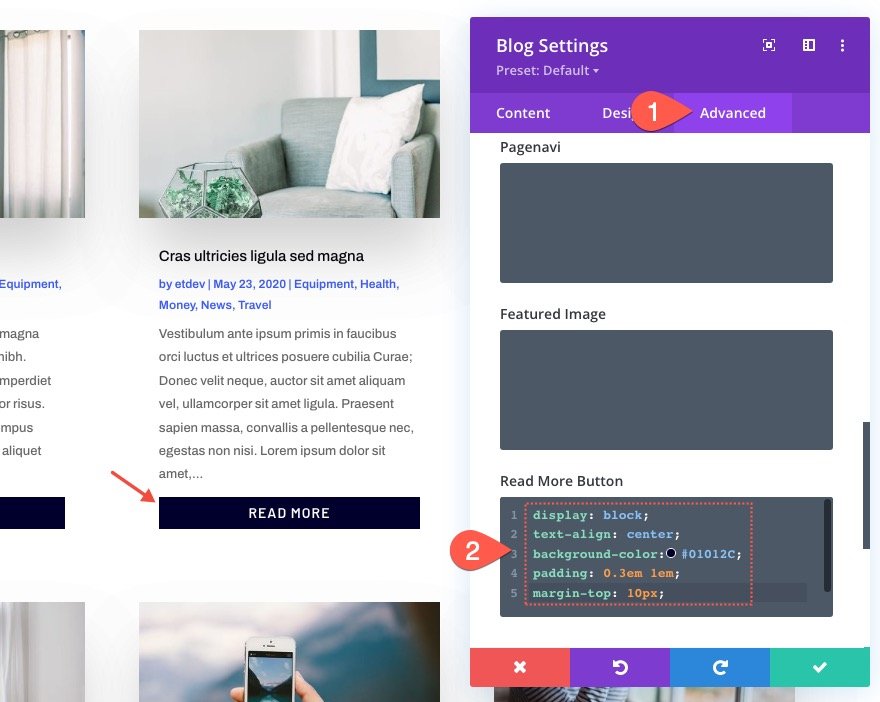
Vai alla scheda Avanzate e apporta le seguenti modifiche al CSS del pulsante Leggi di più per creare uno stile di pulsante a larghezza intera per il link "Leggi di più":
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Stile pulsante avanzato ed effetto al passaggio del mouse
L'aggiunta di uno sfondo più elaborato e di un effetto al passaggio del mouse può portare l'aspetto del pulsante a un livello completamente nuovo.
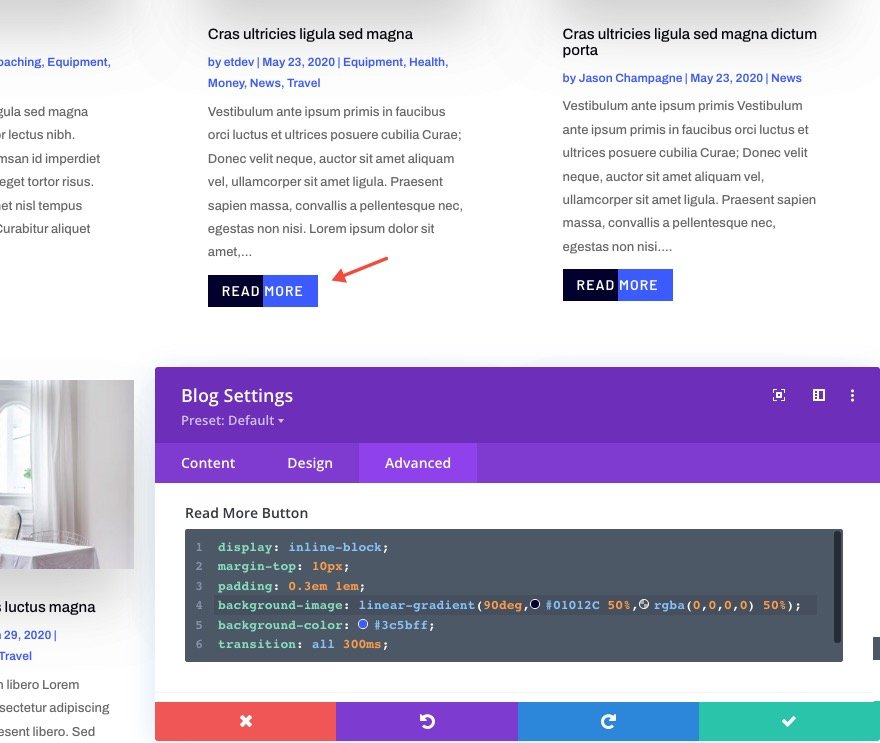
Aggiorna il CSS del pulsante Leggi di più con quanto segue:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Passando con il mouse sopra il pulsante Leggi di più, puoi cambiare il colore di sfondo incollando il seguente codice CSS:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Modifica il testo "Leggi di più".
Avremo bisogno di un po' di jQuery per cambiare il testo "leggi di più" in qualcos'altro, come "visita post". Anche se è lunga solo poche righe.
Aggiungi la seguente classe CSS al modulo blog prima di iniziare con la parte di codifica jQuery del processo:
- Classe CSS: et-custom-read-more-text

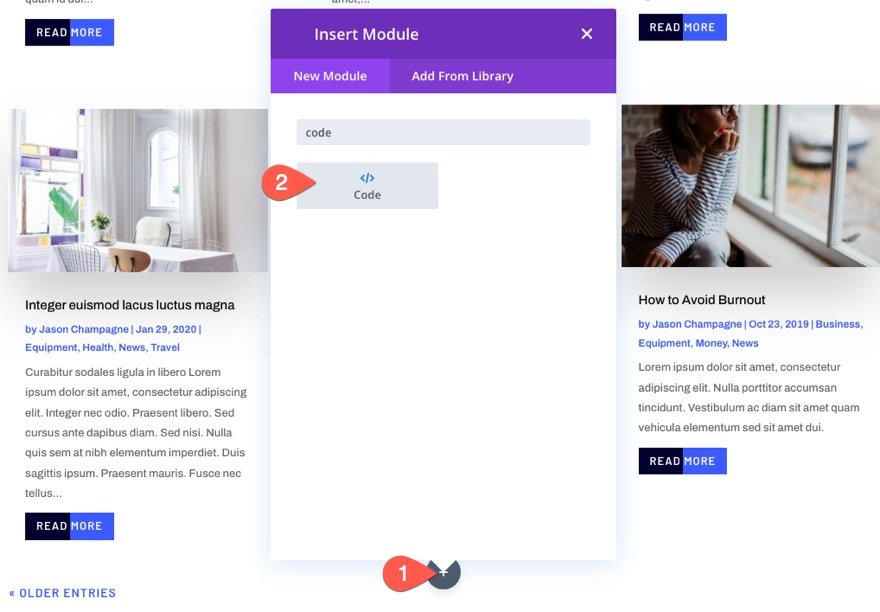
Puoi usare jQuery per aggiornare la dicitura "Leggi di più" aggiungendo un modulo di codice sotto il blog.

Successivamente, copia e incolla il seguente codice jQuery, assicurandoti di includere i tag di script essenziali:
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Non appena la pagina è stata caricata, o non appena l'impaginazione del modulo blog ha caricato più articoli, questo codice indica al browser di sostituire la parola "Leggi di più" con "Visualizza post" (ajax).

Quindi sembra così.

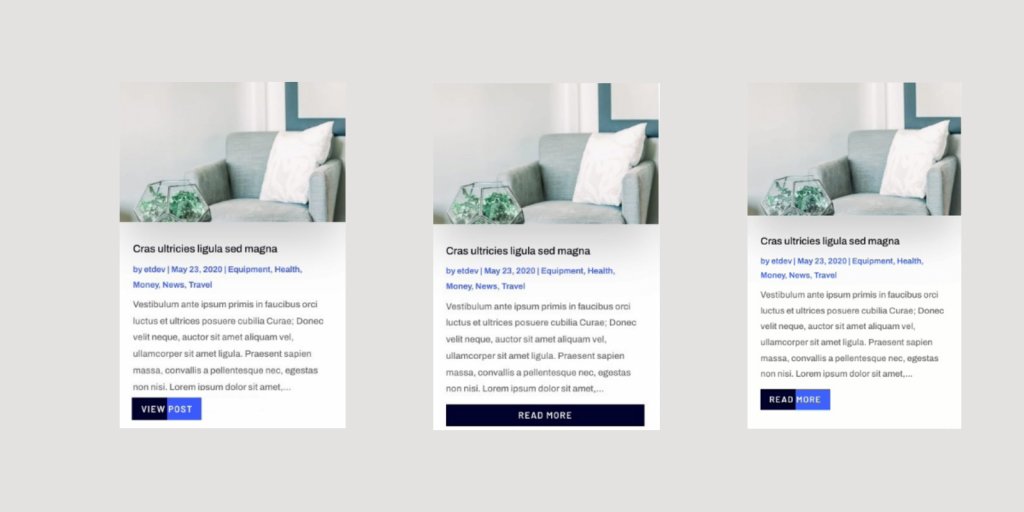
Anteprima finale
Le variazioni finali del link (o pulsante) "Leggi di più" che abbiamo creato sono mostrate qui.

Pensieri finali
I collegamenti "Leggi di più" possono essere impostati in vari modi utilizzando il modulo blog di Divi . È possibile creare layout ancora più complessi giocando con alcuni frammenti di CSS. Si spera che questa guida ti aiuti a migliorare i tuoi collegamenti "Leggi di più".





