Consentire una comunicazione continua tra te e i visitatori del sito Web raccogliendo senza sforzo preziose informazioni sui visitatori: è qui che eccelle il modulo modulo di contatto Divi .

Per impostazione predefinita, il modulo modulo di contatto Divi posiziona comodamente le etichette dei campi all'interno dei campi di input. Tuttavia, potrebbero verificarsi casi in cui preferisci mostrare le etichette sopra i campi del modulo di contatto. In questo tutorial completo, dimostreremo come ottenere l'effetto desiderato utilizzando un tocco di magia CSS.
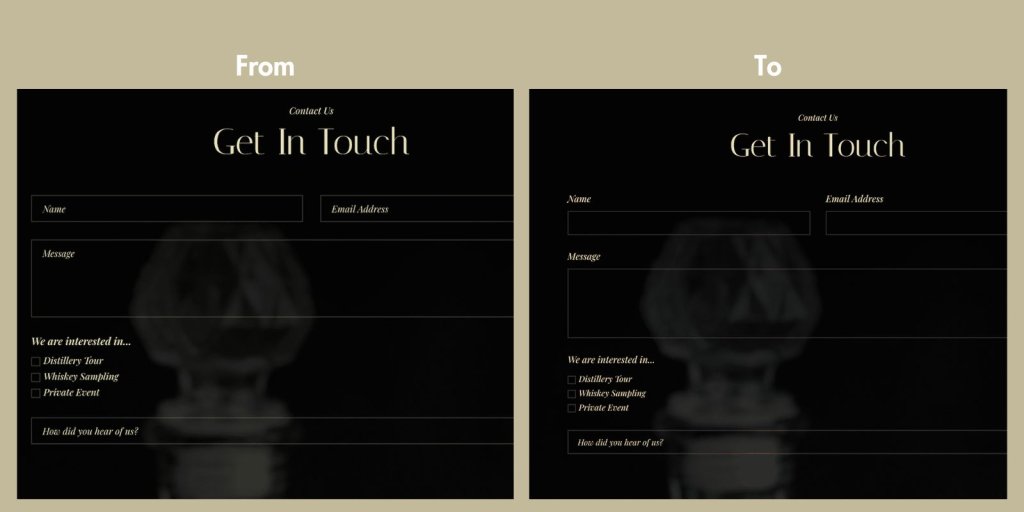
Anteprima del progetto
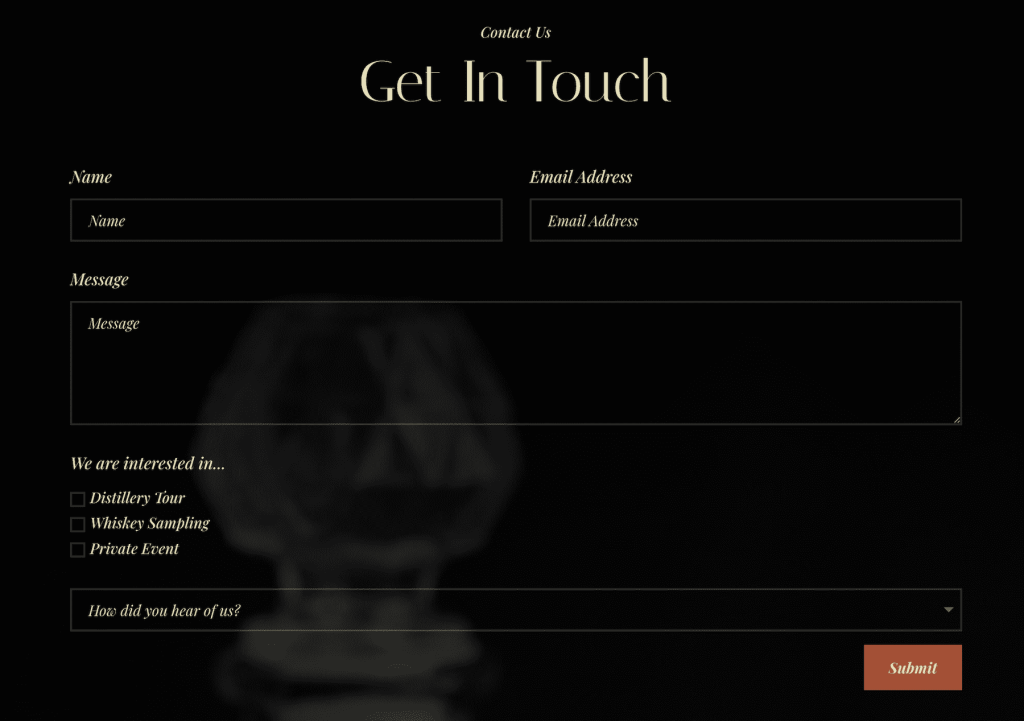
Ecco come apparirà il nostro design una volta terminato.

Aggiungi etichette sopra i campi nel modulo di contatto di Divi
Utilizziamo il design della pagina dei contatti dal pacchetto di layout gratuito della distilleria di whisky .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPer dimostrare l'effetto desiderato, utilizzeremo l'accattivante design della pagina dei contatti dal pacchetto di layout gratuito della distilleria di whisky. Per implementare CSS personalizzati sul tuo sito web Divi, abbiamo due opzioni: il Theme Customizer, che avrà effetto su tutti i moduli di contatto del tuo sito web, o il metodo per pagina, che modificherà i singoli moduli di contatto. Inizieremo con l'approccio per pagina e successivamente esploreremo il processo di aggiunta dei CSS a livello globale.
Stai tranquillo, le nostre istruzioni passo passo saranno presentate in un inglese chiaro e conciso per la tua comodità.
Vai alla pagina dei contatti
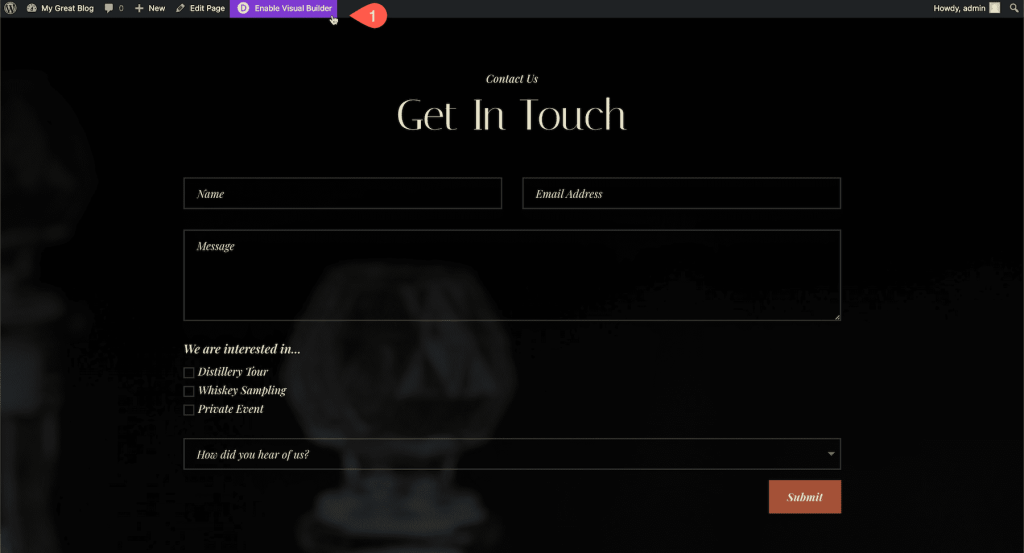
Vai alla pagina del modulo di contatto e attiva prima Visual Builder.

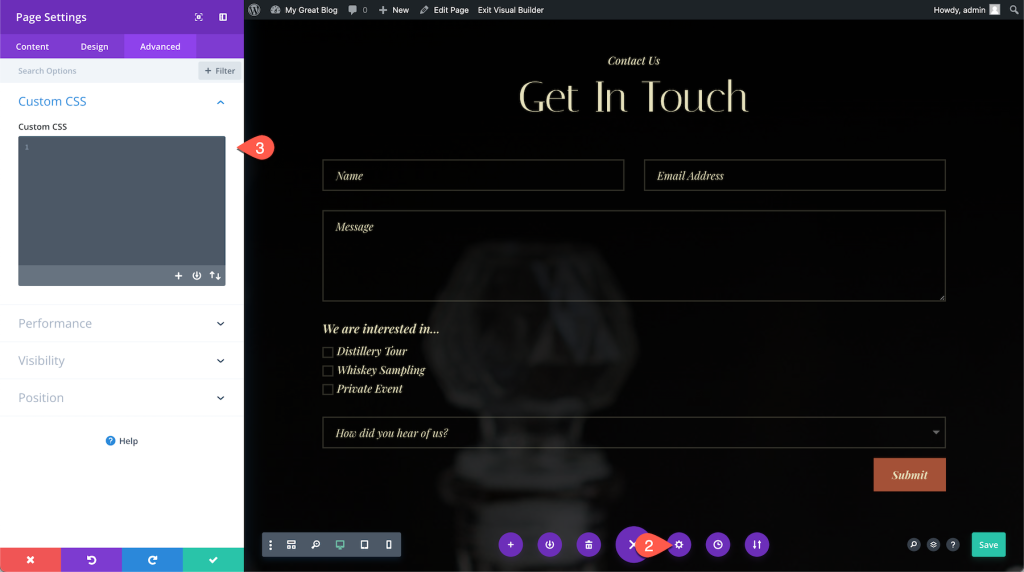
Per accedere alle impostazioni della pagina, espandi la barra degli strumenti Divi nella parte inferiore della pagina e fai clic sul simbolo dell'ingranaggio. Il codice CSS deve quindi essere copiato e incollato dopo aver selezionato Avanzate > CSS personalizzato.

È necessario copiare e incollare il seguente codice CSS nella casella CSS personalizzato:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}Ecco cosa abbiamo attualmente. Vedrai che lo stile del nostro carattere non è stato preservato e il titolo sopra il campo a discesa è stato duplicato.

Di conseguenza, per correggerlo, aggiungeremo al codice alcuni CSS per lo stile dei caratteri e alcune righe extra per eliminare il titolo duplicato sopra il campo a discesa.
Ecco il codice completo rivisto:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
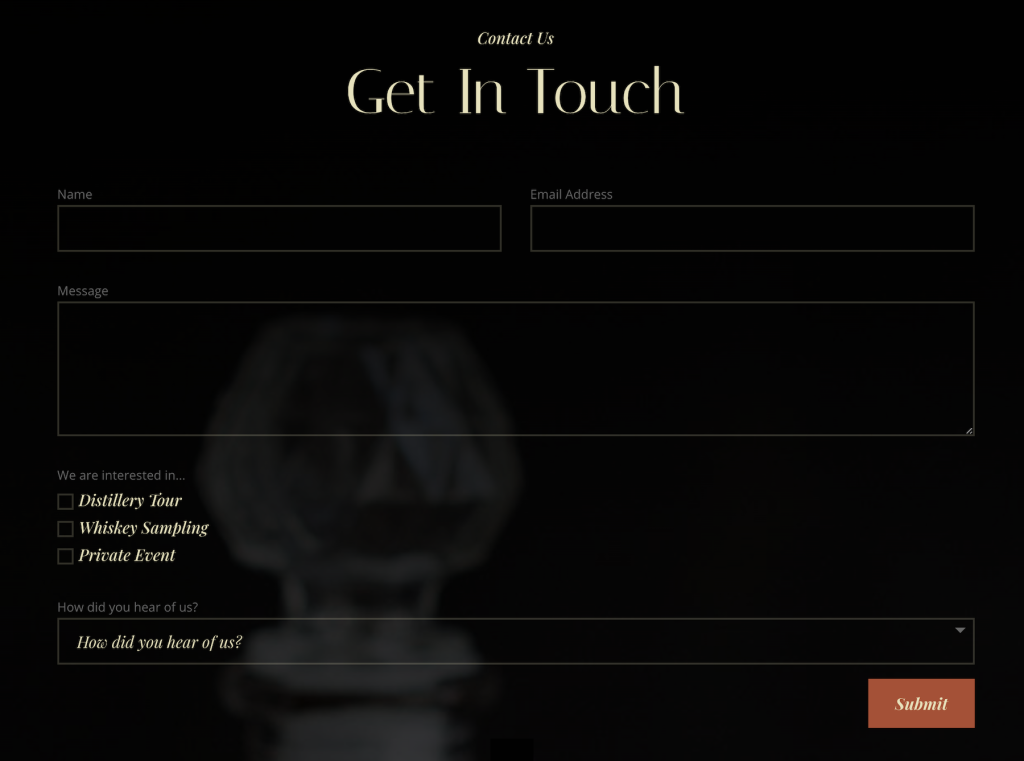
}Ed ecco l'output finale.

Rendi il design globale
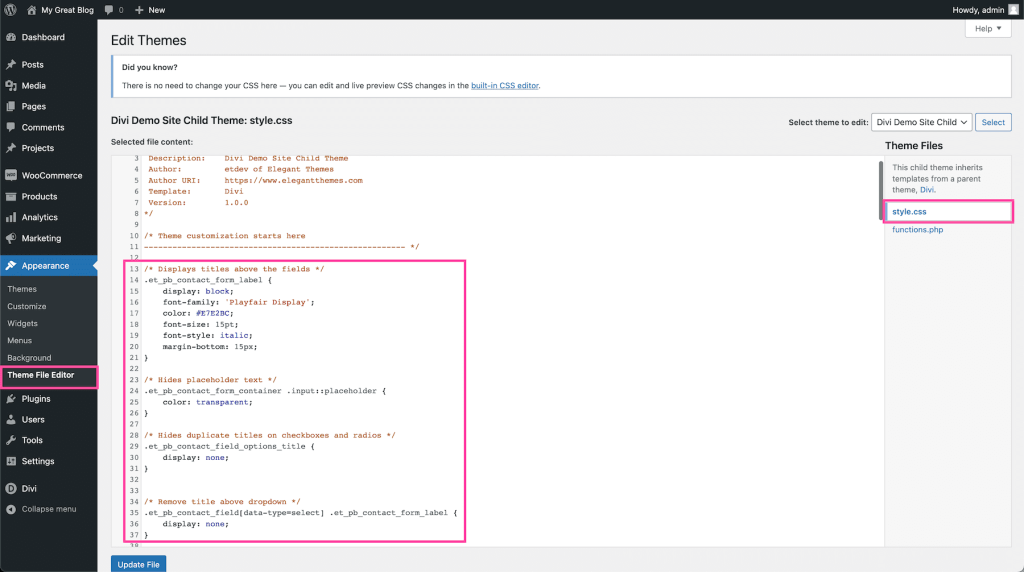
Per modificare l'aspetto di tutti i moduli di contatto sul tuo sito web, puoi optare per l'approccio globale aggiungendo il codice. Tuttavia, se desideri personalizzare esclusivamente un particolare modulo di contatto, dovrai assegnare un ID CSS al modulo nella scheda avanzata. Una volta completato, assicurati di inserire nel codice il prefisso "#" seguito dal tuo ID CSS alla classe CSS che intendi scegliere come target. Quando si tratta di incorporare il codice CSS, hai tre opzioni disponibili per ottenere l'effetto globale desiderato. Puoi aggiungerlo al foglio di stile style.css del tuo tema figlio.

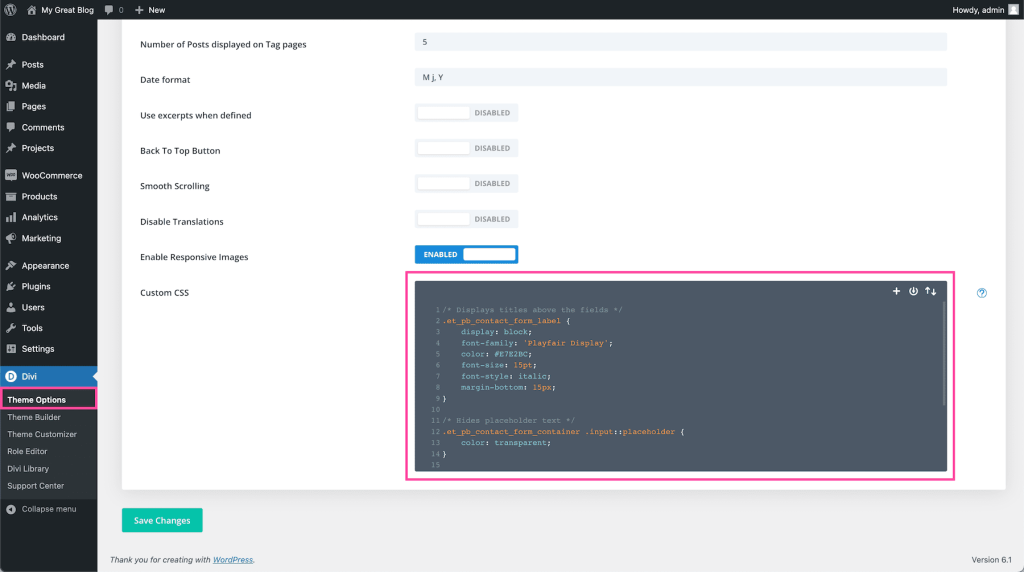
Inoltre, puoi farlo dal blocco CSS personalizzato nella sezione Divi > Opzioni tema.

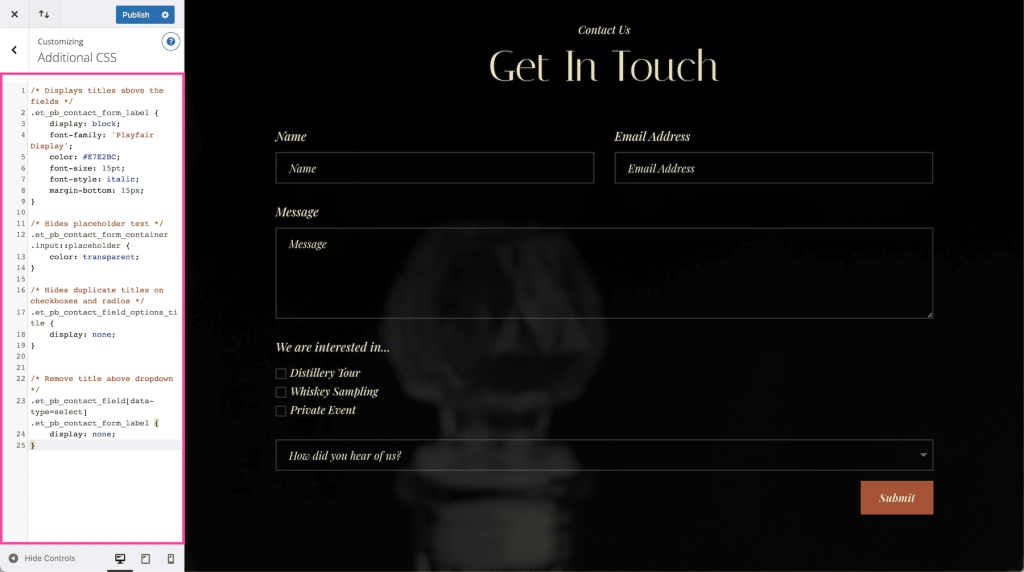
Oppure dal personalizzatore del tema, dove preferisci.

Ecco qua! Hai modificato il campo dell'etichetta sul modulo contatti Divi.
Avvolgendo
In conclusione, cambiare il posizionamento delle etichette dei moduli di contatto dall’interno dei campi di input verso l’alto può avere un profondo impatto sui visitatori. Questa semplice regolazione non solo impressiona gli utenti, ma migliora anche la bellezza generale e l'attrattiva visiva del tuo sito web. Con il modulo modulo di contatto integrato di Divi , ottenere il posizionamento dell'etichetta desiderato è semplice e accessibile.
Divi, in quanto rinomata piattaforma di sviluppo web, segue costantemente le ultime tendenze e funzionalità del settore. Abbracciando funzionalità all'avanguardia come il posizionamento di etichette personalizzabili, Divi consente alla comunità di sviluppo web di creare siti Web accattivanti e visivamente sorprendenti. Quindi, cogli l'opportunità di affascinare i tuoi visitatori con il modulo di contatto flessibile di Divi e rimani all'avanguardia nel web design.





